Build an Agency Website with HTML & CSS -3
by Nabendu Biswas / July 23rd, 2020
#html #beginners #css
Series: Agency-html
Welcome to part-3 of the series. We will complete the homepage by creating the footer first.
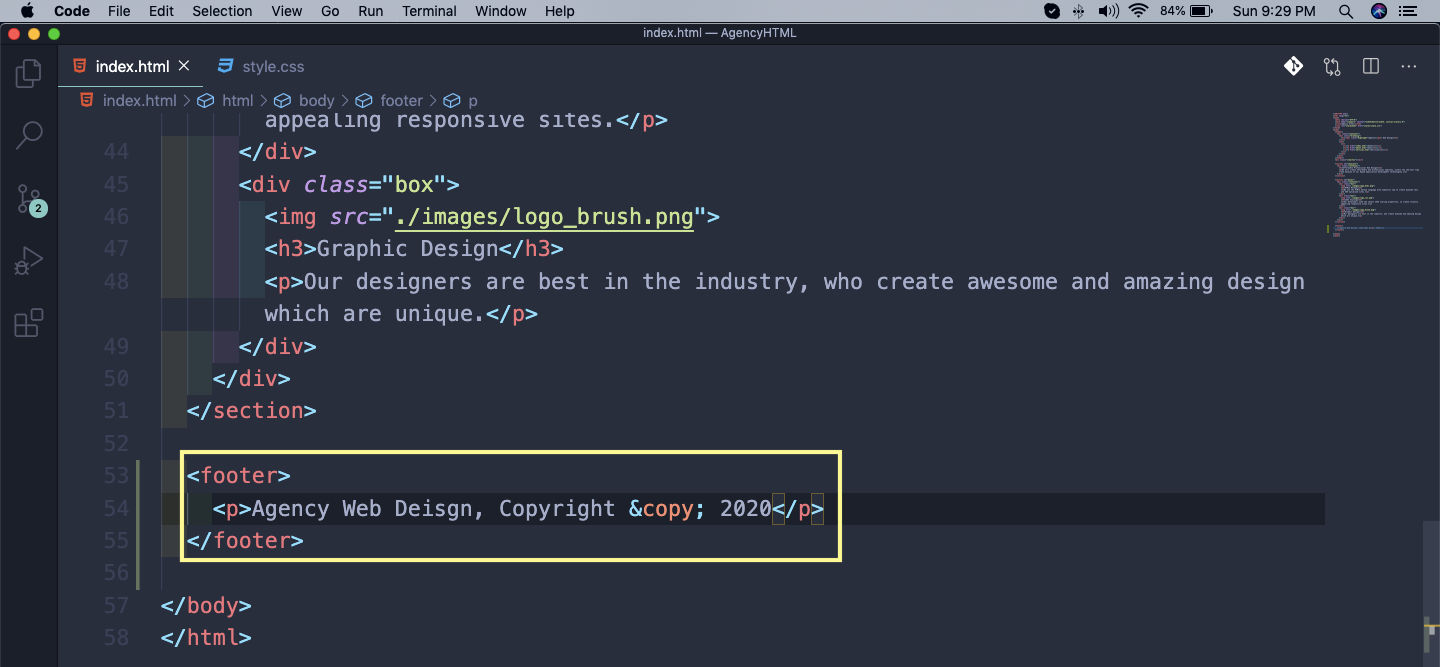
So, first head over to index.html and create the html for footer.
 index.html
index.html
After that in our style.css the styles for the footer.
 style.css
style.css
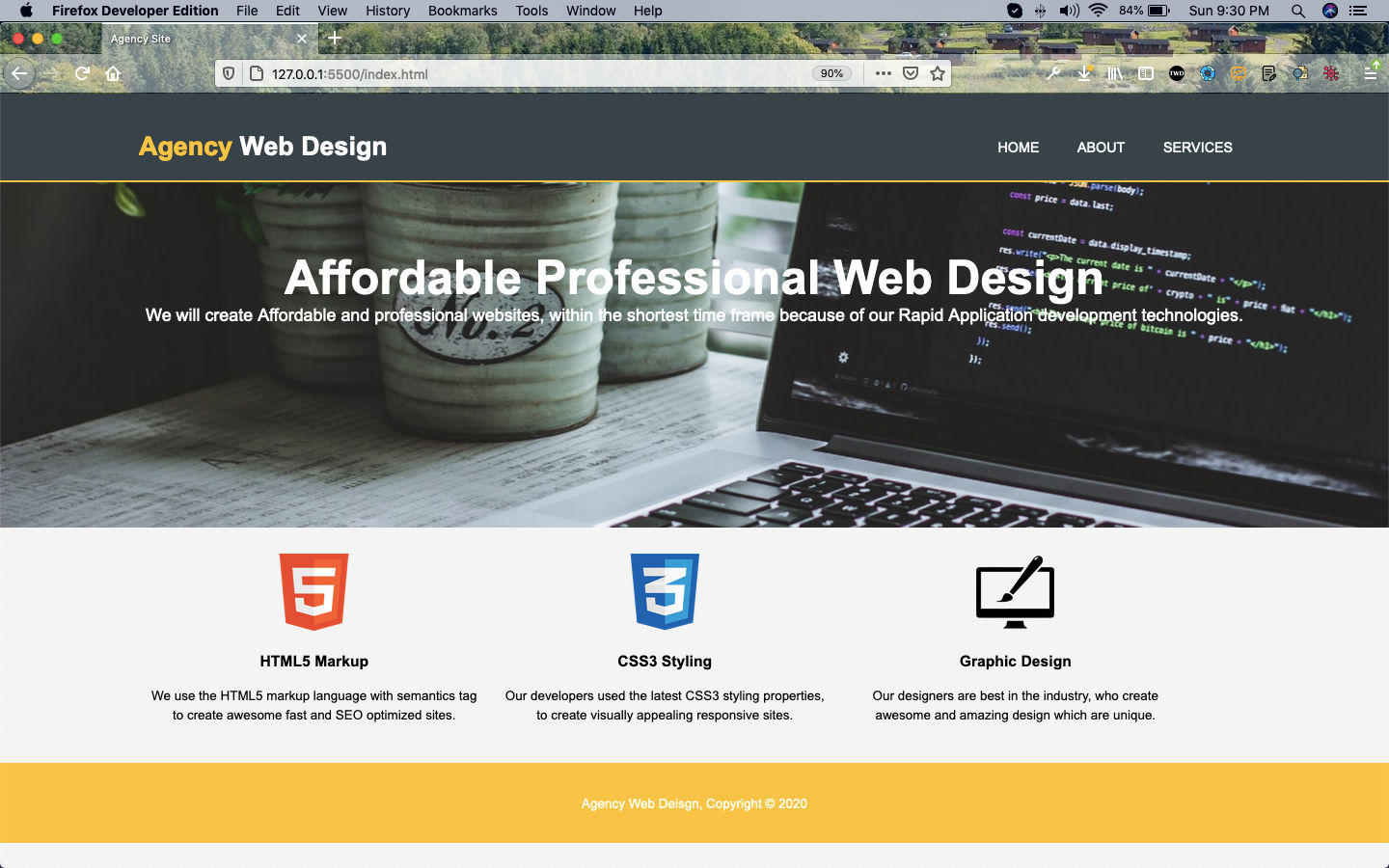
It will show the footer as below. But we have a problem as it have a white gap at the end.
 Gap at end
Gap at end
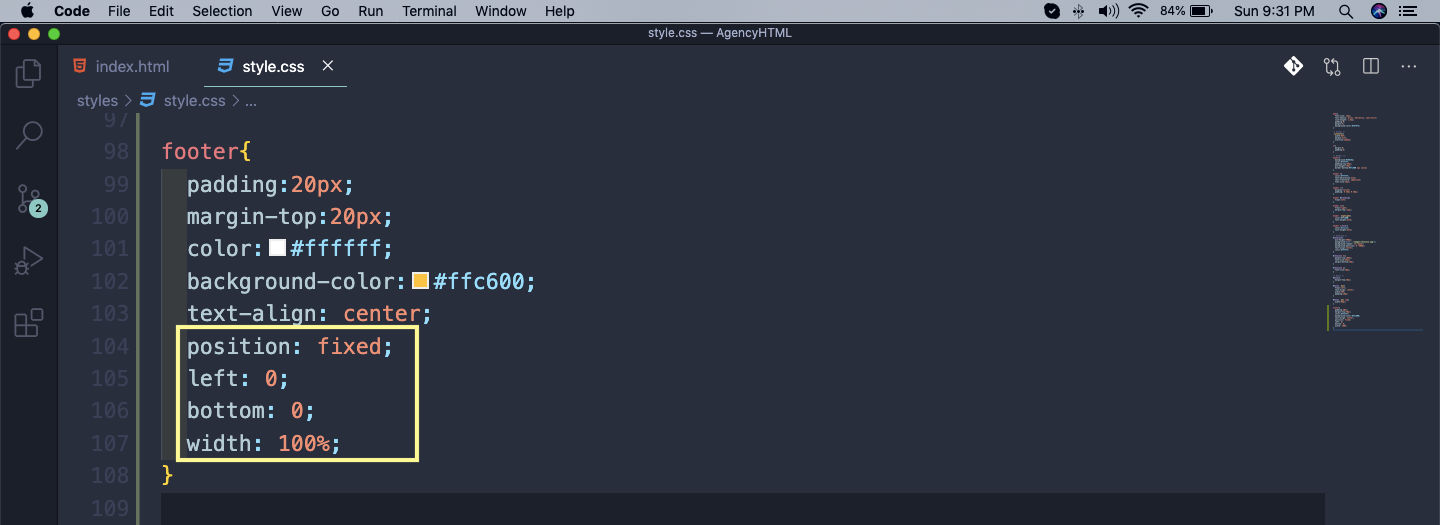
So, to fix the same we need to make the footer as fixed. Add the below code in footer.
 position: fixed
position: fixed
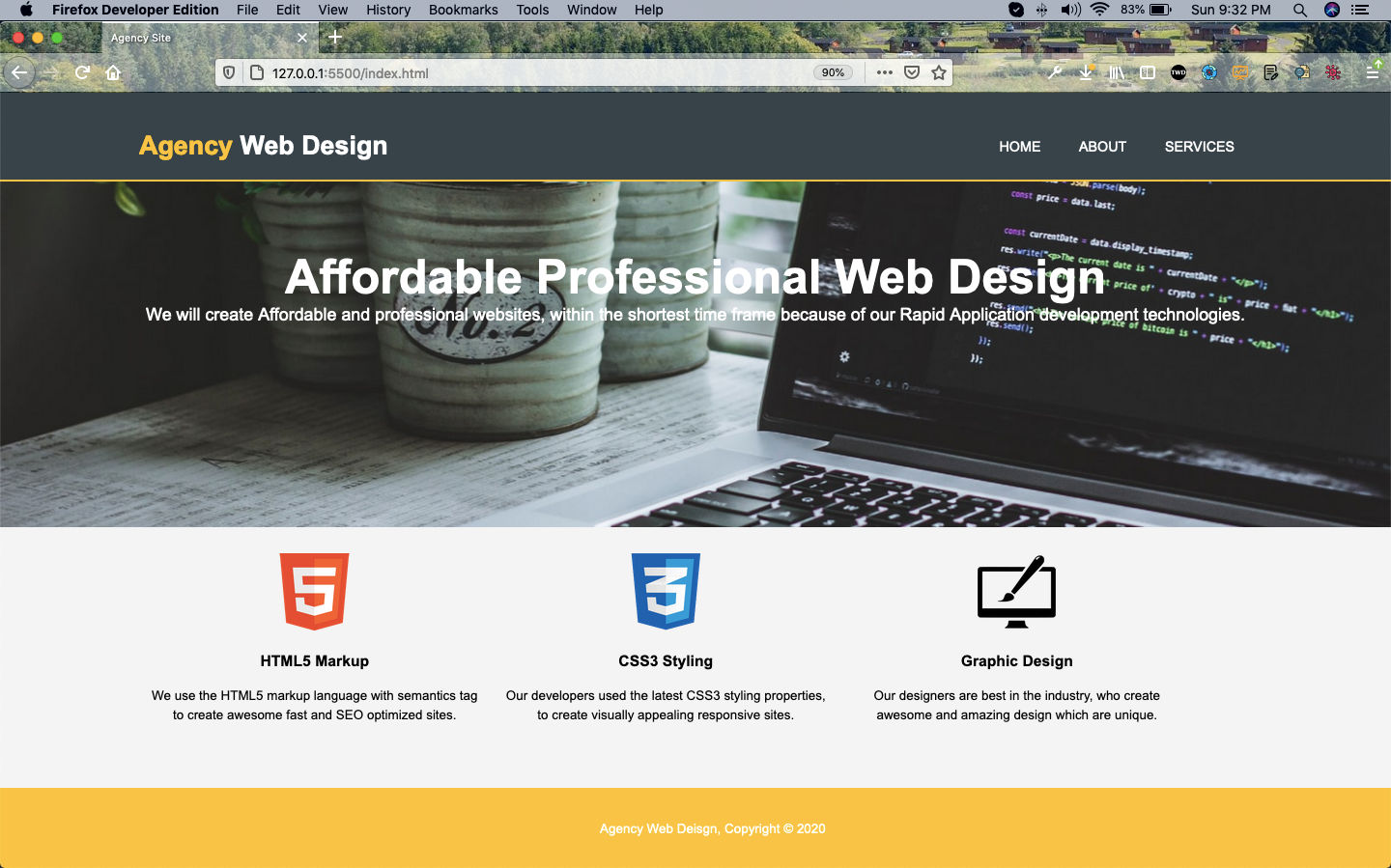
So, now our footer is fixed and at the bottom.
 Footer at bottom
Footer at bottom
Now, we will create the About page. So, copy all the content from index.html and create an about.html in the same folder. Remove everything from the body, only keep header and the footer.
 about.html
about.html
Now, once you click on About, it will show as below.
 About
About
Now, let’s put some html tags and content to it. We will first have a section of main, inside it our container class.
Now we will have an article with class main-col. Inside that we will have three paragraph with some real content about an Agency.
 about.html
about.html
After this we will also have an aside tag, which will be used for sidebar. It also have a div with class dark, wrapping the h3 and the p.
 about.html
about.html
It will show as below, without any styles.
 Without styles
Without styles
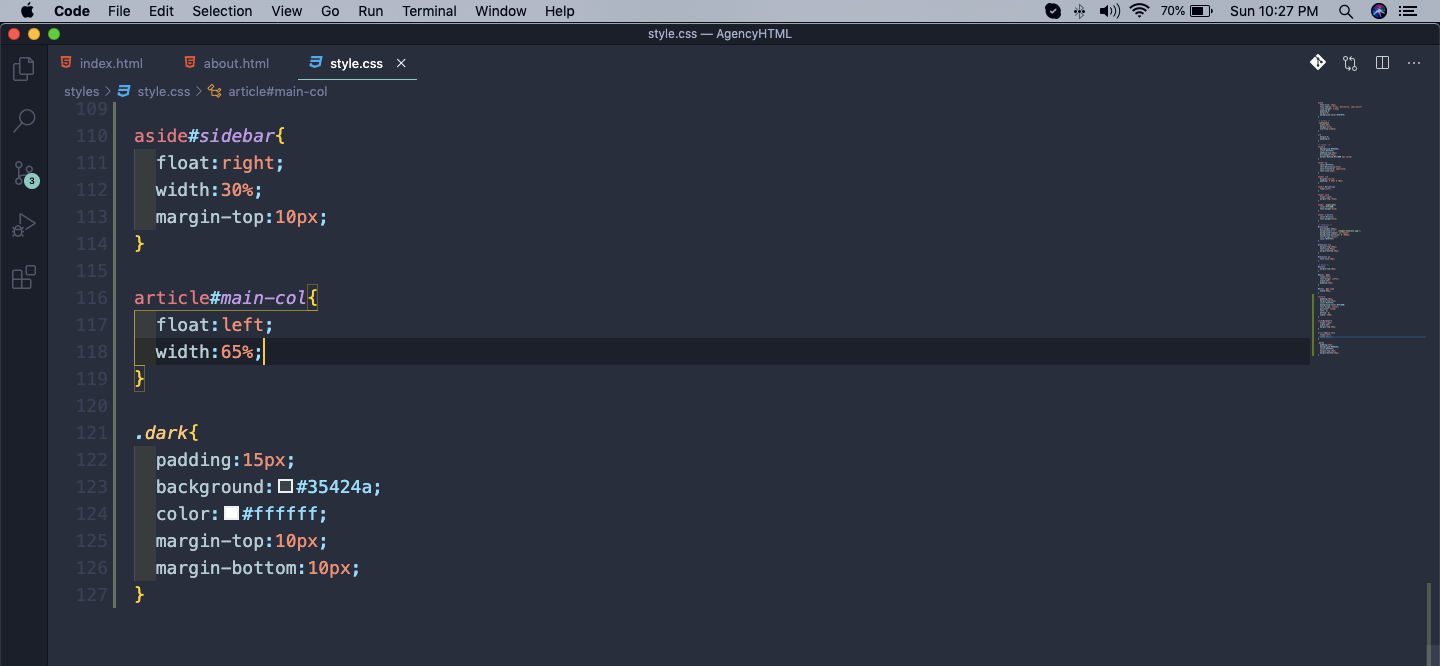
Now, we will again use float again to form a two column layout. We are also creating styles for the dark class.
 Two column
Two column
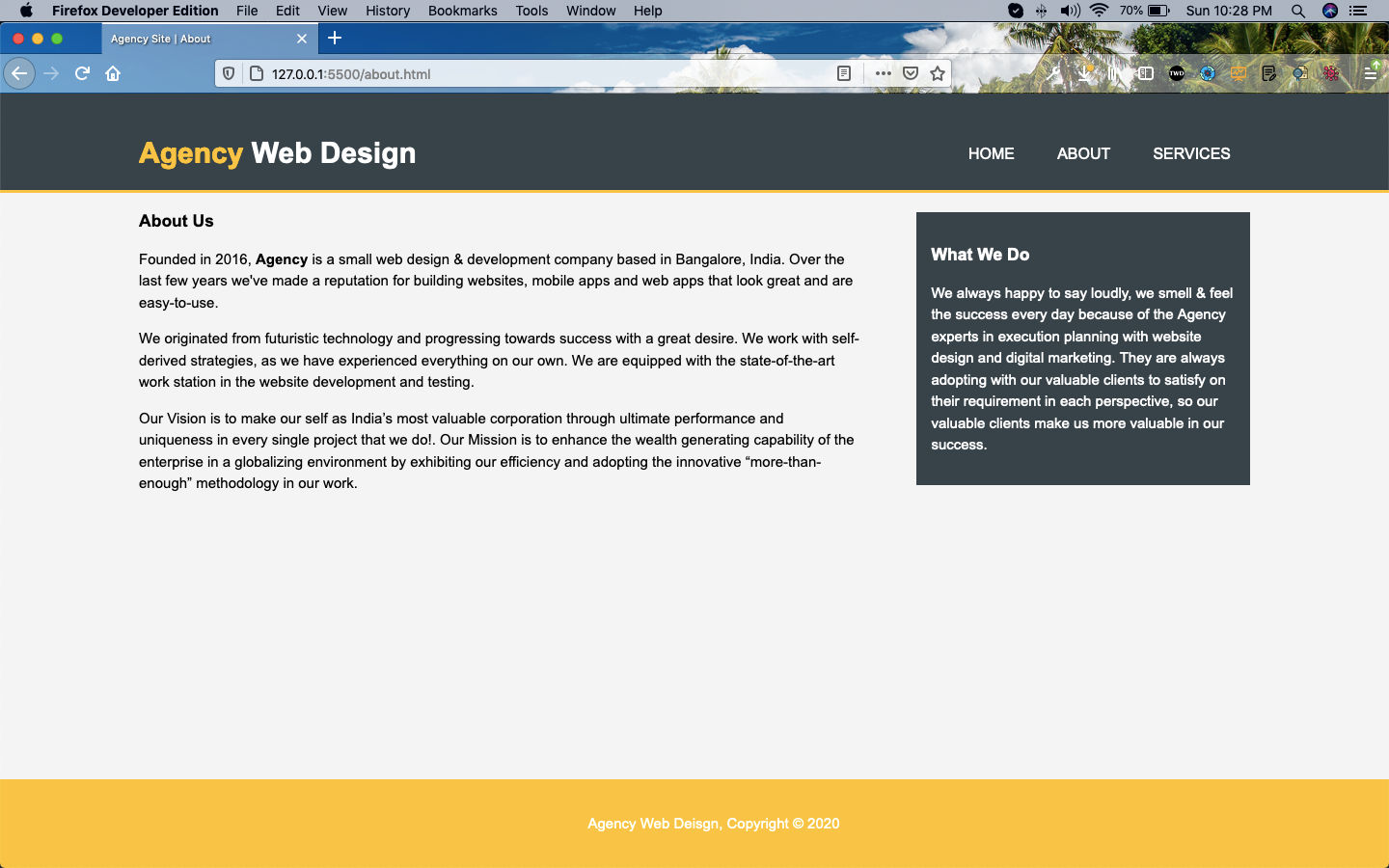
Now, our About page is complete and it shows beautiful two column layout.
 Two Column layout
Two Column layout
This completes part-3 of the series.
You can find the code till this part in my github repo here.