Build an Agency Website with HTML & CSS -4
by Nabendu Biswas / July 23rd, 2020
#html #beginners #css
Series: Agency-html
Welcome to part-4 of the series. In this part we will start with the Services page.
Create a file services.html in the same folder and copy everything from about.html in it.
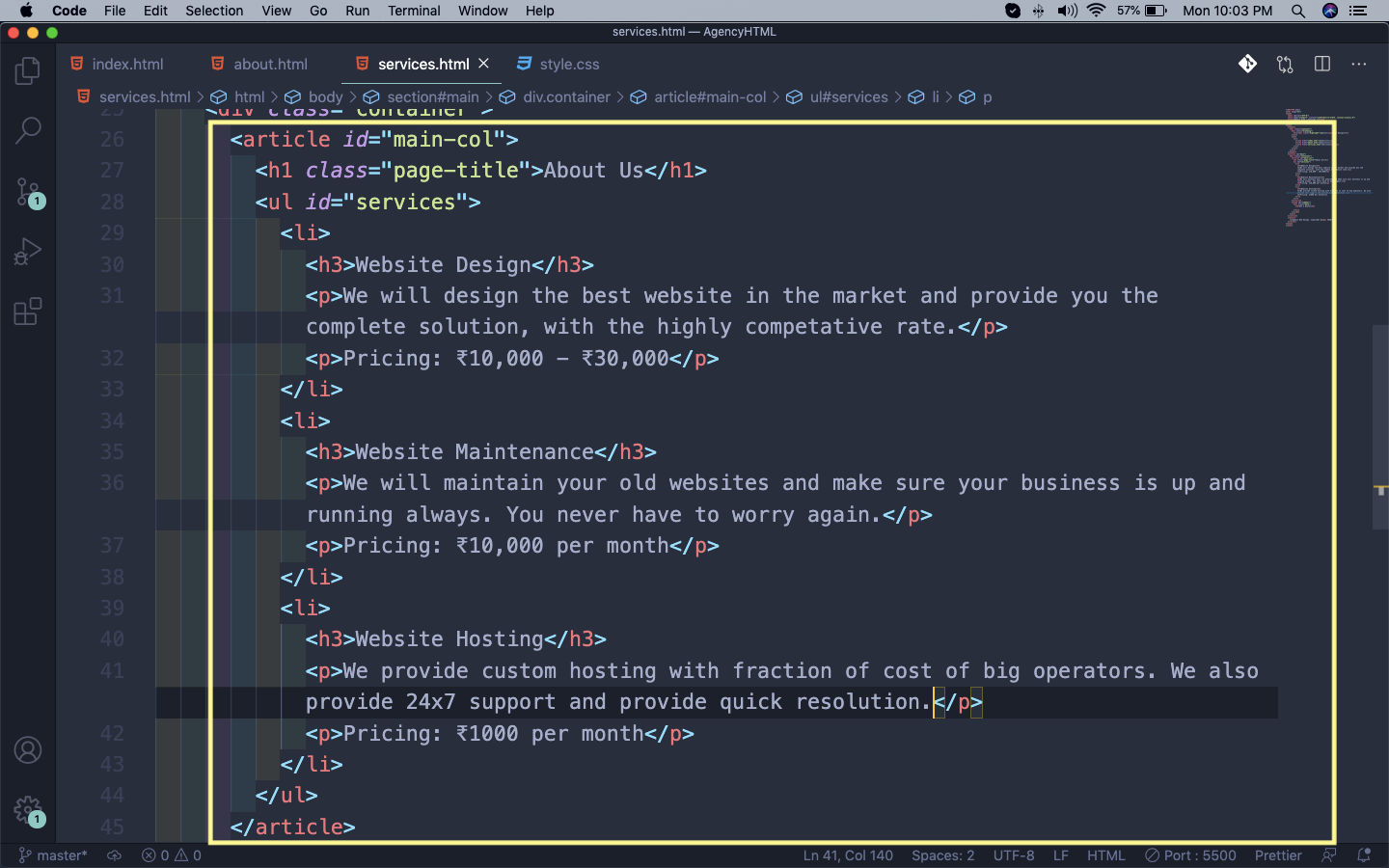
Now, change the content inside the article as below. Here, in unordered list we are adding our three services.
 article
article
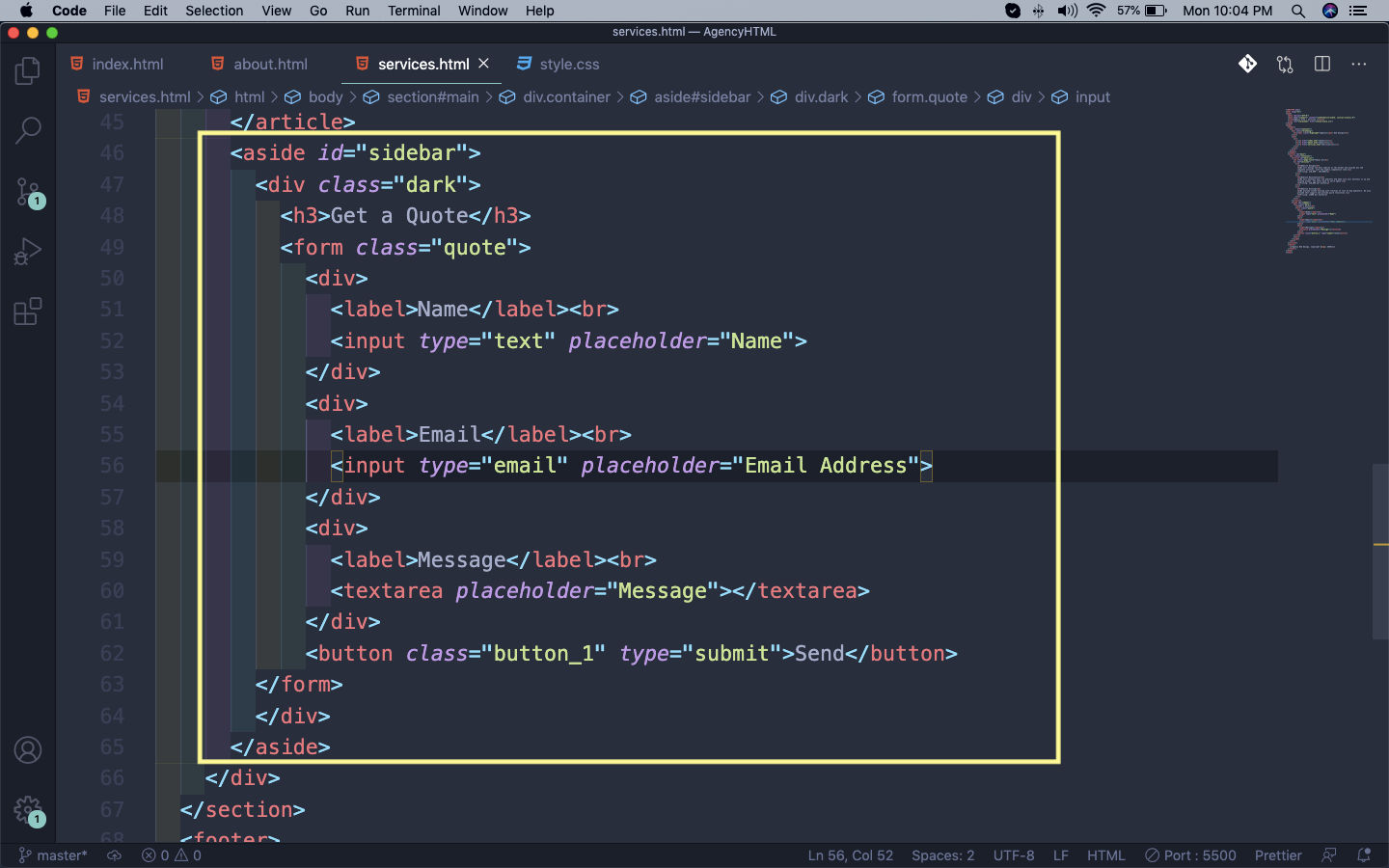
Now, change the aside part also. Here we are having a form, which contain Name, email, message and a button to contact us.
 Contact
Contact
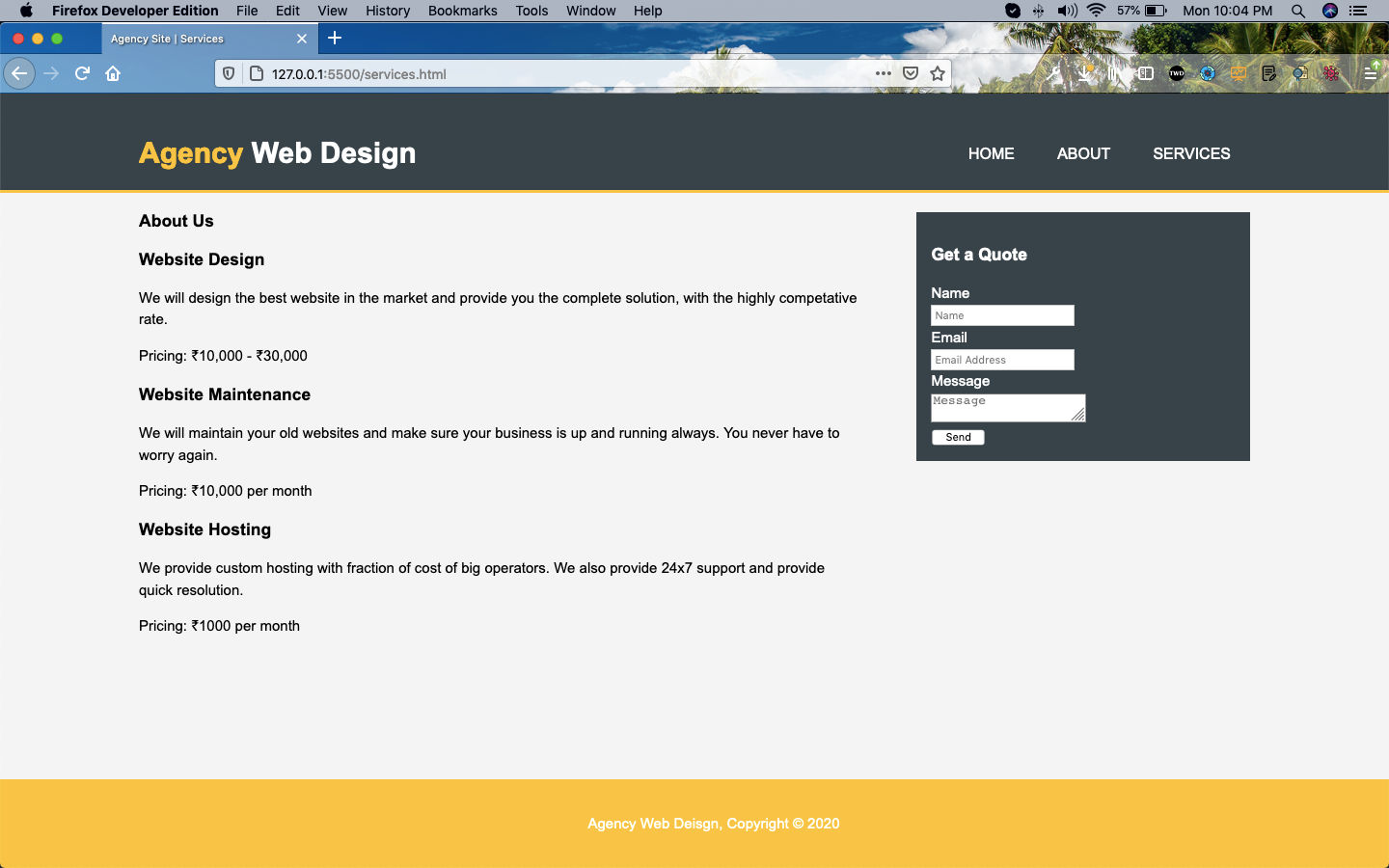
With this our Services page look like below.
 Services Page
Services Page
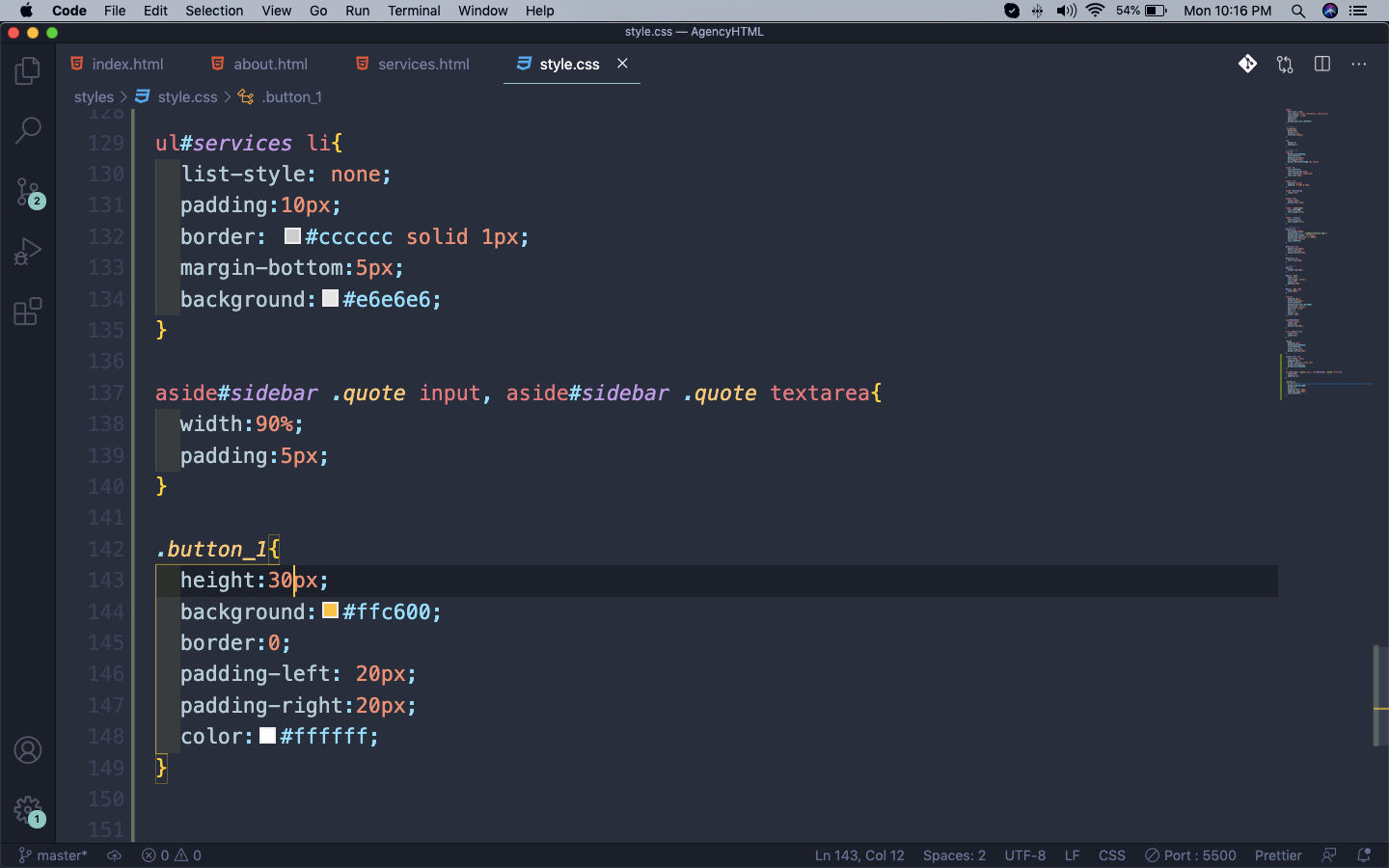
Now, let’s put some styles for these in style.css file. Here we are first targeting the li and giving basic styles. After that we are targeting the input and the textarea of our form. Next we are styling the button a bit.
 style.css
style.css
So, our Services page is complete and it is looking awesome.
 Services
Services
Now, our website is complete, but it is looking very ugly on mobile.
 Ugly Mobile
Ugly Mobile
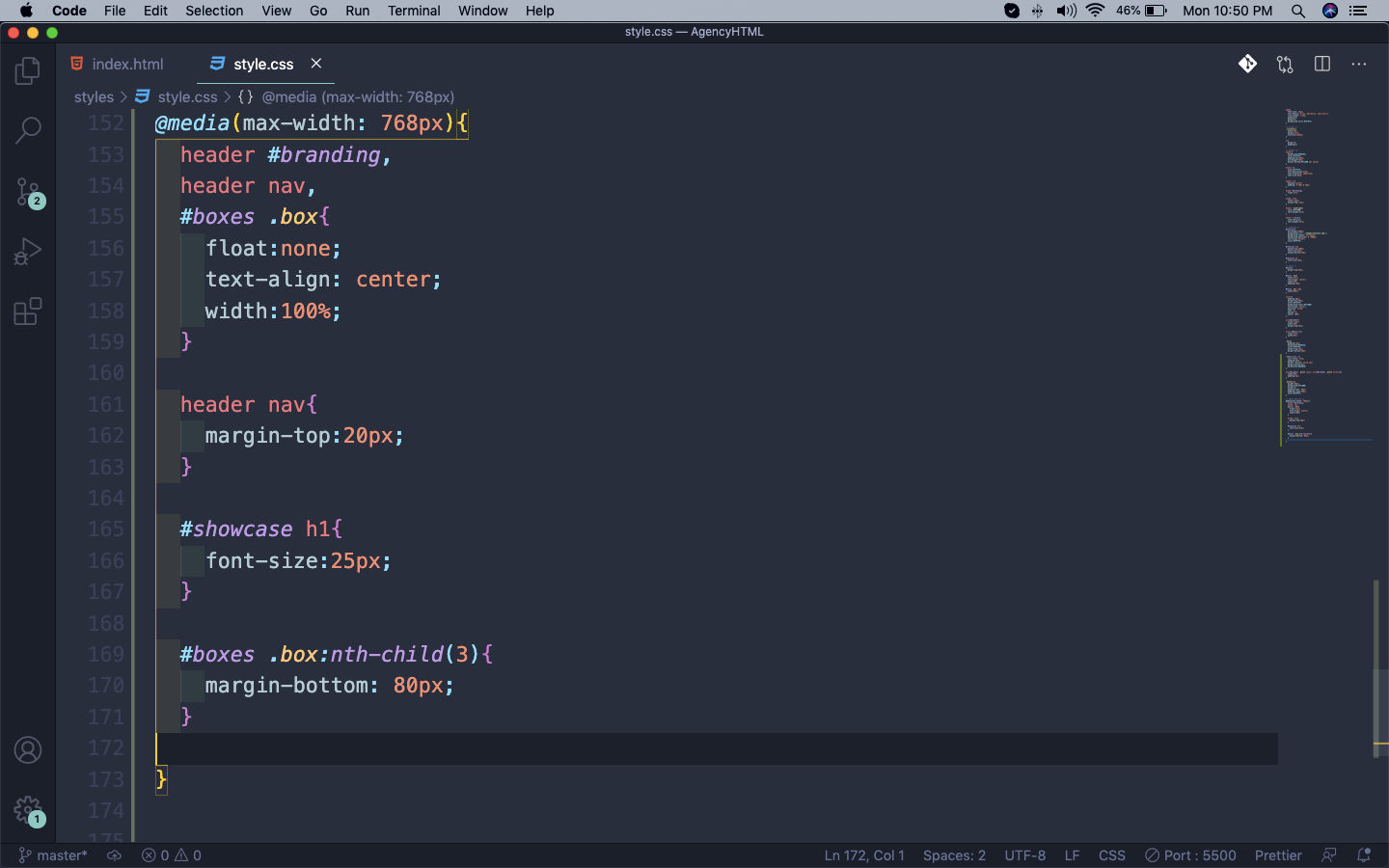
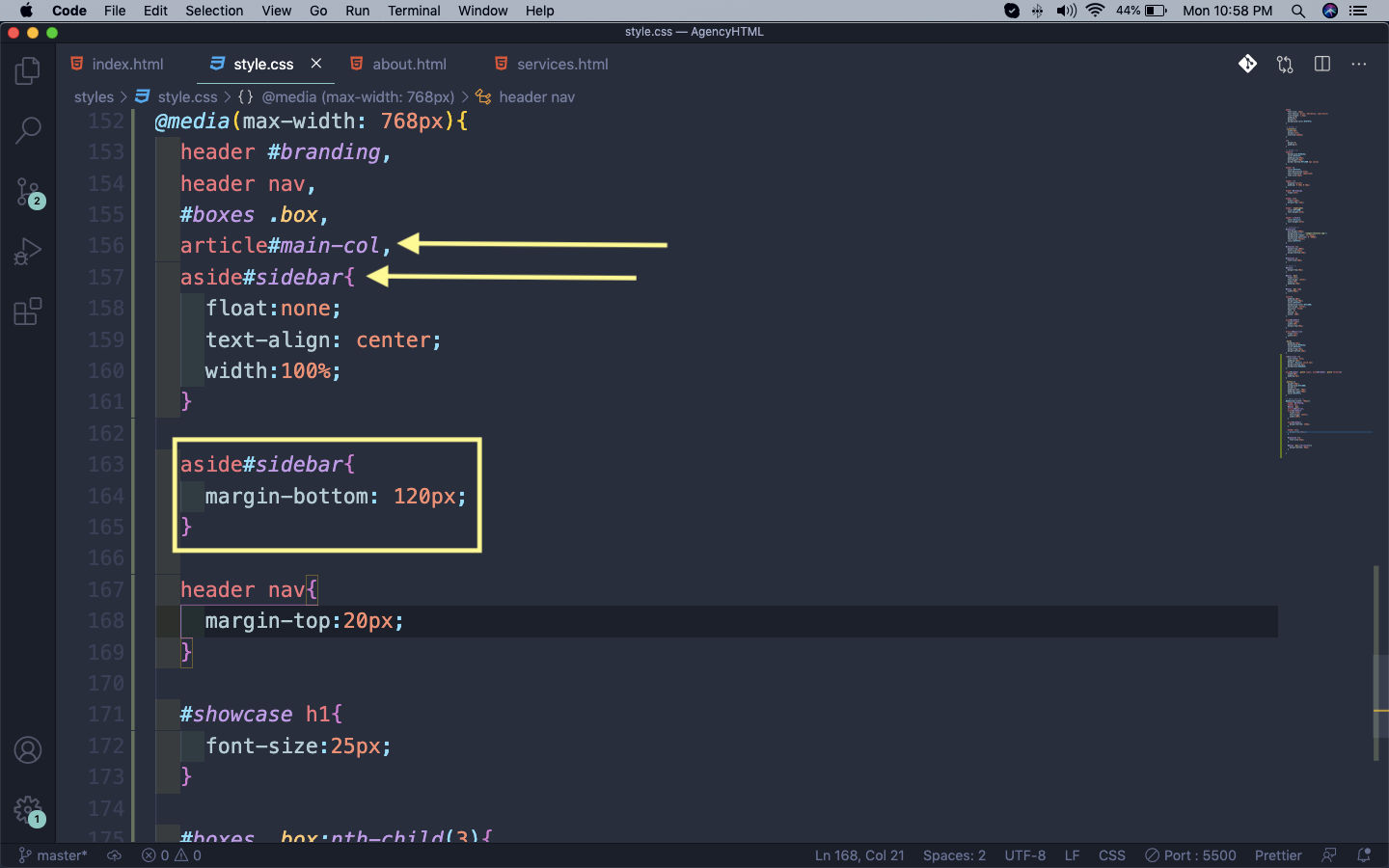
So, let’s fix it by adding a media query and mainly removing floats at mobile width.
 Removing floats
Removing floats
This will fix our issues with Home page.
 Home Page
Home Page
Next, we will remove floats for About and Services page.
 About and Section
About and Section
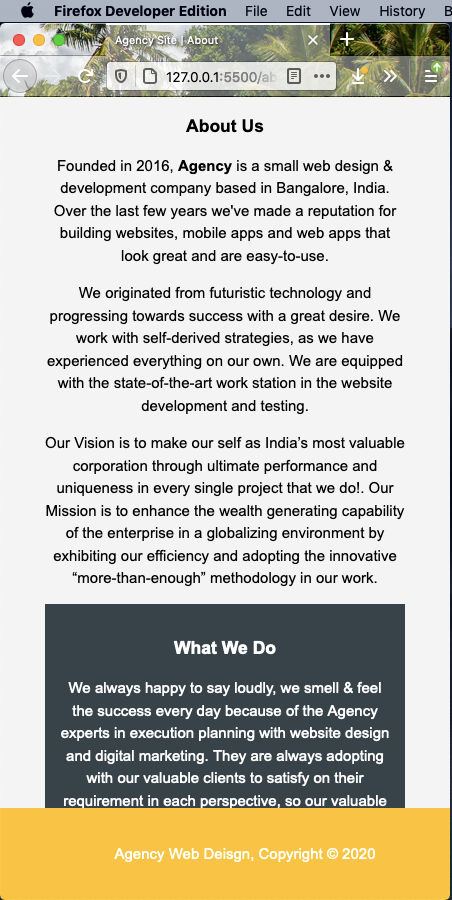
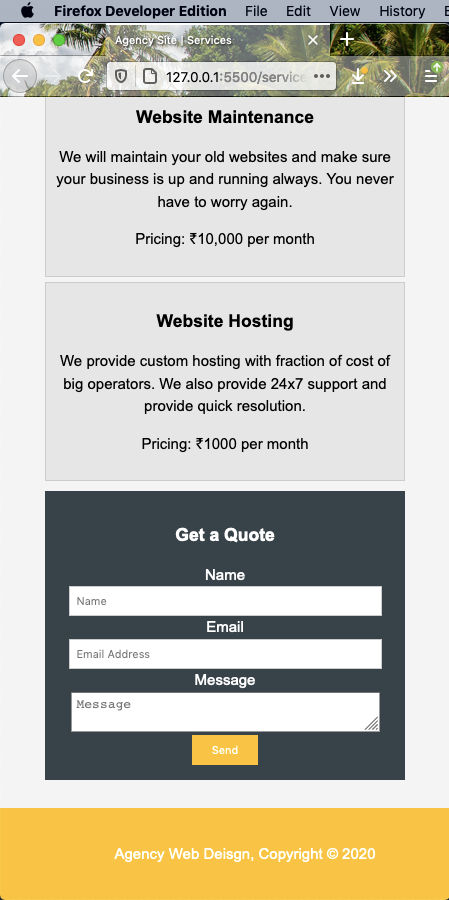
This will fix our About and Services page.
 About
About
 Service
Service
This completes our Agency site. Hope you liked the series.
You can find the code till this part in my github repo here.