Android emulator setup for expo on mac
by Nabendu Biswas / September 14th, 2019
#reactnative #react #webdev
For the past one month, i have been doing development in React Native. I am using the expo-cli to create the project and using my physical Android phone for testing. It’s time to install the Android emulator on my laptop, so that i don’t have to check my phone every-time.
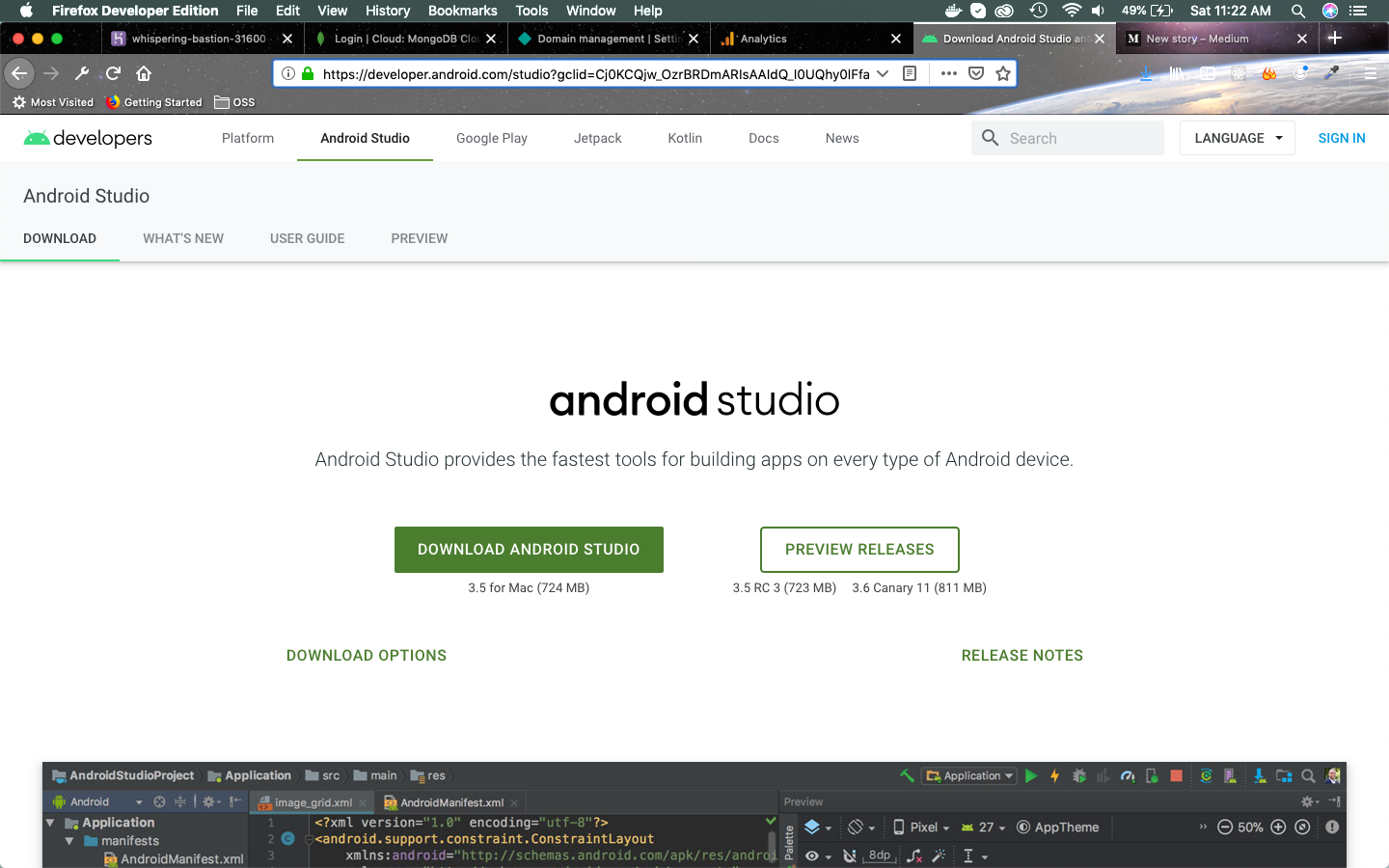
For this we have to install Android Studio 3+ first, so head over to this link or google it and download.
 Android Studio
Android Studio
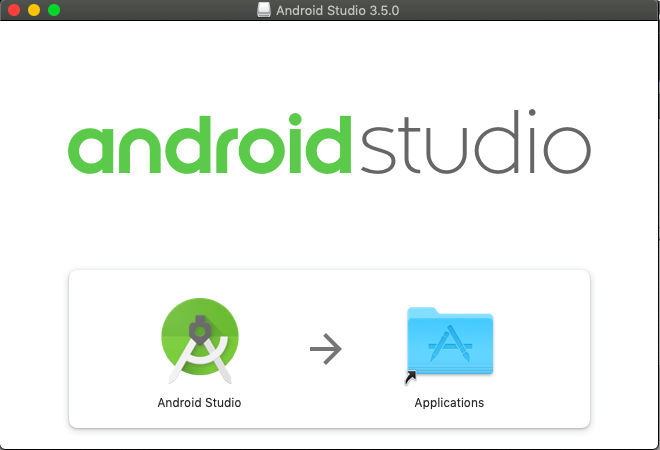
It is 724 MB for mac, so will take sometime to download. Once the dmg file is downloaded, you will get the below screen. You need to drag Android Studio to Applications
 Downloaded
Downloaded
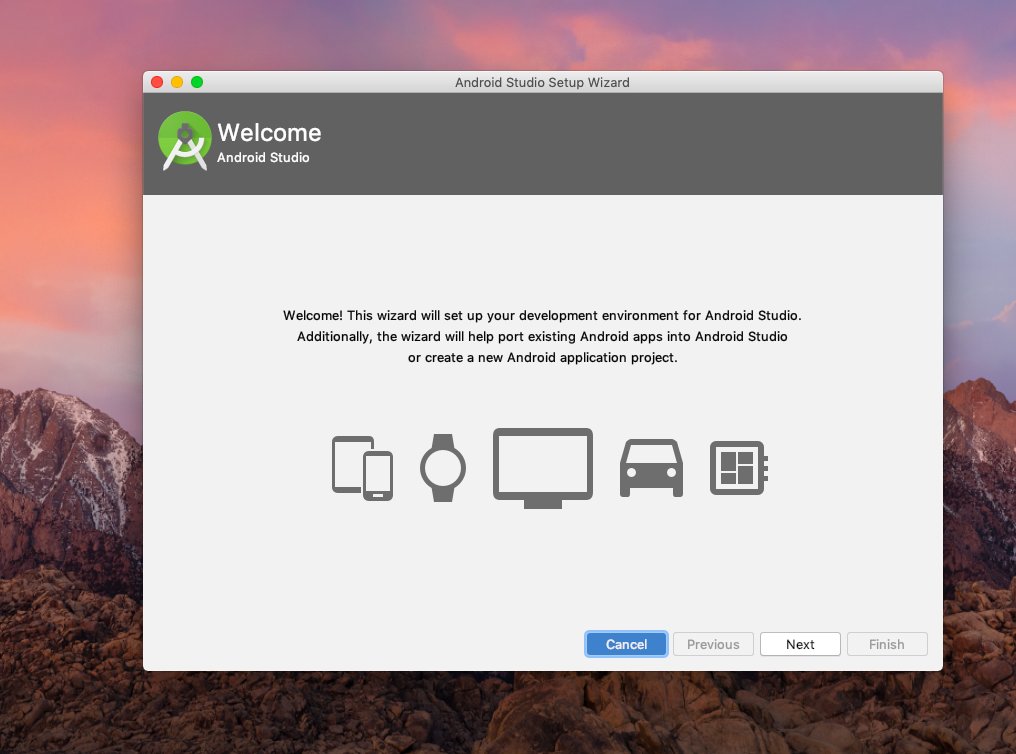
Now, when you open Android Studio on your mac, it will show below screen. Click on Next
 First
First
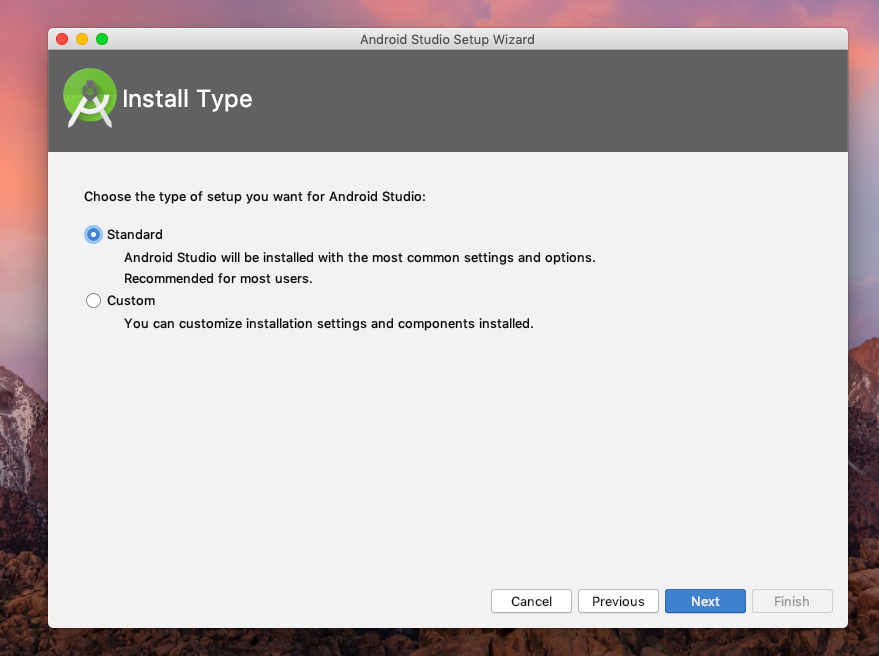
On next screen choose Standard and click on Next.
 Standard
Standard
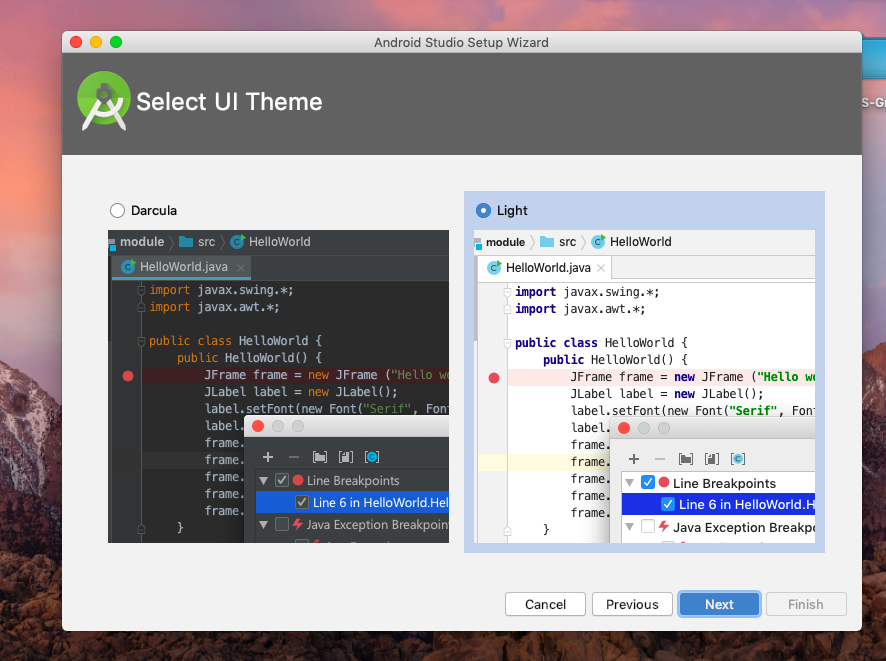
On the next screen, select any theme and click Next.
 Theme
Theme
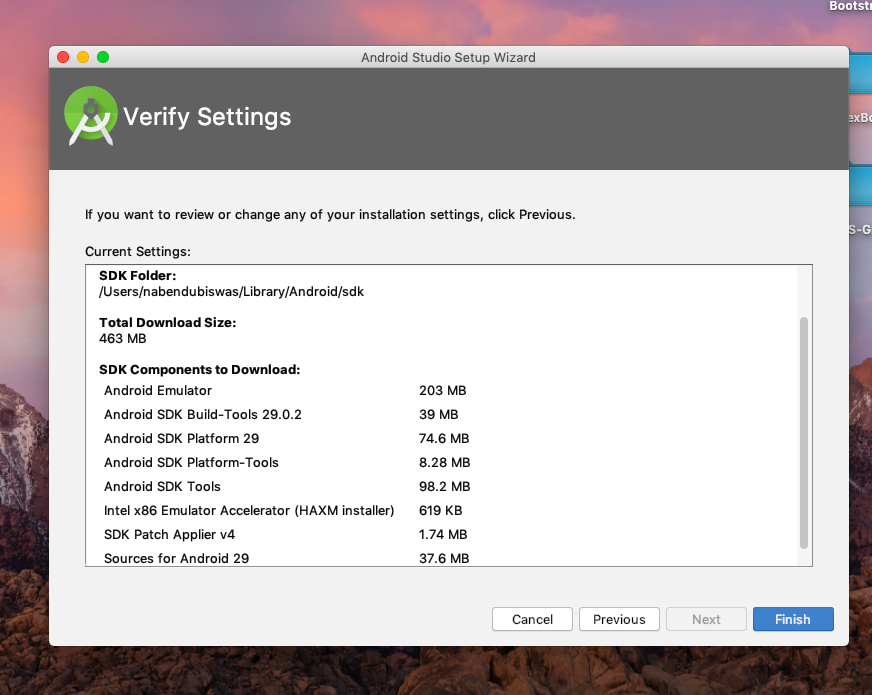
On the next screen, click Finish.
 Verify Settings
Verify Settings
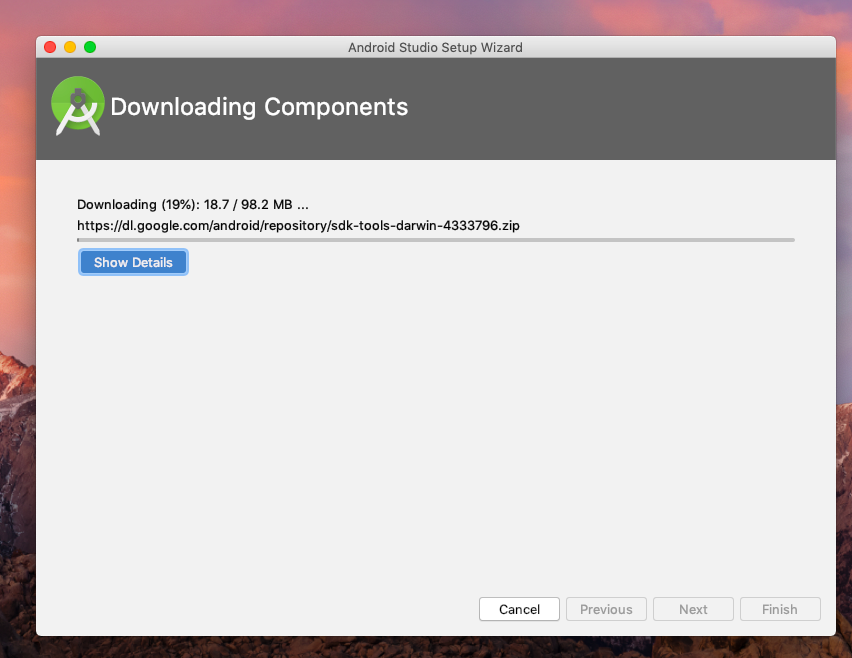
On the next screen,it will start the download and will take sometime.
 Downloading Components
Downloading Components
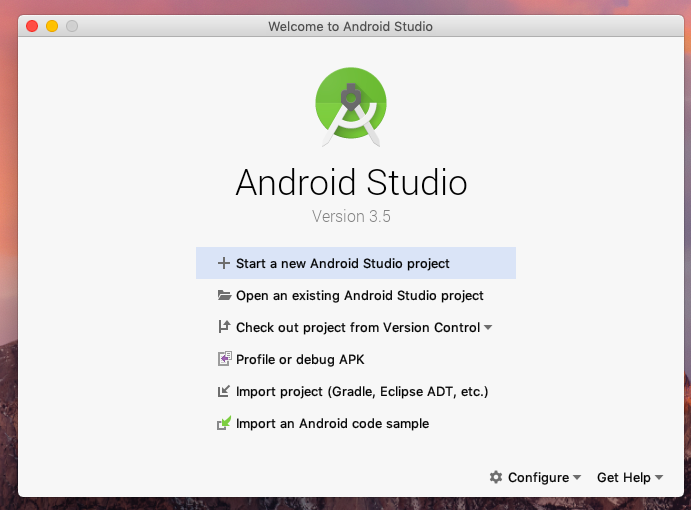
Once the download is complete, you will see the below screen.
 Finally
Finally
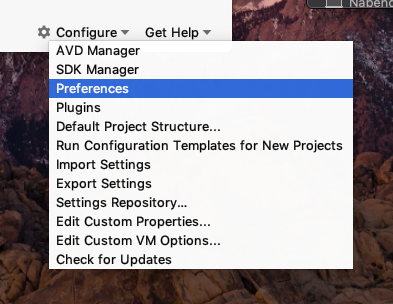
Click on Configure and then Preferences from drop-down.
 Preferences
Preferences
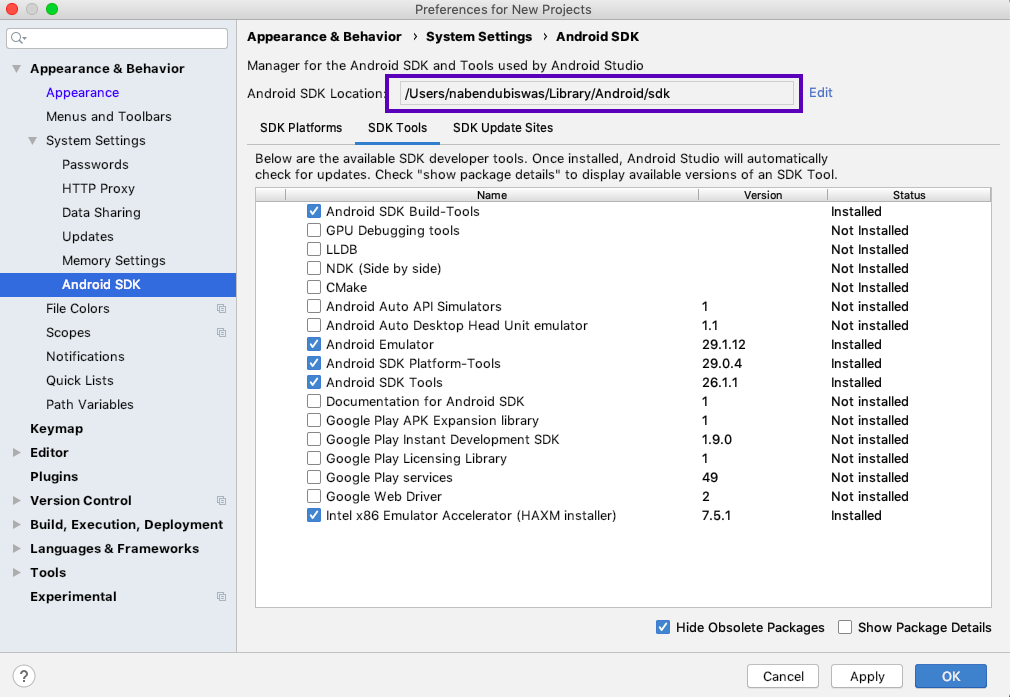
Goto System Settings -> Android SDK and copy the Android SDK location, somewhere.
 Preferences
Preferences
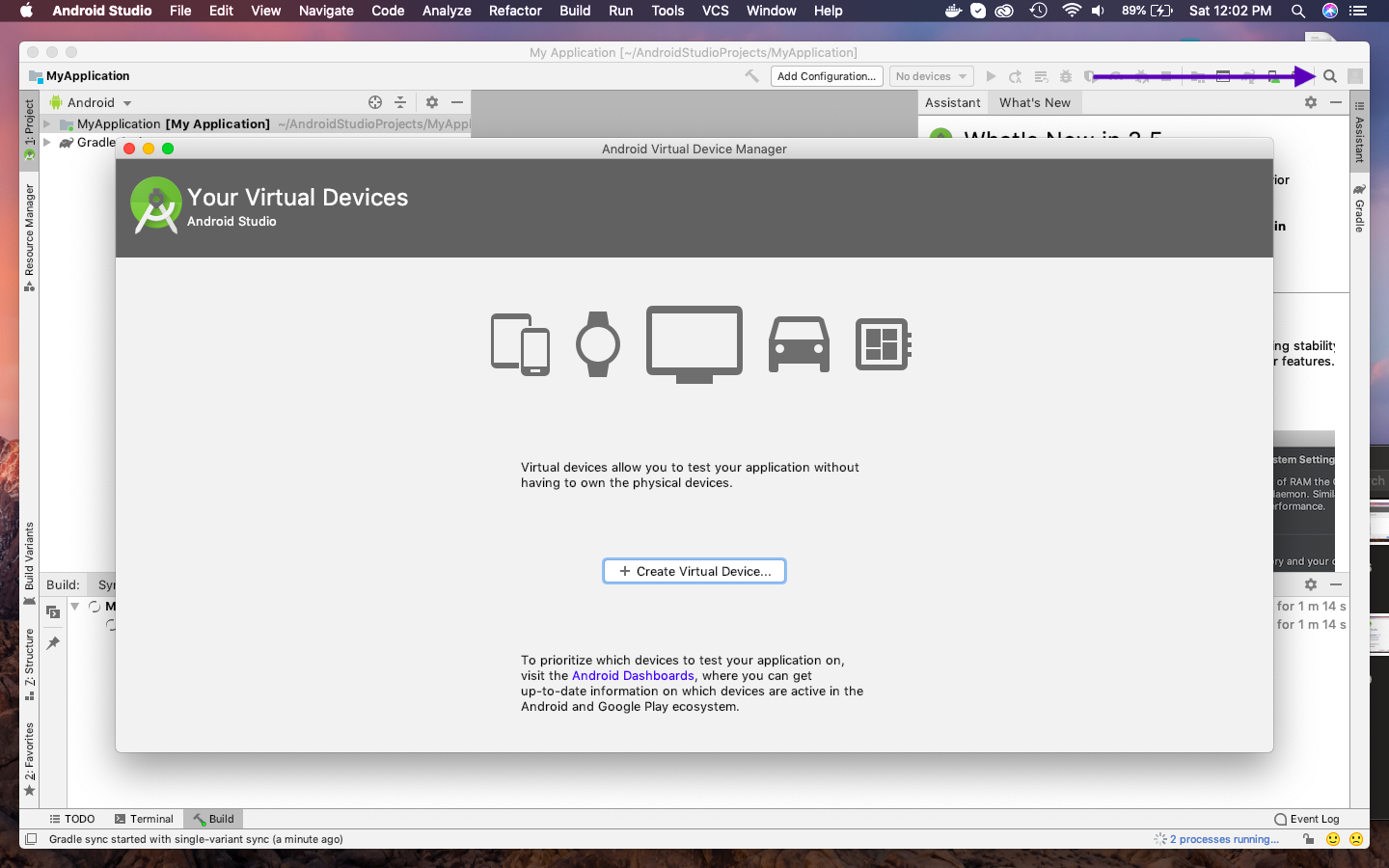
In the Android Studio Screen, click on Start a new Android Studio Project. Take any default setting for a project and then click on the Search icon on the top right corner. Type AVD and it will open below screen.
 AVD
AVD
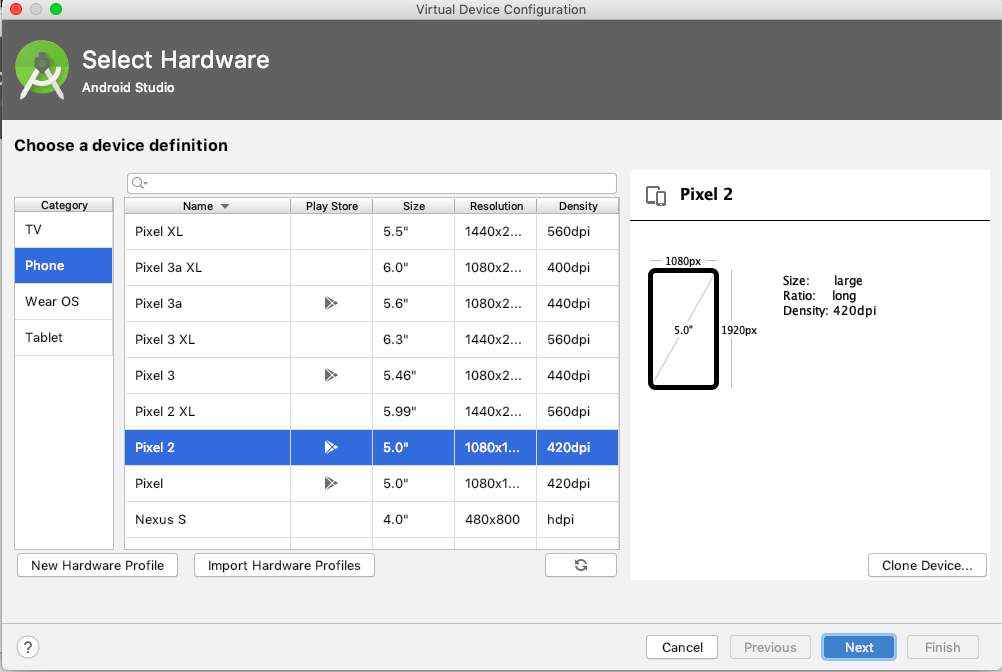
Once you click on +Create Virtual Device, you need to choose a device.
 Device
Device
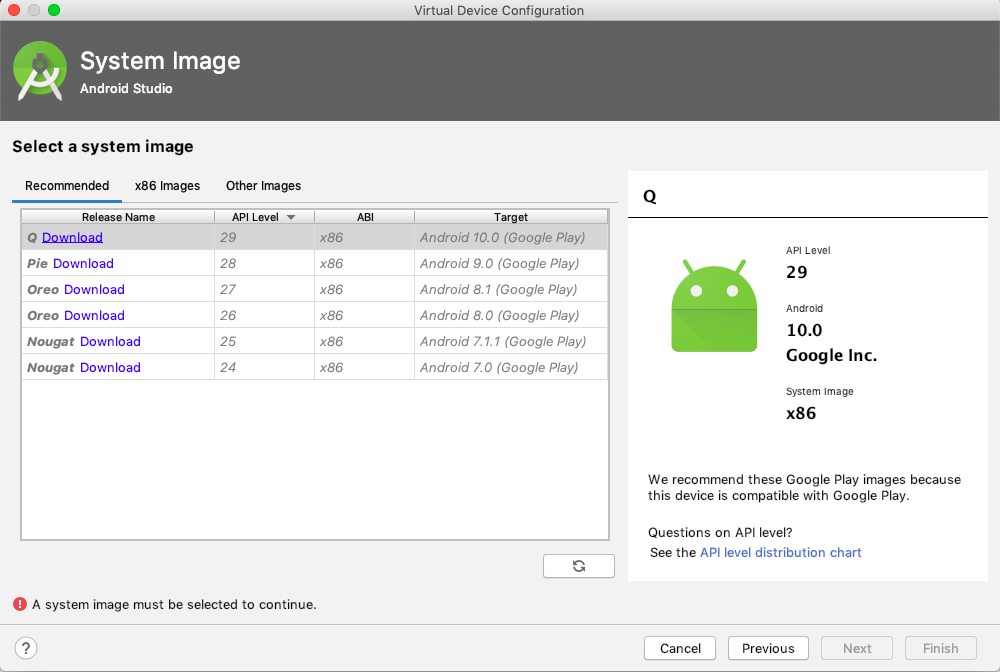
Then you need to choose an OS from the next screen. Click on download for any latest android version.
 OS
OS
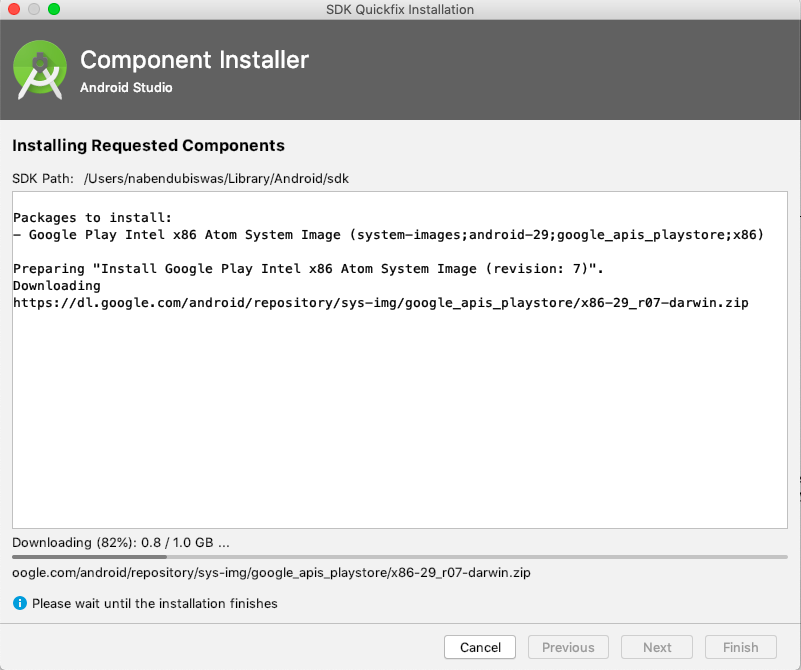
It will open the below screen and download Android image. It will take sometime as the file is huge(1 GB).
 Huge installation
Huge installation
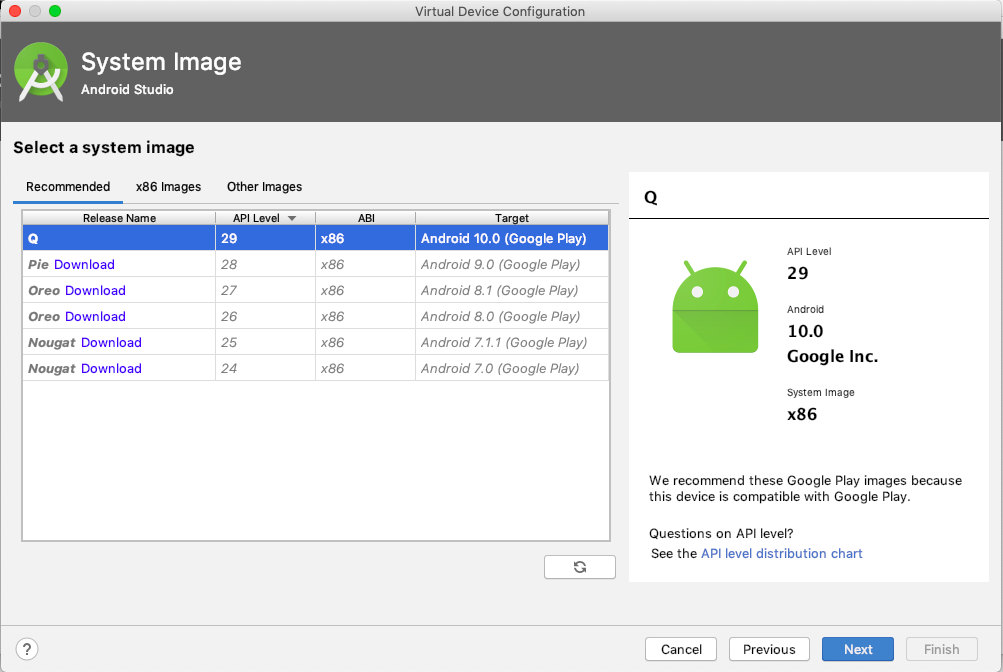
Once the Download is finish, the Finish button will appear. Click on it and then the Next button on the earlier screen.
 Click Next
Click Next
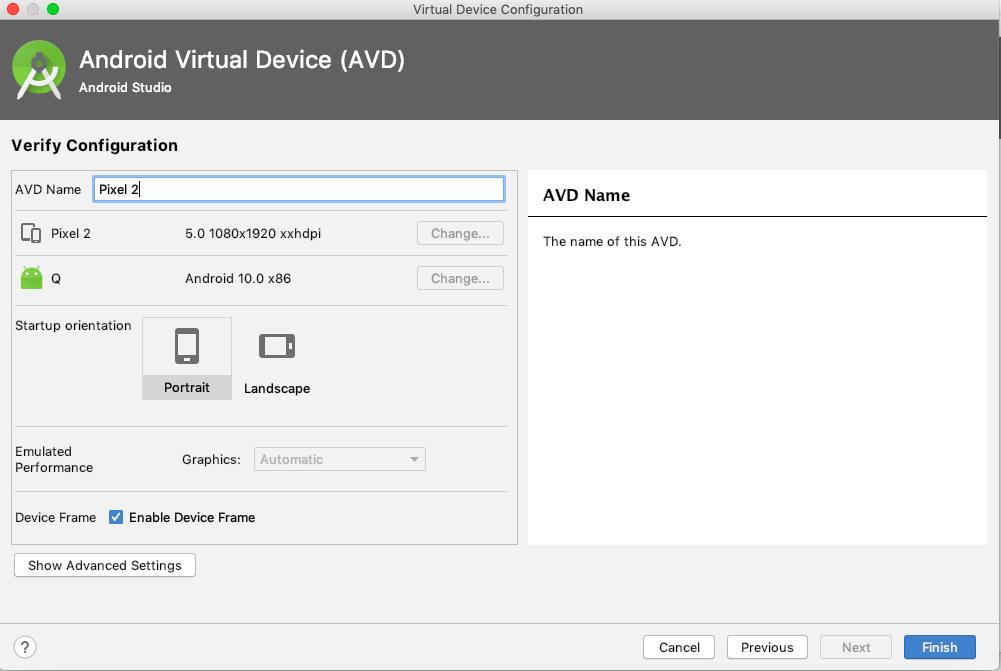
In the next screen change the AVD Name if you want and click finish.
 Finished
Finished
Next, we need to open the terminal and add two export in the .bash_profile file. Notice that the path is what was in Android SDK location
 bash_profile
bash_profile
Next run the below command in terminal
source ~/.bash_profile
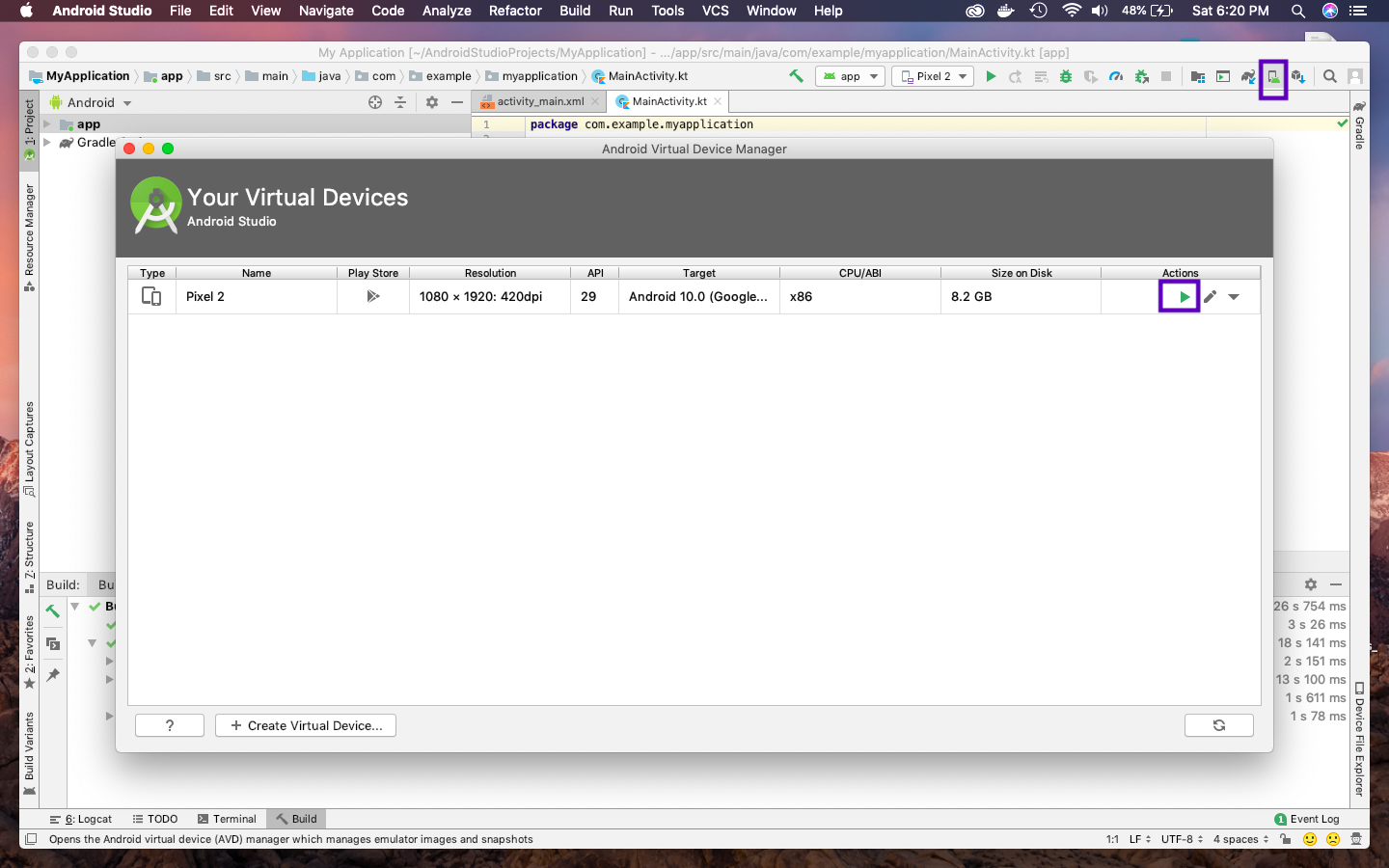
After that in Android Studio, open the AVD Manager. It is in the top right corner and will open the Your Virtual Devices pop-up. Inside it click the run button.
 Your Virtual Devices
Your Virtual Devices
It will open your Android emulator.
 Emulator
Emulator
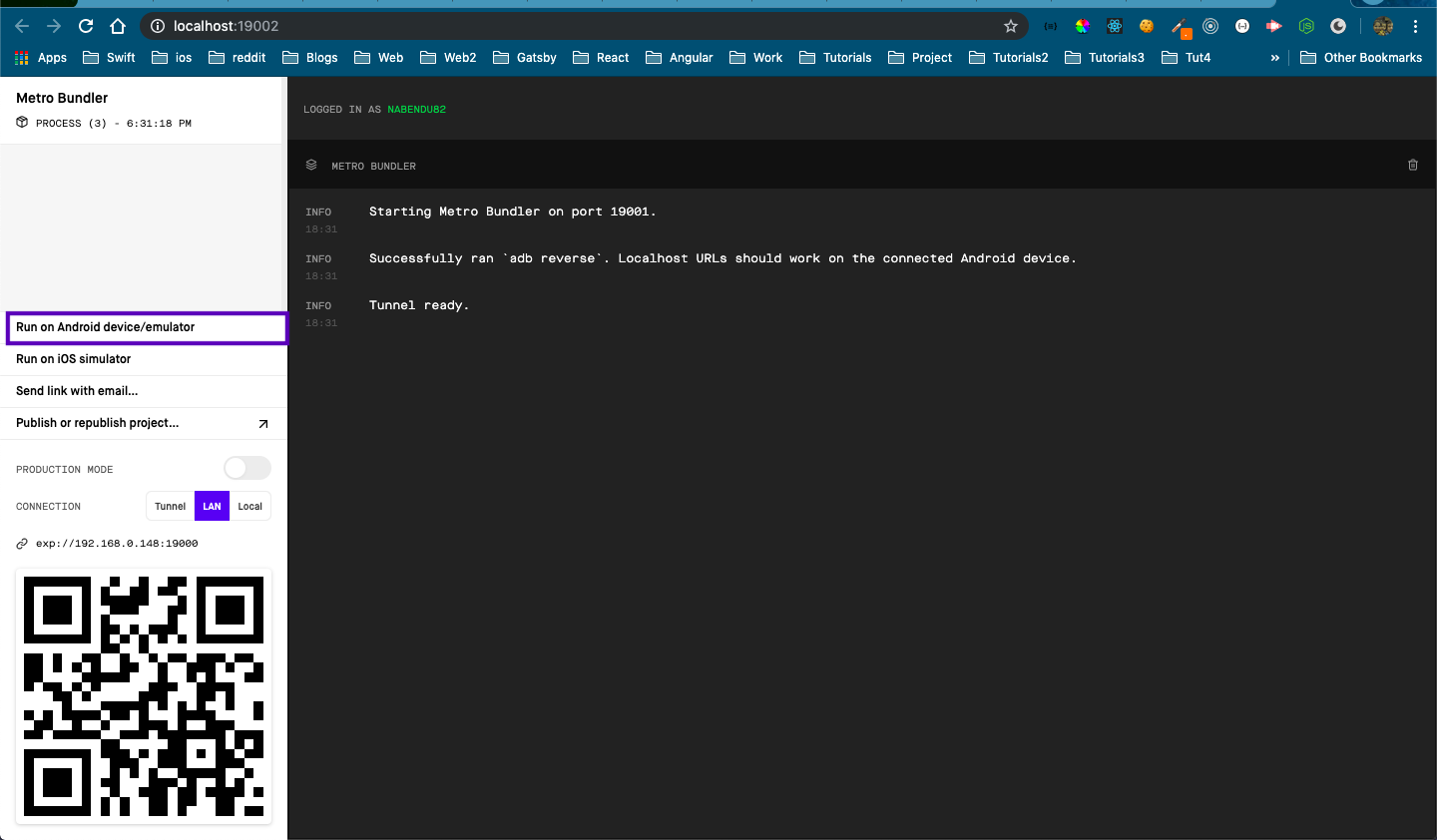
Now, start any of your completed React-native project by npm start. If you don’t have any yet, create one using my previous blog to create a Restaurant Search React-native app here.
Click on Run on Android device/emulator and it will try to open it. First time it will also install expo app on the Android simulator.
 Android emulator
Android emulator
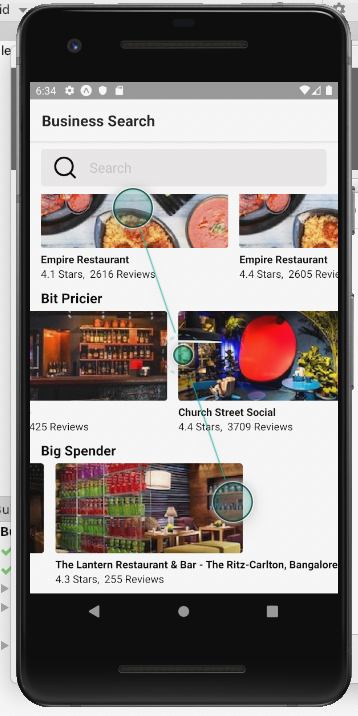
If successful, you will see our restaurant app running on Android Simulator.
 Restaurant app
Restaurant app
Hope you liked this setup blog. See you soon :)