Creating Blog site using Stackbit and Gatsby — 1
by Nabendu Biswas / November 13th, 2019
#gatsby #react #javascript
Series: Gatsby-stackbit
I started my blogging journey 2 years back on medium and had written 215 blogs till date. It had soon become an habit to write technical articles.
I had got good traction on medium, but once dev.to was launched i started re-publishing my articles there also. I got a lot of followers and views in dev.to.
It is time for me to create my own blog site and was thinking to create the same in GatsbyJS. There are many ways to create blog site with GatsbyJS, but i found an article from Ben Halpern (Creator of dev.to) about there collaboration with Stackbit.
You need to follow the very simple process in this article and your personal blog site will be ready in no time.
You just need to follow 4 steps.
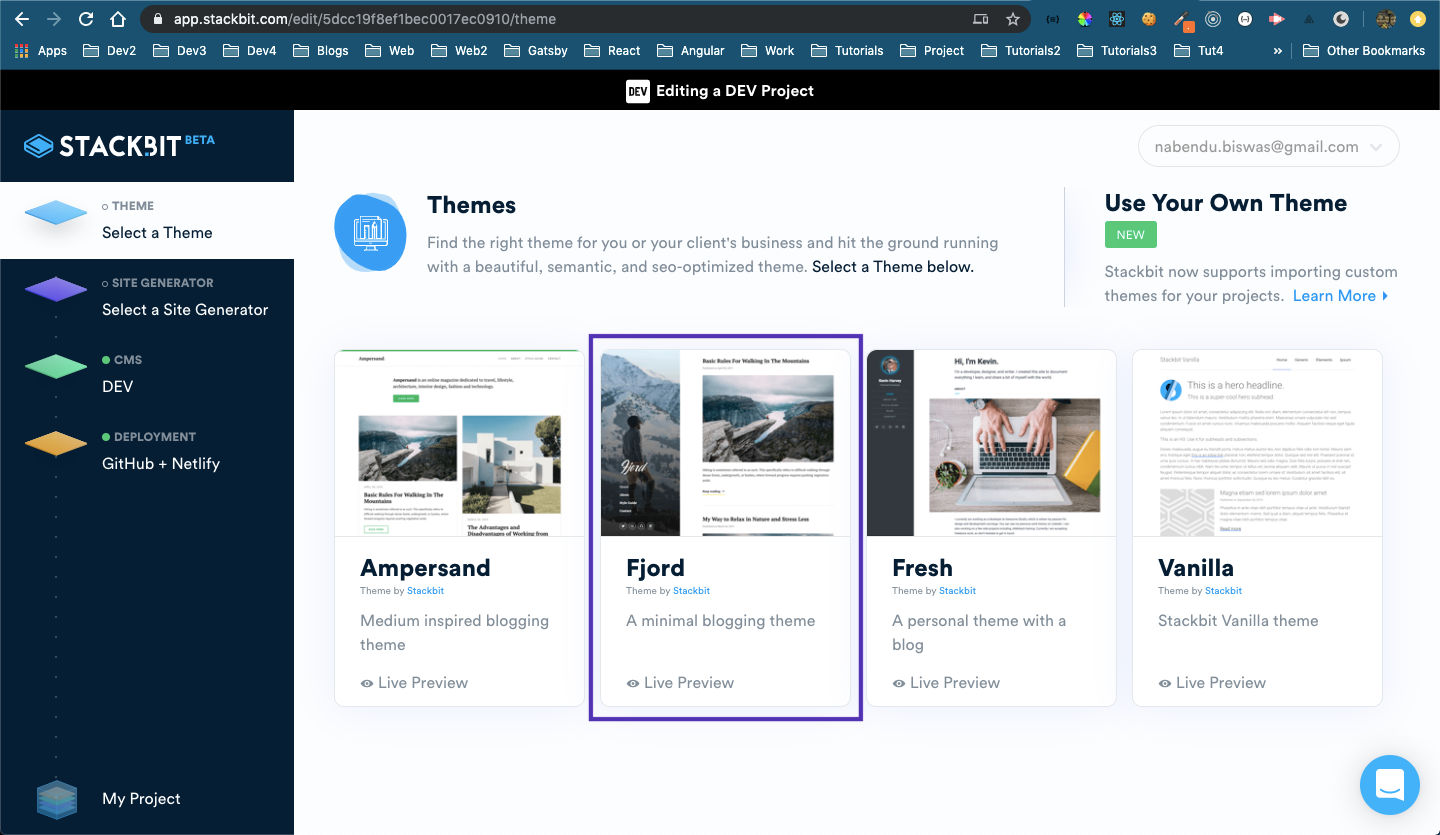
- Visit the Stackbit Creation Workflow and choose a theme. I had chosen Fjord.
 Choose theme
Choose theme
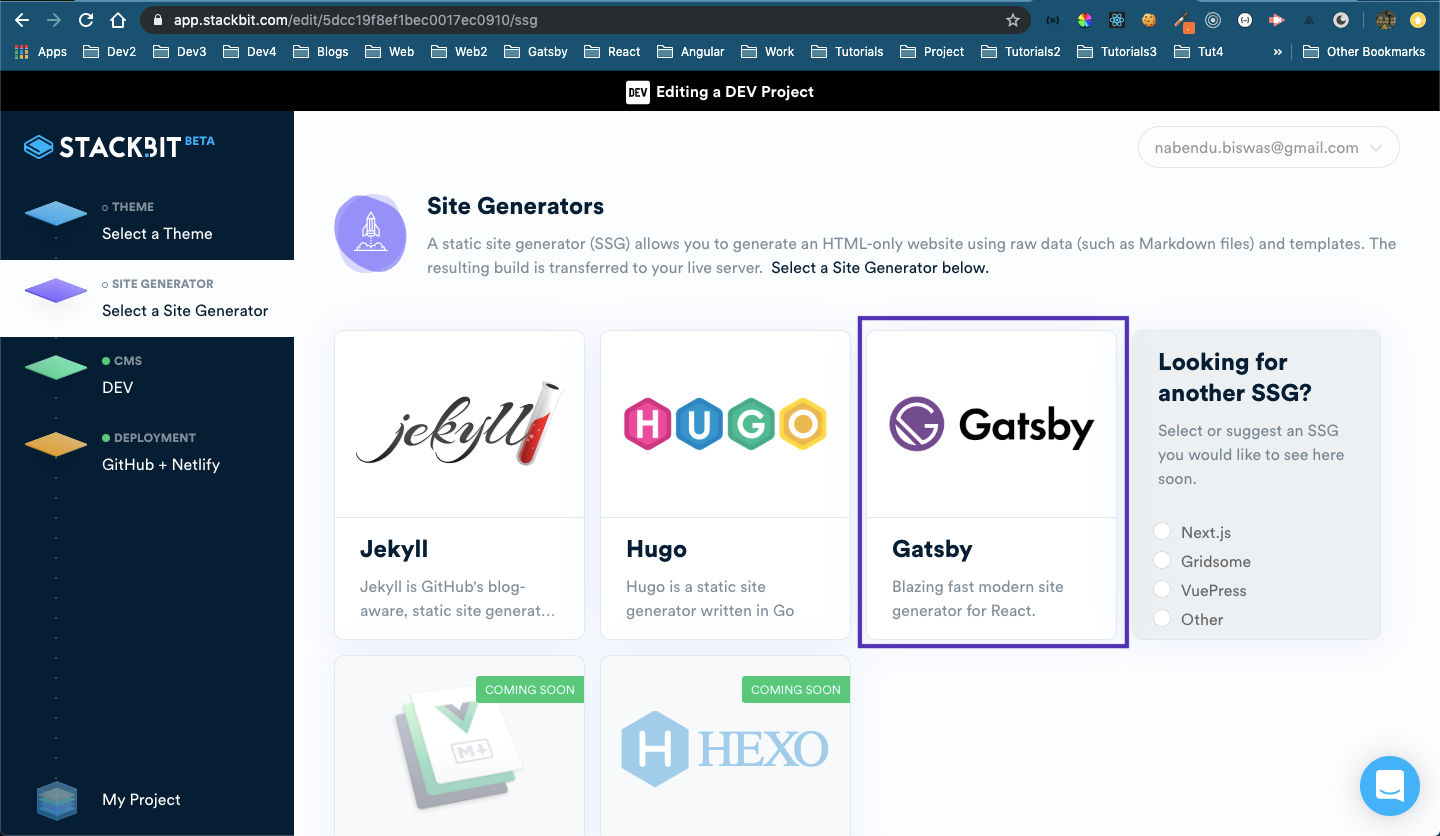
- Then you need to choose your static site generator. Here i had chosen Gatsby.
 Choose Gatsby
Choose Gatsby
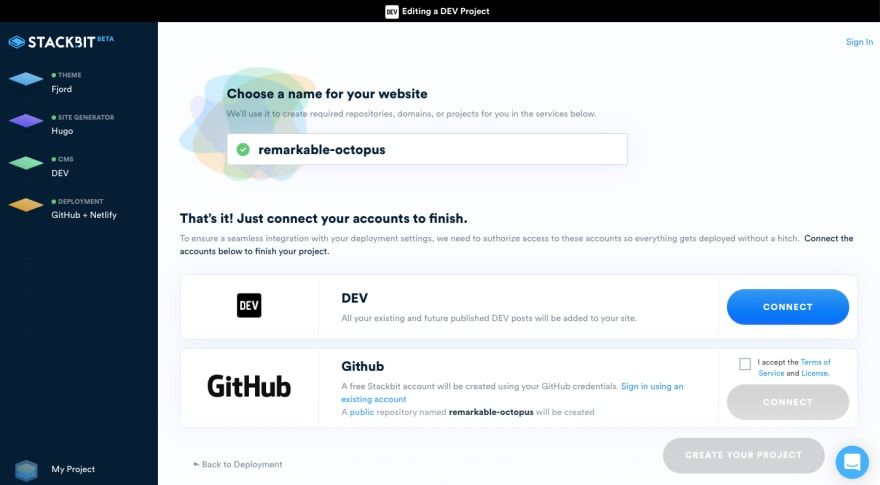
- Then you need to connect to your Github and DEV accounts.
 Connect both DEV and Github
Connect both DEV and Github
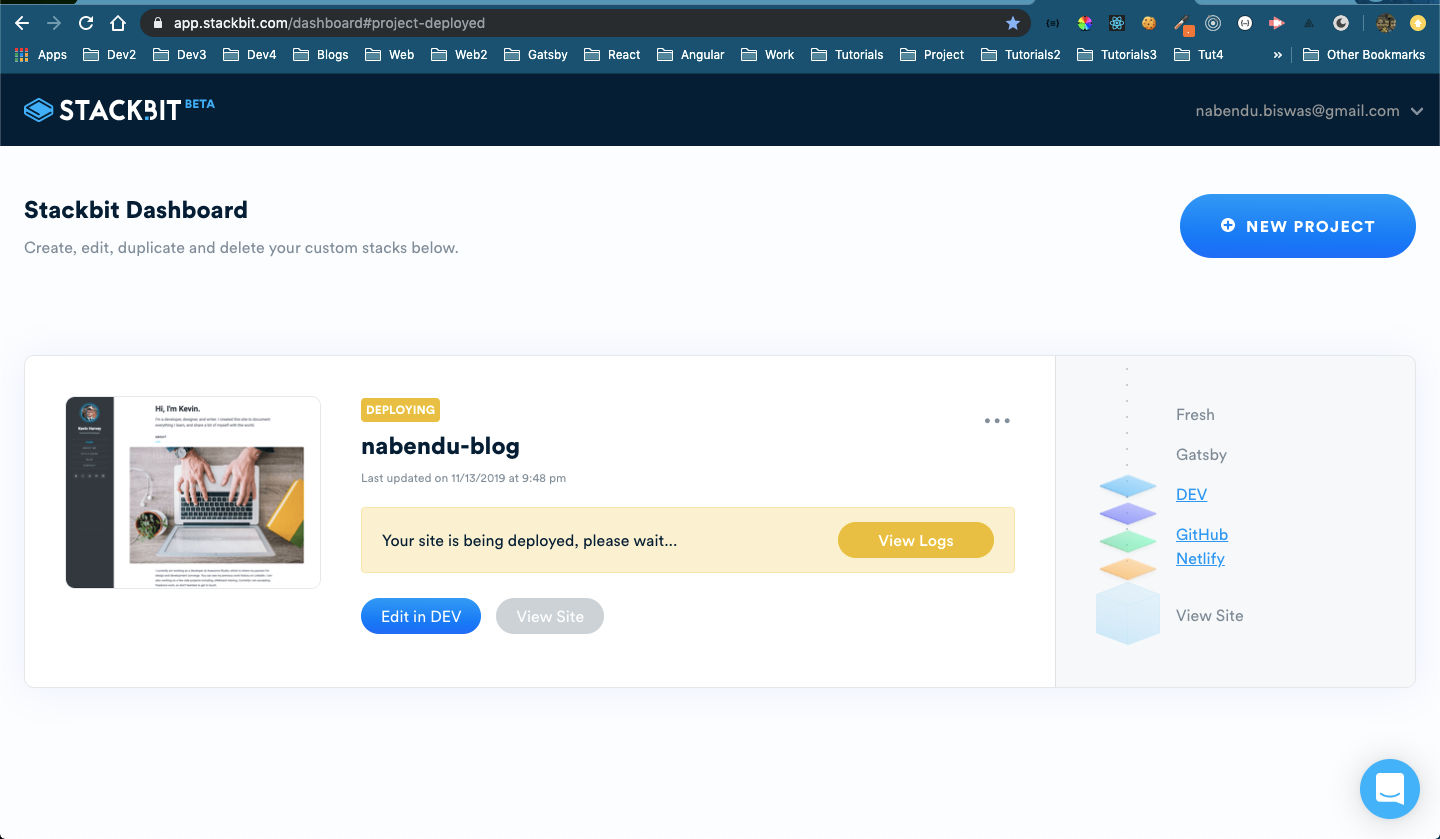
- Next, you need to click on “Create your Project” and stackbit will create a new blog site for you. Then you need to connect to a Netlify account to keep the site live.
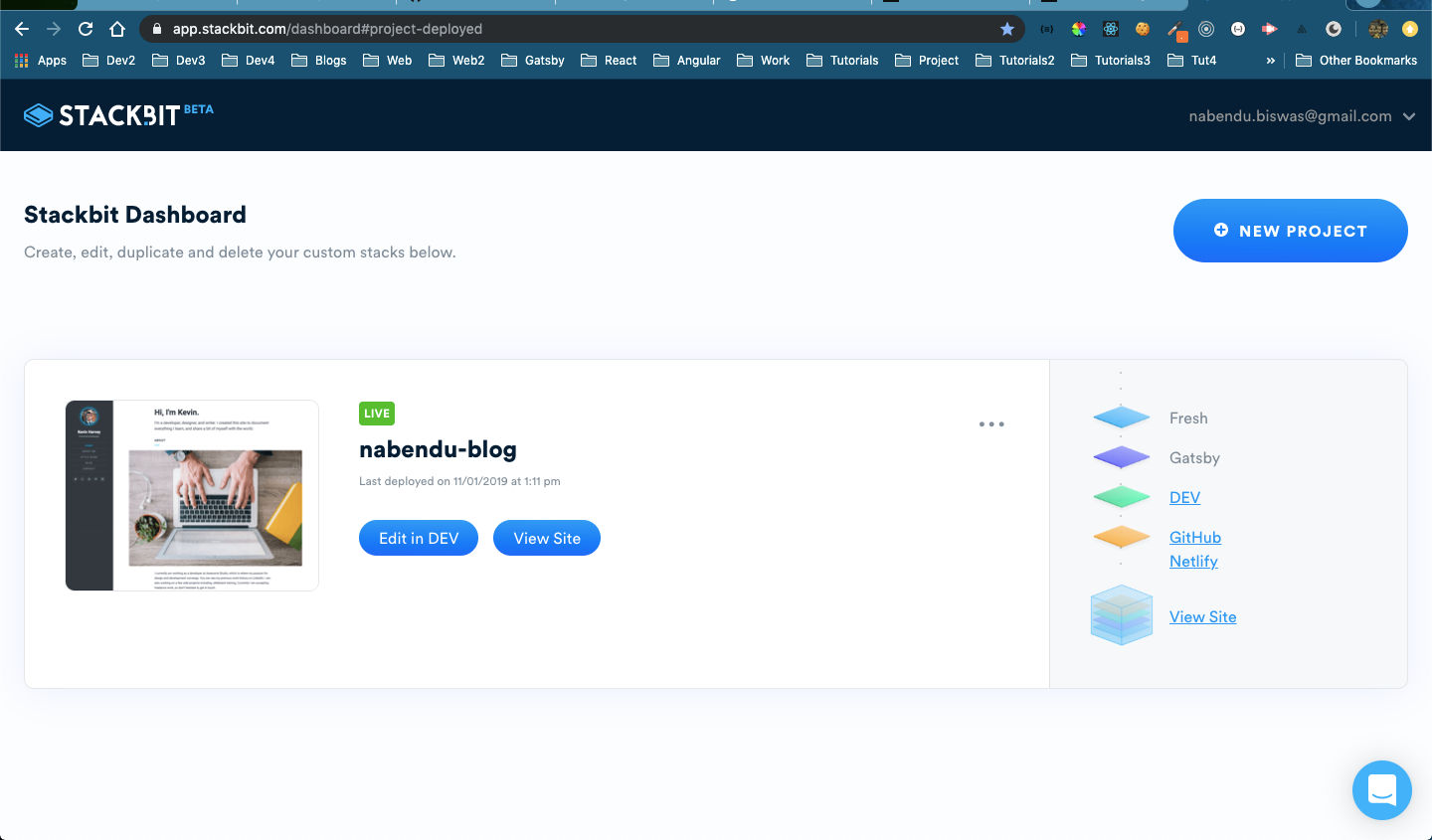
 Site is live
Site is live
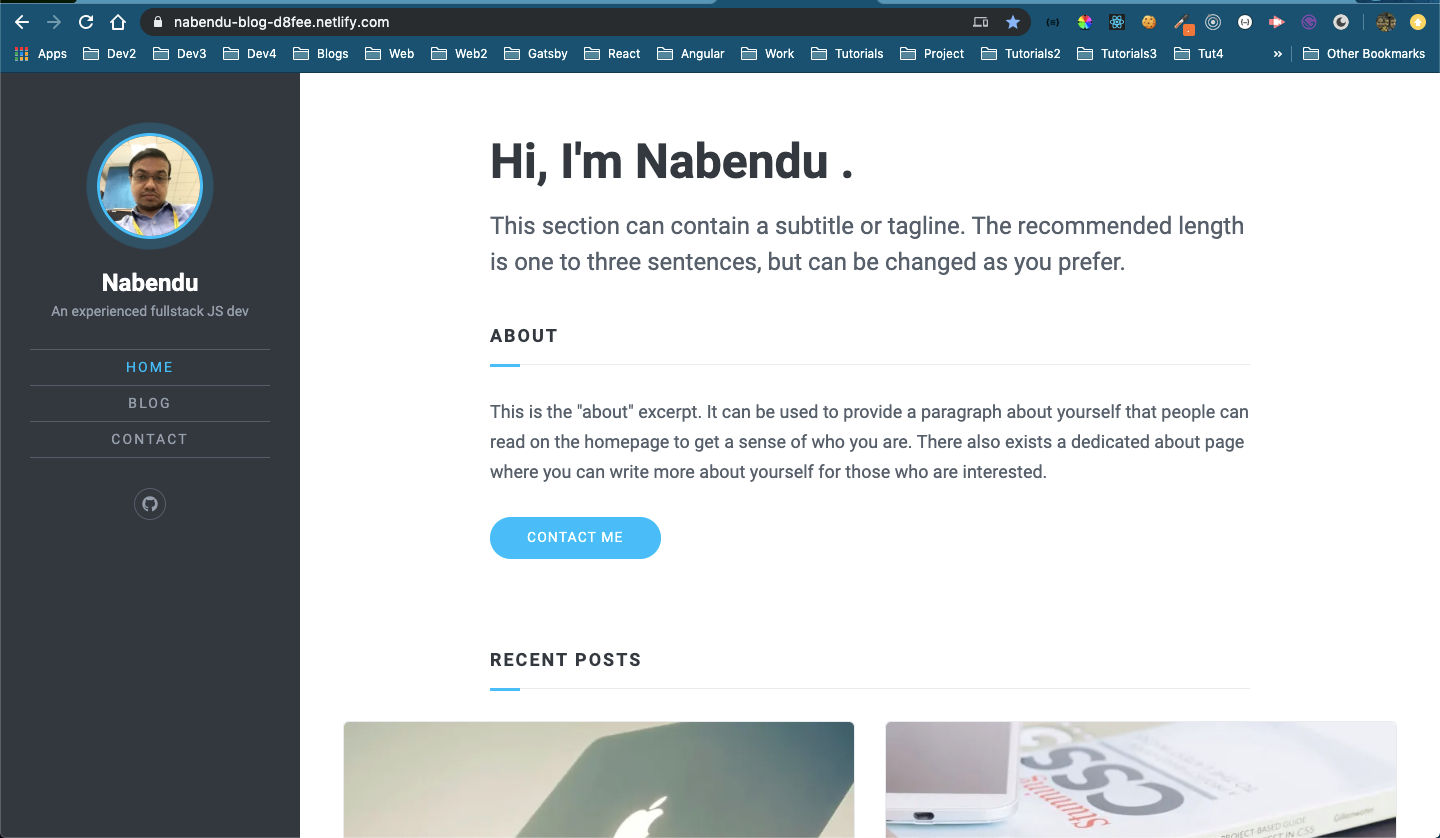
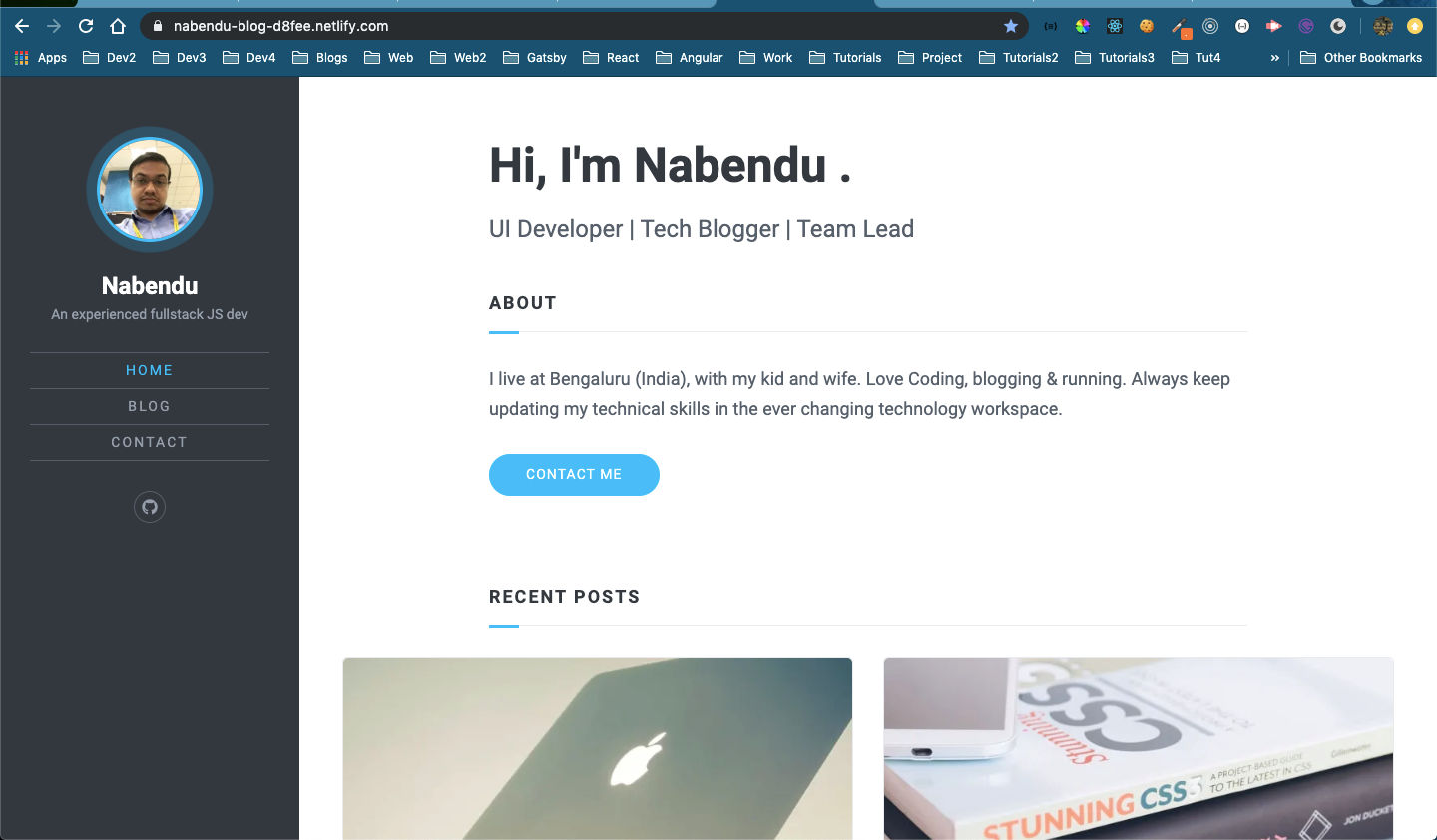
And by following these simple steps, my blog site became live at https://nabendu-blog-d8fee.netlify.com/
 Live site
Live site
Now, whenever i publish a post in DEV(dev.to), it will be reflected here. This actually makes DEV a headless CMS for my site.
Now, as you can see from above there is some work to be done, like editing the Home page, buying a good domain name and connecting in netlify, adding some plugins from gatsby.
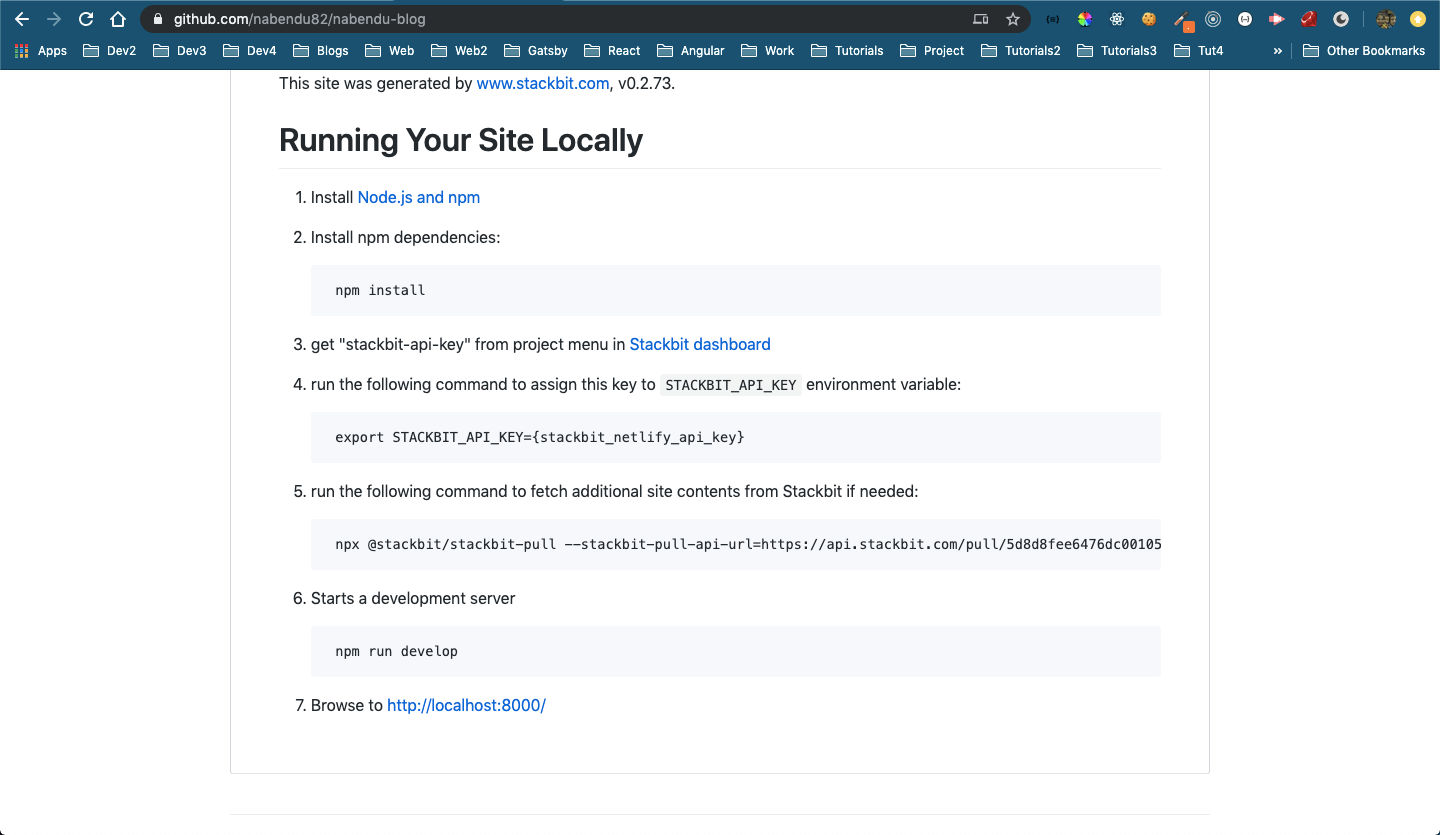
Now, stackbit created an repository in my github. So, i am heading over there and following the instructions.
 Stackbit instructions
Stackbit instructions
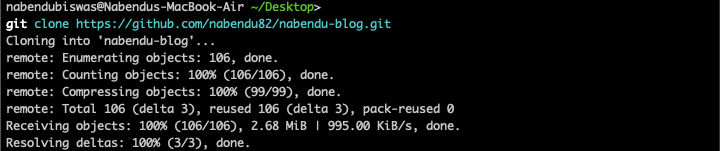
But first i will git clone my repository in my Desktop
 git clone
git clone
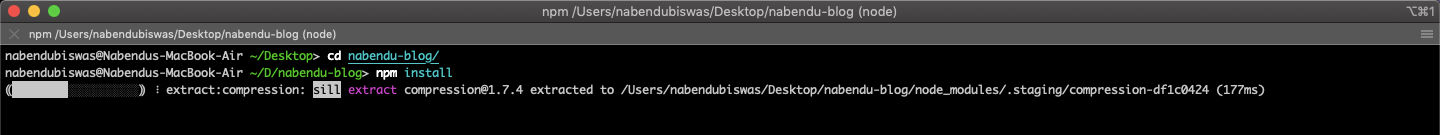
Next, i will change to the directory an do npm install
 npm install
npm install
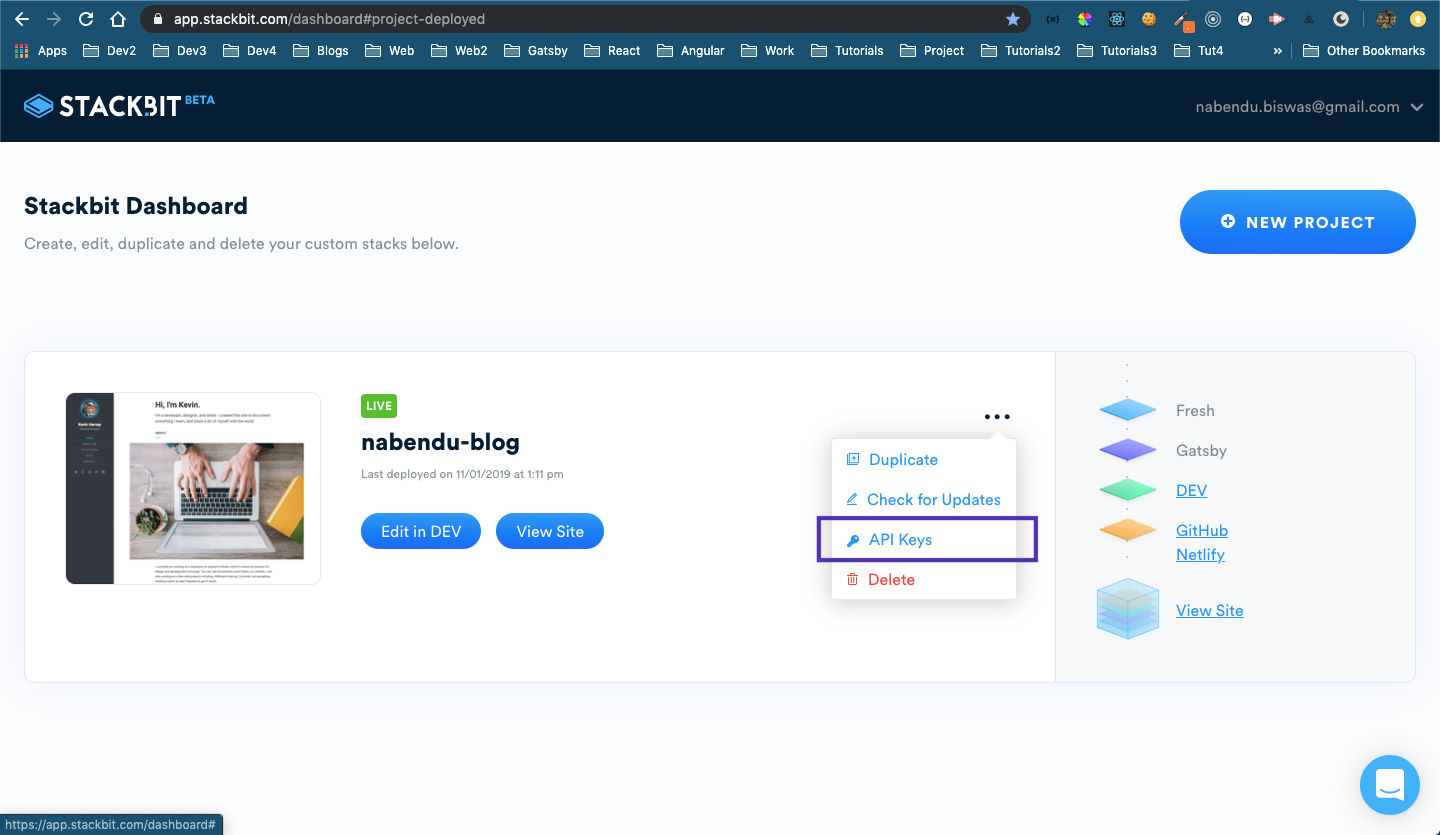
Now, we need to go to the Stackbit dashboard to get our API keys.
 API Keys
API Keys
Then we need to assign this key to STACKBIT_API_KEY

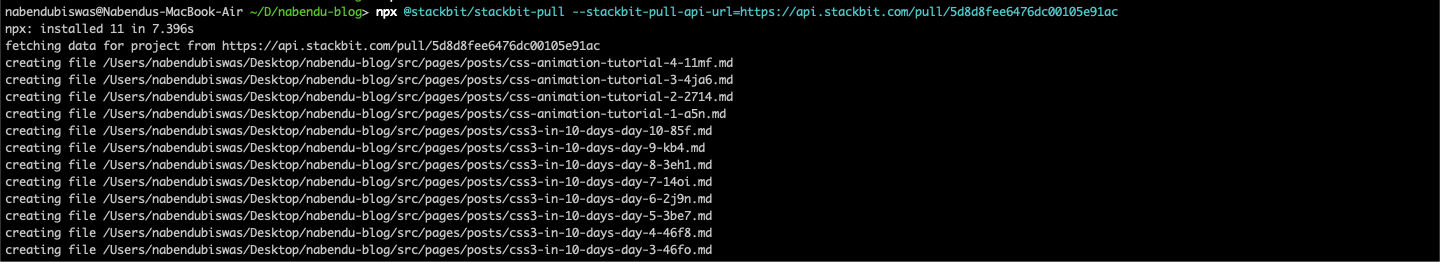
Then as per the github instruction, run the below command. It seems to fetch all posts.
 Fetching all posts
Fetching all posts
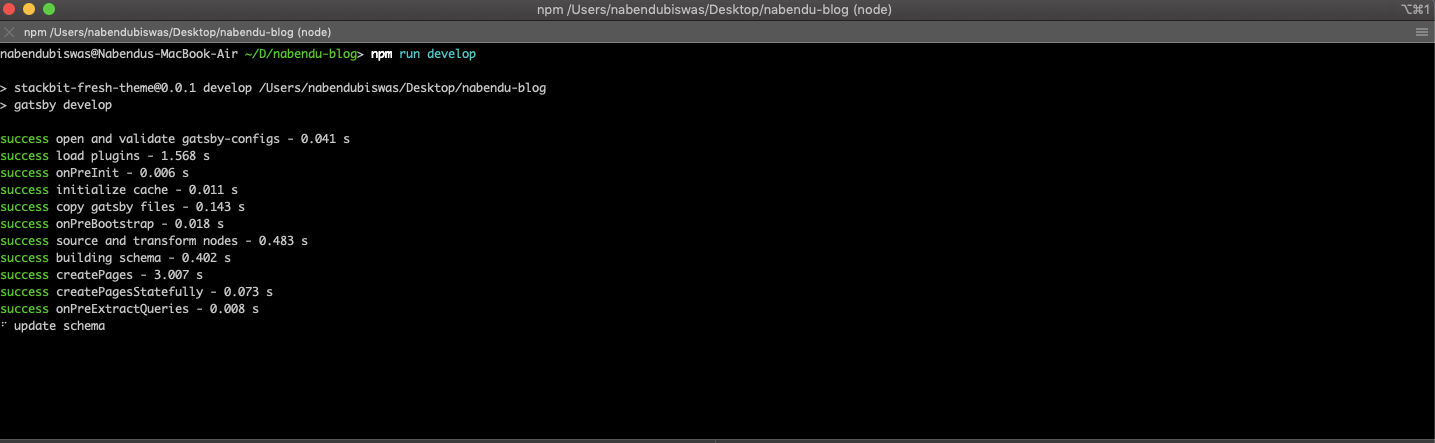
Then as per the instructions, running npm run develop
 npm run
npm run
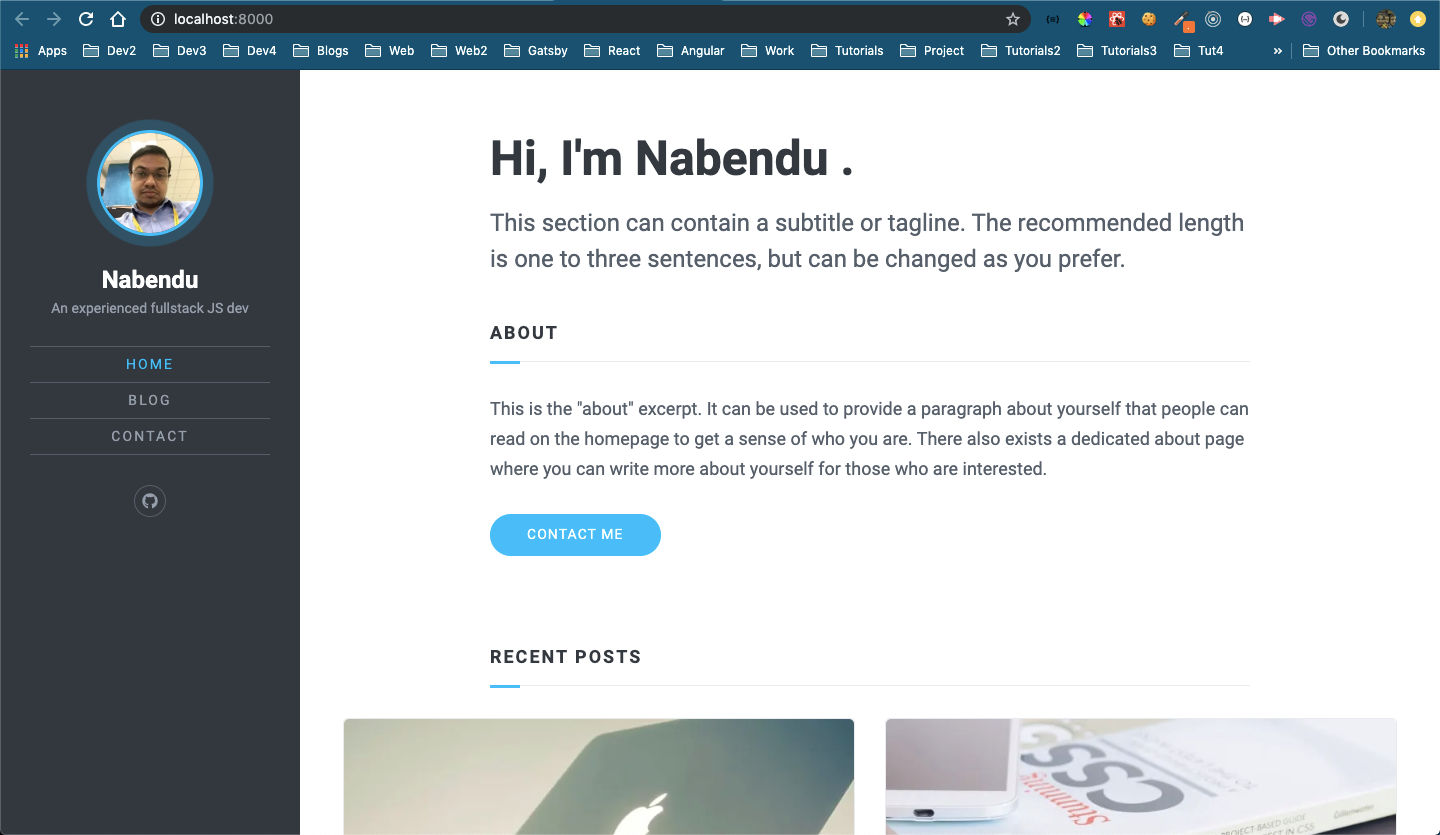
Once it complied successfully, opening http://localhost:8000/ . And we successfully created our local development environment.
 localhost
localhost
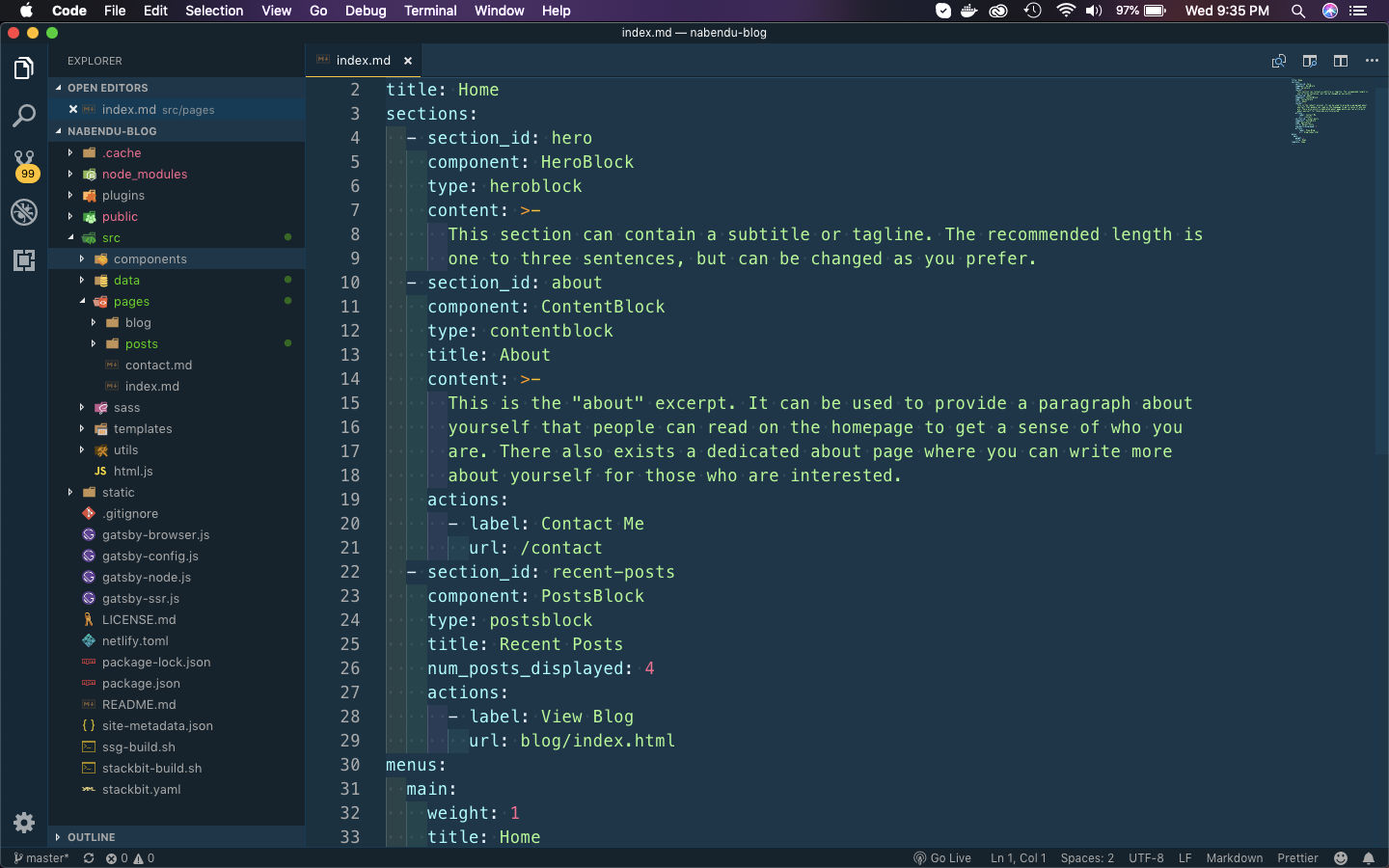
Now, let’s open the project in VSCode. The main thing which we need to edit is the Home Page. The content comes from src -> pages -> index.md
 index.md
index.md
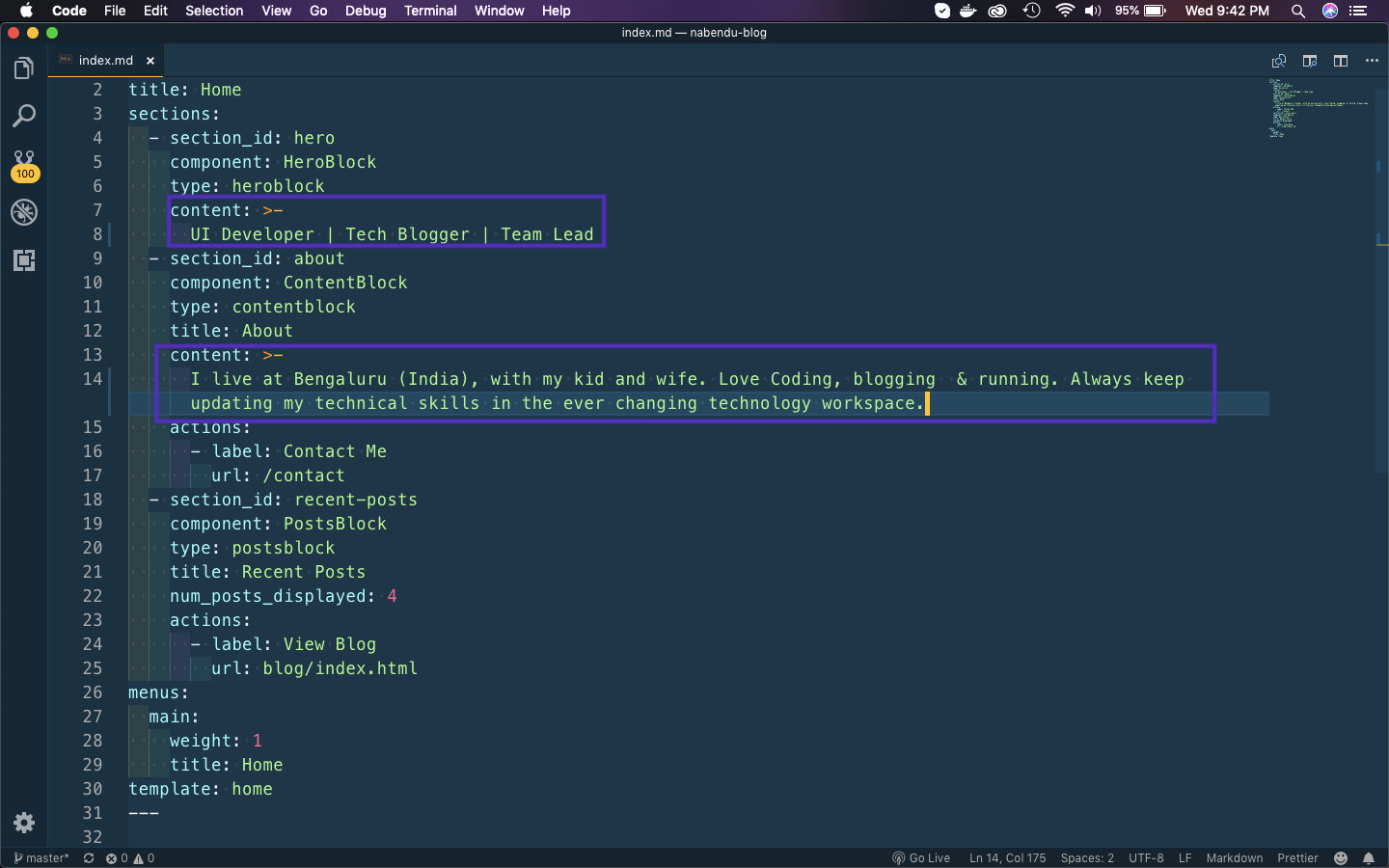
We will now update the content in index.md
 Updated index.md
Updated index.md
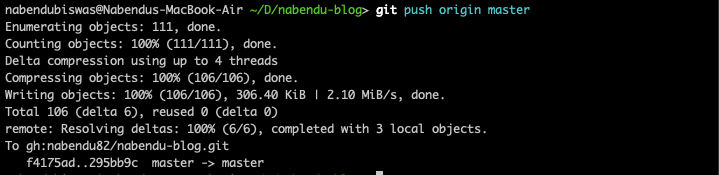
Let’s commit the changes and push it to our github.
 Push to github
Push to github
It will also start updating the site in netlify.
 Site getting updated
Site getting updated
And after sometime the changes are pushed to production.
 Site updated
Site updated
This completes first part of the post. In the next part(and my 100th blog), i will be buying a good domain name and connecting in netlify, adding some plugins from gatsby like SEO, google analytics.