Creating Blog site using Stackbit and Gatsby — 3
by Nabendu Biswas / November 16th, 2019
#gatsby #react #javascript
Series: Gatsby-stackbit
Welcome to part-3 of the series. We will start by adding some Gatsby plugins to my newly created blog site. I have found a great article Emeruche Cole on the same.
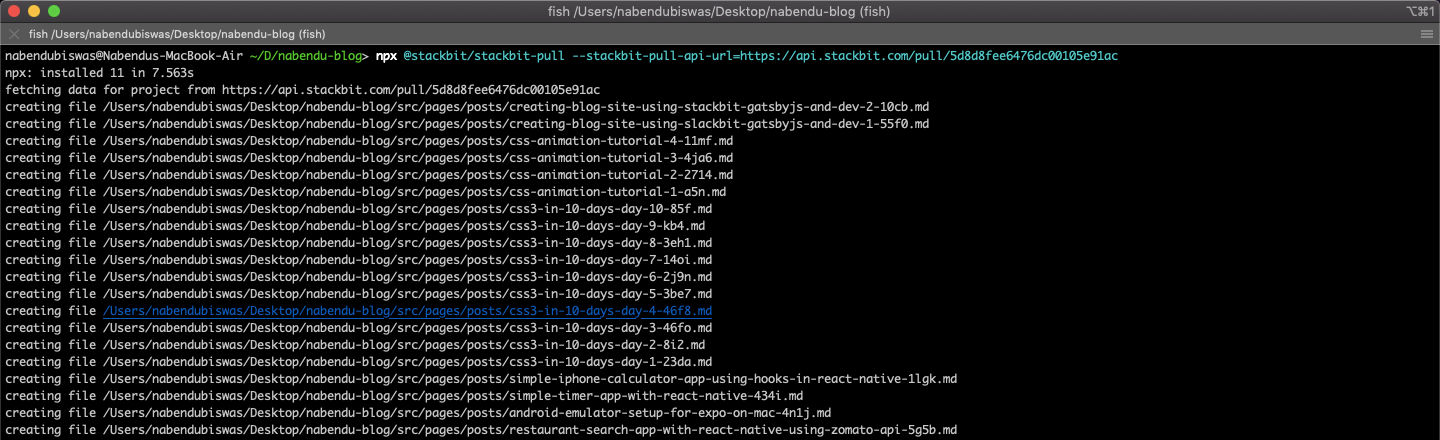
So, let’s head over to the terminal and run the command to get the latest data from Stackbit on our local machine. This command i had got from my github repo for my blog site, which was initially created by stackbit.
 Stackbit
Stackbit
I will be adding two SEO plugins first.
Rest of the chapter is exclusive content and is from my book Foundation Gatsby Projects.
The book can be purchased from Apress site here

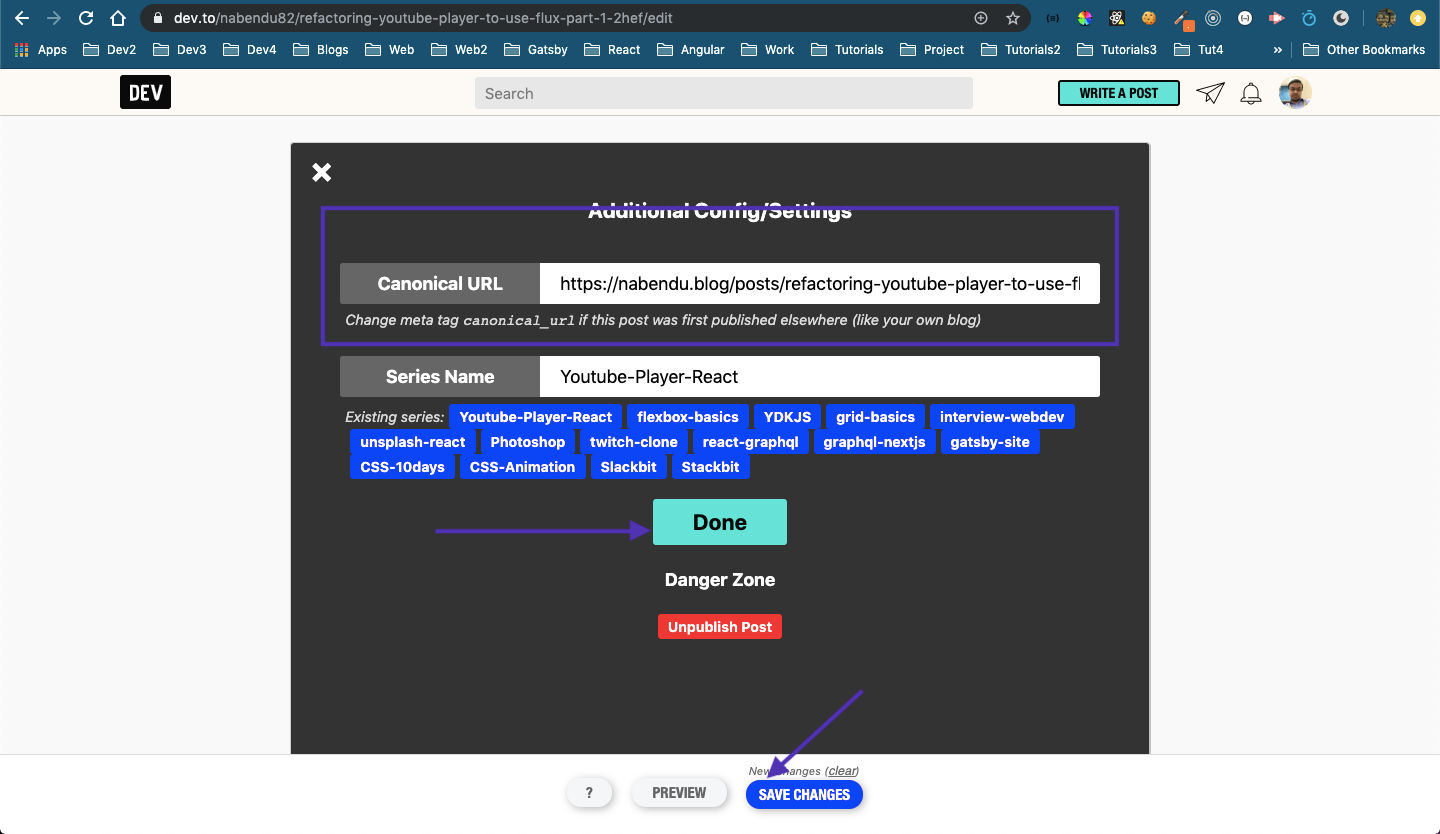
It will open a pop-up, where we had to give the canonical link. I again give it the link from my blog site in Canonical URL. After that click on Done button, which will close this pop-up. Also, click on SAVE CHANGES button after this.
 Canonical URL
Canonical URL
Now i have to repeat the above process of changing the canonical links of my 100 blogs manually for my site to get better SEO :)