Creating Blog site using Stackbit and Gatsby — 5
by Nabendu Biswas / February 2nd, 2020
#gatsby #react #javascript
Series: Gatsby-stackbit
Welcome to part-5 of the series. As, you might know from earlier part that i am upgrading by personal blog site https://nabendu.blog/
I have four task to complete in this part.
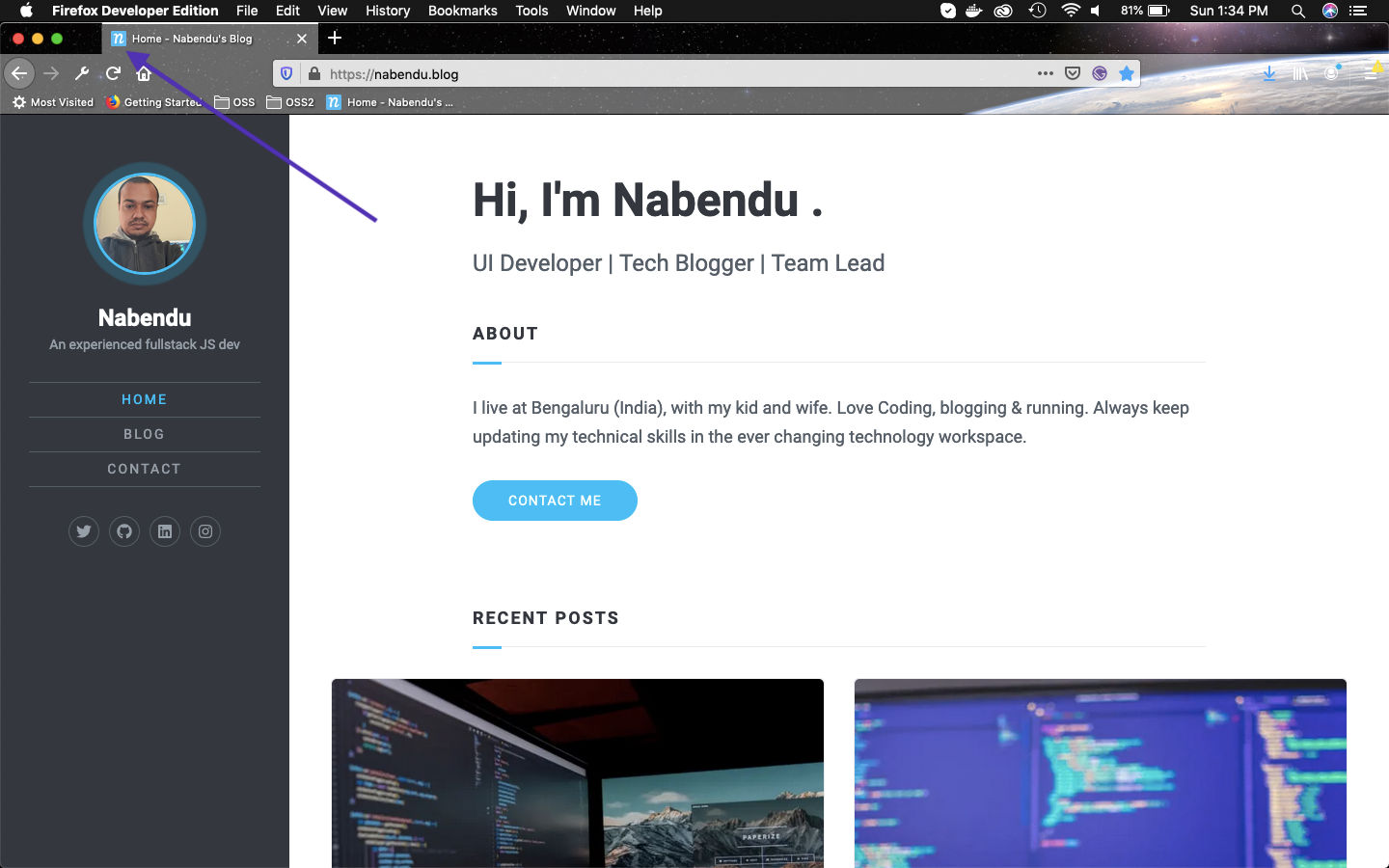
Change my picture in the home page.
Adding some advertisement to the home page.
Integrate mailchimp for subscription
Change the favicon of the site.
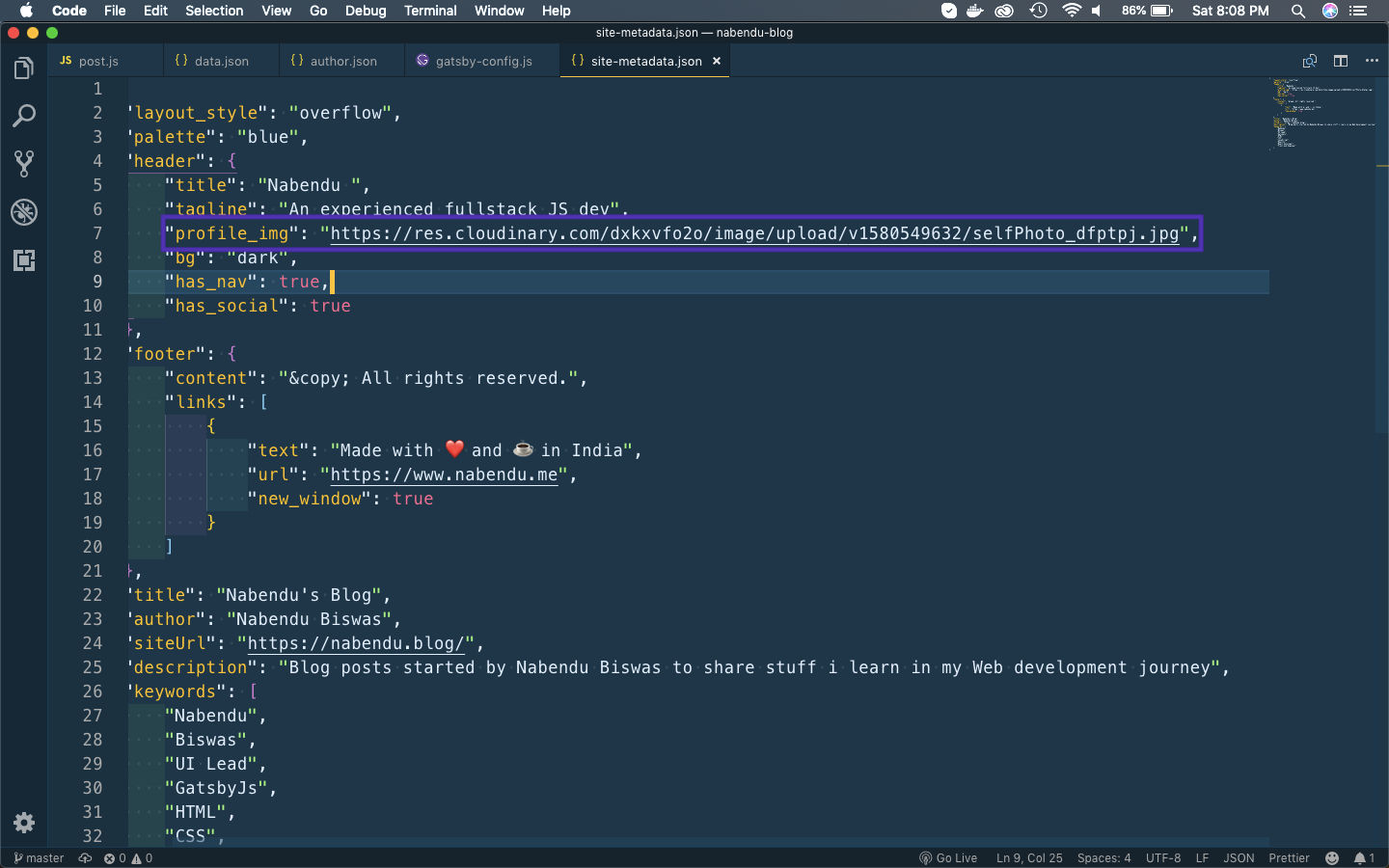
Let’s start to add more features to my blog site. For this we just need to change the profile_img in site-metadata.json
 metadata
metadata
Rest of the chapter is exclusive content and is from my book Foundation Gatsby Projects.
The book can be purchased from Apress site here

Now the favicon is showing on my site https://nabendu.blog/
 Favicon
Favicon
Hope, you liked the changes in did in my site. Will come soon with the process to apply ads to a gatsby site. I ad applied for many ad networks and will do once i get approval.
You can find the code till this at my github repo here.