Blur effect landing page with CSS Grid -1
by Nabendu Biswas / July 31st, 2020
#css #grid #html
Series: Blur-grid
Welcome to a brand new series, where we are going to build an elegant landing page with Blur effect. We are going to use CSS Grid for this project.
So, let’s open the terminal and create a new folder Blur_Landing and create two files index.html and style.css inside it.
 Blur_Landing
Blur_Landing
Next, we are adding a logo and a background image in the same folder. Open the folder in VS Code.
 VS Code
VS Code
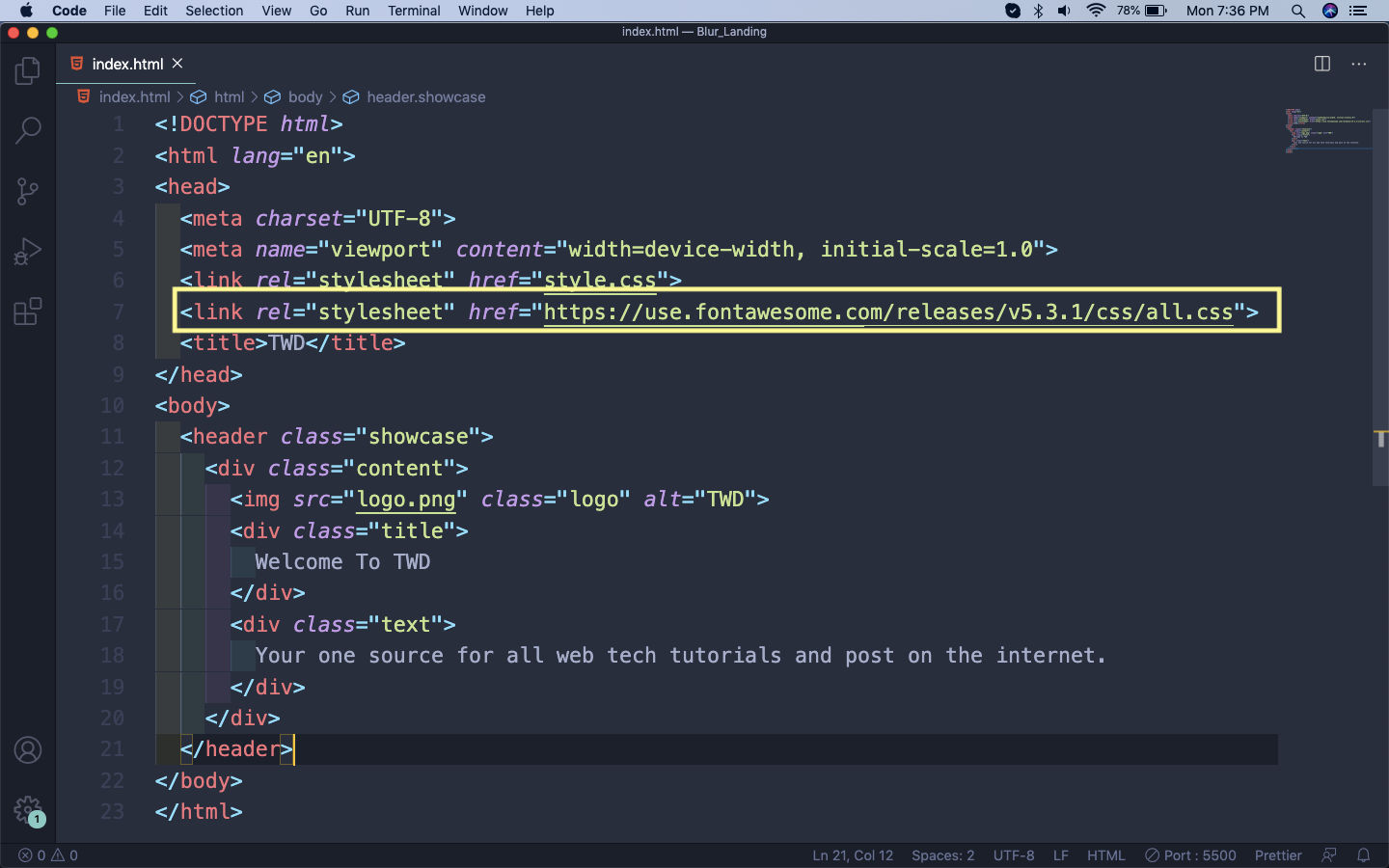
Next, open index.html and add the below content. Also, notice that we are adding link for fontawsome cdn link also, as we are going to use the icons soon.
We are also adding a header inside the body, which contains our logo image with the title and text.
 index.html
index.html
I am using live server extension in VS Code, so we can see the site up at 127.0.0.1. And the benefit is that we don’t have to refresh index.html manually every time.
 Site
Site
Now, we will add the html for the section containing our services. It will contain our main div, which have our container class along with grid-3 and center class.
Also, inside this we have three divs containing a fab icon each, along with the text.
 Fab icons
Fab icons
With this section our site looks like below.
 Site
Site
Now, we will add another section for About us. It will also contain a font awesome icon along with text. We have also added a footer section.
 index.html
index.html
Now, our site will look like below.
 Our Site
Our Site
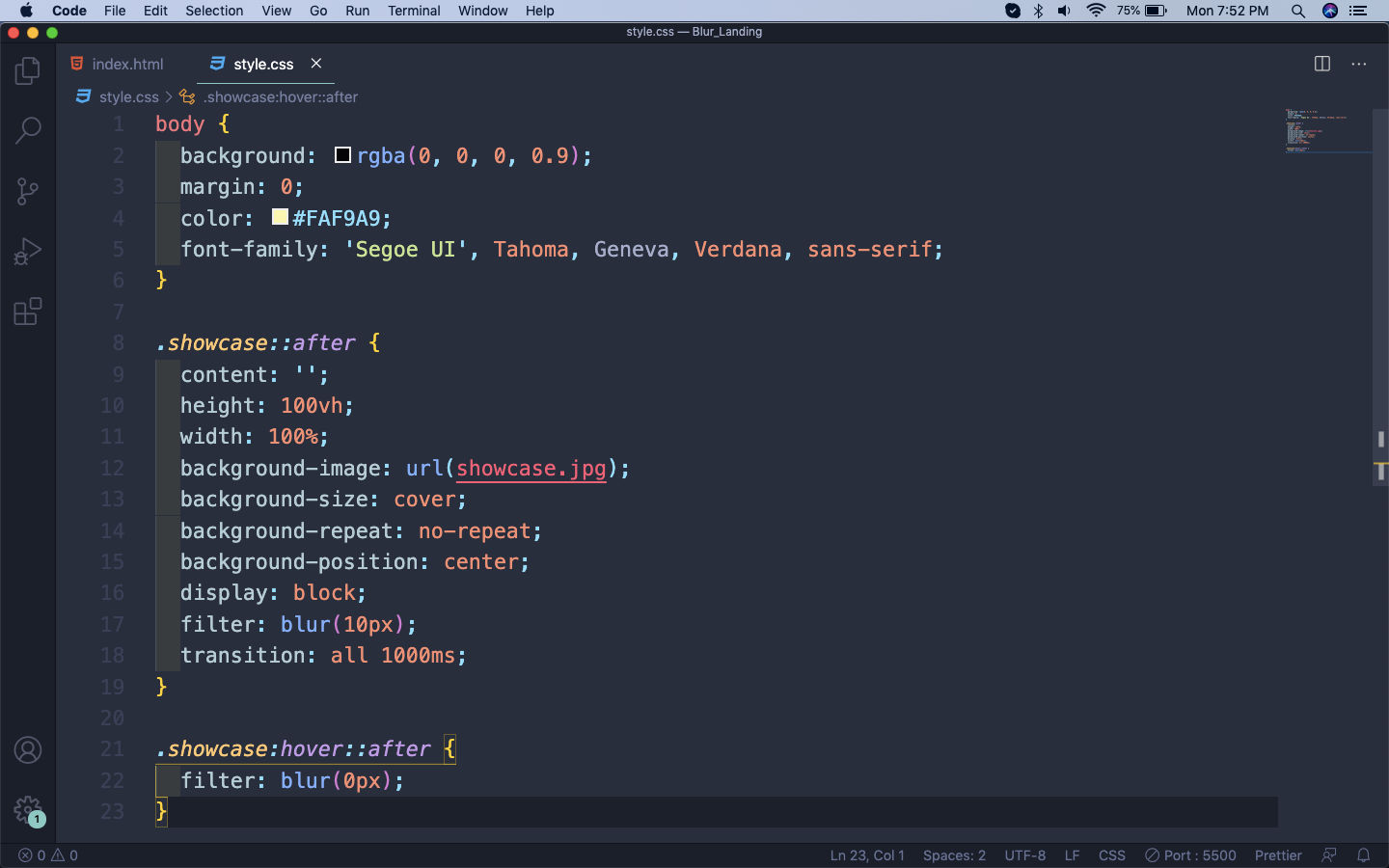
Now, head over to style.css and put the basic style. After that we are targeting the showcase class and using the pseudo element of after. Will this we can create any html sort of element from our css.
Here, we are using it to create an element to show the image. We are also using filter: blur to blur the image, which we are removing on hover.
 Basic style
Basic style
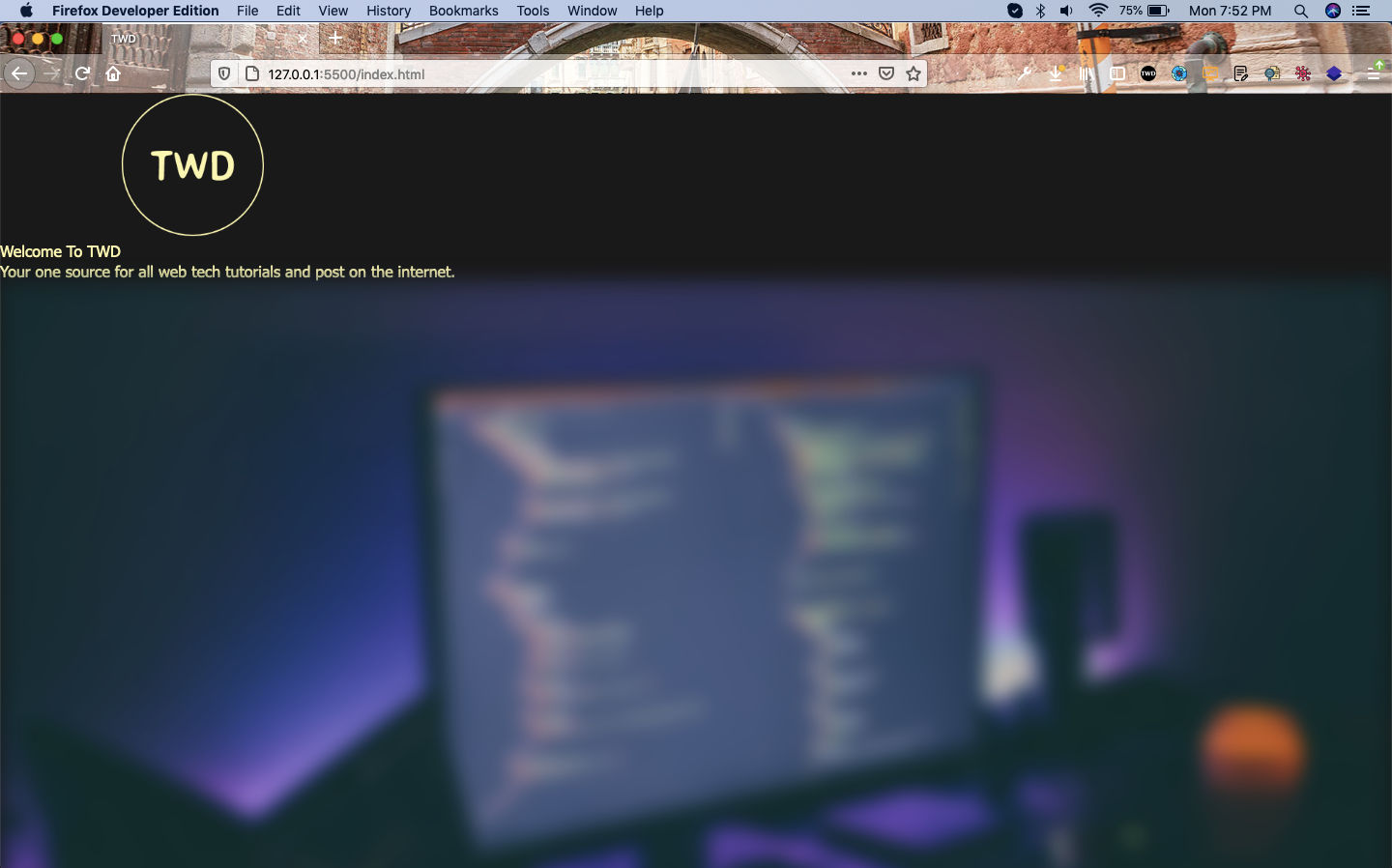
So, now our site will look like below.
 Our site
Our site
This completes part-1 of the series. See you soon.