My Coding Blog From Scratch Using Gatsby and MDX - 13
by Nabendu Biswas / February 27th, 2020
#gatsby #react #javascript
Series: Gatsby-mdx
Welcome to part-13 of the series. We will start by adding the same box-shadow that we created for Search bar in the previous part, to all the boxes on the site.
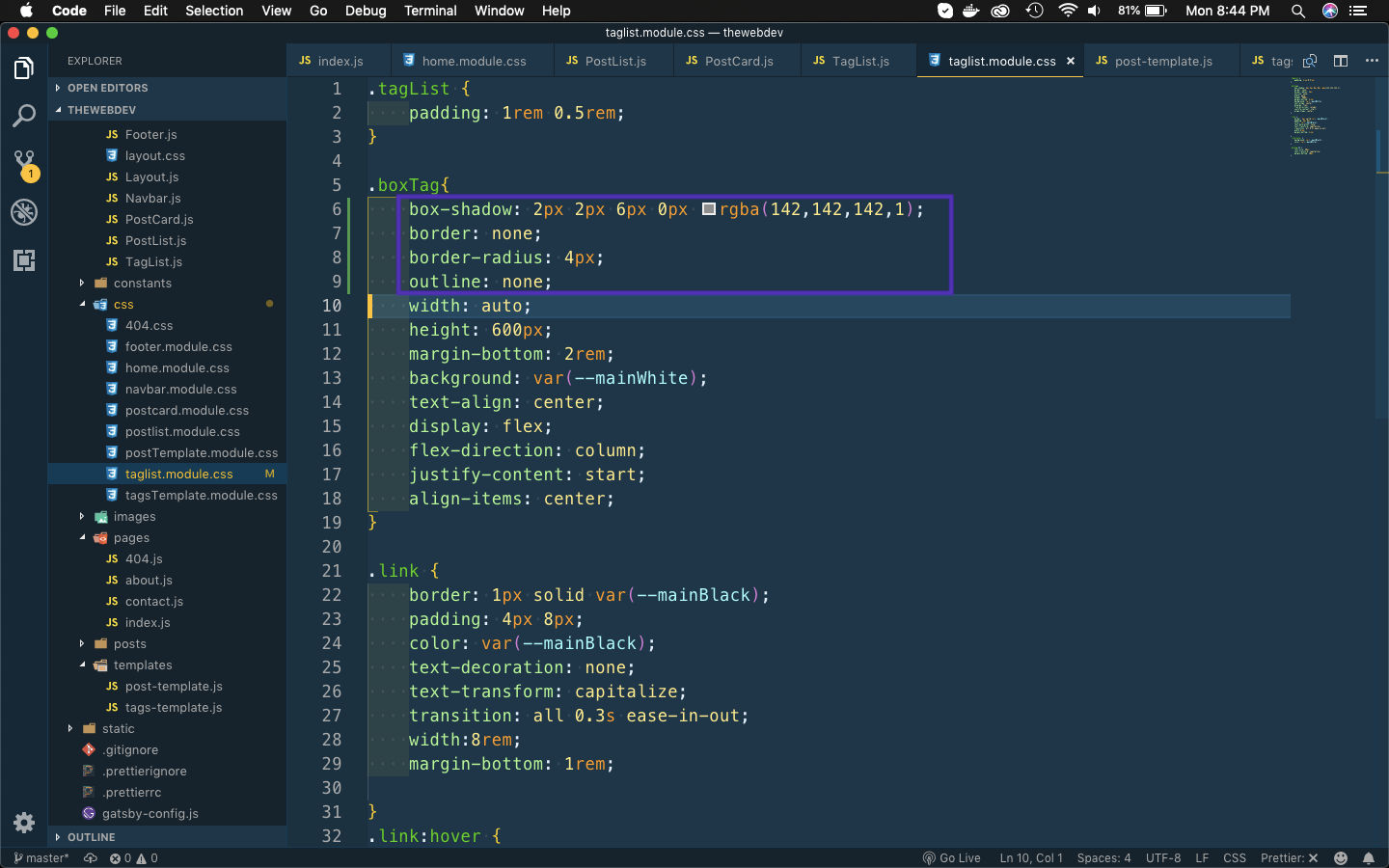
Let’s first add in the Tags box. So, update the below in taglist.module.css
 taglist.module.css
taglist.module.css
Rest of the chapter is exclusive content and is from my book Foundation Gatsby Projects.
The book can be purchased from Apress site here

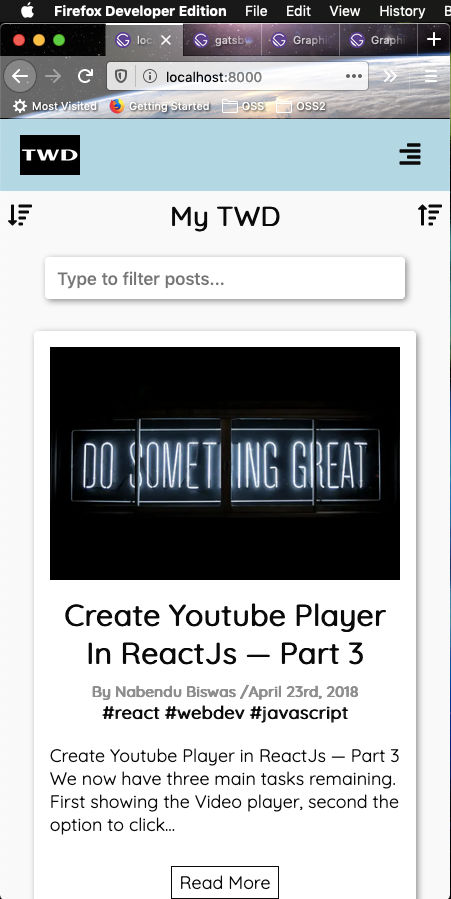
Also, will show as below in Mobile screen.
 Mobile Screen
Mobile Screen
This completes part-13 of the series.
You can find the code for the same in this github repo.