My Coding Blog From Scratch Using Gatsby and MDX - 14
by Nabendu Biswas / February 28th, 2020
#gatsby #react #javascript
Series: Gatsby-mdx
Welcome to part-14 of the series. In the last part we created menu for the Mobile view and in this part we will add functionality to it, to show the left or the right sidebar.
After a bit of research on the internet, i found this article which i will follow to create the menu.
The CSS-in-JS library of styled component is very much required for this part, so we will stop the development server and npm install it.
npm install --save styled-components
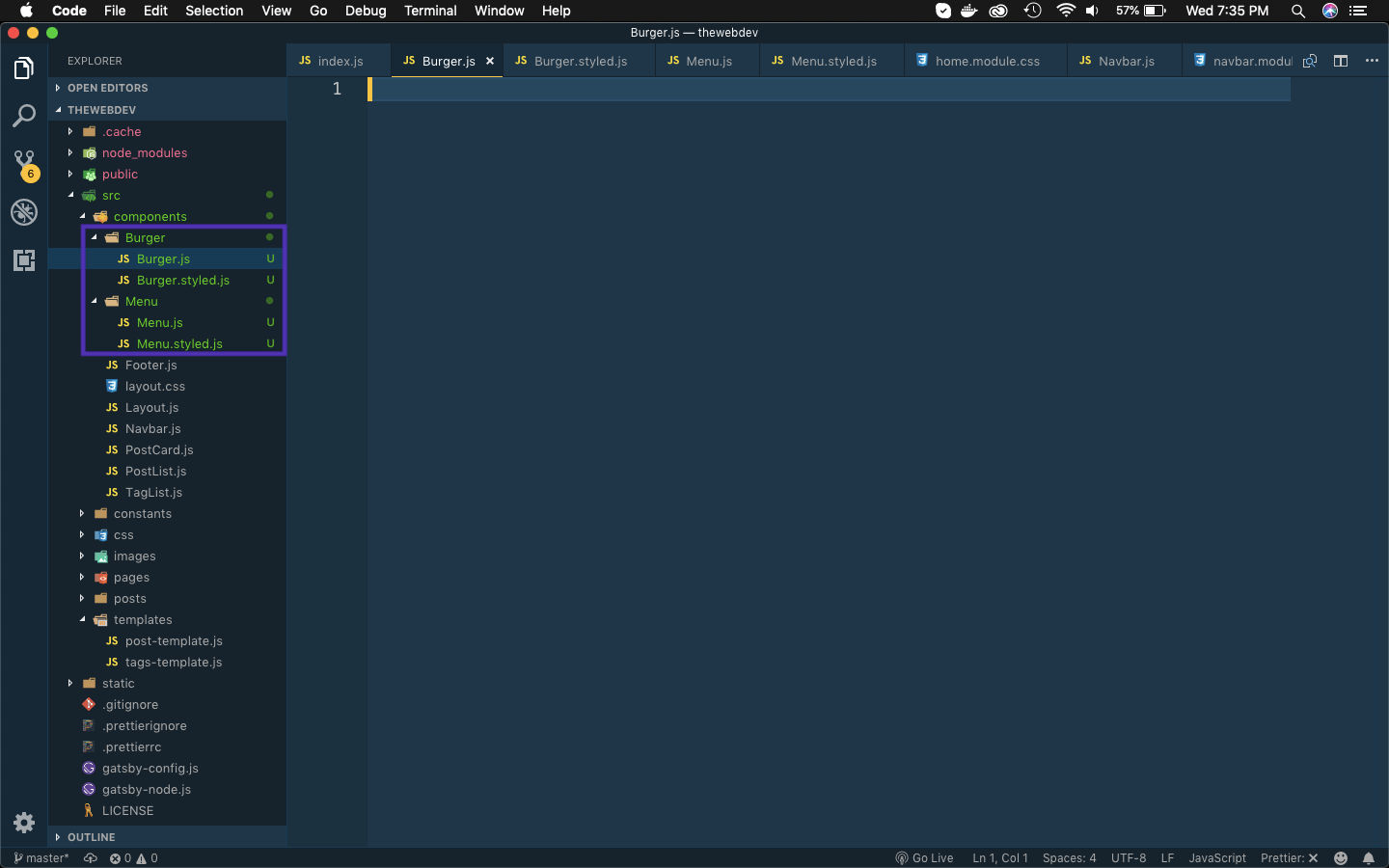
Next, we will create the Burger and Menu folders in components and the following files.
 Burger and Menu
Burger and Menu
Rest of the chapter is exclusive content and is from my book Foundation Gatsby Projects.
The book can be purchased from Apress site here

Now, in the mobile view we will get the hamburger menu which will show the Menu on click.
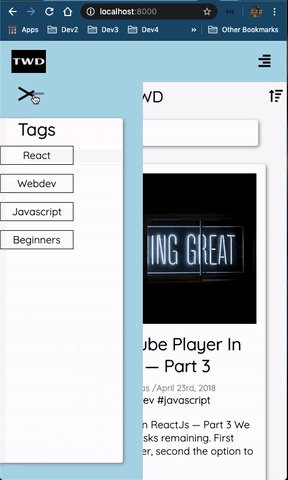
 Menu
Menu
This completes part-14 of the series.
You can find the code for the same in this github repo.