My Coding Blog From Scratch Using Gatsby and MDX - 18
by Nabendu Biswas / March 7th, 2020
#gatsby #react #javascript
Series: Gatsby-mdx
Welcome to part-18 of the series. Before moving forward, we need to do some CSS changes so that the Right Menu shows properly. We are mainly changing it from display: flex to display: block, so that it extends to the whole viewport in mobile menu.
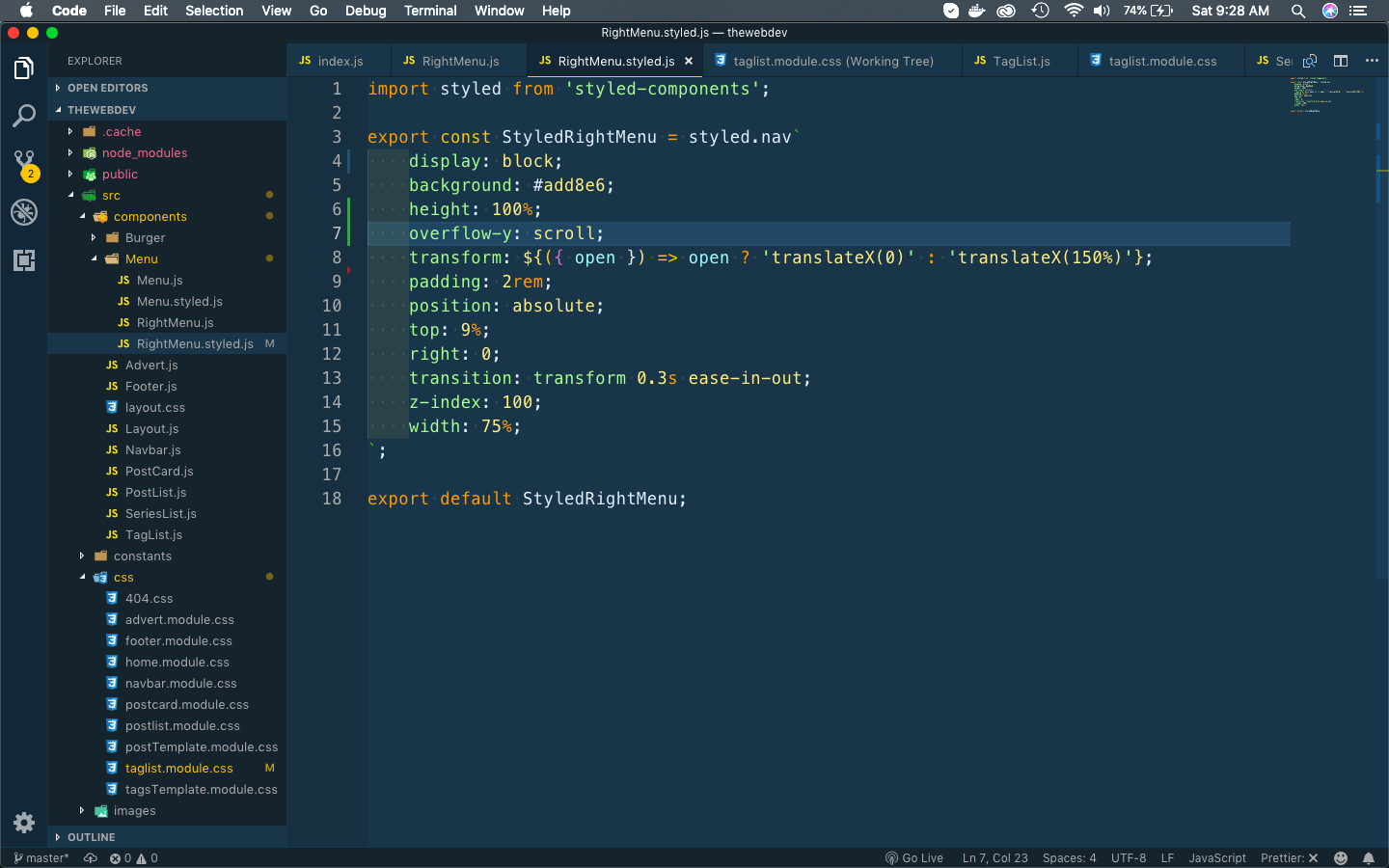
So, change the file RightMenu.styled.js as below.
 RightMenu.styled.js
RightMenu.styled.js
Rest of the chapter is exclusive content and is from my book Foundation Gatsby Projects.
The book can be purchased from Apress site here

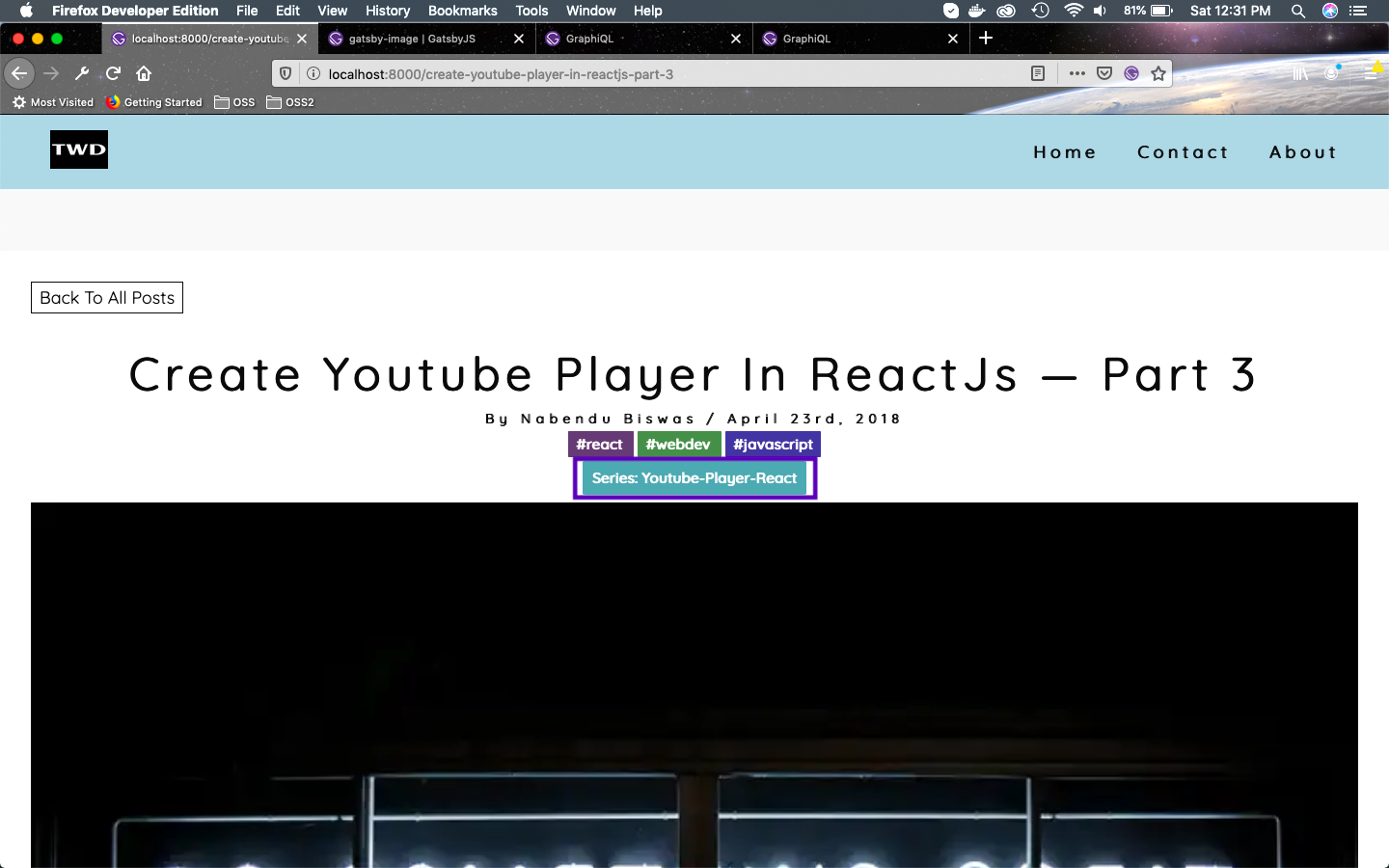
It will show these beautiful series in each posts, which is part of series.
 Series
Series
This completes part-18 of the series.
You can find the code for the same in this github repo.