My Coding Blog From Scratch Using Gatsby and MDX - 19
by Nabendu Biswas / March 9th, 2020
#gatsby #react #javascript
Series: Gatsby-mdx
Welcome to part-19 of the series. I want to deploy the site in netlify, as almost everything is over. The things which are remaining are the gatsby plugins, which i will install after deployment.
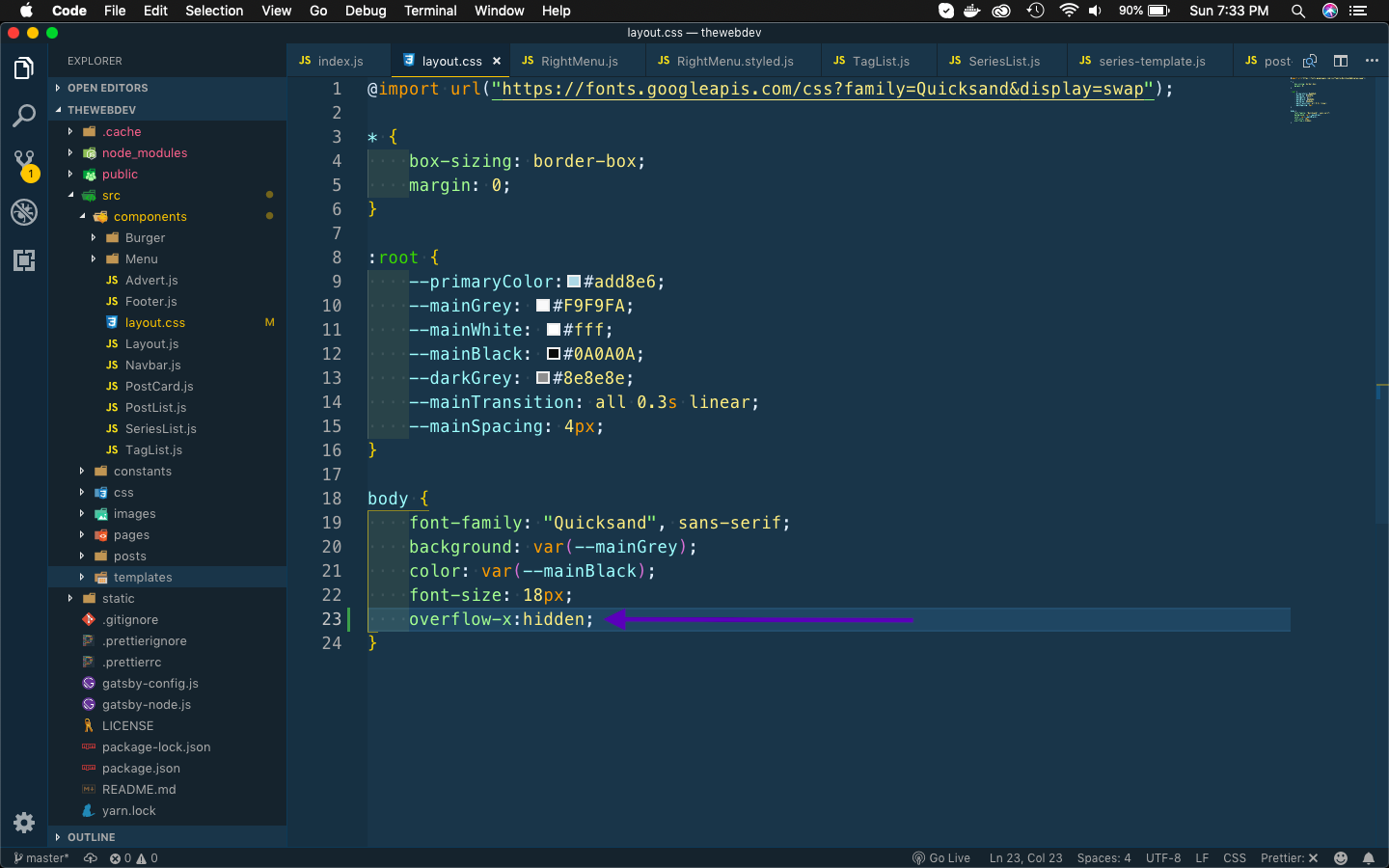
But first some more minor CSS fixes remains. I found that we were able to move the site in horizontal direction also, so fixing it by making overflow-x: hidden for all project. Add it in body inside layout.css file.
 layout.css
layout.css
Rest of the chapter is exclusive content and is from my book Foundation Gatsby Projects.
The book can be purchased from Apress site here

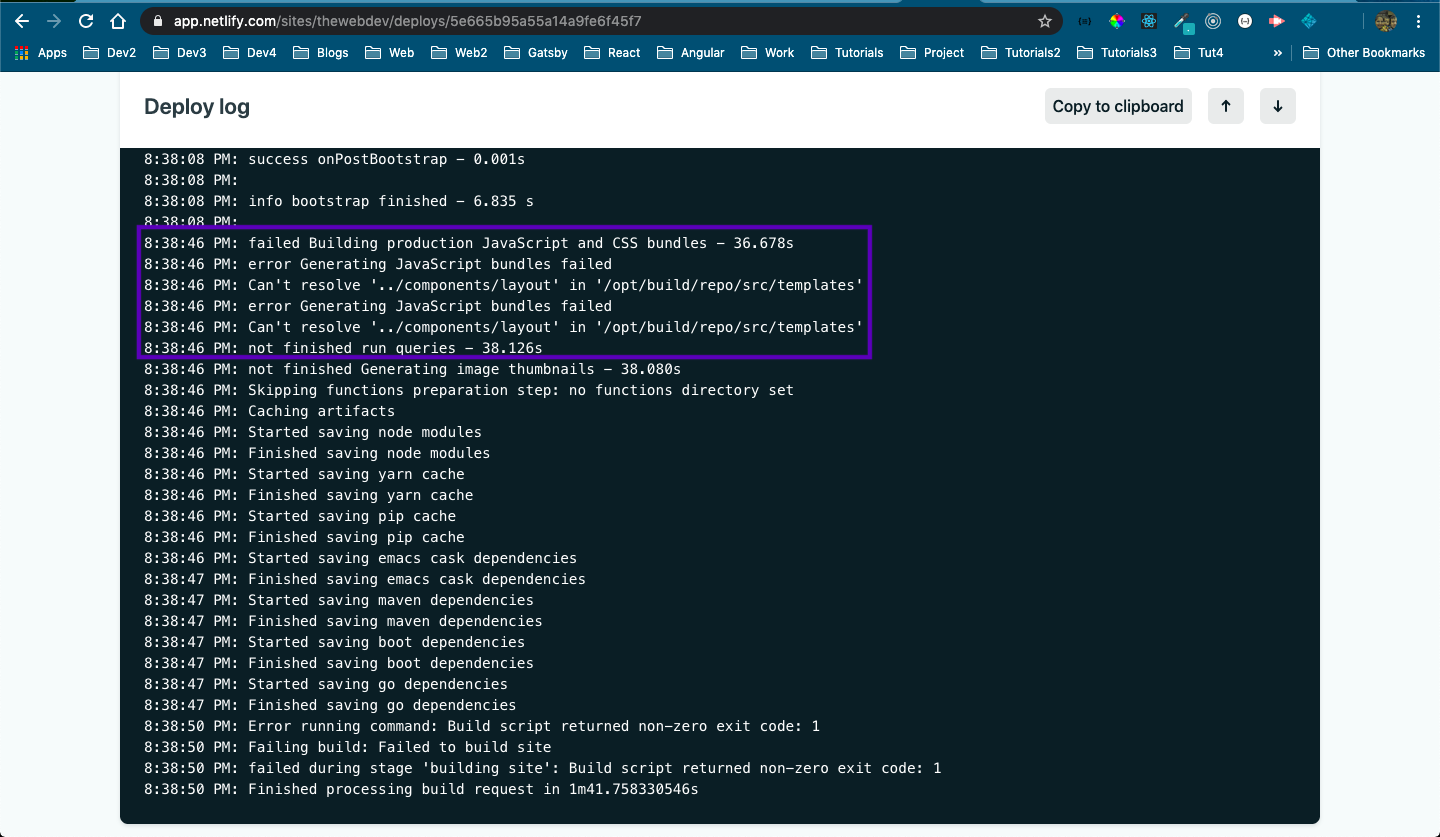
I had deployed many projects to gatsby, but none of them failed like this. So, i need to check further. On checking the logs, it failed due to some error in opt
 logs
logs
I need to check with Gatsby community first and then with netlify support. Will post the solution in the next blog.
This completes part-19 of the series.
You can find the code for the same in this github repo.