My Coding Blog From Scratch Using Gatsby and MDX - 25
by Nabendu Biswas / March 16th, 2020
#gatsby #react #javascript
Series: Gatsby-mdx
Welcome to part-25 of the series. Since the site thewebdev.tech was deployed, i was able to check it in a real mobile device and there were some styles issues with the left sidebar and right sidebar.
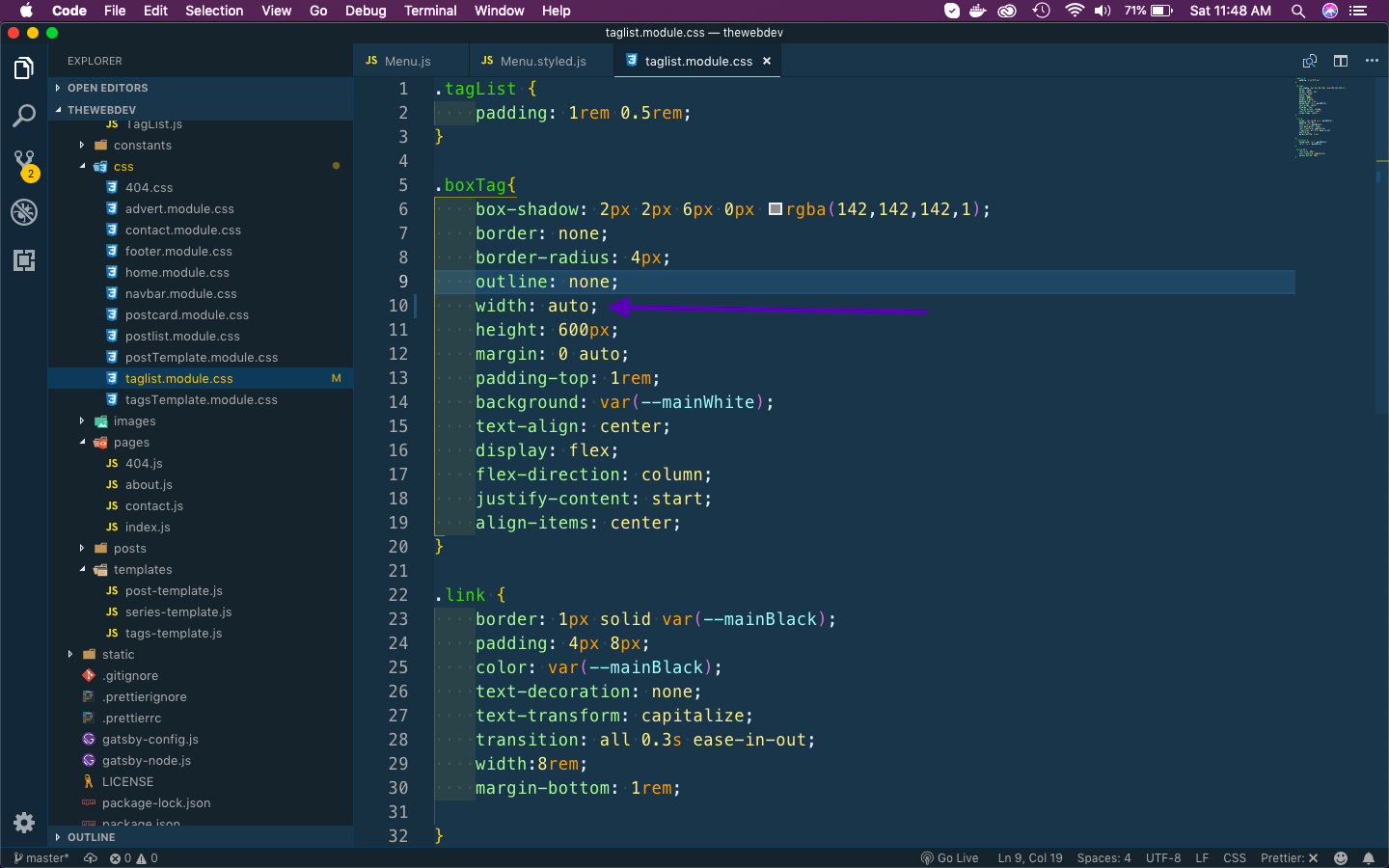
So, to fix it first open taglist.module.css and make the width of the box auto. This will make the series list and tag list adjust itself in all screen sizes, including smaller screens.
 taglist.module.css
taglist.module.css
Rest of the chapter is exclusive content and is from my book Foundation Gatsby Projects.
The book can be purchased from Apress site here

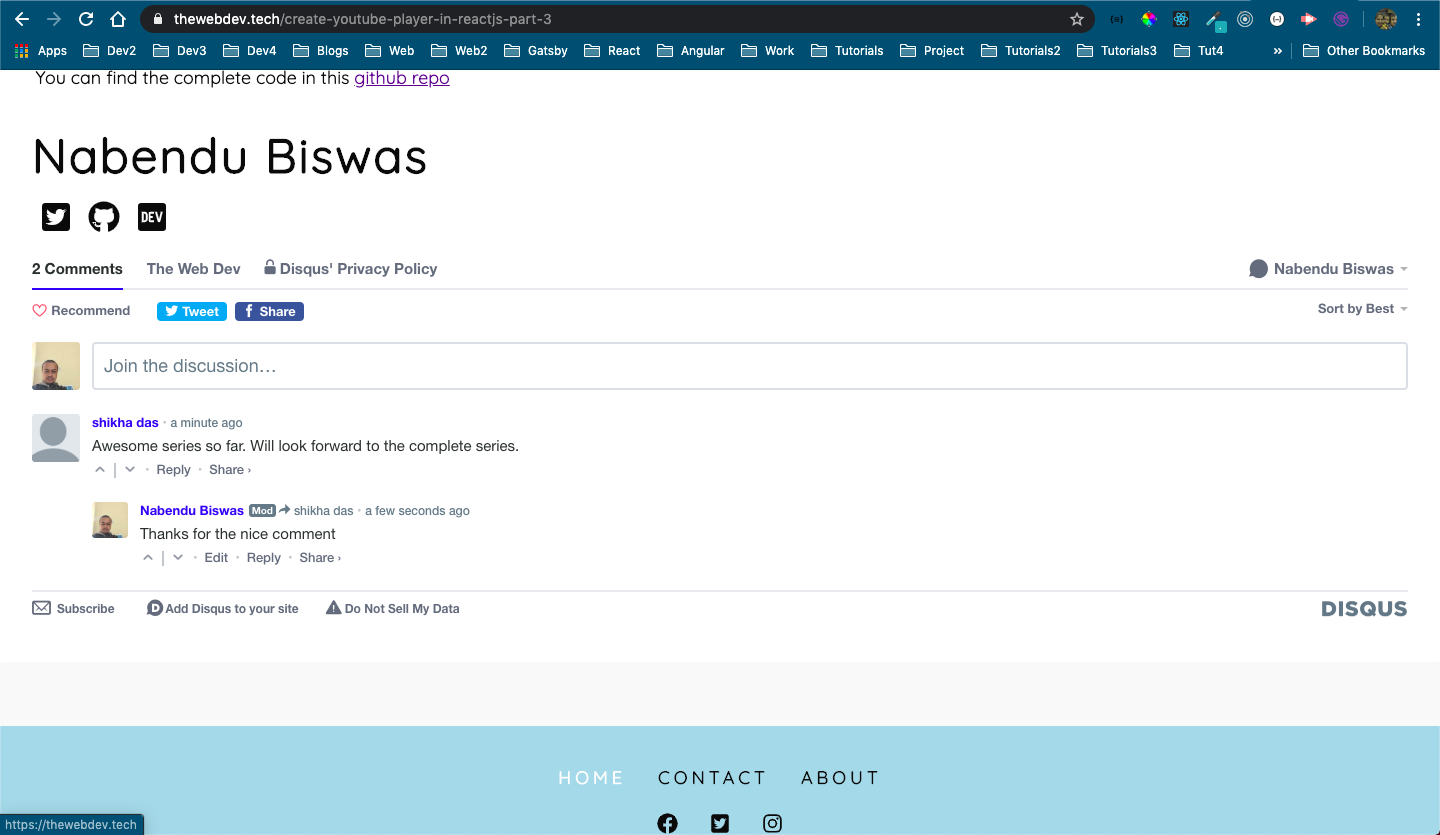
Next, it’s time to push to github so it does the automatic deployment to netlify. After the deployment it is showing on my site, which now have comment and like section for each blog.
 Comment system
Comment system
This completes part-25 of the series.
You can find the code for the same in this github repo.
Also, the site is live at https://thewebdev.tech/