My Coding Blog From Scratch Using Gatsby and MDX - 3
by Nabendu Biswas / February 17th, 2020
#gatsby #react #javascript
Series: Gatsby-mdx
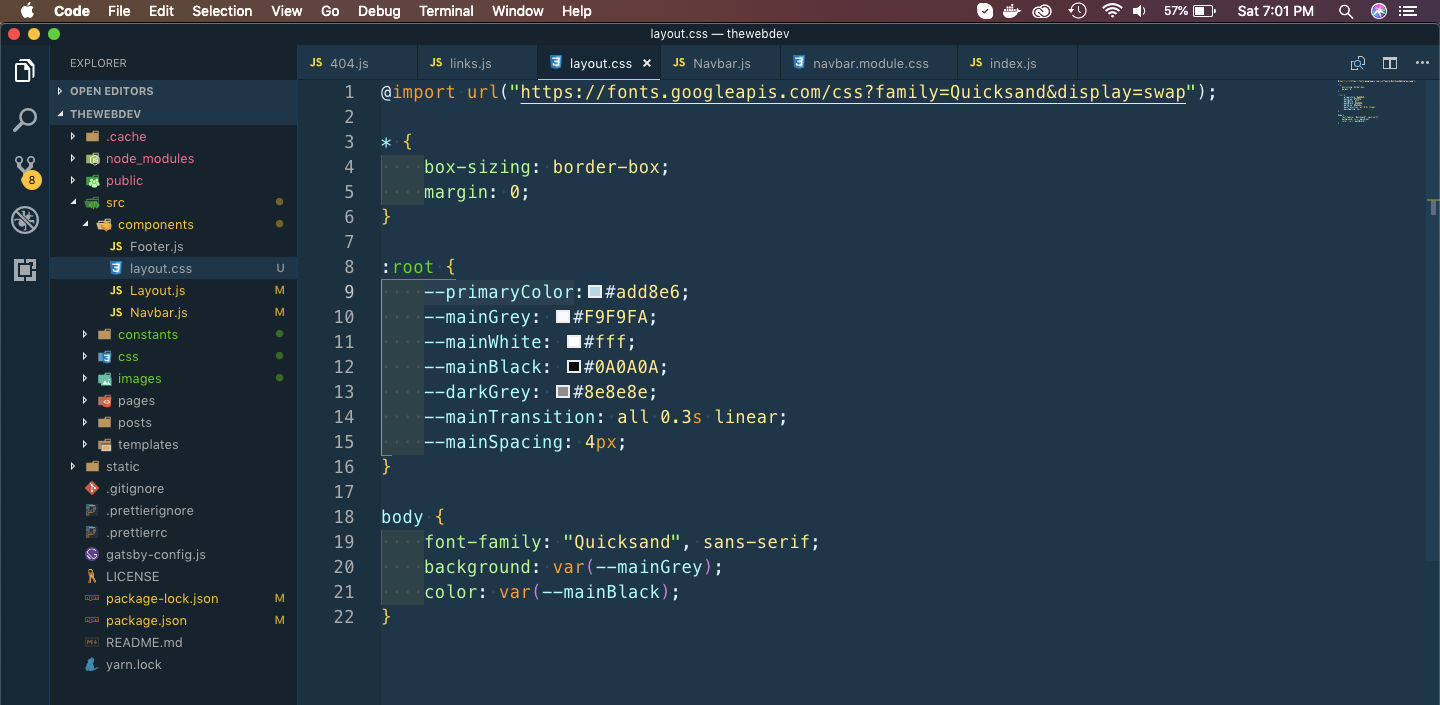
Welcome to part-3 of the series. We will start where we had left and will first add a layout.css inside the components folder. This will contain our global styles.
 layout.css
layout.css
Rest of the chapter is exclusive content and is from my book Foundation Gatsby Projects.
The book can be purchased from Apress site here

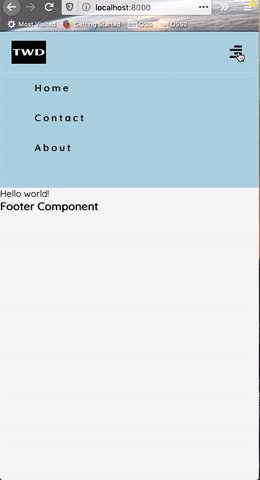
And it looks like below on smaller screen, where we see a hamburger menu and on clicking on it, it goes down.
 Hamburger menu
Hamburger menu
This completes part-3 of the series.
You can find the code for the same in this github repo.