My Coding Blog From Scratch Using Gatsby and MDX - 30
by Nabendu Biswas / May 31st, 2020
#gatsby #react #javascript
Series: Gatsby-mdx
Welcome to part-30 of the series. I had one issue for the code styling, i did in the previous part. It was all hard coded, so if i have to make some minor change later one, i have to make in all mdx files(215 and counting) .
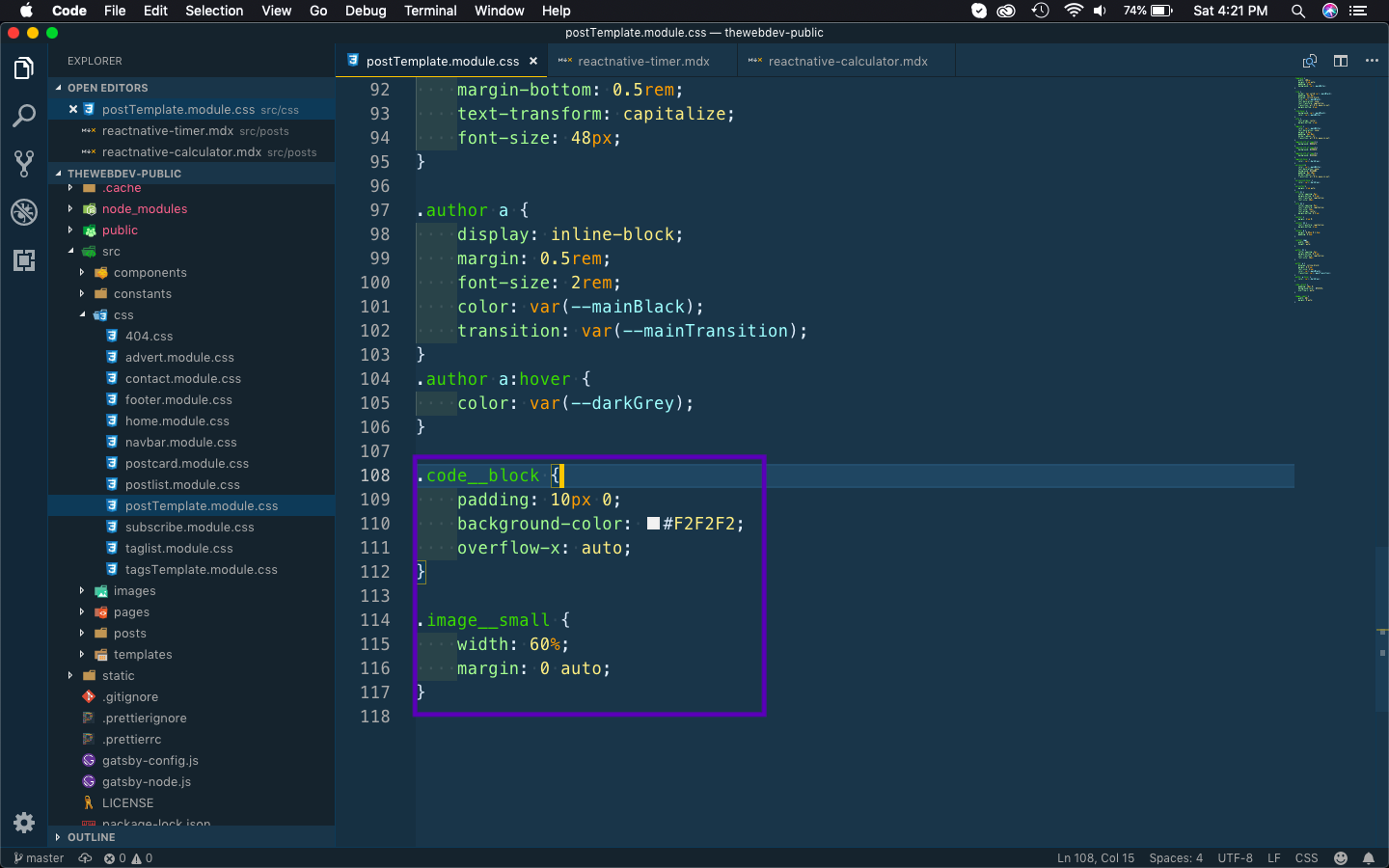
So, open postTemplate.module.css and add the styles for code__block. I am also adding the styles to make the images a bit small, as image__small. I will show where it is required.
 postTemplate.module.css
postTemplate.module.css
Rest of the chapter is exclusive content and is from my book Foundation Gatsby Projects.
The book can be purchased from Apress site here

Now, our home page title looks perfect.
 Perfect title
Perfect title
This completes part-30 of the series. All the other changes to my site also will be documented.