My Coding Blog From Scratch Using Gatsby and MDX - 4
by Nabendu Biswas / February 18th, 2020
#gatsby #react #javascript
Series: Gatsby-mdx
Welcome to part-4 of the series. In this part we will start with the footer component first. But i want to show social icons in footer. So, create a file social-icons.js inside constants folder.
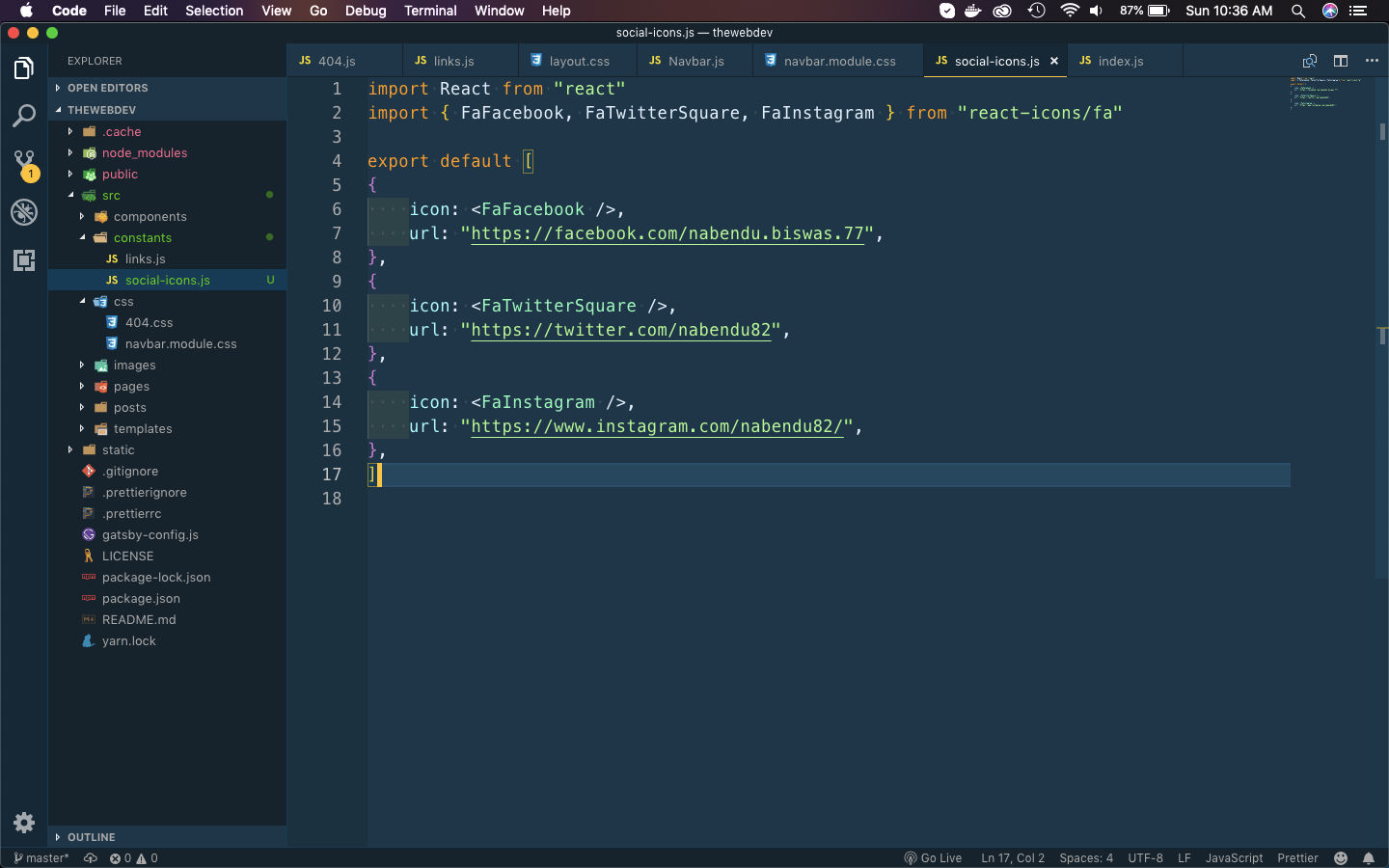
 social-icons.js
social-icons.js
Inside the css folder add foooter.module.css file. Put the below content in it.
.footer {
margin-top: auto;
background: var(--primaryColor);
padding: 2rem;
text-align: center;
color: var(--mainBlack);
}
.links a {
display: inline-block;
text-decoration: none;
text-transform: uppercase;
color: var(--mainBlack);
margin: 0.5rem 1rem;
letter-spacing: var(--mainSpacing);
transition: var(--mainTransition);
font-weight: bold;
}
.links a:hover {
color: var(--mainWhite);
}
.icons a {
display: inline-block;
margin: 1rem;
font-size: 1.3rem;
color: var(--mainBlack);
transition: var(--mainTransition);
}
.icons a:hover {
color: var(--mainWhite);
}
.copyright {
text-transform: capitalize;
letter-spacing: var(--mainSpacing);
line-height: 2;
}
Next, we will update our Footer.js file to show links, social links and a copyright message.
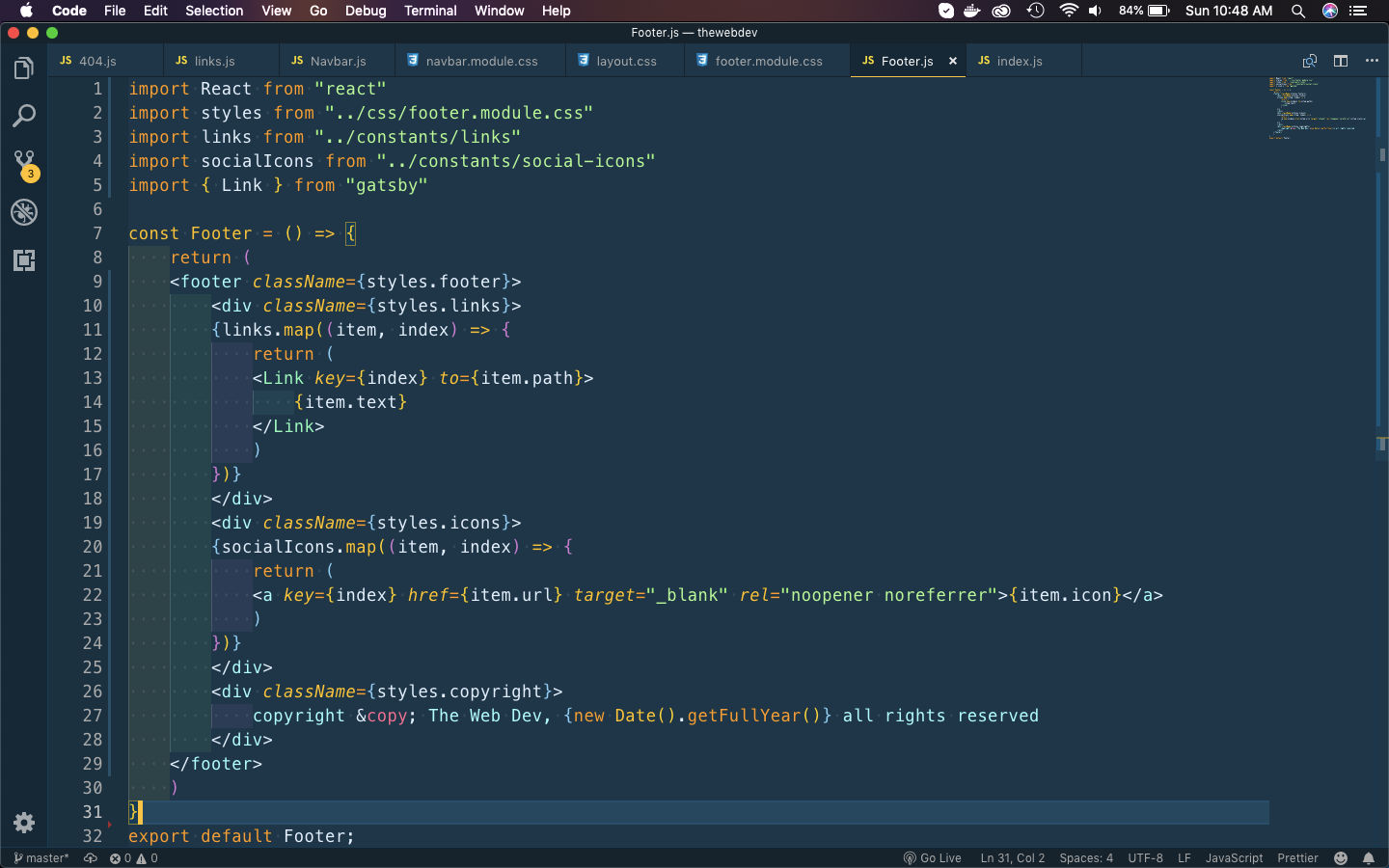
 Footer.js
Footer.js
Rest of the chapter is exclusive content and is from my book Foundation Gatsby Projects.
The book can be purchased from Apress site here

On the smaller screens, we are hiding both left and right sidebars.
 smaller screen
smaller screen
The border colors and lot other things will be changed later when we built the components.
This completes part-4 of the series.
You can find the code for the same in this github repo.