My Coding Blog From Scratch Using Gatsby and MDX - 5
by Nabendu Biswas / February 19th, 2020
#gatsby #react #javascript
Series: Gatsby-mdx
Welcome to part-5 of the series. In this part we will start with the adding gatsby-plugin-mdx in our project. It will help to show mdx blogs in our project. MDX files are updated form of markdown files, where you can use react JSX also.
So, as per the documentation we will install the plugin by below command. So, stop you gatsby develop and run below command.
npm install --save gatsby-plugin-mdx @mdx-js/mdx @mdx-js/react
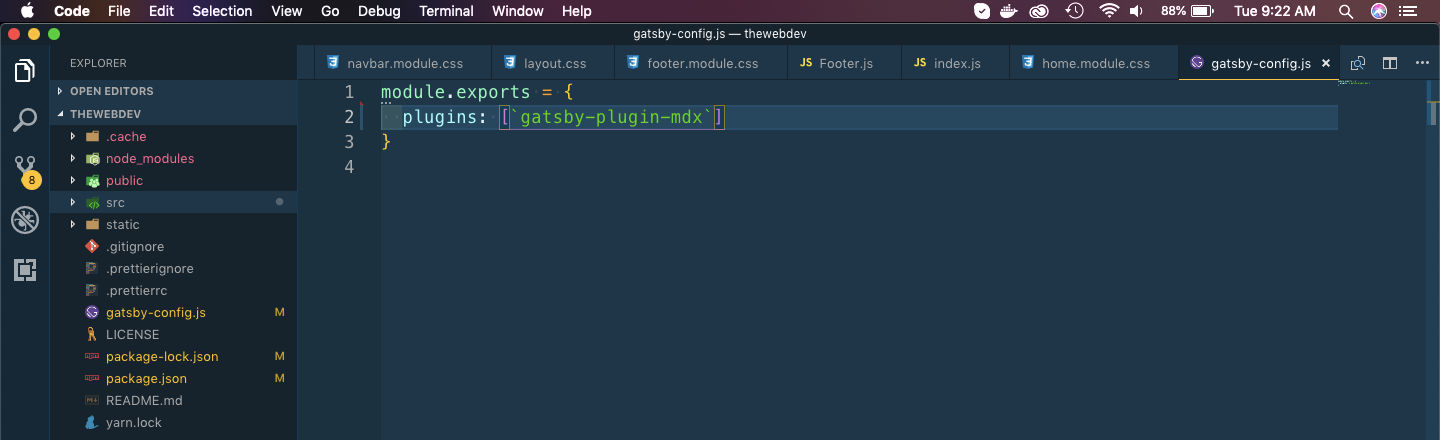
After that let’s add the basic configuration in gatsby-config.js file and then don’t forget to start gatsby by running gatsby develop
 gatsby-config.js
gatsby-config.js
Rest of the chapter is exclusive content and is from my book Foundation Gatsby Projects.
The book can be purchased from Apress site here

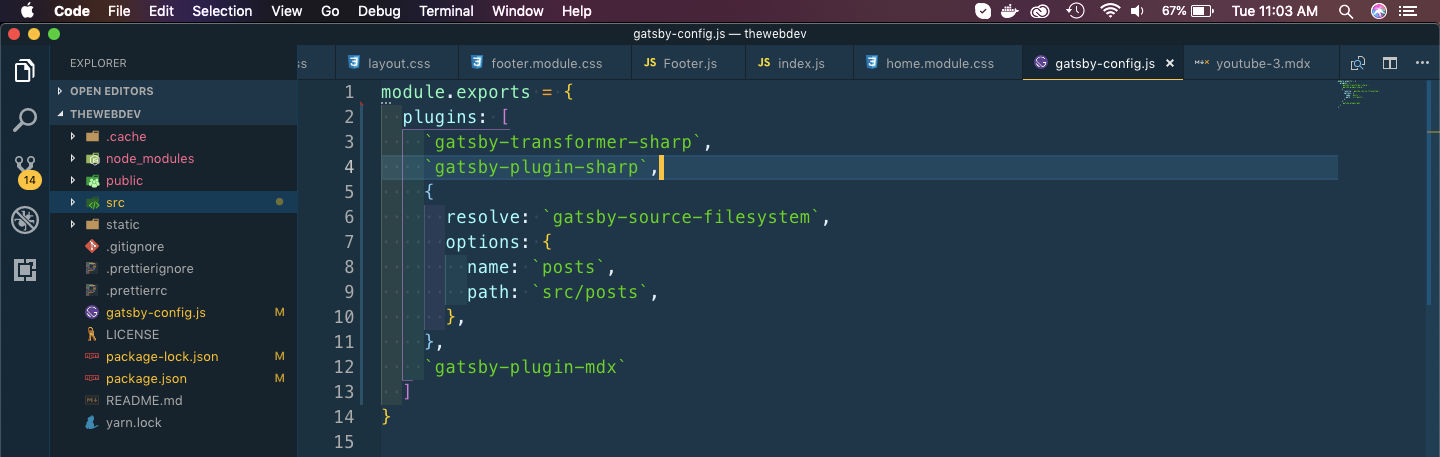
Also, need to add them in the gatsby-config.js file.
 gatsby-config.js
gatsby-config.js
Let’s finally install the gatsby-image plugin.
npm install --save gatsby-image
After this restart the development server by gatsby develop.
This completes part-5 of the series.
You can find the code for the same in this github repo.