My Coding Blog From Scratch Using Gatsby and MDX - 8
by Nabendu Biswas / February 22nd, 2020
#gatsby #react #javascript
Series: Gatsby-mdx
Welcome to part-8 of the series. Now, it’s time to generate those pages programatically, when we click on the Read More button.
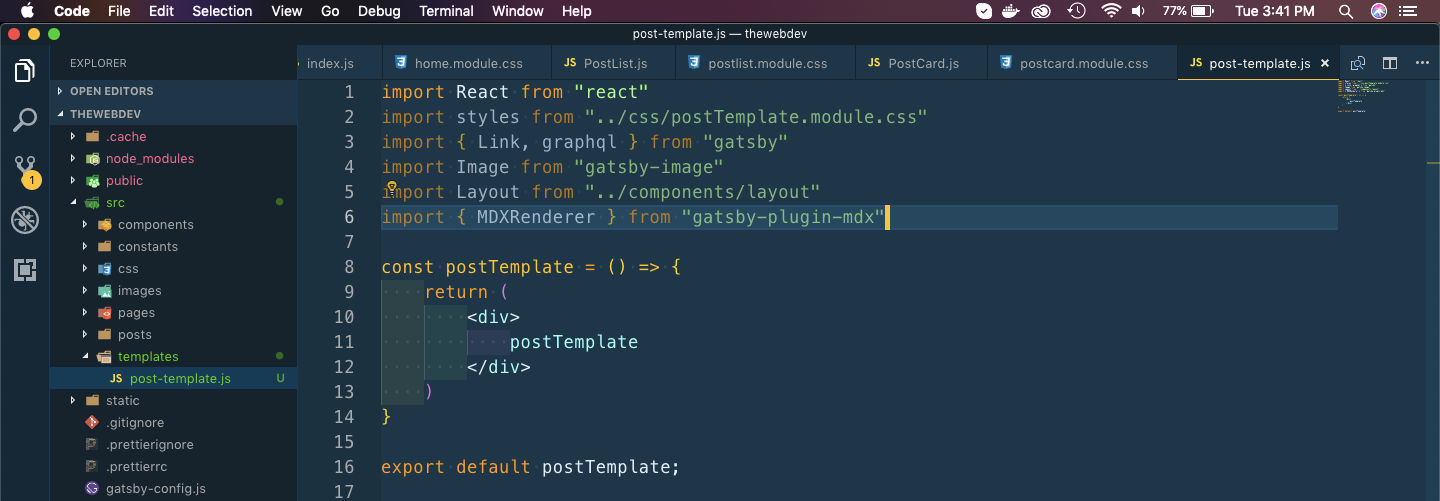
First create a file post-template.js file inside the templates folder. Let’s do all the necessary imports required in it first.
 post-template.js
post-template.js
Rest of the chapter is exclusive content and is from my book Foundation Gatsby Projects.
The book can be purchased from Apress site here

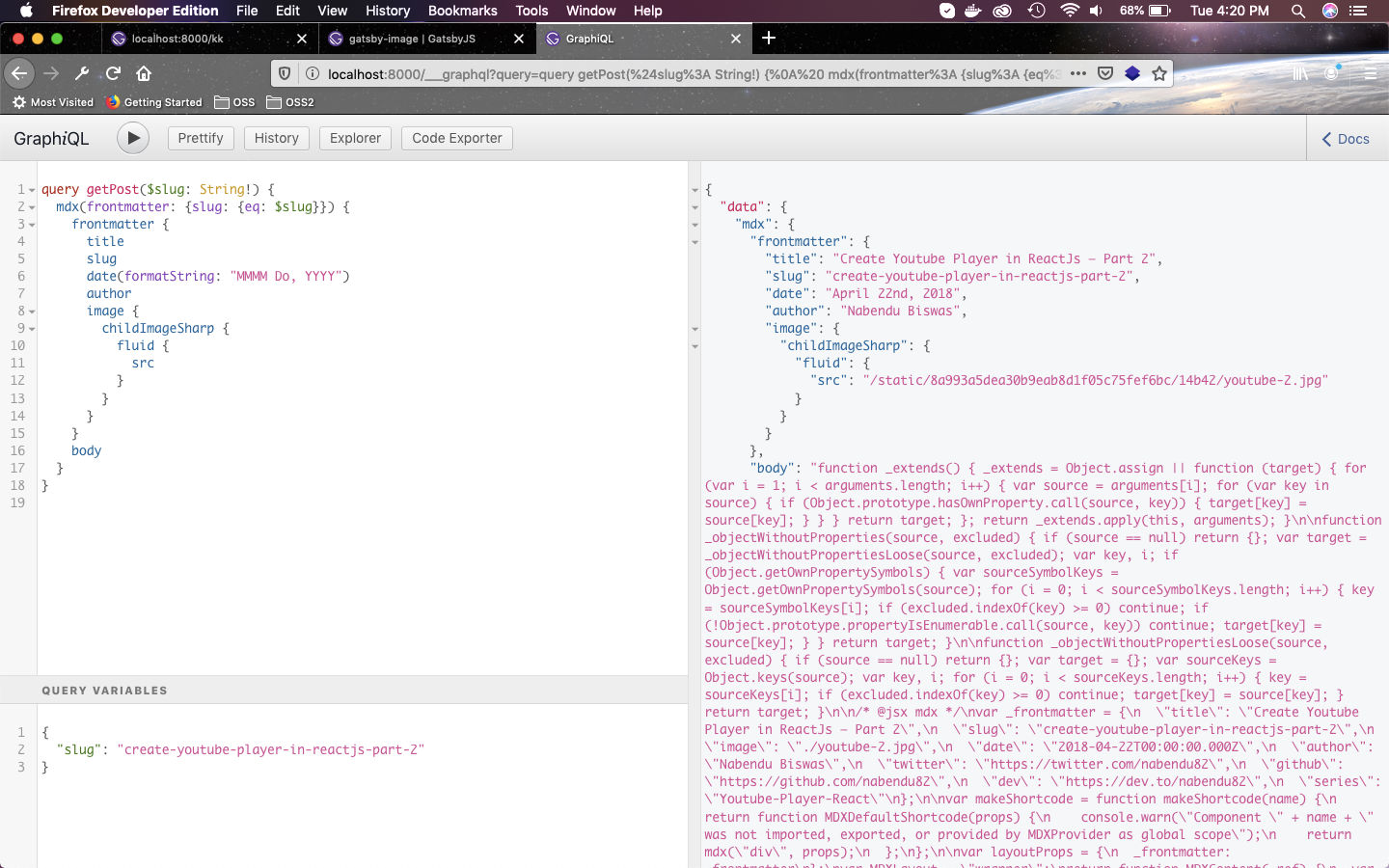
Now, we will first write the GraphQL query to get the single post. Here, we are using mdx and passing a slug to it. In the playground we are using Query Variables to pass a slug.
 Single Post
Single Post
This completes part-8 of the series.
You can find the code for the same in this github repo.