CSS Animation Tutorial — 3
by Nabendu Biswas / October 31st, 2019
#css #beginners #webdev
Series: CSS-Animation
Welcome to part 3 of the series. This series is inspired by this awesome YouTube series by The Net Ninja.
We will start where we left in part 2, and continue with Mario Kart Animations.
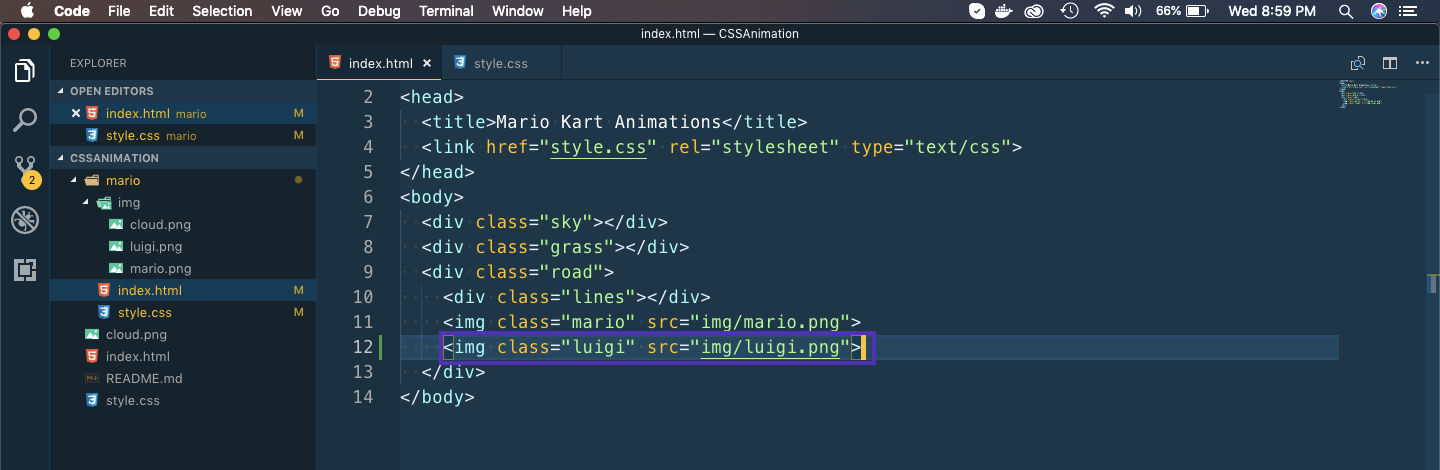
We will leave Mario with his infinite animation and bring his brother Luigi, to learn further animation. So, go ahead and add Luigi in index.html
 Luigi
Luigi
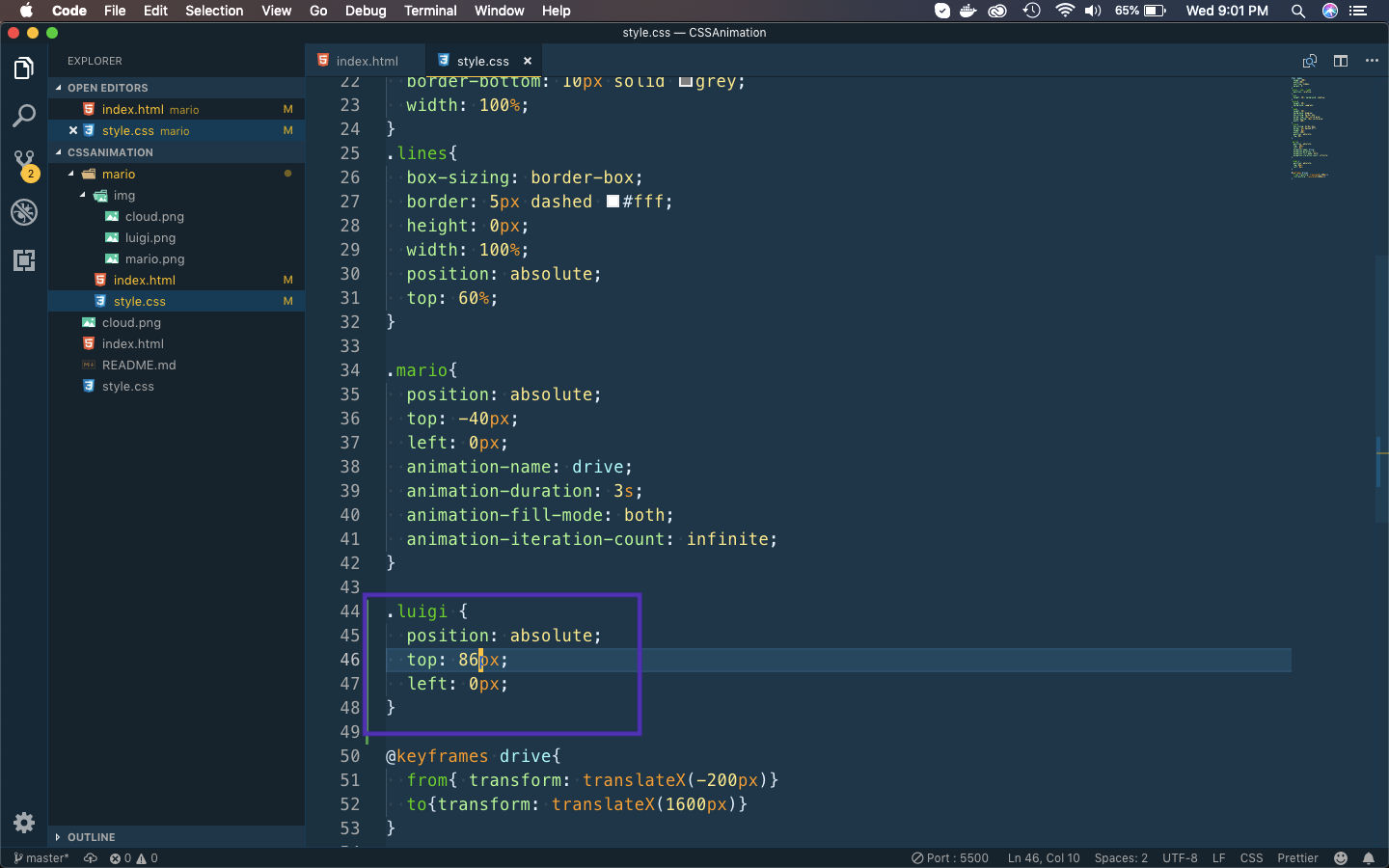
Next, also add styles for him in style.css
 Luigi styles
Luigi styles
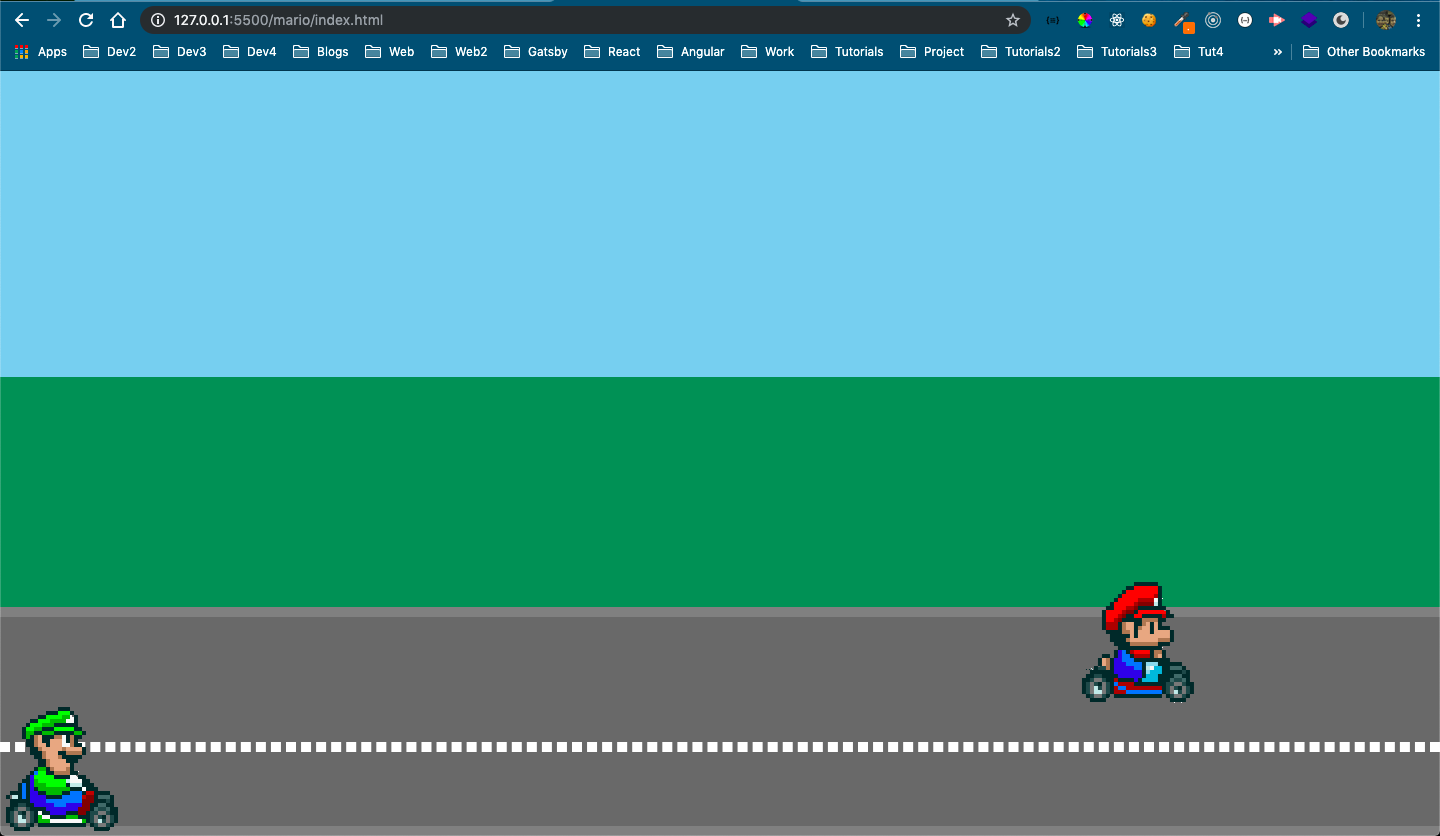
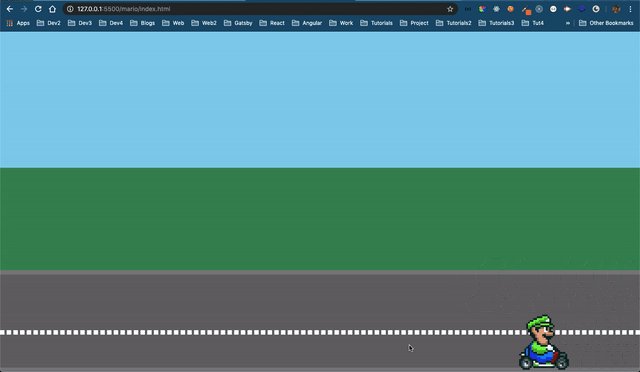
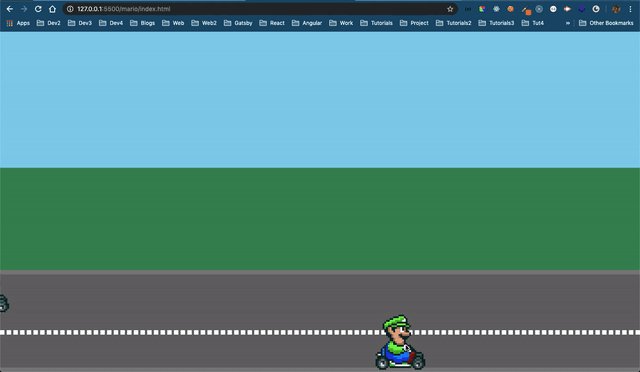
It will show Luigi in browser.
 Luigi in browser
Luigi in browser
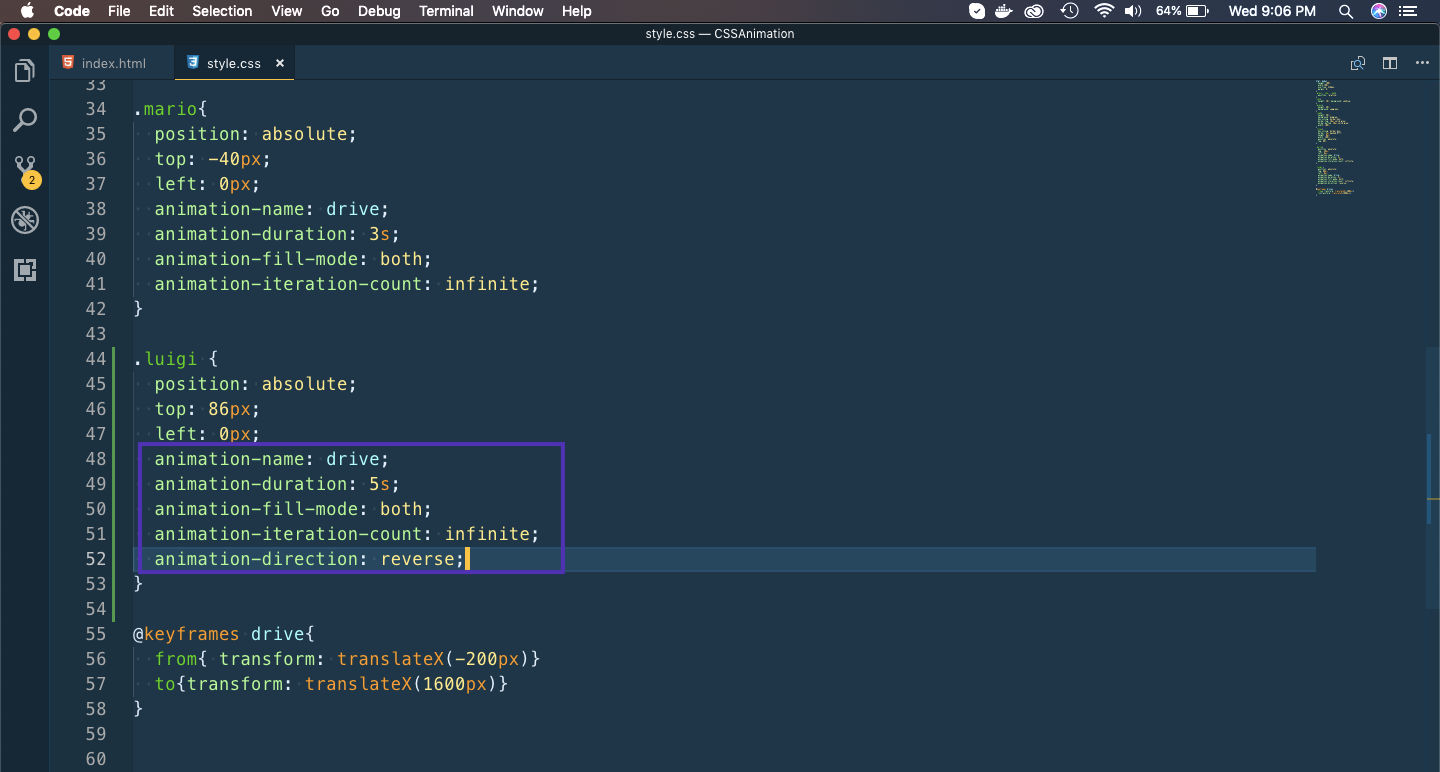
We will use the same animation for Luigi as Mario, but we will give his direction as reverse.
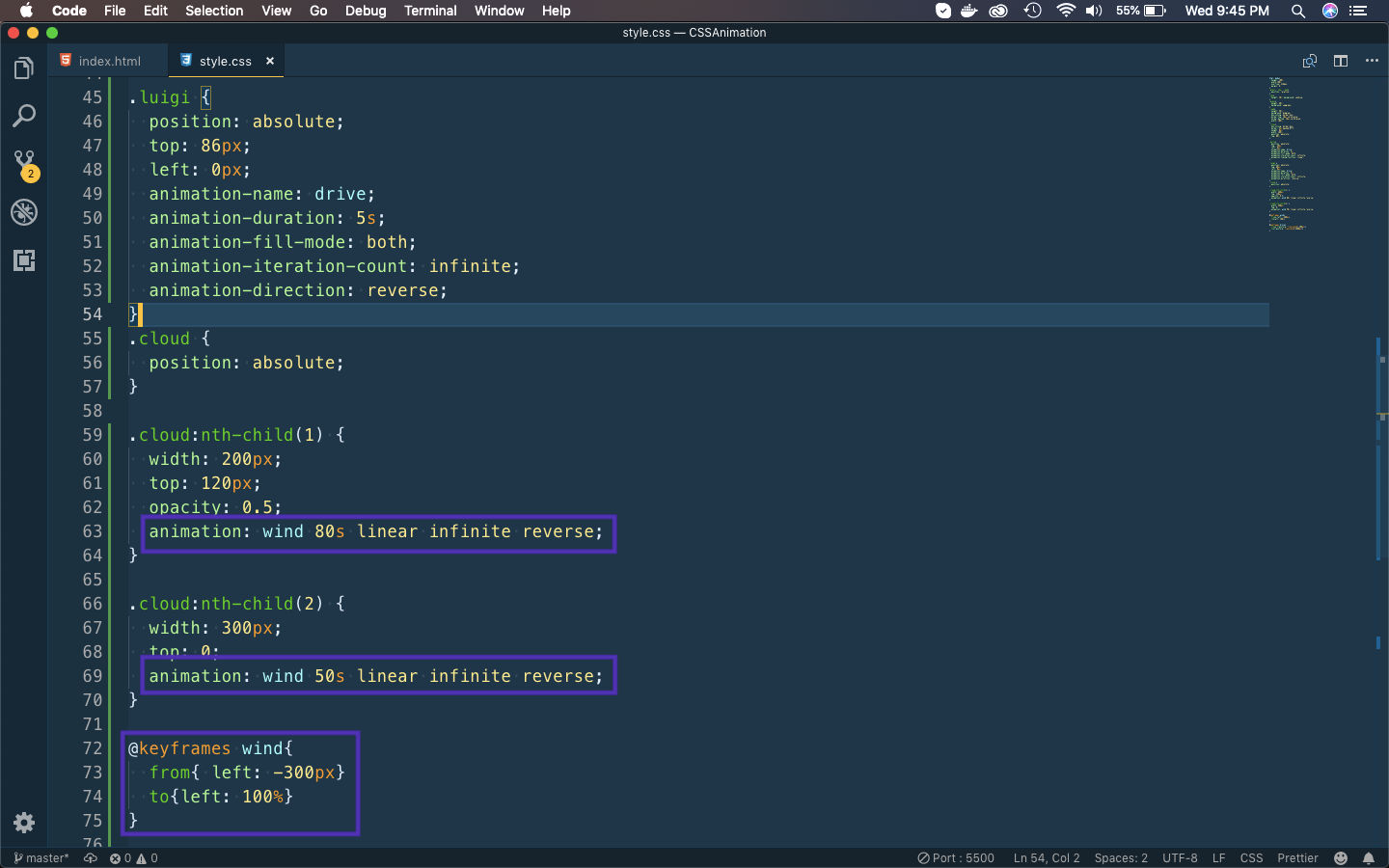
 reverse
reverse
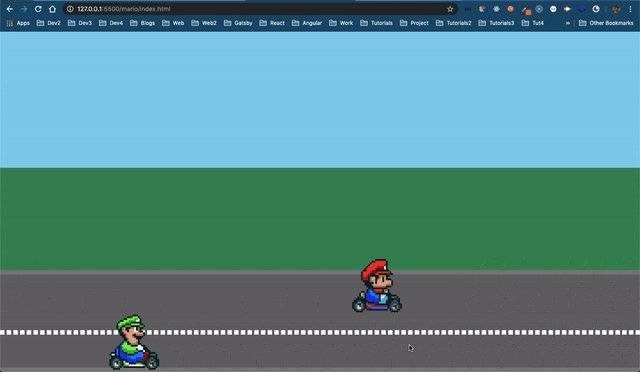
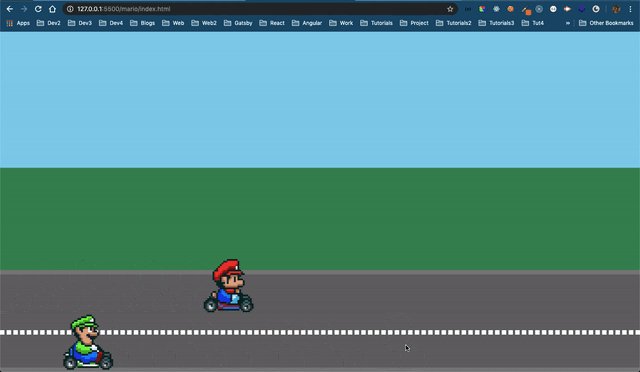
The animation-direction: reverse property, will have Luigi go from right to left.
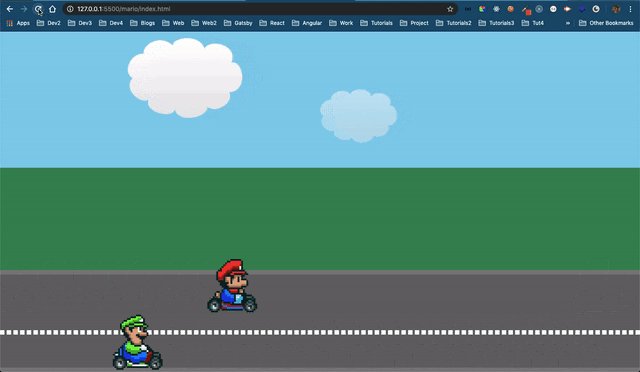
 Luigi reverse
Luigi reverse
Now, you might have noticed from Mario that he is slowing down towards the right end.
This is because of animation-timing-function, which is like the transition-timing-function we learnt in part 1
It is by default ease, which slow start, then fast, then end slowly.
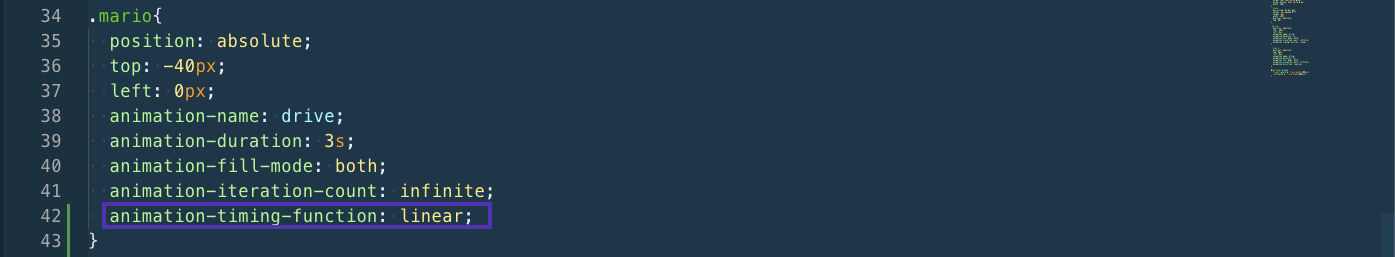
We will make Mario travel with linear speed i.e. with the same speed from start to end.
 linear speed
linear speed
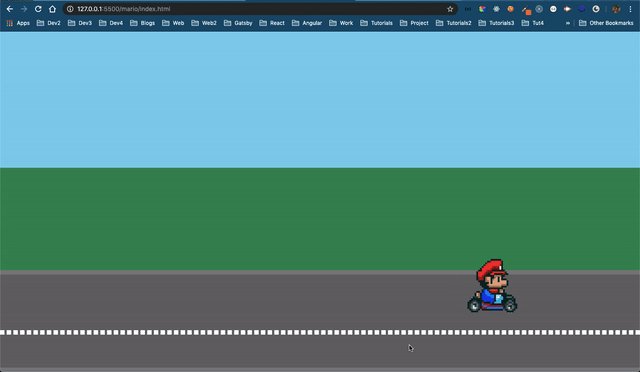
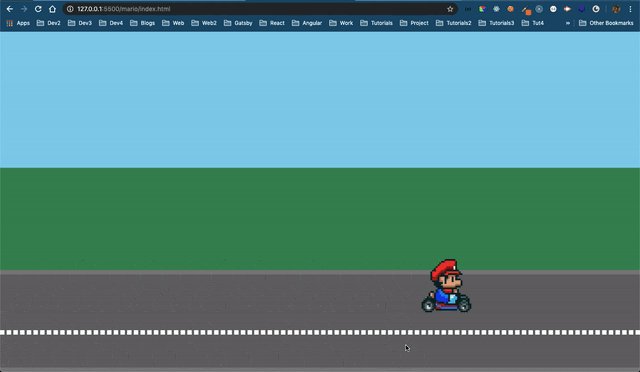
So, Mario travel at linear speed now.
 linear mario
linear mario
All the different animation properties which we have used for Mario and Luigi, can be used in a single line with shorthand notation.
We will learn it with clouds. So, let’s add two clouds images in our sky.
 Clouds
Clouds
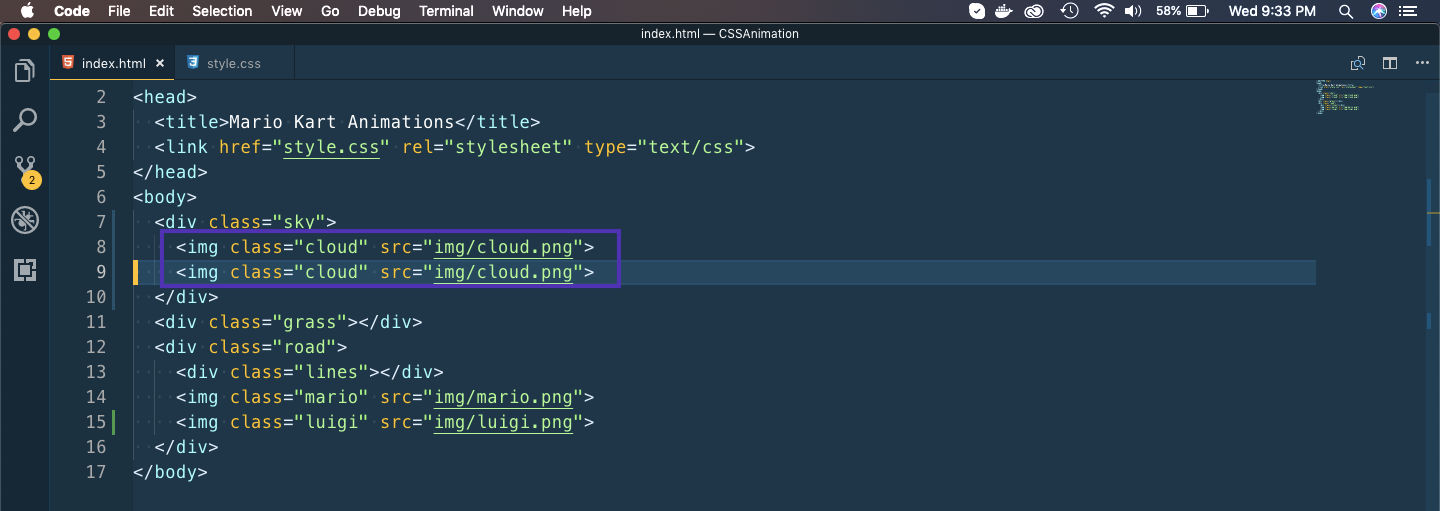
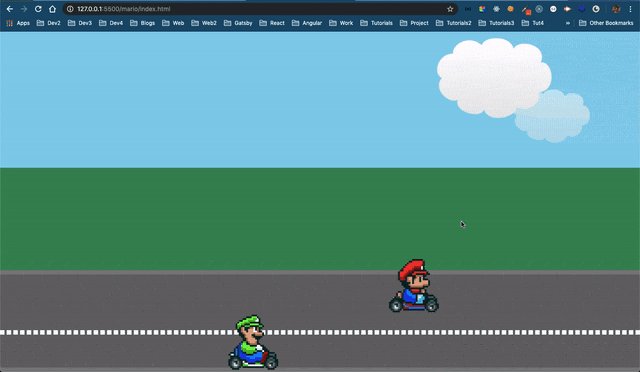
It will show these two clouds.
 Two clouds
Two clouds
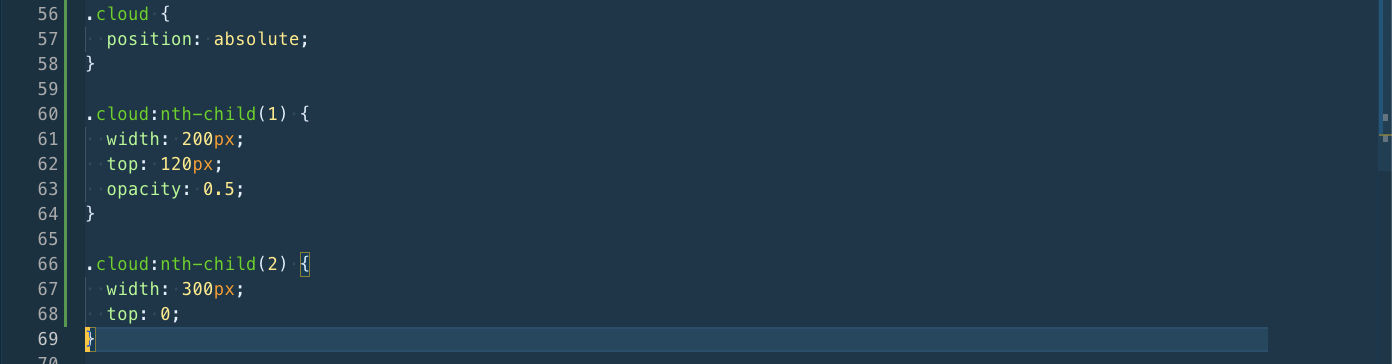
Let’s give the two clouds some positioning, so that they overlap each other.
 cloud positioning
cloud positioning
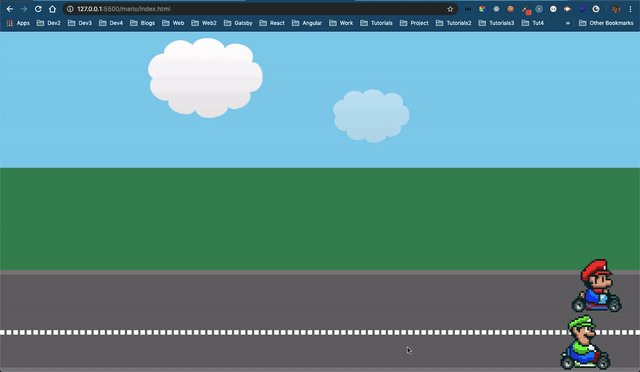
It will show them as below.
 Cloud positioned
Cloud positioned
Now, we will animate them with the shortcuts. The animation shortcut takes animation name, duration, timing-function, iteration-count, direction in order.
 animation shortcuts
animation shortcuts
It will show these clouds moving slowly from right to left.
 Cloud moving
Cloud moving
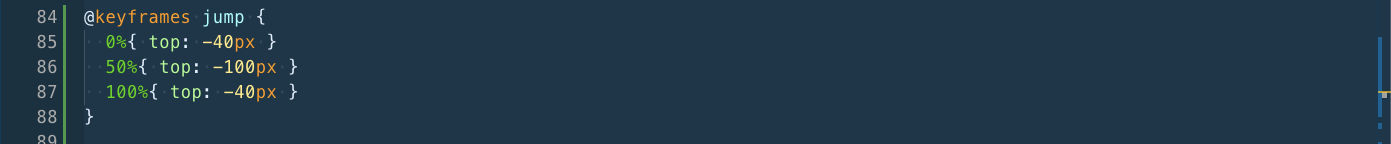
We will now learn about chaining two animations. We will create a jump animation for Mario. Now, it will have 3 states. So, we cannot use from and to. We will use percentages in such cases.
 3 state animations
3 state animations
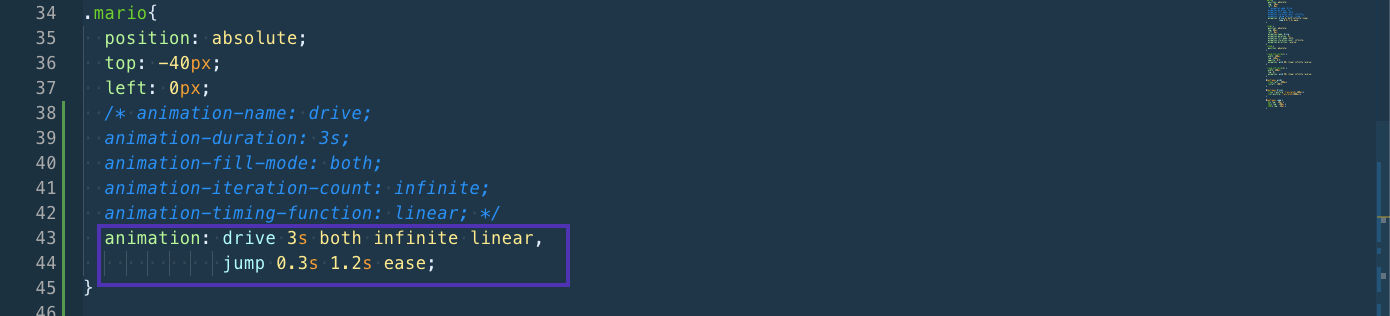
Now, we will chain it. As you can see, we are using shorthand notation for Mario’s earlier drive animation. After that we are using a comma(,) and putting the jump animation.
 Chaining animation
Chaining animation
Now, our Mario will jump once for 0.3s after a delay of 1.2s, with ease timing.
 Jumping Mario
Jumping Mario
It completes our Mario animation and part 3. You can find the code for the same here.