CSS Crash Course for Beginners -8
by Nabendu Biswas / July 21st, 2020
#css #beginners #webdev
Series: CSS-Basics
Welcome to part-8 of the series. We will start this part with background images.
Background Images
To use image we need an image. So, go ahead and download any from the internet. After that create an images folder in the root directory of the project and place the image in it.
 Image
Image
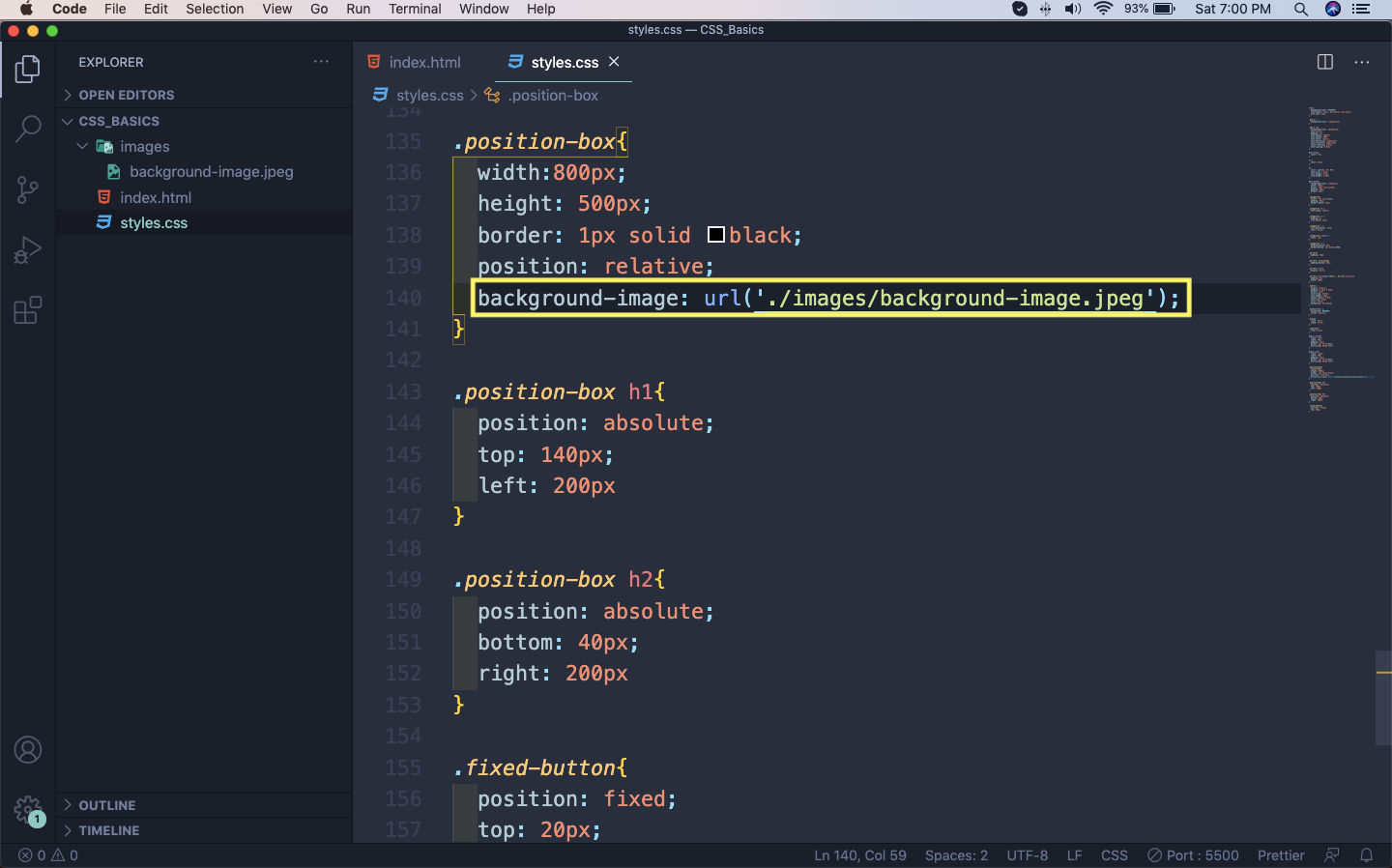
Now, goto the styles.css and use the property background-image to set the image as background. We have to give the path of the image inside the url().
 styles.css
styles.css
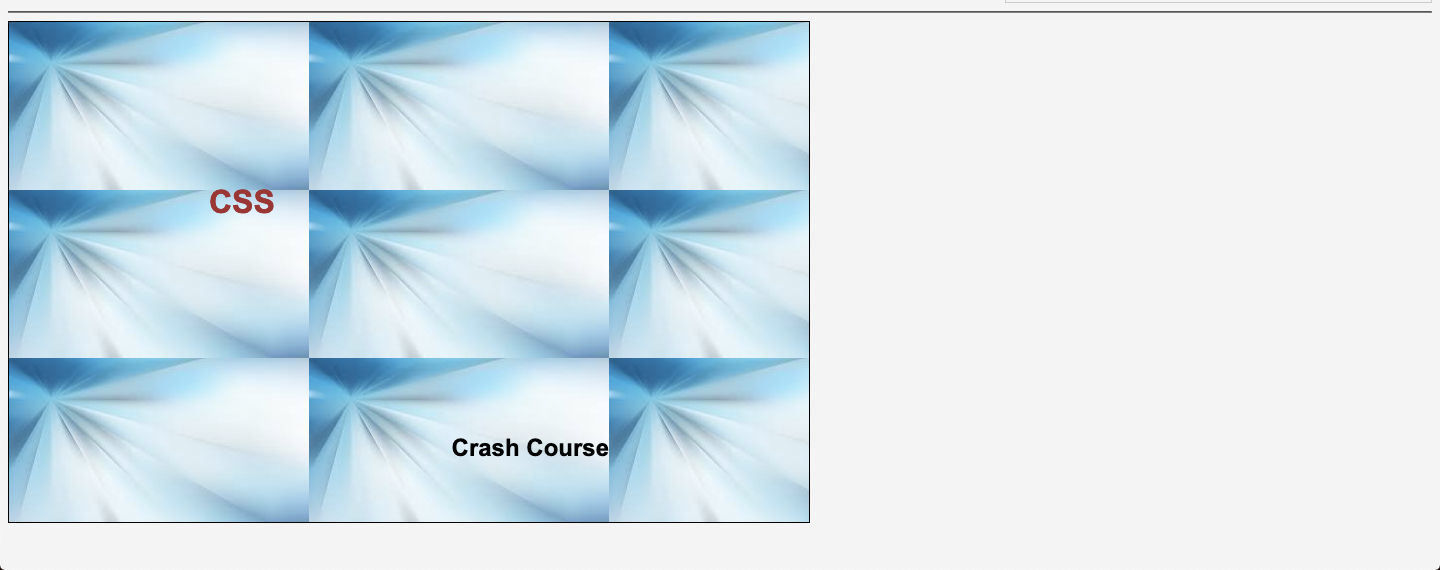
So, this will show our image in the background. But notice that it is repeating. This generally happens when the image is small in size, as our image which is only 300x168 px.
 image repeating
image repeating
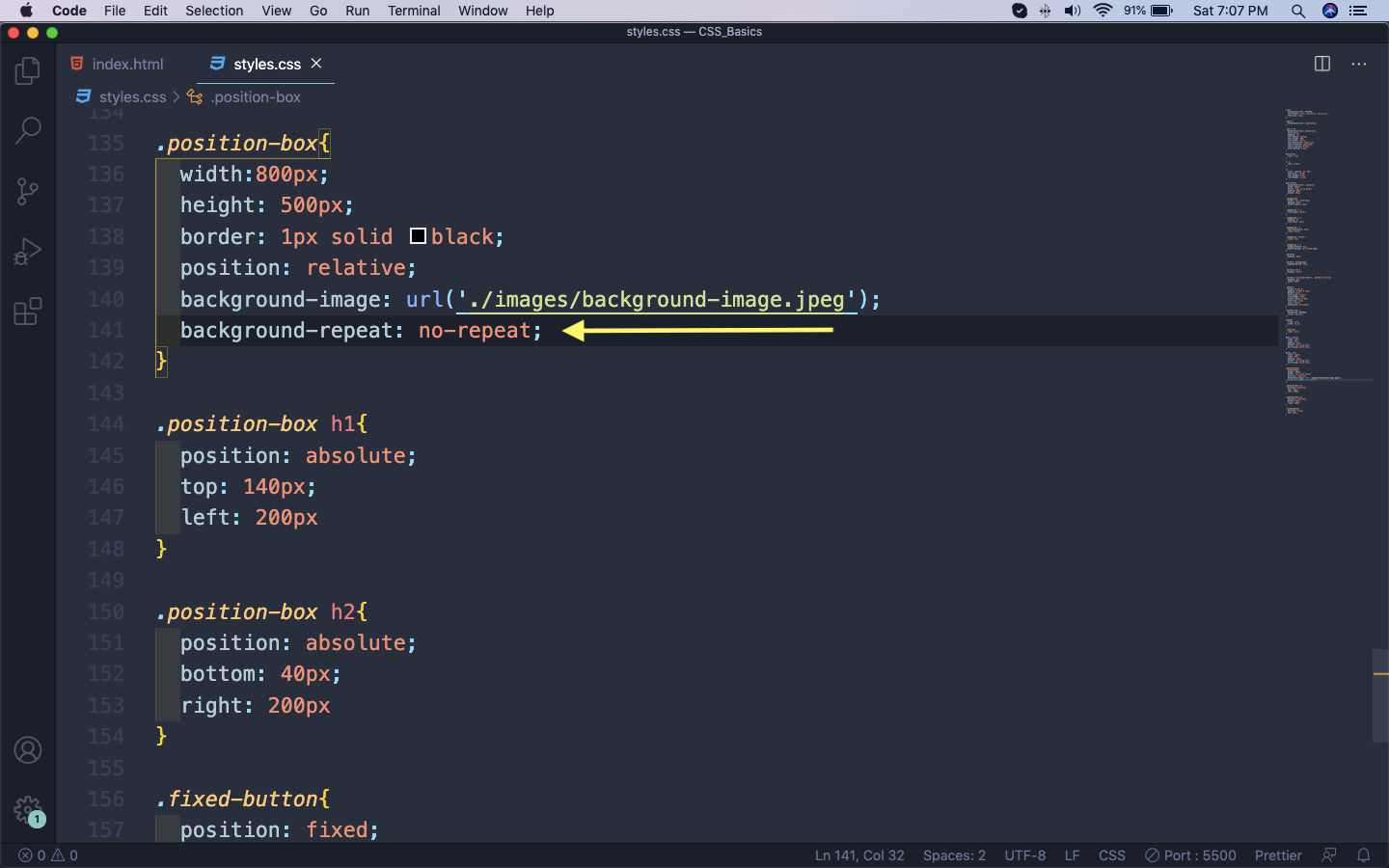
To fix this we will use the property background-repeat and set it to value none.
 background-repeat
background-repeat
This will solve one problem, but create another because the image is only taking the original size.
 background-repeat
background-repeat
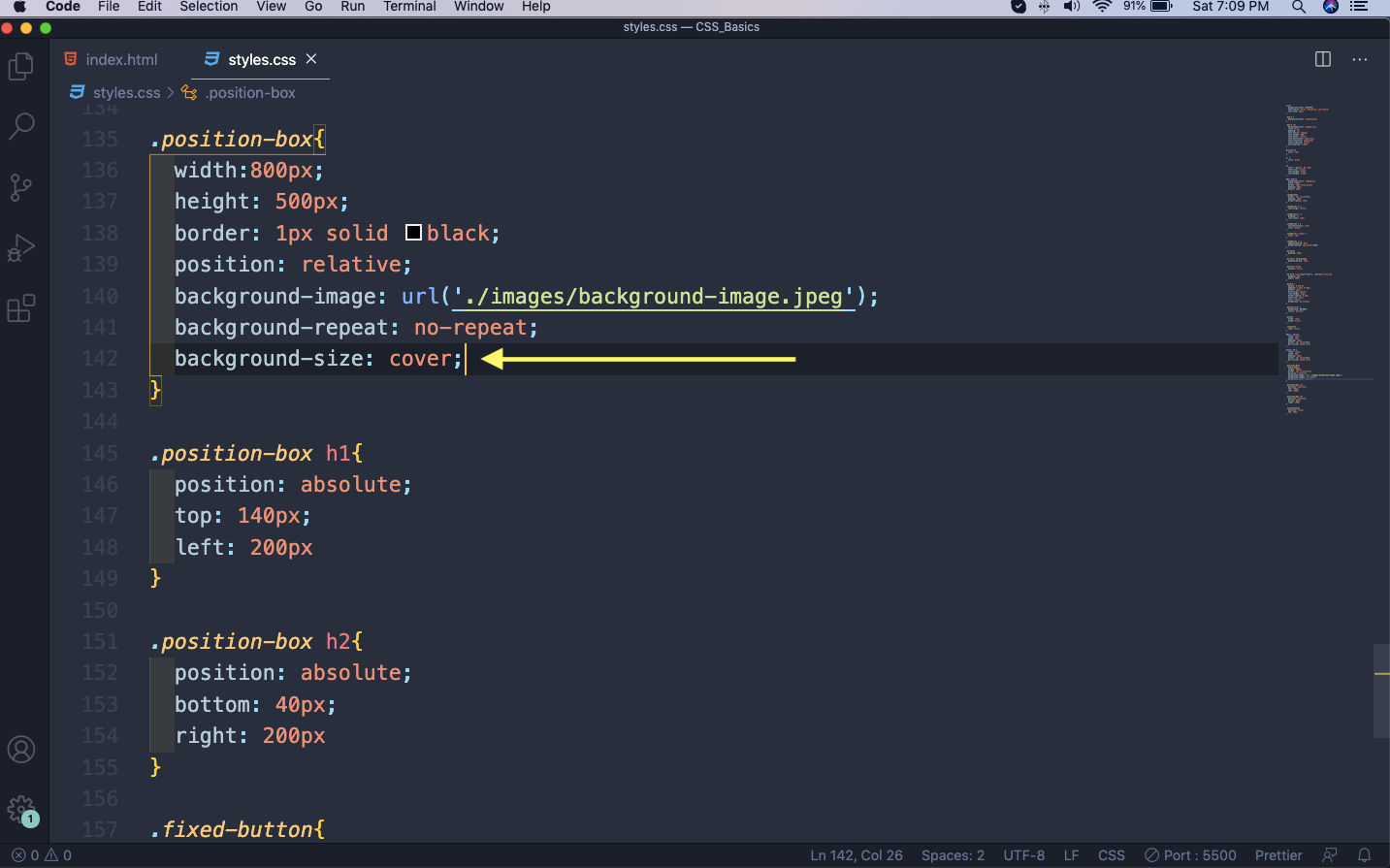
Now, we will use the property of background-size: cover for the image to cover the whole element.
 background-size: cover
background-size: cover
Now, our image will cover the entire element. Our image is a bit blur, as it was smaller.
 Entire element
Entire element
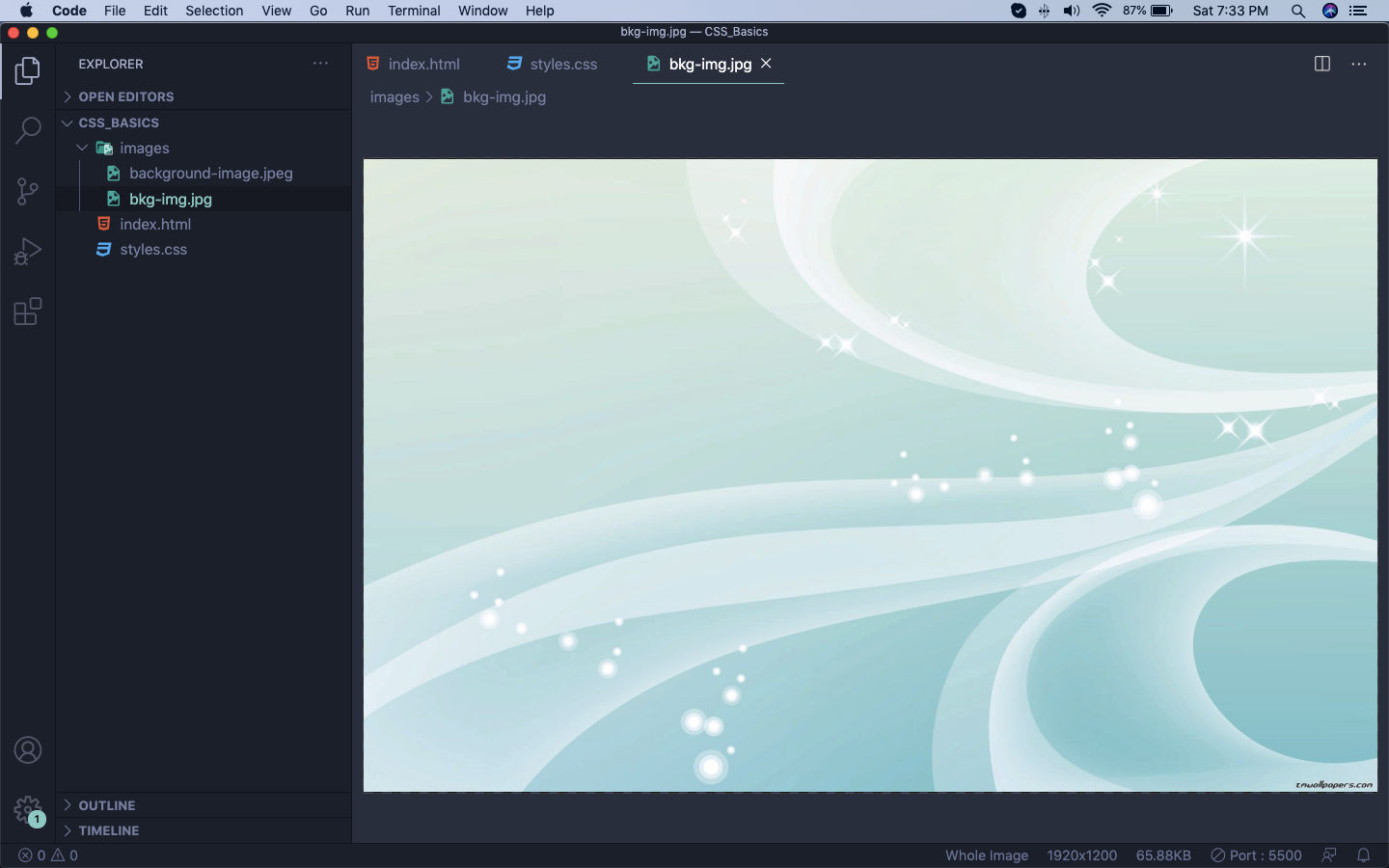
So, let’s choose a larger image(1920 x 1200 px) and place it inside the images folder.
 Larger Image
Larger Image
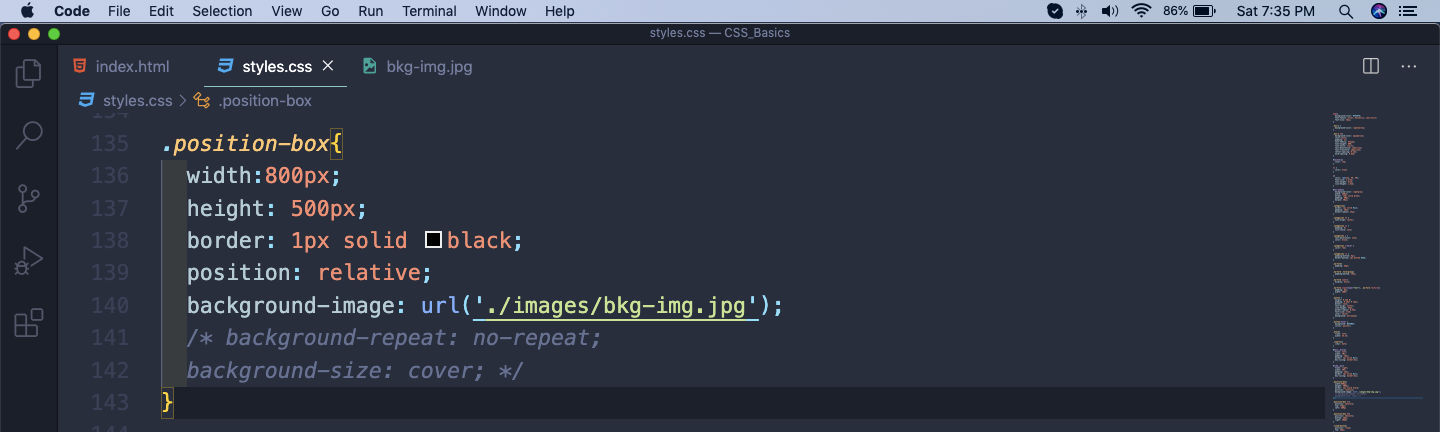
Now, we will use this image for background. So, head over to styles.css and use this image. We are also commenting out the background-repeat and the background-size property.
 styles.css
styles.css
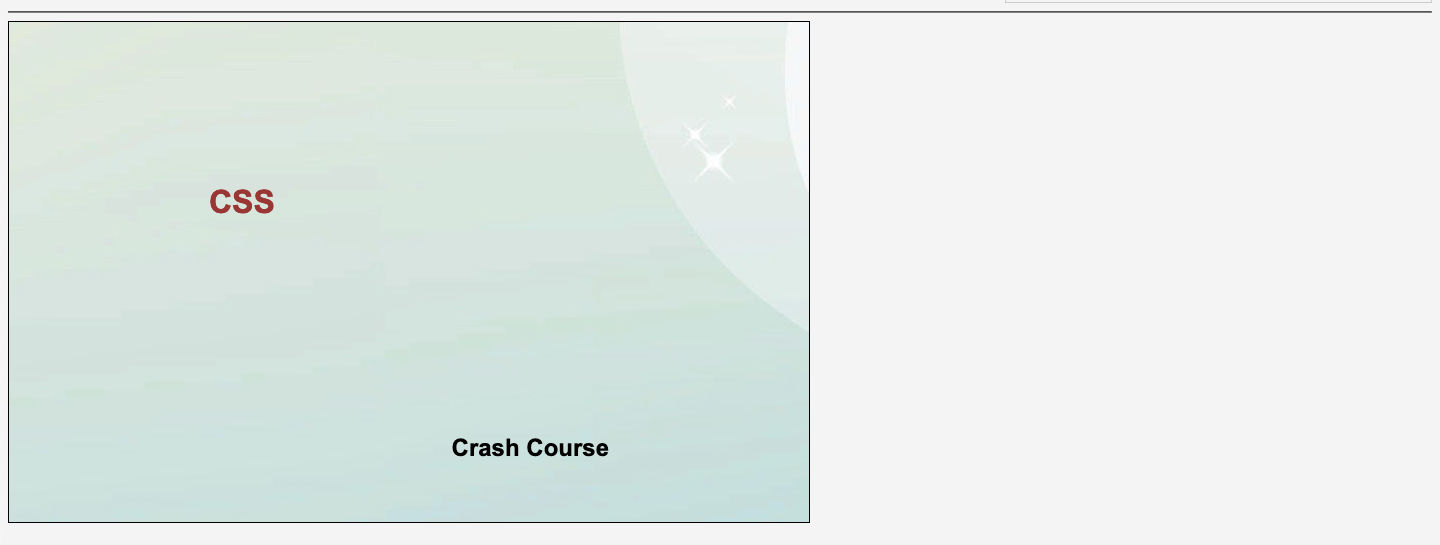
Now, our background image will be shown as below. Again notice that we are not getting the full image.
 background-image
background-image
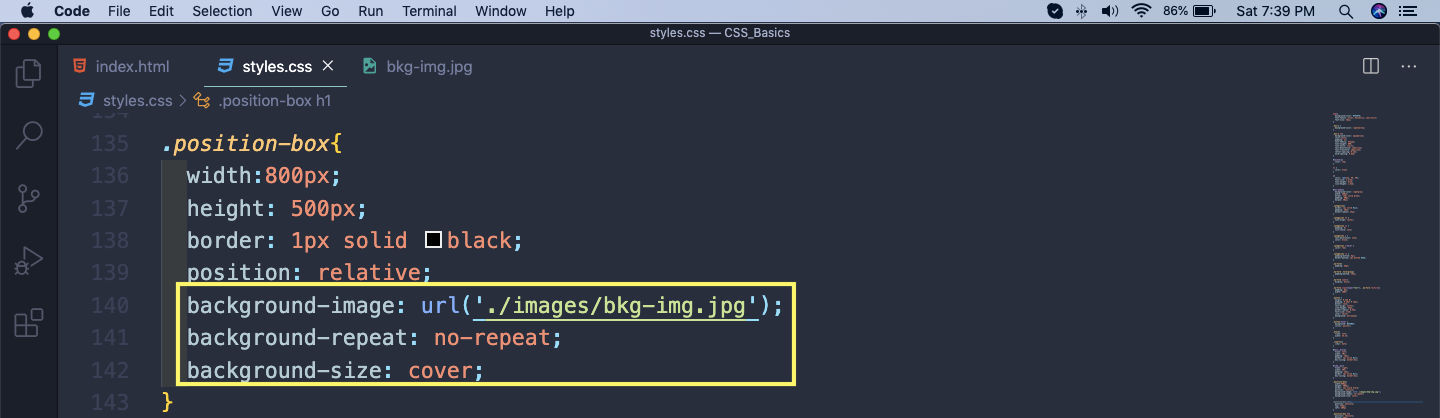
This means that the two property of background-repeat and the background-size are very much important, even for larger images. So, let’s uncomment them.
 uncommented
uncommented
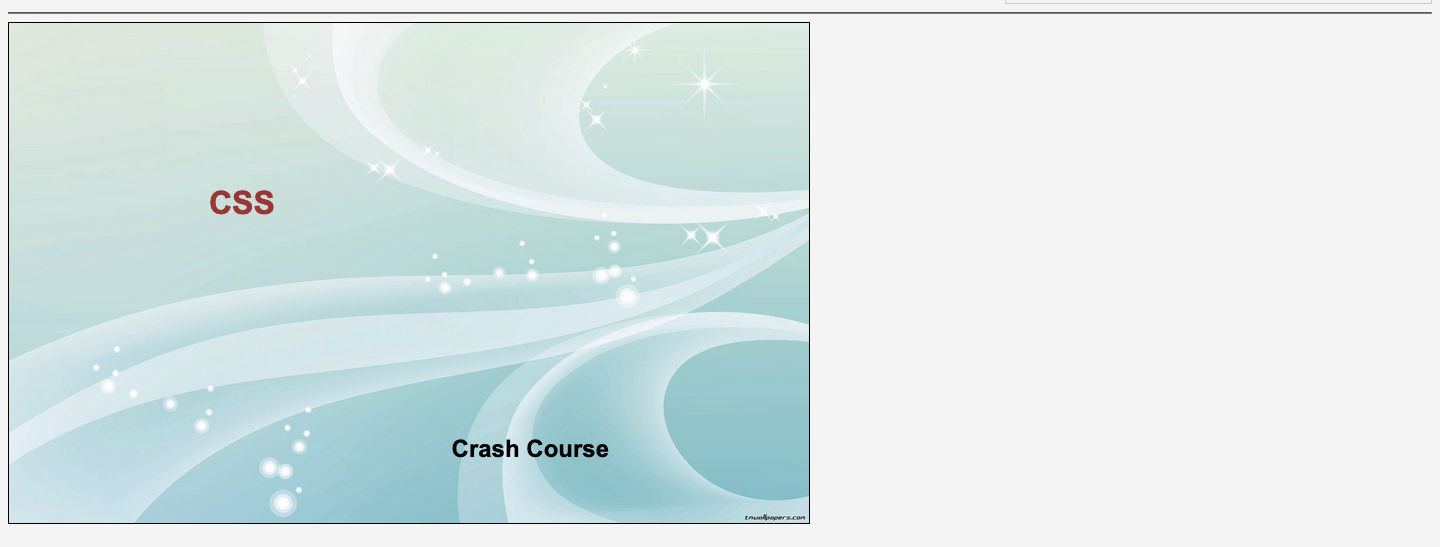
So, now the perfect image will be shown inside our box.
 Perfect Image
Perfect Image
Pseudo Classes
We will learn about pseudo classes now. The extends the way we target the classes. So, let go to our index.html and create an unordered list with eight list items.
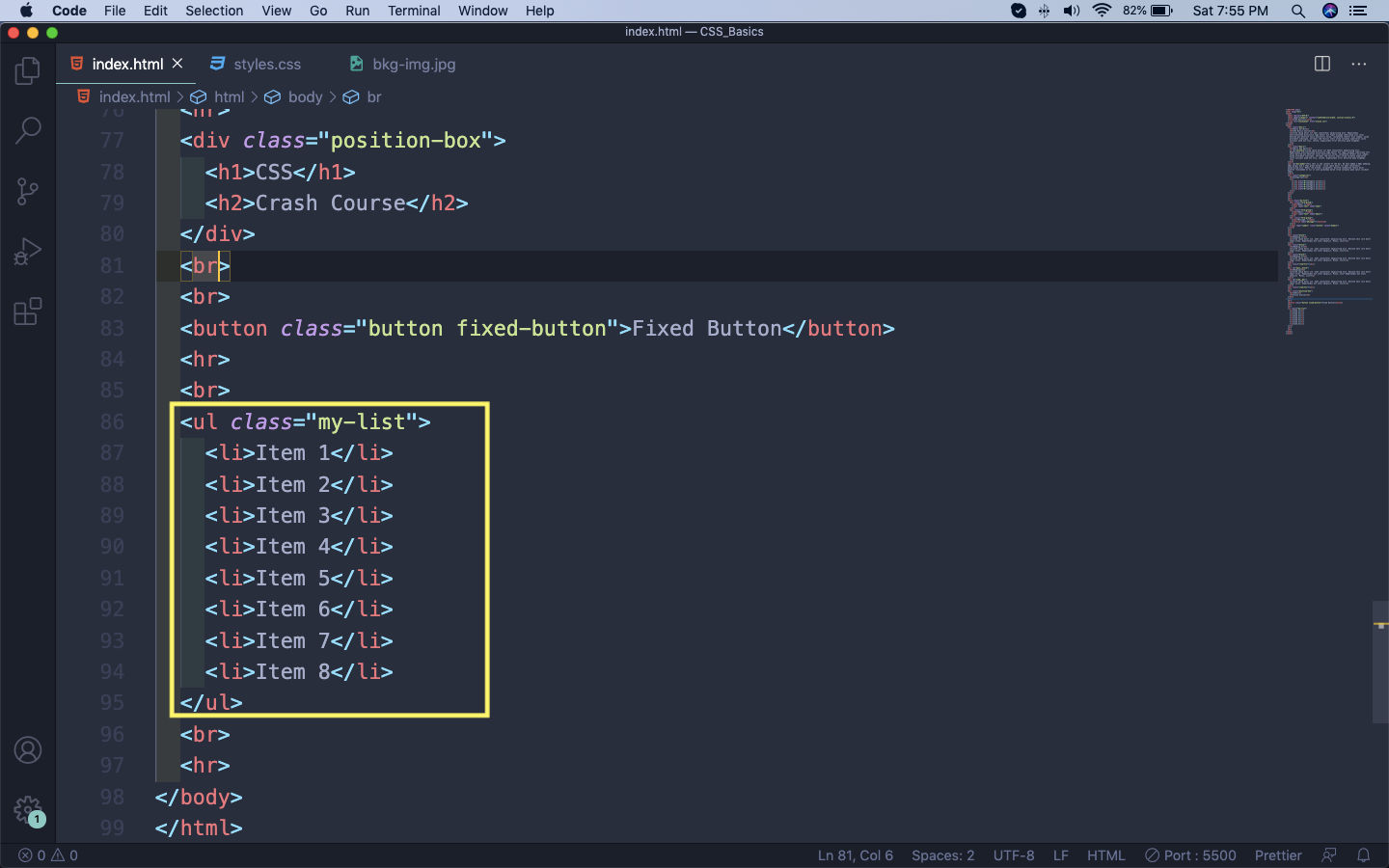
 index.html
index.html
Now, we will use the pseudo classes of first-child, last-child and nth-child to target the different li.
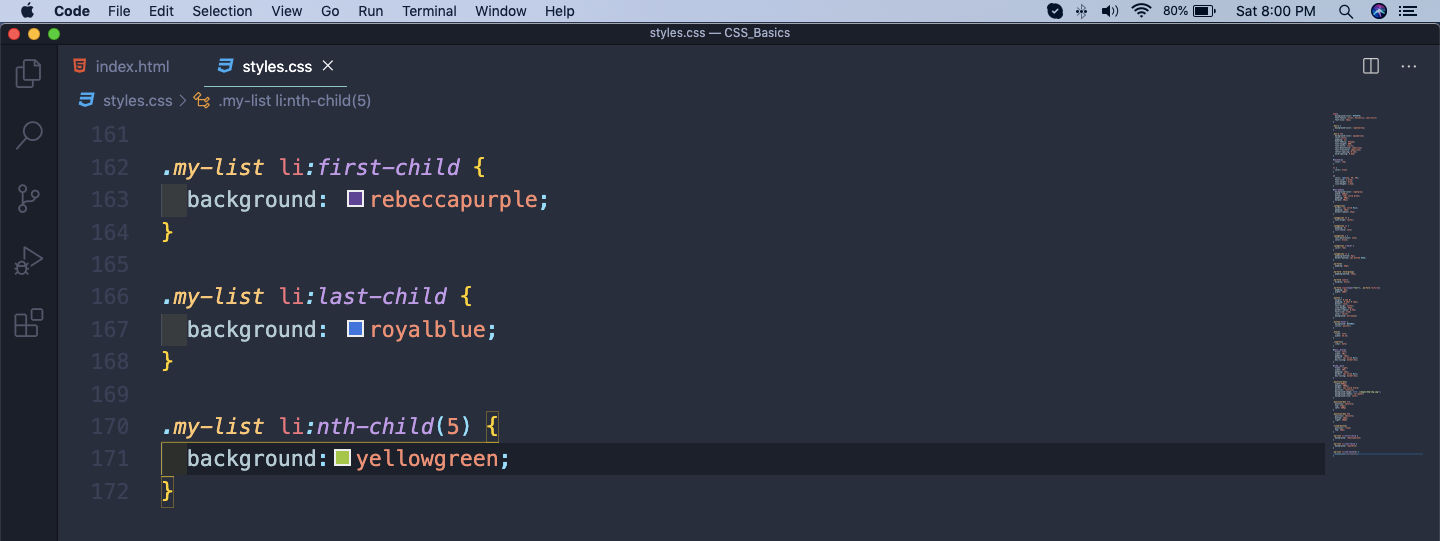
 pseudo classes
pseudo classes
And it will change the background accordingly. Notice that in nth-child we can give any number.
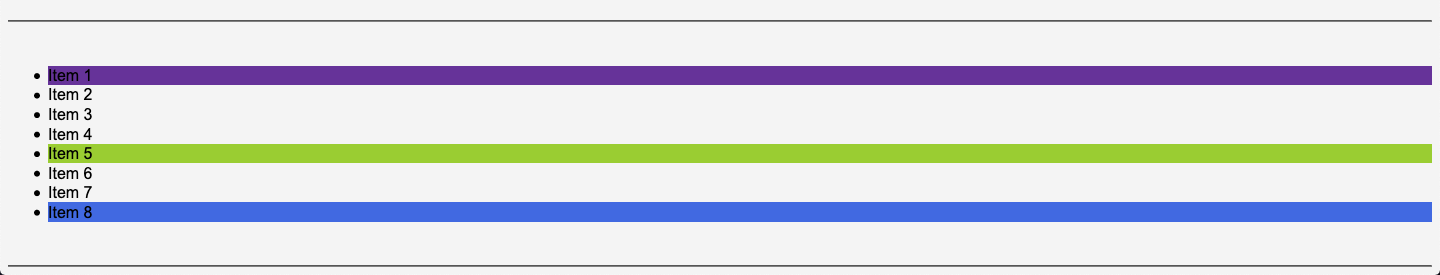
 Different background
Different background
Let’s goto our index.html and create a new list with a class dynamic-list.
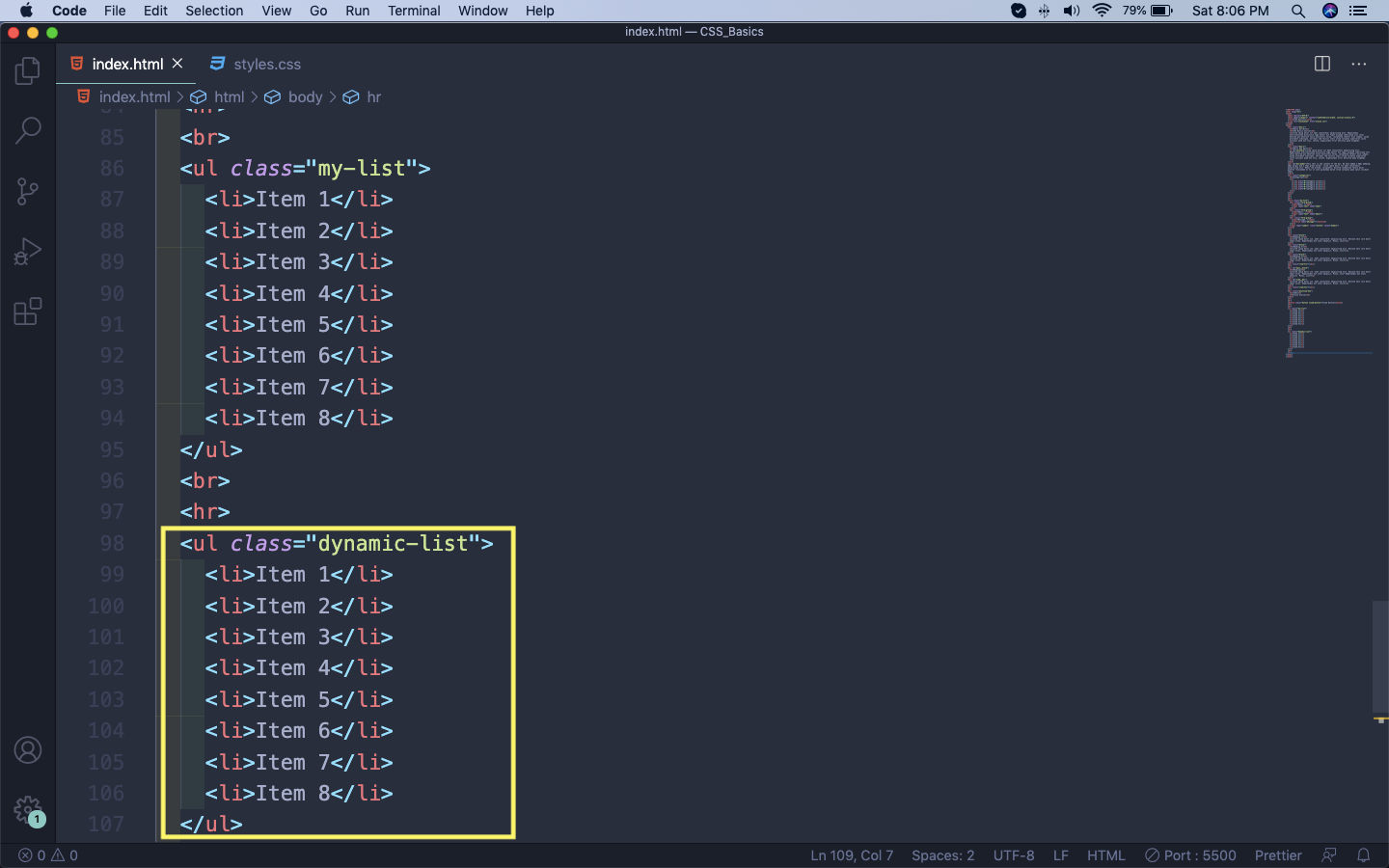
 list
list
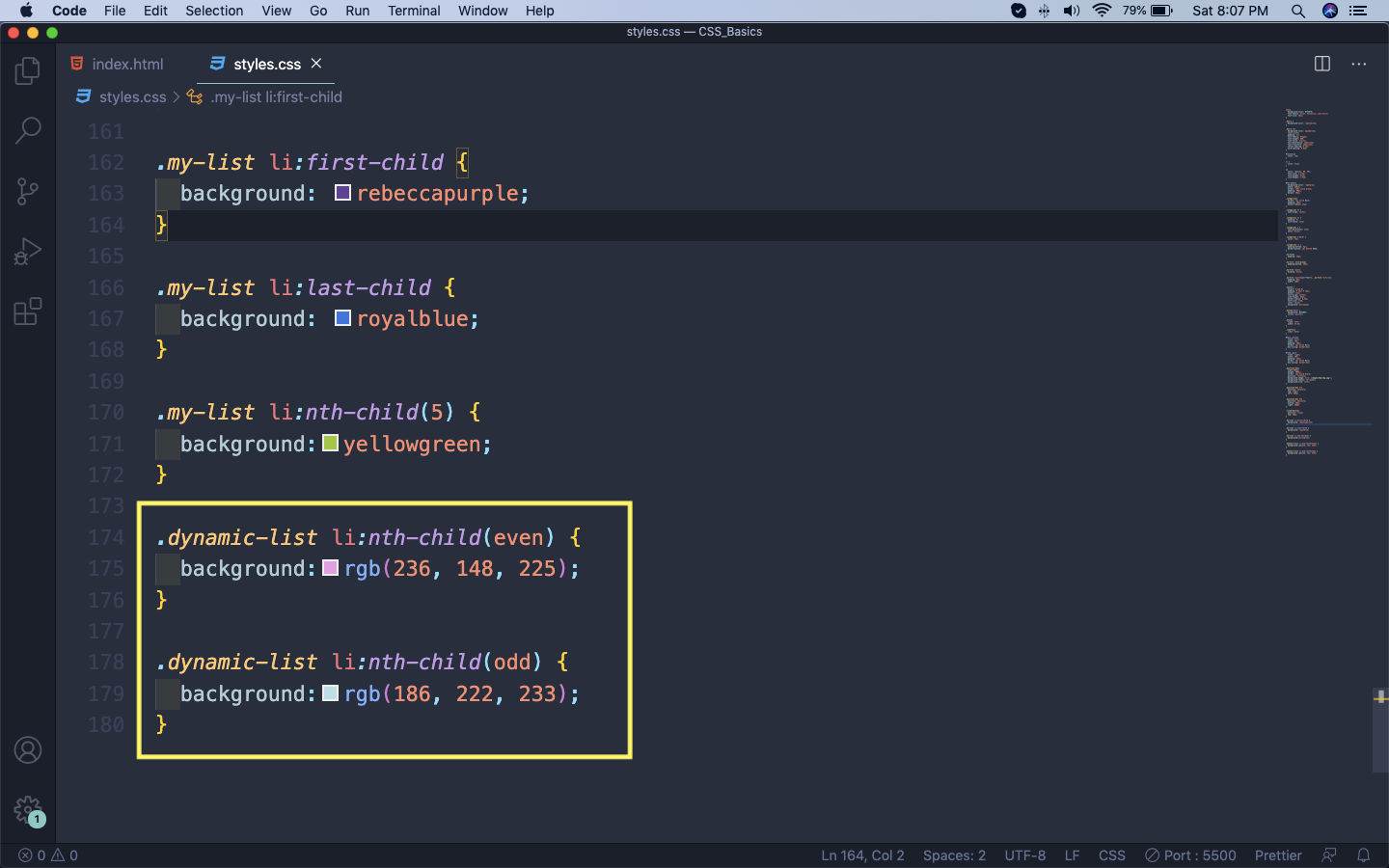
Now, in lot’s of cases the list grows dynamically and we want to target even and odd with different styles. We can pass even and odd in nth-child.
 Even Odd
Even Odd
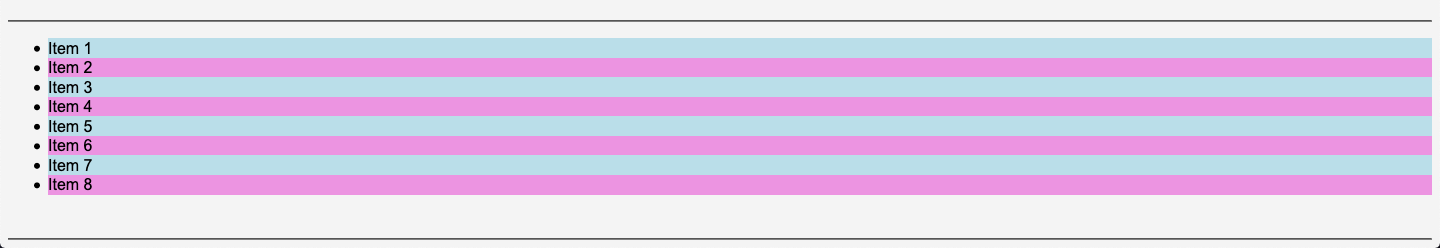
This will turn even and odd with different background colors.
 Different colors
Different colors
This completes our CSS Crash course. You can find the whole code on this codepen.
The code is also stored in github. The link for the same is here