CSS3 in 10 days — Day 10
by Nabendu Biswas / October 26th, 2019
#css #beginners #webdev
Series: CSS-10days
Welcome to Day 10 of learning CSS. As i have told earlier, this series is inspired by this awesome youtube series in freecodecamp channel.
We will start with Blurry Effect on day-10. Open your code editor and create a new 10.1-BlurryEffect folder and two files index.html and sandbox.css inside it.
Next, in index.html put the basic html.
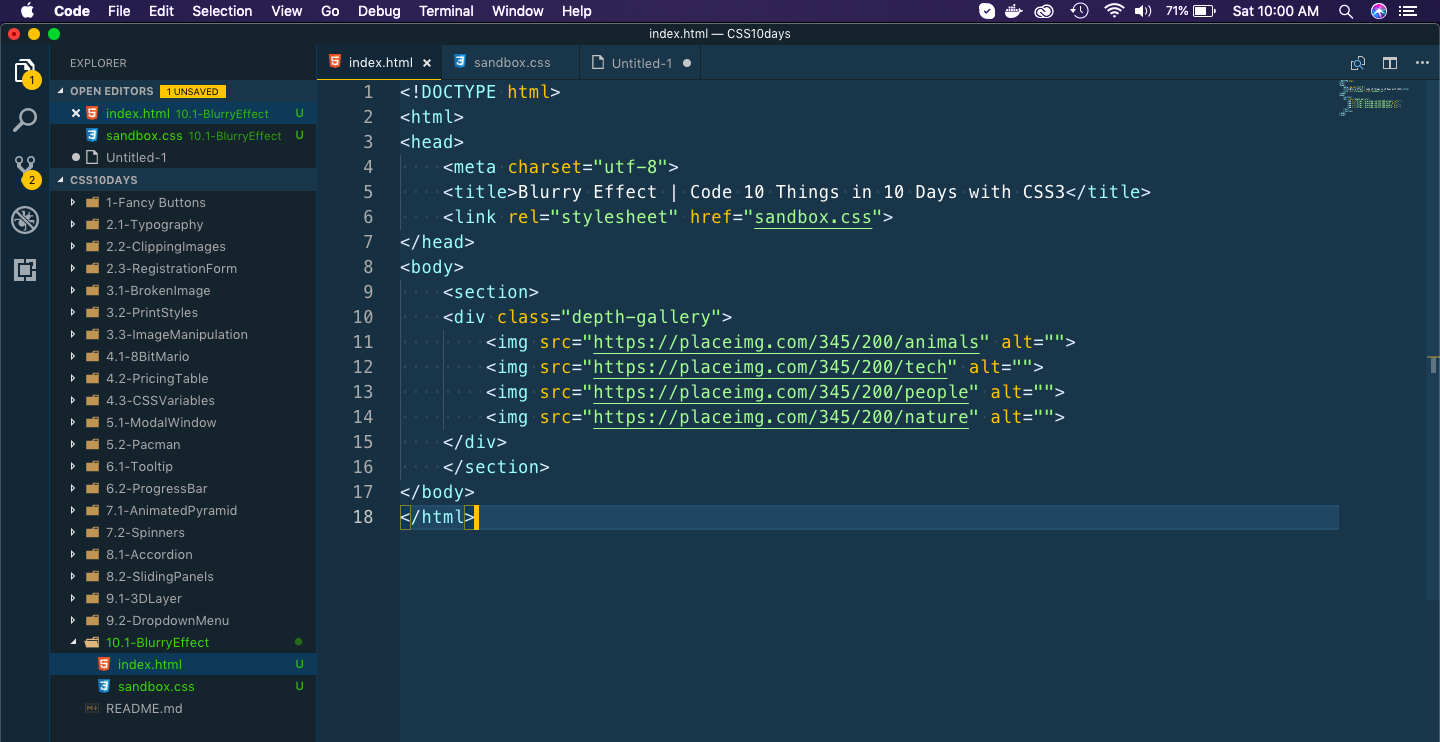
 Basic HTML
Basic HTML
Now, let’s put some basic CSS in sandbox.css to show the images.
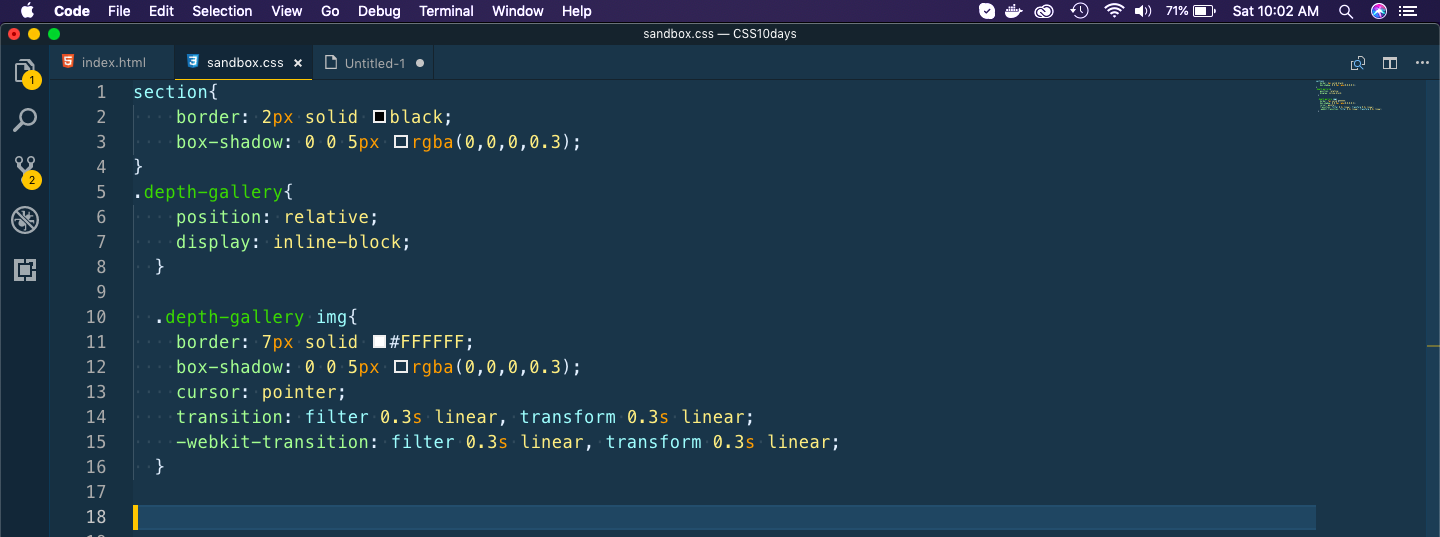
 Basic CSS
Basic CSS
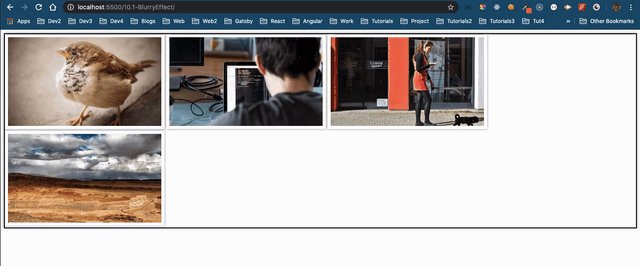
It will show the images in a nice box in our webpage.
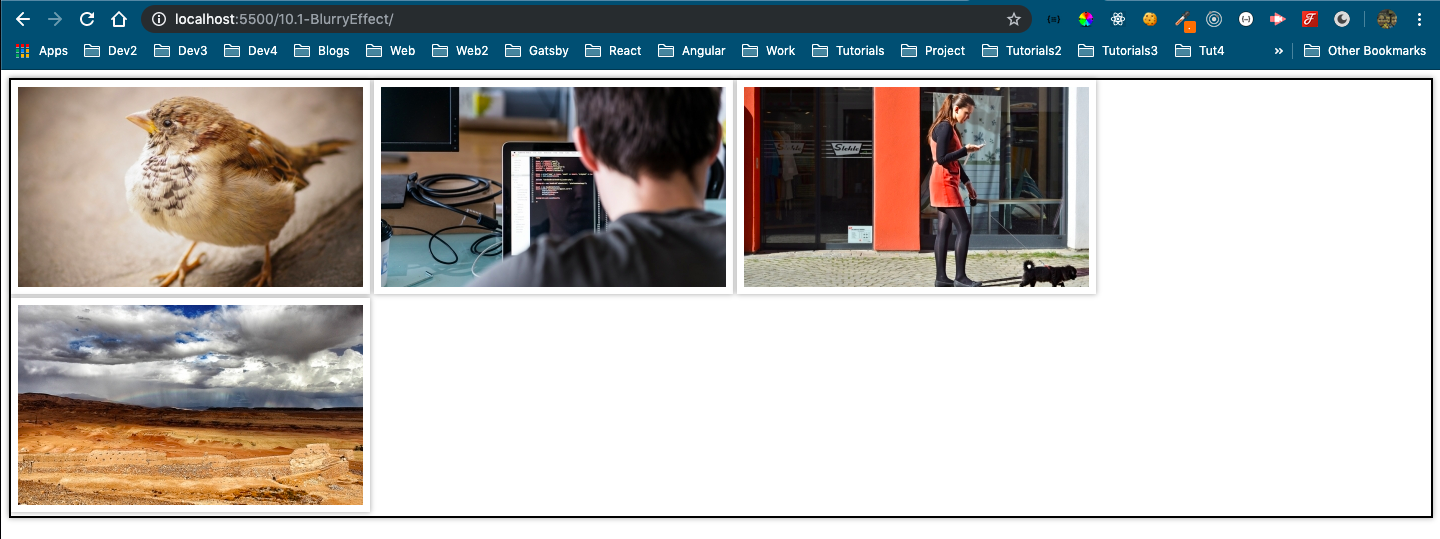
 Nice Images
Nice Images
Now, we will put the code in CSS which will blur the images on going inside the box.
 blurring
blurring
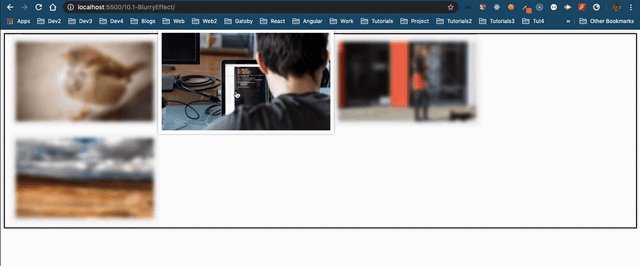
It will show this nice animation on moving the mouse inside the box.
 Nice Animation
Nice Animation
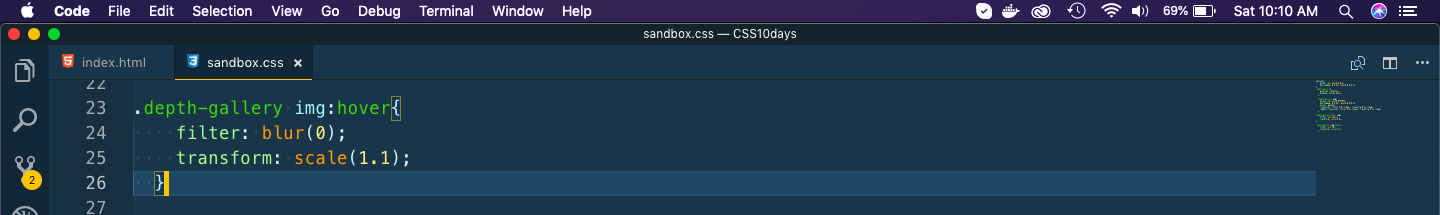
Now, we will put the code to scale the images on hovering the mouse over it.
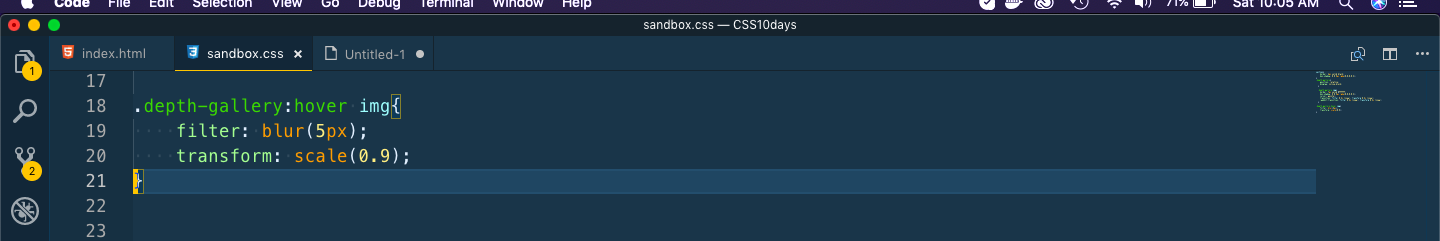
 Mouse hover
Mouse hover
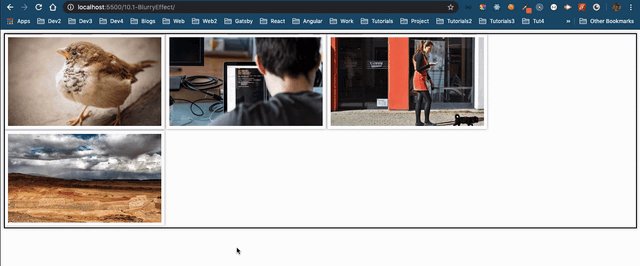
It will complete our code and will give this nice effect of scaling up images.
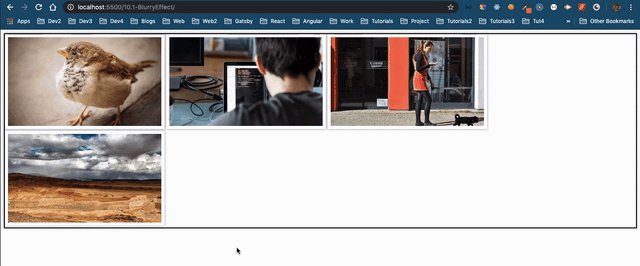
 The complete project
The complete project
We will next do our last project and it will be a CSS Coffee Cup. Open your code editor and create a new 10.2-CoffeeCup folder and two files index.html and sandbox.css inside it.
Next, in index.html put the basic html.
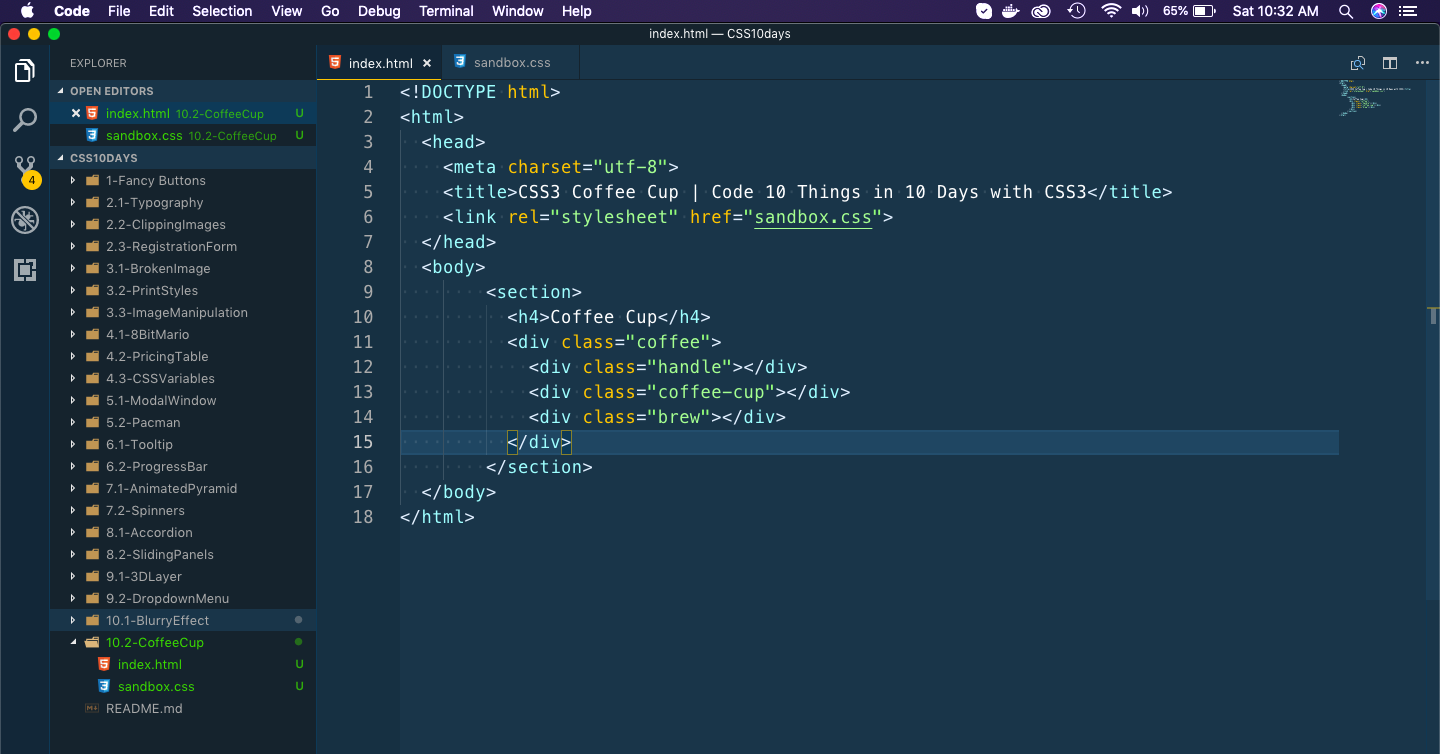
 Basic HTML
Basic HTML
As, you can see from the browser, we have only divs.
 Only divs
Only divs
We will create the handle of the coffee cup first. Put the below in sandbox.css
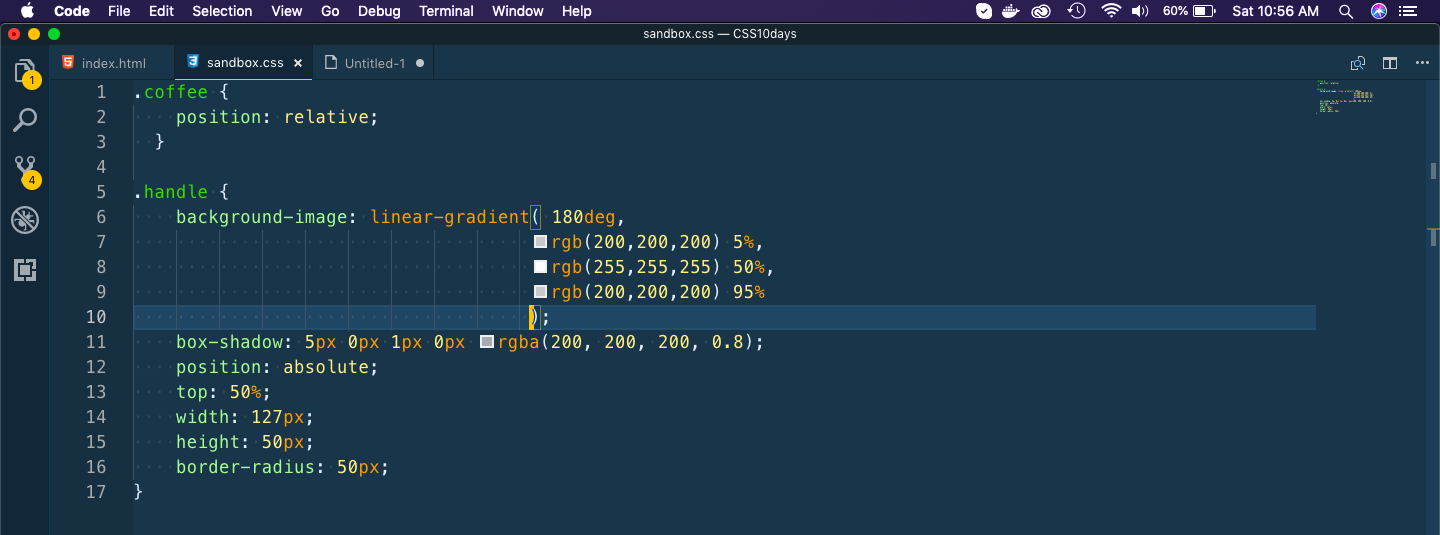
 The handle
The handle
It will show this nice handle, which we need to position later.
 Nice handle
Nice handle
Let’s make the coffee cup now.
 Coffee cup
Coffee cup
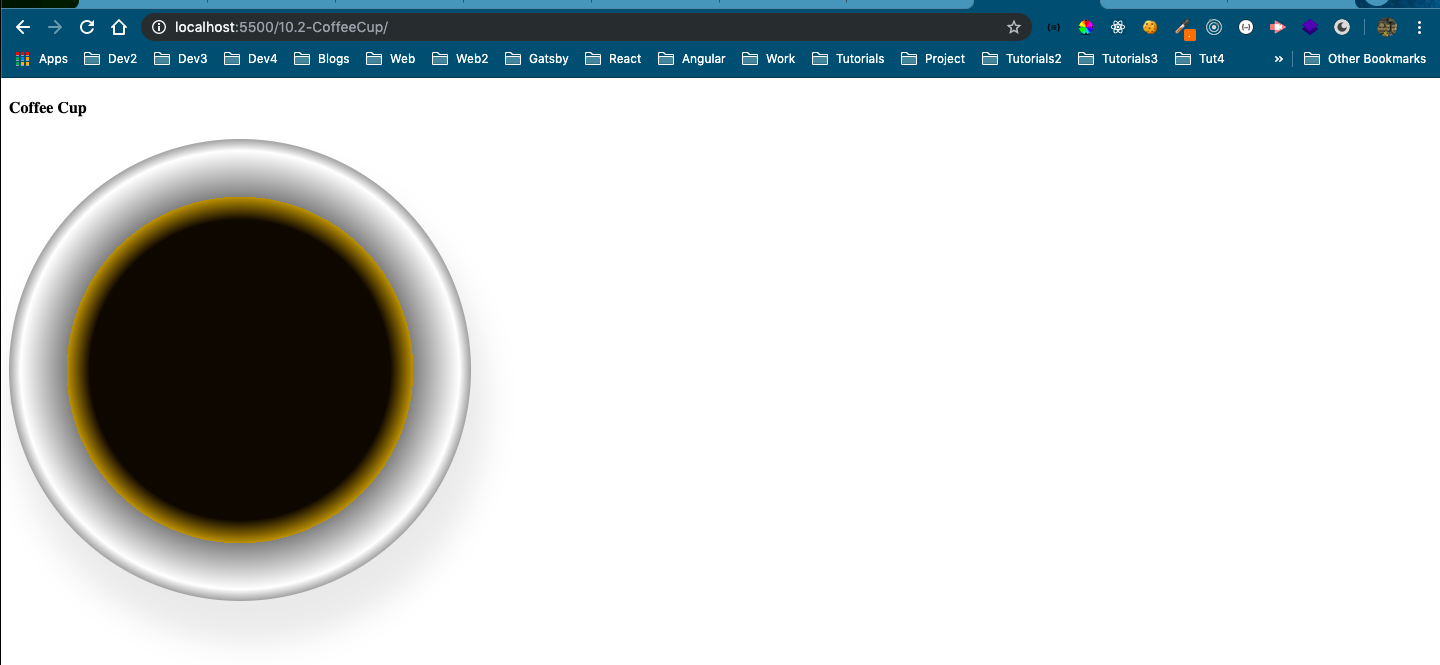
Now, we get this nice coffee cup, with coffee inside it.
 Coffee cup with Coffee
Coffee cup with Coffee
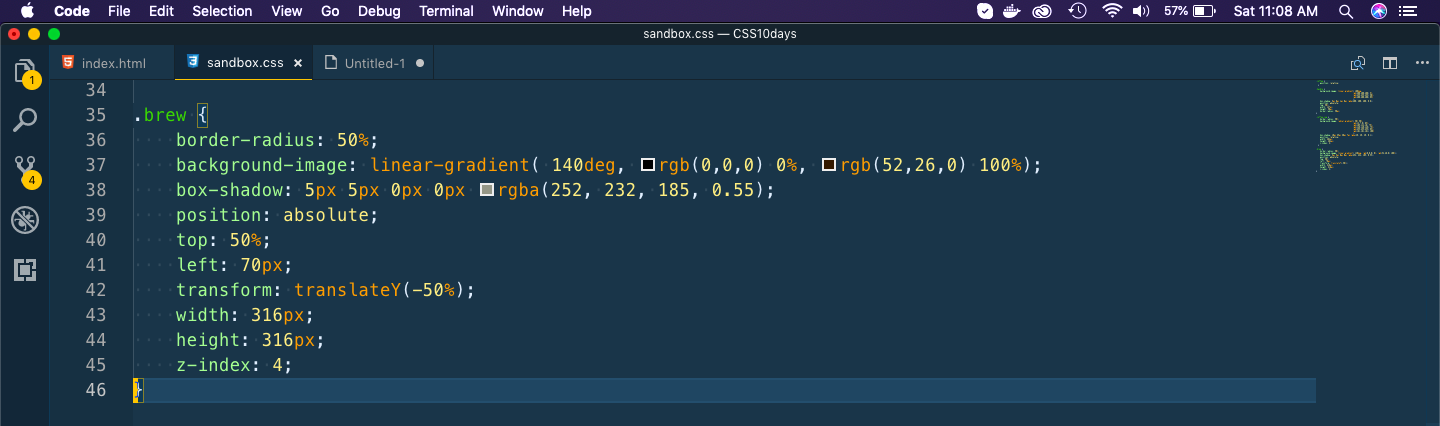
Now, we will put a brew layer in the coffee.
 The brew
The brew
This brew is the thing, which happens by the cream of the coffee. Now, we get this nice half circle inside coffee.
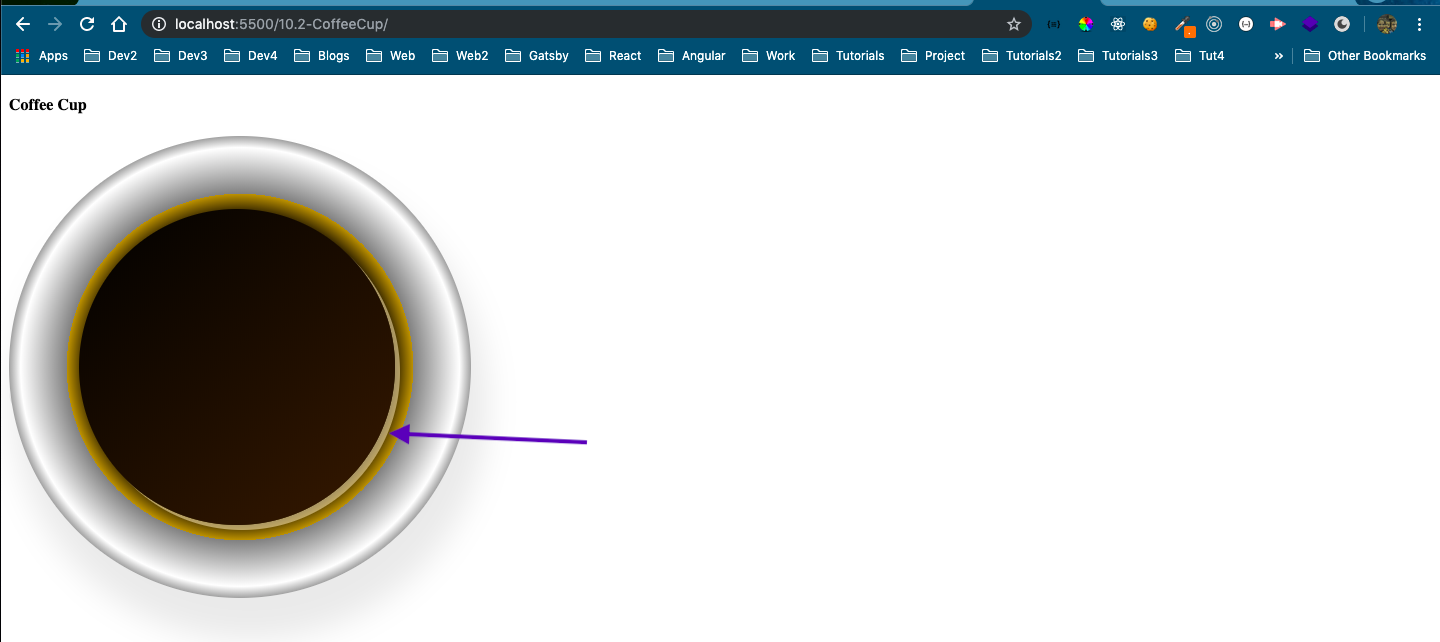
 Nice brew
Nice brew
Now, it’s time to move the handle to the correct position. We will add the following to our handle code.
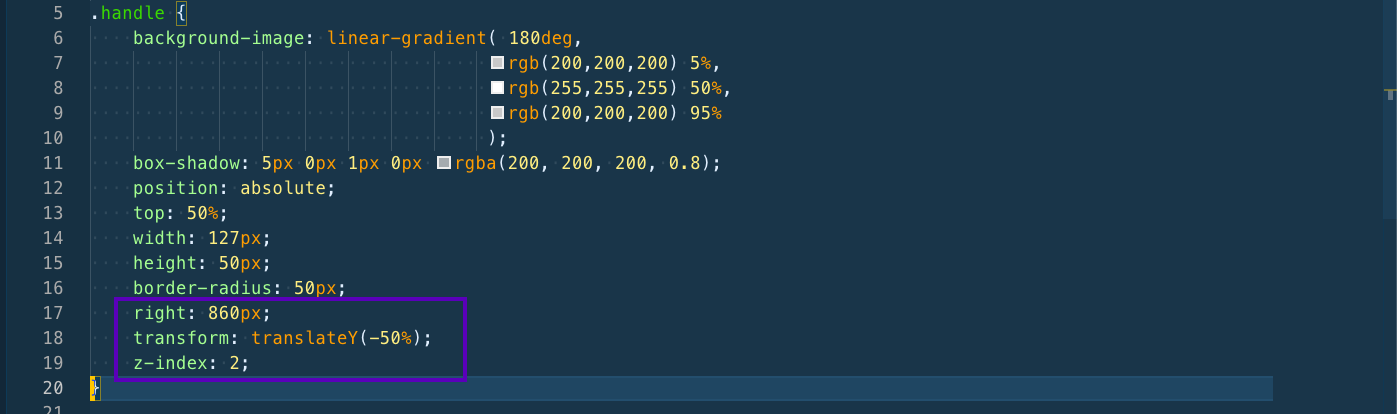
 Handle code changed
Handle code changed
This will perfectly align our handle to the cup.
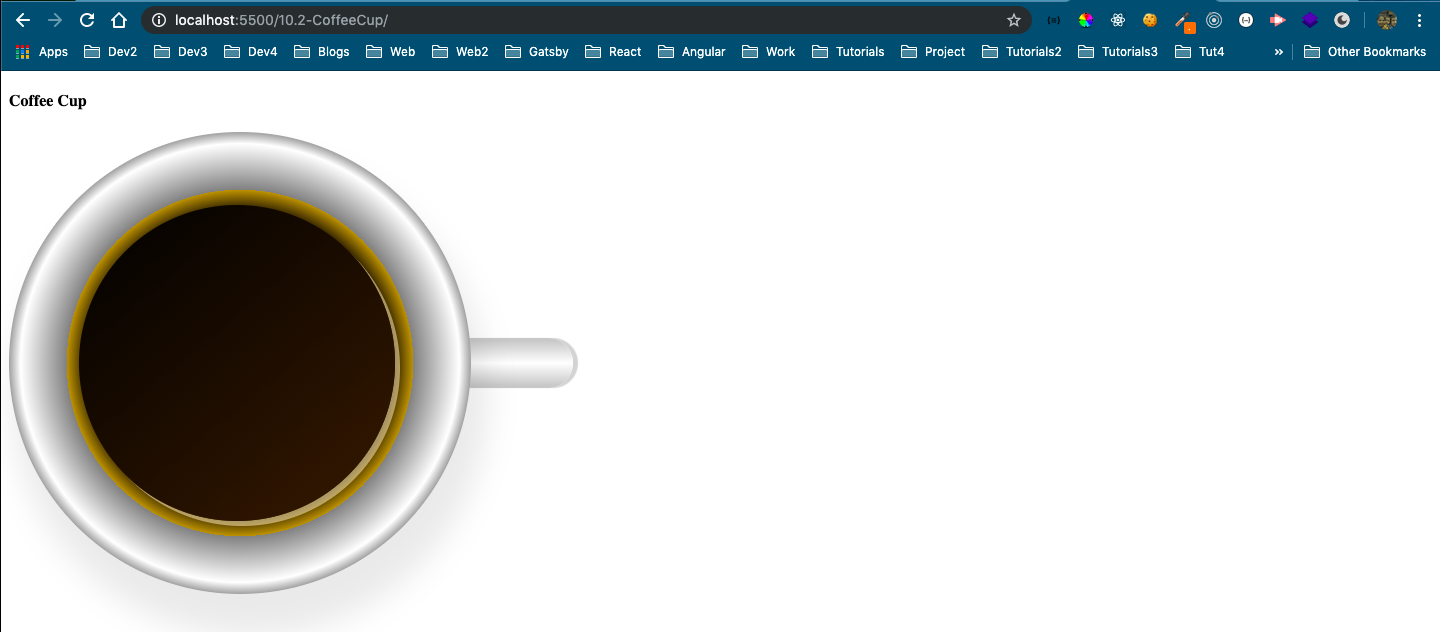
 The complete product
The complete product
This completes our CSS in 10 days course. Hope you liked it.
You can find the code for the same here.