CSS3 in 10 days — Day 9
by Nabendu Biswas / September 29th, 2019
#css #beginners #webdev
Series: CSS-10days
Welcome to Day 9 of learning CSS. As i have told earlier, this series is inspired by this awesome youtube series in freecodecamp channel.
We will start with 3D Layering Effect on day-9. Open your code editor and create a new 9.1-3DLayer folder and two files index.html and sandbox.css inside it.
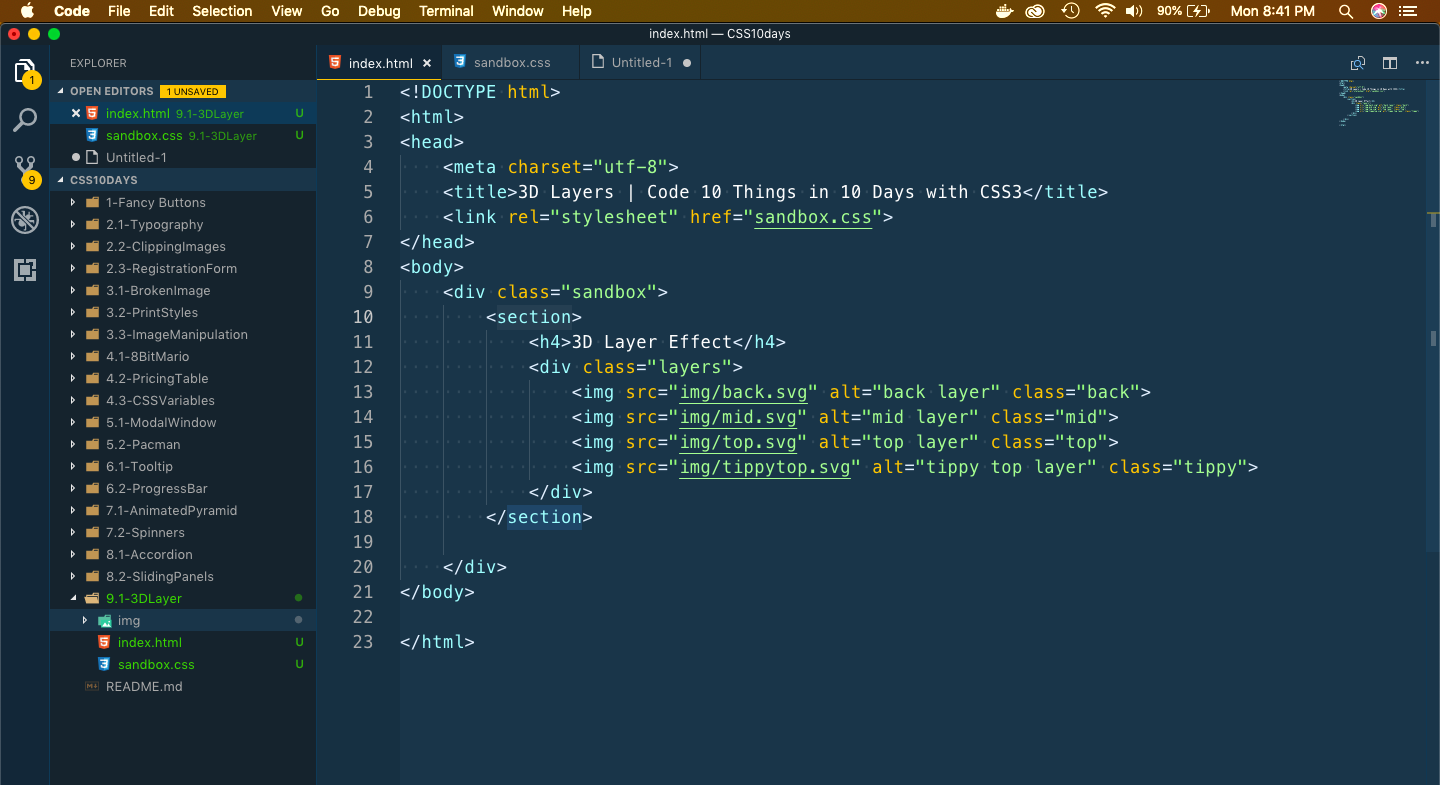
Next, in index.html put the basic html.
 Basic Html
Basic Html
Now, add the img folder containing these images. All the svgs are from the layer.psd file.
 Images
Images
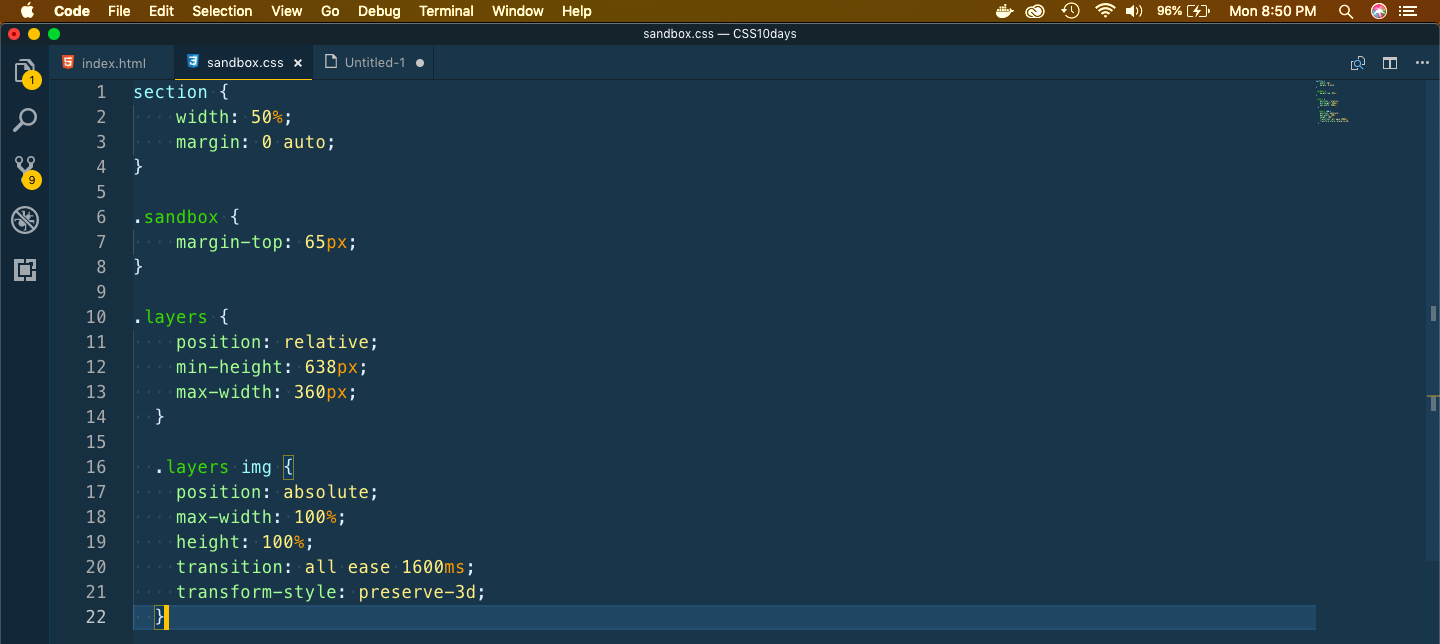
Now, let’s put some basic CSS in sandbox.css to show all the svg images.
 sandbox
sandbox
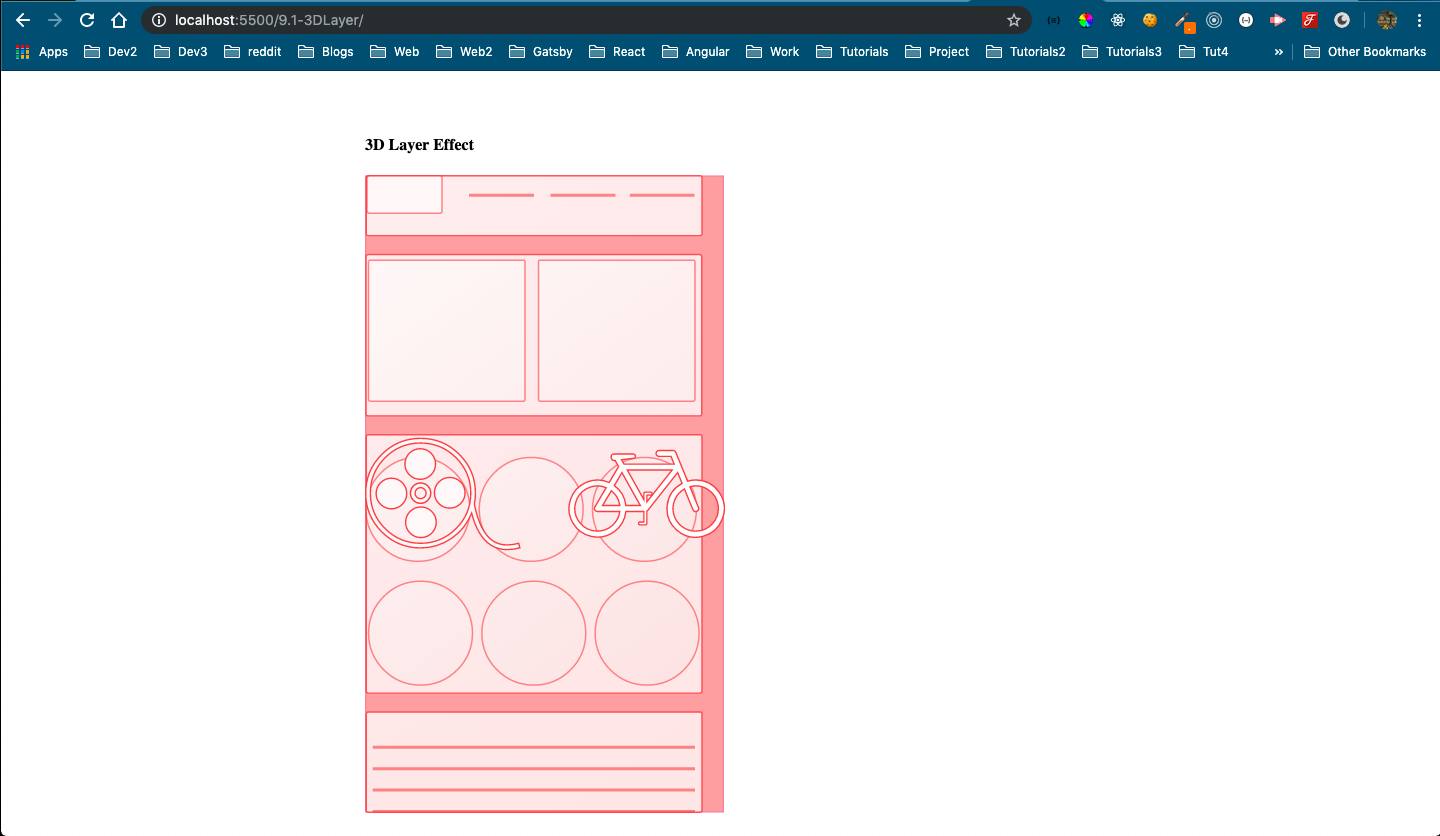
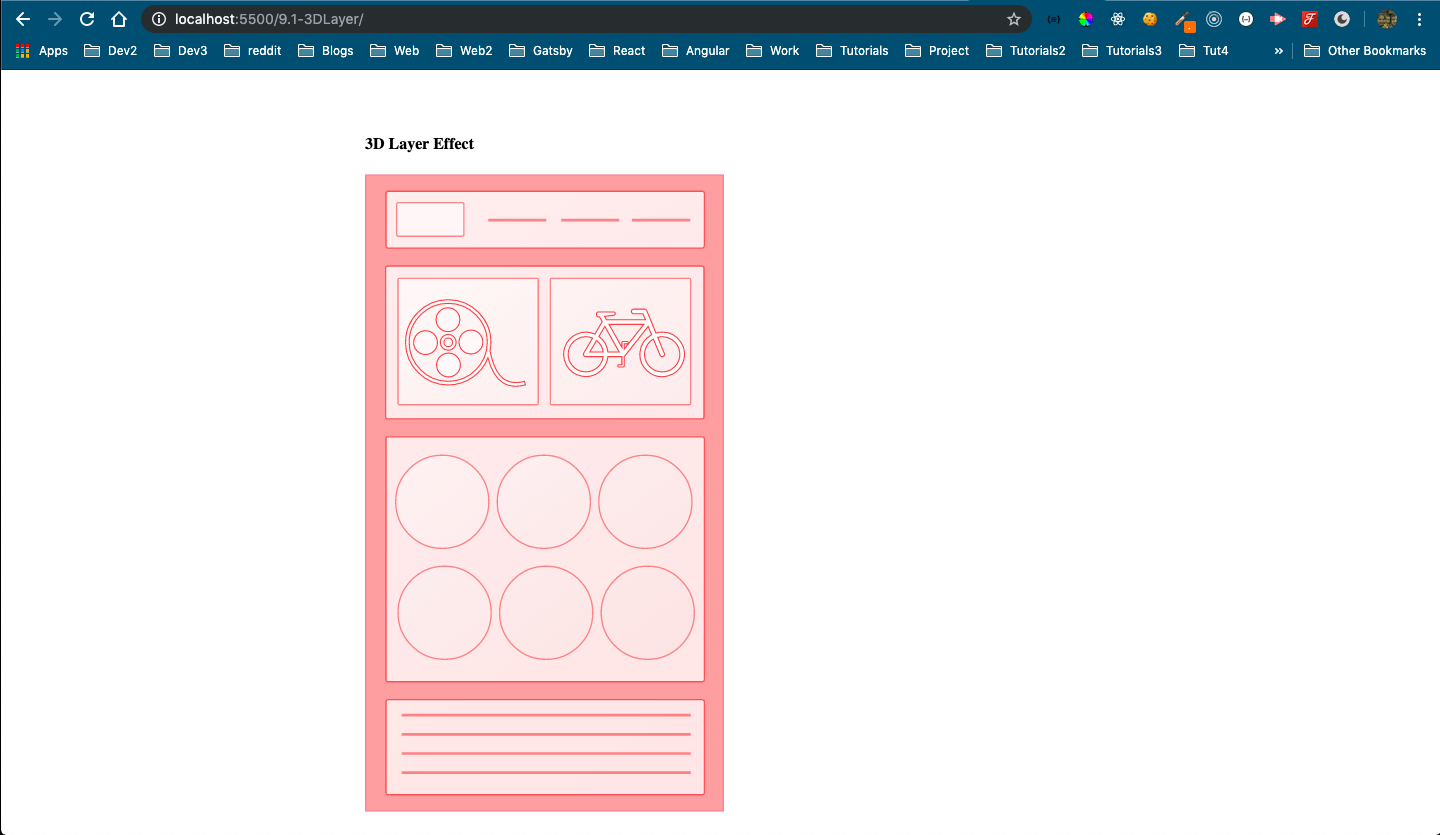
It will show as below in browser.
 Initial svgs
Initial svgs
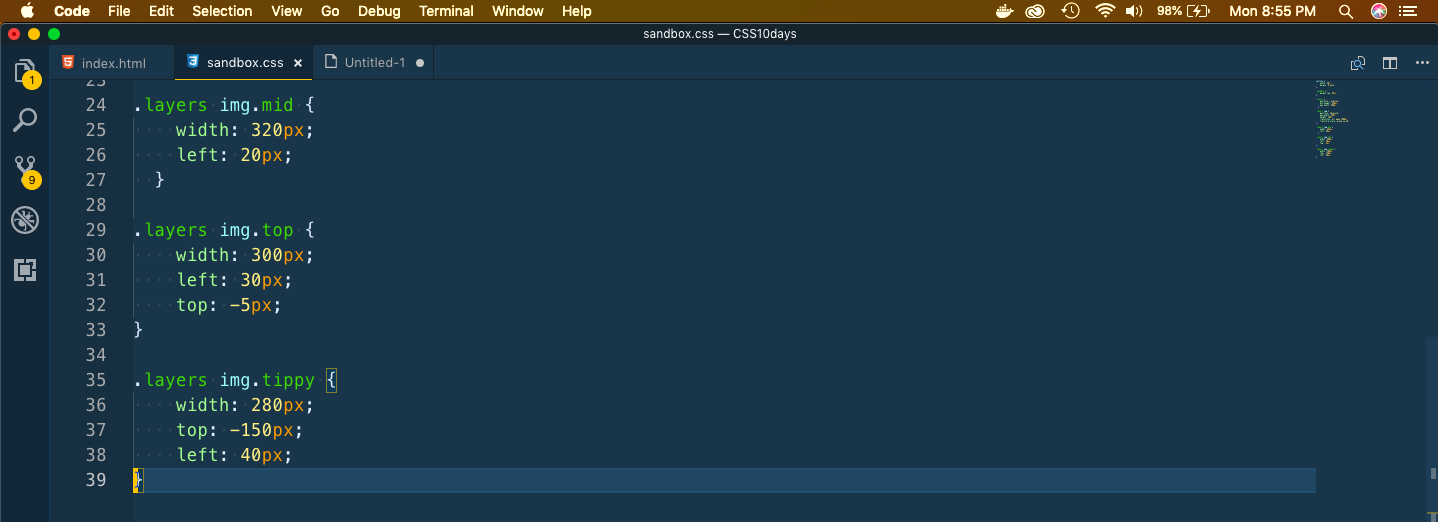
Next, let’s align the images in svg by putting this in sandbox.css
 Aligning
Aligning
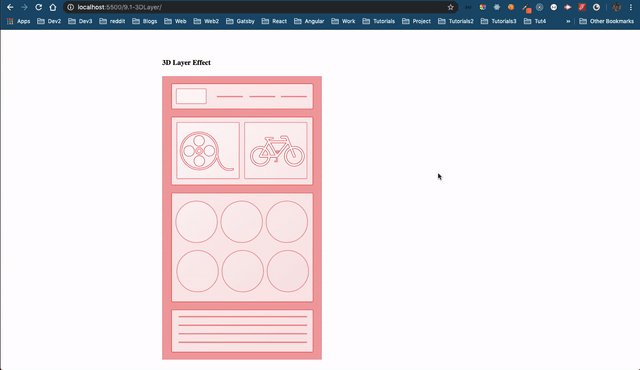
It will perfectly align all the svg images.
 Aligned images
Aligned images
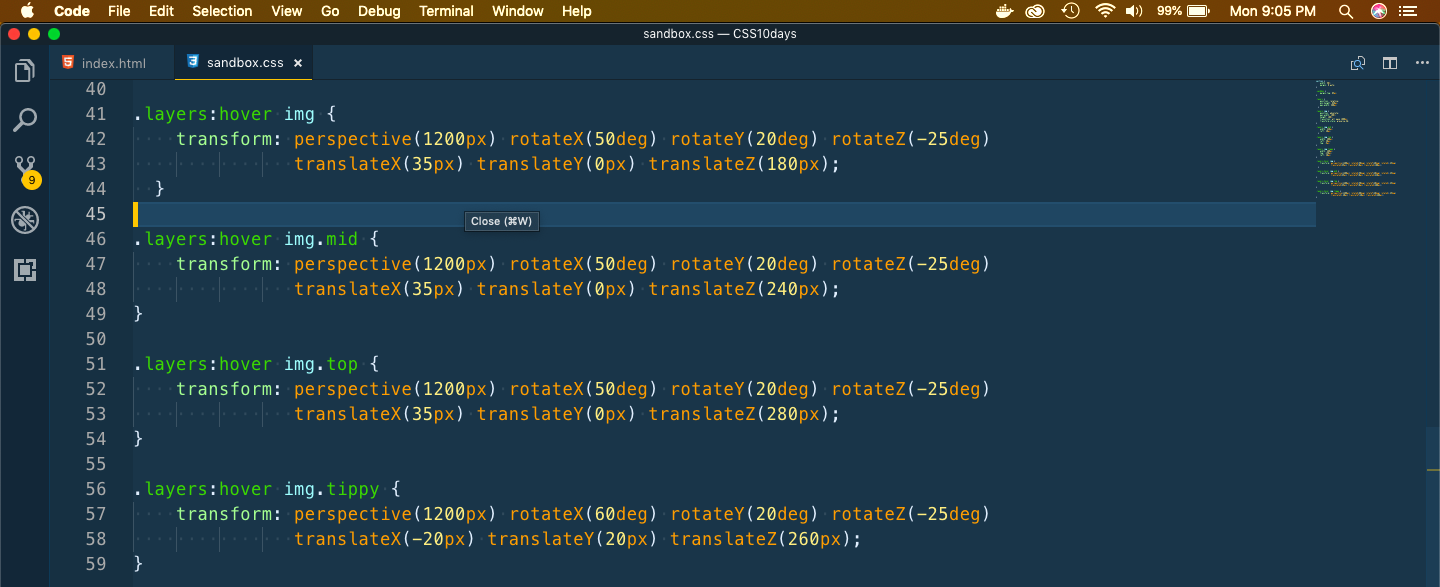
Now, it’s time for the 3D effect. We are basically using translate and rotate to rotate each svg image, but the key here is to use perspective as it gives 3D effect.
 3D effect
3D effect
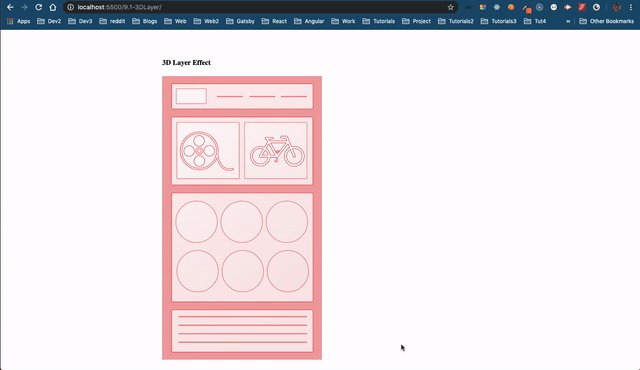
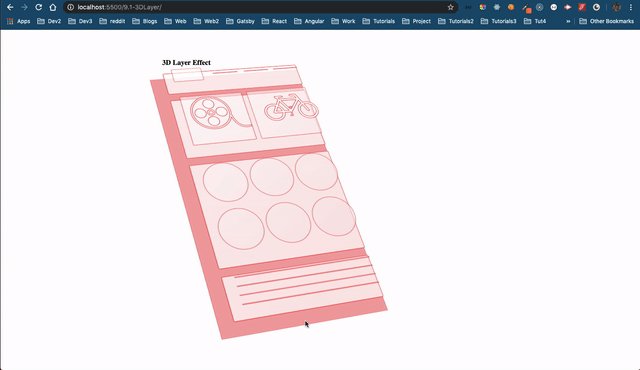
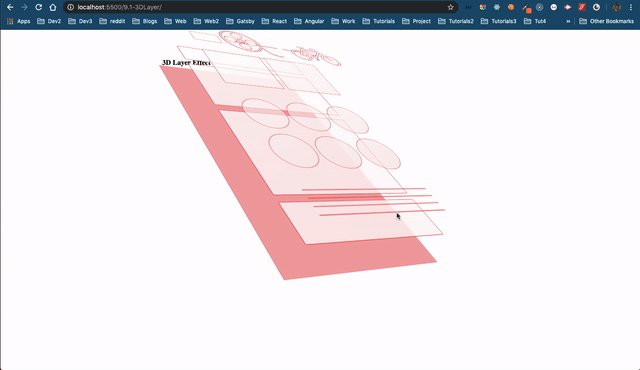
This gives our image this nice animation, with all layers separating on hover.
 Layer animation
Layer animation
We will next start with Dropdown menu on day-9. Open your code editor and create a new 9.2-DropdownMenu folder and two files index.html and sandbox.css inside it.
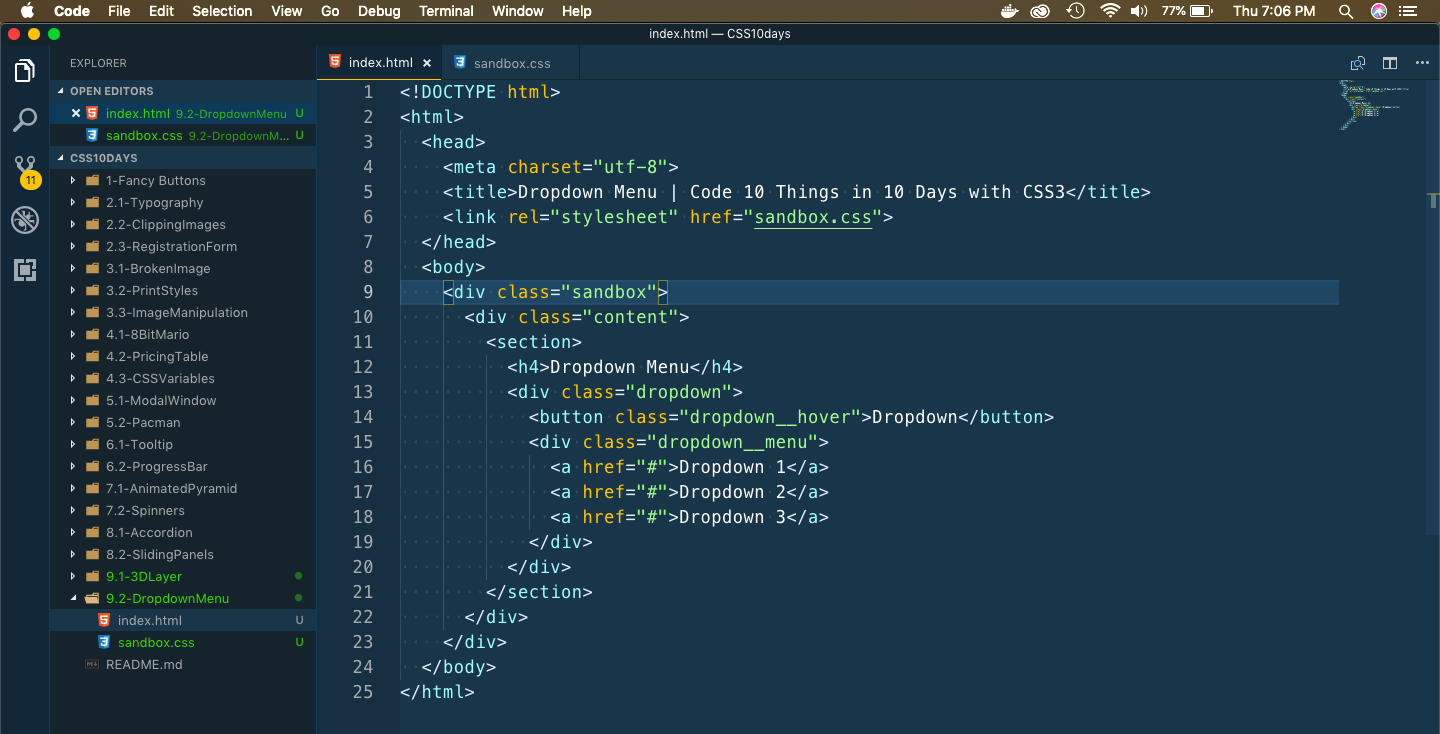
Next, in index.html put the basic html.
 Basic dropdown
Basic dropdown
With the basic html our page looks like below.
 Basic Page
Basic Page
Let’s put some basic css in sandbox.css
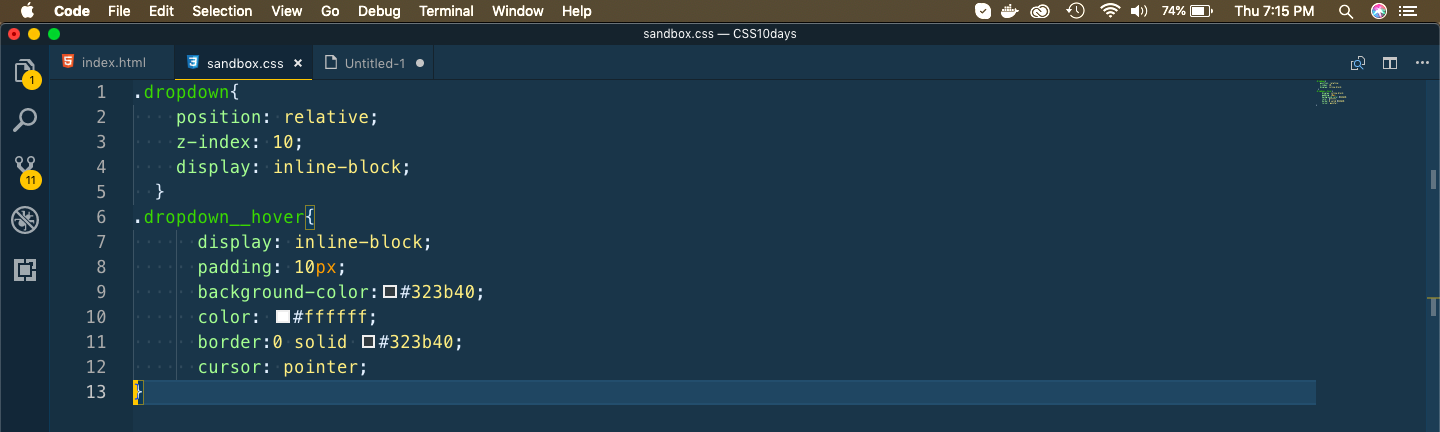
 Basic CSS
Basic CSS
It will style the button nicely
 Button styled
Button styled
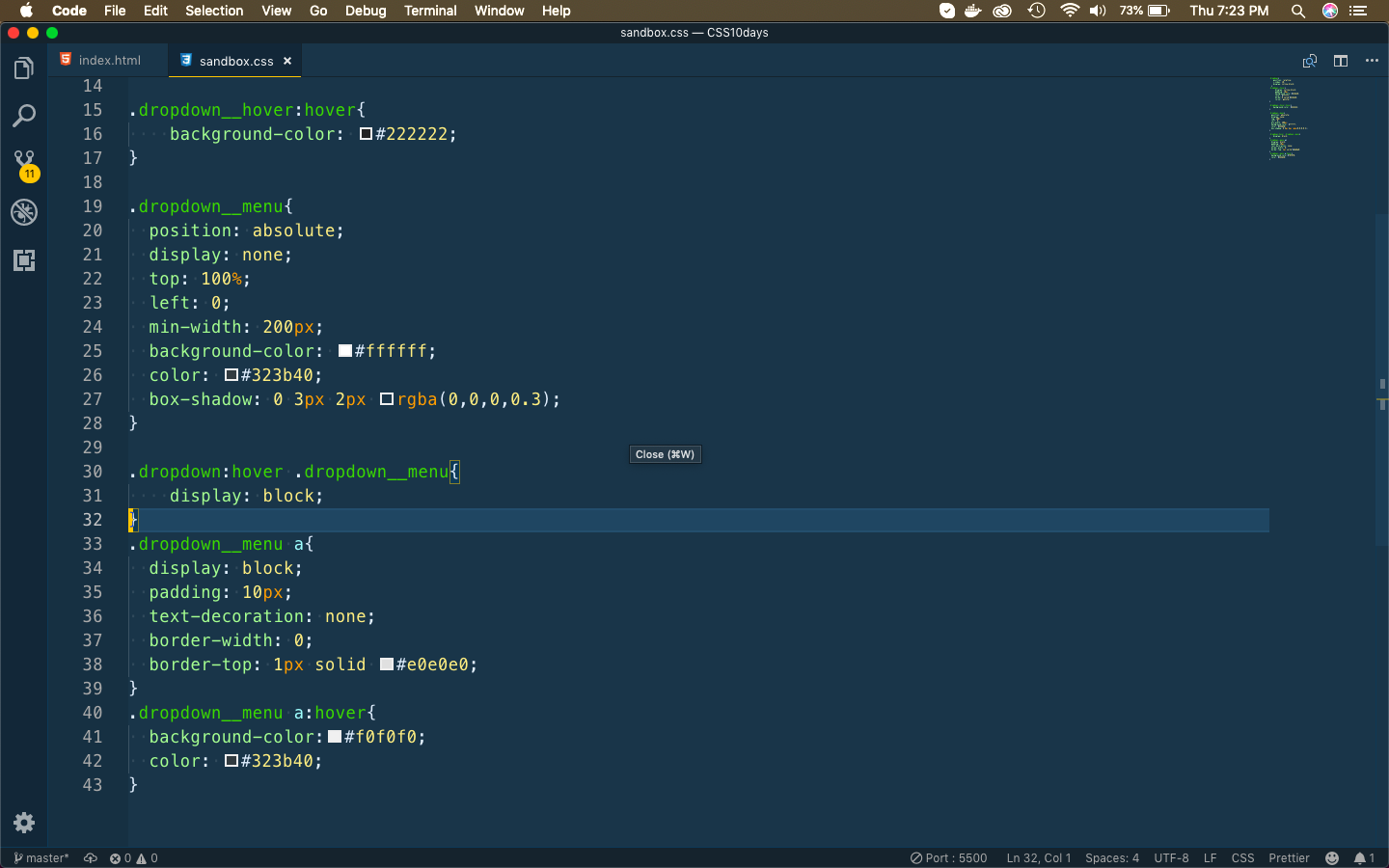
Let’s now complete the dropdown css.
 CSS complete
CSS complete
It will complete our dropdown and show this nice dropdown on hover.
 The Dropdown
The Dropdown
This completes day 9 of the course. You can find the code for the same here.