Conquering Frontend Mentor -2
by Nabendu Biswas / November 16th, 2020
#css #beginners #webdev
Series: Frontend-Mentor
Welcome to the part-2 of the series. We will continue with the next frontend master challenge which is Four Card Featured Challenge.
The link for the same is here. So, go ahead and down load the resources.
 Four Cards
Four Cards
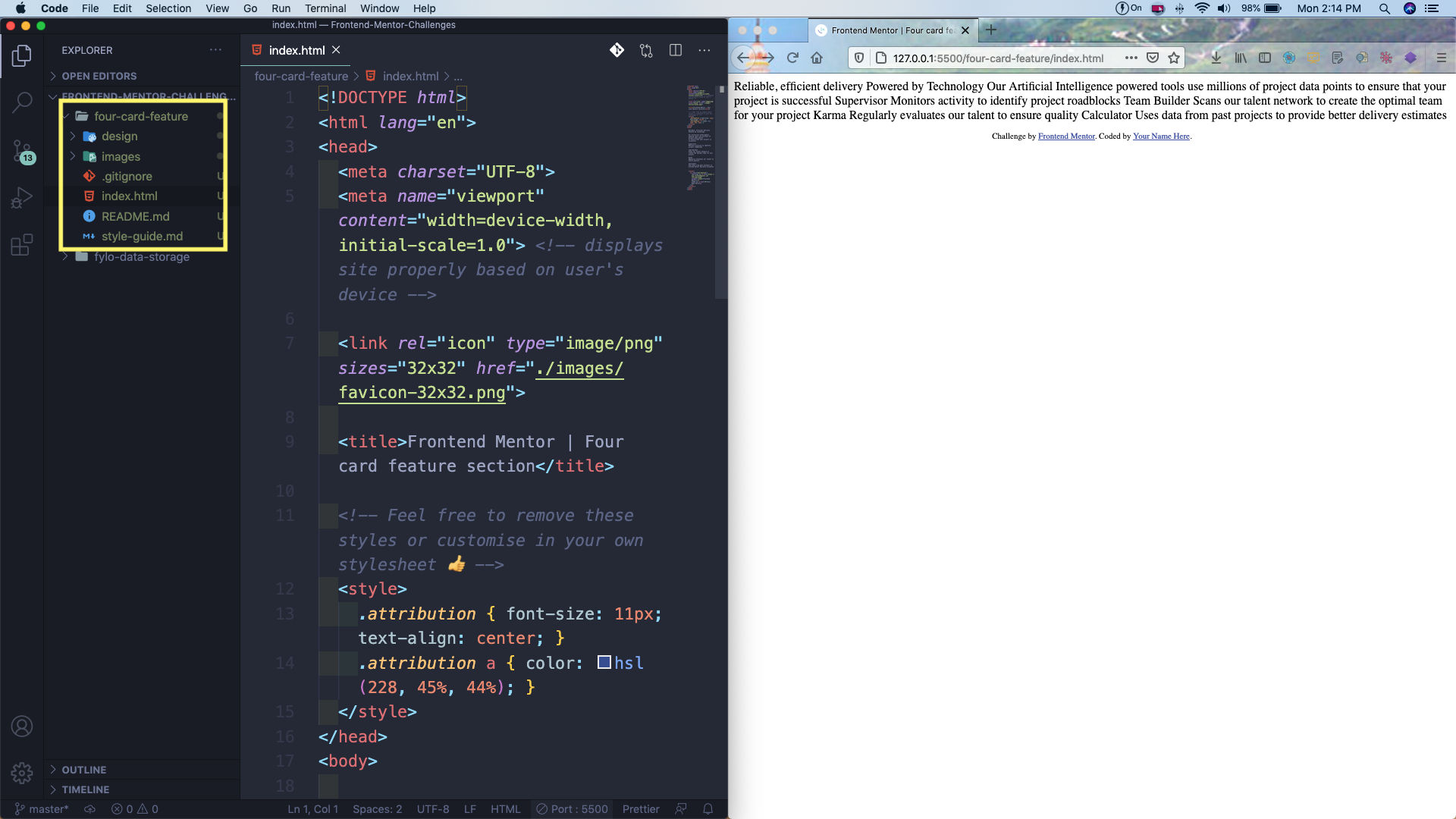
I had extracted the zip file and copied it in the Frontend-mentor-challenges folder. After that opened the index.html file with Live Server.
 Frontend
Frontend
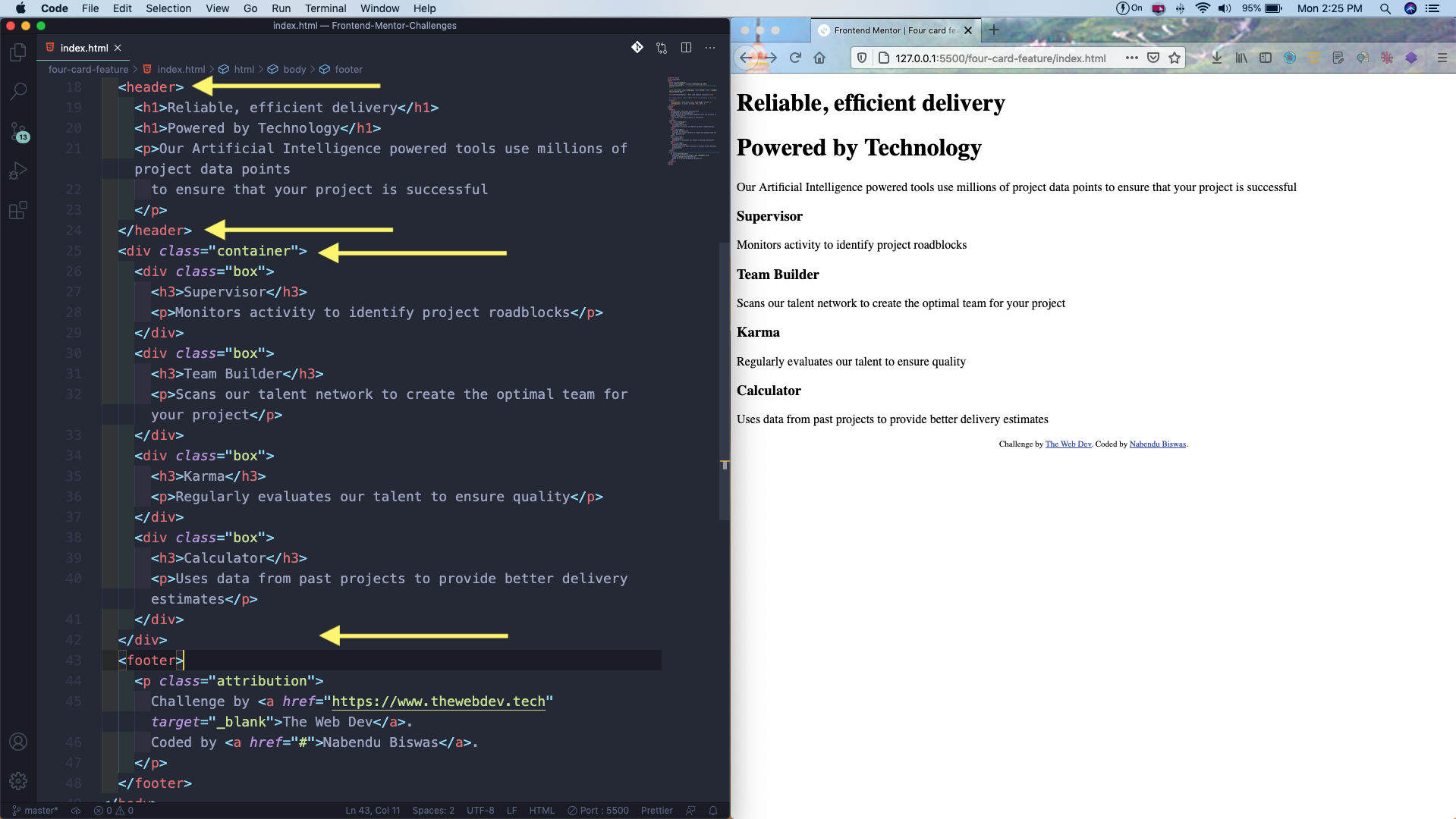
Next, we will add the html tags to our project. We are mainly adding a header tag and a container class.
 header
header
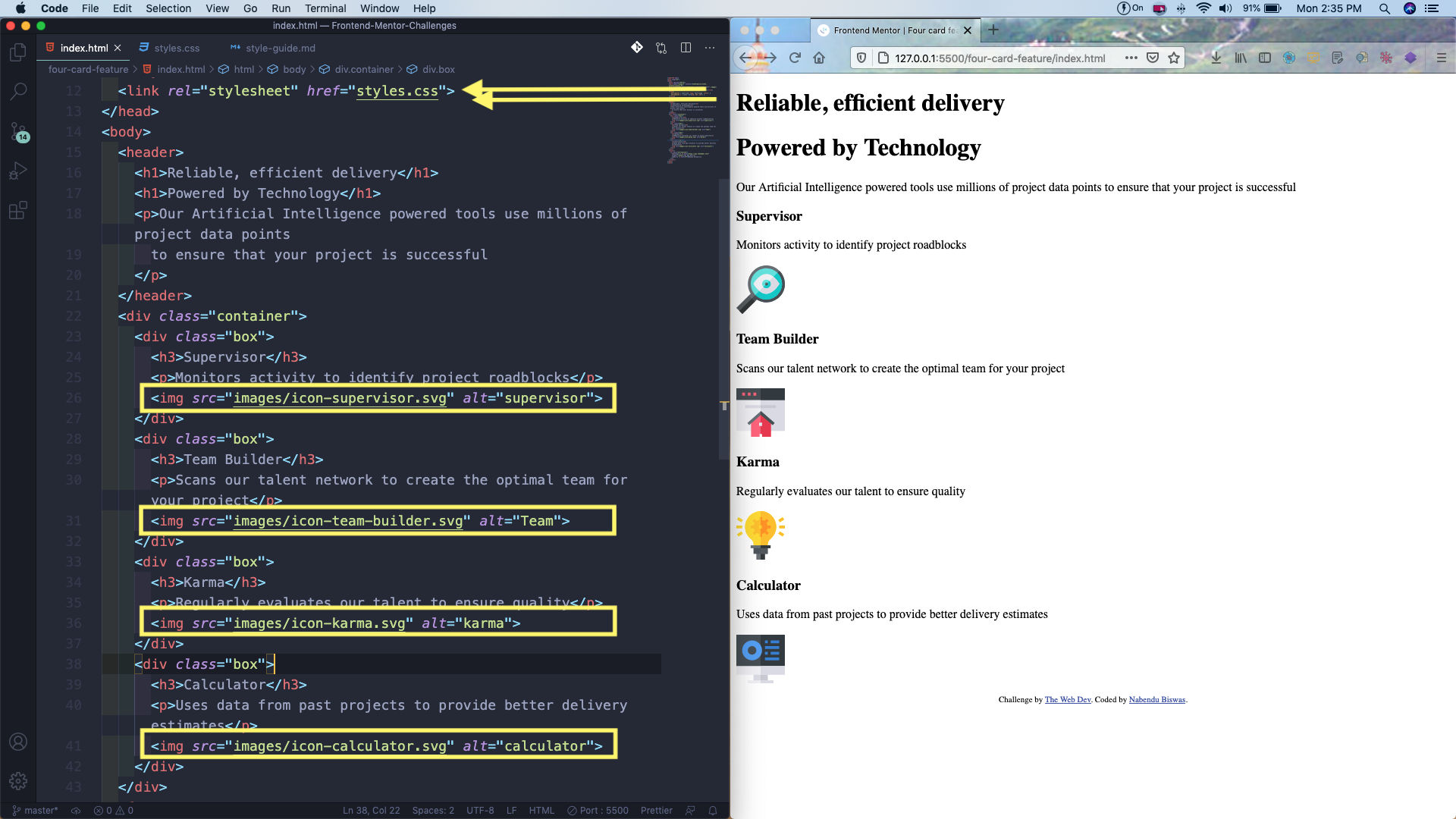
After that we are also linking a styles.css and also the images provided to us.
 styles.css
styles.css
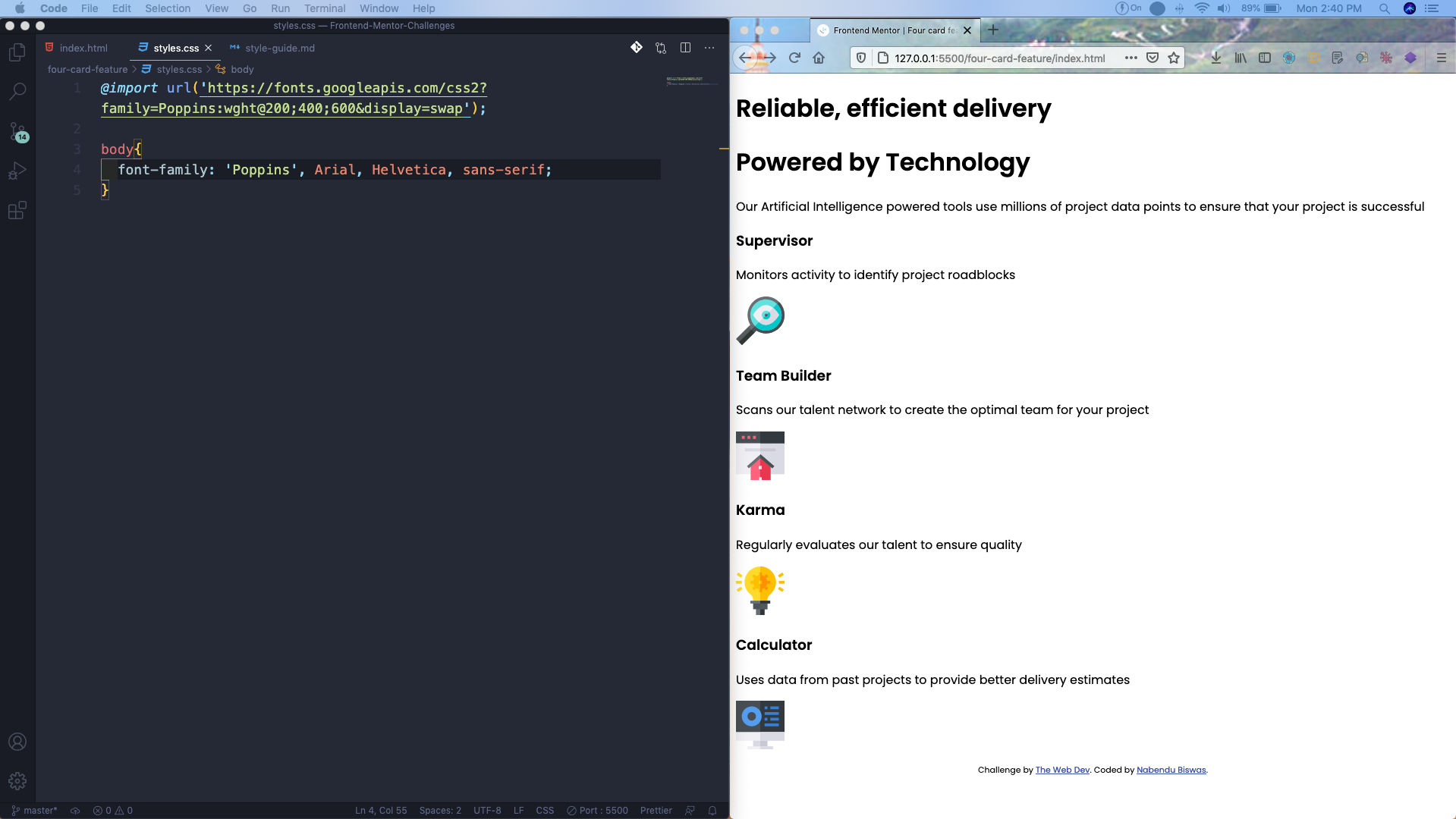
Now, as per the style-guide.md we had to add Poppins font. We have added the same from Google fonts.
 Google Fonts
Google Fonts
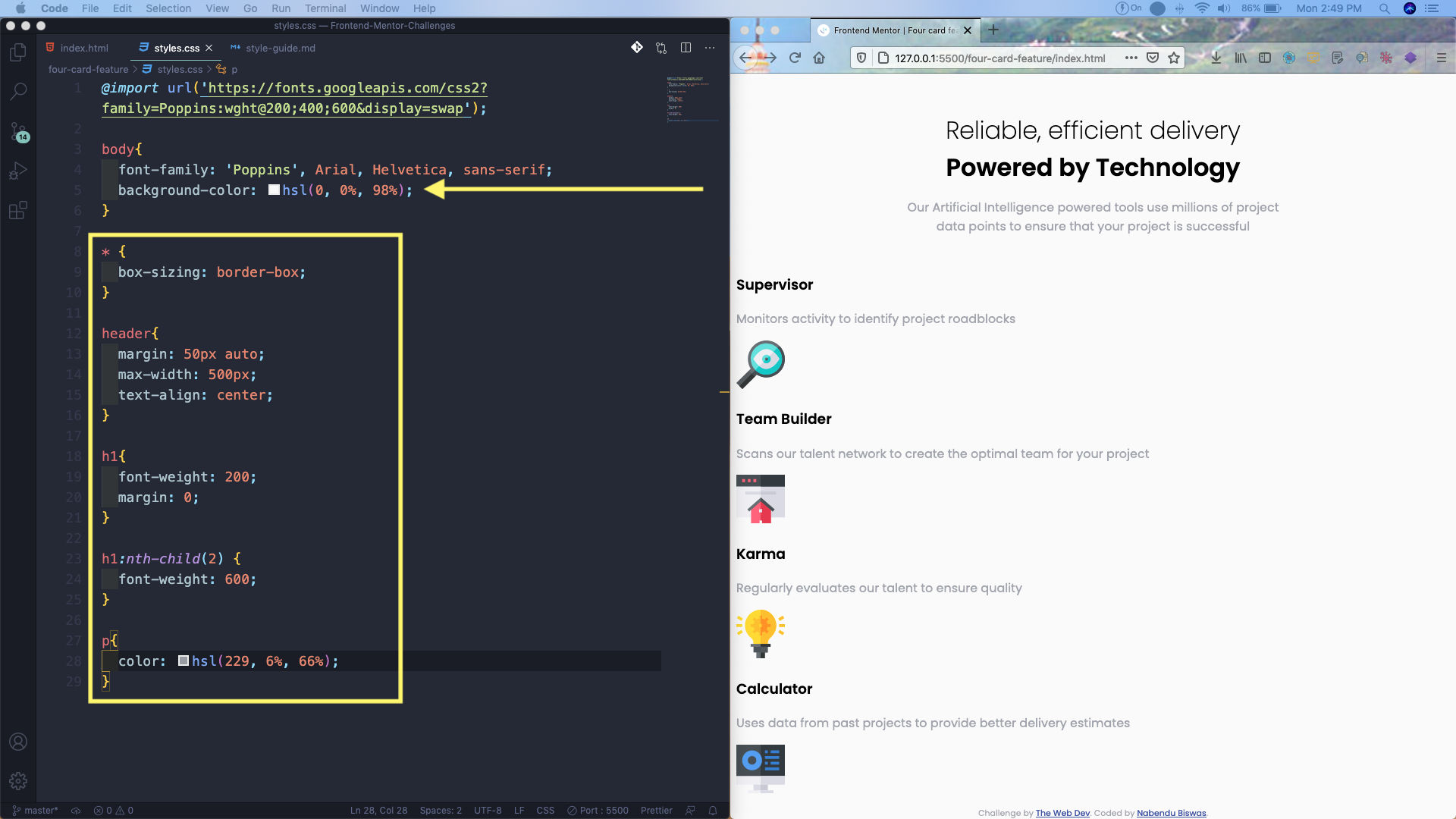
Now, it’s time to add the provided background-color to the body. We are also completing the styles for the header.
 header
header
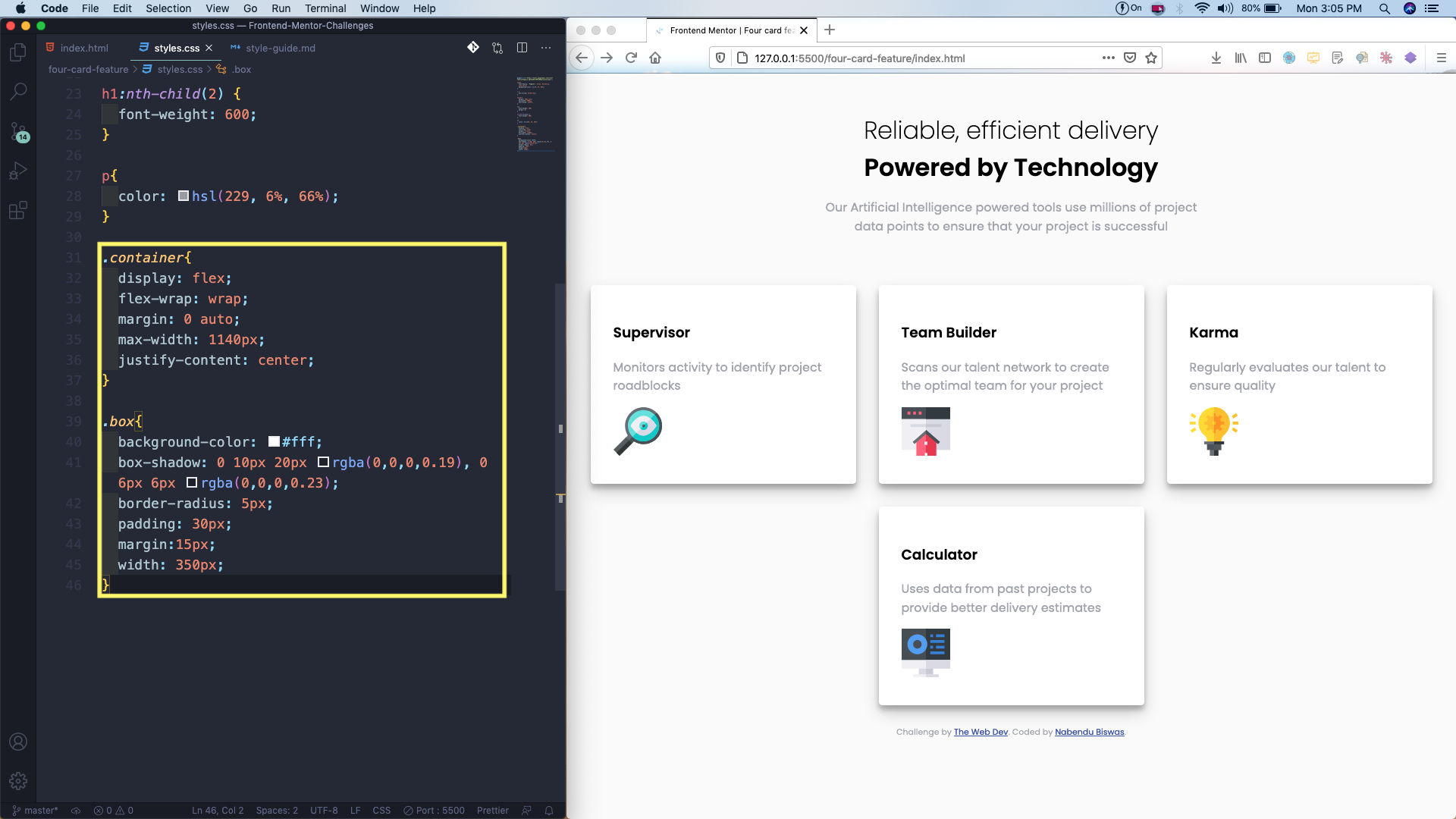
Now, we will make the container a flex. Also, giving each box a background-color, padding and width.
 Box styled
Box styled
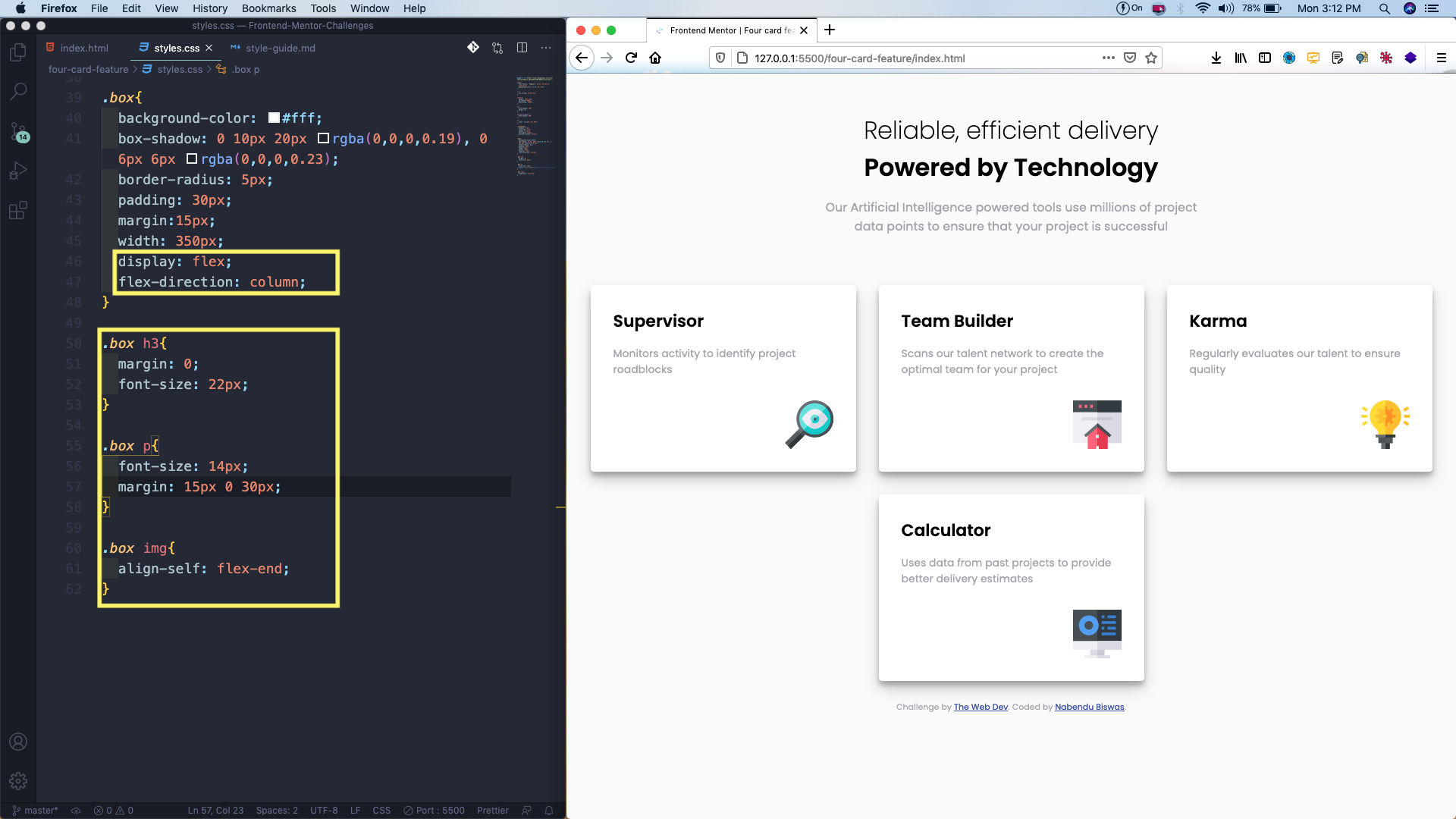
Now, we are making each item of the box a flex-item and using align-self to move the image to the right.
 align-self
align-self
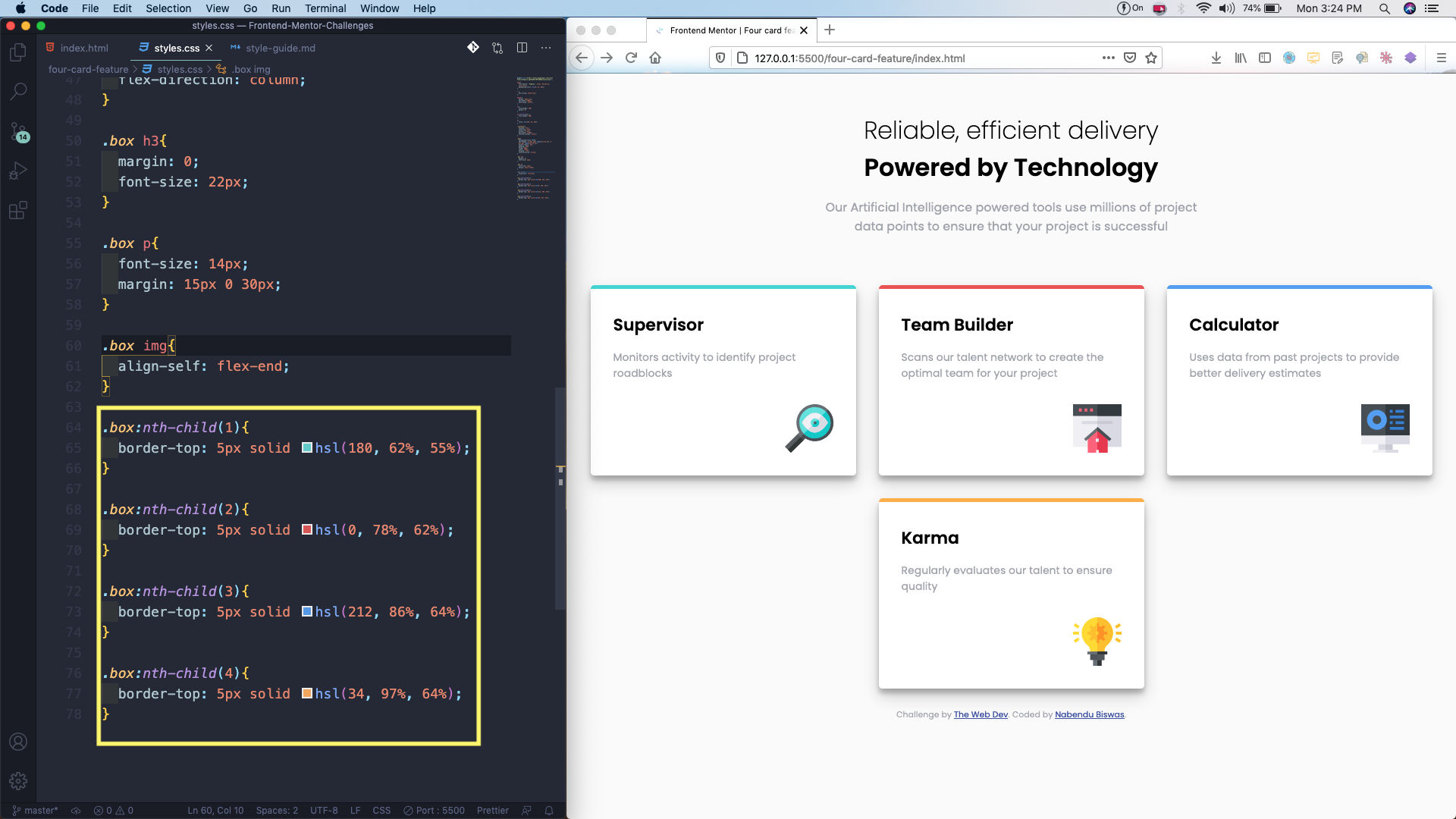
Now, we will show the provided border
 border-top
border-top
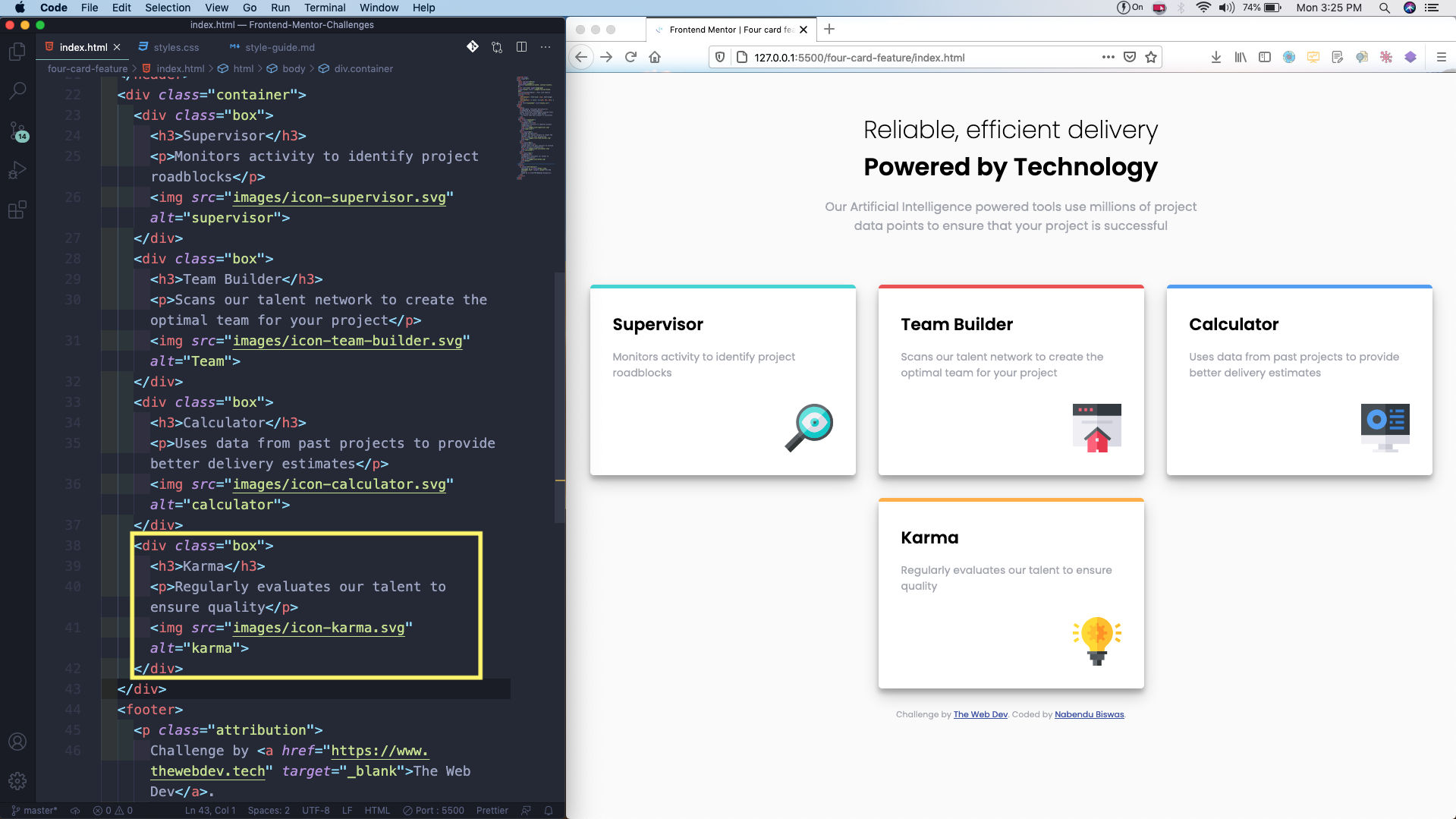
We did the ordering wrong. So, in the index.html need to rectify the same.
 index.html
index.html
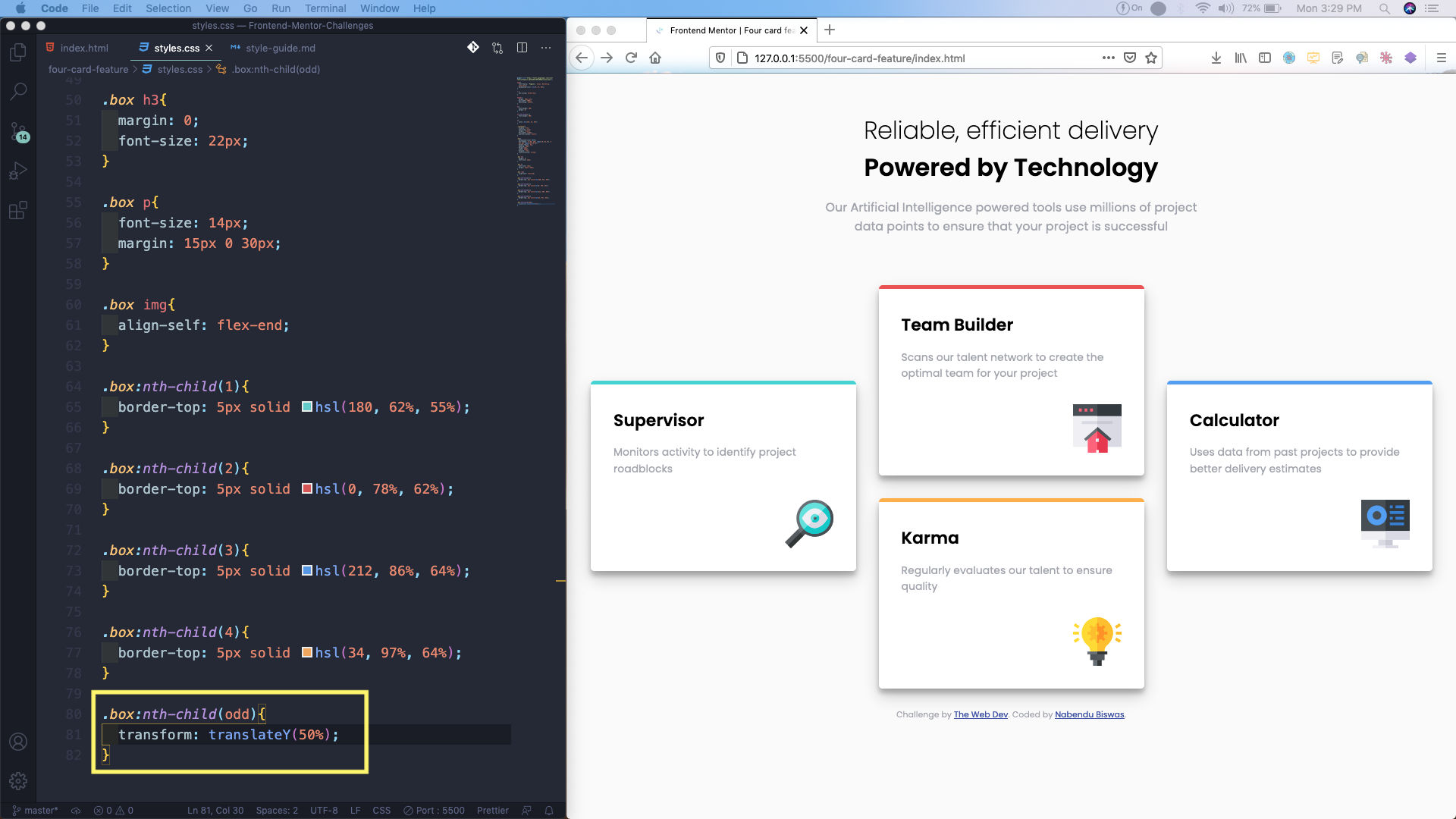
To have the exact design, we need to move the Supervisor and calculator box down. We are targeting them and using translateY to move them down.
 transform
transform
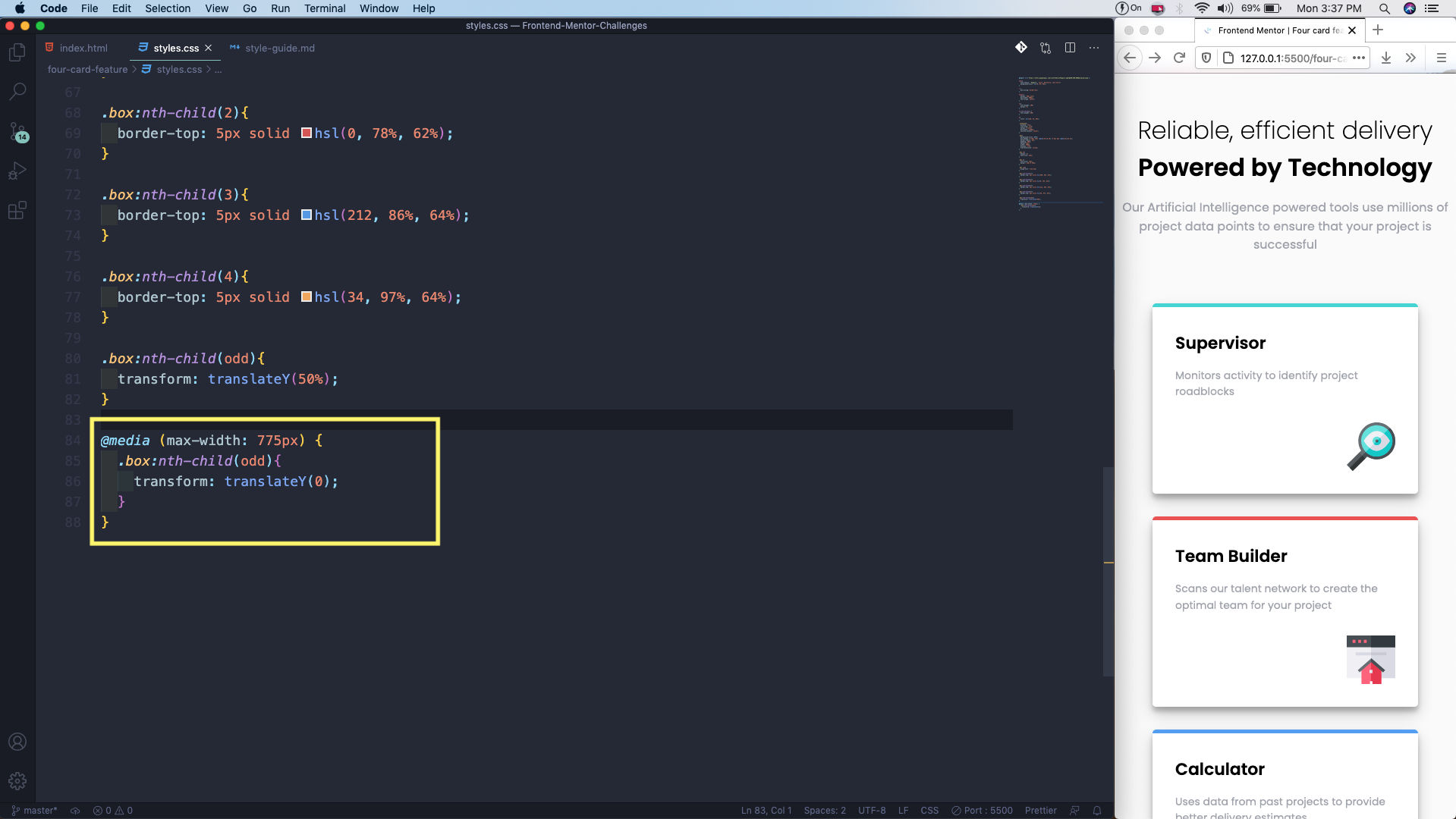
For the mobile styles we just have to make the translateY as 0.
 translateY
translateY
This completes our second Frontend mentor challenge. You can find the code for the same in this github link.