Conquering Frontend Mentor -3
by Nabendu Biswas / January 23rd, 2021
#css #beginners #webdev
Series: Frontend-Mentor
Welcome to the part-3 of the series. We will continue with the next frontend master challenge which is Single Price grid Challenge.
 Single Price
Single Price
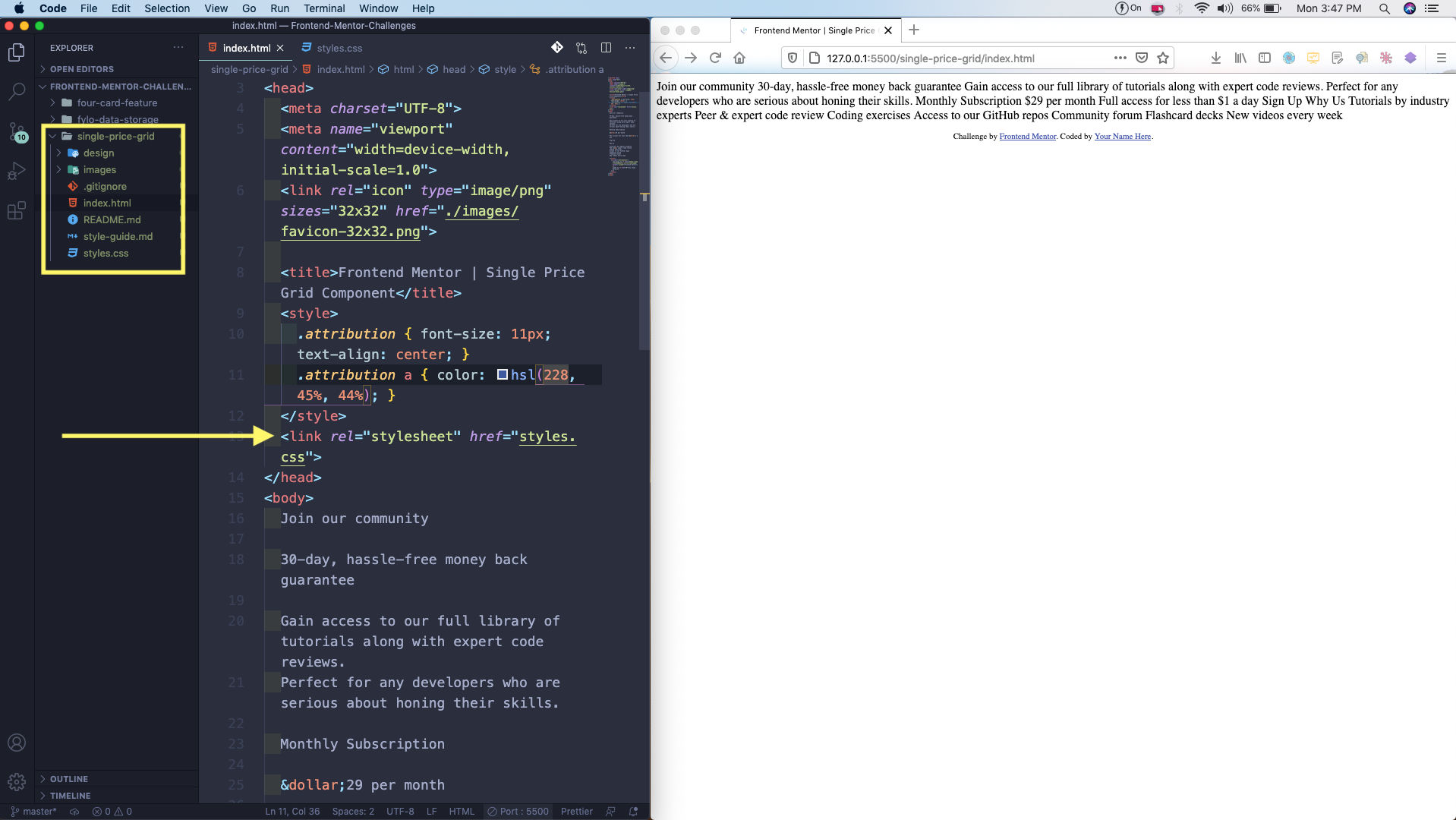
After downloading the resources, I had extracted the zip file and copied it in the Frontend-mentor-challenges folder. After that opened the index.html file with Live Server.
I am also linking the styles.css file.
 styles.css
styles.css
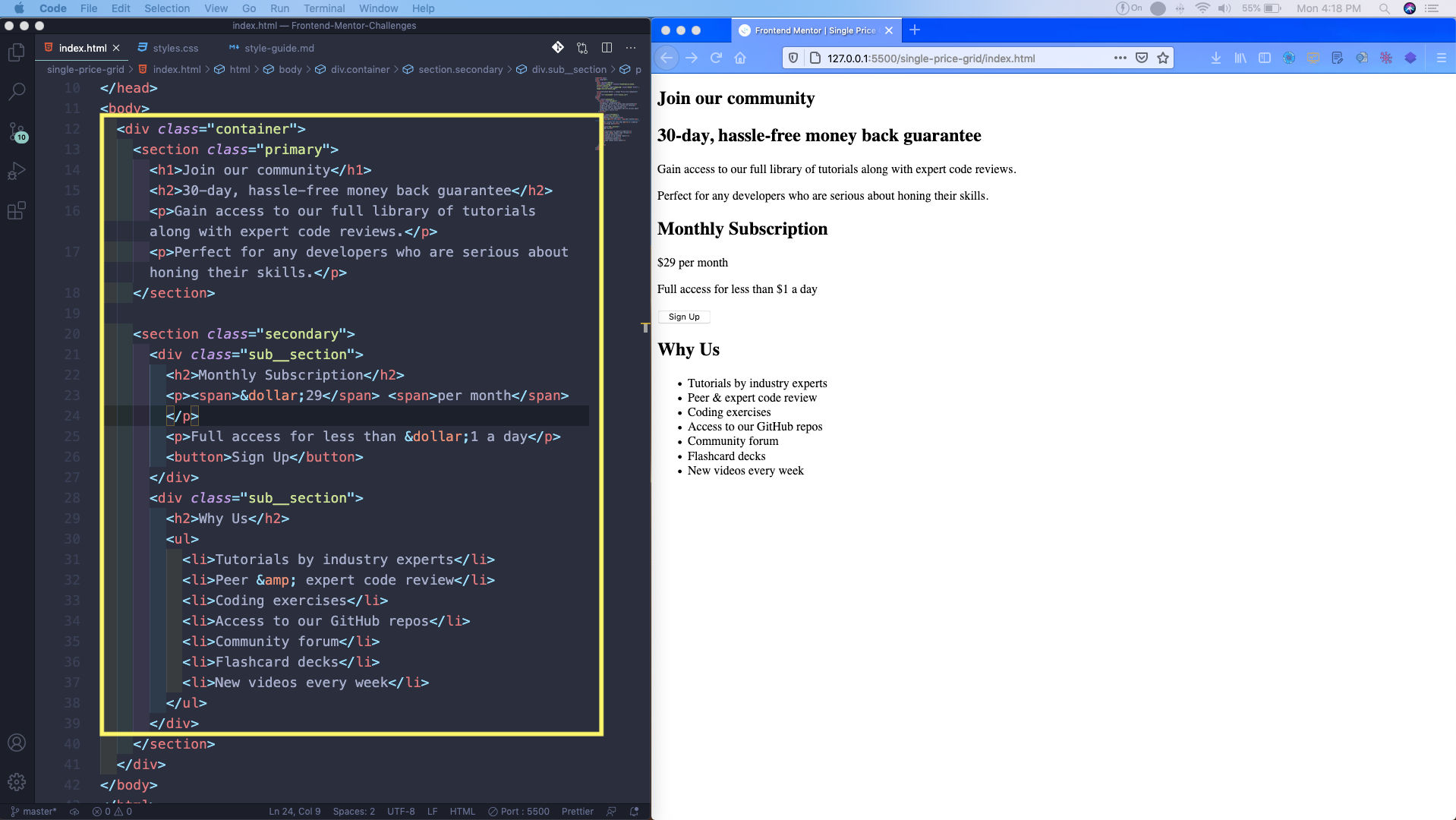
Next, adding the required html tags. Here, we are wrapping everything in a container class. It have two classes -primary and secondary. Further secondary have two sub__section classes.
 secondary
secondary
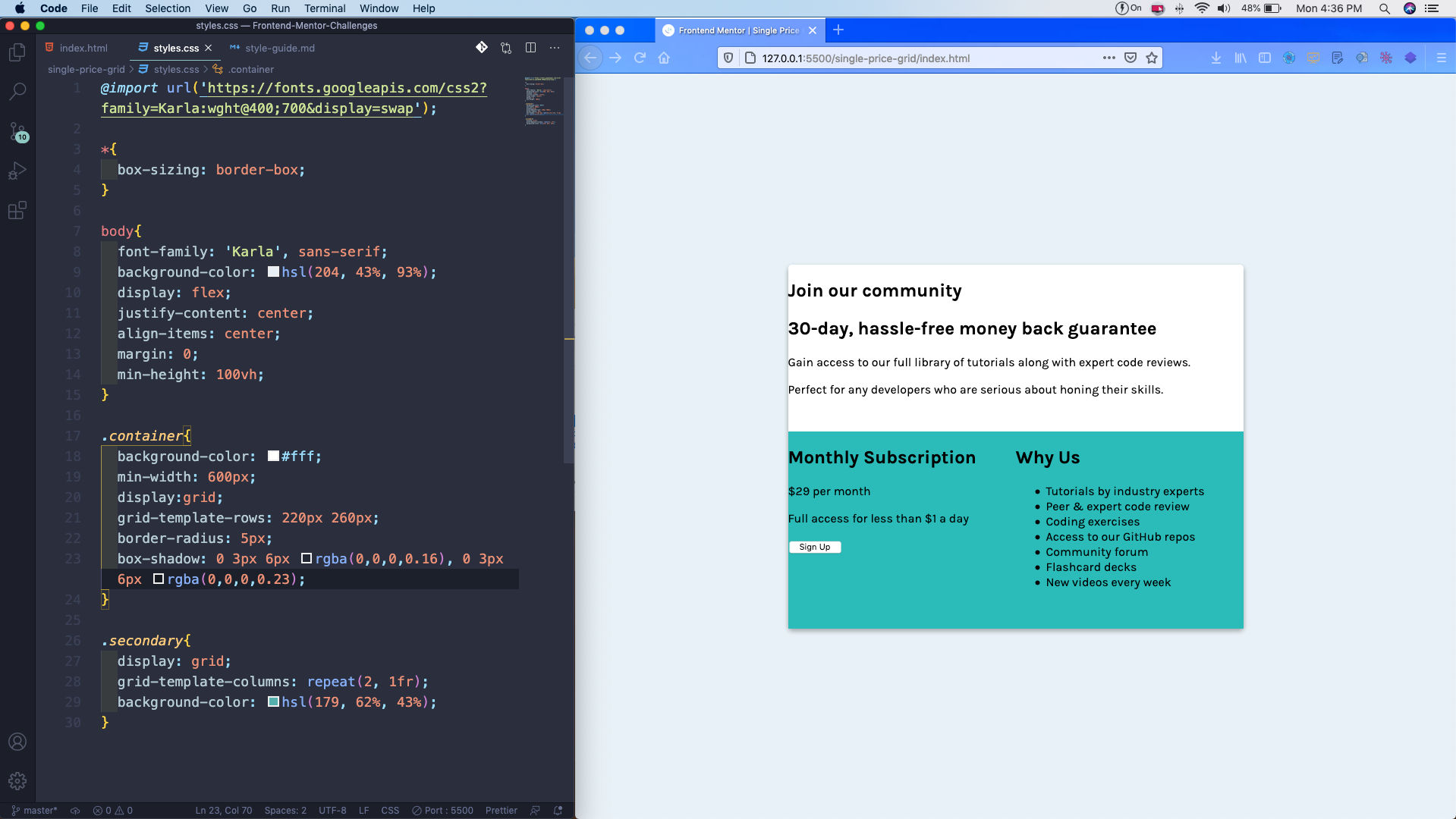
Now, adding the styles in styles.css file. Now, as per the style-guide.md we had to add Karla font. We have added the same from Google fonts.
To centre everything we are using flex-box in the body. After that in container class, using grid to divide it into two rows of 220px and 260px.
Also, making the secondary class have two columns of equal width using 1fr.
 secondary
secondary
First completing the styles for primary class with the provided colors from the style-guide.md file.
 primary
primary
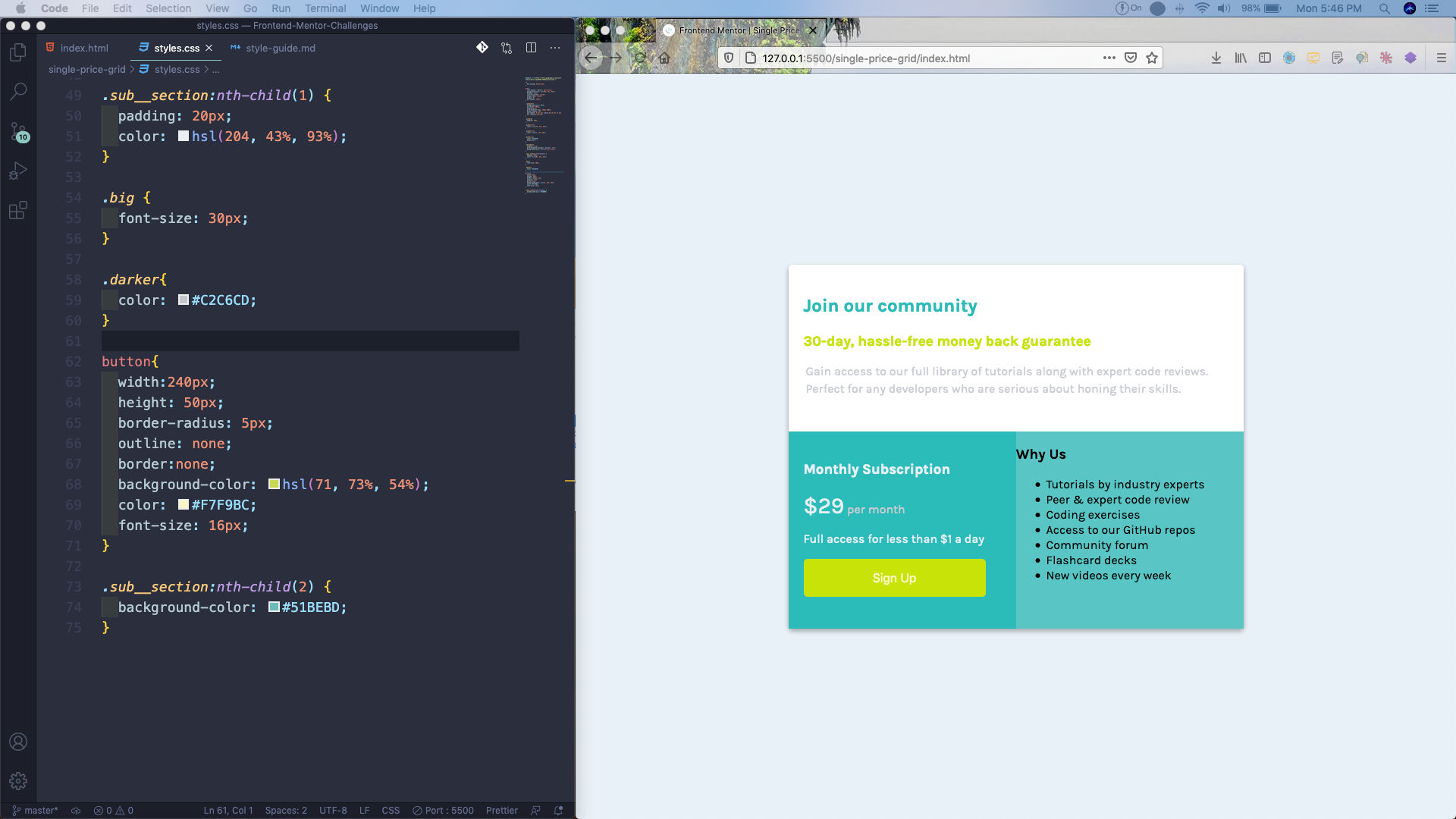
We will first target the first sub__section and use the provided colors to make it as per the design.
 sub__section
sub__section
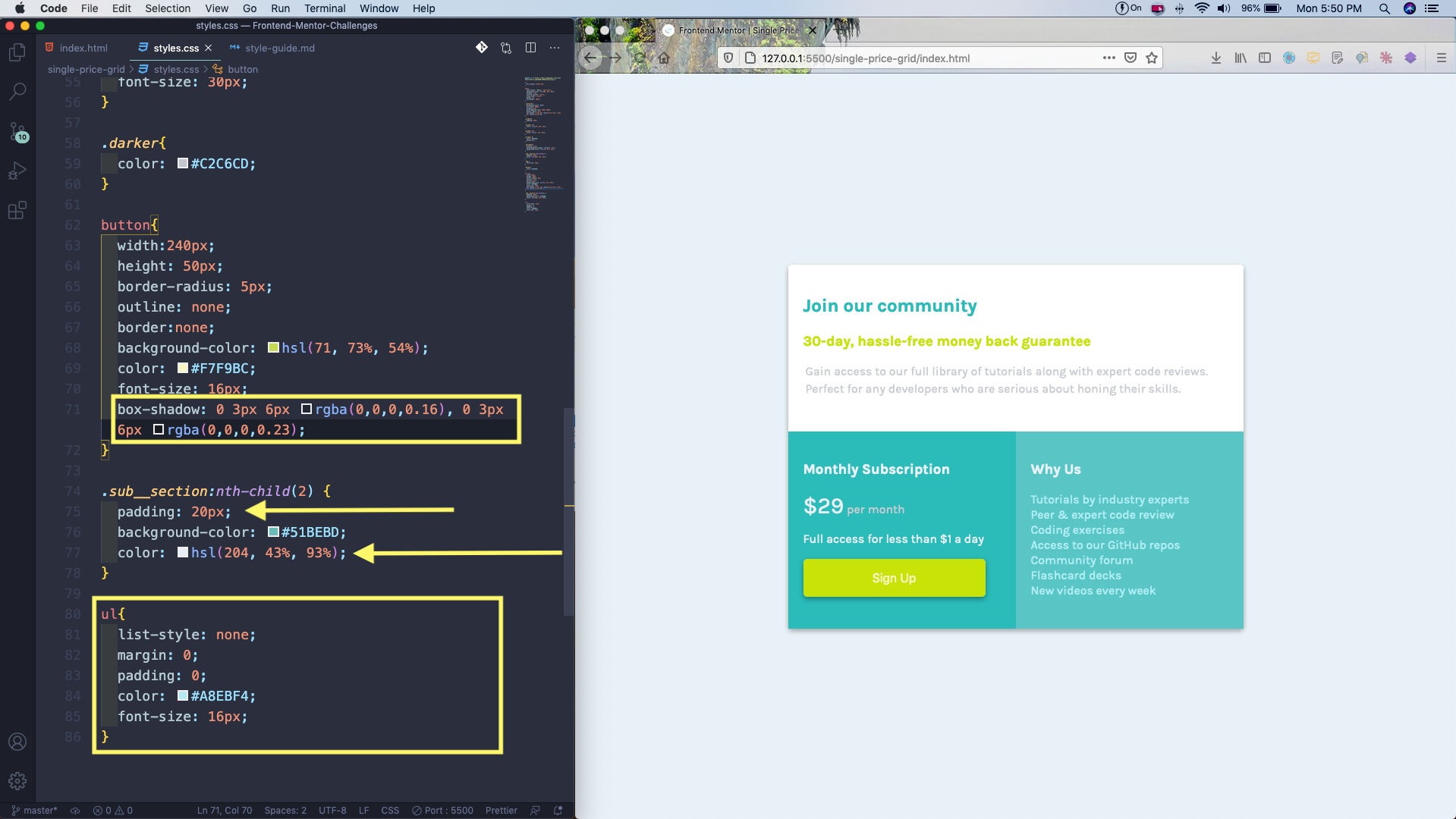
Next, in the second sub__section , we are adding the required styles and also adding a box-shadow for the button.
 Complete
Complete
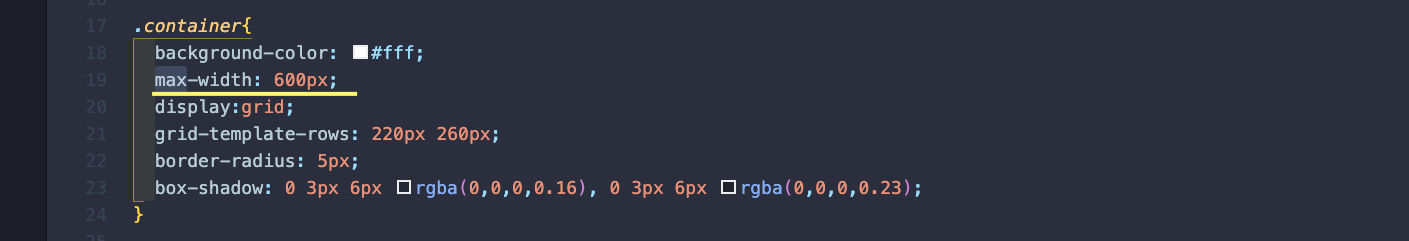
Now, our styles for the desktop is complete and will move to the mobile styling. Before that we need to fix one mistake with container. We did it min-width but it is max-width.
 container
container
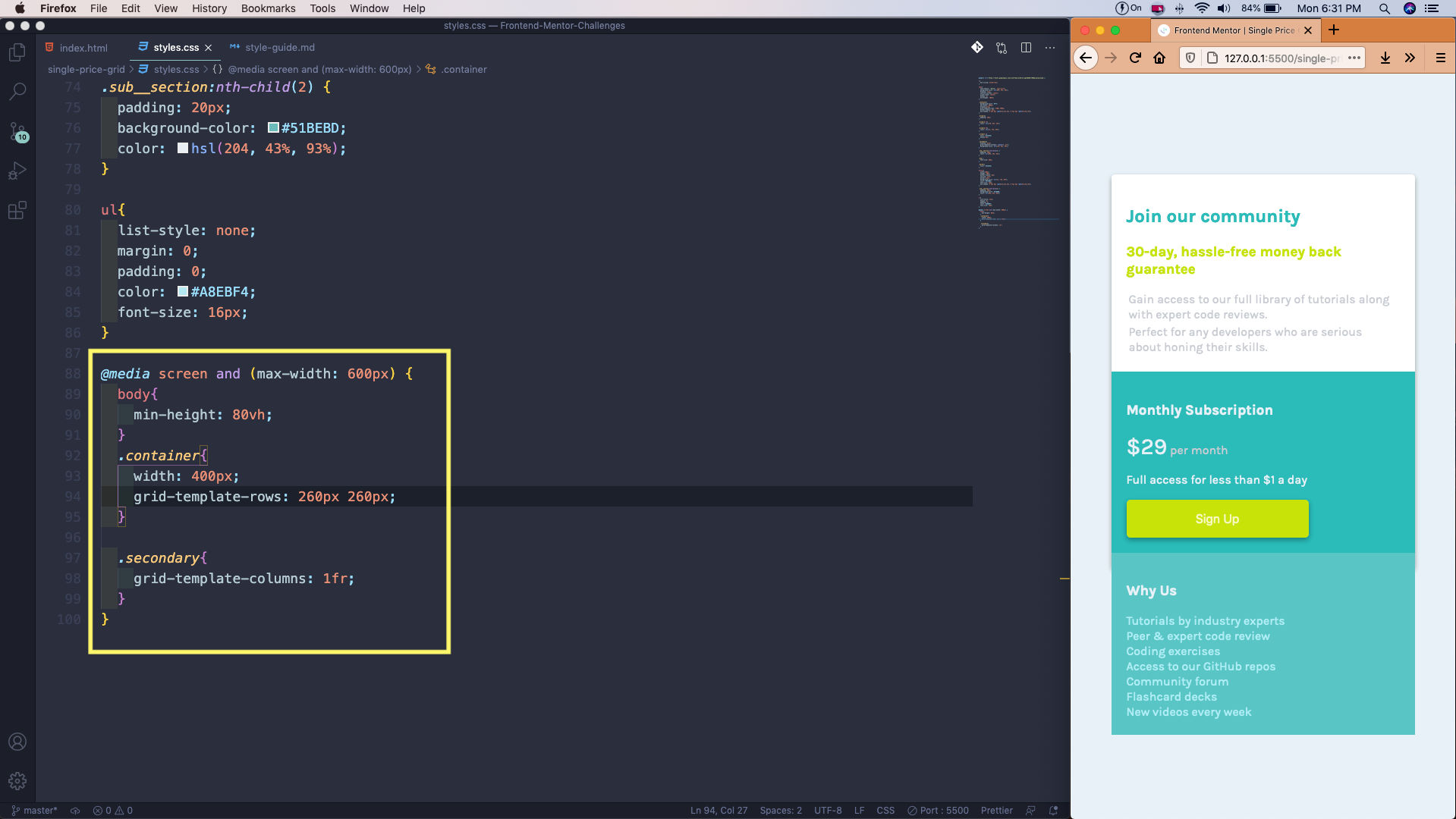
Now, the mobile styles will only be to change the grid-template-rows and grid-template-columns.
 Mobile screens
Mobile screens
This completes our third Frontend mentor challenge. You can find the code for the same in this github link.