Build an Restaurant site with Gatsby and Snipcart - 10
by Nabendu Biswas / May 13th, 2020
#javascript #react #gatsby
Series: Gatsby-snipcart
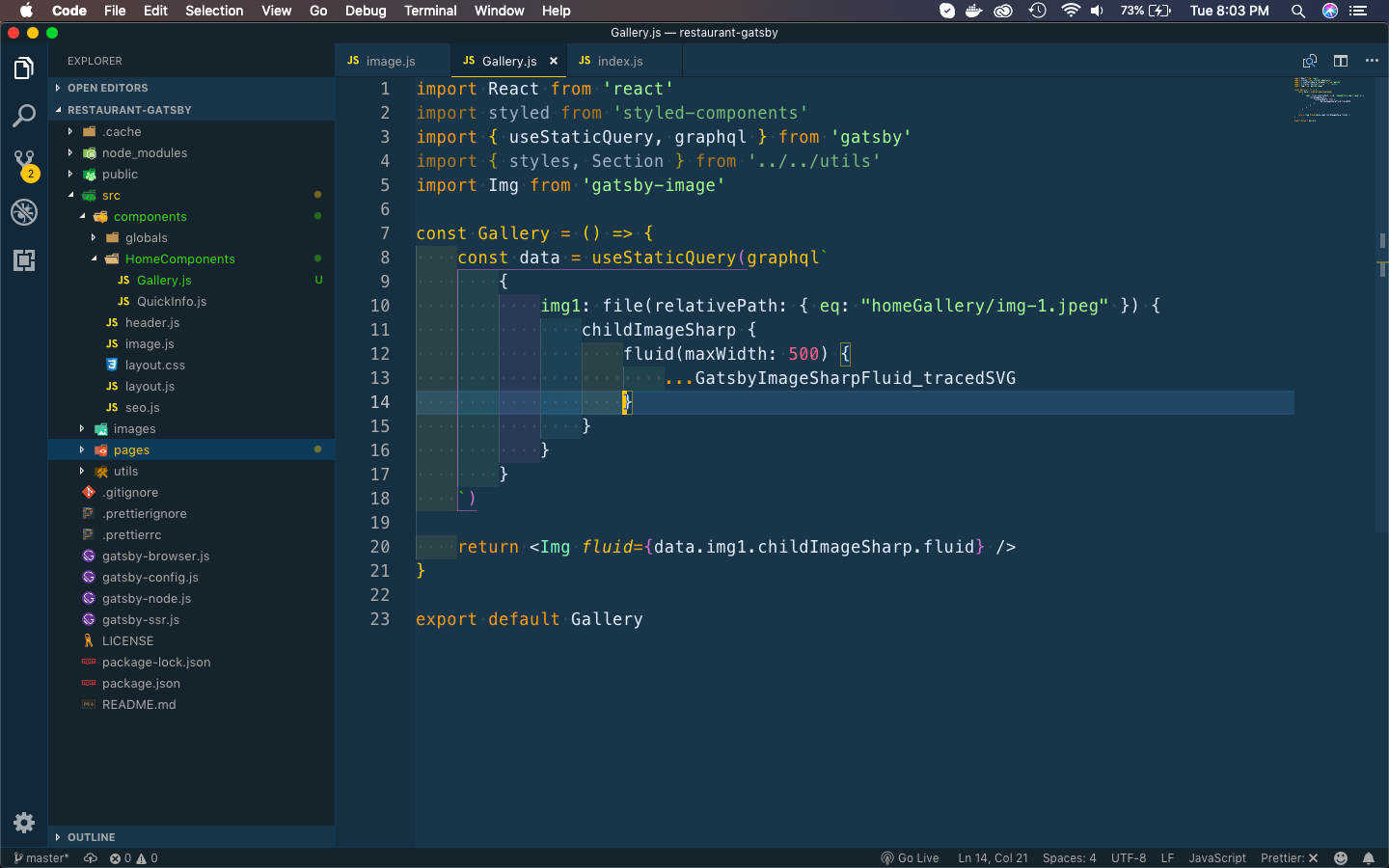
Welcome to part-10 of the series. We will start creating the Gallery component in the home page, in this part. So, create a new file Gallery.js in the HomeComponents folder and put the below content in it.
We are using graphql and useStaticQuery to show the image stored in homeGallery folder.
 Gallery.js
Gallery.js
Rest of the chapter is exclusive content and is from my book Foundation Gatsby Projects.
The book can be purchased from Apress site here

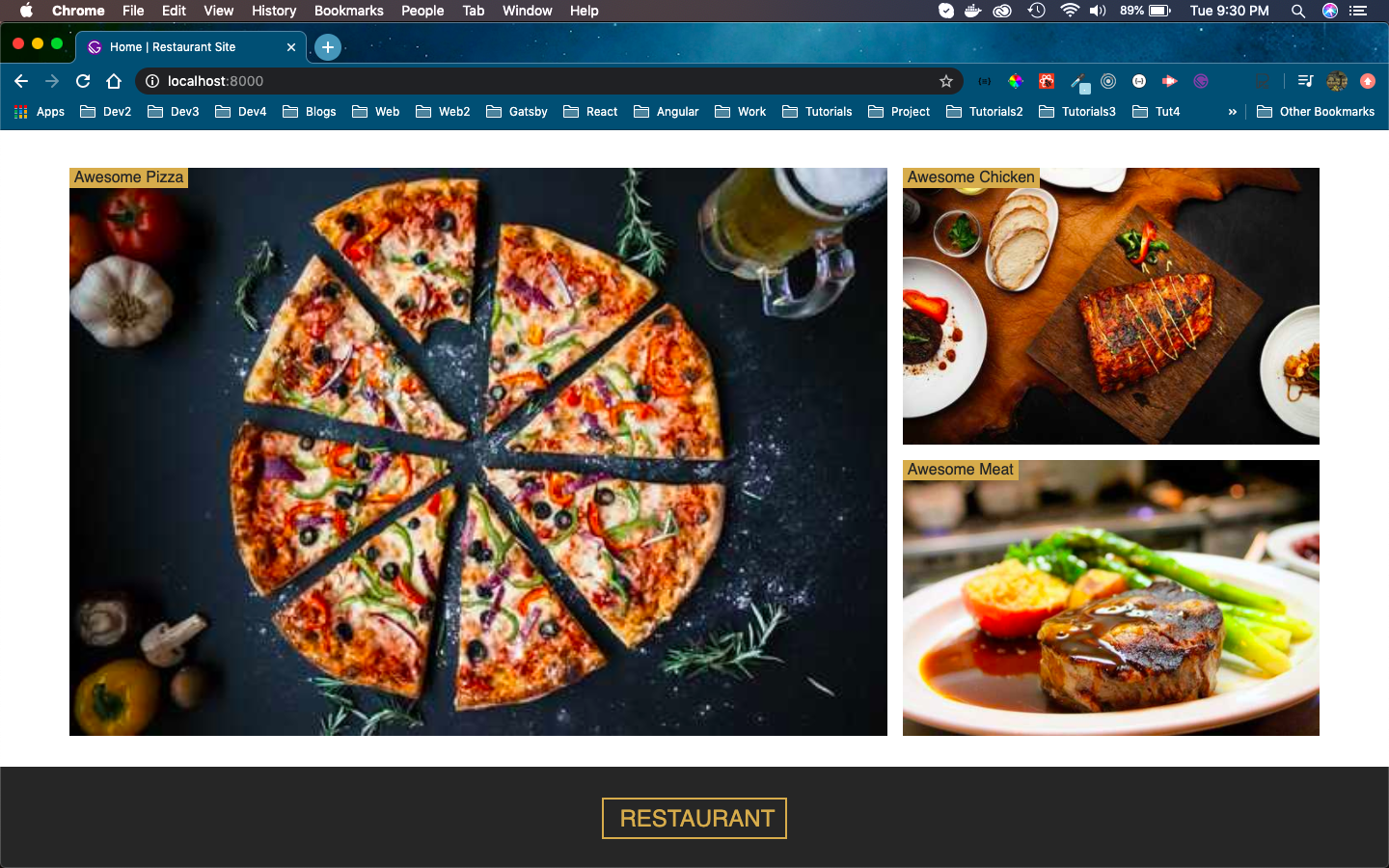
It will show like below in normal desktop screens.
 Normal screens
Normal screens
This completes part-10 of the series.
You can find the code for the project in this github repo.