Build an Restaurant site with Gatsby and Snipcart - 13
by Nabendu Biswas / May 16th, 2020
#javascript #react #gatsby
Series: Gatsby-snipcart
Welcome to part-13 of the series. We have completed added data to our contentful CMS in the past two posts. Now, to use those data we have to first install a gatsby plugin called gatsby-source-contentful.
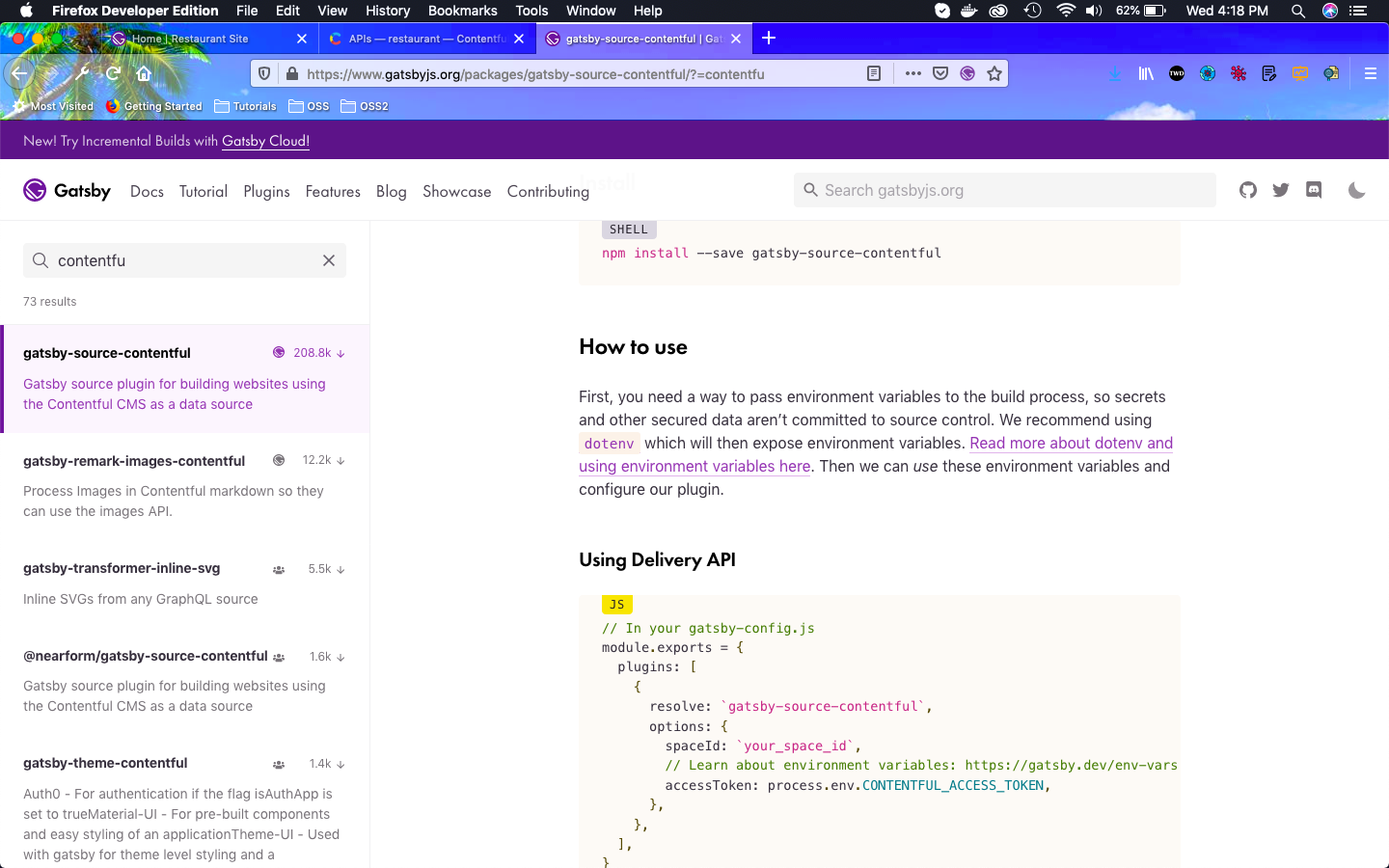
Now, as per the documentation we have to do a npm install first, followed by adding lines in gatsby-config.js file.
 Doc
Doc
Rest of the chapter is exclusive content and is from my book Foundation Gatsby Projects.
The book can be purchased from Apress site here

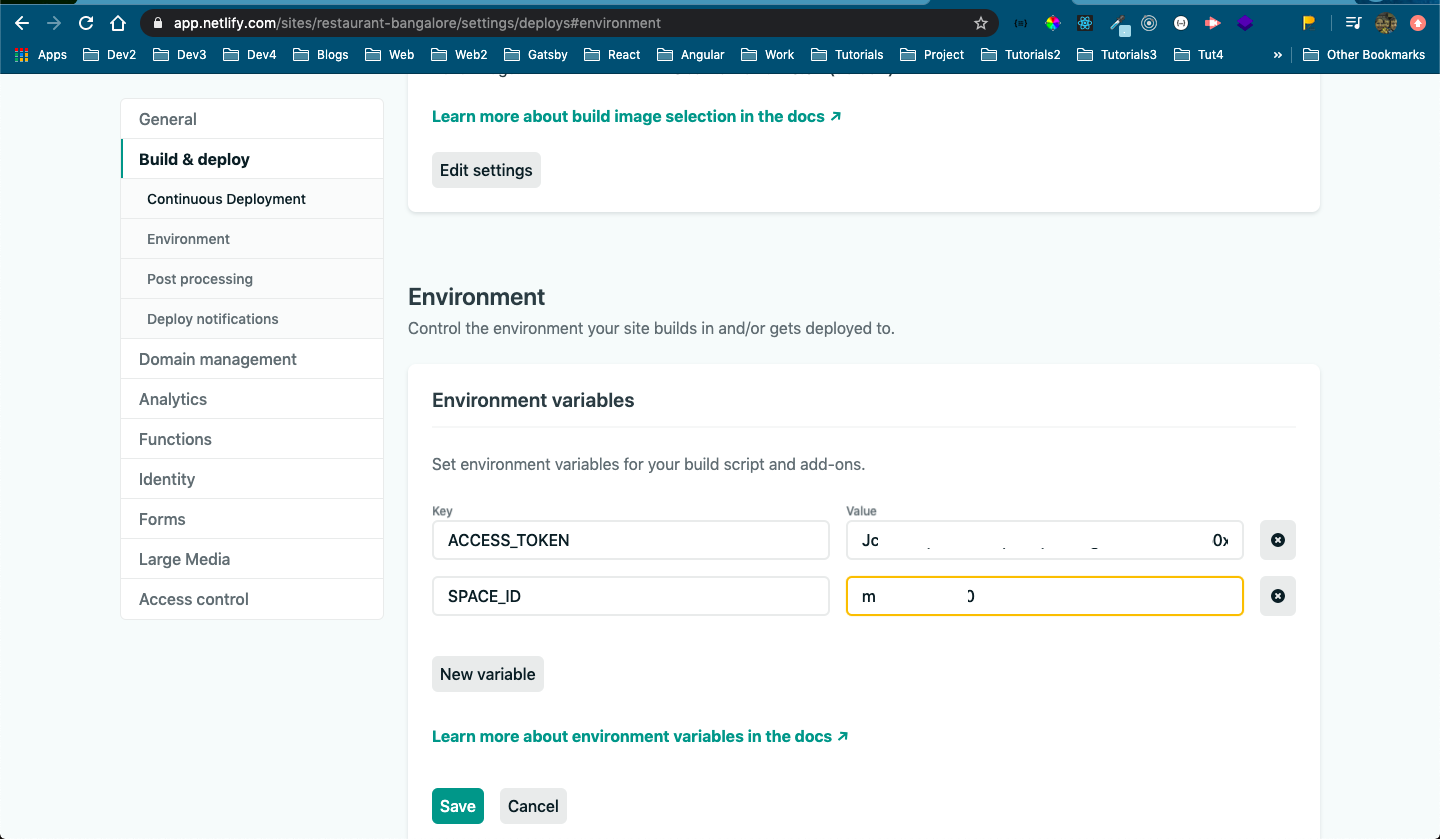
Now, we can add both of our ACCESS_TOKEN and SPACE_ID, along with there values and click on Save button.
 Access Tokens
Access Tokens
This completes part-13 of the series.
You can find the code for the project in this github repo.