Build an Restaurant site with Gatsby and Snipcart - 4
by Nabendu Biswas / May 7th, 2020
#javascript #react #gatsby
Series: Gatsby-snipcart
Welcome to part-4 of the series. We will continue working on the Navbar in this part. We will first add a transition to the styles.js file.
We are using es6 default parametes here. So, if we pass an empty object we will get these default values.
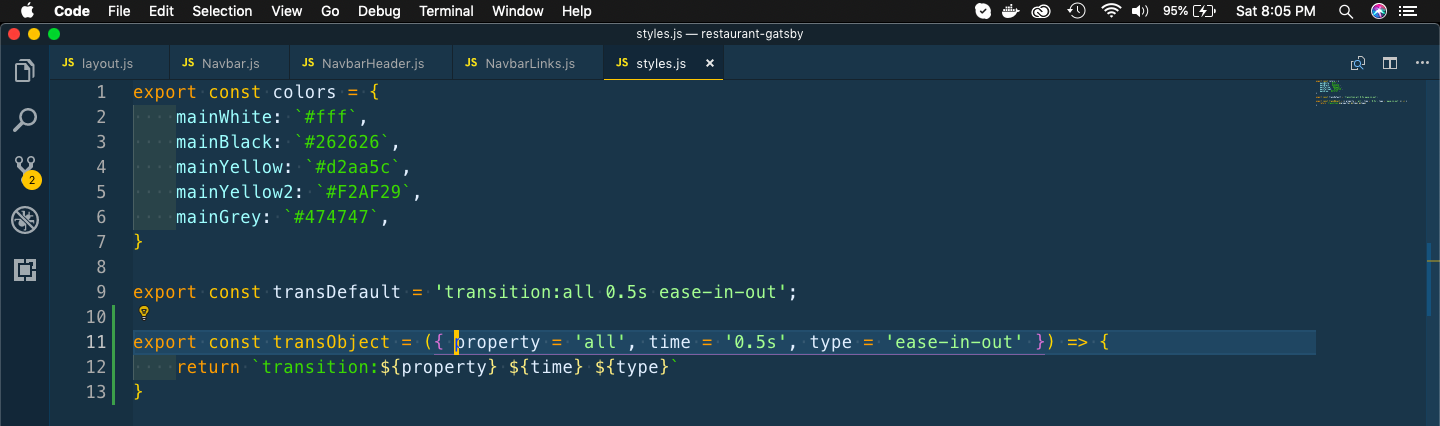
 styles.js
styles.js
Rest of the chapter is exclusive content and is from my book Foundation Gatsby Projects.
The book can be purchased from Apress site here

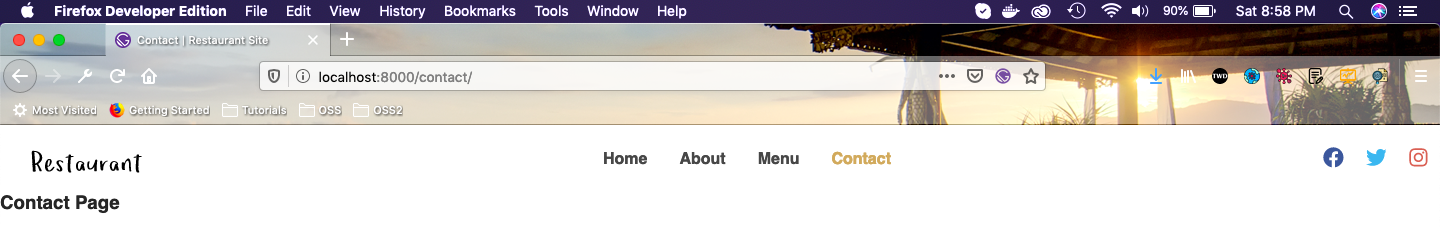
On checking all four pages working perfectly.
 Contact Page
Contact Page
This completes part-4 of the series.
You can find the code for the project in this github repo.