Build an Restaurant site with Gatsby and Snipcart - 5
by Nabendu Biswas / May 8th, 2020
#javascript #react #gatsby
Series: Gatsby-snipcart
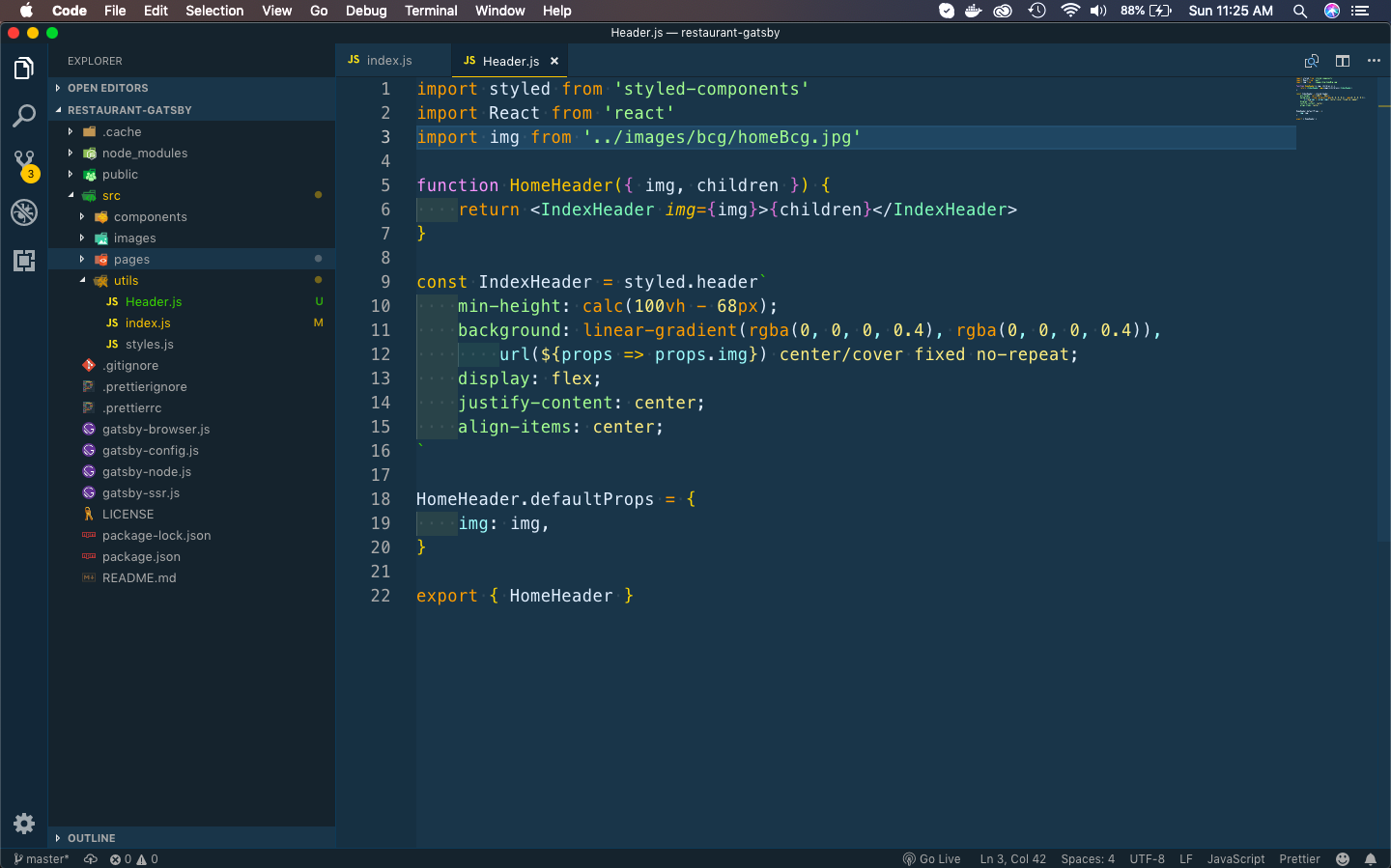
Welcome to part-5 of the series. We will start to work to display a center image in the home page. First add a new file Header.js inside the utils folder and put the below content in it.
We are taking img and children as props and showing an styled-component IndexHeader. We are also importing the img an using it as default props at Line 18, which will allow u to show the image even if it is not supplied by the parent component.
 Header.js
Header.js
Rest of the chapter is exclusive content and is from my book Foundation Gatsby Projects.
The book can be purchased from Apress site here

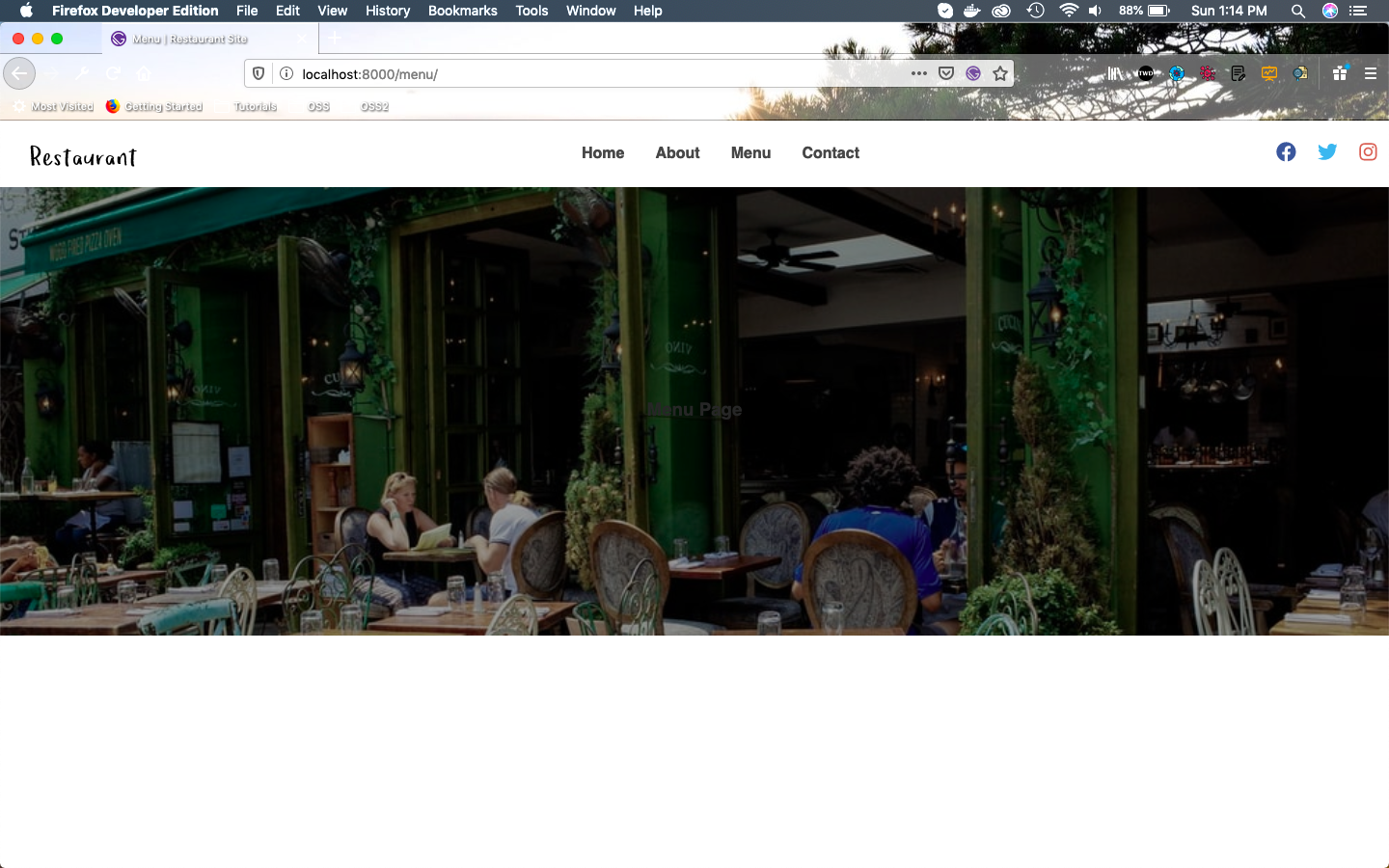
Now, our Menu page will show the menu image.
 Menu page
Menu page
This completes part-5 of the series.
You can find the code for the project in this github repo.