Learn GatsbyJS by creating a tourism site -10
by Nabendu Biswas / December 13th, 2019
#gatsby #react #javascript
Series: Gatsby-tourism
Welcome to part-10 of the series. It’s time to add some content. So, head over to Content tab. You will see the below screen. Click on the big Add amazing-hampi-data button.
 Amazing Hampi Data
Amazing Hampi Data
Rest of the chapter is exclusive content and is from my book Foundation Gatsby Projects.
The book can be purchased from Apress site here

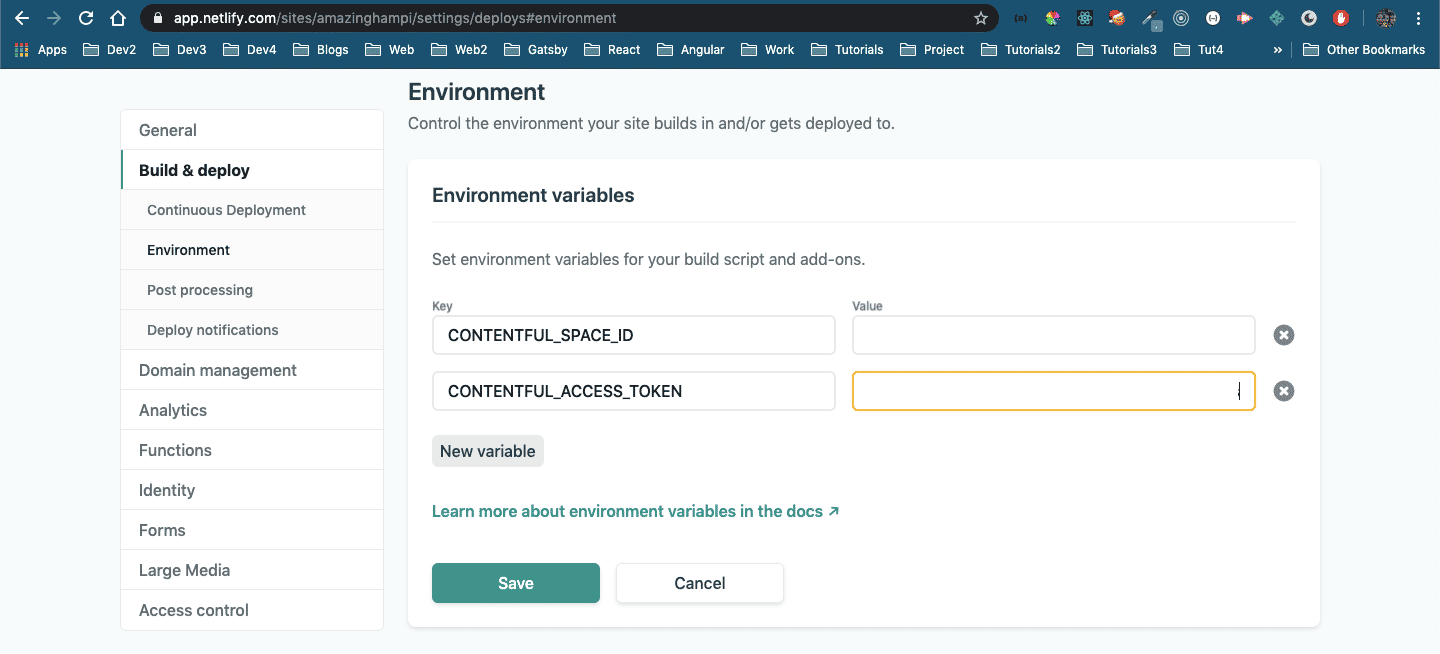
Now, click on the Edit Variables and add our two variables. After that click on Save.
 Env
Env
Now, commit your code and push it to github. You can find my code in my github account here.
Also, because of the continuous deployment it got sucessfully pushed to netlify site.
This completes part-10 of the series.