Learn GatsbyJS by creating a tourism site -11
by Nabendu Biswas / December 14th, 2019
#gatsby #react #javascript
Series: Gatsby-tourism
Welcome to part-11 of the series. Here we will first create the queries in GraphiQL for our places. We have a Places page in our project and will also show Featured places on the home page.
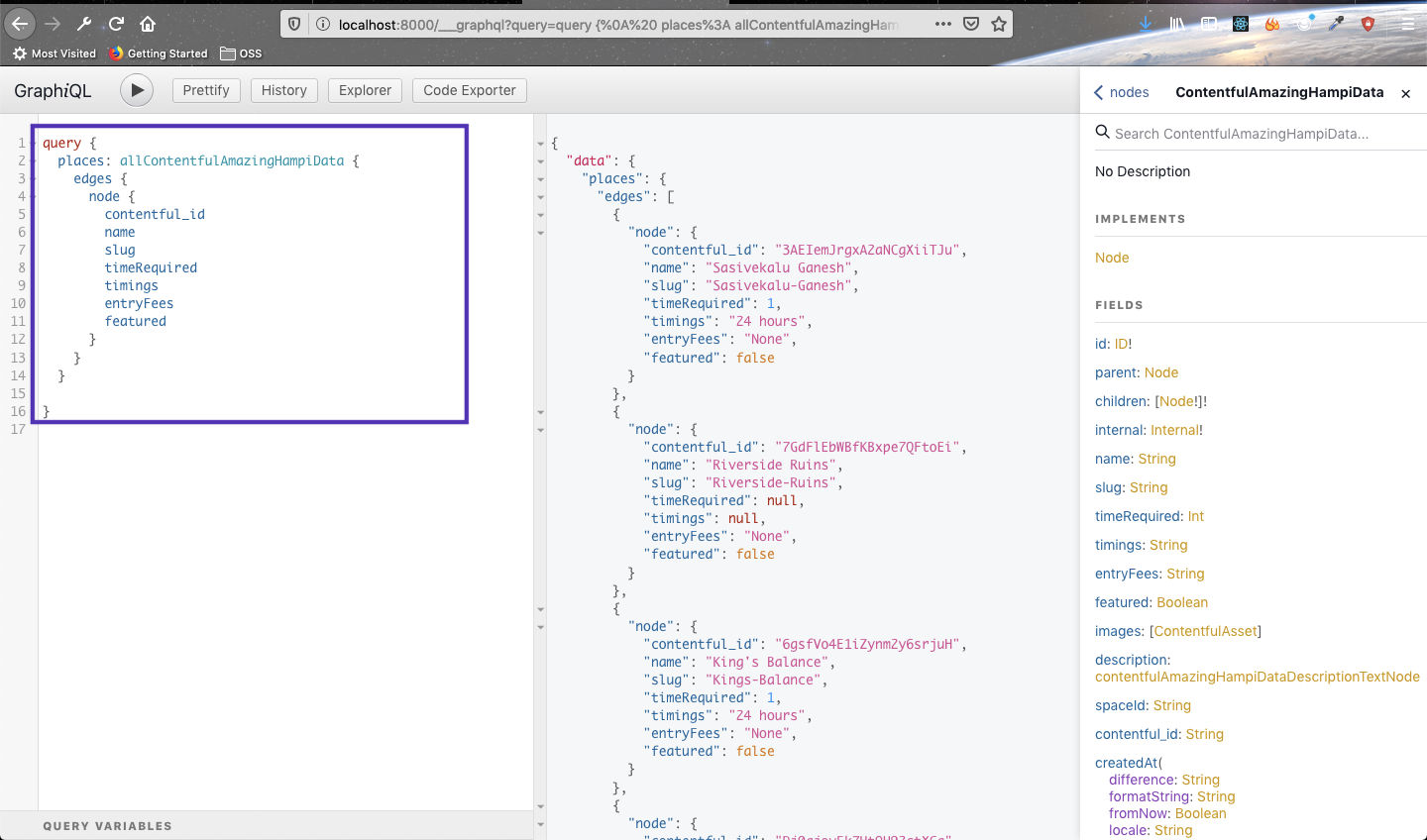
So, head over to GraphiQL and type the below query to get all places. We can also get the details of the query from the docs, on the right side.
 GraphiQL
GraphiQL
Rest of the chapter is exclusive content and is from my book Foundation Gatsby Projects.
The book can be purchased from Apress site here

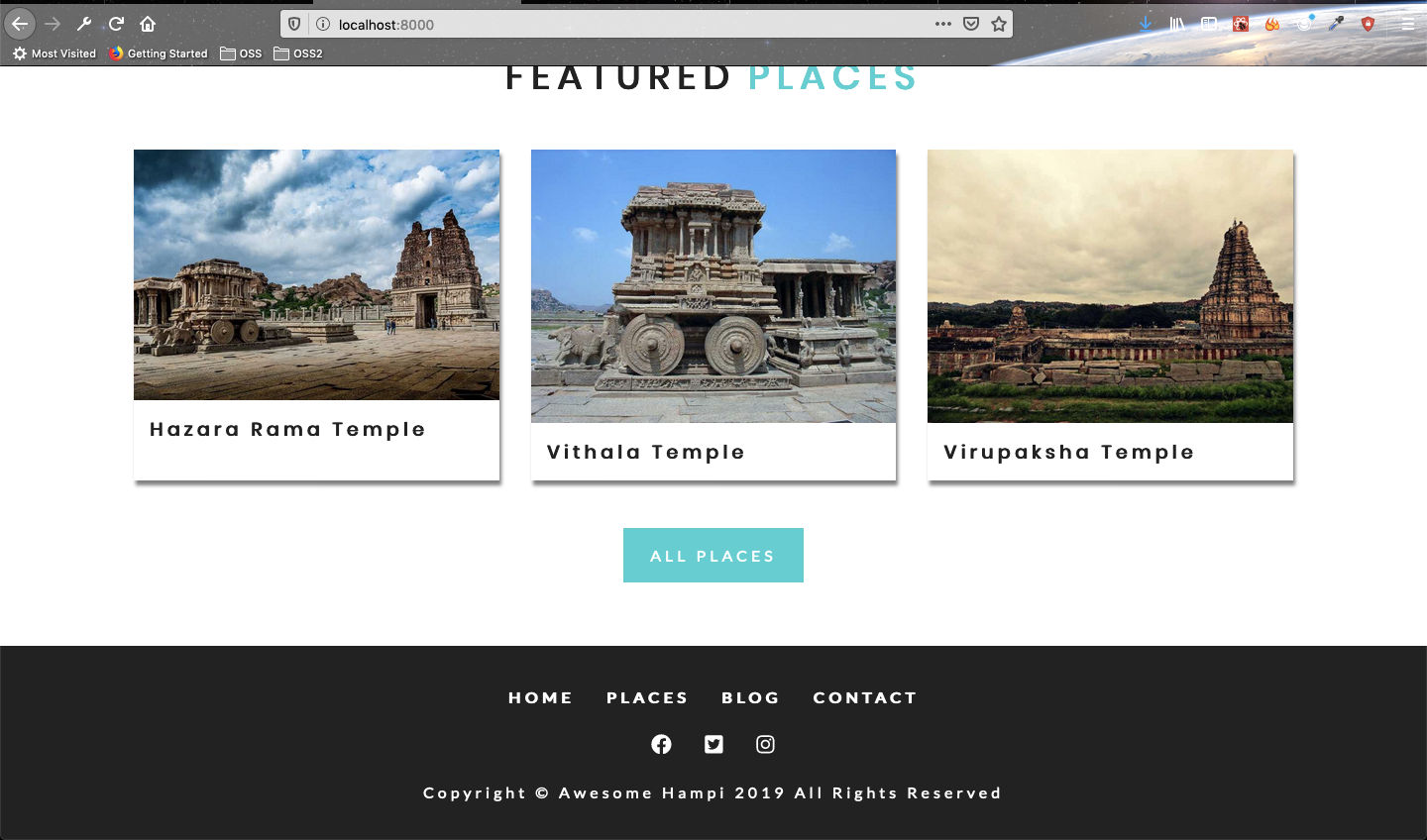
Now, it will show our Featured Place with the name of the place below it.
 Places
Places
This completes part-11 of the series. You can find my code in my github account here.
Also, because of the continuous deployment it got sucessfully pushed to netlify site.