Learn GatsbyJS by creating a tourism site -16
by Nabendu Biswas / December 21st, 2019
#gatsby #react #javascript
Series: Gatsby-tourism
Welcome to part-16 of the series. In this part we will show the blog pages, when a user clicks on it. For this we will follow the same template approach, which we followed in tour.
So, create a file blog-template.js inside templates folder. And for now put a dummy data, which we are going to replace soon.
 blog-template.js
blog-template.js
Rest of the chapter is exclusive content and is from my book Foundation Gatsby Projects.
The book can be purchased from Apress site here

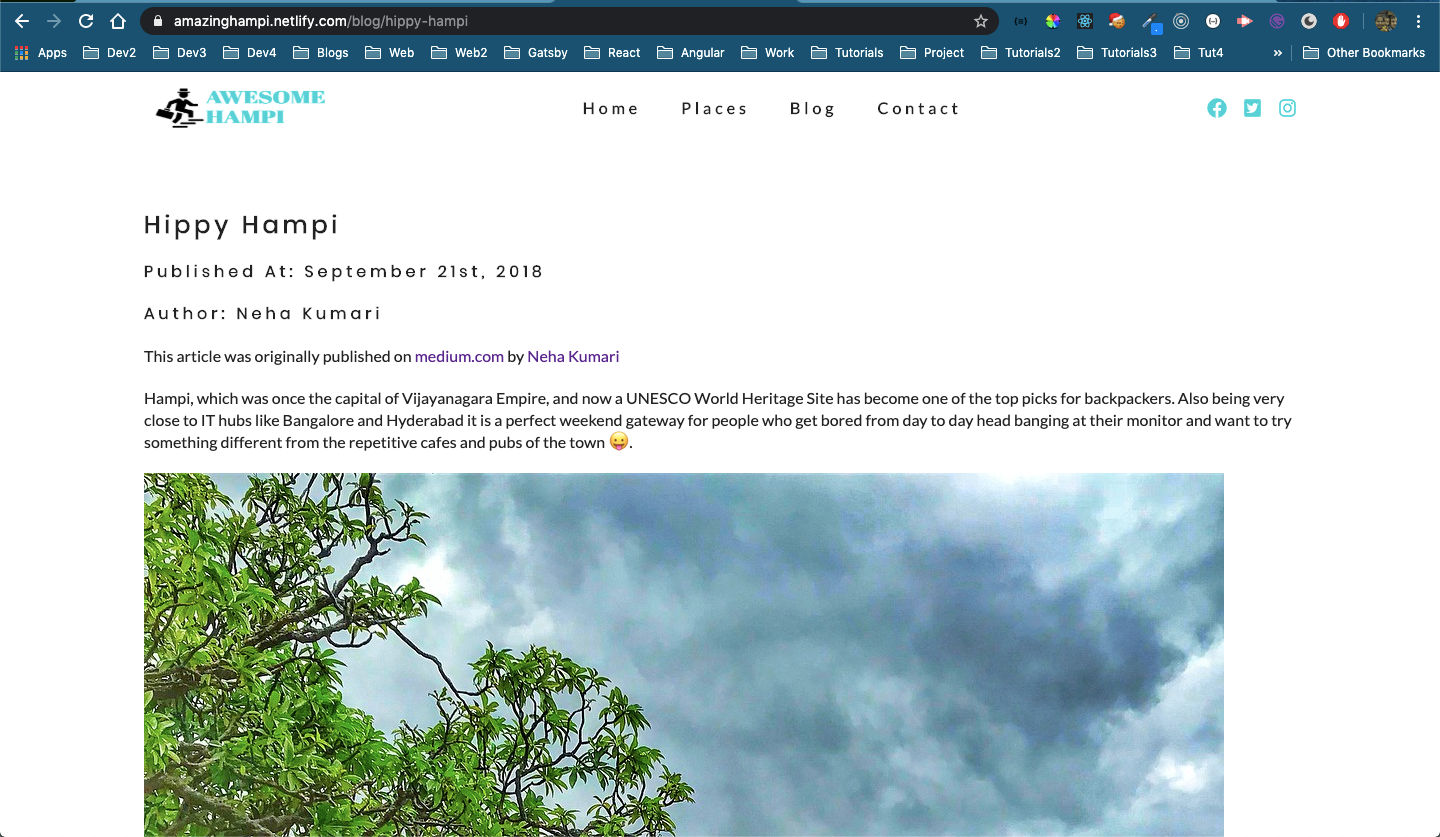
Now, start your gatsby develop from the terminal and head over to a blog post after that. You can see the markdown rendered successfully.
 awesome hampi
awesome hampi
This completes part-16 of the series. You can find the code for the same here.
Also, because of the continuous deployment it got successfully pushed to netlify site.