Learn GatsbyJS by creating a tourism site -19
by Nabendu Biswas / December 29th, 2019
#gatsby #react #javascript
Series: Gatsby-tourism
Welcome to part-19 of the series. In this part we will start adding code for displaying the large image, when we click on the Open button inside the photo in Photos page.
For this we will follow exactly the similar process which we followed in part-16 of the series.
So, create a file photos-template.js inside templates folder. And for now put a dummy data, which we are going to replace soon.
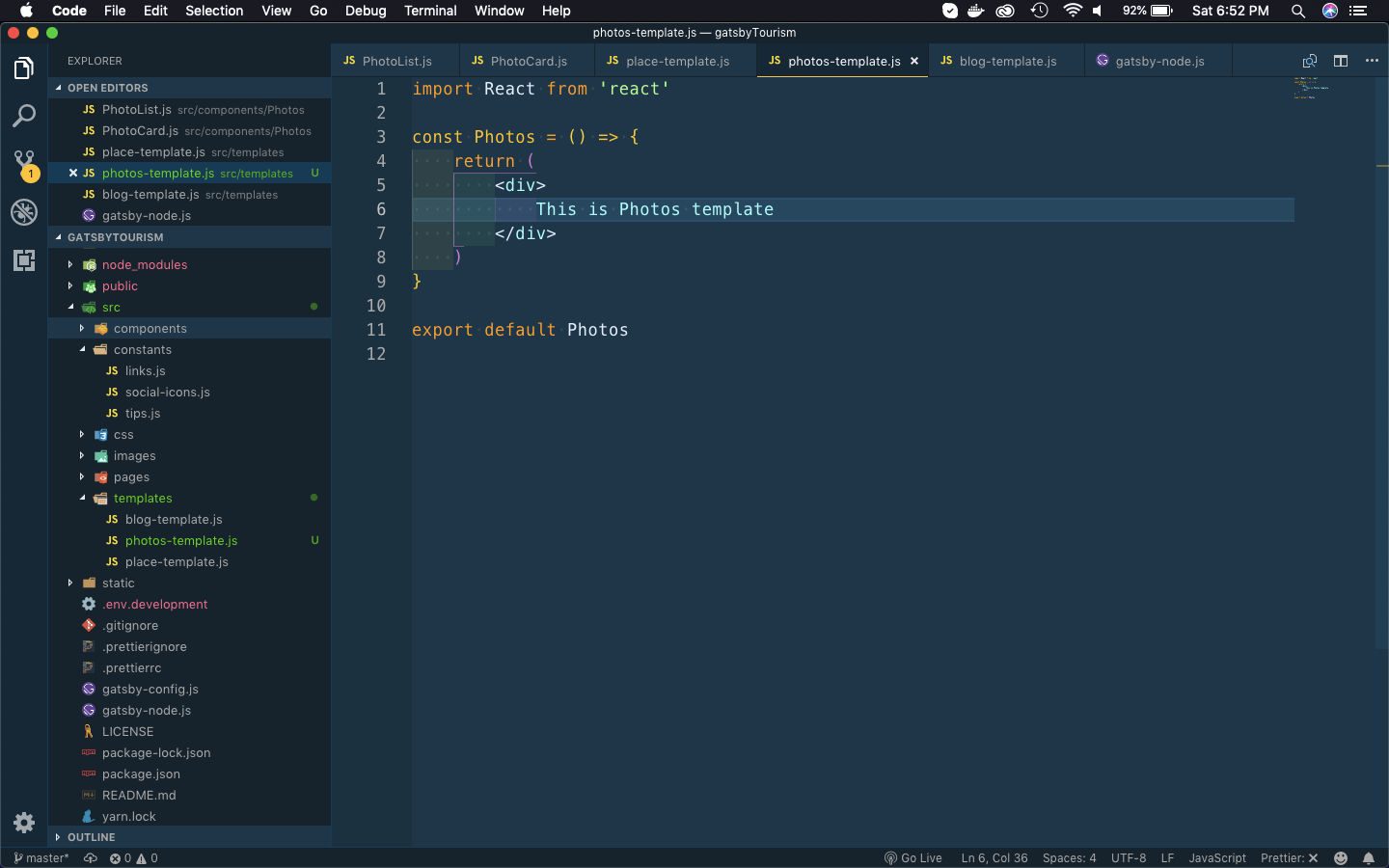
 photos-template.js
photos-template.js
Rest of the chapter is exclusive content and is from my book Foundation Gatsby Projects.
The book can be purchased from Apress site here

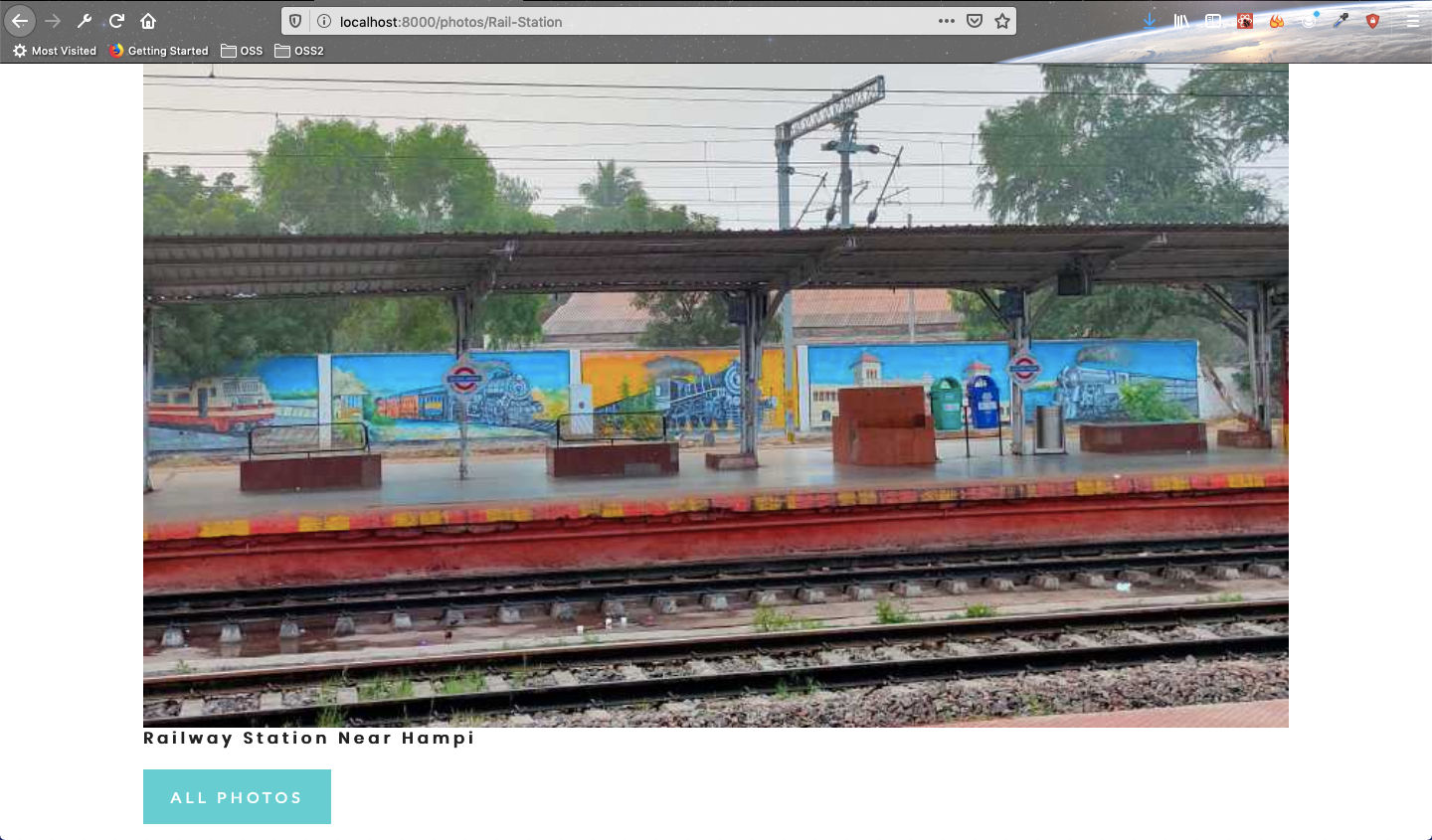
Now, when we click on any Photo in the Photos page, we get the amazing full photo shown. Feel free to use it in any of your personal work.
 Rail station
Rail station
This completes part-19 of the series. You can find the code for the same here.
I am almost done with the series, expect to buy a domain name and update the netlify settings to host it. Plus some plugins also needed to be added for SEO and other stuff. It will also be slowly adding most of my Hampi trips photos to Photos page for royalty free use.