Learn GatsbyJS by creating a tourism site -2
by Nabendu Biswas / November 30th, 2019
#gatsby #react #javascript
Series: Gatsby-tourism
Welcome to part-2 of the series. As told in the earlier post, this series is based on the learning from this awesome udemy course by John Smilga
Let’s start where we left in the project. We will not be going through CSS in this series, as it’s a gatsby series.
We will have the global CSS in layout.css in the components directory. You can get the content for the same from my github link.
Also, place a images folder inside the src folder. The content for the same can be taken from by github.
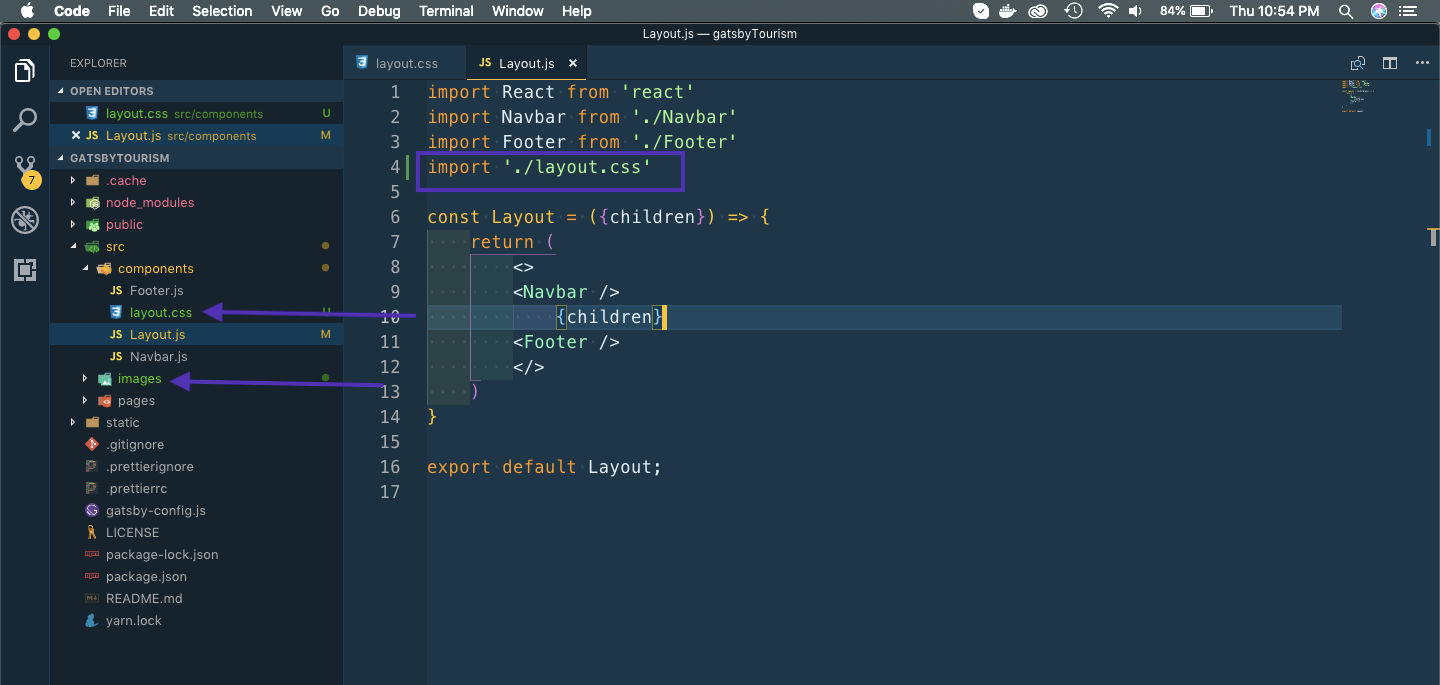
We also need to import the layout.css in Layout.js
 Layout.js
Layout.js
It will show our homepage at http://localhost:8000/ with the new fonts.
 Homepage
Homepage
Rest of the chapter is exclusive content and is from my book Foundation Gatsby Projects.
The book can be purchased from Apress site here

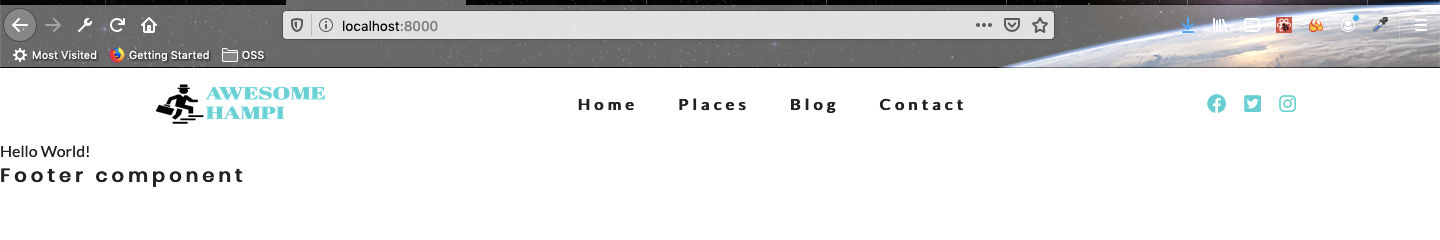
On desktop, we will get the whole menu and also the react-icon will be hidden.
 Navbar on desktop
Navbar on desktop
This completes part-2 of the series. Hope you learned something new. You can find the code for the same in this link.
See you soon in part-3.