Learn GatsbyJS by creating a tourism site -3
by Nabendu Biswas / December 1st, 2019
#gatsby #react #javascript
Series: Gatsby-tourism
Welcome to part-3 of the series. As told in the earlier post, this series is based on the learning from this awesome udemy course by John Smilga
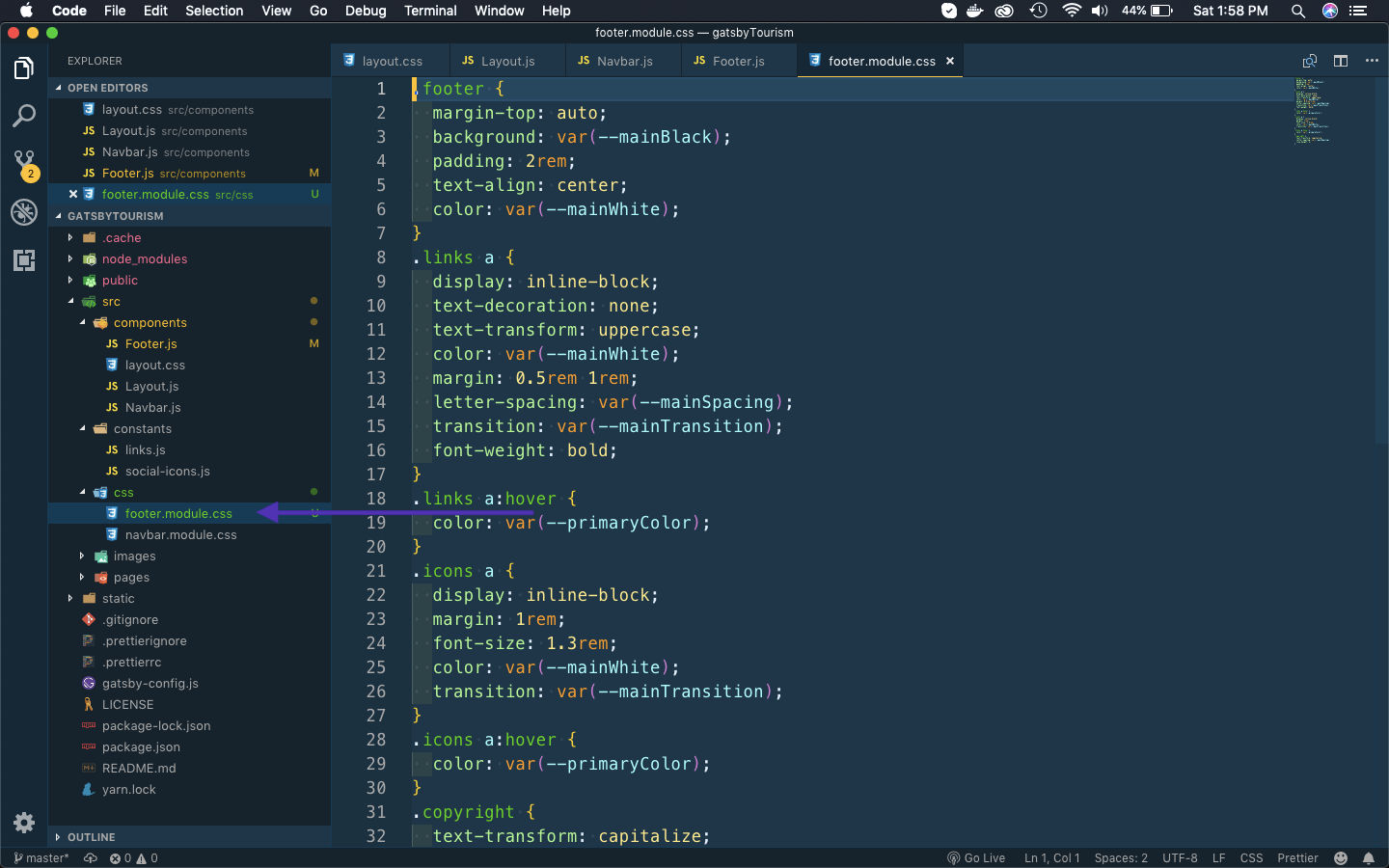
Let’s start where we left in the project. We will create a footer first. Inside the css folder add foooter.module.css file. You can get the content for the same from my github link.
 Footer CSS
Footer CSS
Rest of the chapter is exclusive content and is from my book Foundation Gatsby Projects.
The book can be purchased from Apress site here

Now, when we goto any non-existent page the below will be displayed.
 Dead End
Dead End
This completes part-3 of the series. You can find the code for the same in this link.
See you soon in part-4.