Learn GatsbyJS by creating a tourism site -5
by Nabendu Biswas / December 4th, 2019
#gatsby #react #javascript
Series: Gatsby-tourism
Welcome to part-5 of the series. In this part, we will first learn how to do continuous deployment using netlify. It is a great service to host your gatsby project. As, this project is already on github, i just have to login to my netlify and link it to host the site.
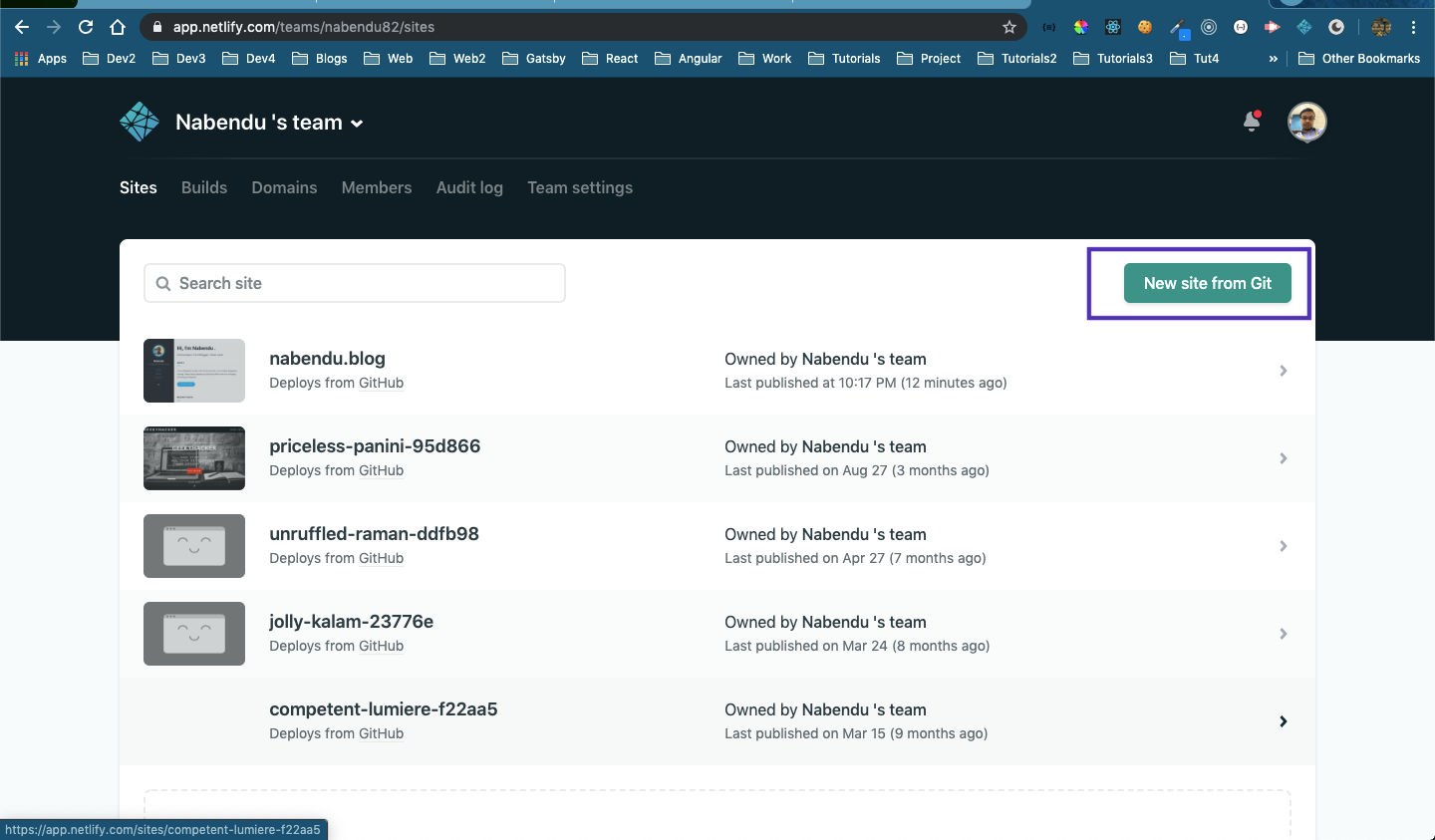
Login to your netlify account or create one. Since, i already have a netlify account and have many sites hosted on it, by login screen looks like below. Here click on New site from Git button.
 Netlify
Netlify
Rest of the chapter is exclusive content and is from my book Foundation Gatsby Projects.
The book can be purchased from Apress site here

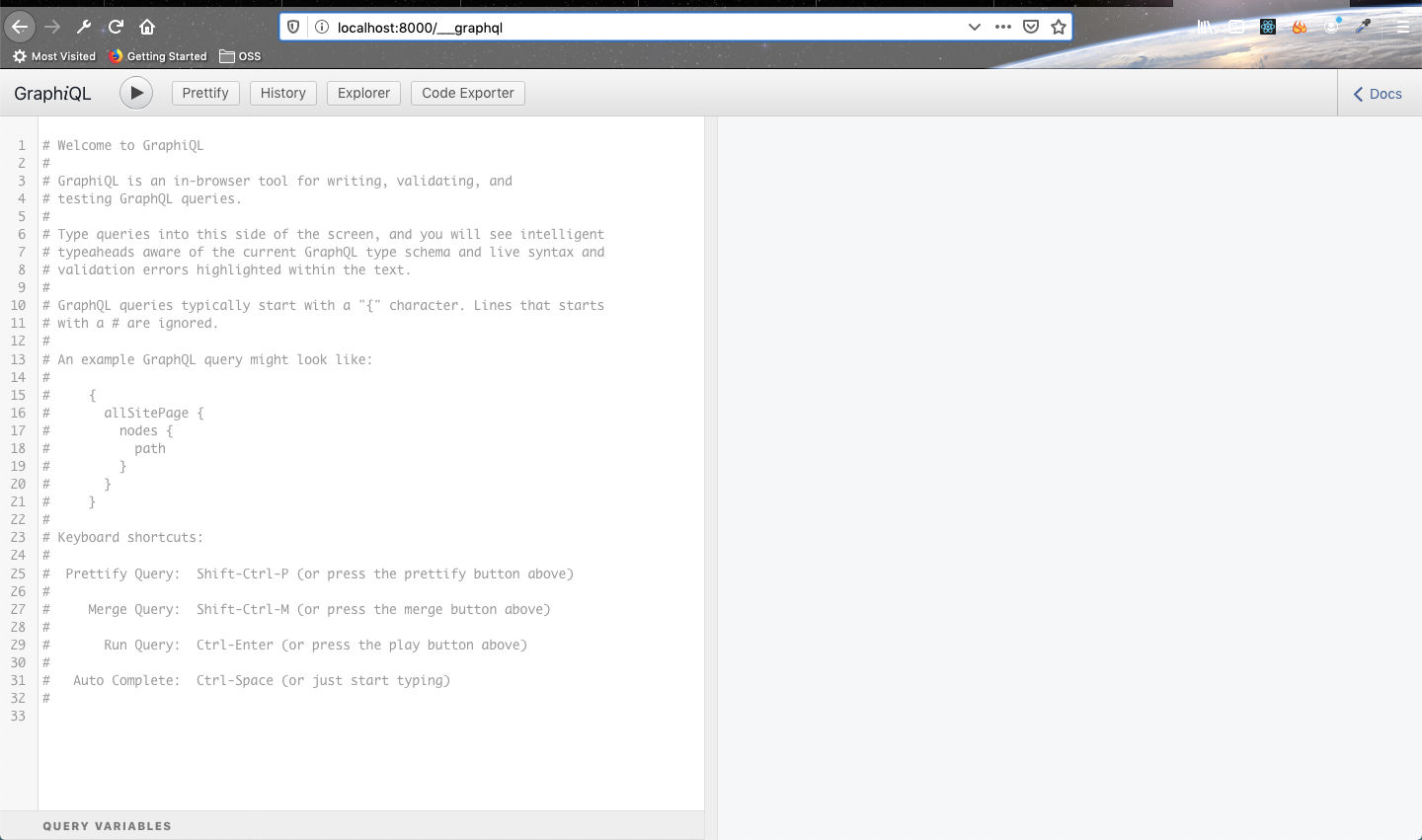
We can open graphql in web browser and will be shown the below screen.
 In Browser
In Browser
Here, we will test our GraphQL queries before using it by StaticQuery or PageQuery in gatsby code.
We will be using image optimization in our project through GraphQL, as that is one of the main reason for sites to load slow.
But before we do that, we need to install some plugins and do some configs. We will start with that in the next part.