Learn GatsbyJS by creating a tourism site -6
by Nabendu Biswas / December 5th, 2019
#gatsby #react #javascript
Series: Gatsby-tourism
Welcome to part-6 of the series. As told in the earlier post, we need to install some plugins for using one of the main feature of Gatsby, which is image optimization in sites.
We need to install gatsby-source-filesystem first. This plugin is for using data into your Gatsby application, from local filesystem. In our case it will be images. The docs for the same can be found here.
As per the docs we need to npm install the plugin in our project directory.
So, head over to project directory and stop any gatsby develop, if it is running.
 npm install
npm install
Rest of the chapter is exclusive content and is from my book Foundation Gatsby Projects.
The book can be purchased from Apress site here

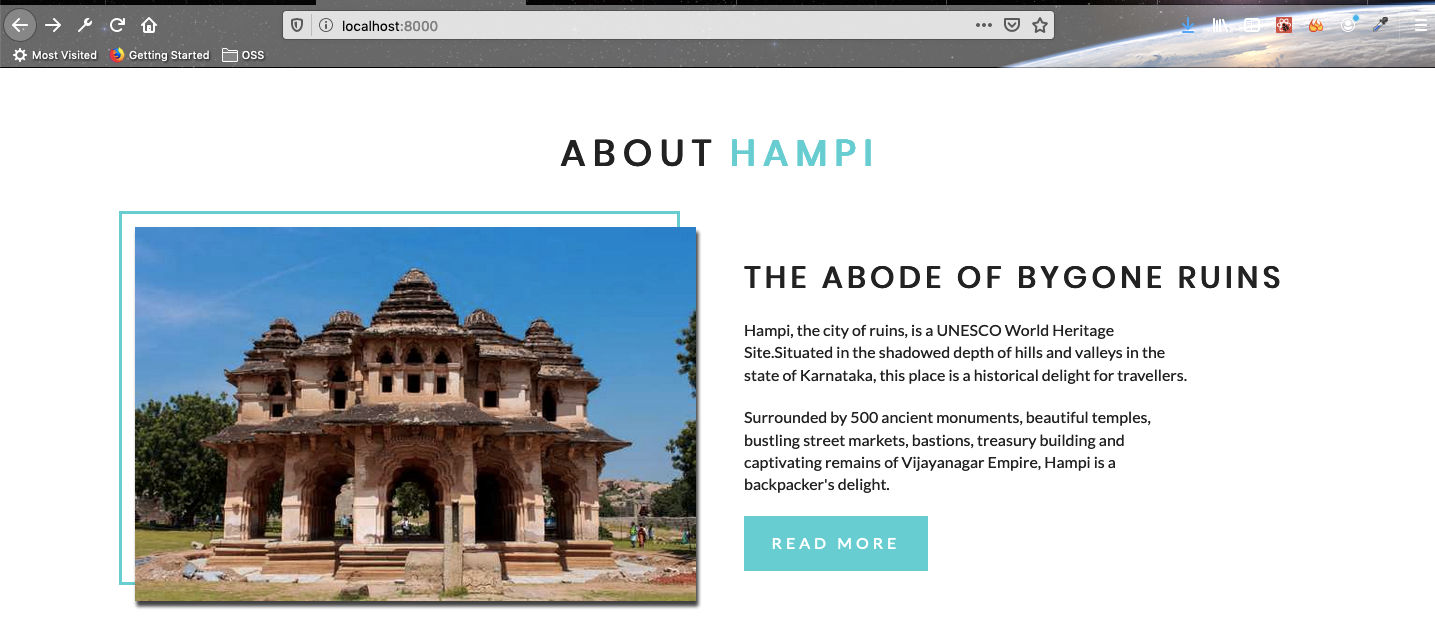
When you see the output on your browser, you can see the About component displaying the same image. But what you see is an optimized image, which loads very fast on all screen with even slow internet speeds.
 New Image
New Image
This completes part-6 of the series. You can find the code for the same in this link.