GlassMorphism List UI Using HTML and CSS.
by Jitendra Kumar / August 20th, 2021
#beginners #css #webdev
In this tutorial we are going to build very beautiful Glassmorphism List UI Using Html Css design.
First we create one folder in our system.
 Food Site
Food Site
Next right click on folder and click on Open With Vs Code. our project will open in VS Code Editor.
 Food Site
Food Site
Next we create html file and css file inside our project. first click on plus icon and give file name.
 Food Site
Food Site
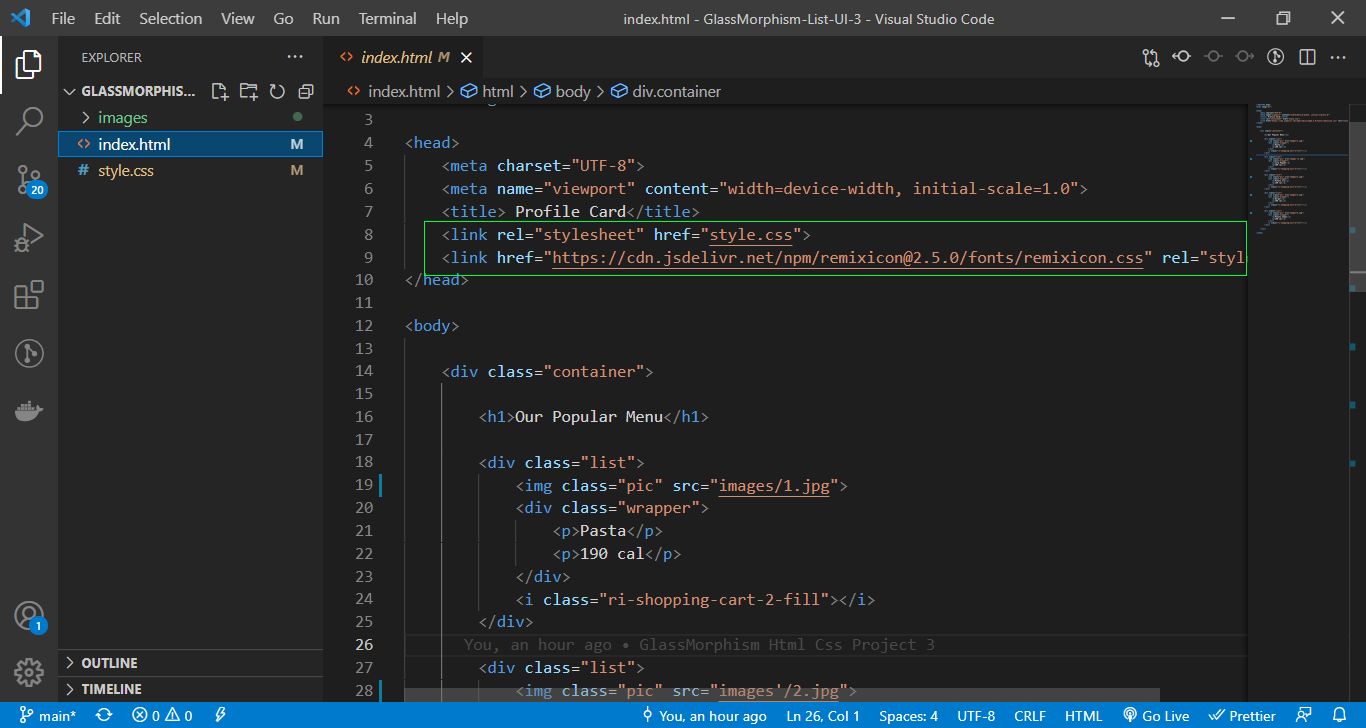
we link our css file and fonts link using link tag.
 Food Site
Food Site
we write html code for our Glassmorphism List.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title> Profile Card</title>
<link rel="stylesheet" href="style.css">
<link href="https://cdn.jsdelivr.net/npm/remixicon@2.5.0/fonts/remixicon.css" rel="stylesheet">
</head>
<body>
<div class="container">
<h1>Our Popular Menu</h1>
<div class="list">
<img class="pic" src="images/1.jpg">
<div class="wrapper">
<p>Pasta</p>
<p>190 cal</p>
</div>
<i class="ri-shopping-cart-2-fill"></i>
</div>
<div class="list">
<img class="pic" src="images’/2.jpg">
<div class="wrapper">
<p>Curd Papadi</p>
<p>190 cal</p>
</div>
<i class="ri-shopping-cart-2-fill"></i>
</div>
<div class="list">
<img class="pic" src="images/3.jpg">
<div class="wrapper">
<p>Potato fry</p>
<p>190 cal</p>
</div>
<i class="ri-shopping-cart-2-fill"></i>
</div>
<div class="list">
<img class="pic" src="images/4.jpg">
<div class="wrapper">
<p>Burger</p>
<p>190 cal</p>
</div>
<i class="ri-shopping-cart-2-fill"></i>
</div>
<div class="list">
<img class="pic" src="images/6.jpg">
<div class="wrapper">
<p>Potato Chaat</p>
<p>190 cal</p>
</div>
<i class="ri-shopping-cart-2-fill"></i>
</div>
</div>
</body>
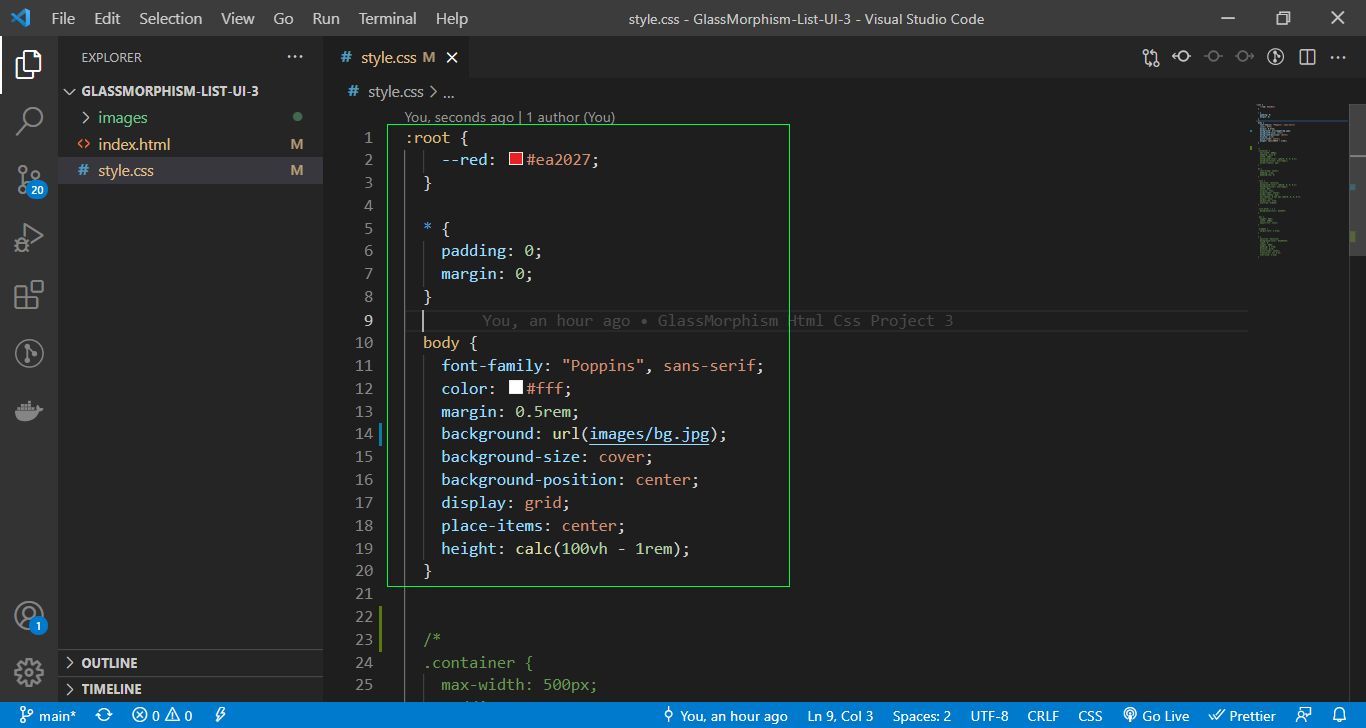
Next we write Css code for html page body.
 Food Site
Food Site
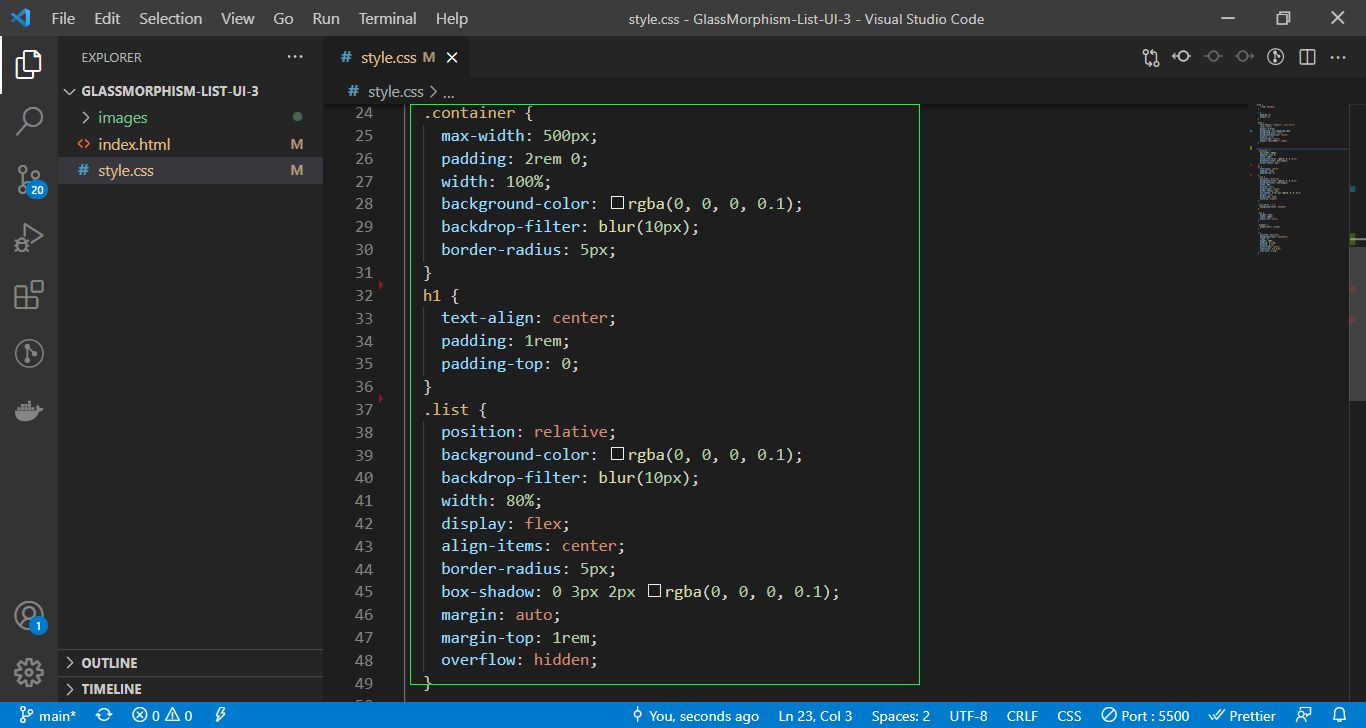
Next we write Css code for our container and list.
 Food Site
Food Site
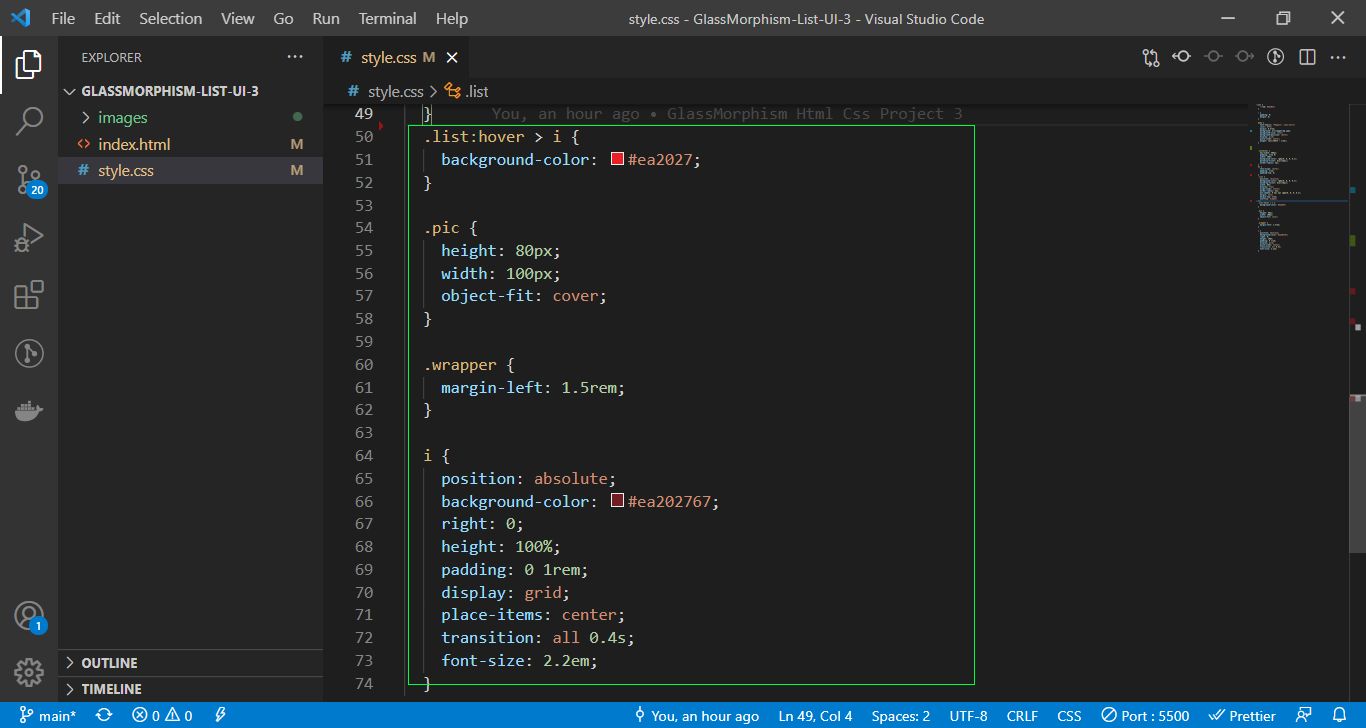
Next we write css code for our list and and maintain our image or icon.
 Food Site
Food Site
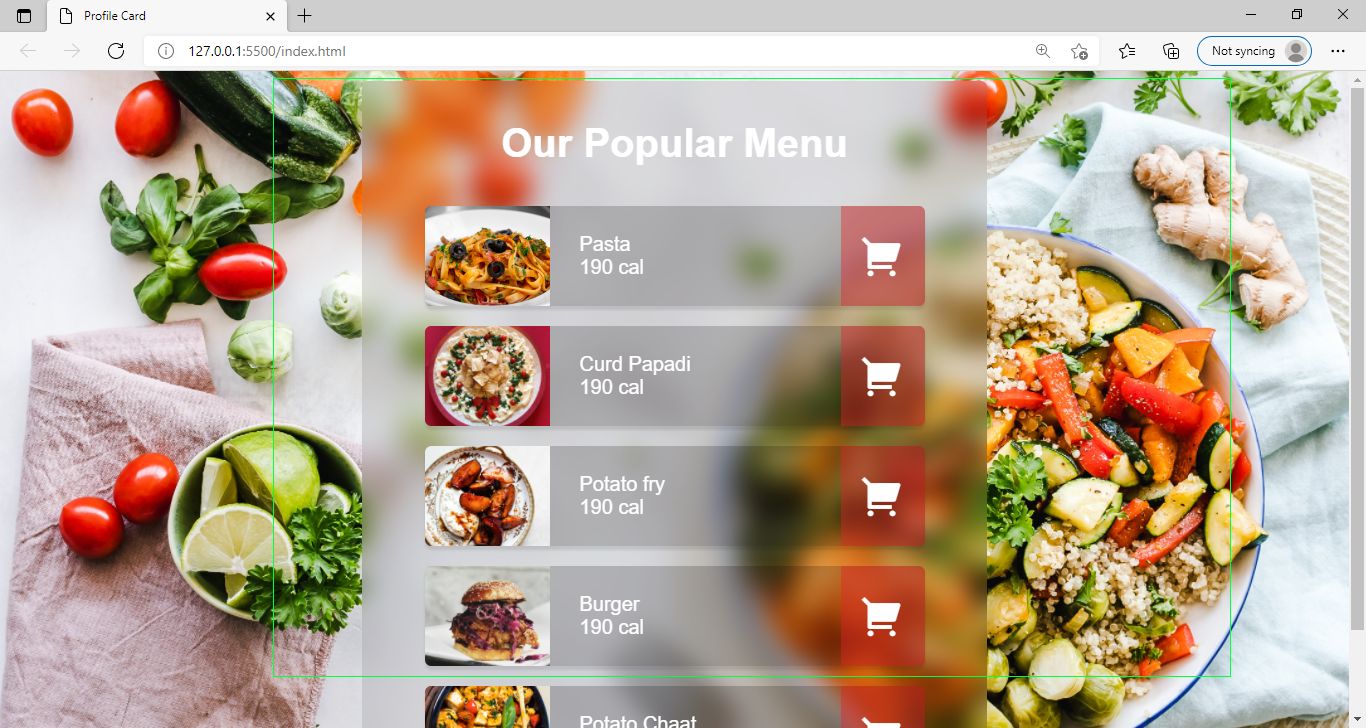
Next right click on html file and click on open with live server. so our project will open in browser.
 Food Site
Food Site
You can download source code from this github repository.