In this Blog we are going to build very beautiful Glassmorphism Using HTML CSS.
Next Create folder in our computer drive.we can give any folder name.
 Glassmorphism Site
Glassmorphism Site
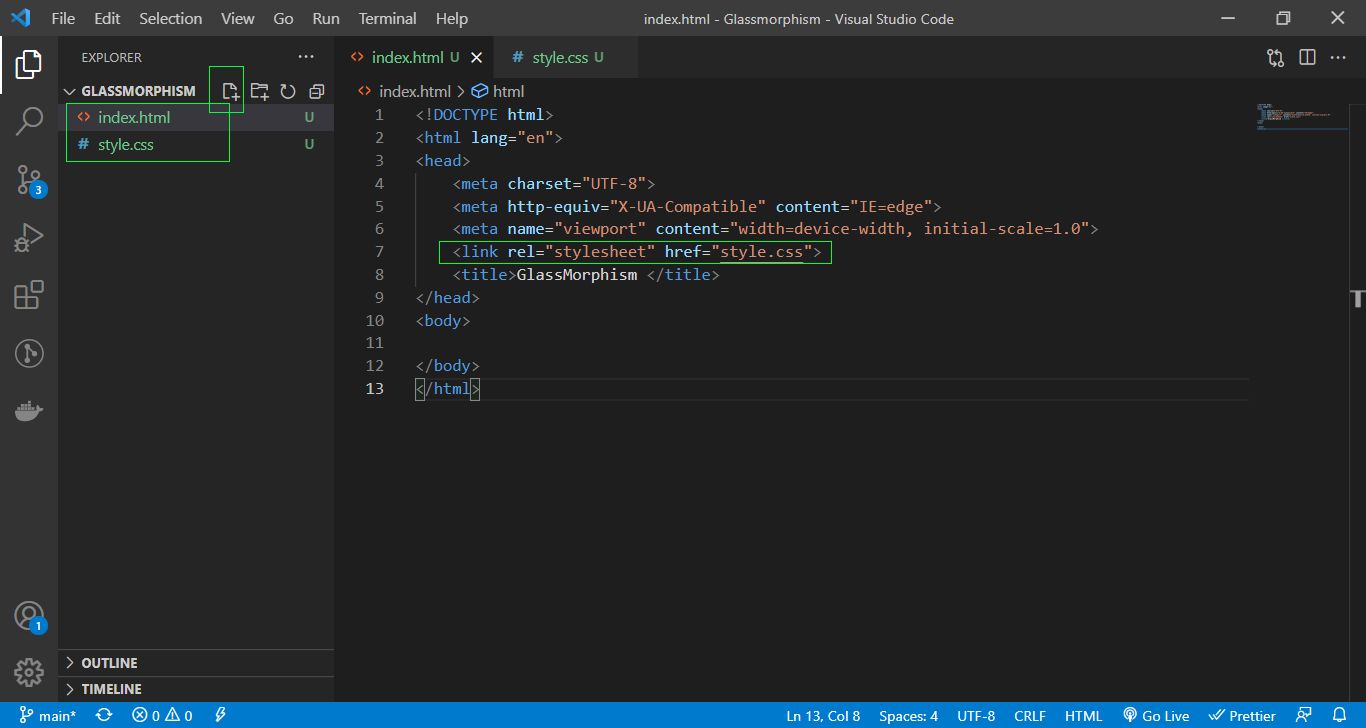
Next right click on folder and click on open with Vs Code.So our project will open in VS Code Editor.
Next click on plus icon and create html or css file. link our css file in html file using link tag.
 Glassmorphism Site
Glassmorphism Site
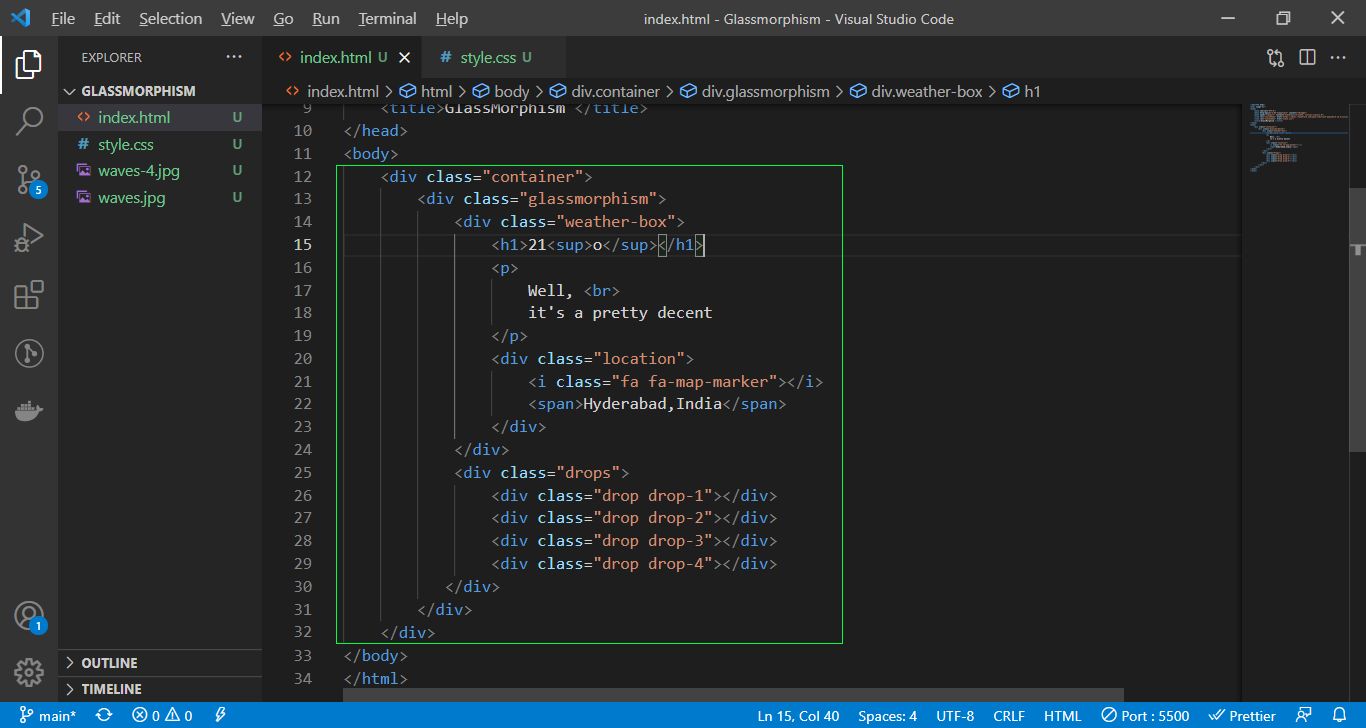
Next we will write htm code for display weather in degree of city on our page. we will use h1 that will display in the right of container and paragraph and location will display in the left or container.
 Glassmorphism Site
Glassmorphism Site
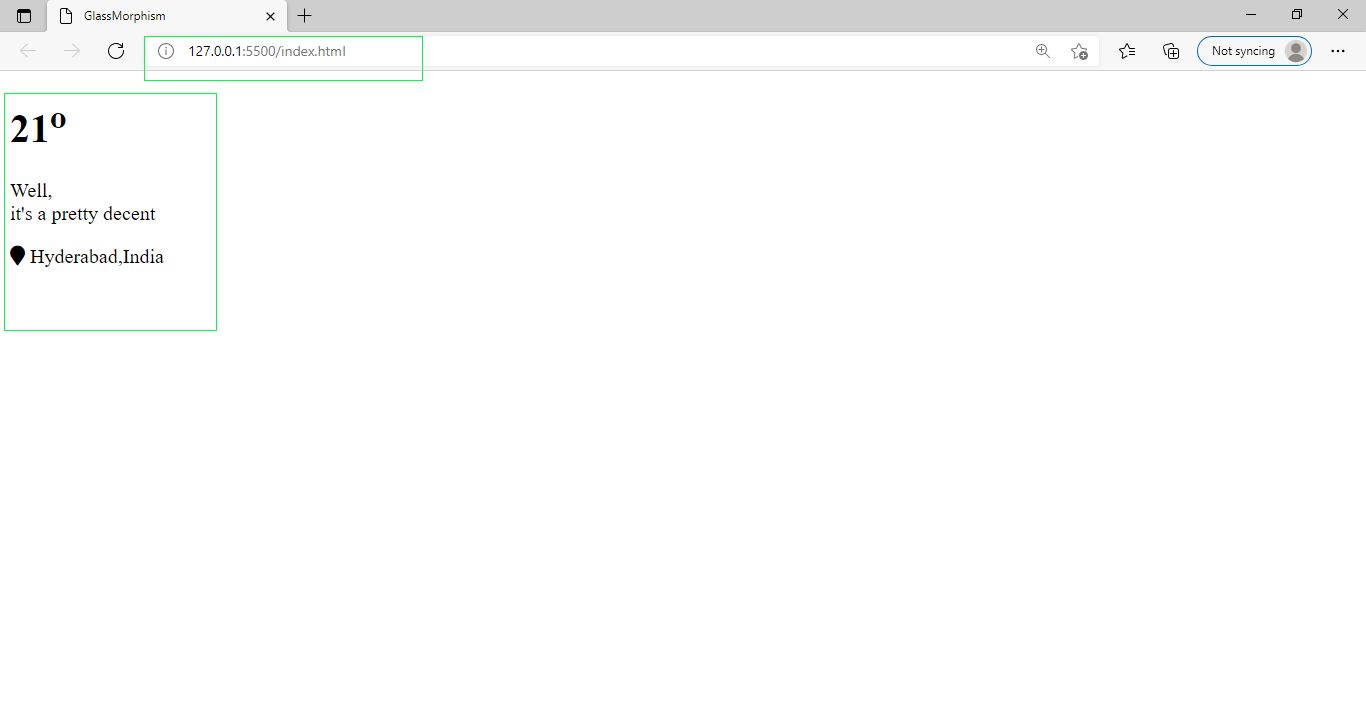
right click on html file and click on open with live server.so our page will open in browser.
 Glassmorphism Site
Glassmorphism Site
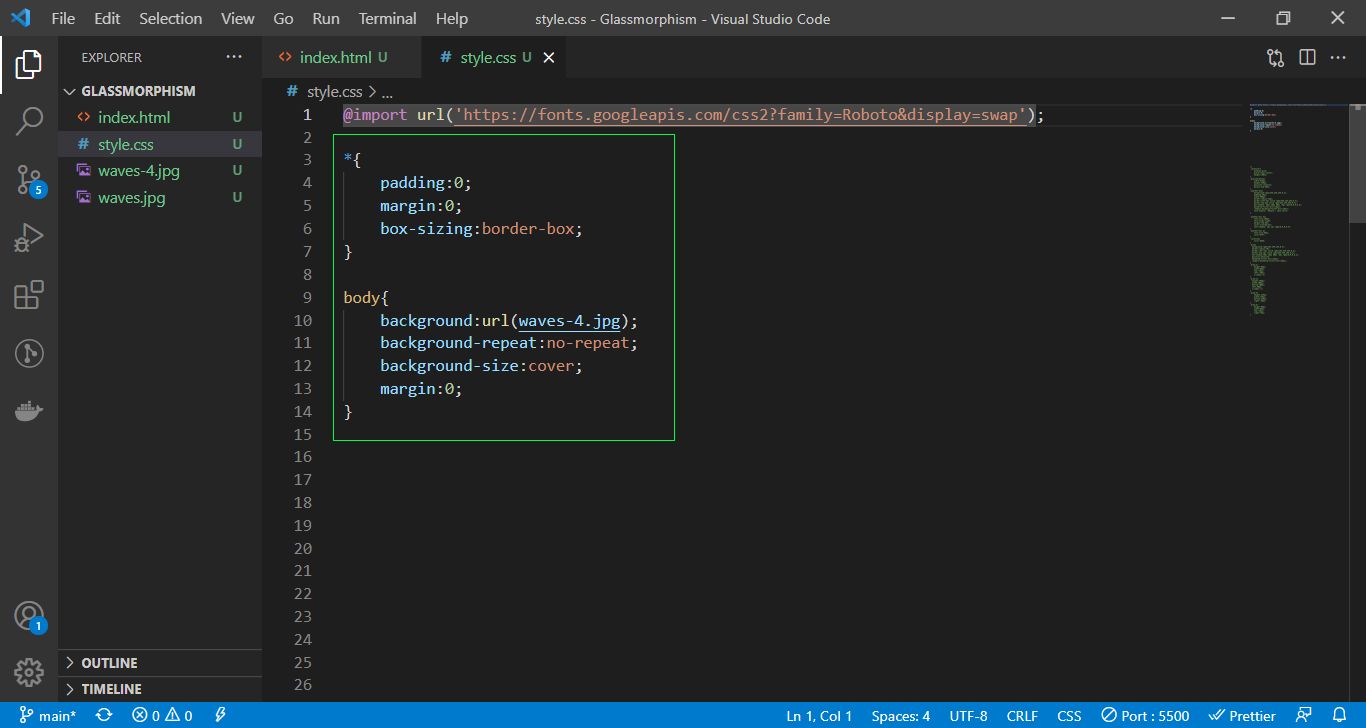
Next we will design our page using css.we will give background image for body.
@import url('https://fonts.googleapis.com/css2?family=Roboto&display=swap');
 Glassmorphism Site
Glassmorphism Site
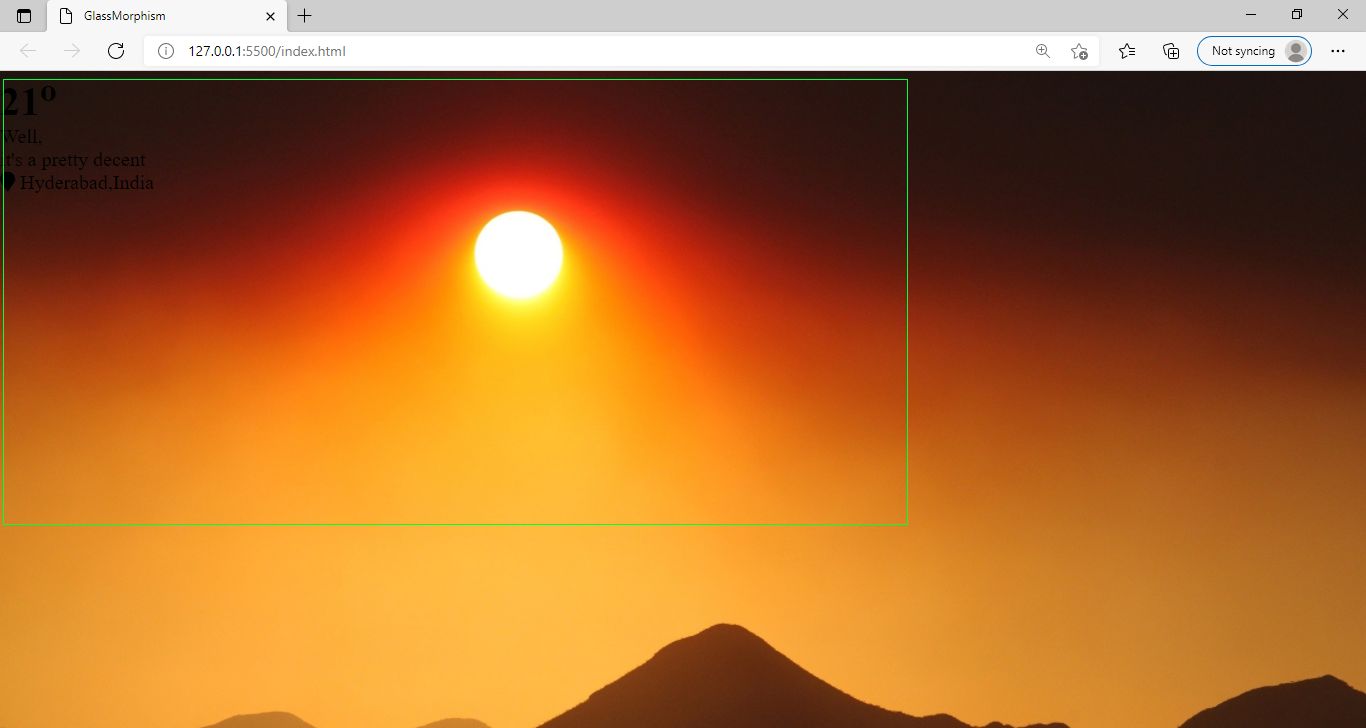
Now in body background image will display on page.go to browser and refresh our page.so our page will look like below.
 Glassmorphism Site
Glassmorphism Site
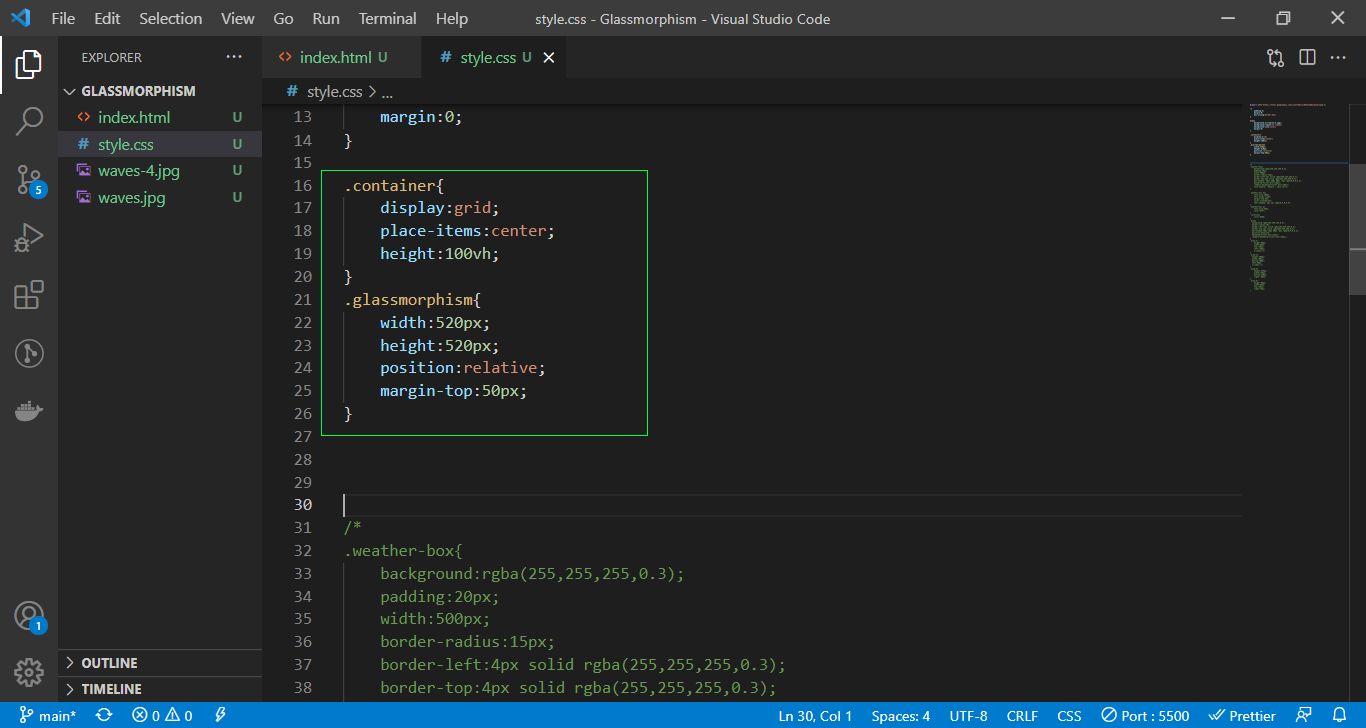
Now we will design our container and so our html text will display in center.
 Glassmorphism Site
Glassmorphism Site
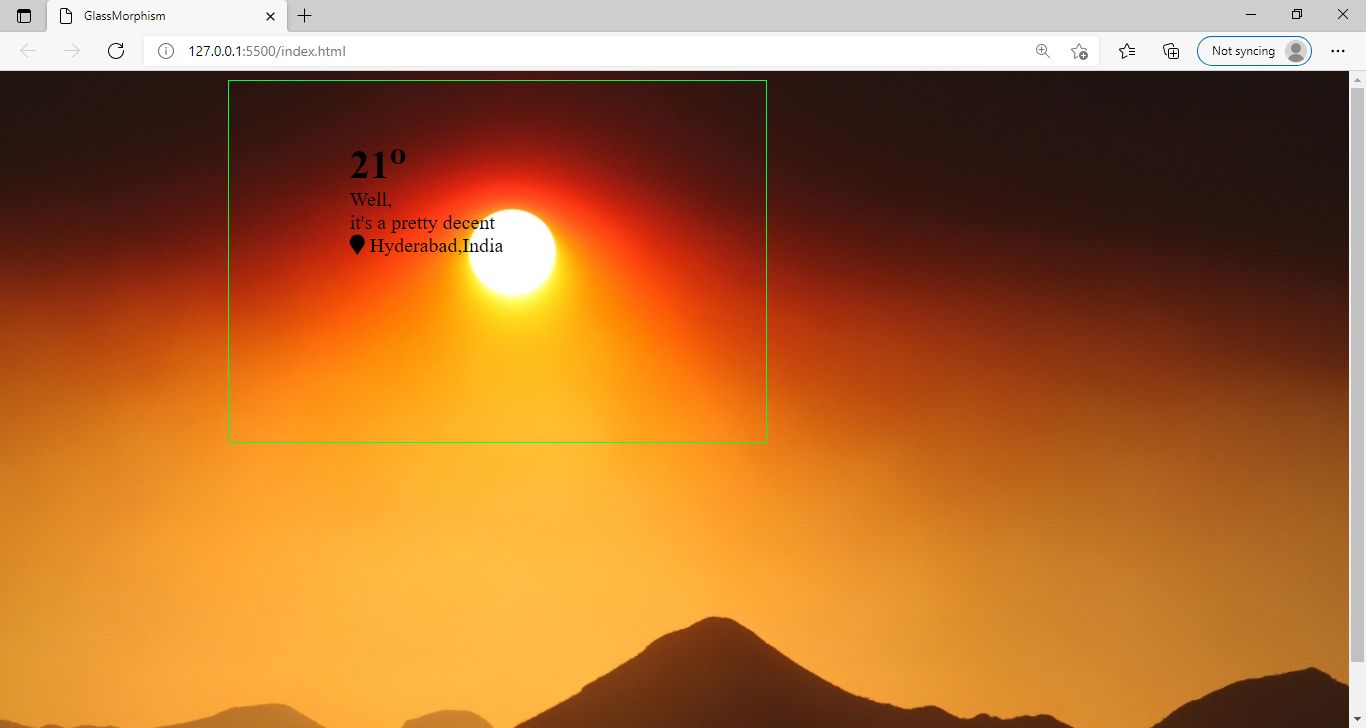
Next go to browser refresh our page so our weather detail will display in center.
 Glassmorphism Site
Glassmorphism Site
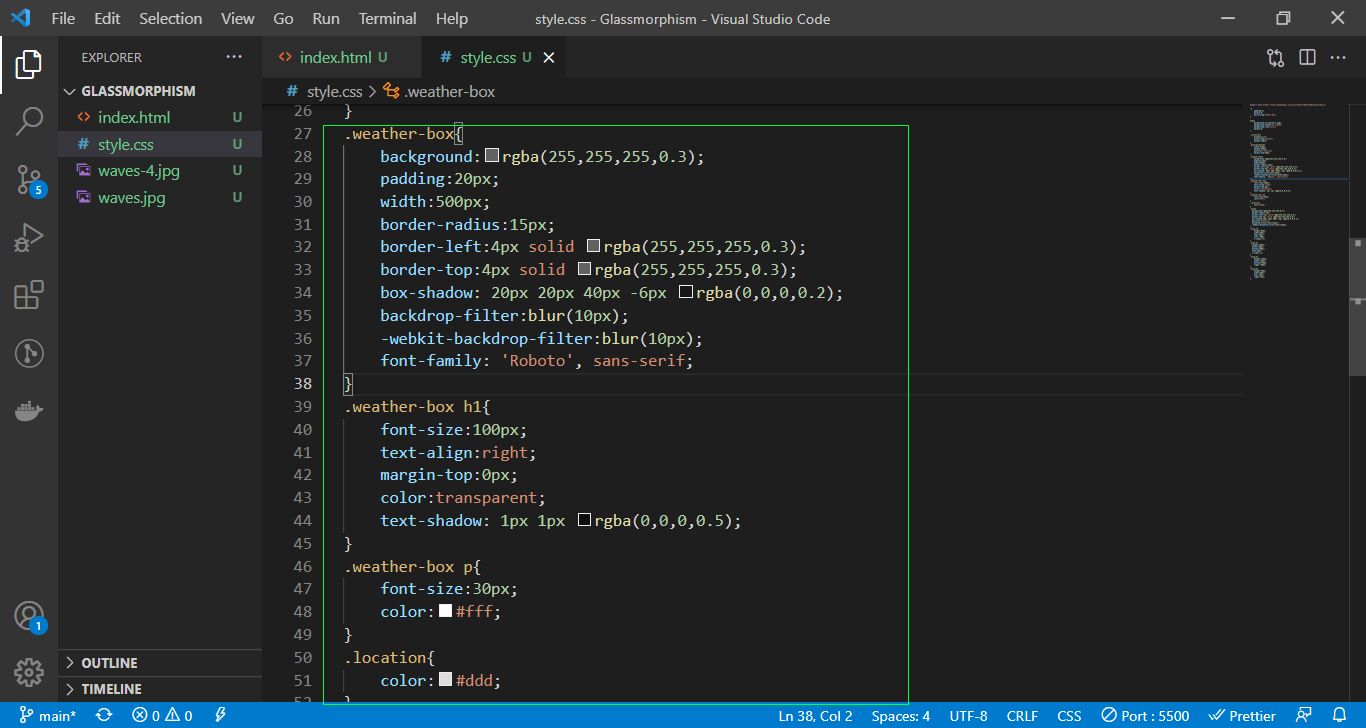
Next we will design weather box using css.so our weather will display below look like picture.
 Glassmorphism Site
Glassmorphism Site
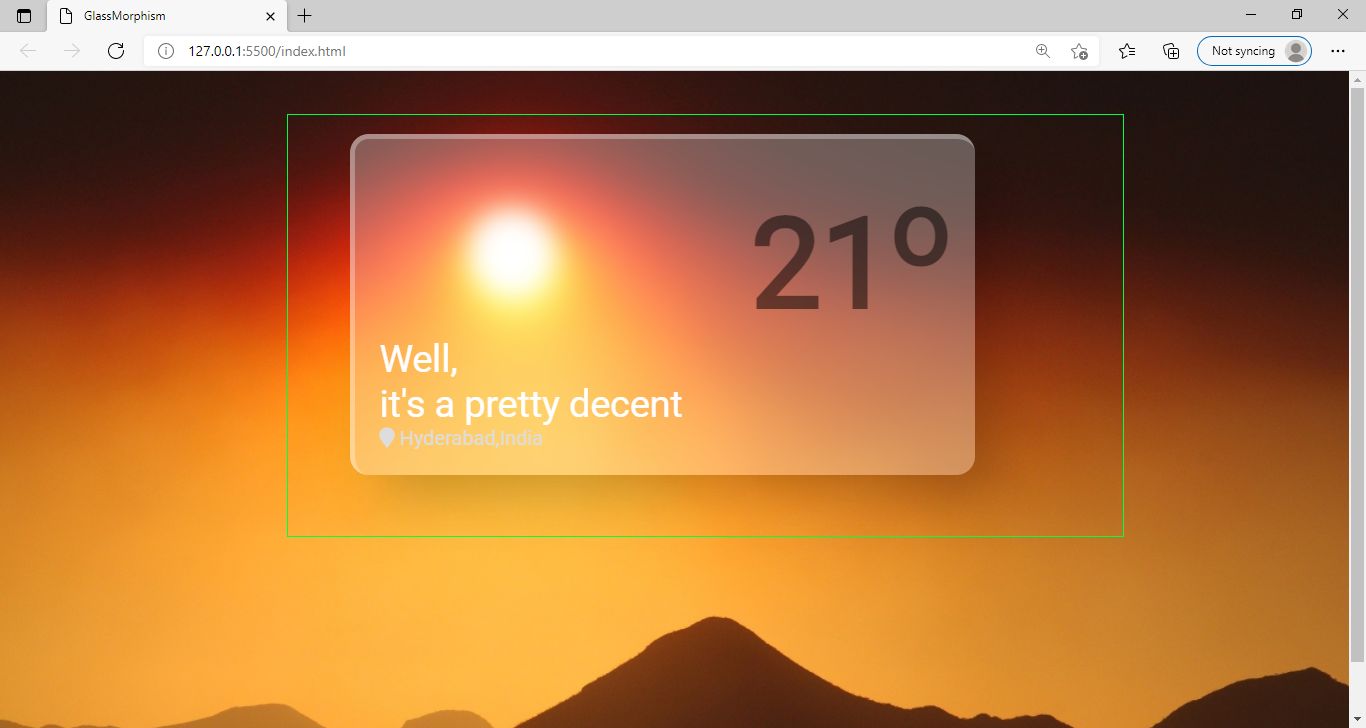
Next go to our browser and refresh our page.so our page will look like below.
 Glassmorphism Site
Glassmorphism Site
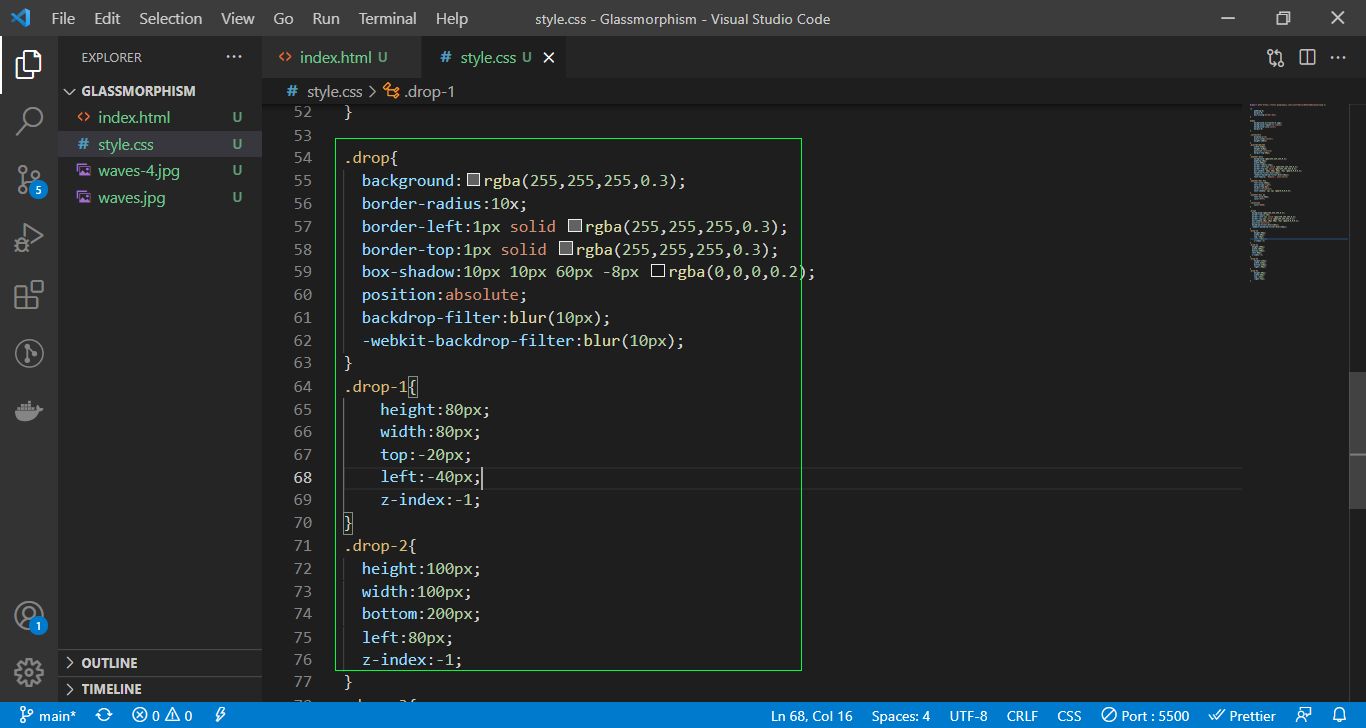
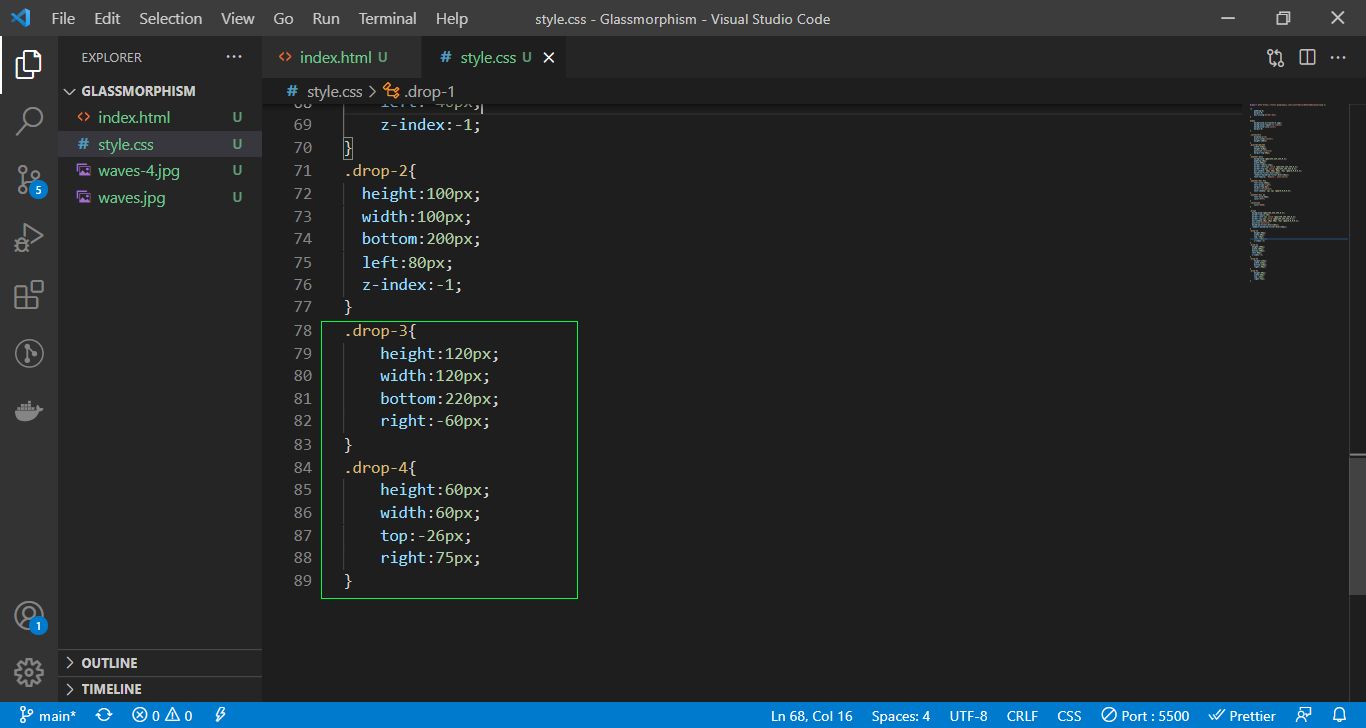
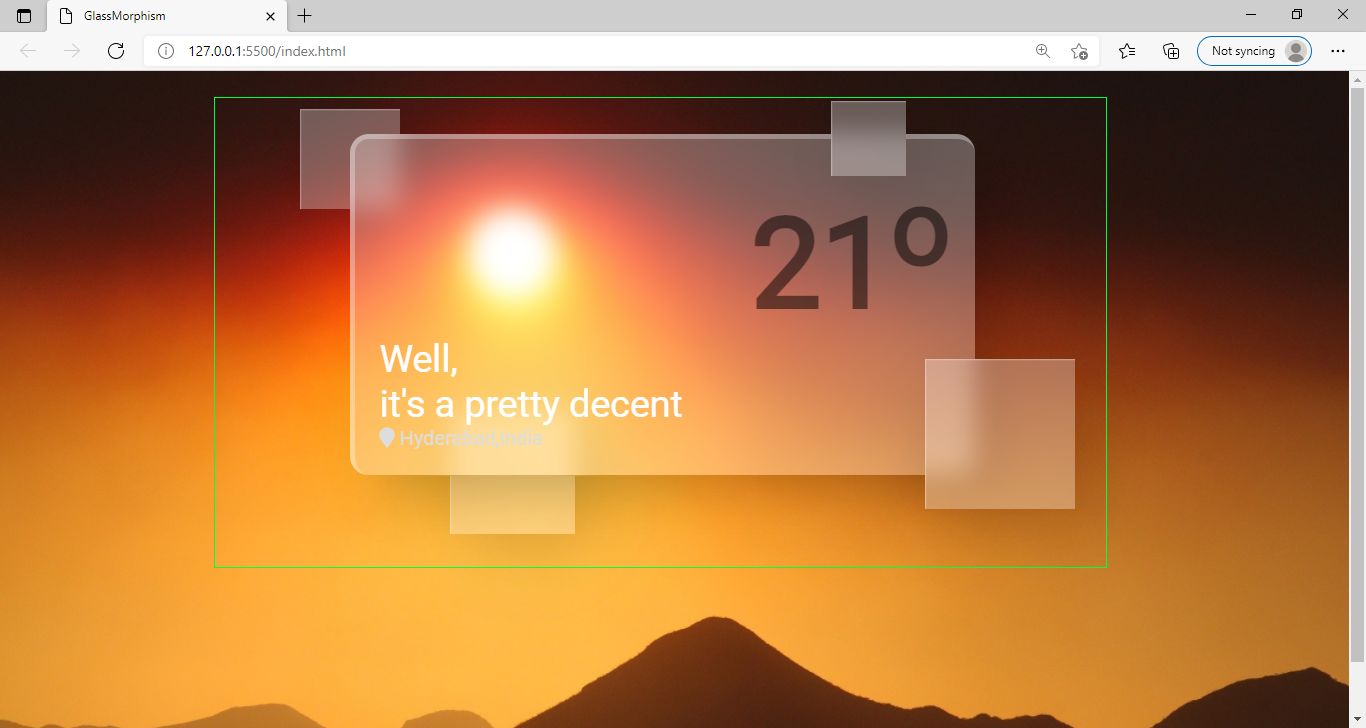
Next we design our drop div using css so these div will display around our weather box.
 Glassmorphism Site
Glassmorphism Site
 Glassmorphism Site
Glassmorphism Site
Now our page has design completely will look like. go to browser and check our page.
 Glassmorphism Site
Glassmorphism Site