In this post, we are going to create a Gym website using a Tailwind CSS starter kit. These starter kits are great in quickly developing a site, if you are a freelancer.
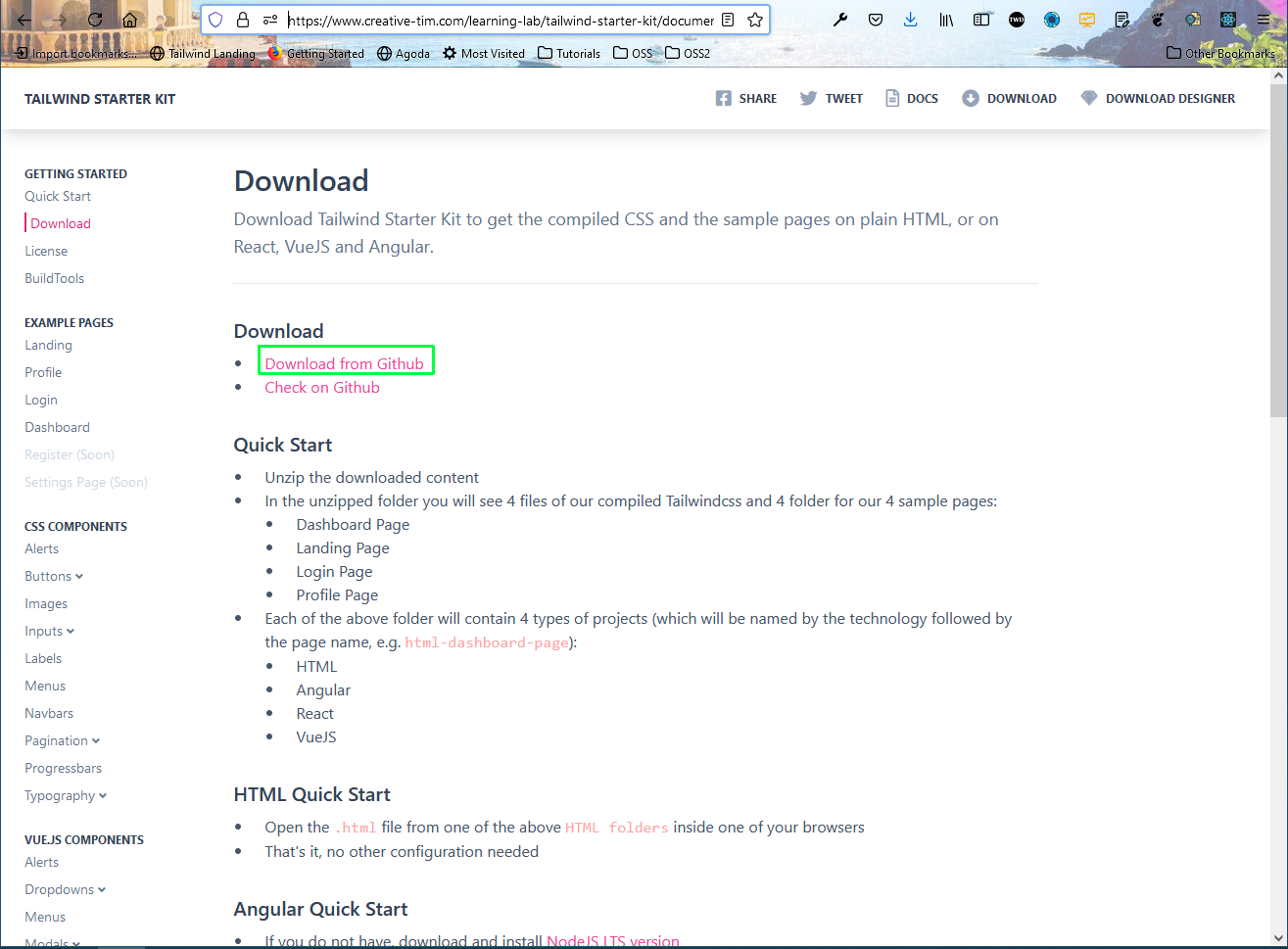
First, we need to download the starter kit from this link. Just click on the Download from Github link.
 Gym Site
Gym Site
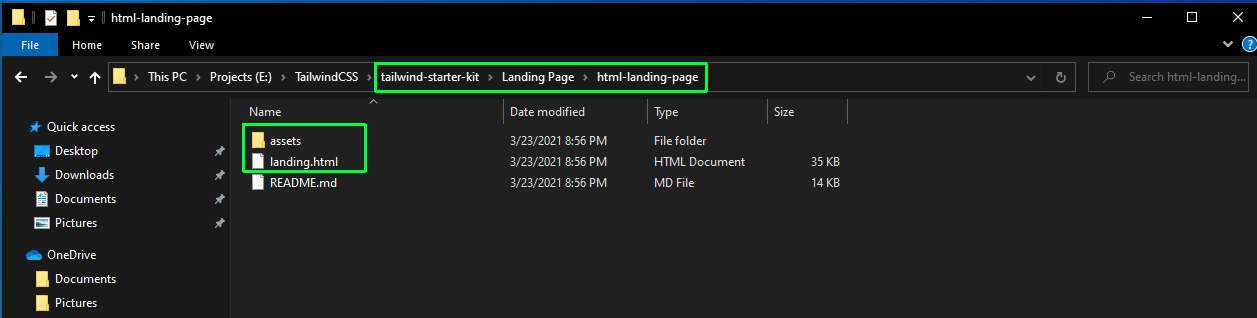
Once you download it, there are many versions of it with React, Angular and Vue. But we will use it with HTML, so go inside the Landing Page folder and grab the assets and landing.html from it.
 Gym Site
Gym Site
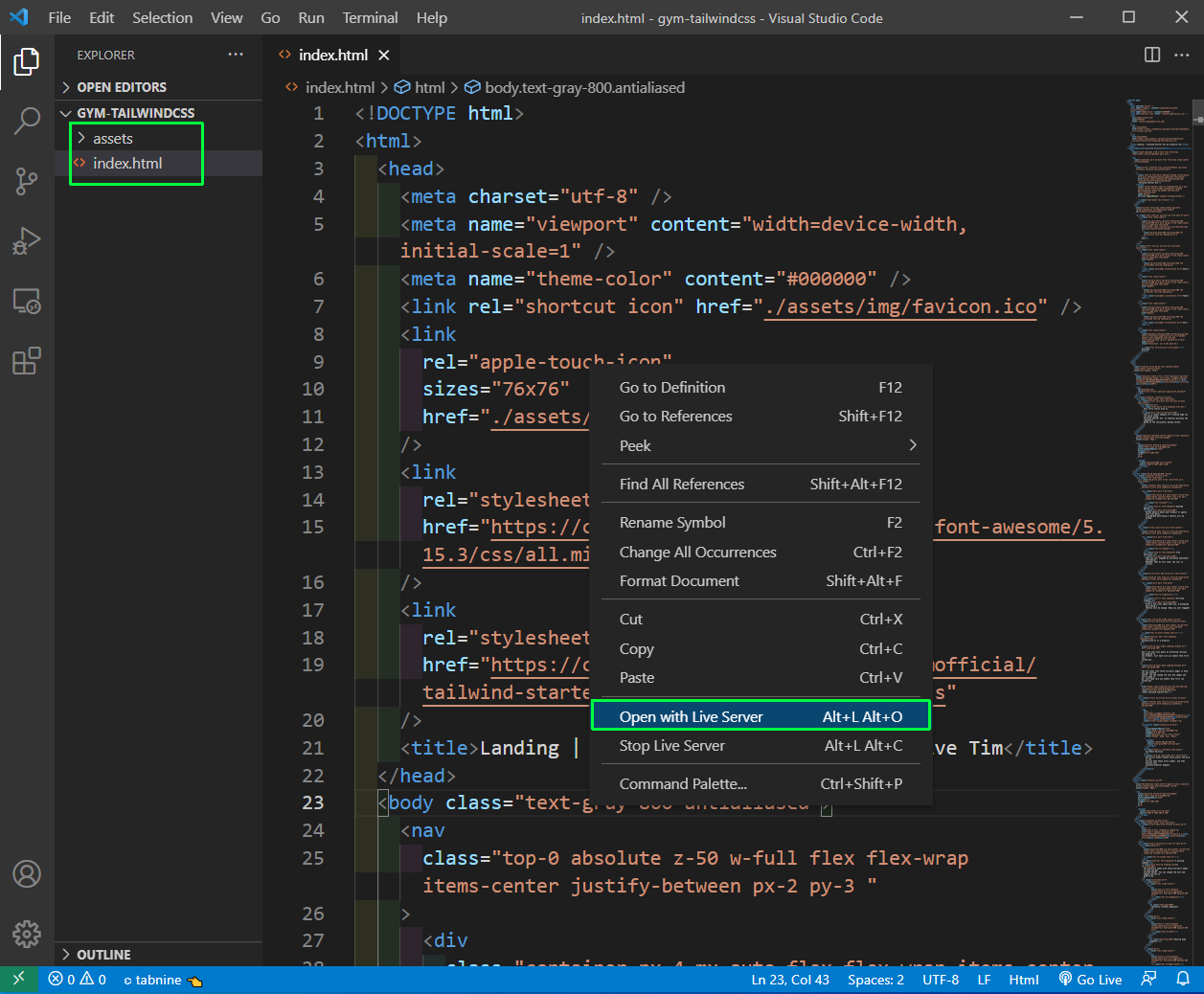
I have copied the assets and landing.html to a new folder gym-tailwindcss and open, it with VS Code. Also, renamed the landing.html to index.html. After that right-clicked and Open with Live Server. I already have the awesome Live Server extension installed, which is the best way to do HTML, CSS, JS development.
 Gym Site
Gym Site
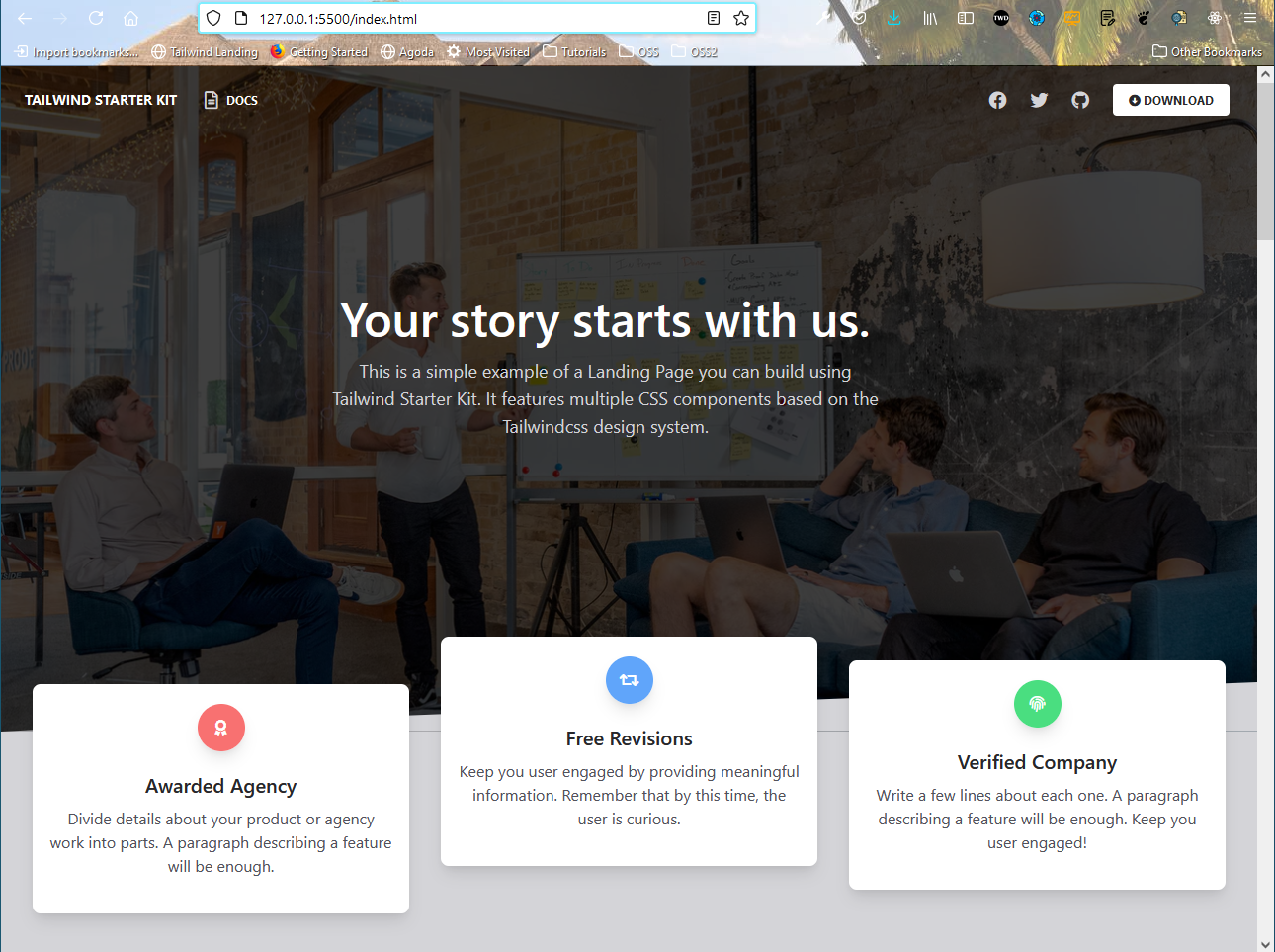
It will open the html file on http://127.0.0.1:5500/index.html and we already have a beautiful responsive site.
 Gym Site
Gym Site
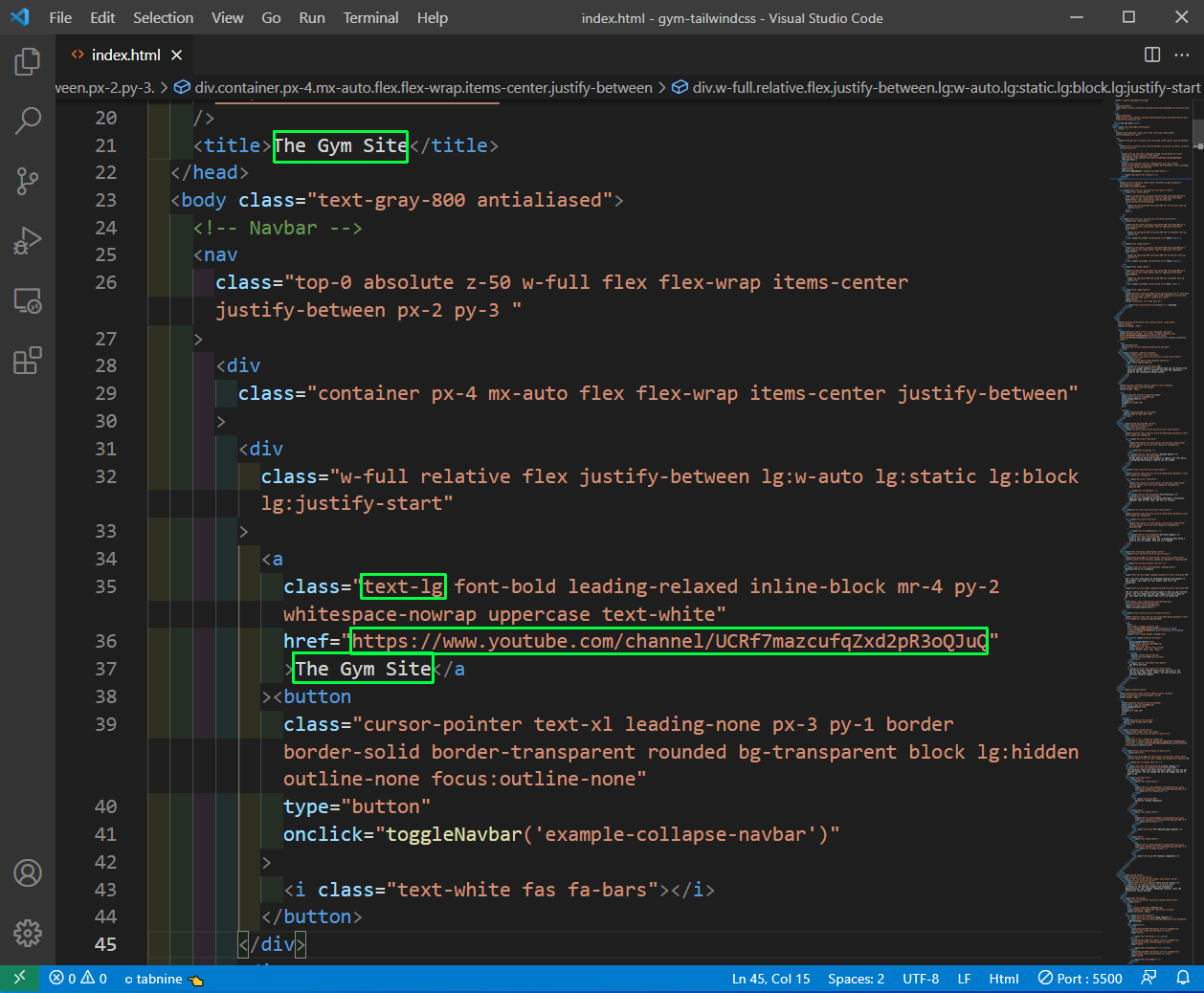
Now, we will start to customize it by changing the title first. After that changed the anchor tag showing the log, to a bigger text, and also changed the href to my YouTube Channel and also the logo content.
 Gym Site
Gym Site
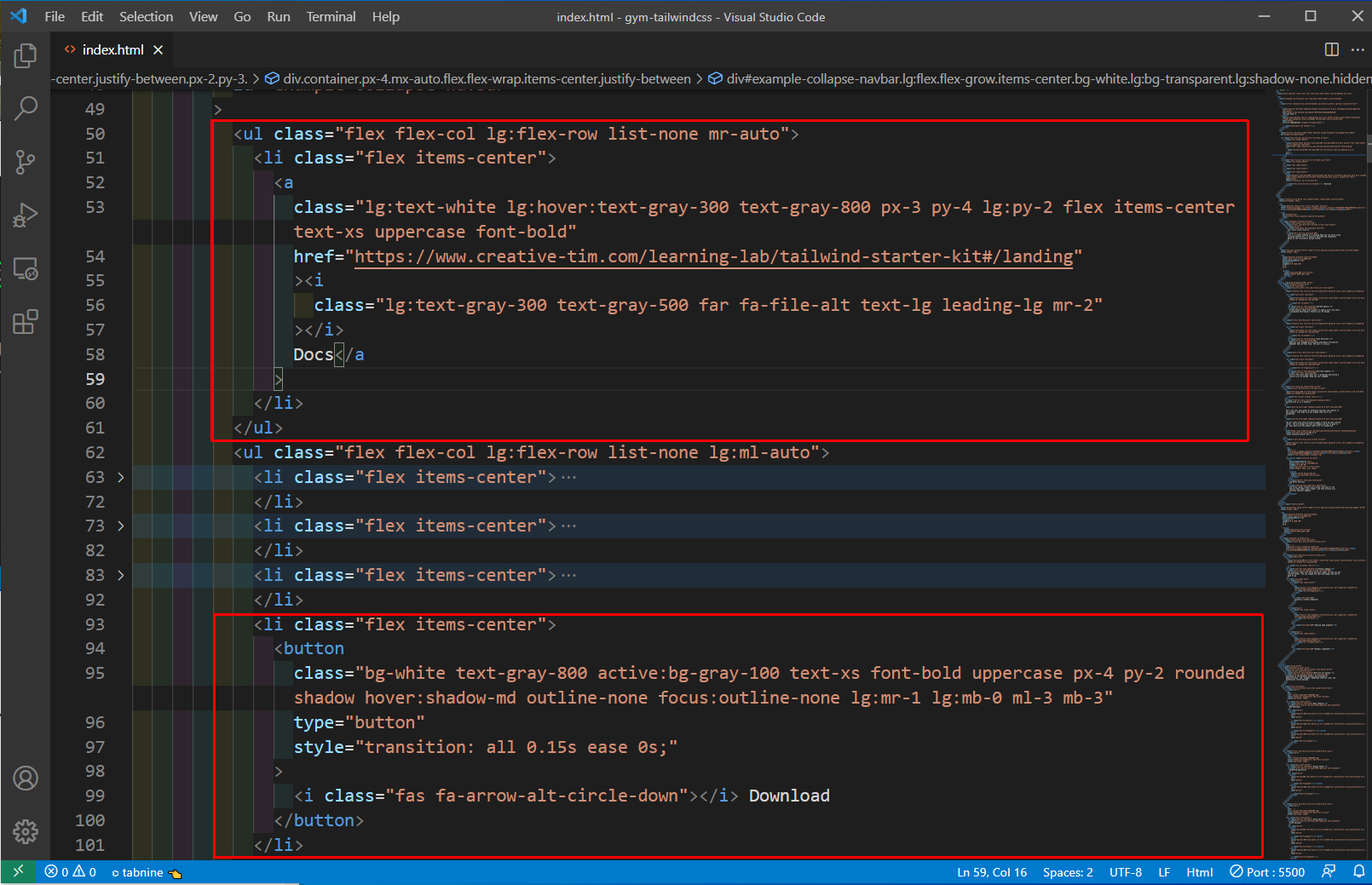
Now, we don’t want to show the DOCS and the DOWNLOAD button. So, we need to delete the below mentioned things.
 Gym Site
Gym Site
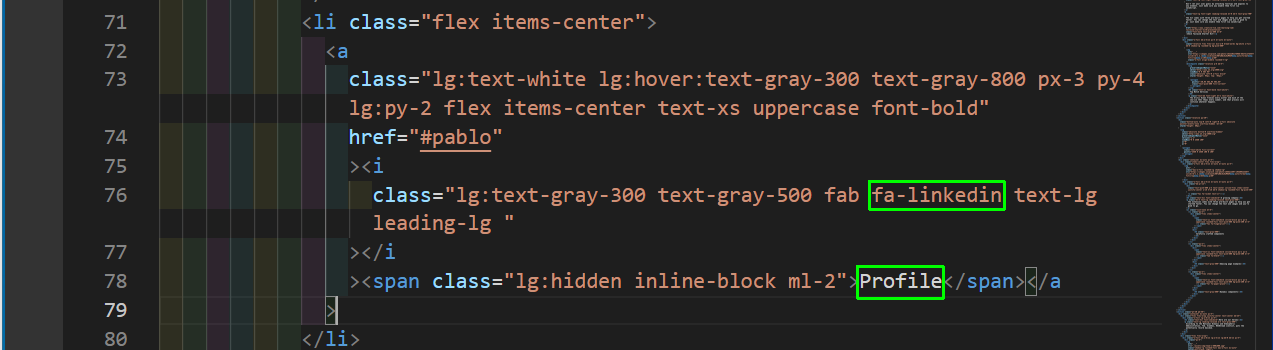
Now, instead of the GitHub link, we want to show a LinkedIn link. Because, mostly developers have GitHub profiles and not Gym owners.
 Gym Site
Gym Site
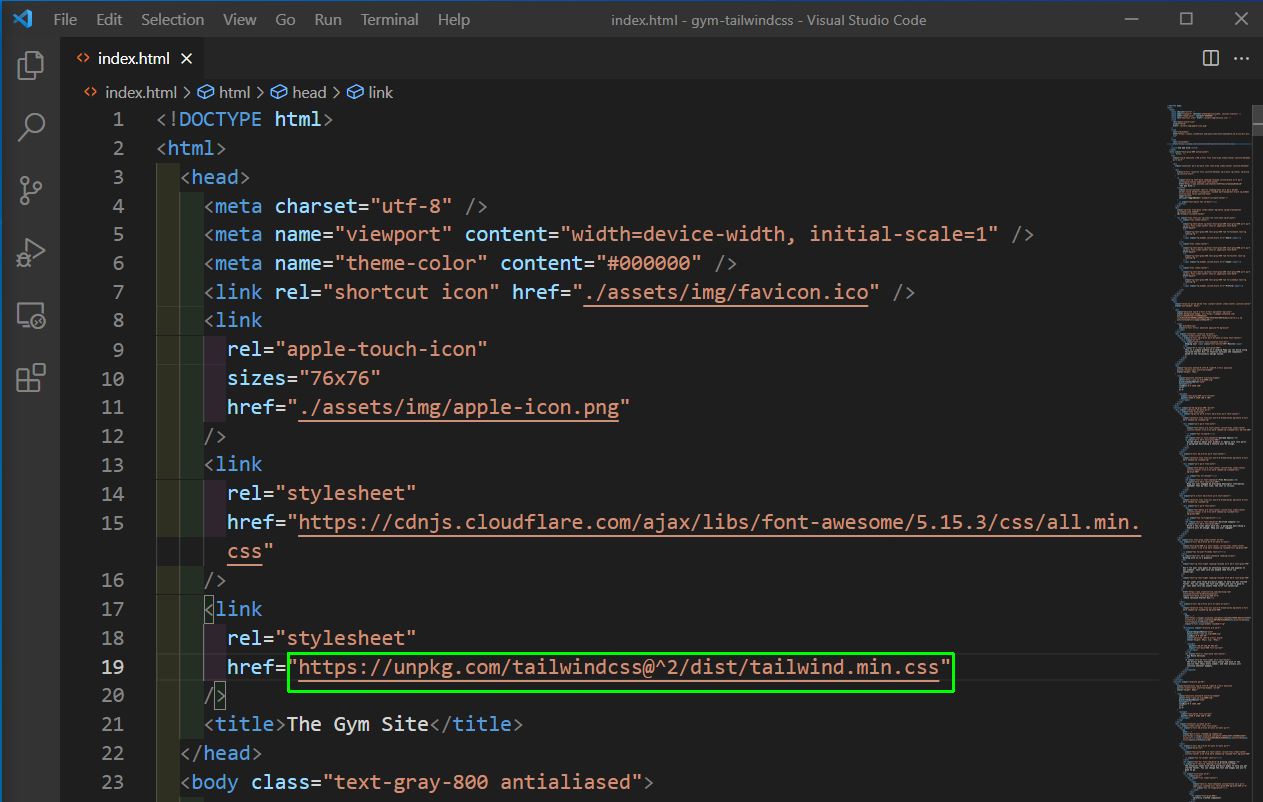
Before, changing classes we need to update the tailwind version in this starter kit, because tailwind recently released version 2. So, in the head part link to the new tailwind css.
 Gym Site
Gym Site
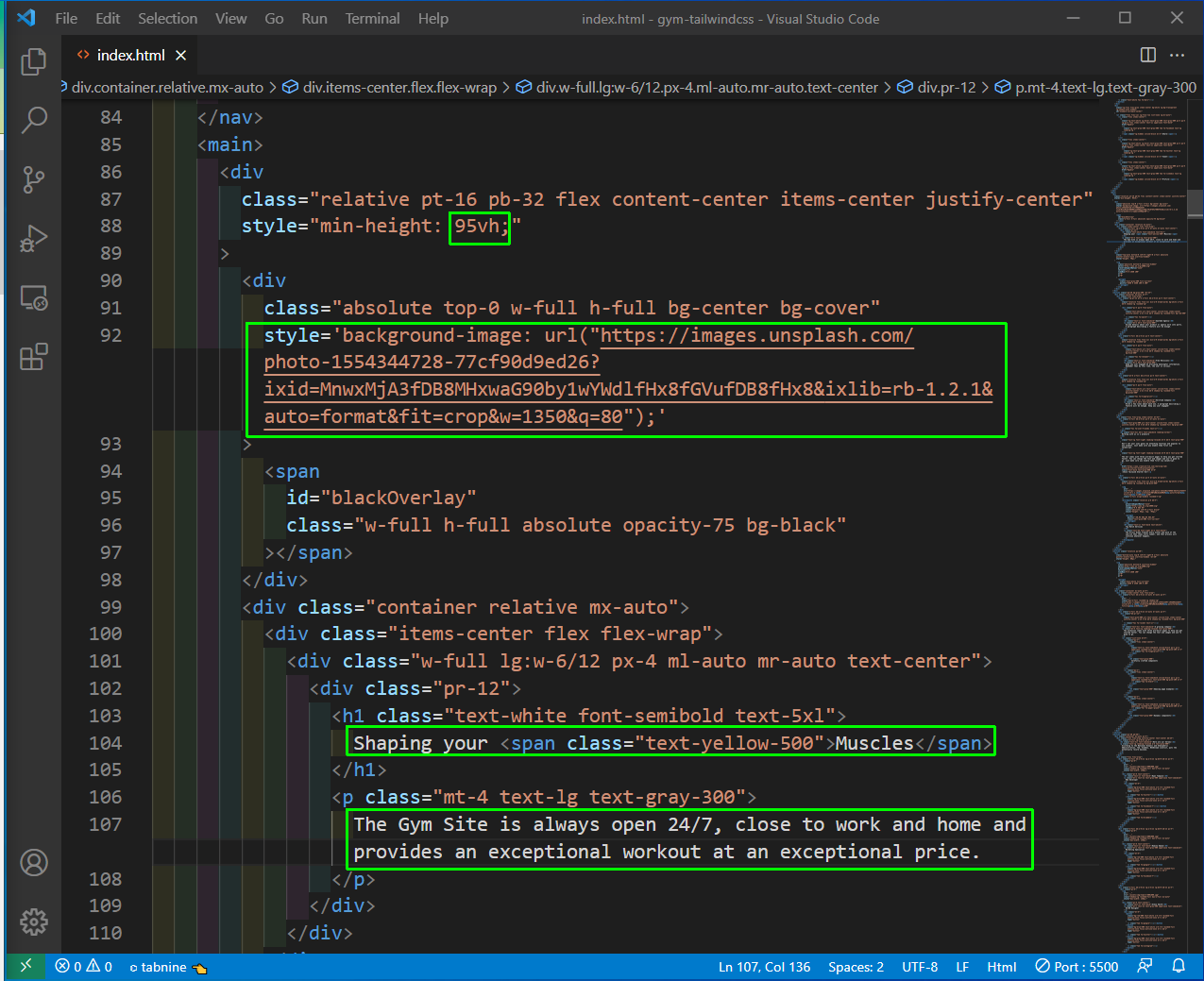
Now, we want to increase the images size, so we will increase the min-height to 95vh in main. I have also changed the image to a Gym image from unsplash. Beside this the text are also changed.
 Gym Site
Gym Site
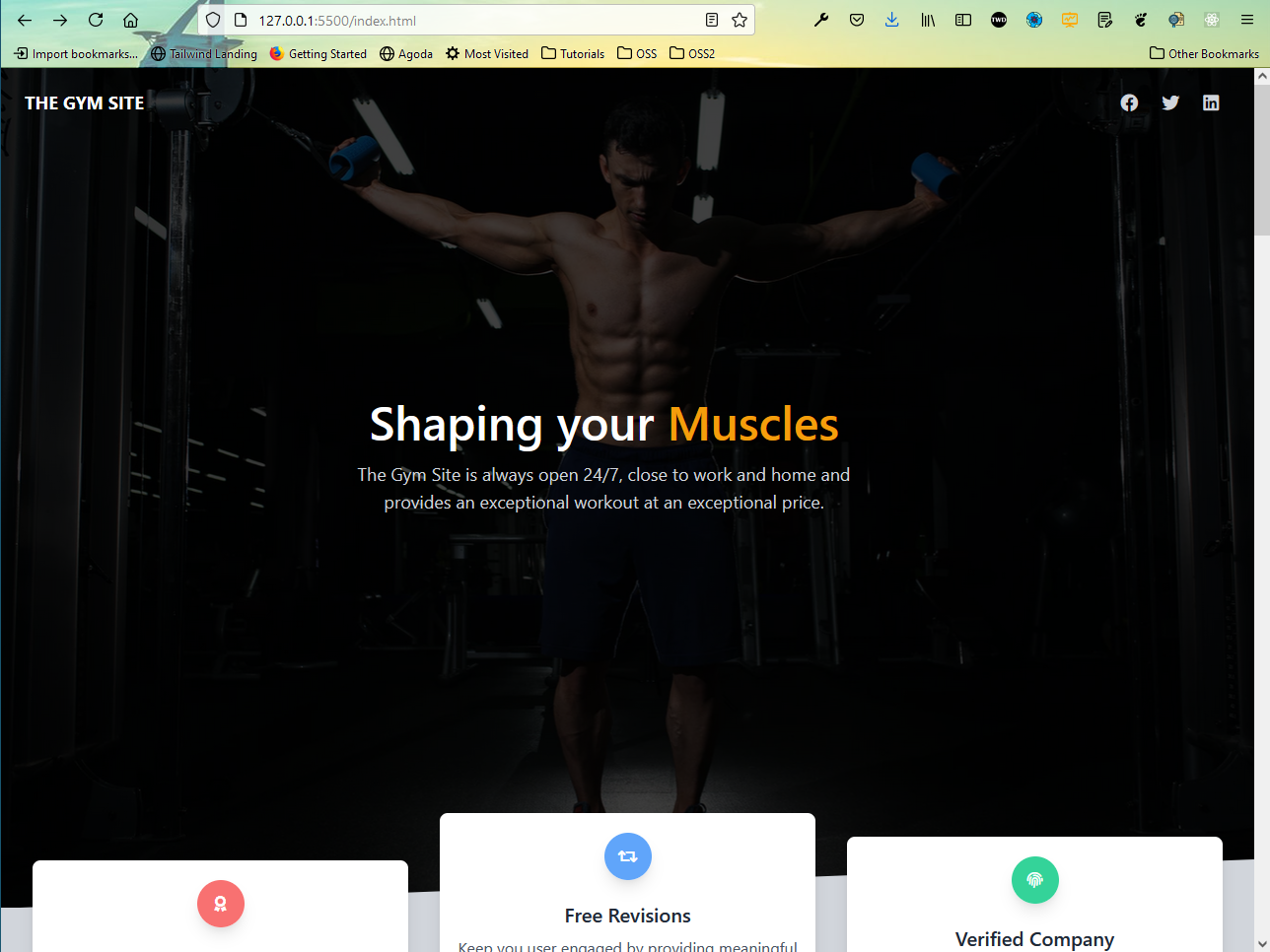
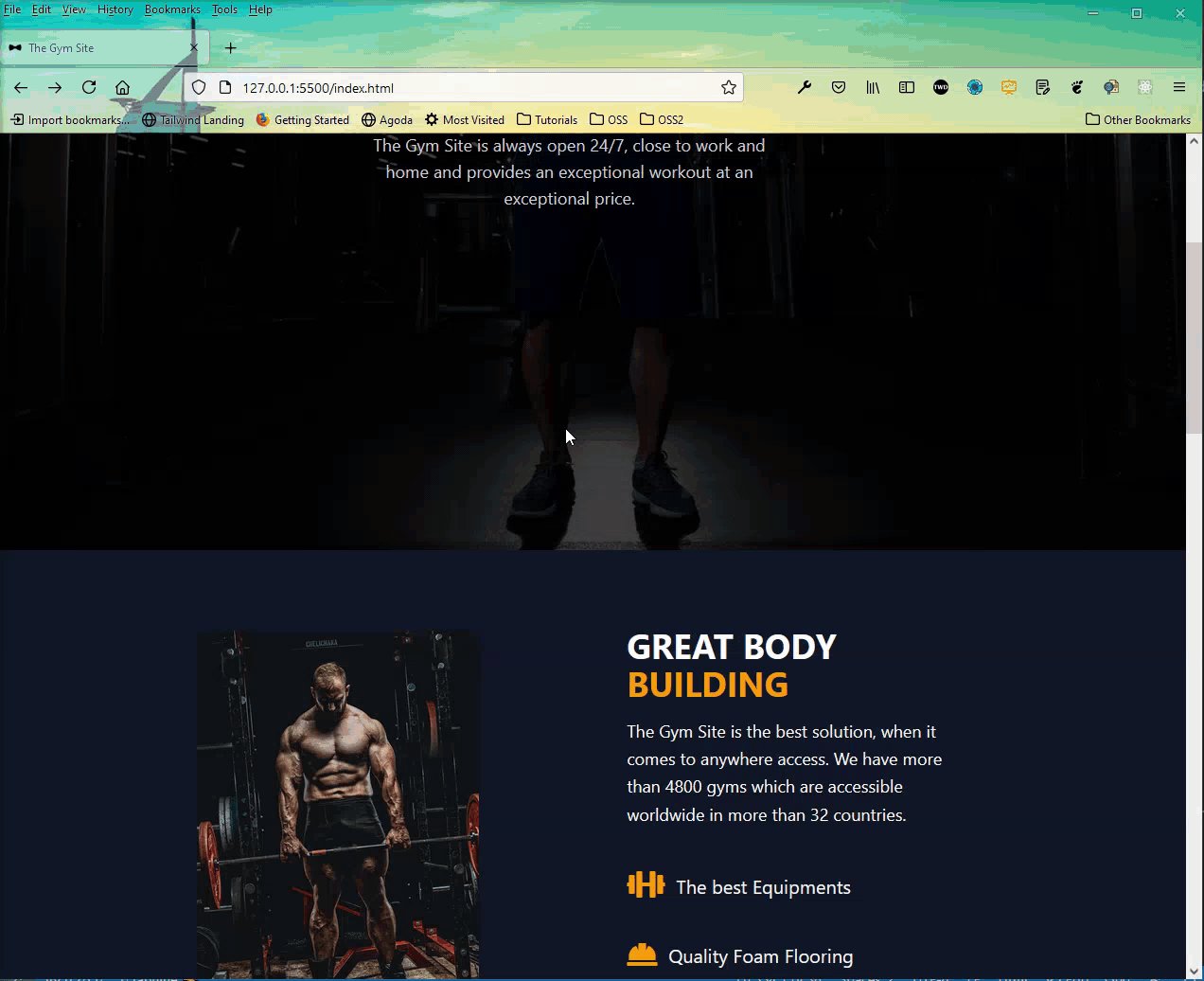
Now, our site starts to look more like a Gym site.
 Gym Site
Gym Site
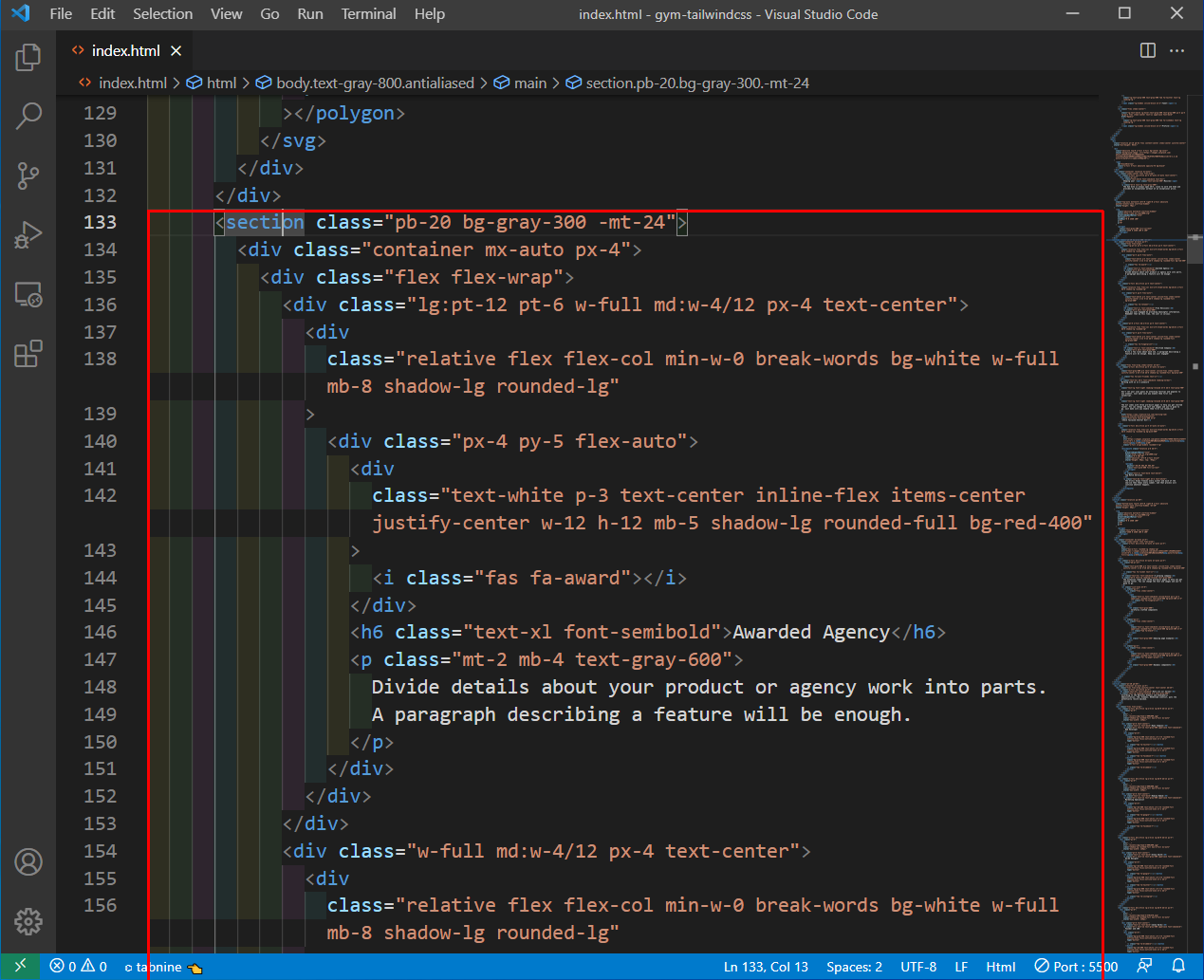
We want to get rid of the next section completely. So, go ahead and delete the below long section.
 Gym Site
Gym Site
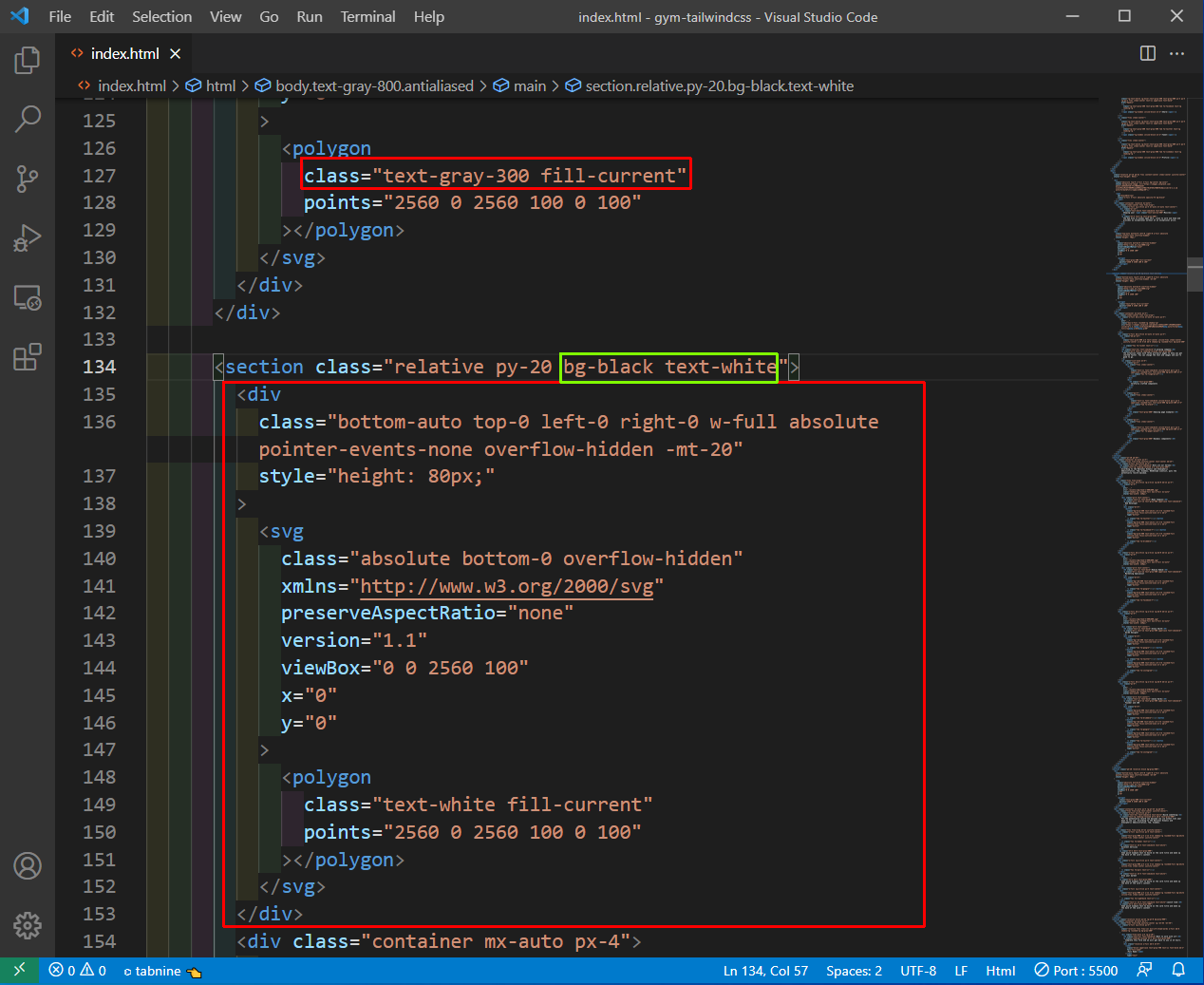
Now, in the next section we don’t want the polygon, which shows the tilted line. Also, will remove the gray fill from image class. We are also making the next section darker. So, in the below the Red outline to be removed and green one to be added.
 Gym Site
Gym Site
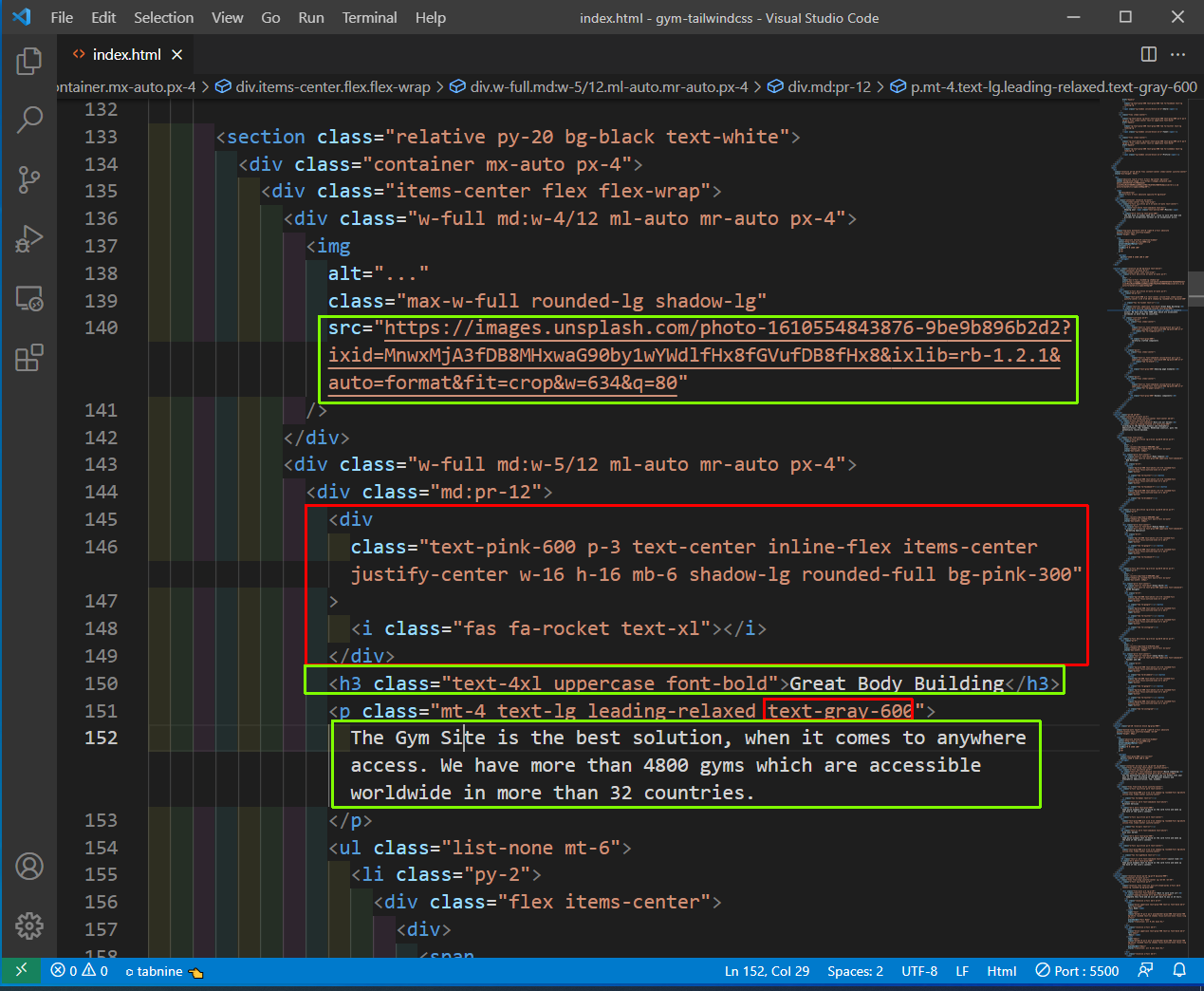
Next, we will work on this section. So, we are adding first a new Gym image from unsplash. After that removing the icon, which we don’t need. We are also changing the header text styles and content. Beside this also changing the content for the paragraph, with a gym content and also removing the gray class, as we want our paragraph to be white.
 Gym Site
Gym Site
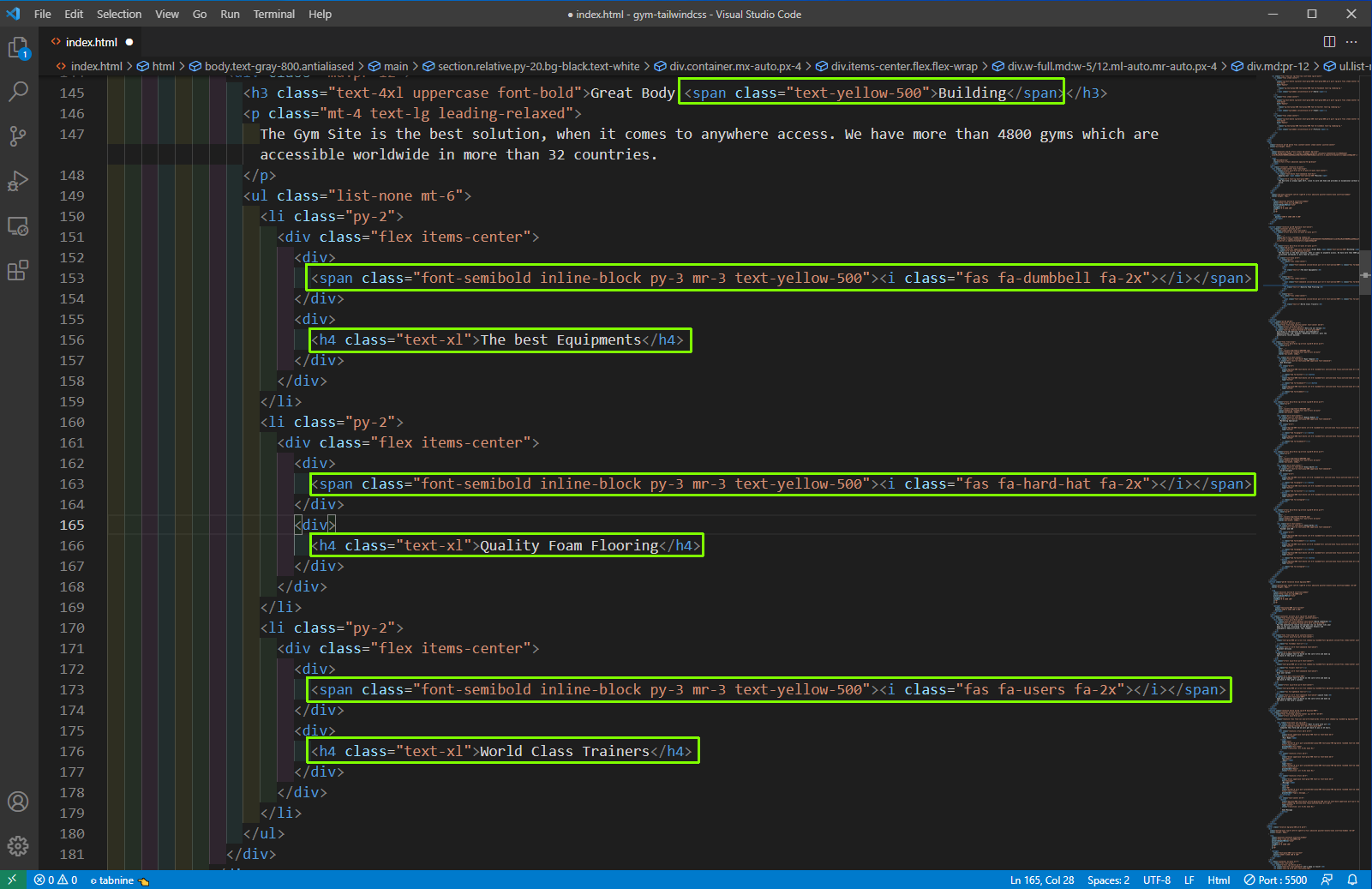
Next, we will change the icons. But before that also adding our yellow text color, to Building in h3 tag. After that in the lis, we have changed and reduced the classes in icons. Also changed the icon name and also the text.
 Gym Site
Gym Site
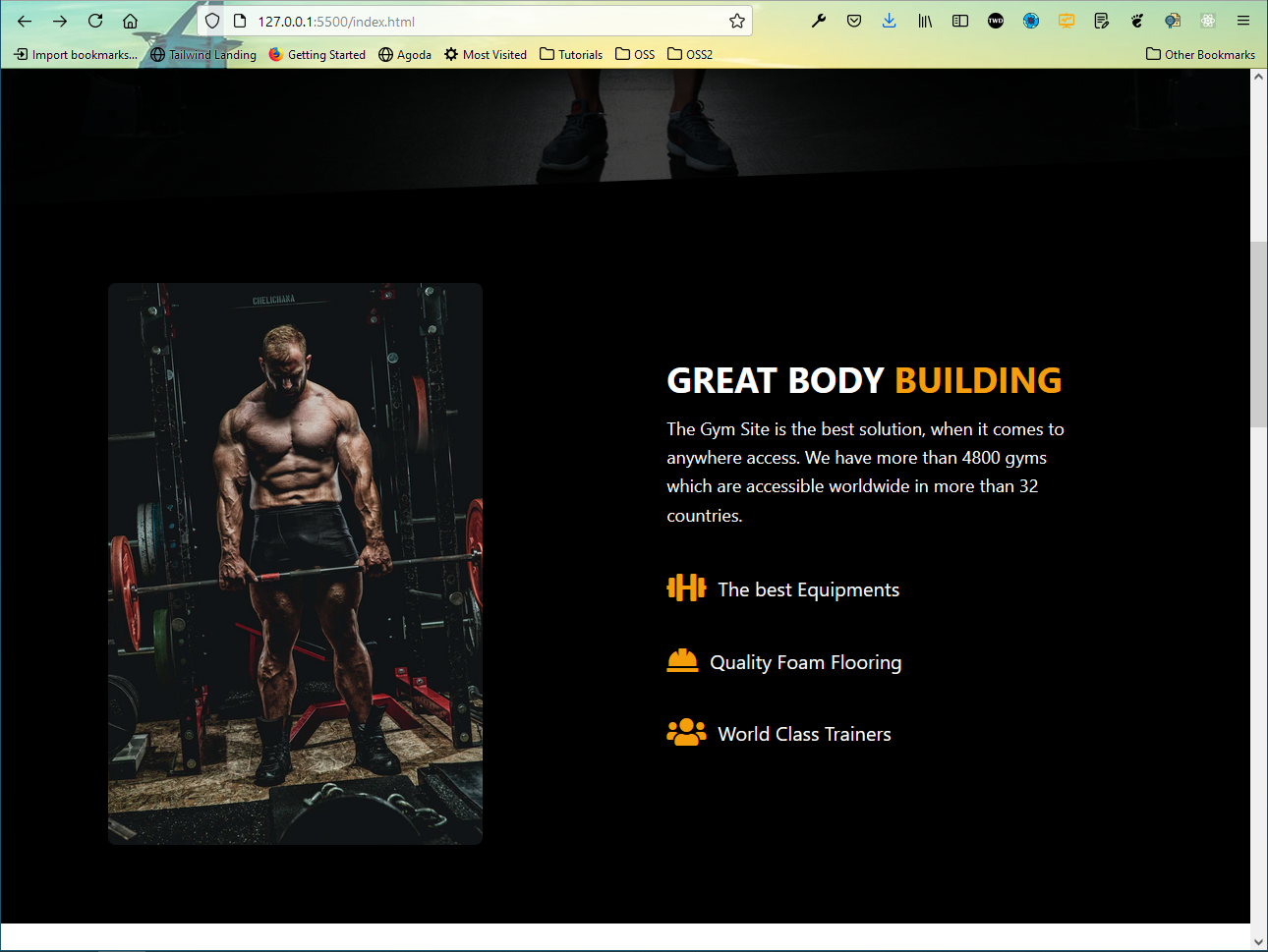
Now, our second section is complete and looking great.
 Gym Site
Gym Site
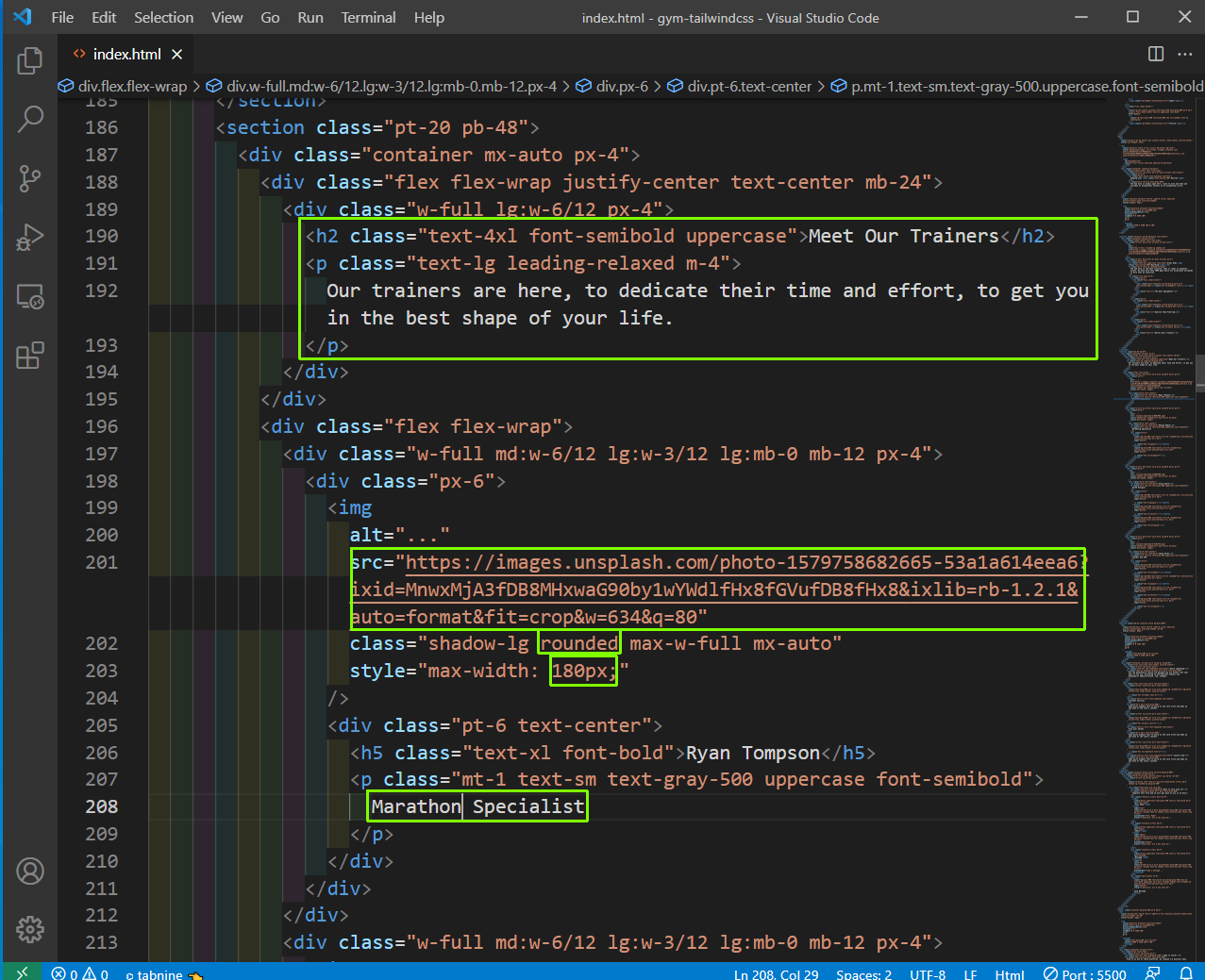
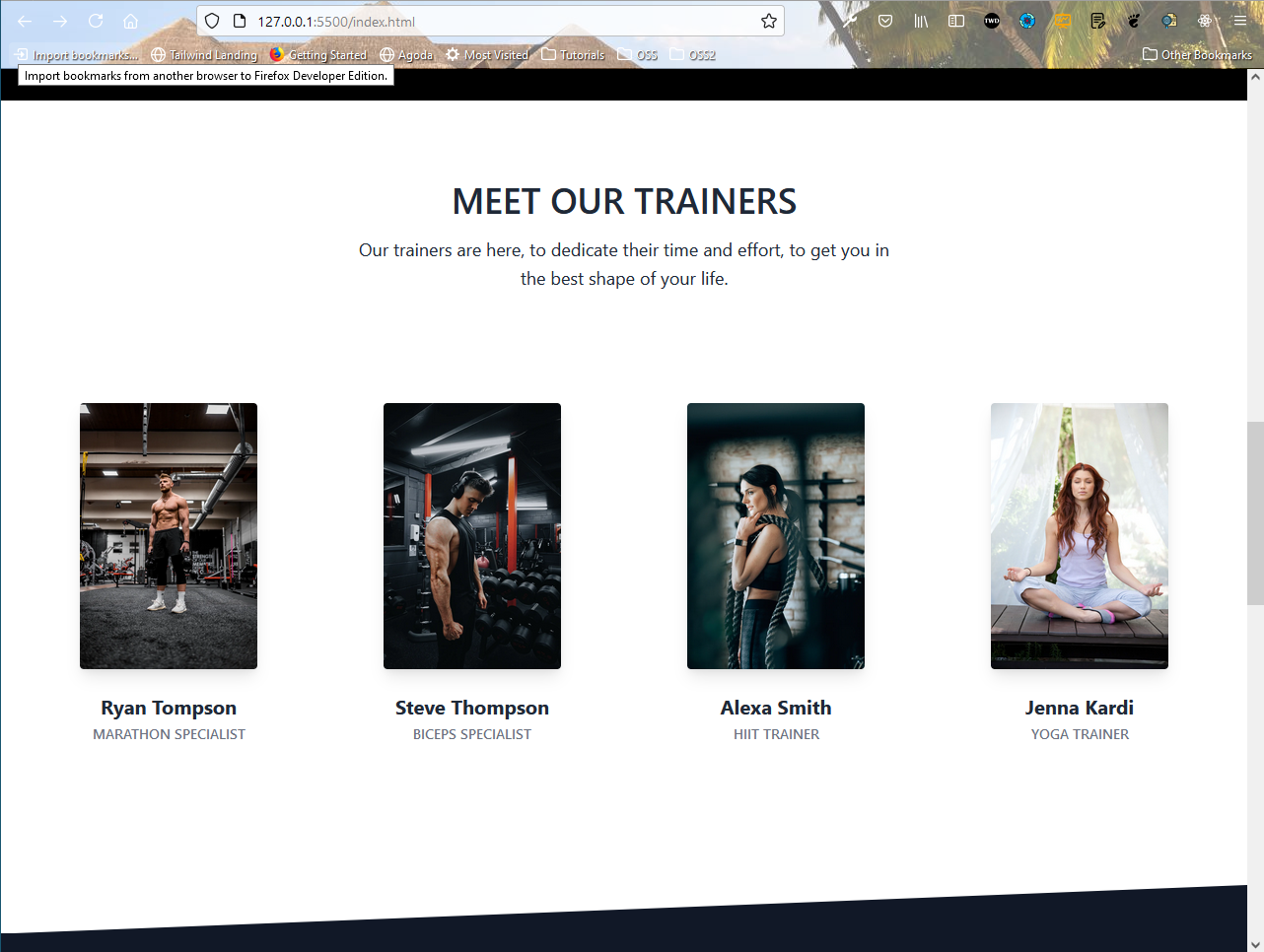
In the next section, we will change the people. In the h2 and p tag, change the content and also add and remove some classes. We have also changed the image of the person, to a Gym model. Made it only rounded and also, increased it’s width. We have also removed the social media icons, by removing the div with class of mt-6.
 Gym Site
Gym Site
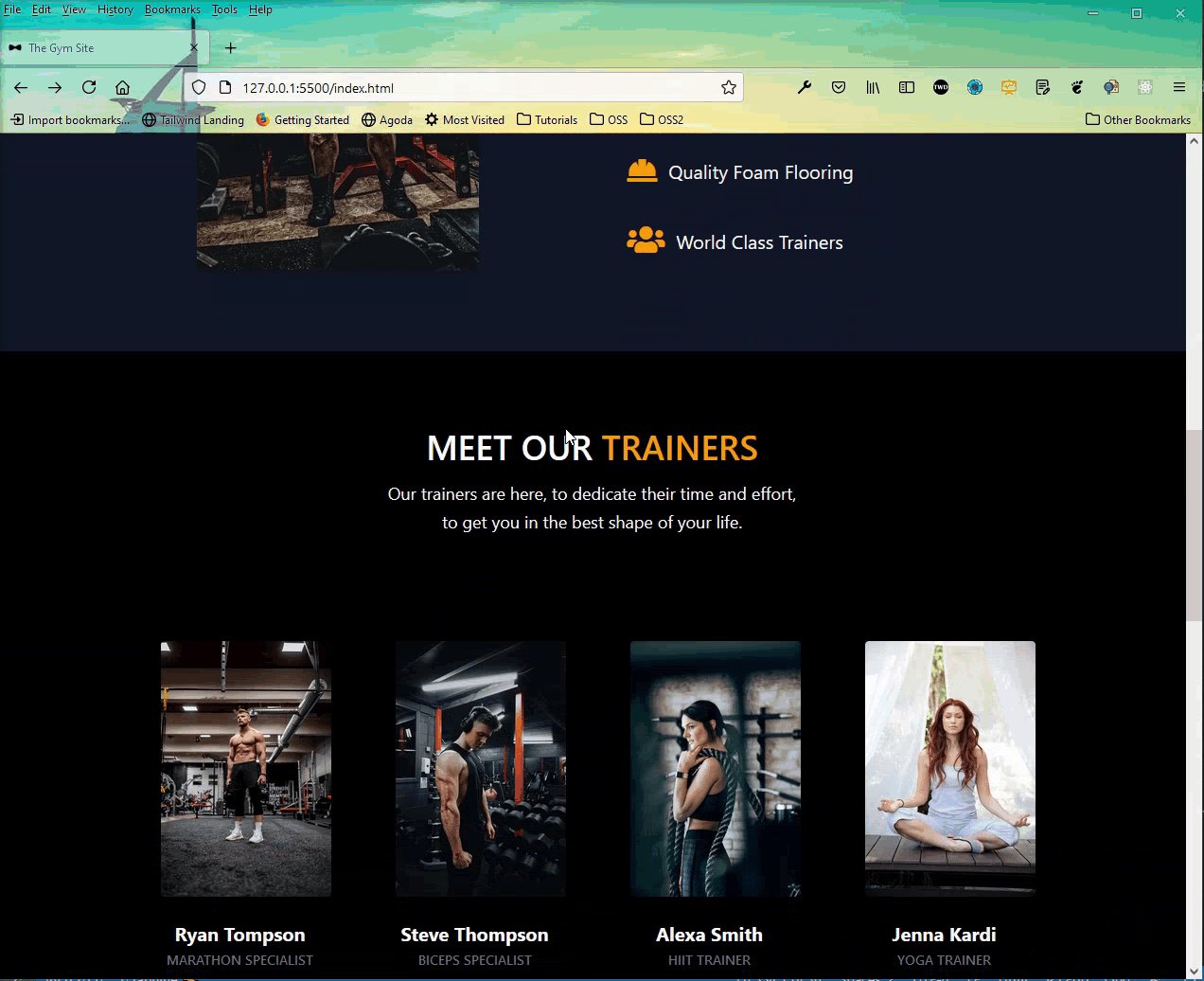
I have also changed the other trainers in the same way and now, our trainer section looks like below.
 Gym Site
Gym Site
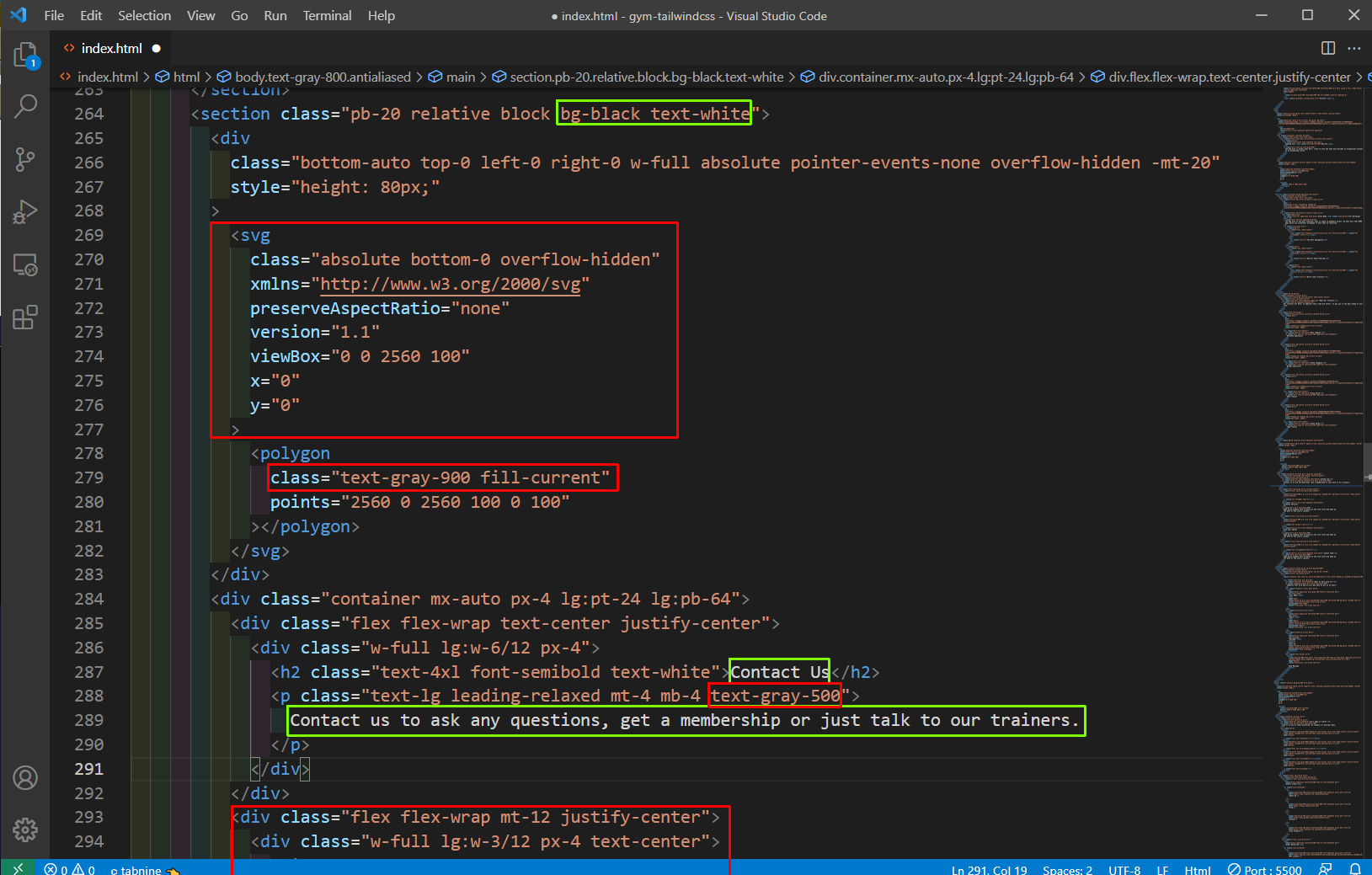
Now, we will create our Contact Us section. For this we are first making the section black, with white text. After that we are removing the parts, shown in red below. Also removed a large div showing different services with class of flex flex-wrap mt-12 justify-center.
 Gym Site
Gym Site
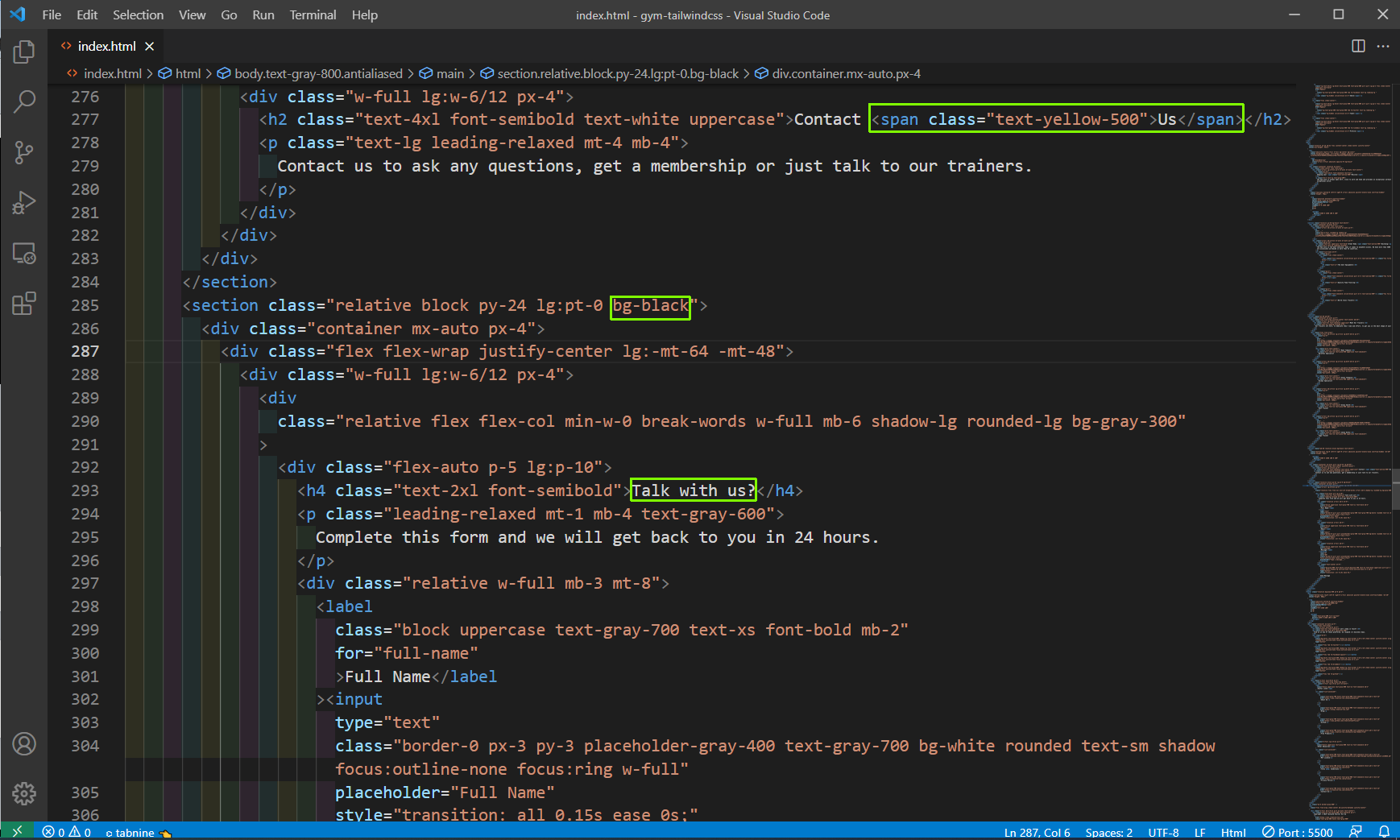
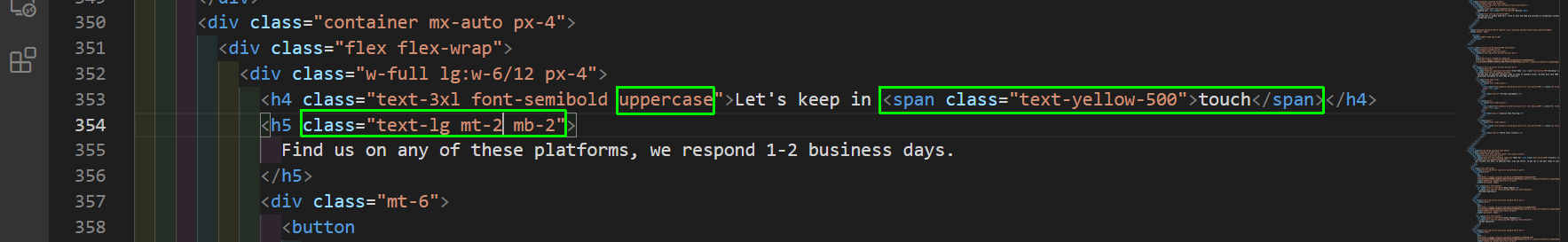
Now, we will change the next section color to black and also the Us in Contact to our yellow.
 Gym Site
Gym Site
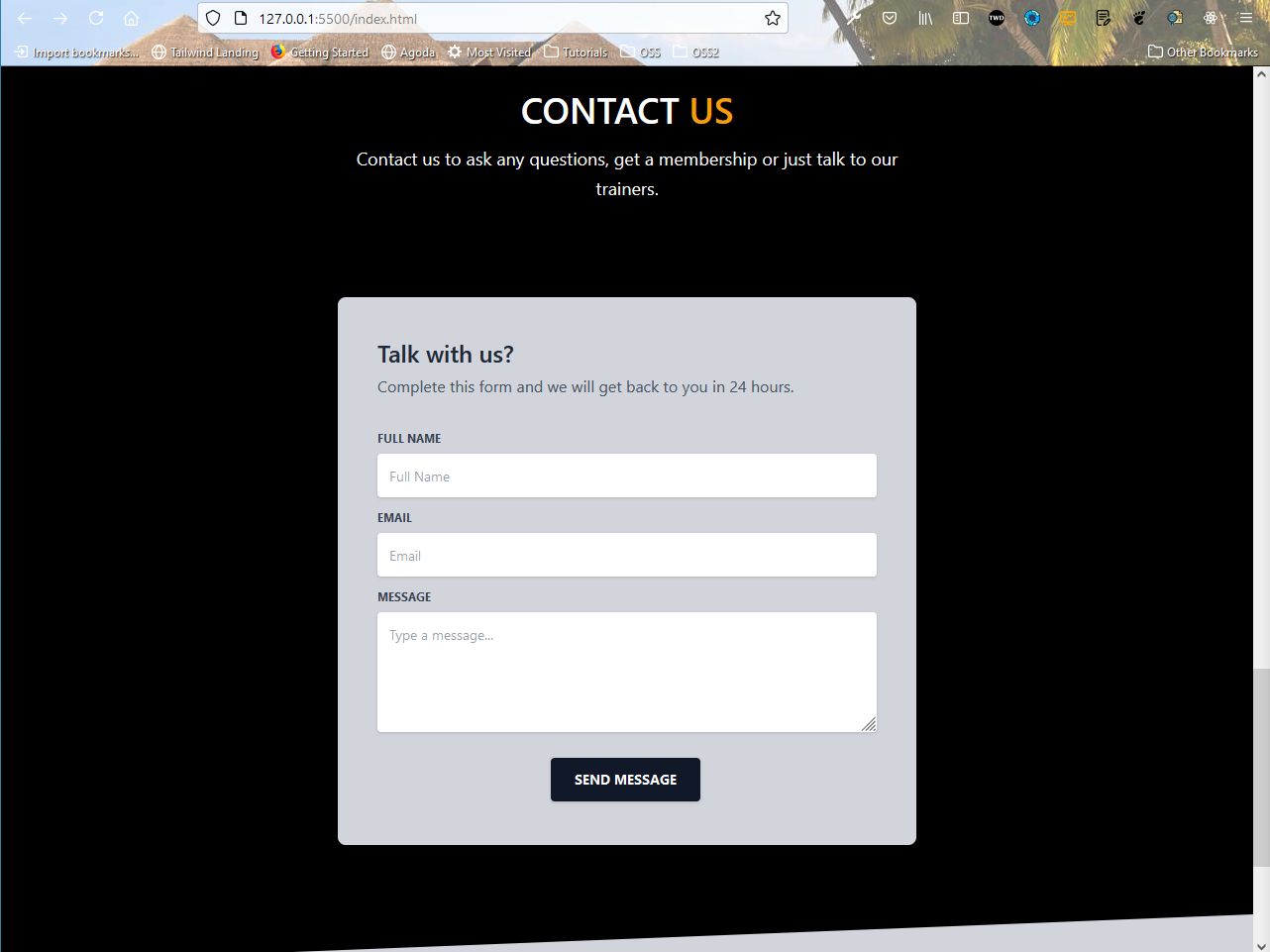
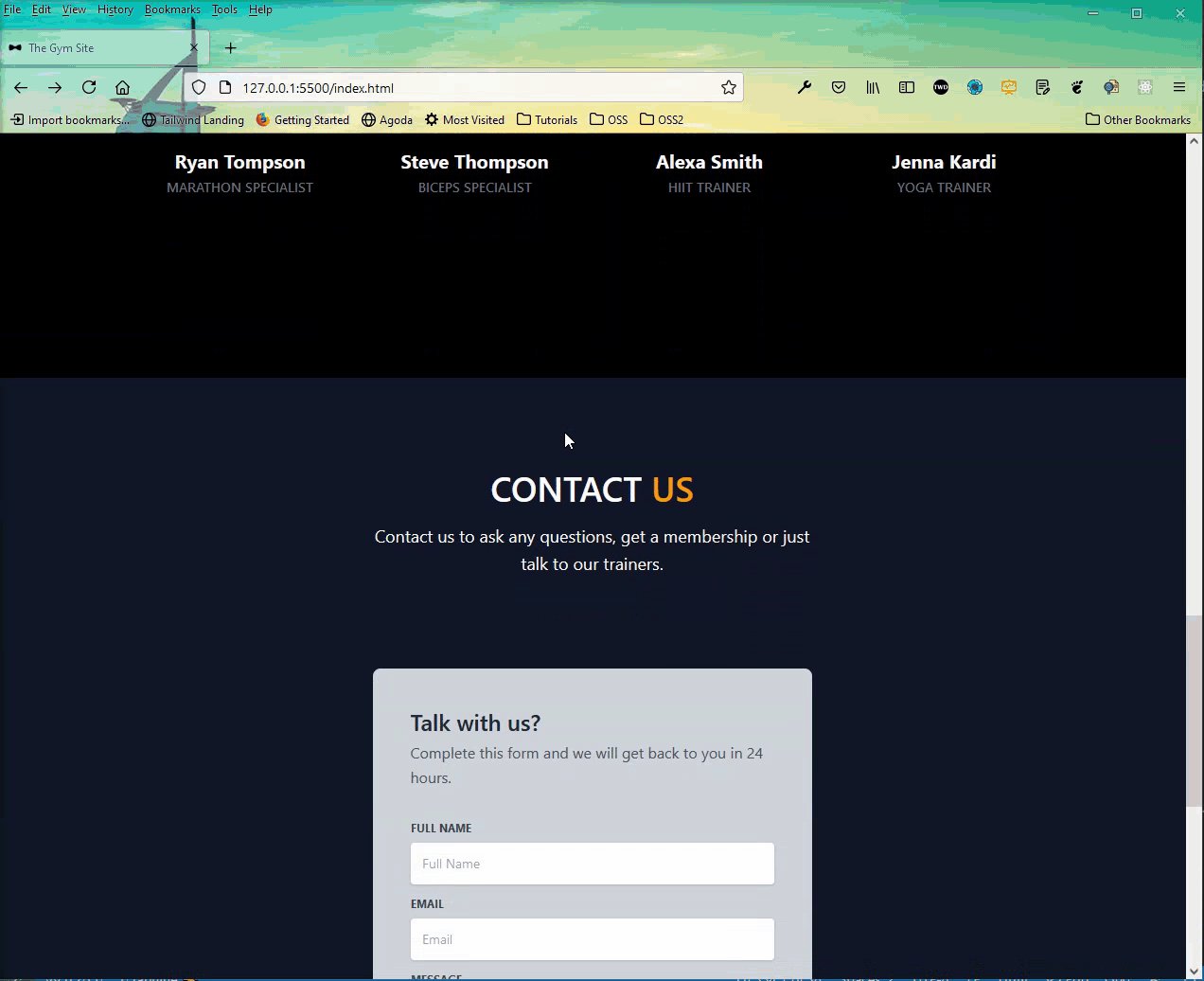
Now, our Contact form looks like below.
 Gym Site
Gym Site
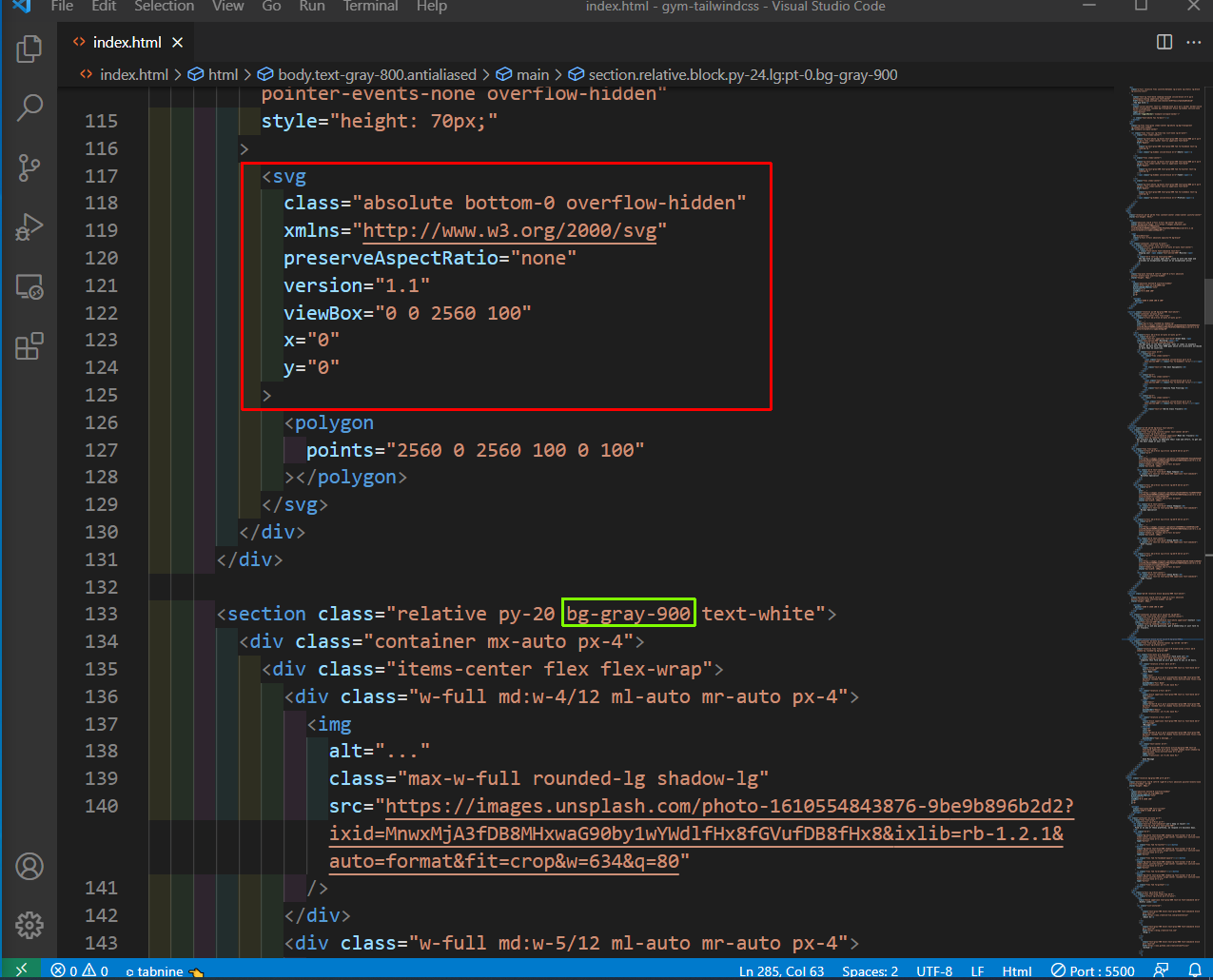
By seeing how the site was progressing, i decided to make the whole site a dark theme, with alternating black and dark grey section. So, move to the end of first section and remove the svg first. After that change the color of second section to gray.
 Gym Site
Gym Site
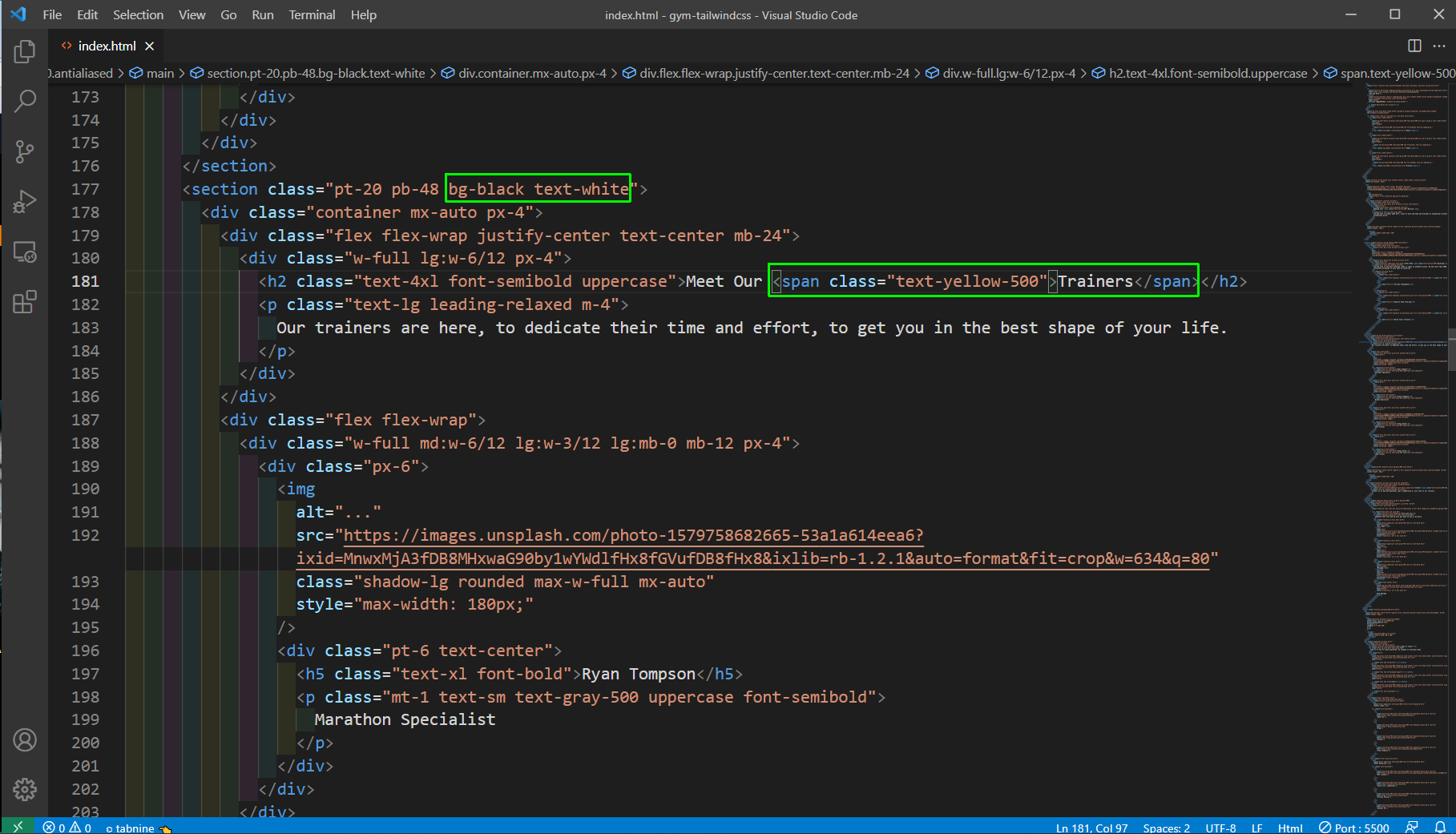
Next, also change the Trainer section to dark and the Trainer word to yellow.
 Gym Site
Gym Site
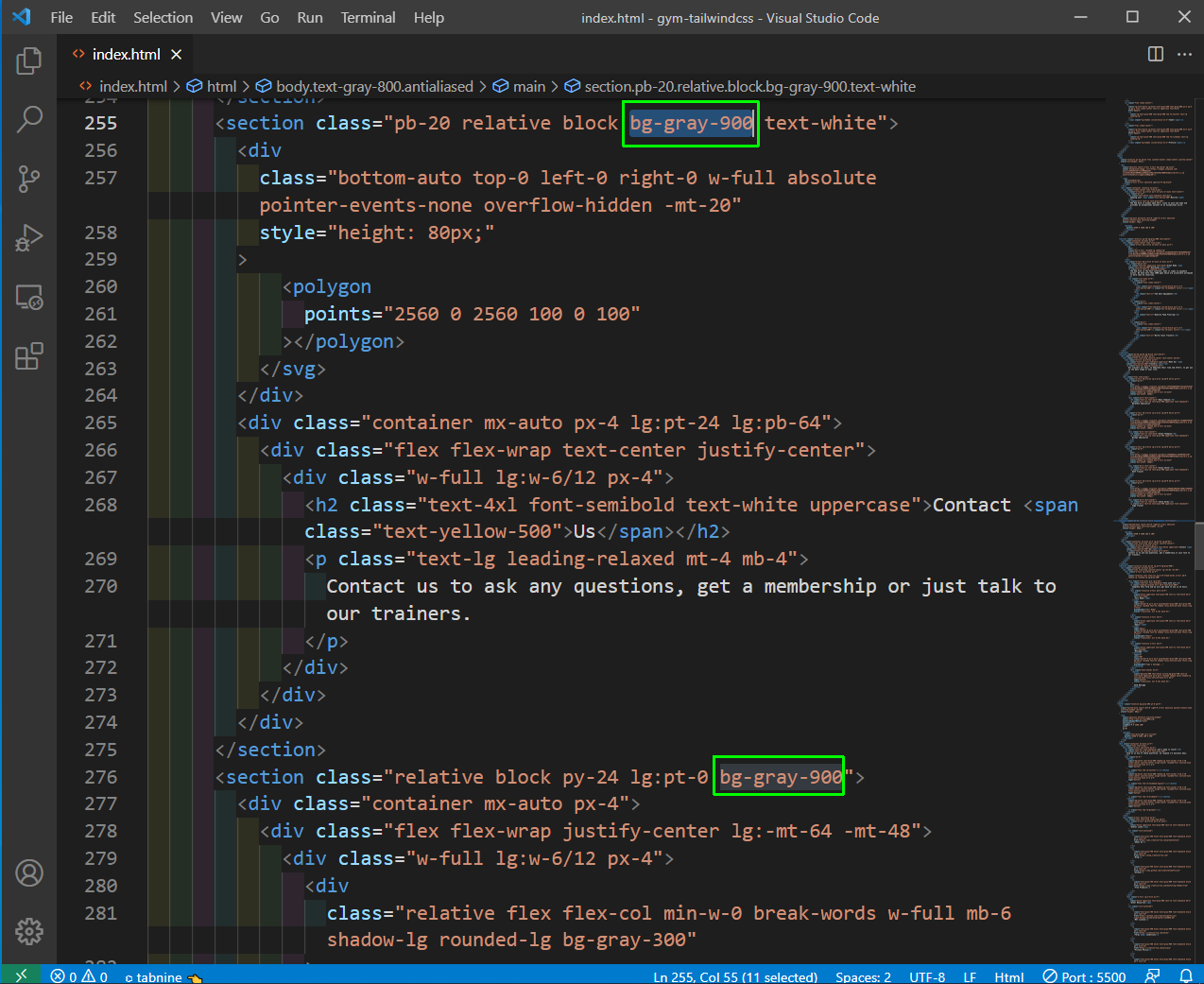
Lastly the Contact Us section to gray.
 Gym Site
Gym Site
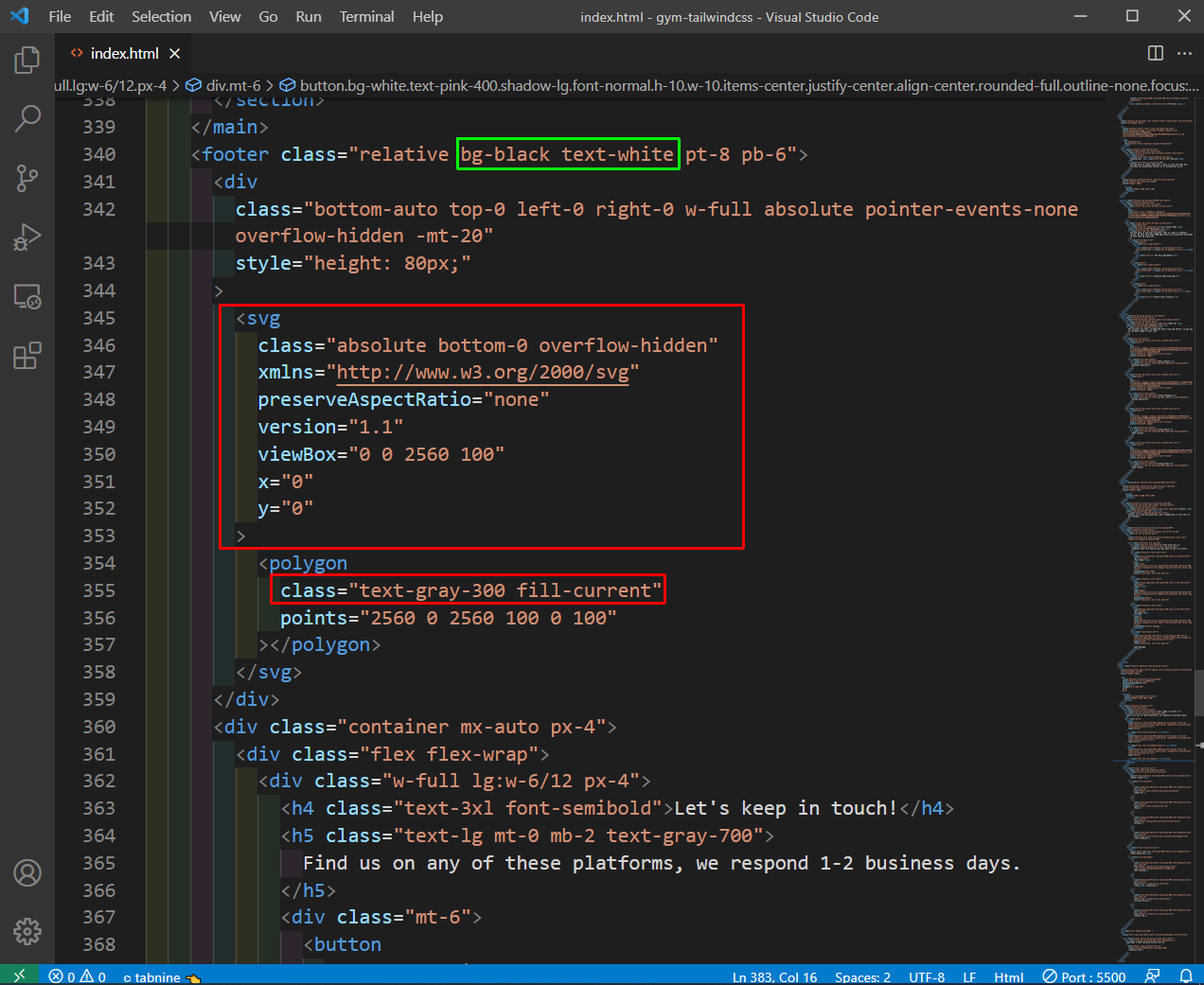
Now, we will start working on our footer. Here, we are changing the background and removing the not required things.
 Gym Site
Gym Site
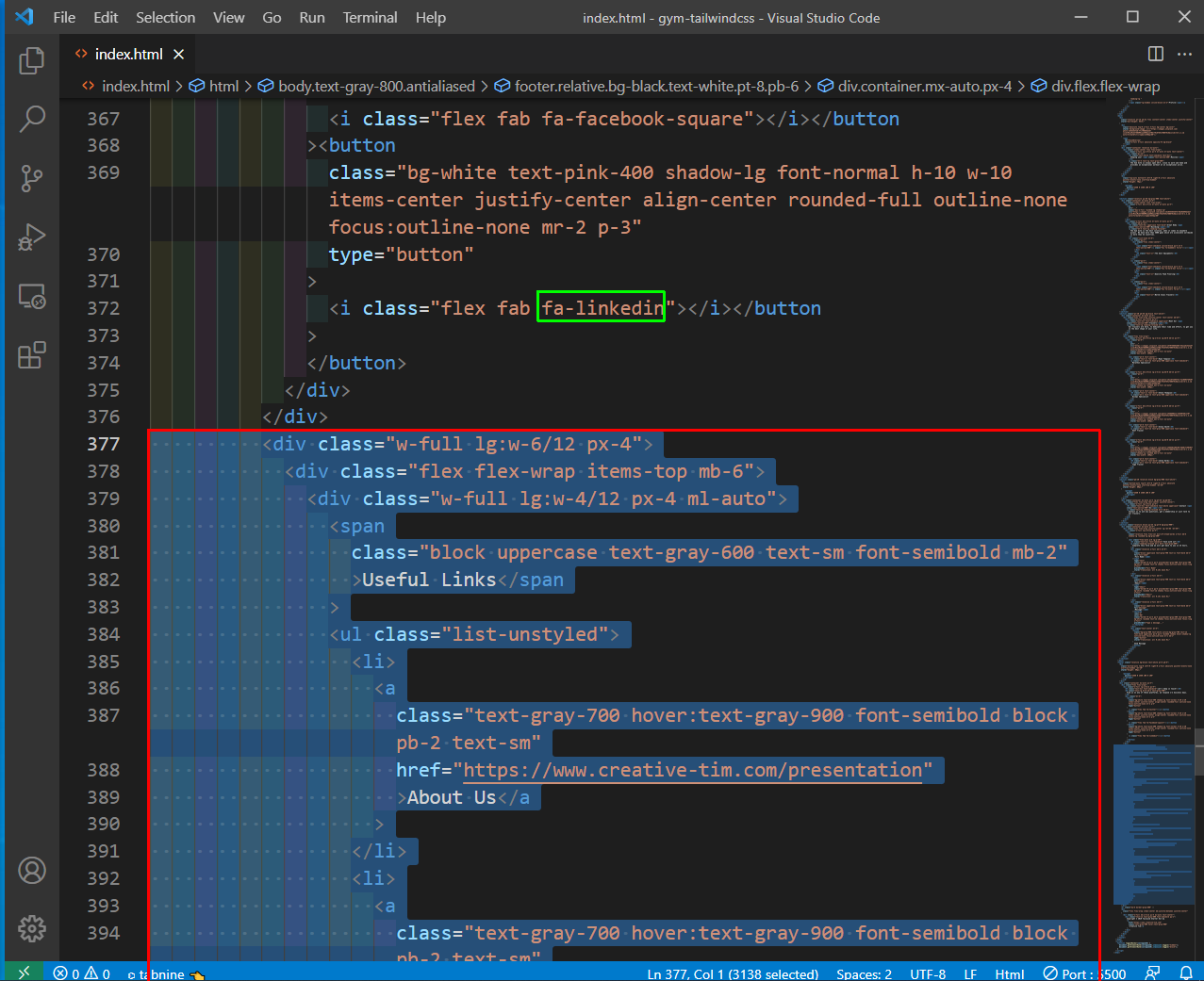
After that we will keep all the social media links, but will remove github. And also changing the dribble to linkedin. We are also removing the extra texts from the footer.
 Gym Site
Gym Site
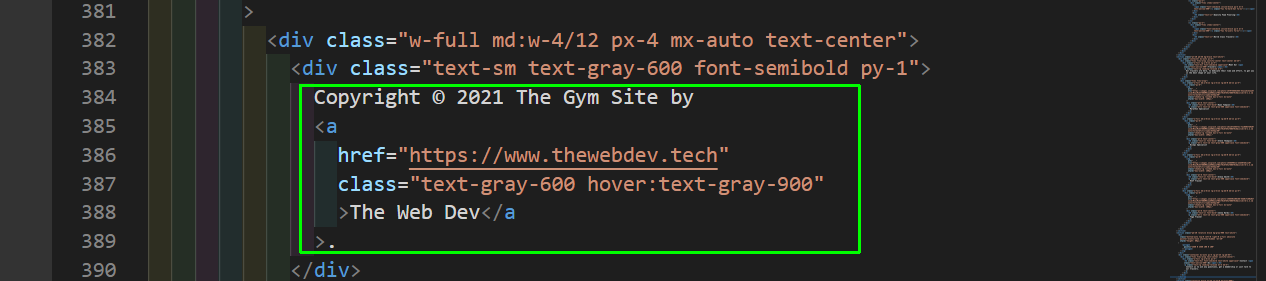
Lastly, we will change the copyright and our site is done.
 Gym Site
Gym Site
Again forgot one thing to add in the footer. So, adding the yellow text and other required things.
 Gym Site
Gym Site
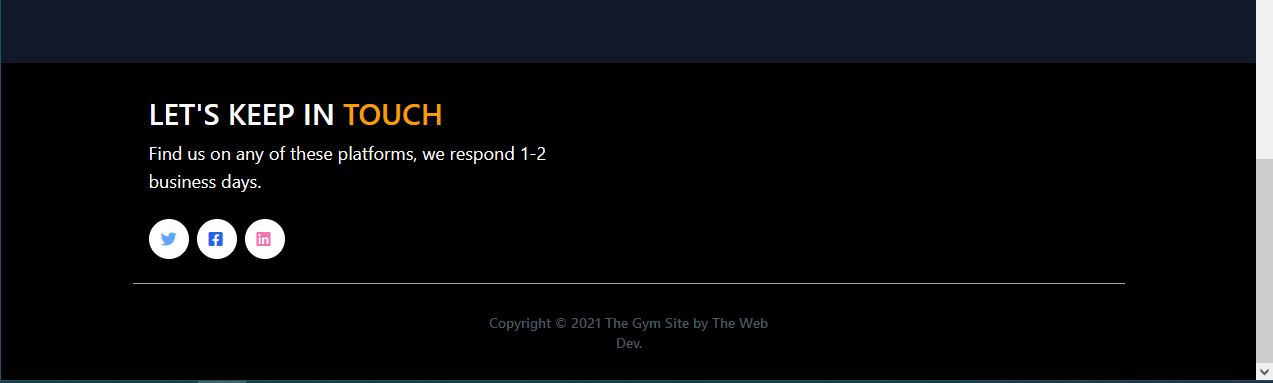
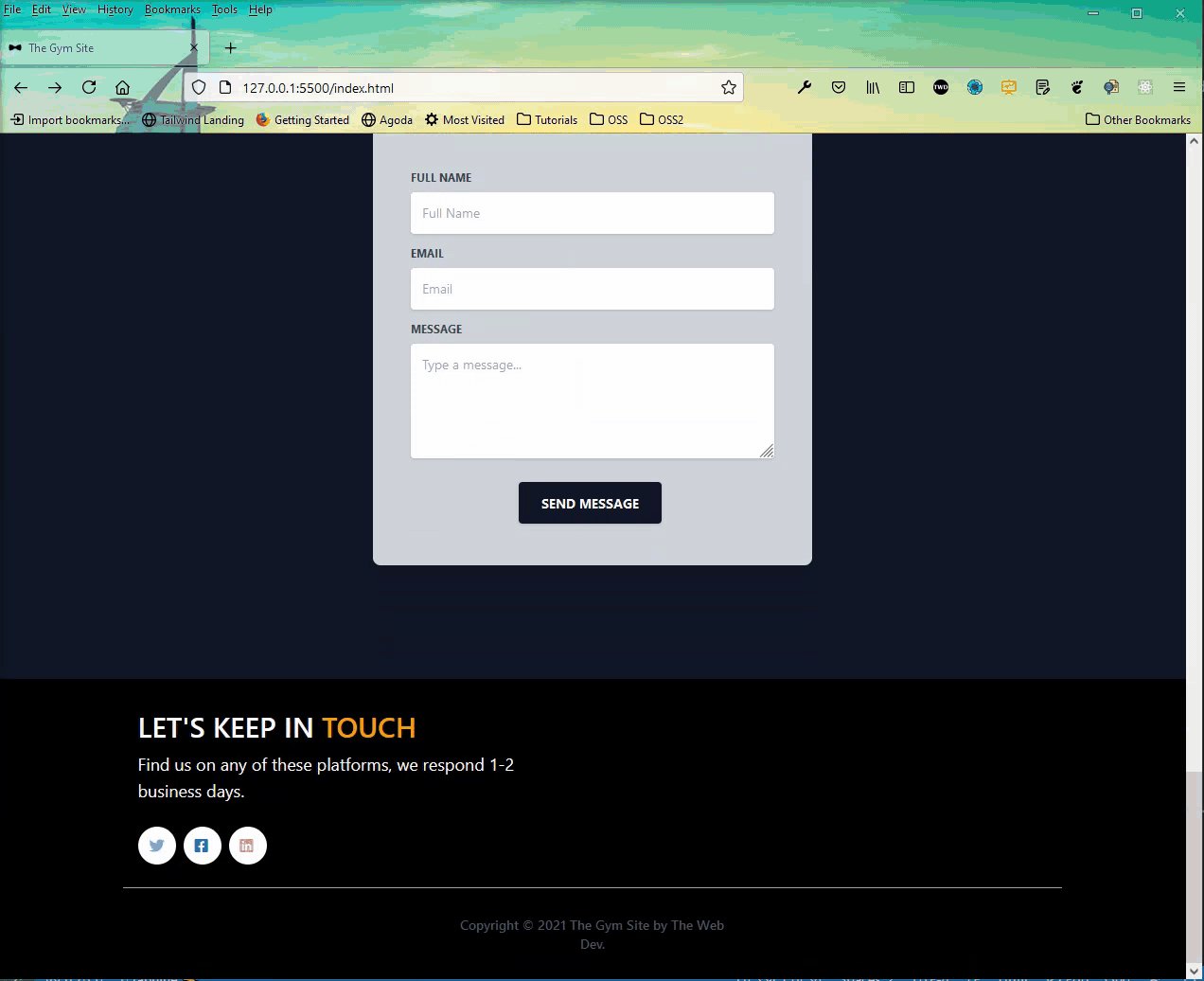
Now, our footer looks like below.
 Gym Site
Gym Site
Our site is complete and looks like below.
 Gym Site
Gym Site
The code for the same can be taken from this github link.