HTML Crash Course for Beginners - 1
by Nabendu Biswas / July 14th, 2020
#html #beginners #webdev
Series: HTML-Basics
I had decided to create a HTML tutorial for absolute beginners. This post is for those who are just starting in Web-development. After this article, you can take the code in this tutorial and treat as as your little cheatsheet for HTML.
HTML stands for Hyper Text Markup Language. It is actually not a programming language, but a markup language for creating webpages. It doesn’t have any logic like a programming language.
HTML is the main building block of the web. You can have a complete site with just HTML, but it will look really ugly. To add styles and make the site look nice, you add CSS to it and to make the site perform some tasks getting data from an API, or submitting a form you need JavaScript. CSS and JavaScript are the other two building blocks.
You can create a complete presentation site, also known as brochure site using HTML and CSS and there are many sites like this on the internet.
To start will HTML, you need a web browser. I prefer firefox, but you can use Chrome also. You can code the HTML code in notepad also, but it’s advisable to have a light code editor. Visual Studio code is the go to editor nowadays, which is completely free. So, we will use that in this course. So, go ahead and download it from the microsoft site here.
 Visual Studio Code
Visual Studio Code
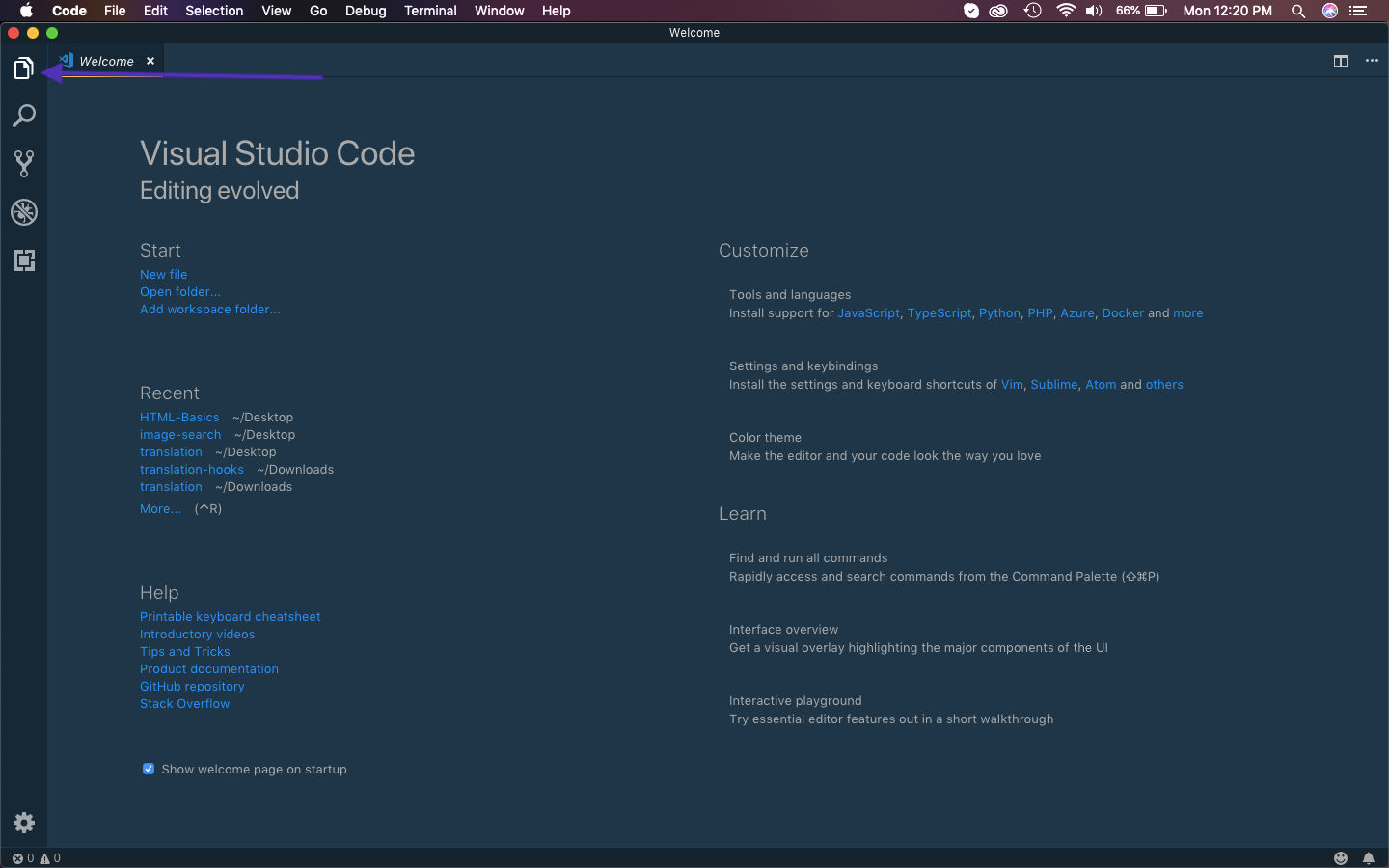
Once installed, open Visual Studio Code and click on the Explorer.
 VS Code
VS Code
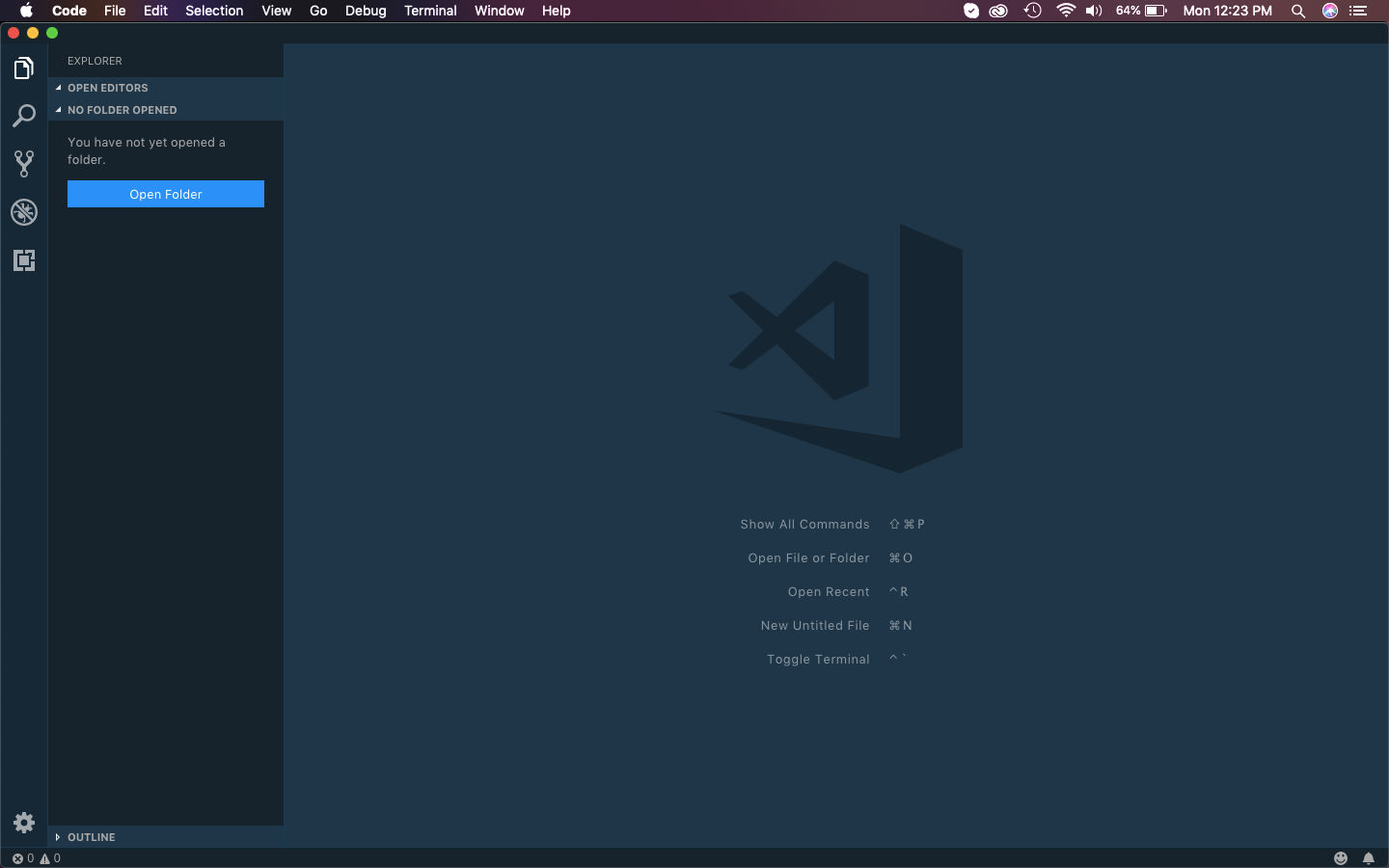
Once it is opened the below screen will be shown. So, first create an empty folder anywhere in your computer with name HTML_Basics.
 Open Folder
Open Folder
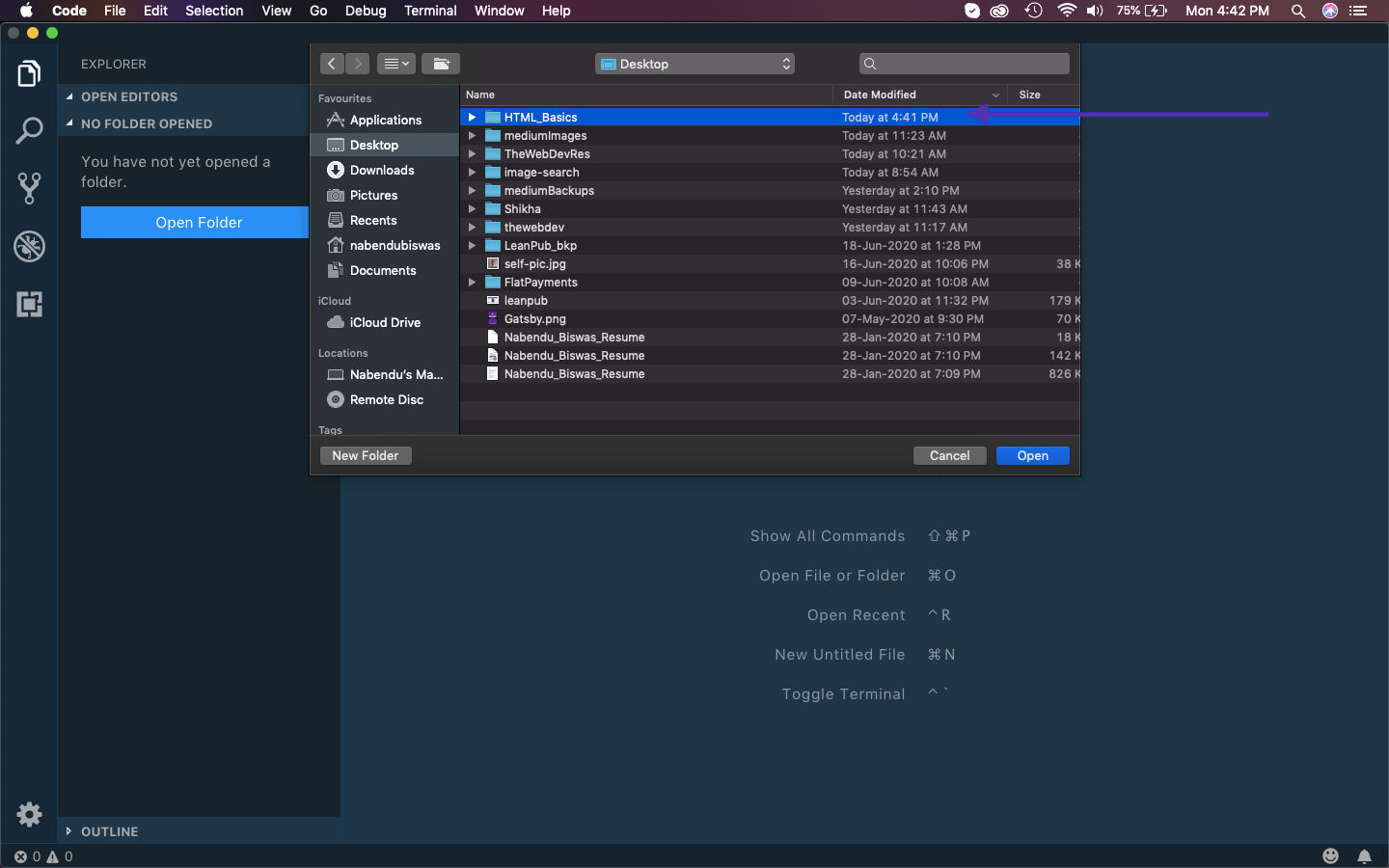
After that click on Open Folder button and select the folder HTML_Basics. And then click on Open button.
 HTML Basics
HTML Basics
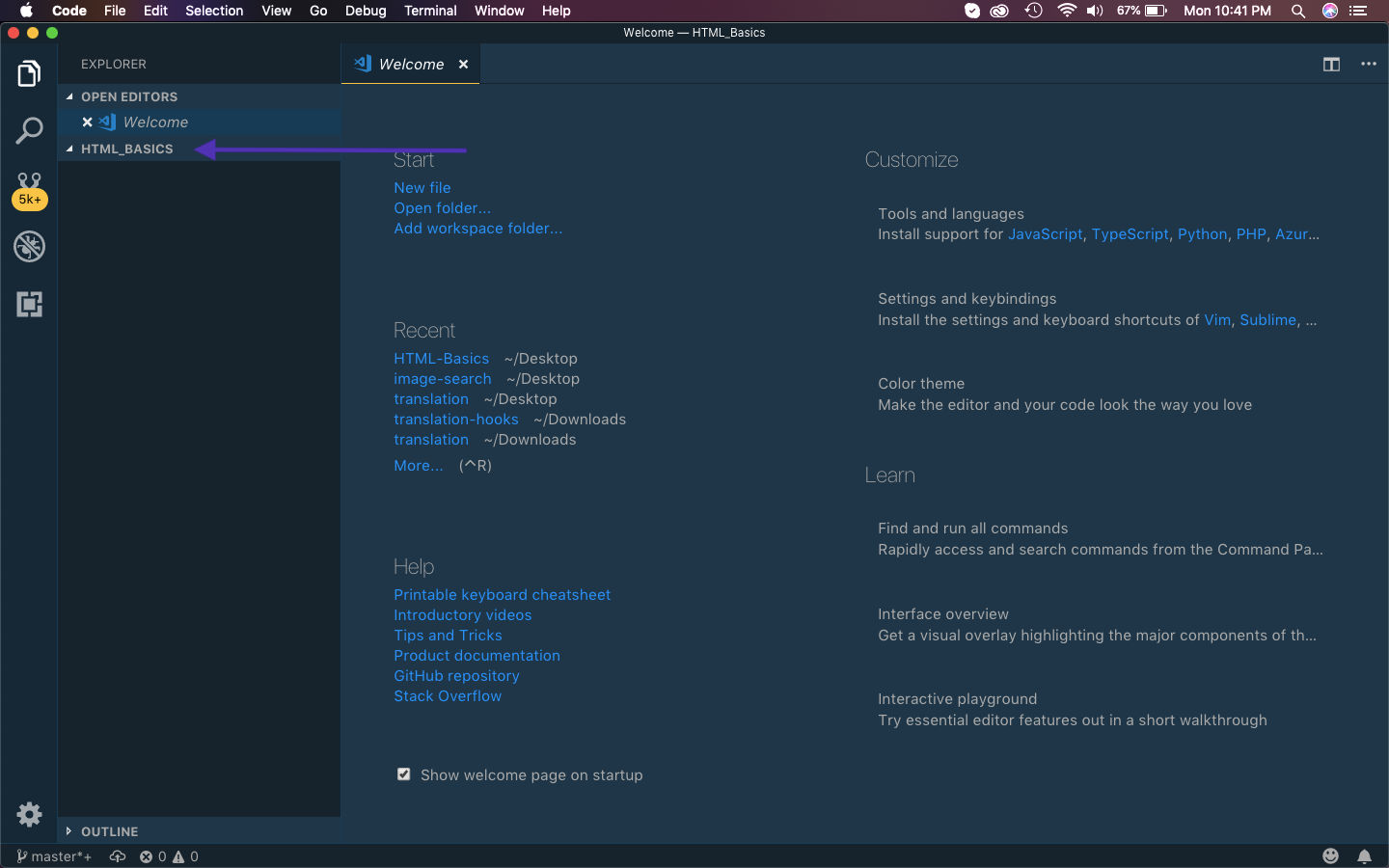
Now, it will show like below in the VS Code.
 VS Code
VS Code
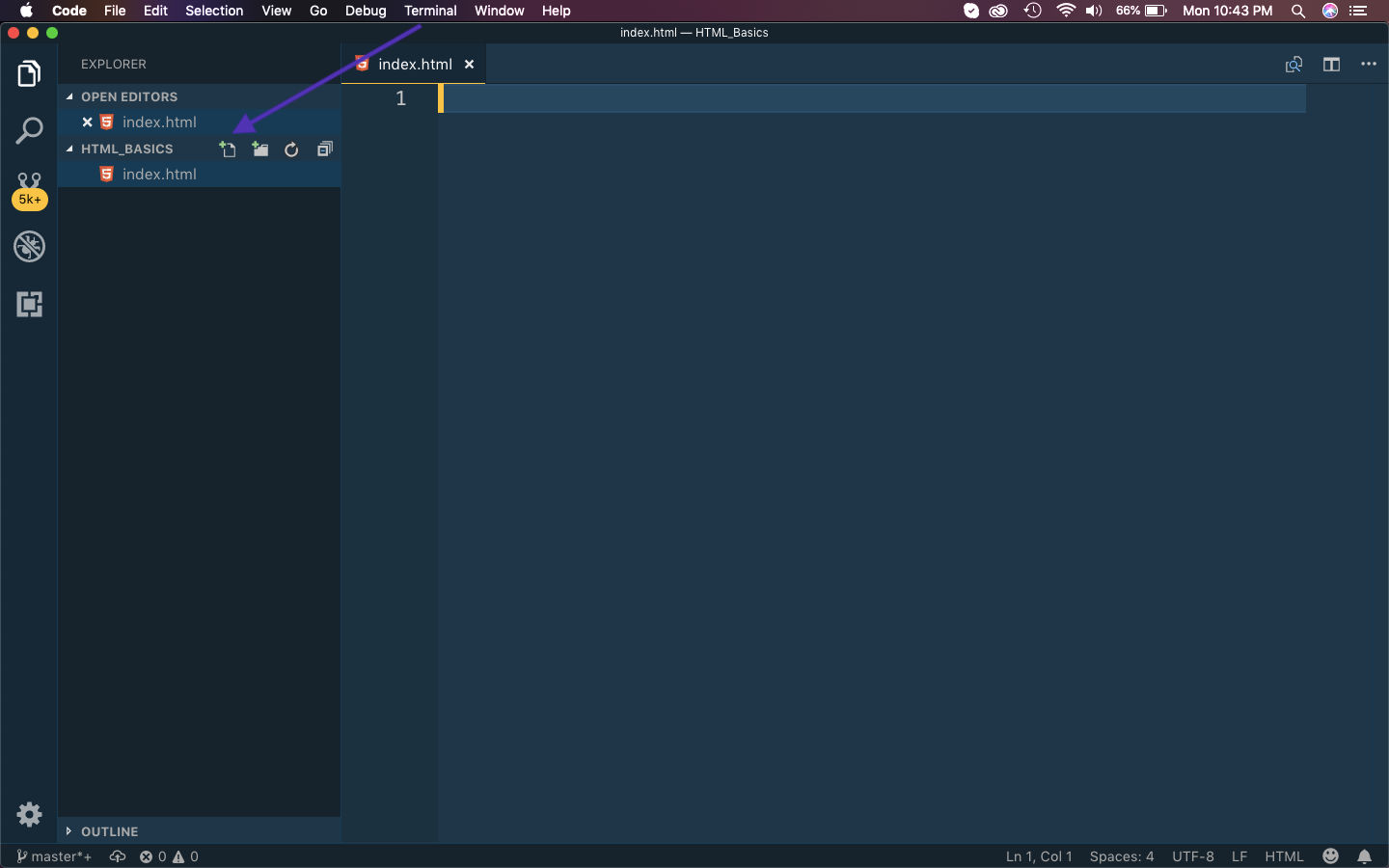
Now, hover your mouse over HTML_BASICS folder and click on the New file button, which is shown in the screenshot. It will open a text box to enter file name. Enter the name index.html and press enter.
 index.html
index.html
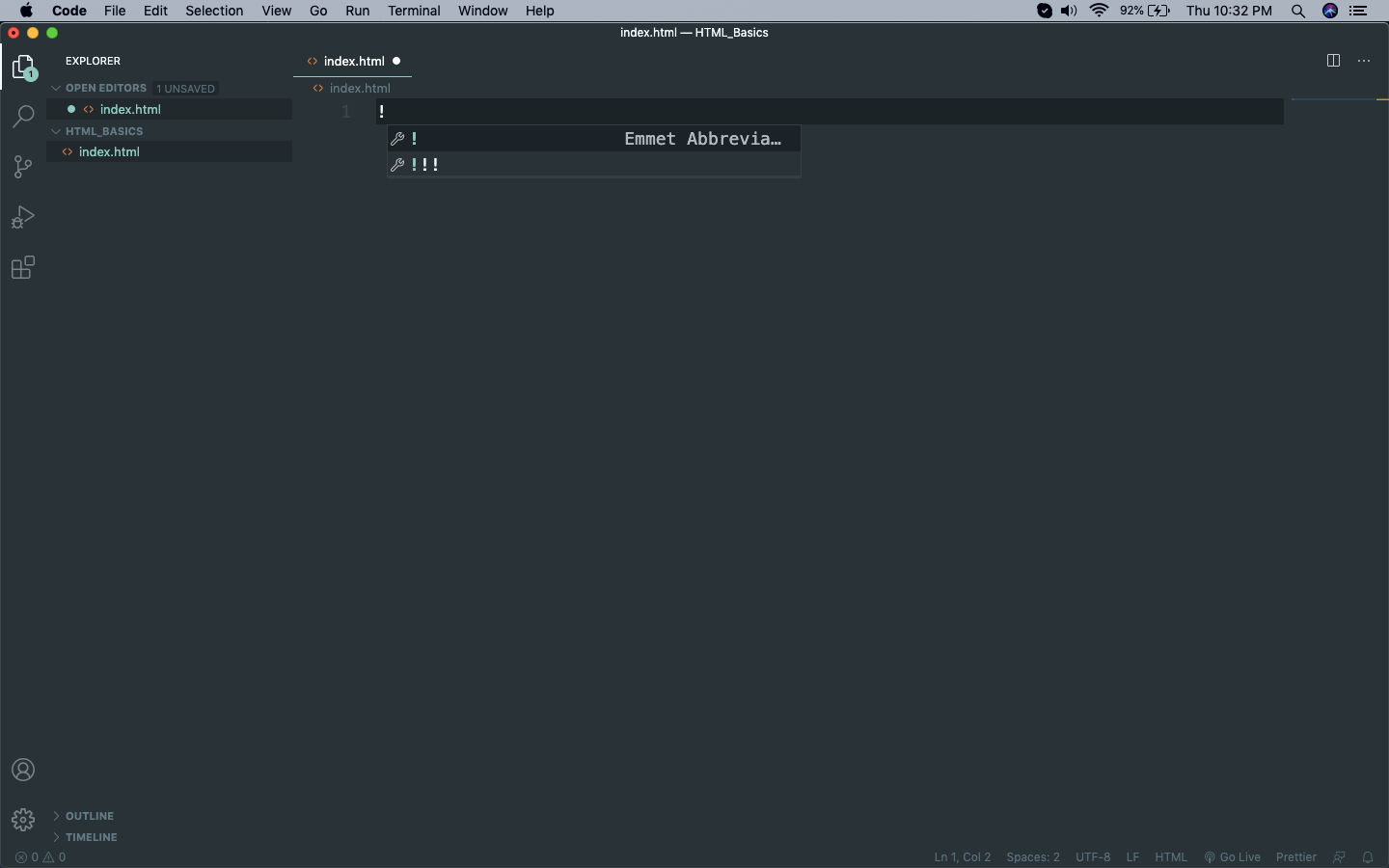
With VS Code, we get a very good plugin auto installed and it is Emmet. Press the ! inside the index.html file and then press tab.
 index.html
index.html
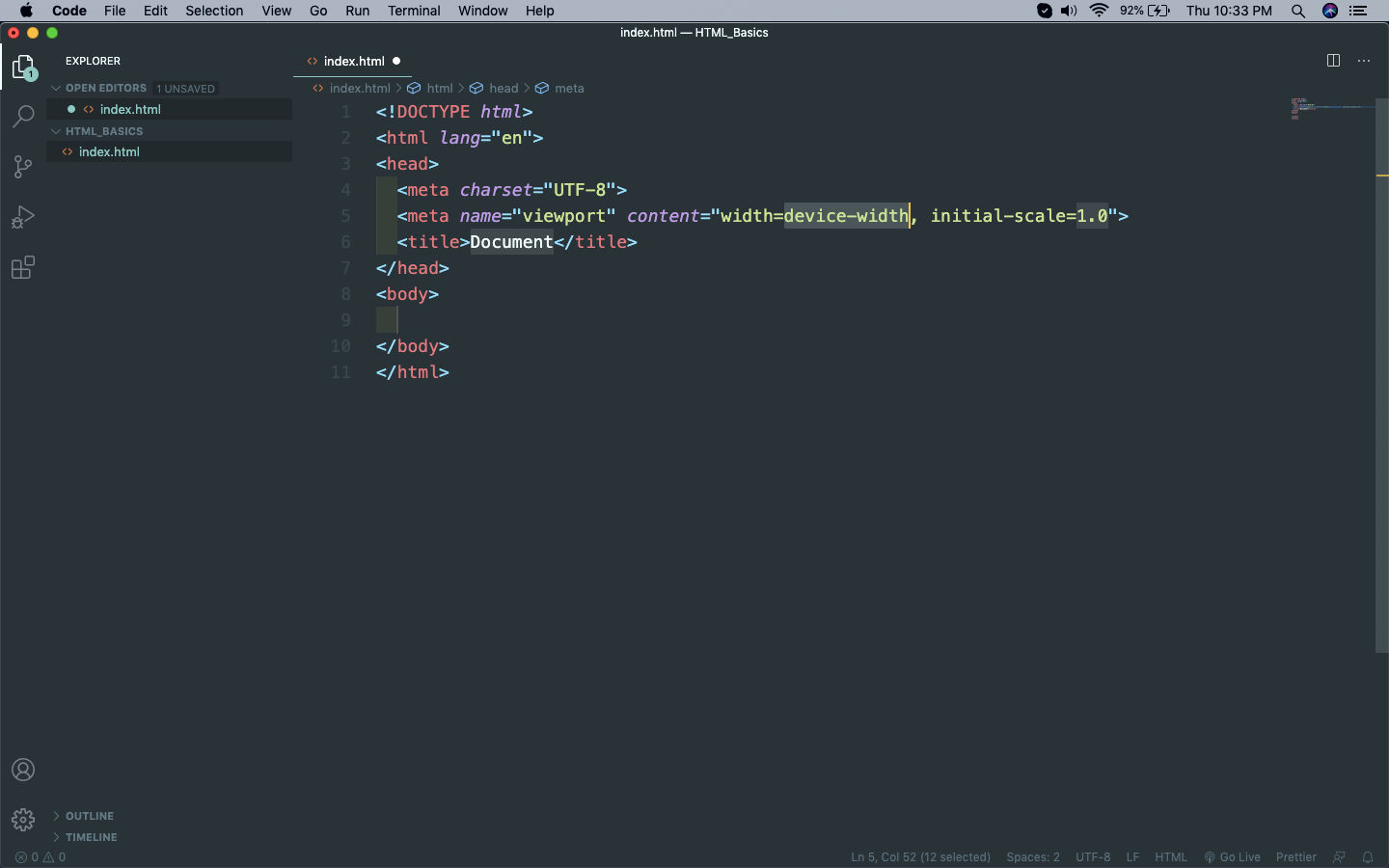
The whole html basic structure will be done. Will explain more on each tag later.
 index.html
index.html
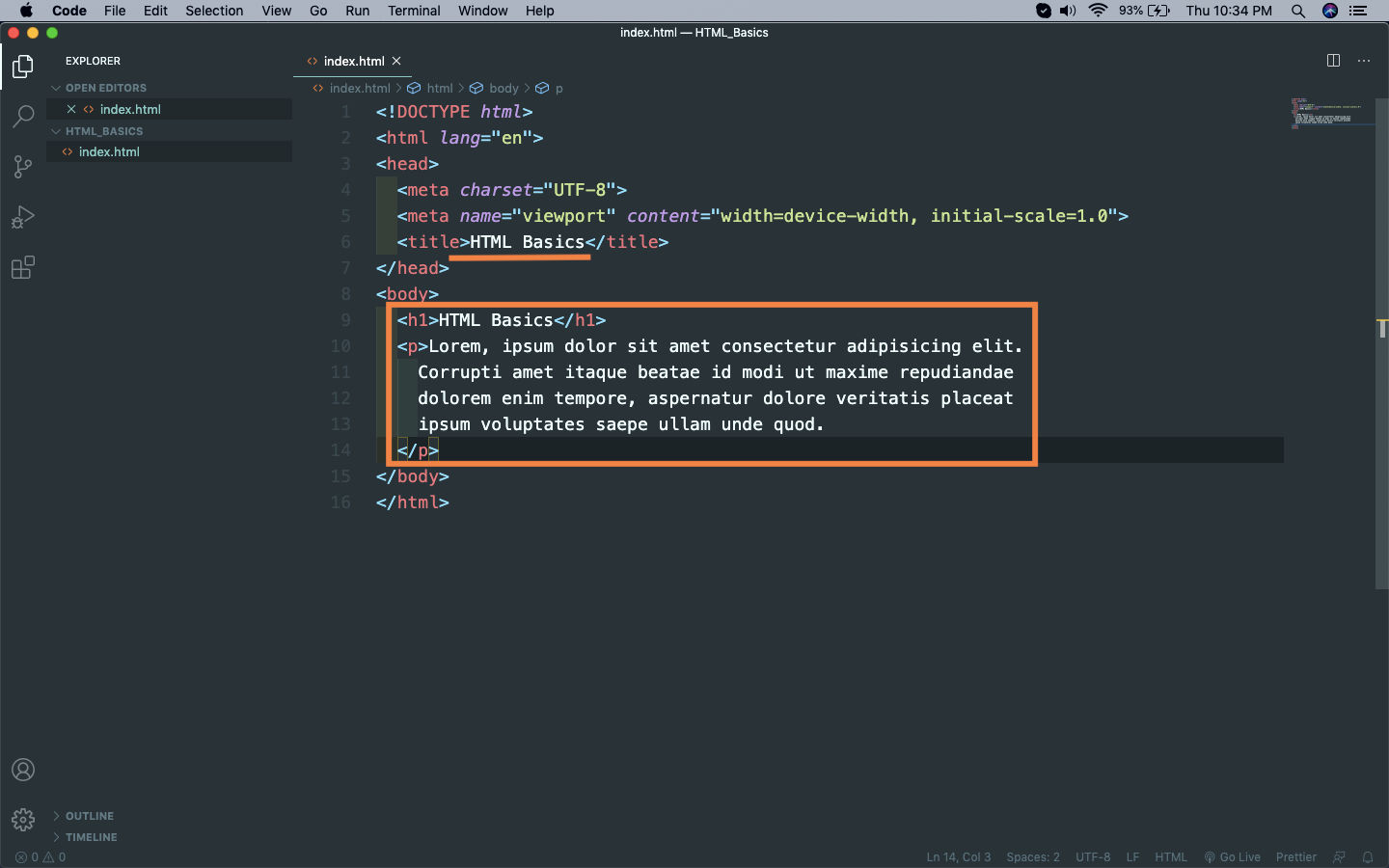
After that just changed the title and then inside the body tag, given a h1 tag and then a p(paragraph) tag. We will soon learn more about them.
 index.html
index.html
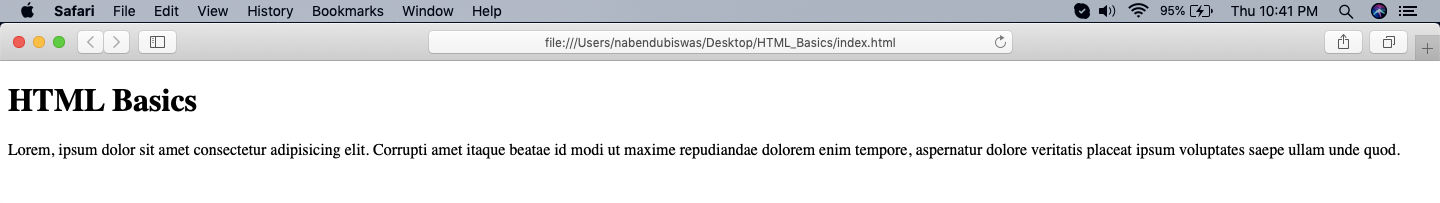
Now, let’s open the index.html file in any browser by clicking on it in explorer. It will open in your default browser and for me it’s Safari.
 Browser
Browser
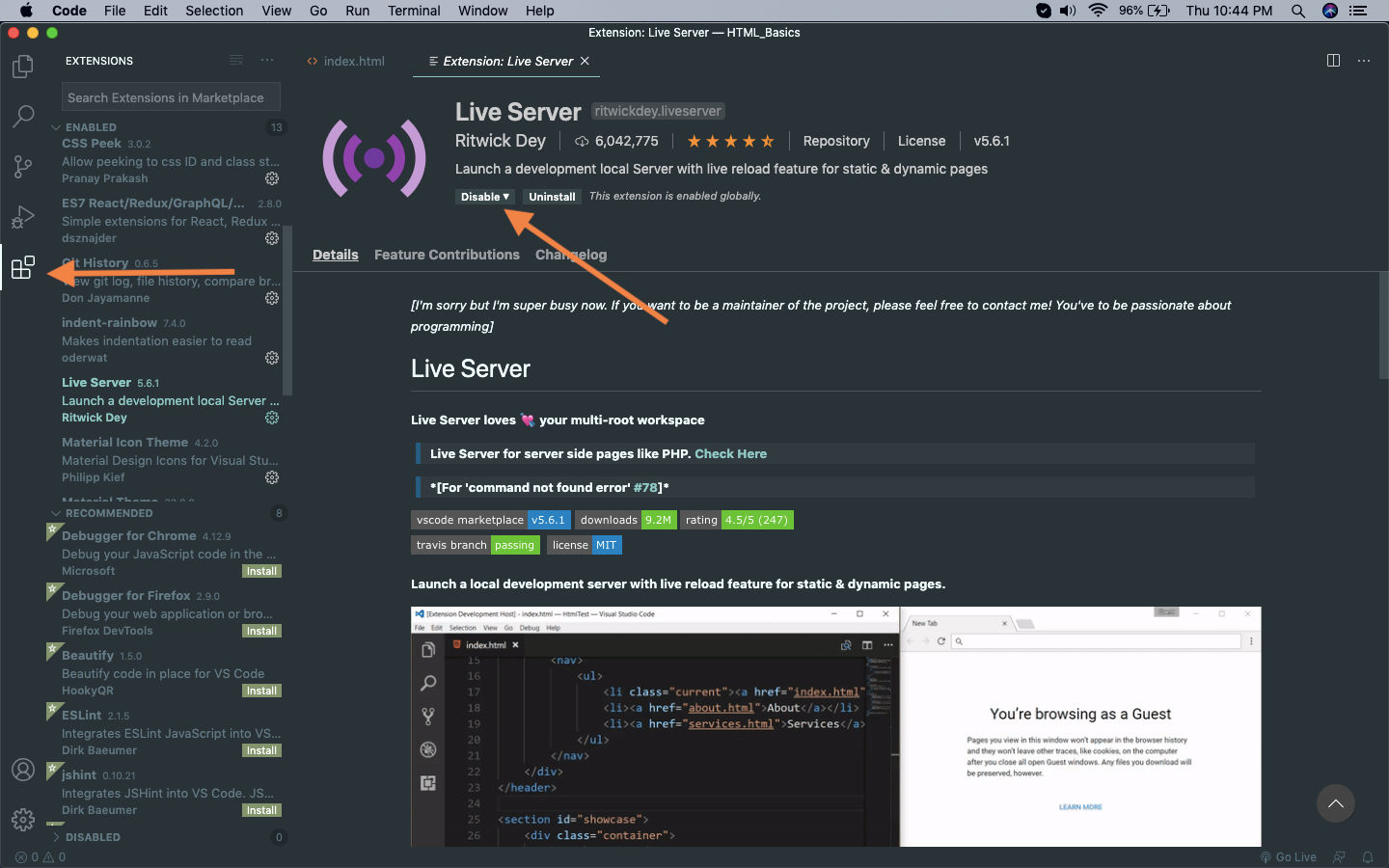
Now, everytime we make some changes in the HTML file we have to go to the explorer and open the file. In VS code we can make this process smooth by installing a plugin called Live Server. For this you have to go to Extensions and then search for it in Search bar. After that Install it, which is showing as Disable for me as i had already installed it.
 Extensions
Extensions
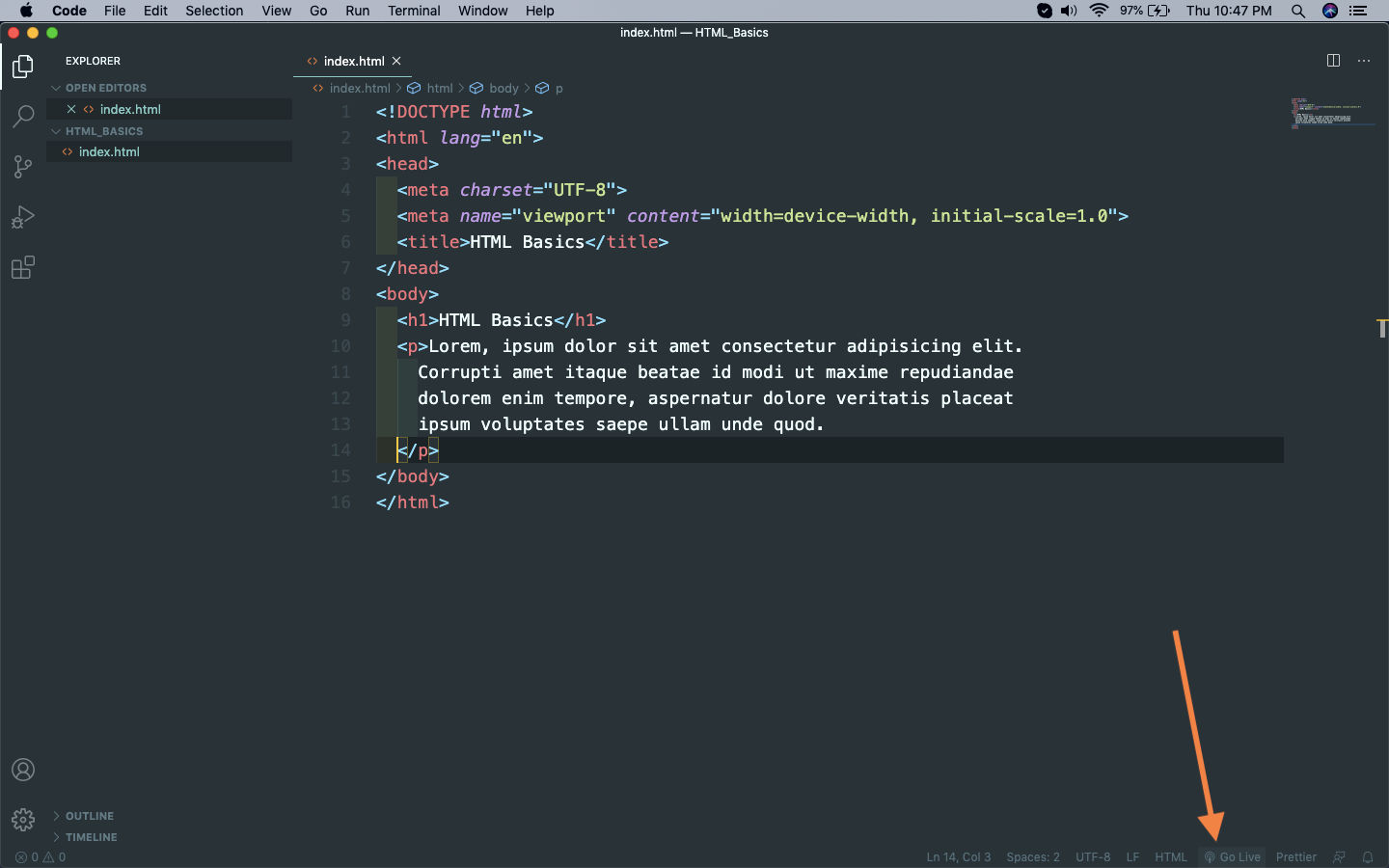
After that go back to your index.html file and click on the Go Live button on the bottom right of the screen.
 index.html
index.html
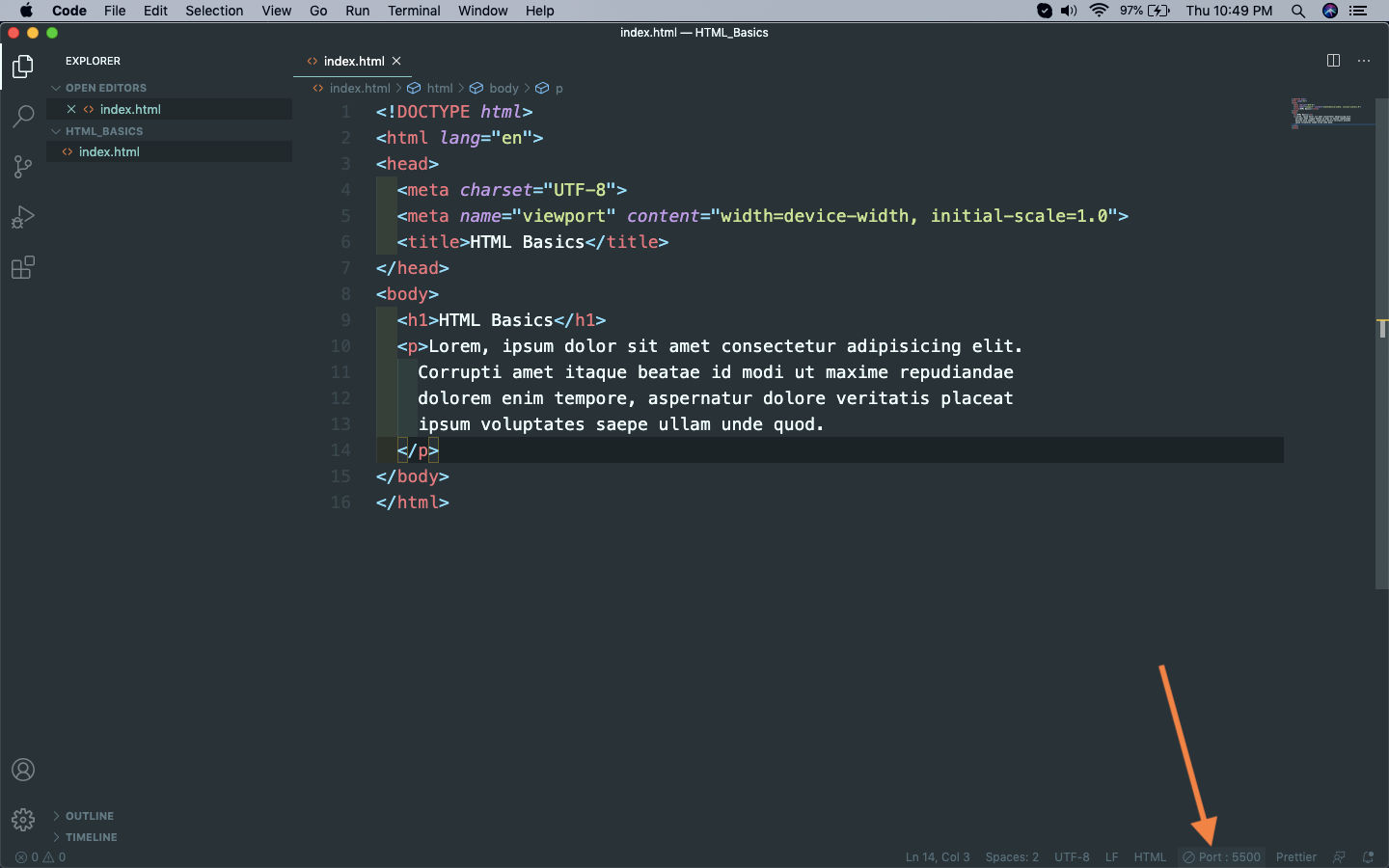
It will show in VS Code that the file is running on Port 5500.
 index.html
index.html
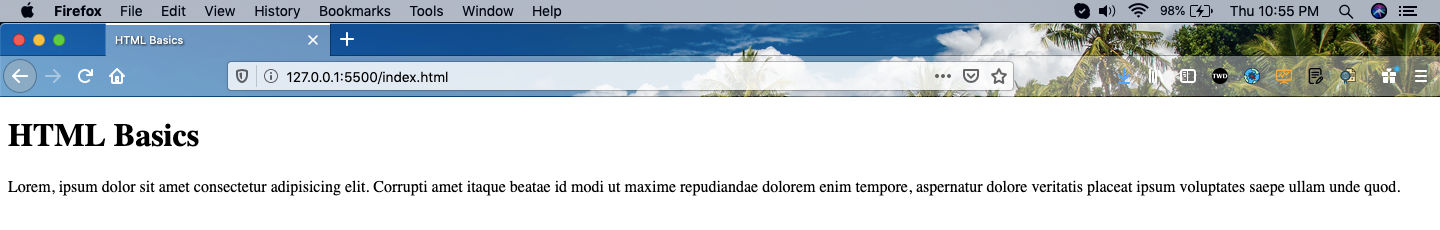
It will then start the index.html file in http://127.0.0.1:5500/index.html in the default browser. You can open it in any browser of your choice.
 Live Server
Live Server
Now our setup is done and will work on this only for the rest of the tutorial.