DOM Crash Course for Beginners -2
by Nabendu Biswas / August 30th, 2020
#javascript #beginners #webdev
Series: JS-DOM
Welcome to the final part of DOM crash course.
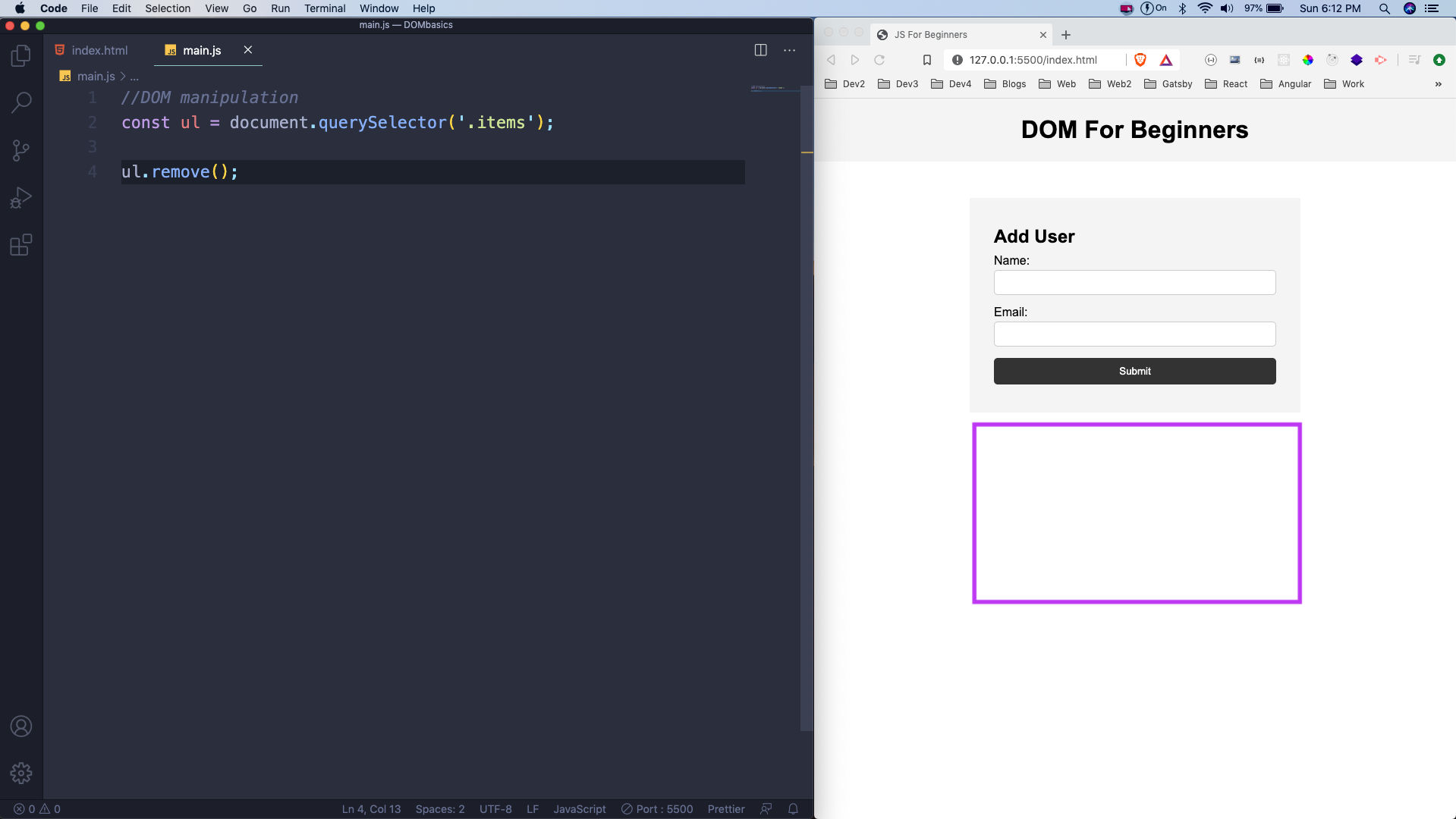
Next, we will learn about remove(). We can remove whole element like ul in below example with this method.
 remove()
remove()
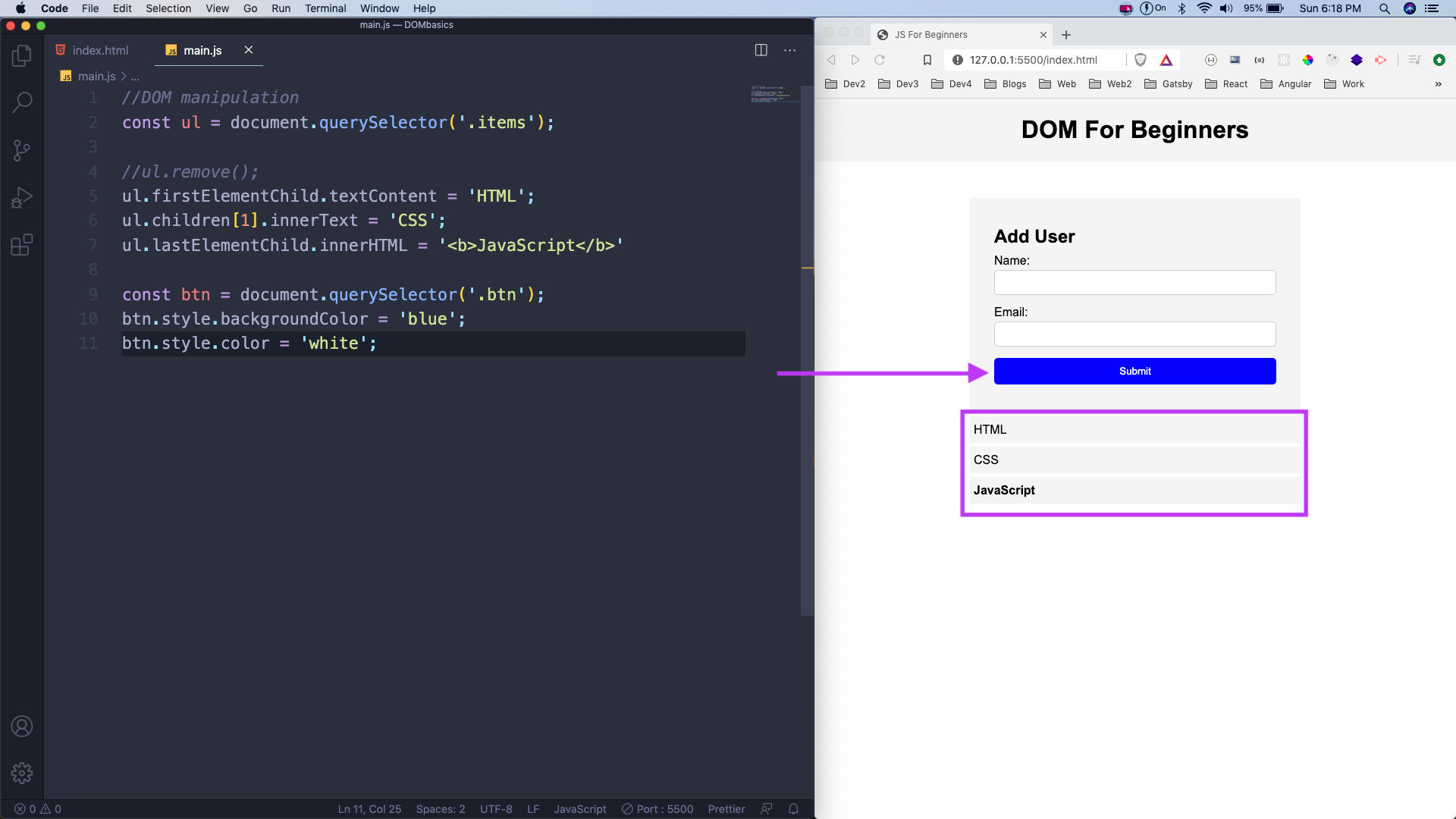
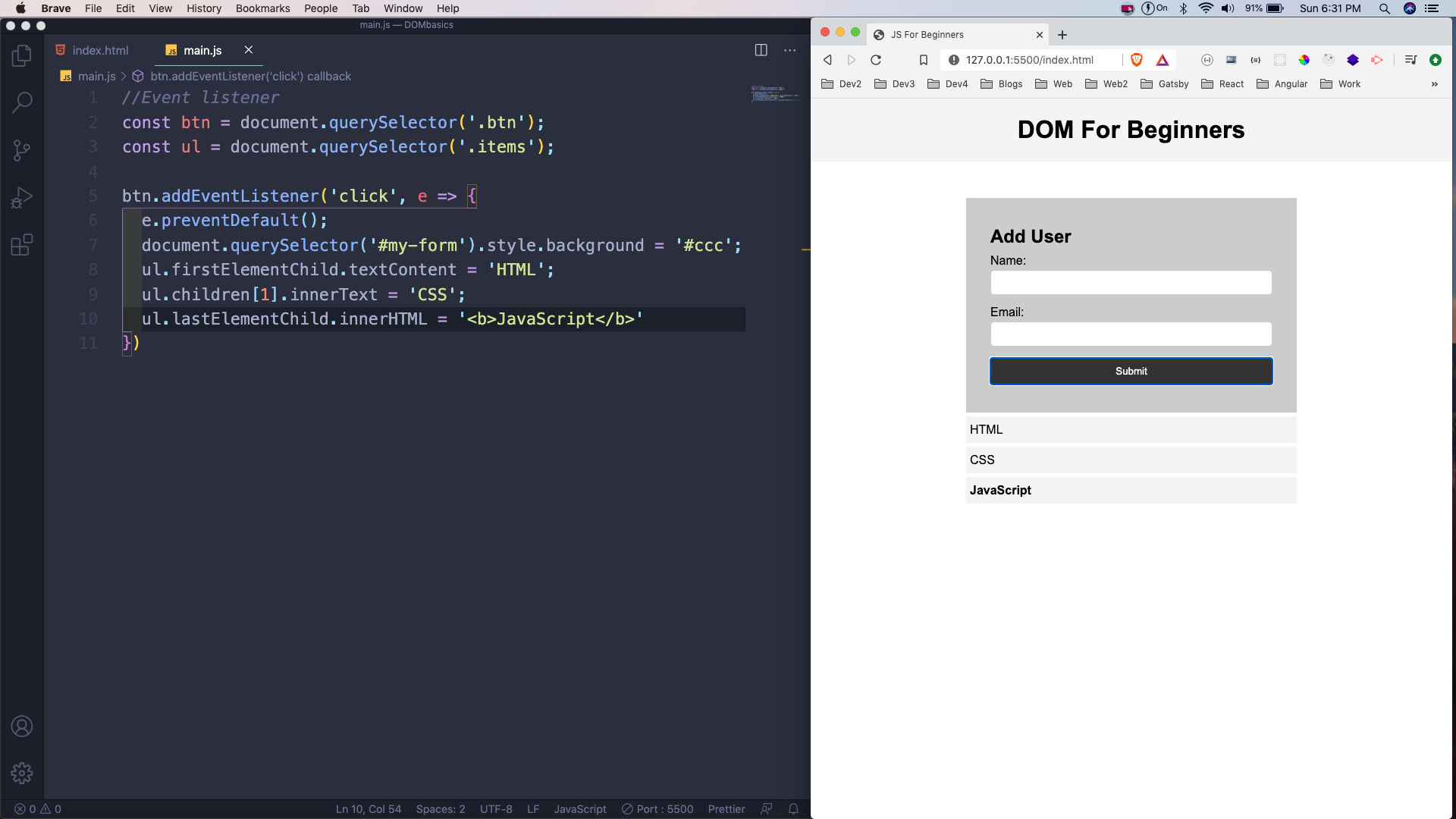
Now, we can even change the content of the elements with the use of textContent, innerText and innerHTML. We are targeting the first li inside the ul by ul.firstElementChild and changing it’s text by textContent.
Next, we are targeting the second li by ul.children[1] and changing it’s text by innerText.
We are targeting the third li by ul.lastElementChild and changing it to an HTML by innerHMTL. Notice that here, we can use any html tag.
<ul class="items">
<li class="item">Item 1</li>
<li class="item">Item 2</li>
<li class="item">Item 3</li>
</ul>
 textContent
textContent
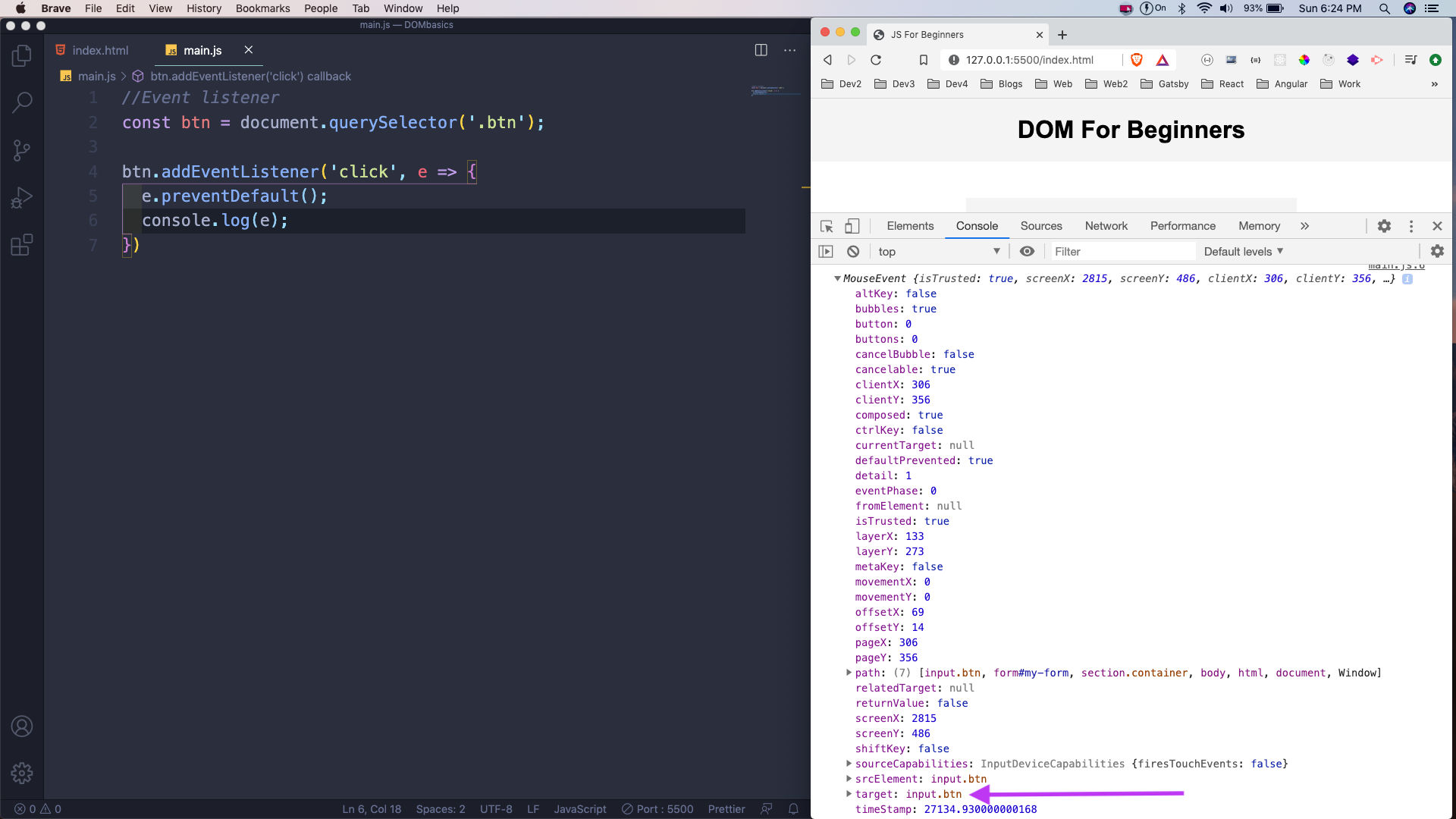
Now, we will learn about event listener. We can listen to any event in the DOM like the click event. First we are selecting the button and then add an event listenerto it by addEventListener. Here, we are looking for click and getting an event.
We are using e.preventDefault() on Line 5 because our button is a Submit button, which submits a form. We don’t want this behaviour in this scenario, so we need to use it. You don’t need it in case of normal buttons.
When we are console logging the event, we are getting a target object as shown in the figure.
 target
target
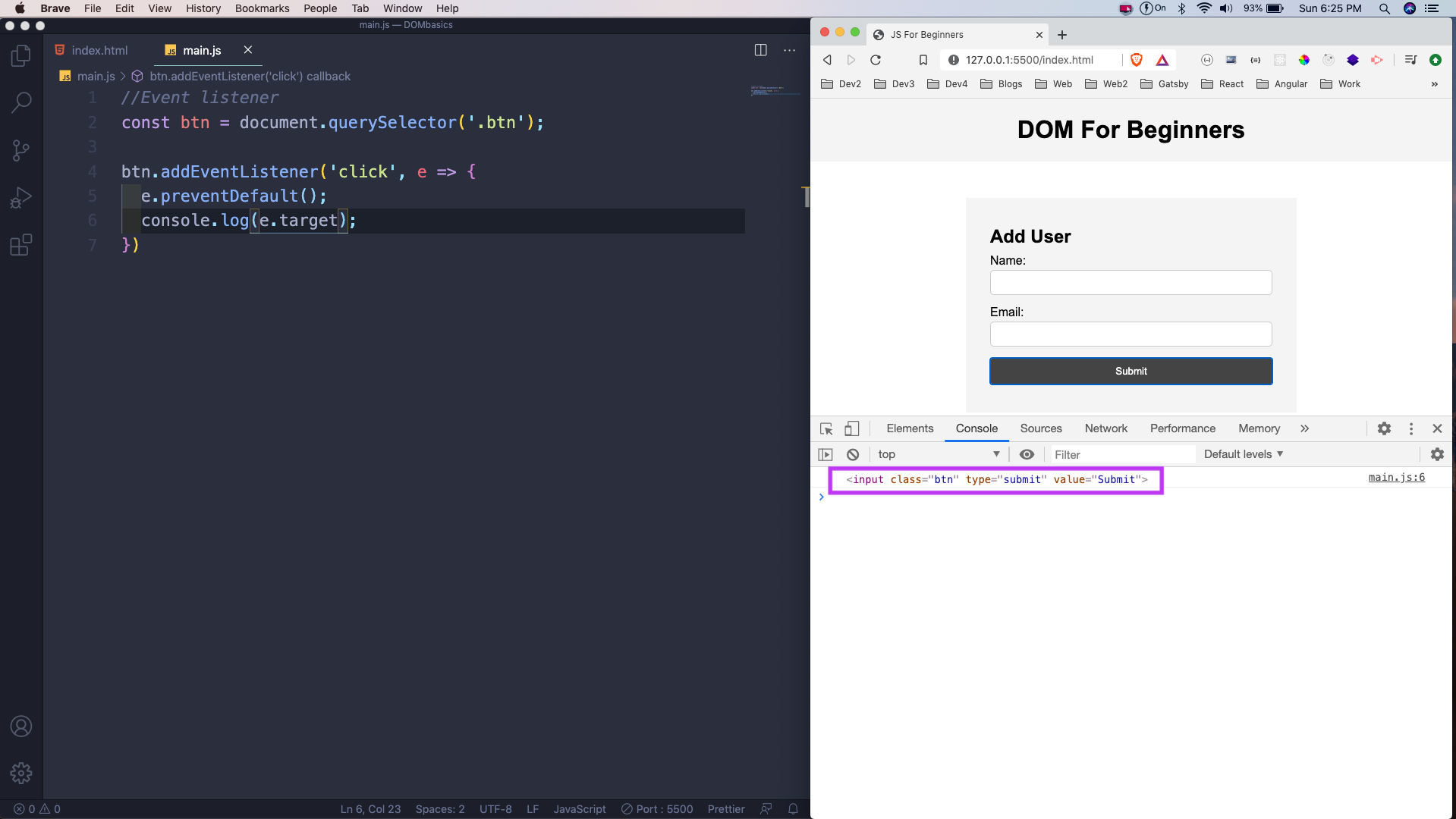
If we do a e.target, we are getting the button.
 e.target
e.target
We can add different things inside the function, which will execute once we click on the Submit button.
 Submit
Submit
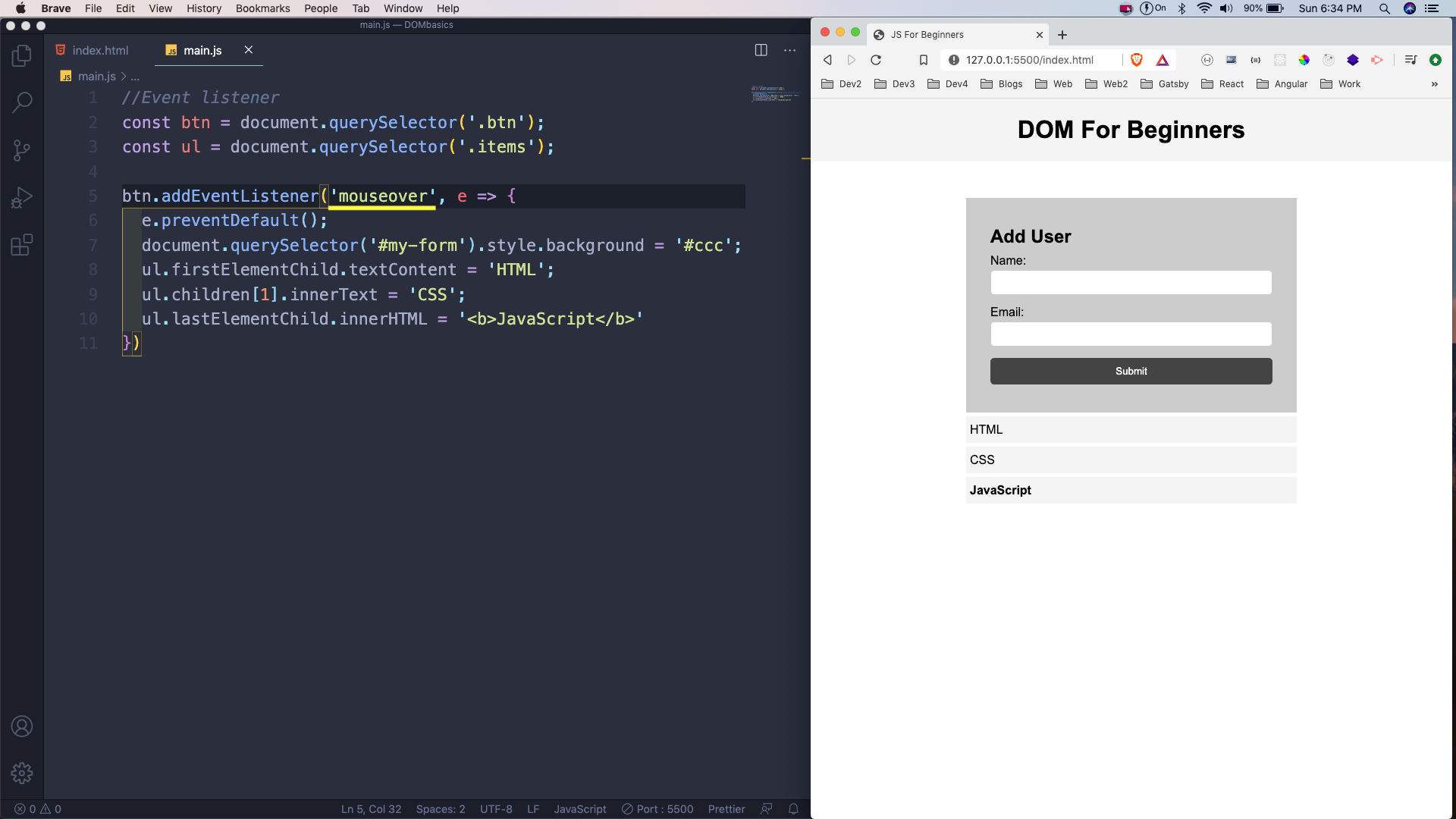
Instead of the click event, we have many other events like mouseover. Here, the function will be executed once we move our mouse over the button.
 mouseover
mouseover
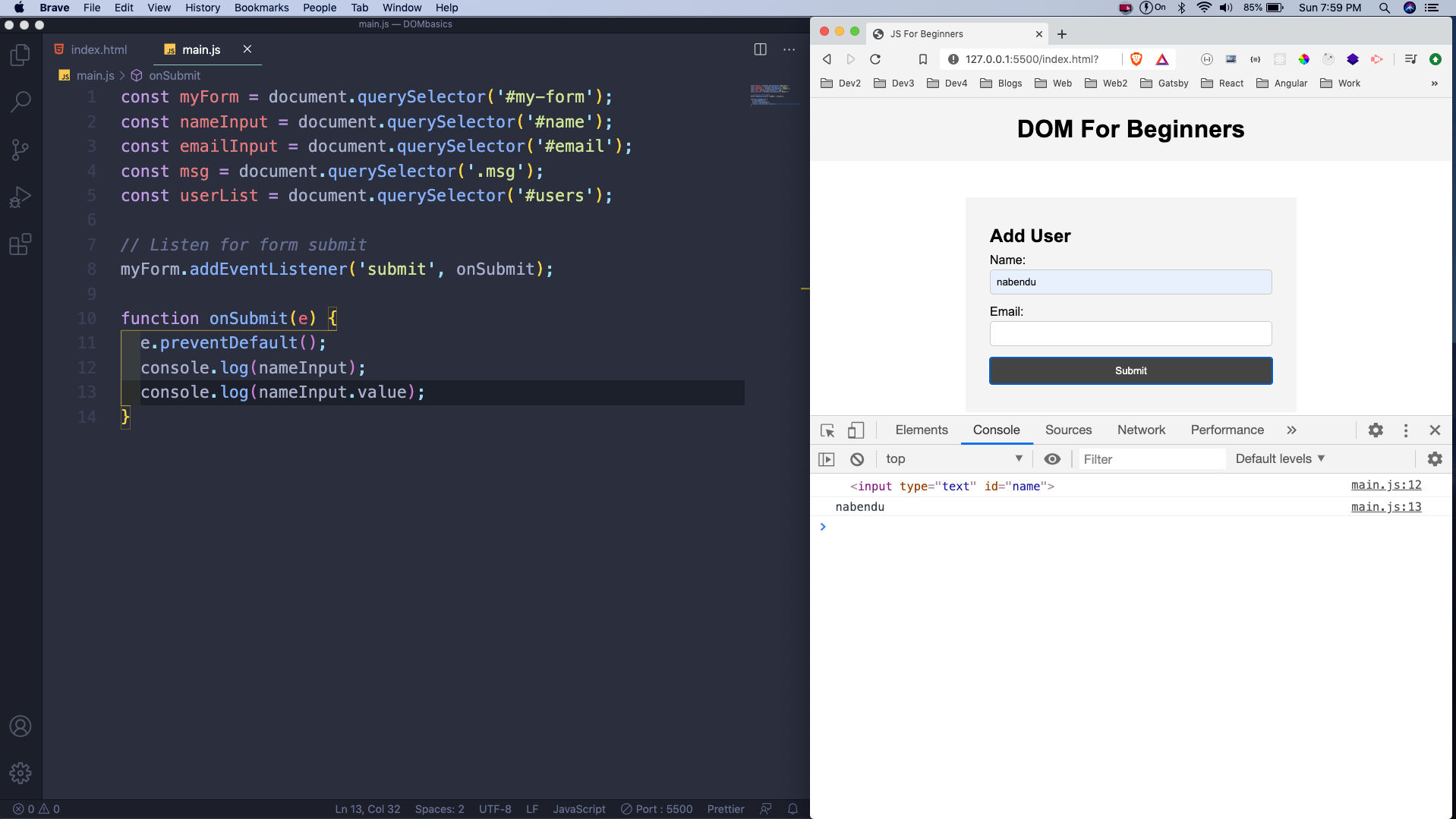
We will now add logic to submit the form. First comment out the ul in the index.html and add querySelectors for form, name input, email input , msg and user list.
We are adding an event listener on the submit and calling a function onSubmit.
Inside the function, we can get the value entered by the user using .value.
 value
value
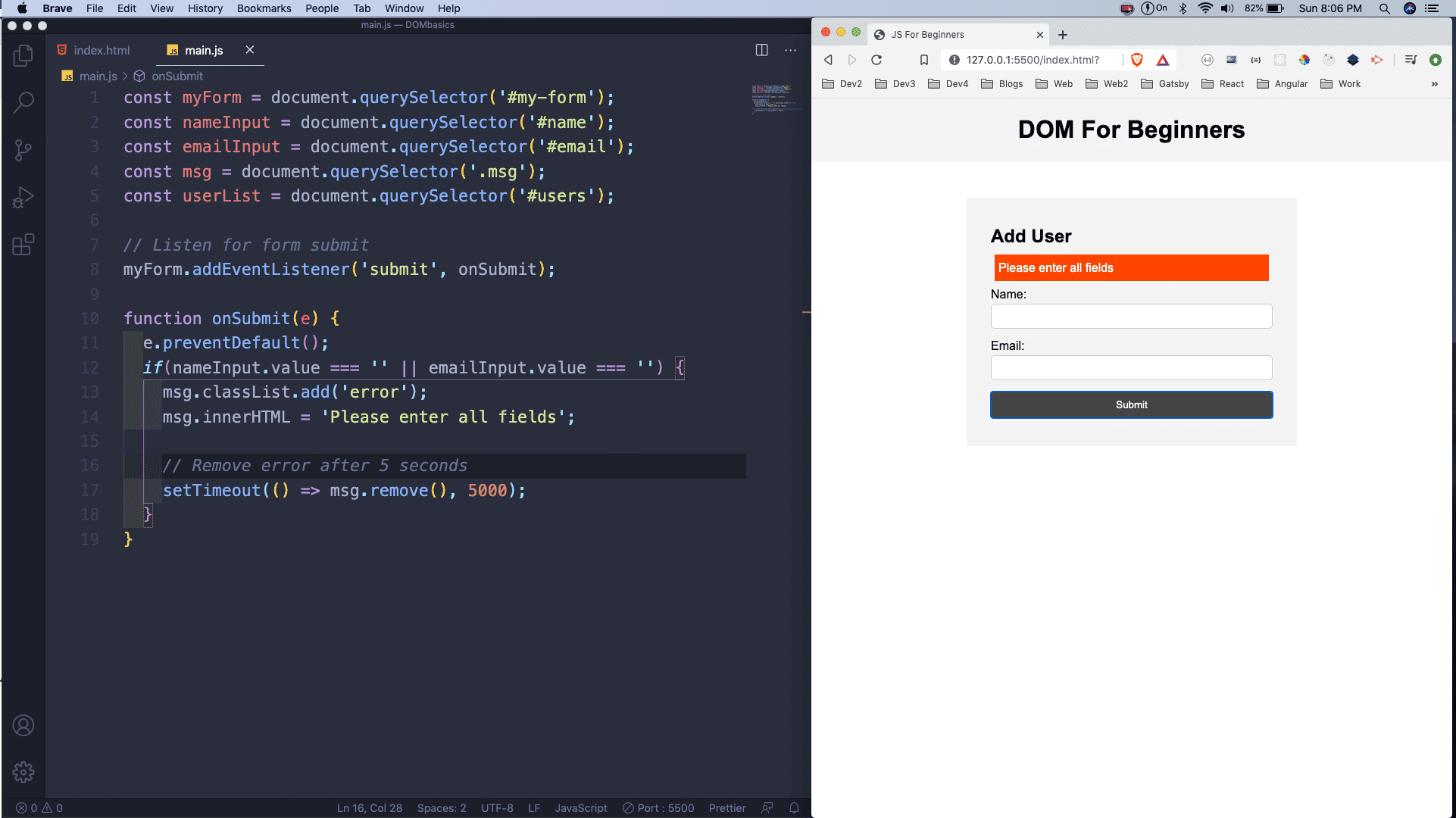
Now, we are doing form validations also.If the user doesn’t enters anything in the name input or email input, we are adding a class error to msg div. The error class is already defined in our styles.css
After that we are also adding a text to it using innerHTML.
We are also removing the error after 5 seconds using the setTimeout()
.error {
background: orangered;
color: #fff;
padding: 5px;
margin: 5px;
}
 setTimeout()
setTimeout()
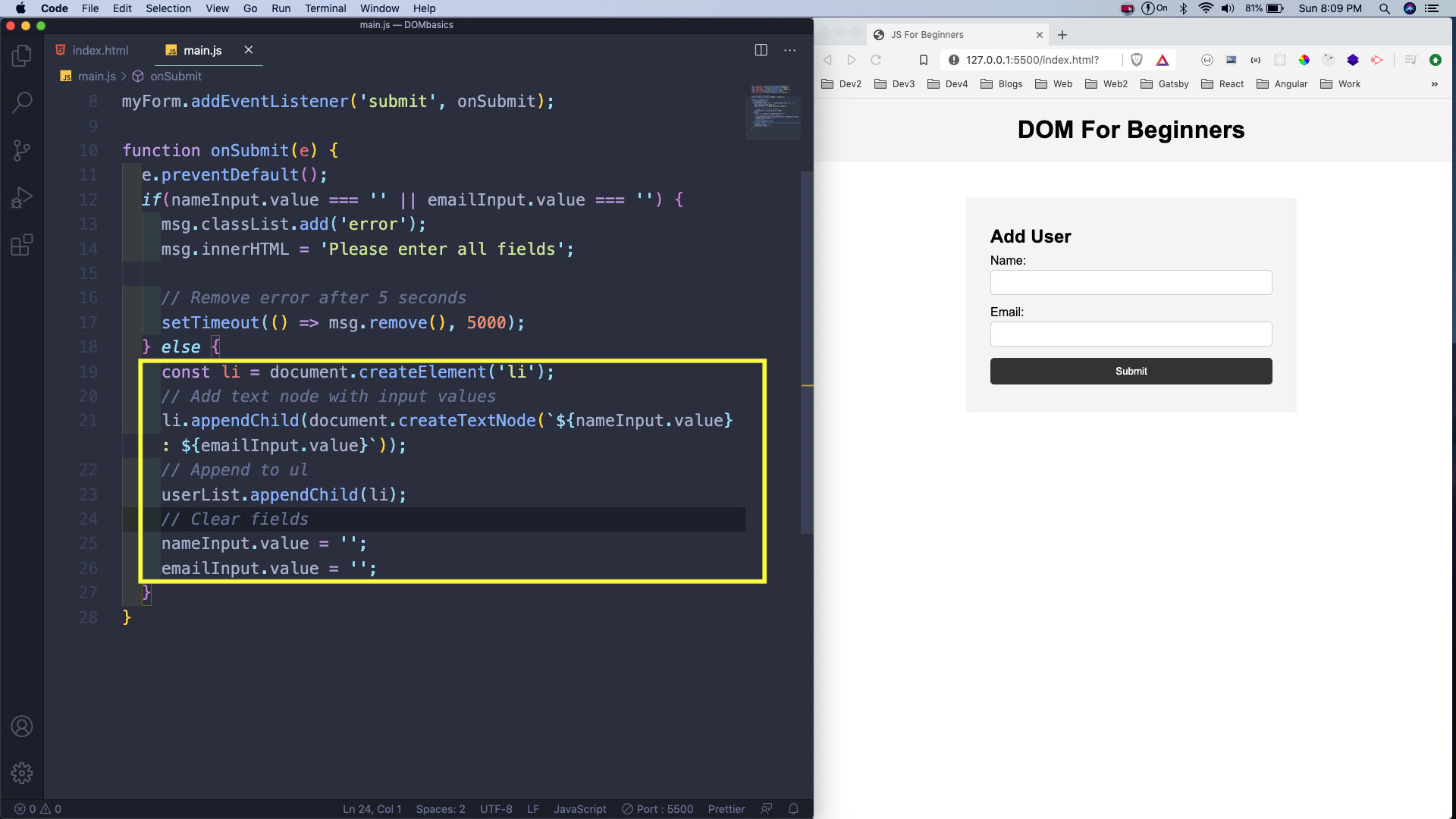
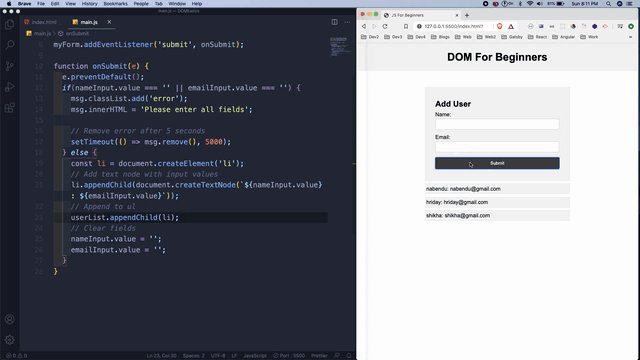
Next, we will add the logic to add the entered data. We are first creating an new li with createElement().
After that we are appending the li with appendChild. We are also creating a text node with createTextNode and passing the value of name and email box.
Lastly, we are appending the li to the userList div. We are also making the name and email box empty.
 createElement
createElement
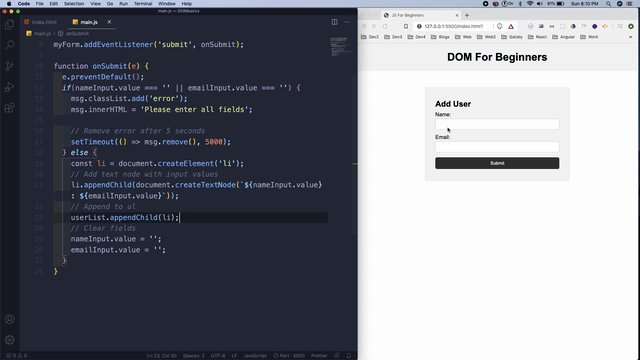
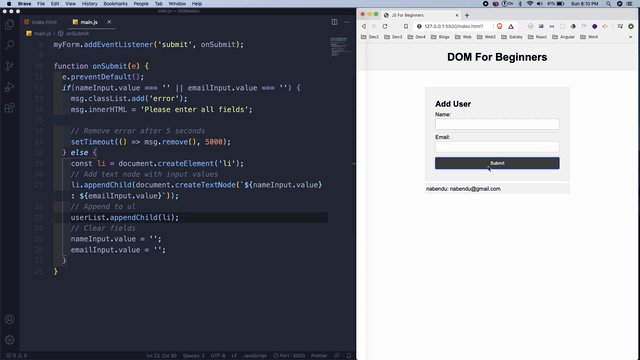
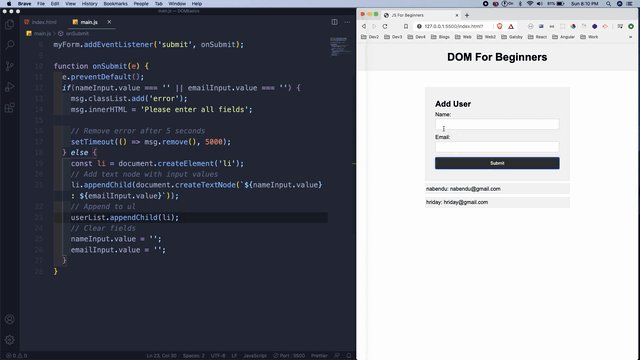
The appending can be seen in action in the below gif image.
 Adding users
Adding users
This completes the final part of the series. You can find code for the same here.