Build Mobile-First Website using CSS Grid -2
by Nabendu Biswas / August 3rd, 2020
#css #grid #html
Series: Mobile-grid
Welcome to part-2 of the series.
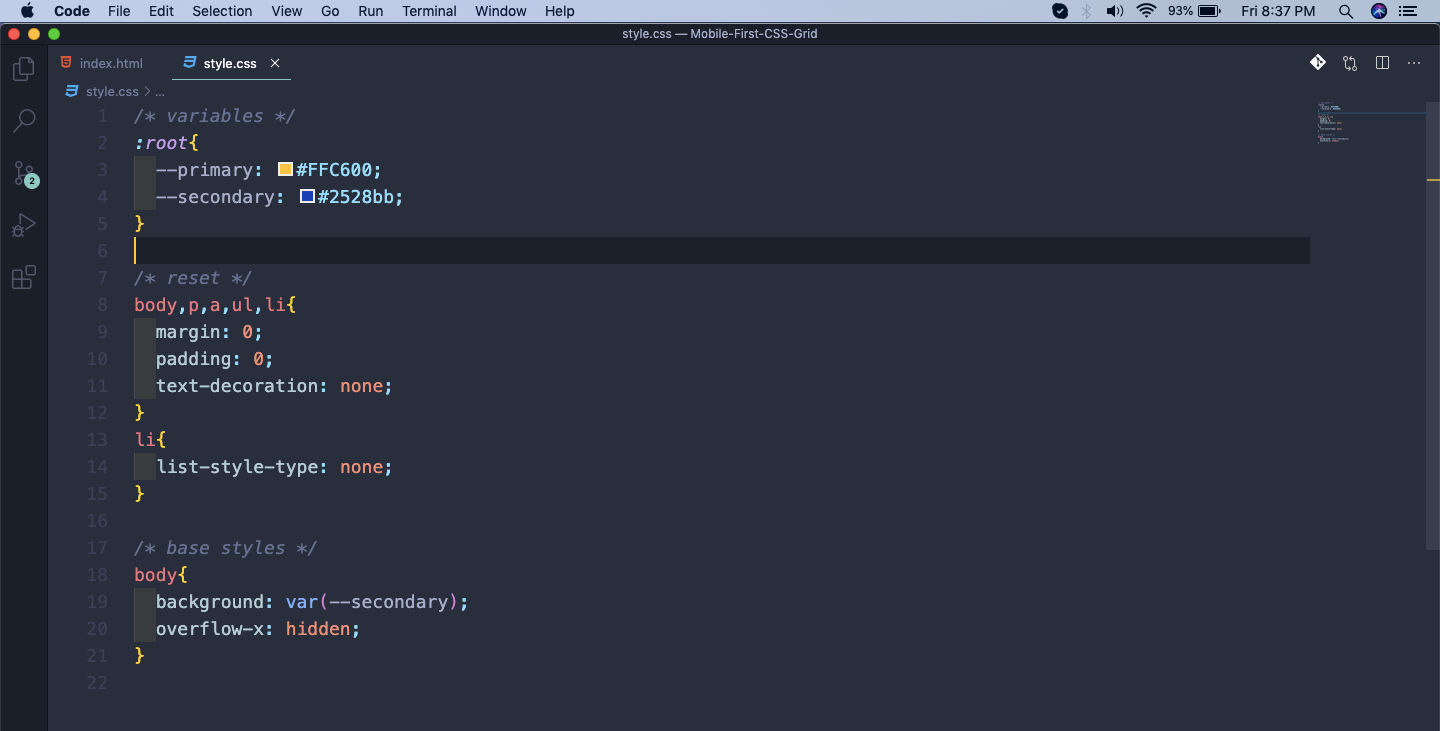
We will first add the basic css to our style.css, which is necessary for the primary color, reset and the body.
 style.css
style.css
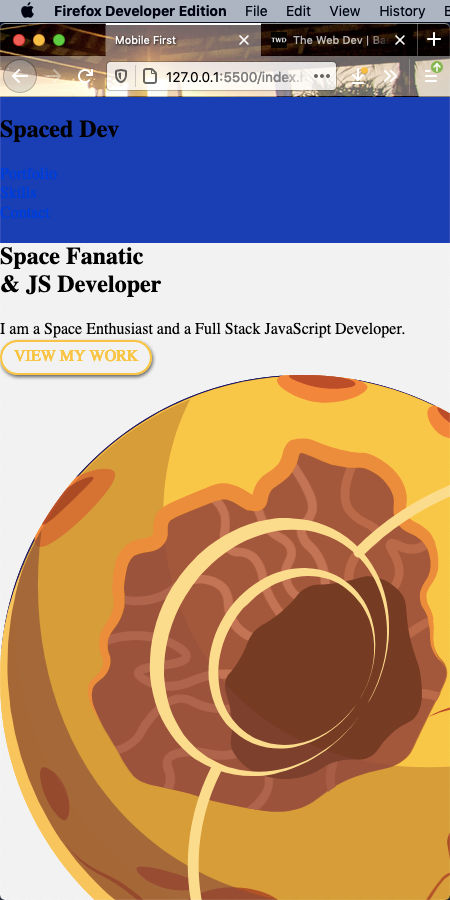
So, our site will look like below. Notice that we are creating the mobile layout first.
 Mobile Layout
Mobile Layout
Next, we will create the style for the button and the button hover. We are also creating the style for the input and the textarea.
 button
button
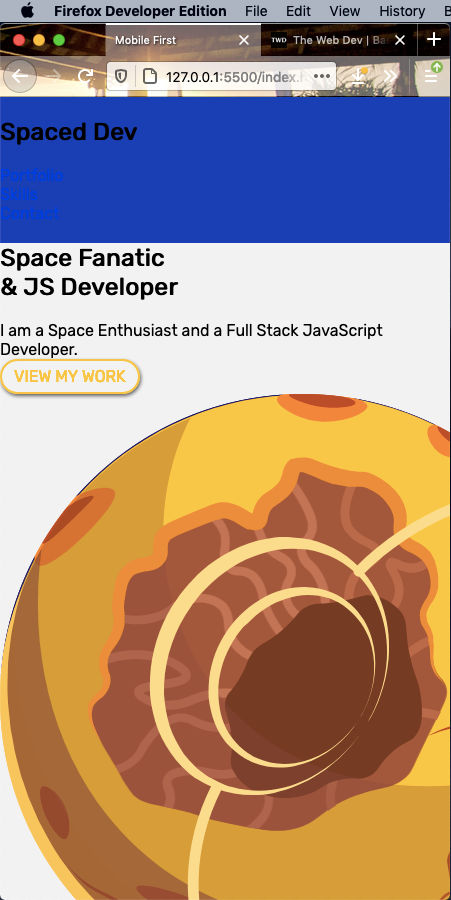
Now, our mobile site looks like below.
 Button done
Button done
Next, we will have added the Rubik font from google font, through an import. We are also adding it in the font-family of the body.
 font-family
font-family
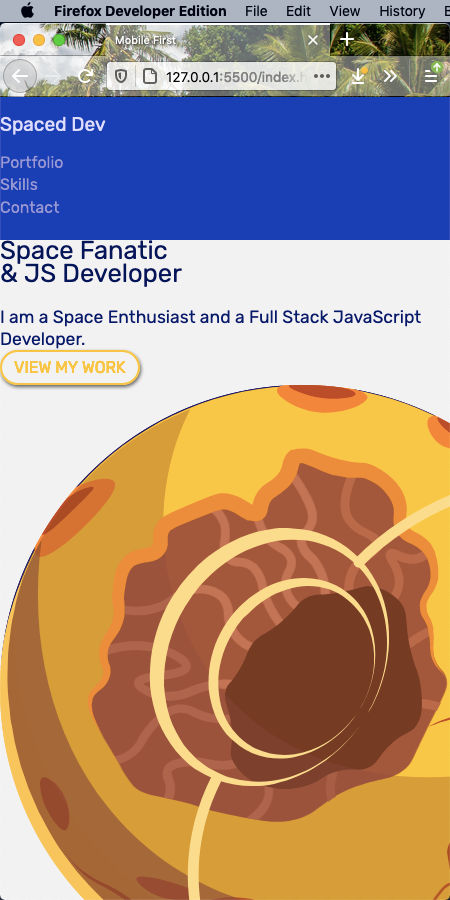
So, our font have changes and our mobile site looks like below.
 Mobile site
Mobile site
Lastly we will create our site with alternative color scheme. Notice that we are using rem for our calculation.
 color scheme
color scheme
Now our mobile site looks like below.
 Mobile site
Mobile site
This completes part-2 of the series. See you soon.
You can find the code for the same in this github link.