I have my personal portfolio site hosted on Github pages for sometime now. But i didn’t updated it for more then 1.5 years now. I need to put some additional side projects which i had worked in the past 2–3 years and also have to update my current job.
My personal portfolio site is on https://nabendu82.github.io/ which was provided by GitHub. I am also planning to add a custom domain, which i had recently purchased.
Hosting a static site is very easy through GitHub pages and you can find the instructions in this awesome video which i found on youtube.
Now, i already have my portfolio site on github here. I will clone the same in local to start updating the site.
 Cloning
Cloning
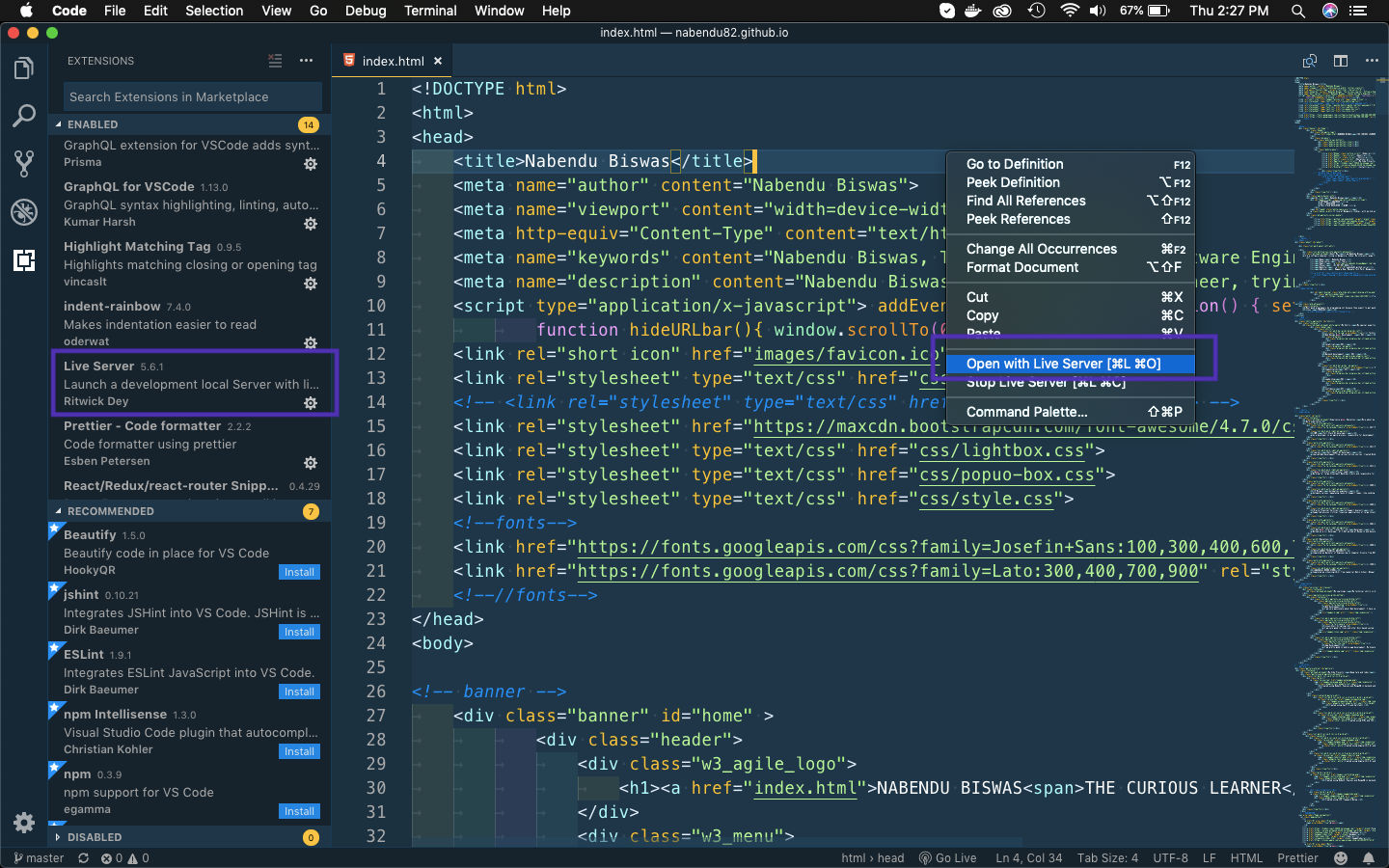
I will then open the code in my code editor i.e. VS Code. I have a nice plugin there called Live Server, which allows you to change anything in your html files and show it instantaneously. Without this plugin you have to open your html file in a browser and refresh it, every-time you make a change in the code.
So, i am right-clicking inside my index.html and clicking on Open with Live Server option.

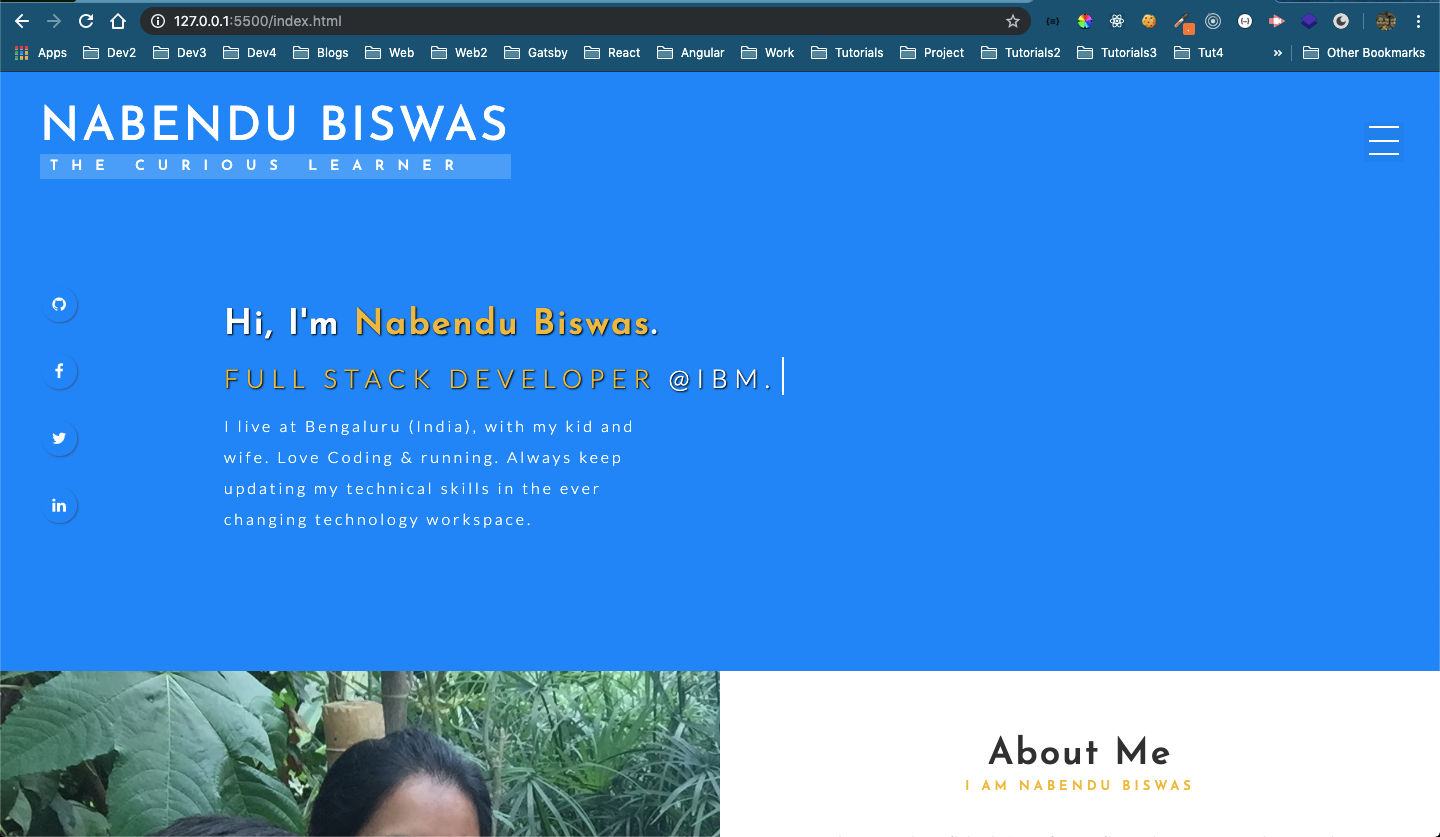
This will open my local site on http://127.0.0.1:5500/index.html
 Local site
Local site
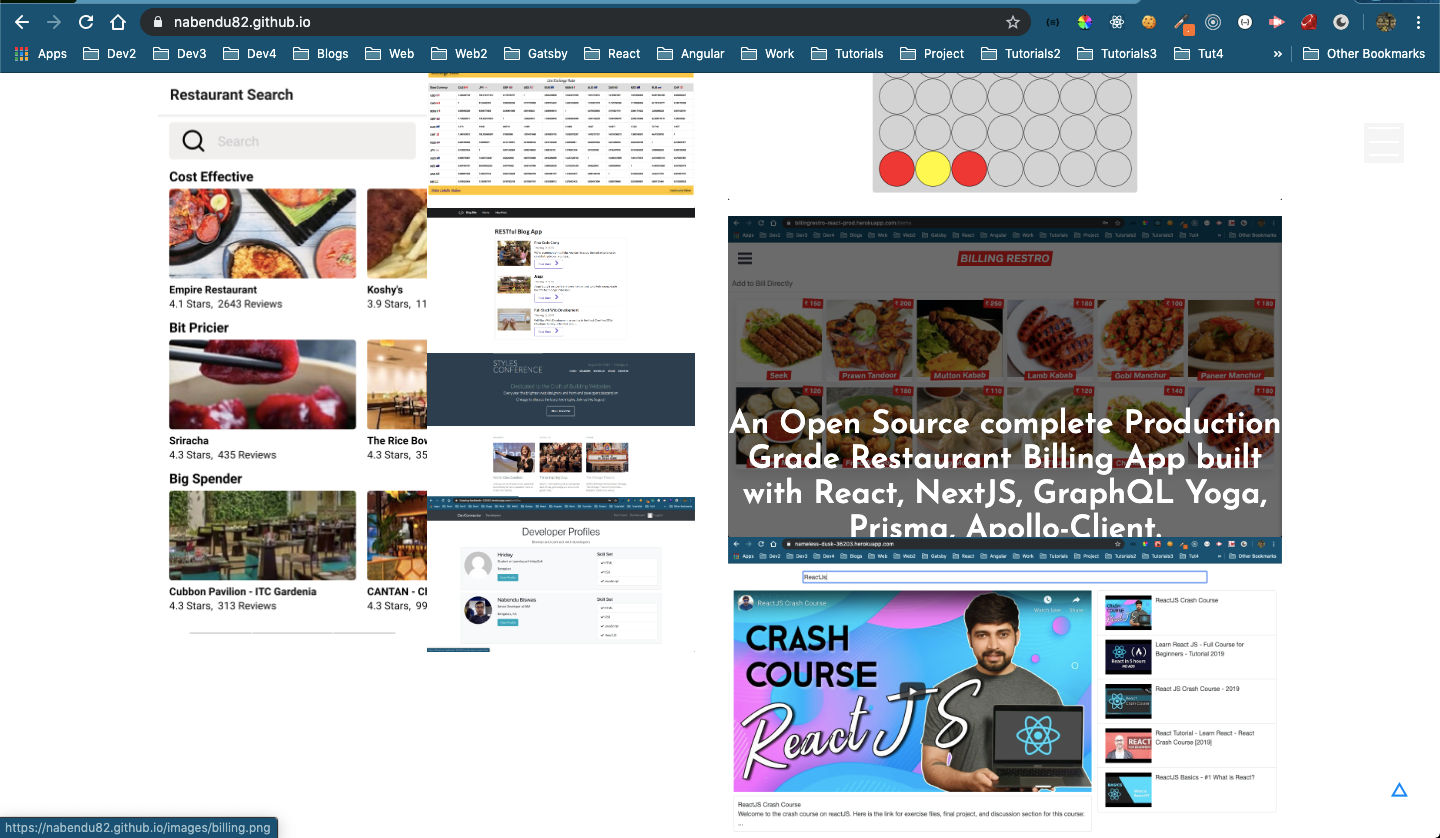
I added details about my new job and also changed the side project. I commited and pushed to my github. It changed by site instantaneously.
 Updated Site
Updated Site
Now, it’s time to add custom domain. For this i found another great YouTube video.
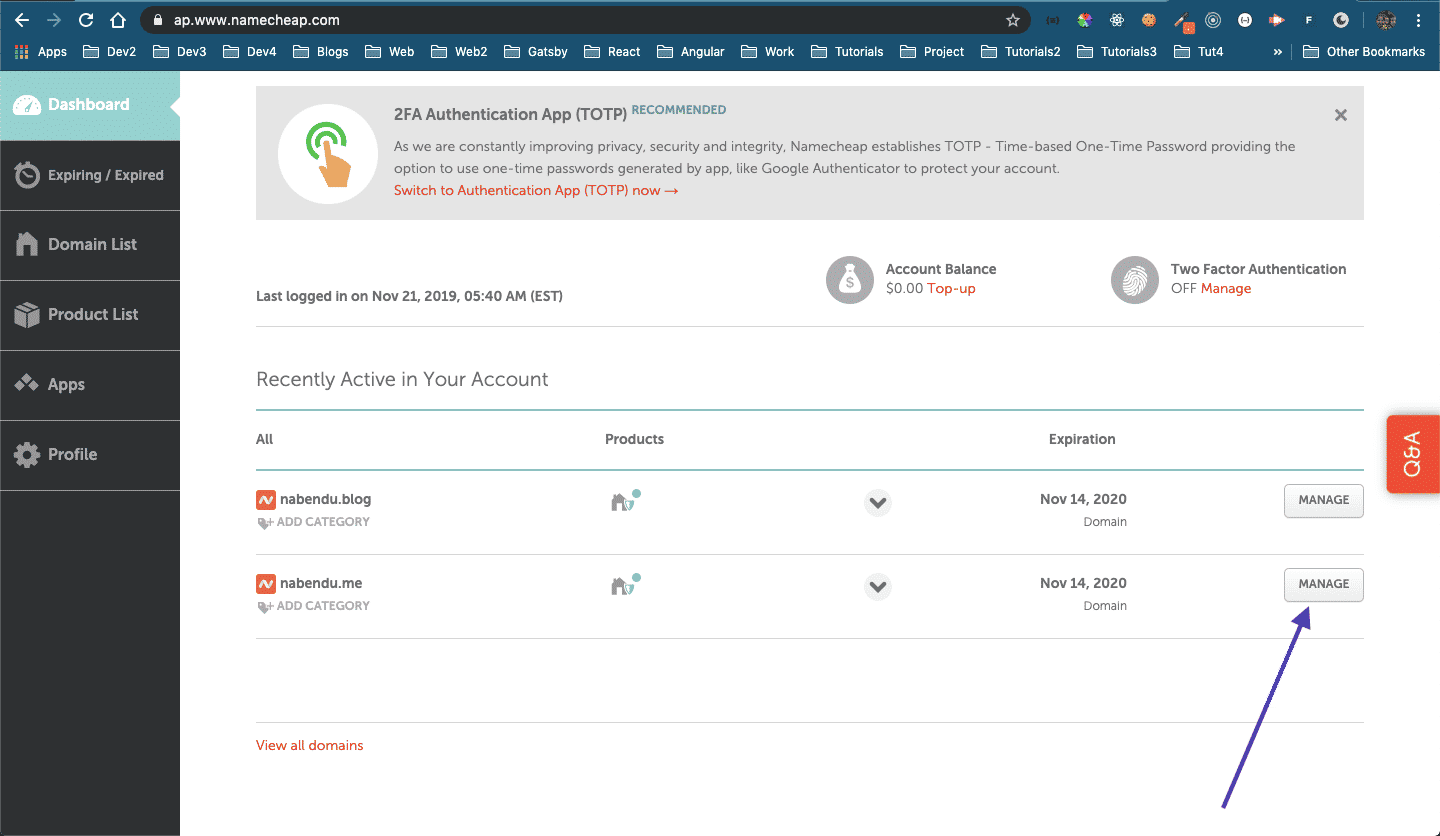
I have purchased my domain from namecheap. So, i will head to it’s dashboard and click on Manage.
 Manage
Manage
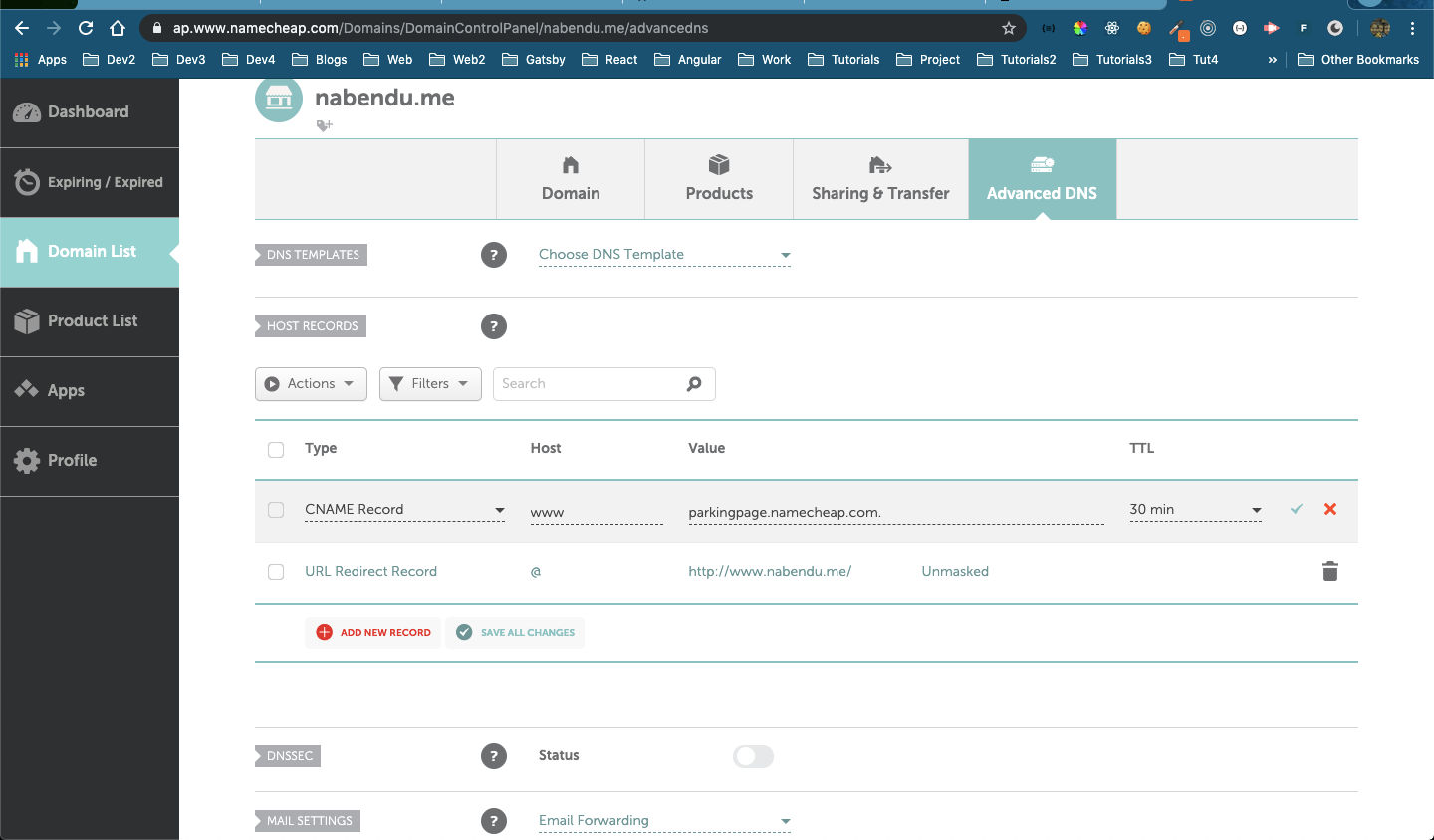
Then we will go to the Advanced DNS tab. These will be the default values.
 Defaults
Defaults
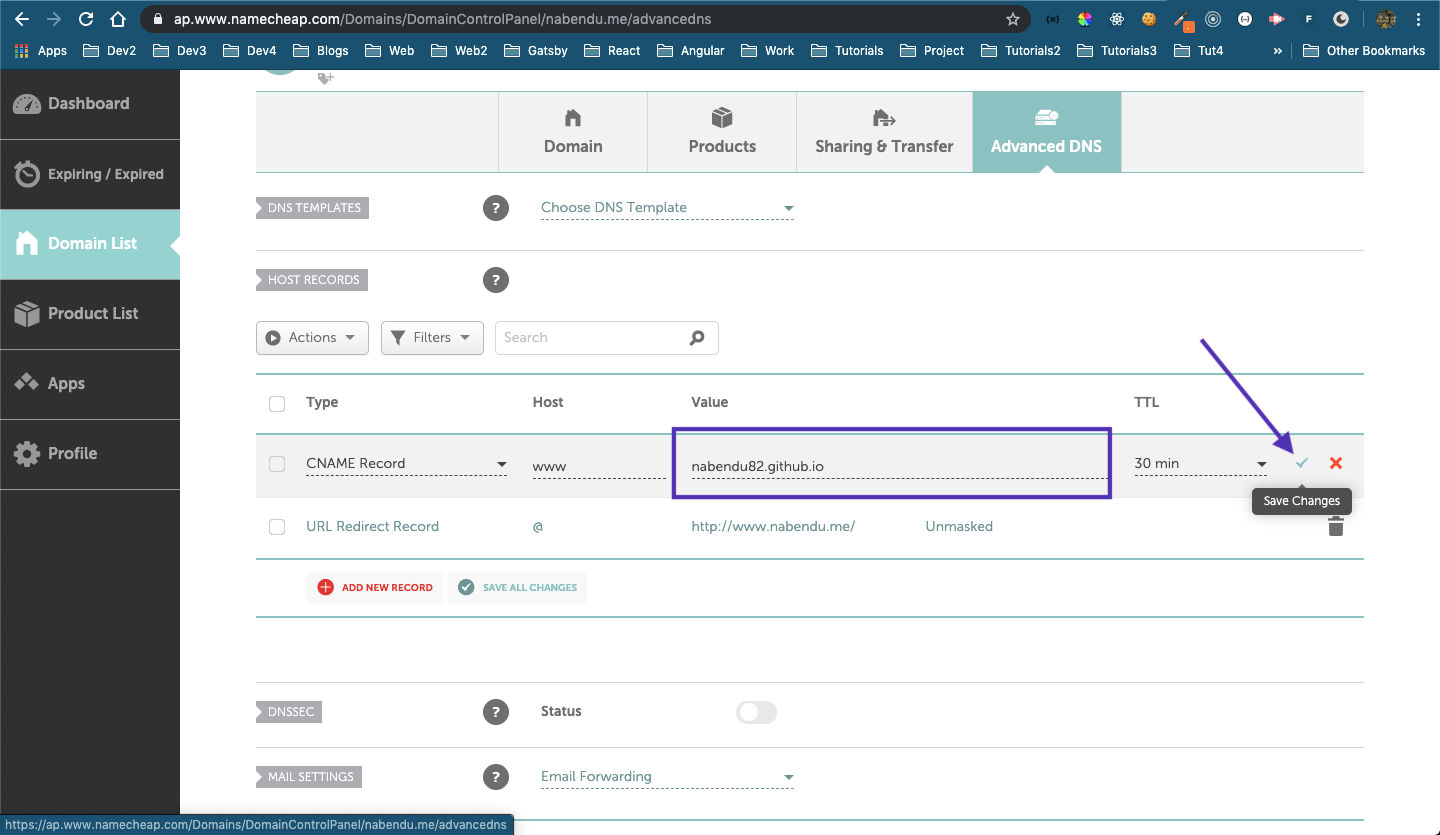
Now, edit the CNAME Record and give the github website. For me it is nabendu82.github.io
After that click on the small green check.
 Github CNAME
Github CNAME
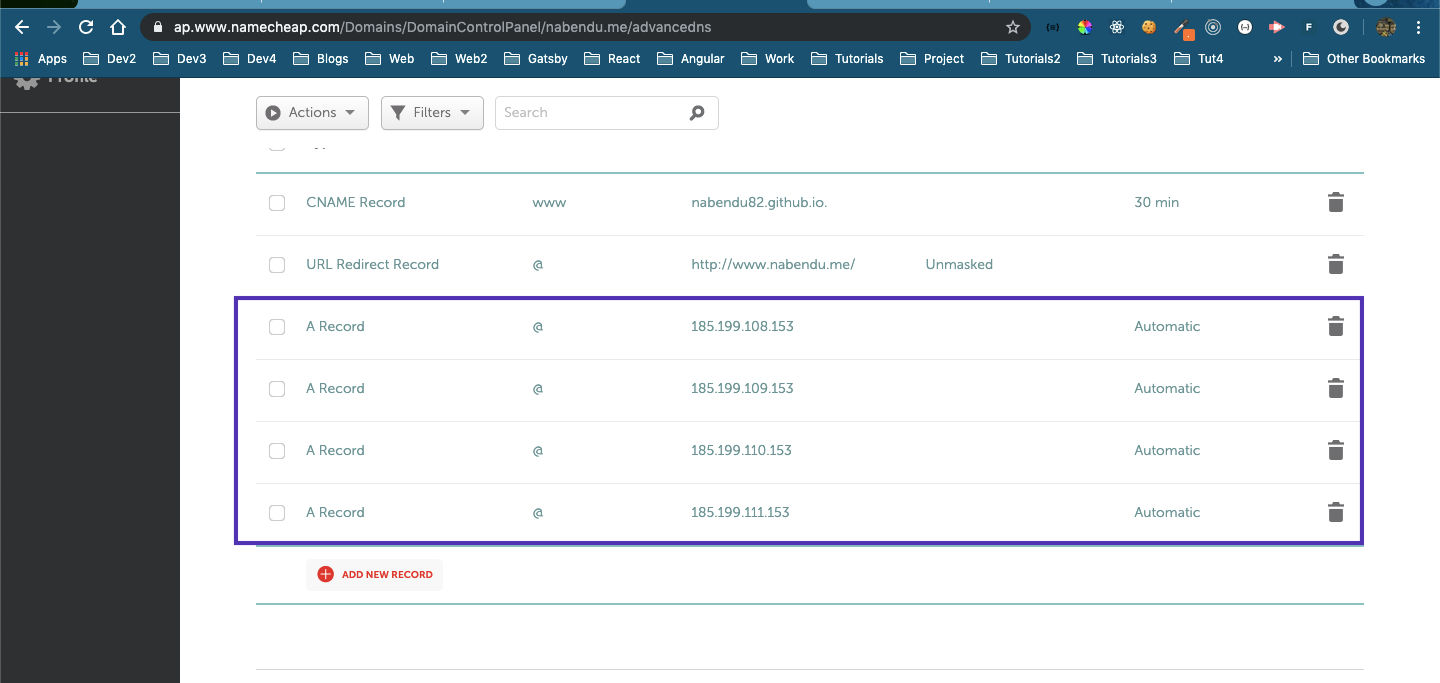
Next, we need to add four A Record for github custom domains. Below are the IPs.
185.199.108.153
185.199.109.153
185.199.110.153
185.199.111.153
 A Record
A Record
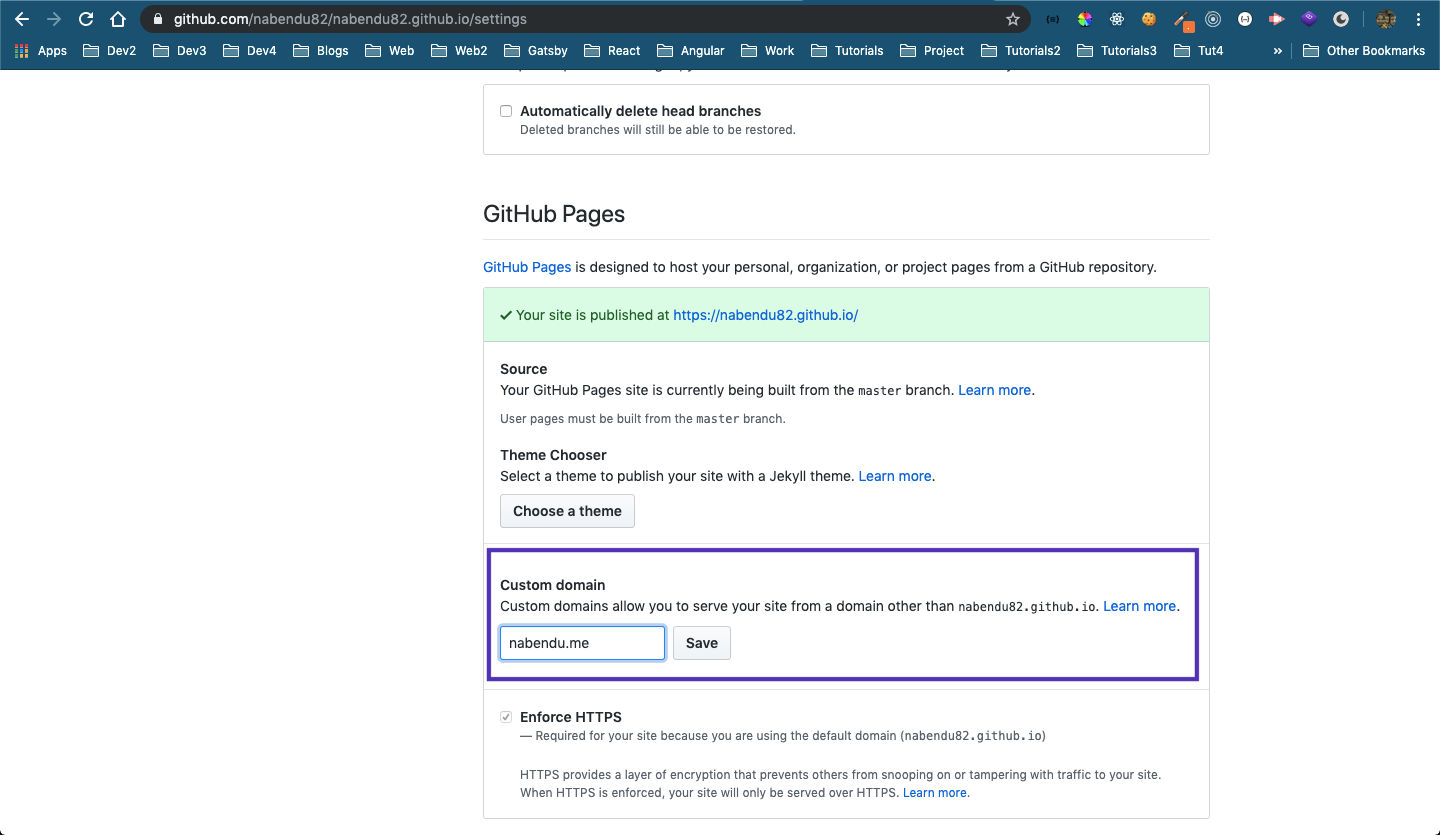
Next, go tho your github project settings and add the custom domain.
 Custom domain
Custom domain
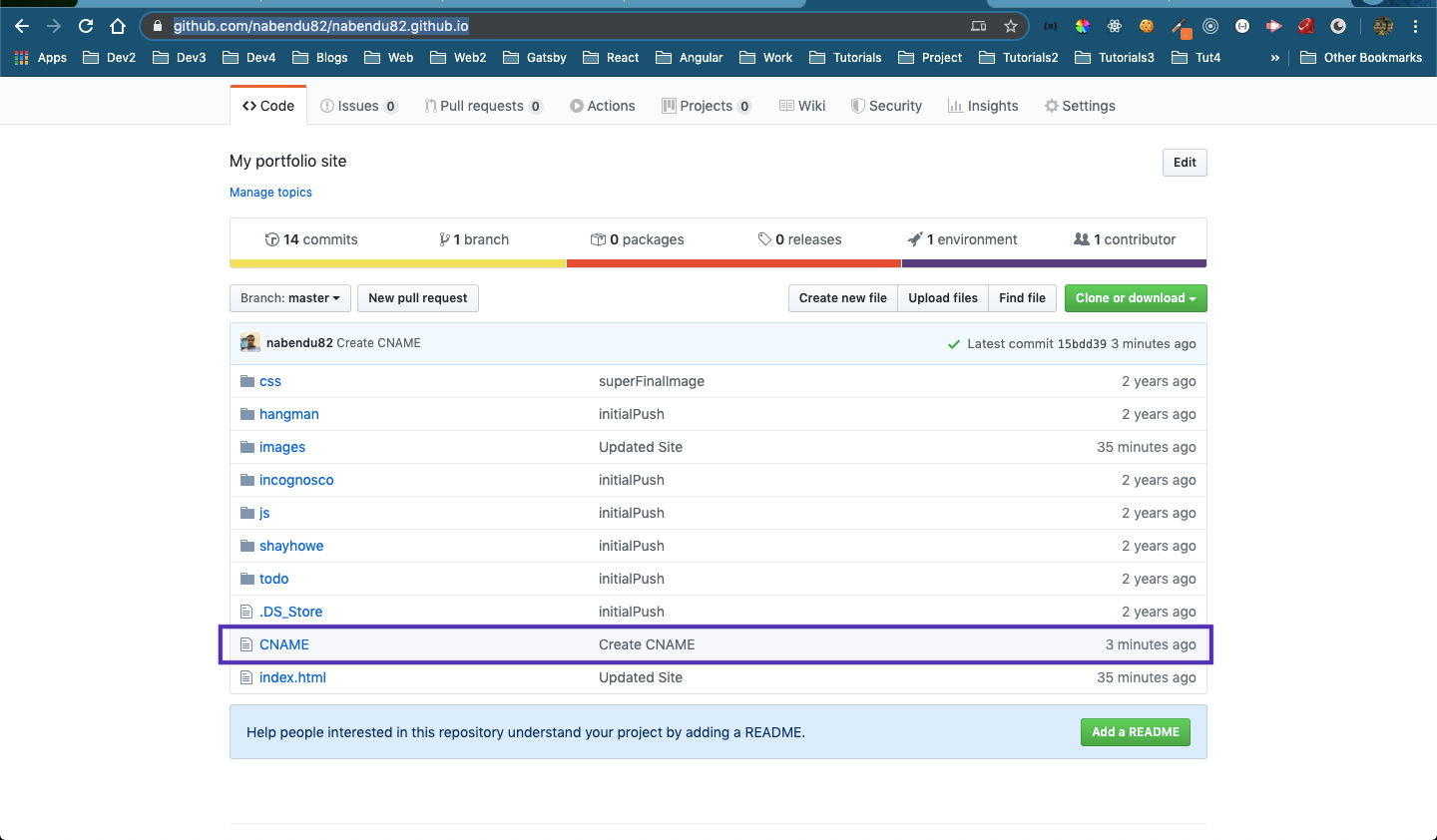
Now, if you go back to the code you will find a CNAME file been added by github. For me it is https://github.com/nabendu82/nabendu82.github.io
 CNAME
CNAME
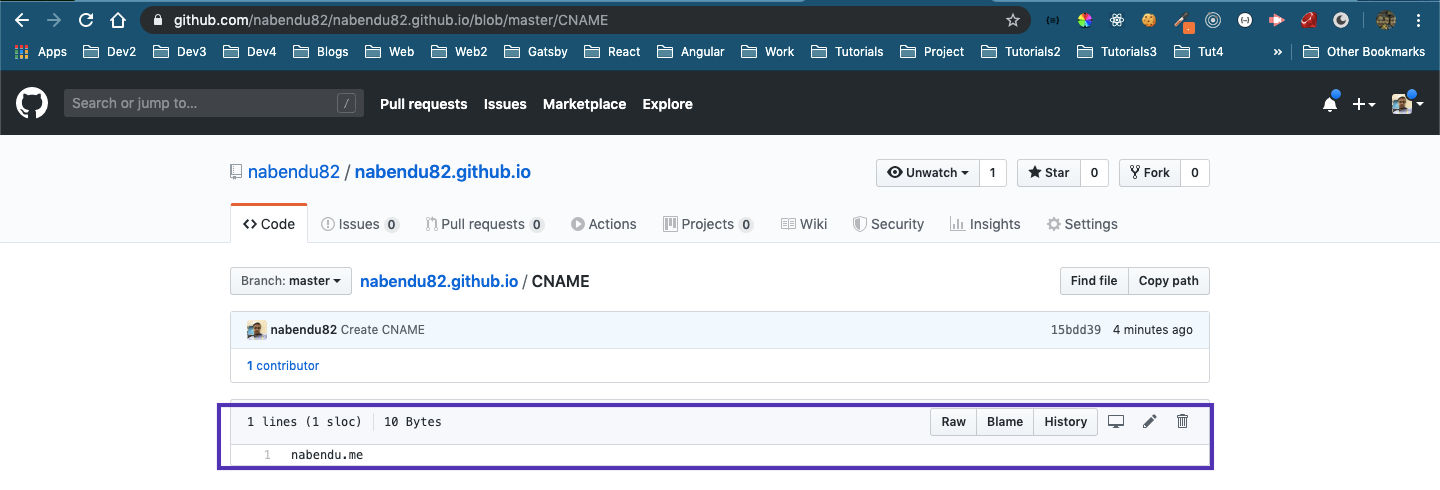
If it is not created, you have to create one manually. And then add your custom domain name in it. For me it was done automatically.
 Custom domain
Custom domain
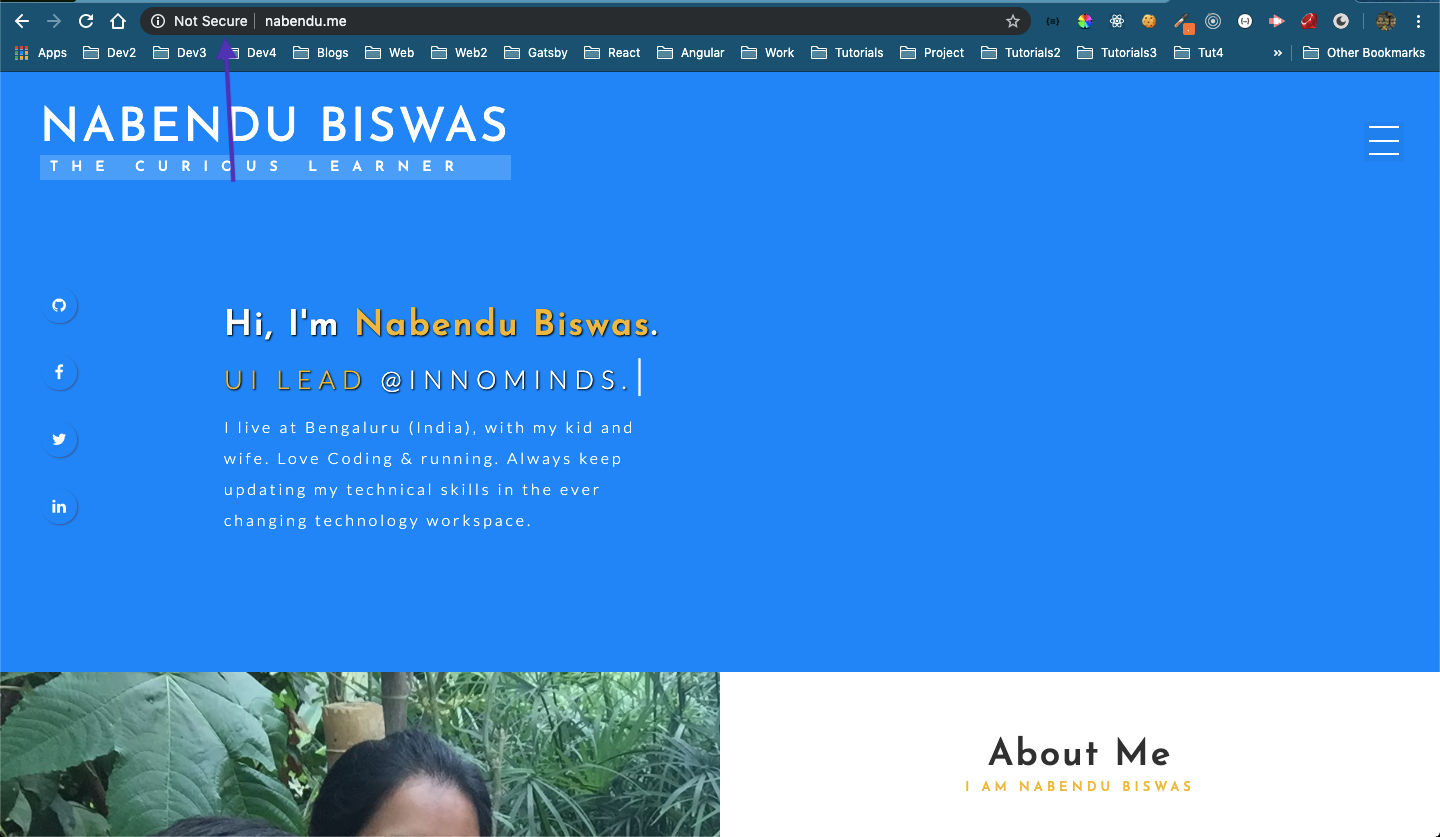
Now, it time to check my domain nabendu.me . When i visit it gives me a big Not Secure warning in the browser.
 Not Secure
Not Secure
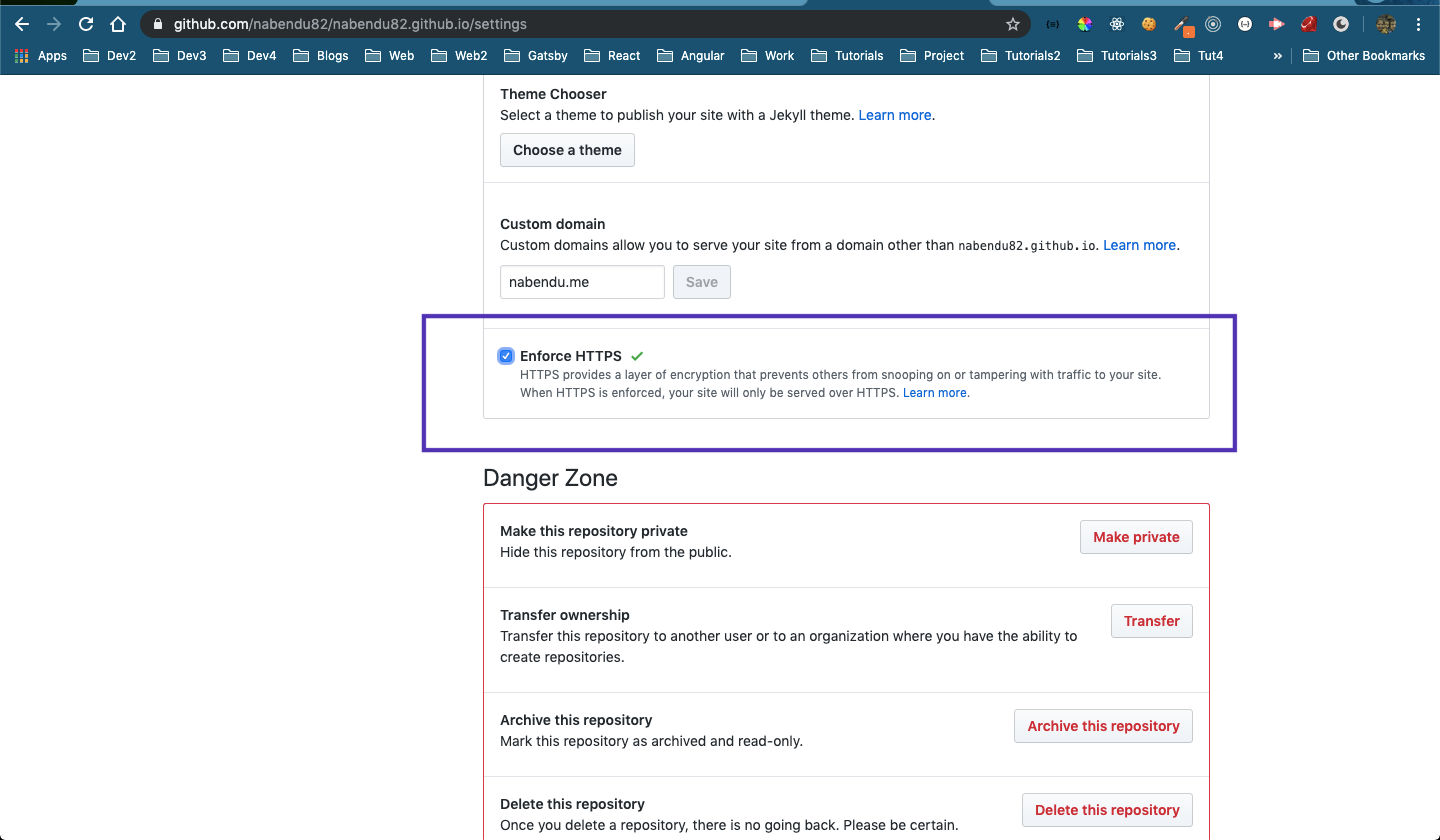
We got the above warning as the site is not yet https. So, i need to go to my Settings again and tick the checkbox to make it secure.
 Secure HTTPS
Secure HTTPS
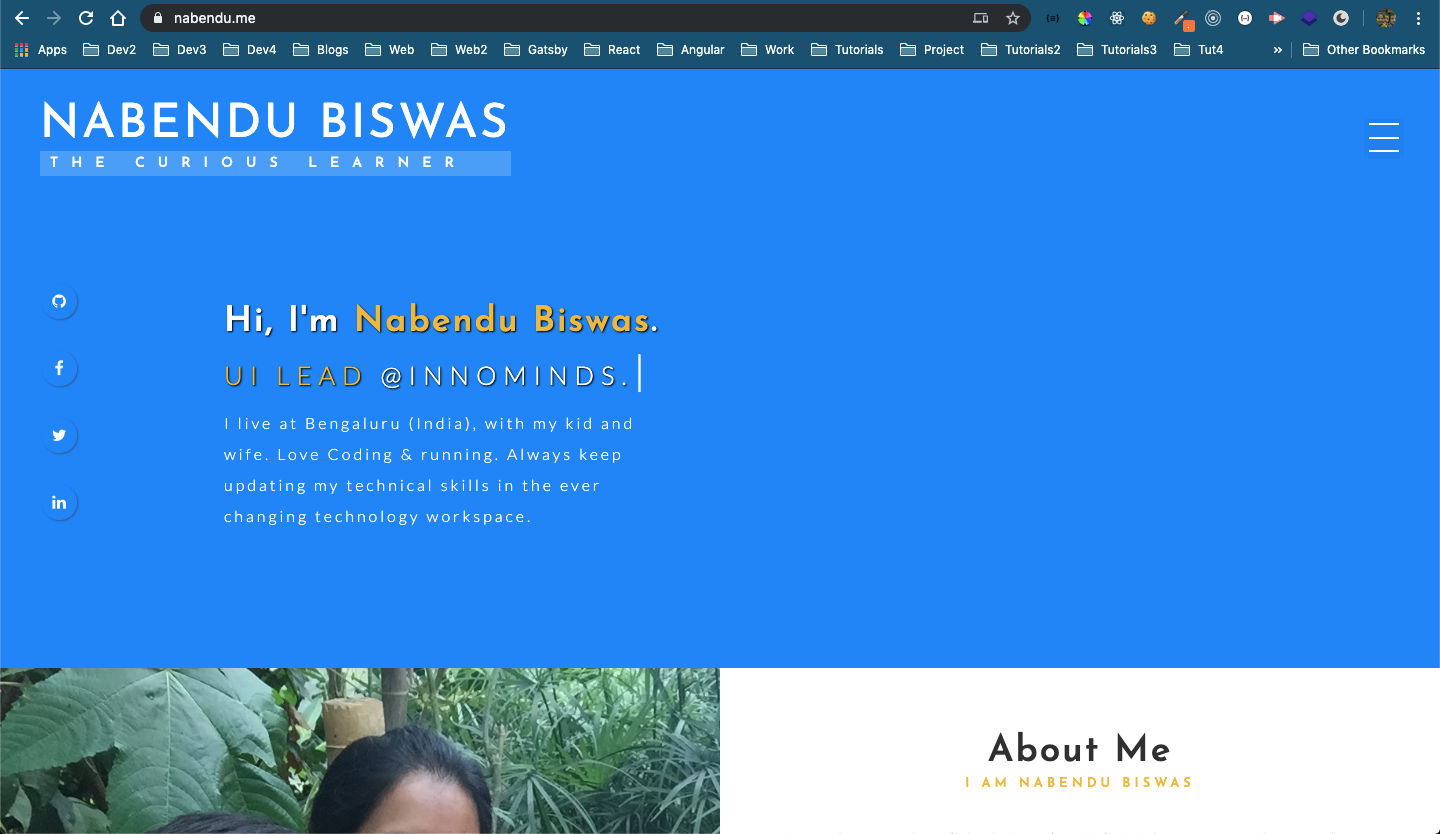
Now when i visit https://nabendu.me/ i will be taken to the Secure site with no warnings.
 No error
No error
Hope you liked my Portfolio Site. So, do visit it and use this article to host your awesome portfolio sites.