Hello Everybody I am come back with Another blog in CSS Loading Animation Effects. Create folder inside computer CSS-Loading-Animation-Effects.
 Animation site
Animation site
right click on folder and click on open with VSCode. our project will open in VS Code.
 Animation site
Animation site
Next create index.html file and css file. click on plus icon give your file name.
 Animation site
Animation site
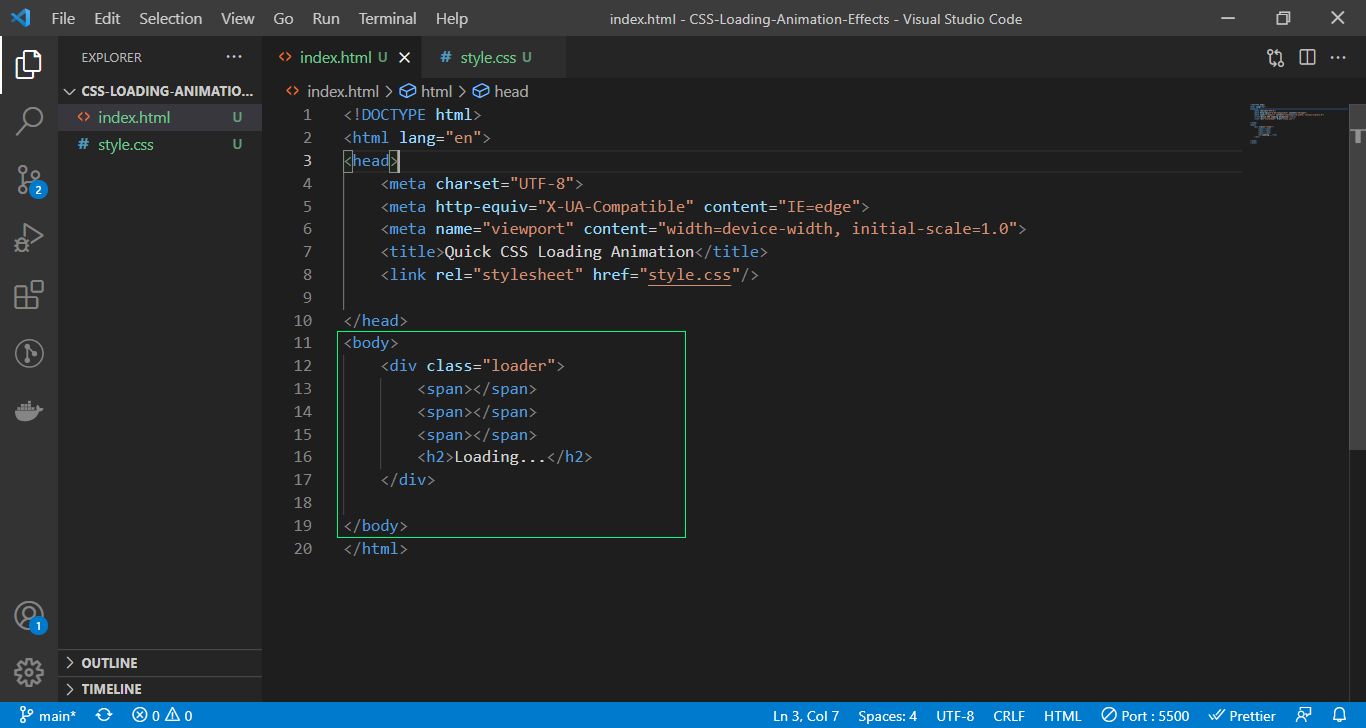
Next we will write html code inside body we create one div. inside div use three span tag h2 heading.
 Animation site
Animation site
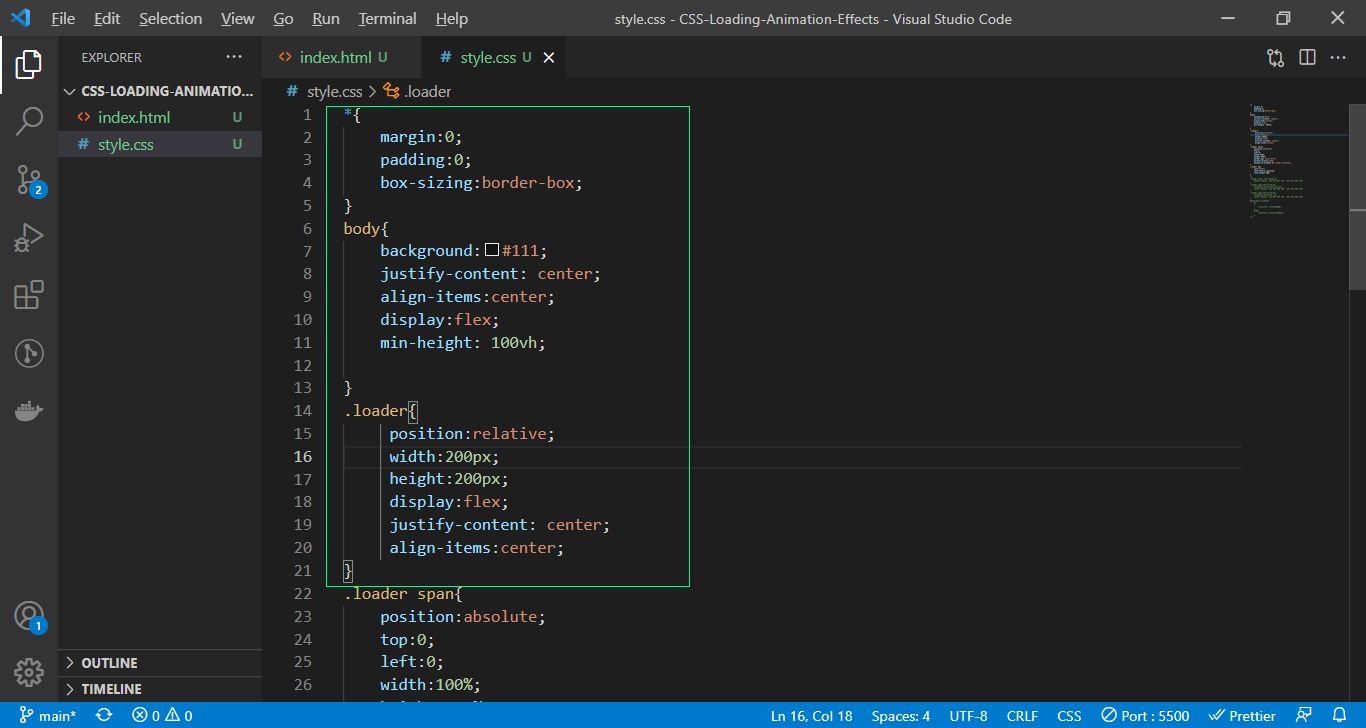
Next we give desing body and div tag using css.
 Animation site
Animation site
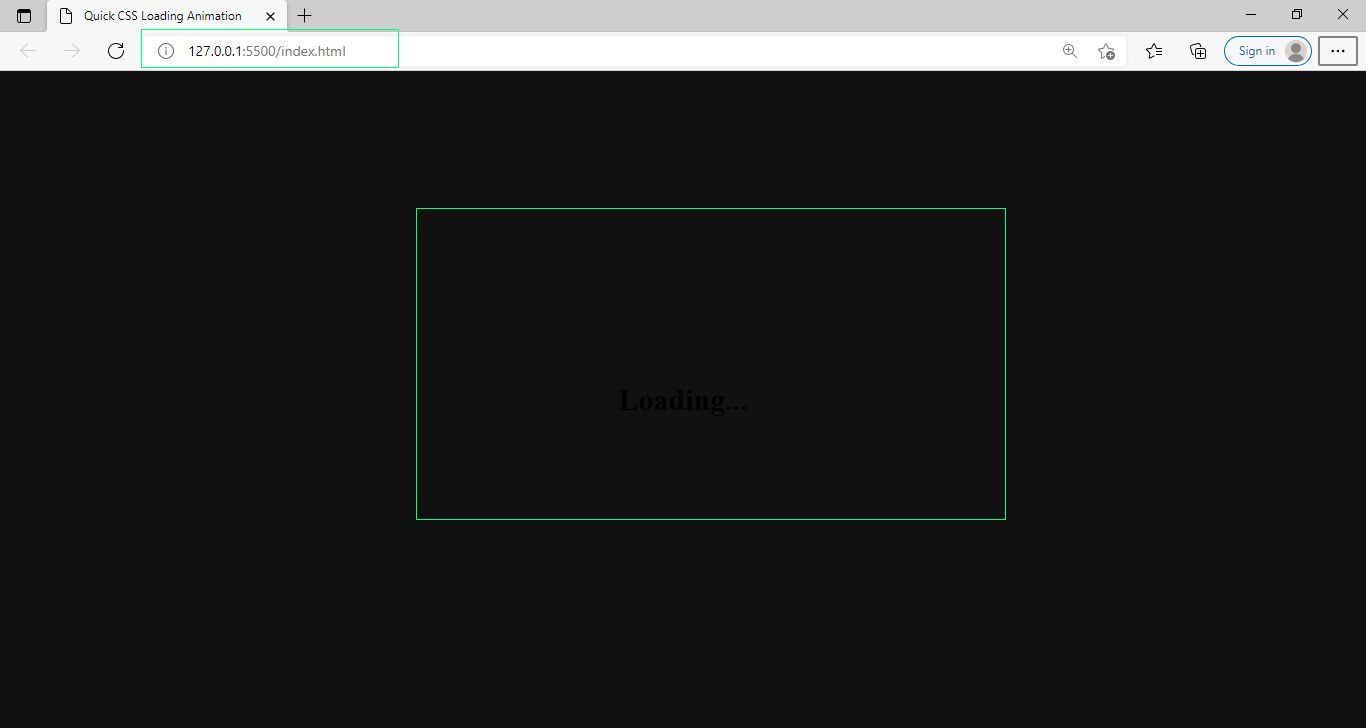
next right click on html page and click on open with live server. go to browse our page will open in browser by default.
 Animation site
Animation site
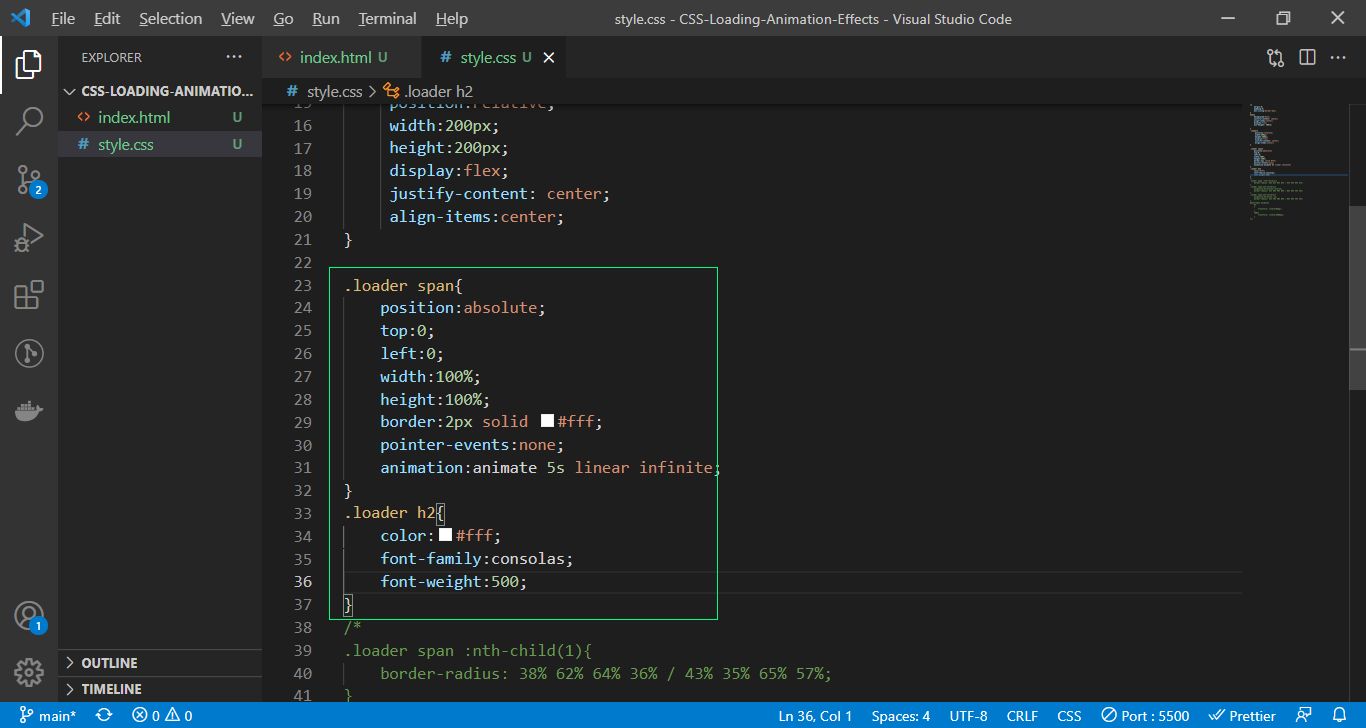
Next we design our span and heading tag using css property.
 Animation site
Animation site
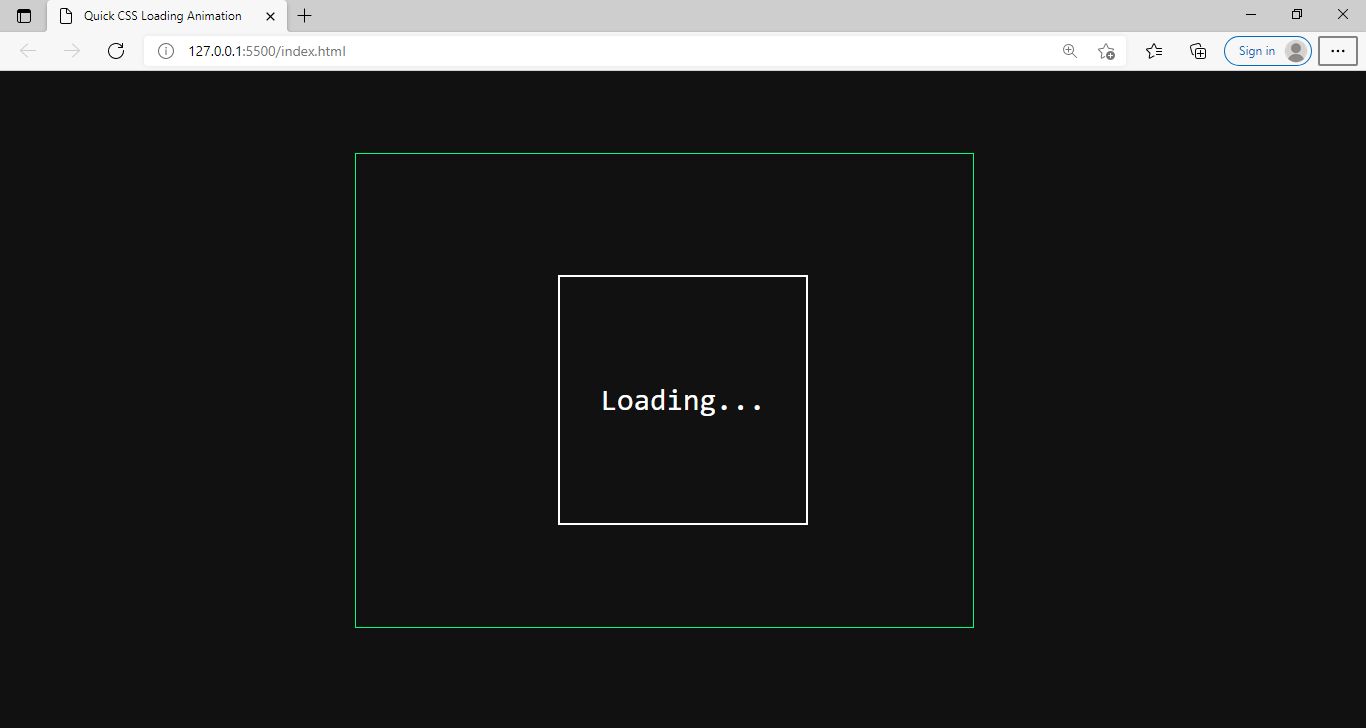
Now our go to browser refresh our page.
 Animation site
Animation site
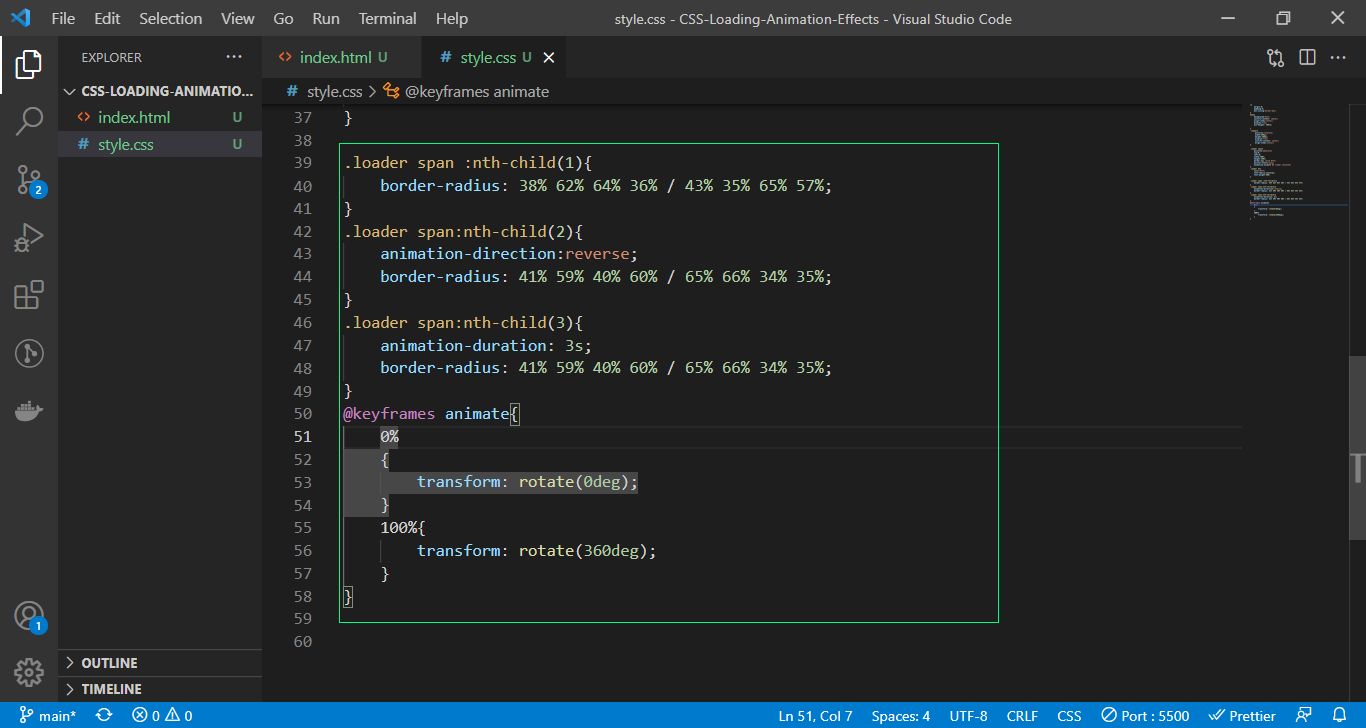
Next we perform animation using @keyfromes.
 Animation site
Animation site
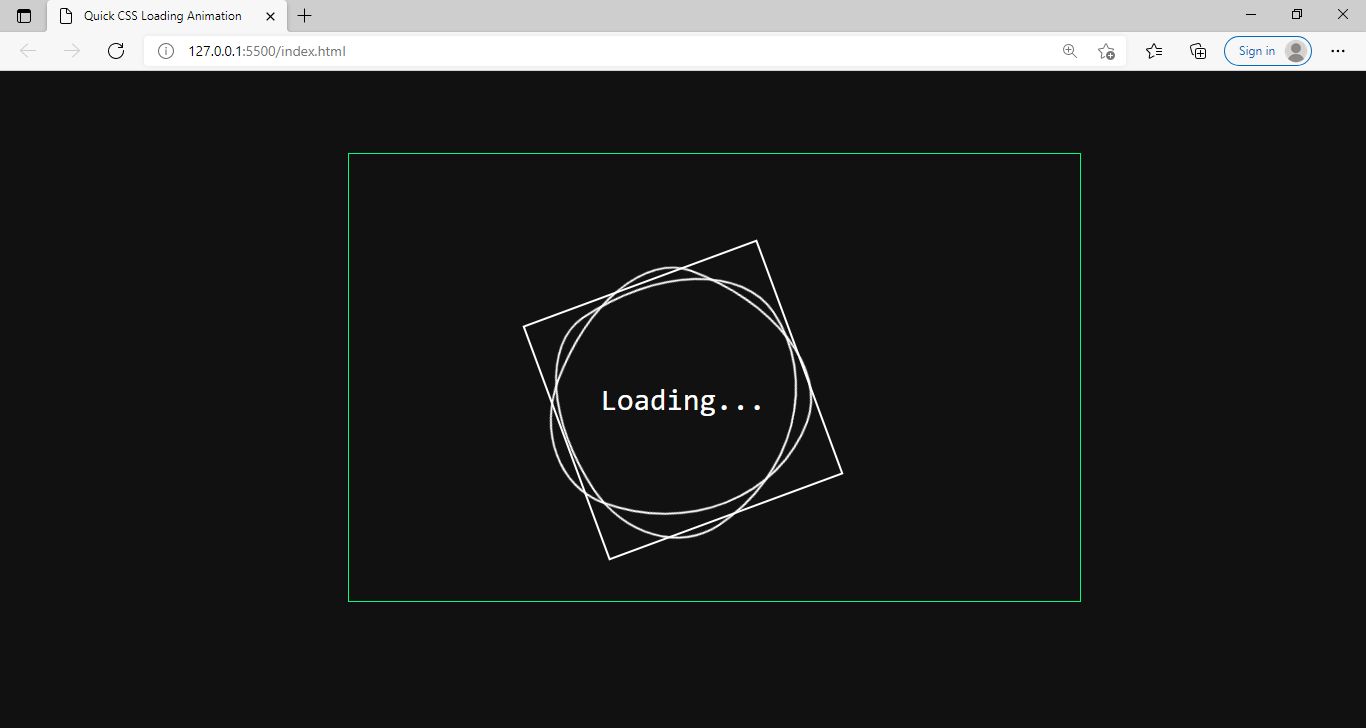
Next go to browser refresh our page .animation has started on our page.
 Animation site
Animation site
you can download source code from my github repository.