React Tutorial - SpaceX fan site with Apollo Client -2
by Nabendu Biswas / January 5th, 2020
#javascript #react #graphql
Series: React-apollo-client
Welcome to part-2 of the series. It’s time to create the front-end of our app and we will use create-react-app for the same. So, head over to terminal and give below command inside the ReactApolloClient folder.
 create-react-app
create-react-app
Next, we will npm install concurrently as we don’t want to run two different commands to run server and client.
 concurrently
concurrently
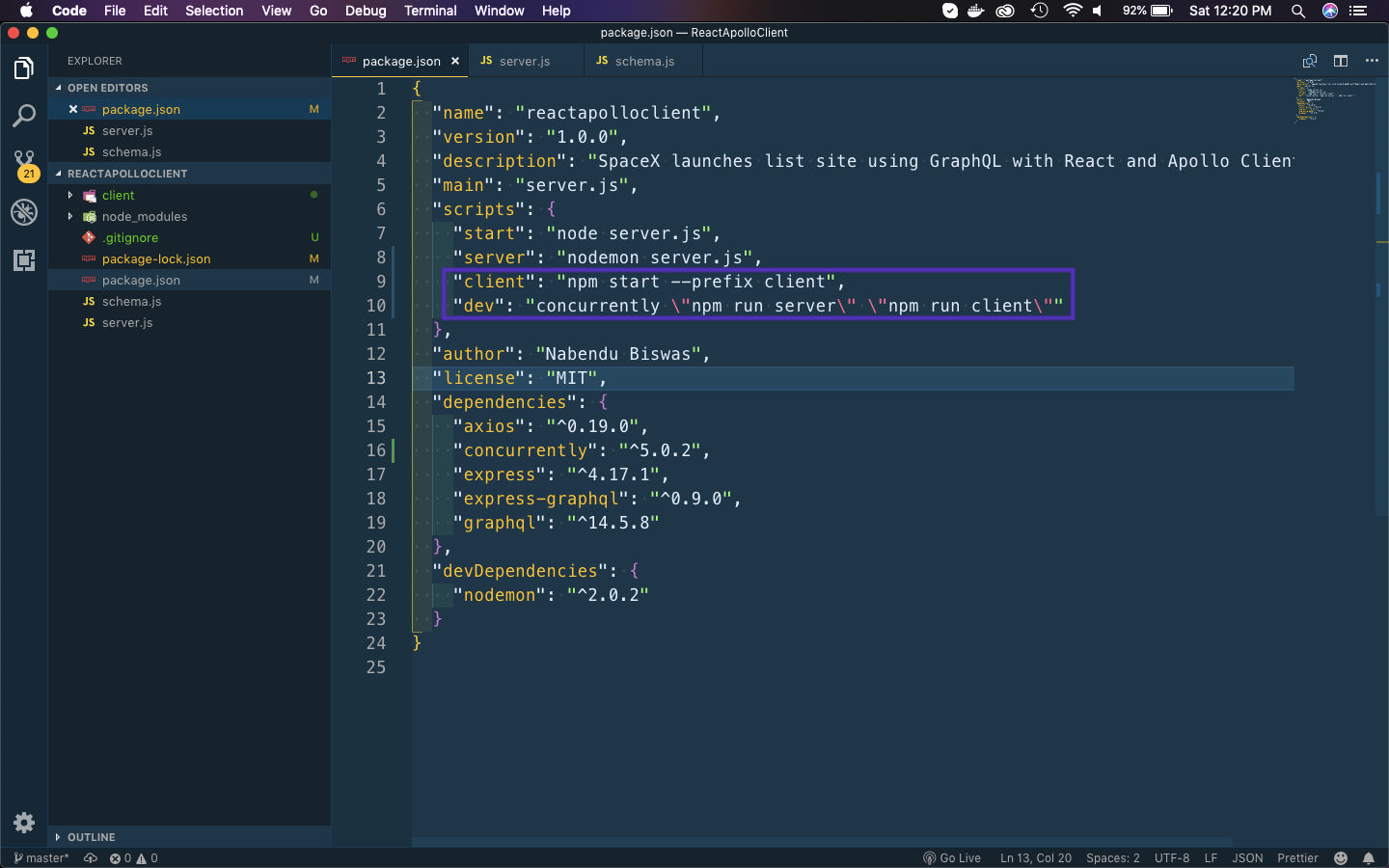
Now, open your package.json and add below lines.
 package.json
package.json
Next, head over to terminal and run npm run dev to run both client and server.
 npm run dev
npm run dev
If everything is ok, react app will open on http://localhost:3000/
 React app
React app
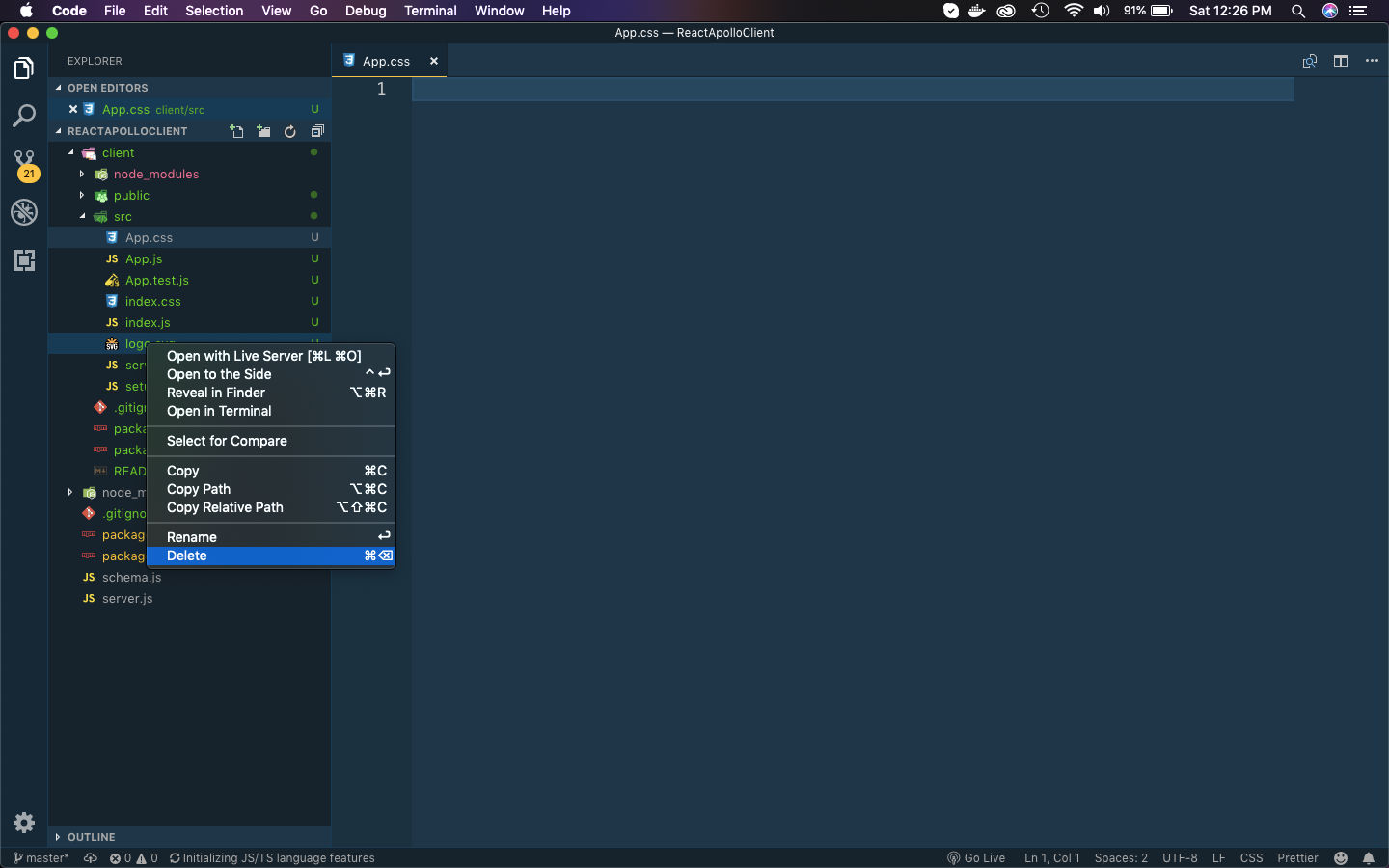
Now, we will work on our React app. But time for some clean-up first. Open App.css inside client -> src folder and delete everything. Also, delete the file logo.svg
 delete logo.svg
delete logo.svg
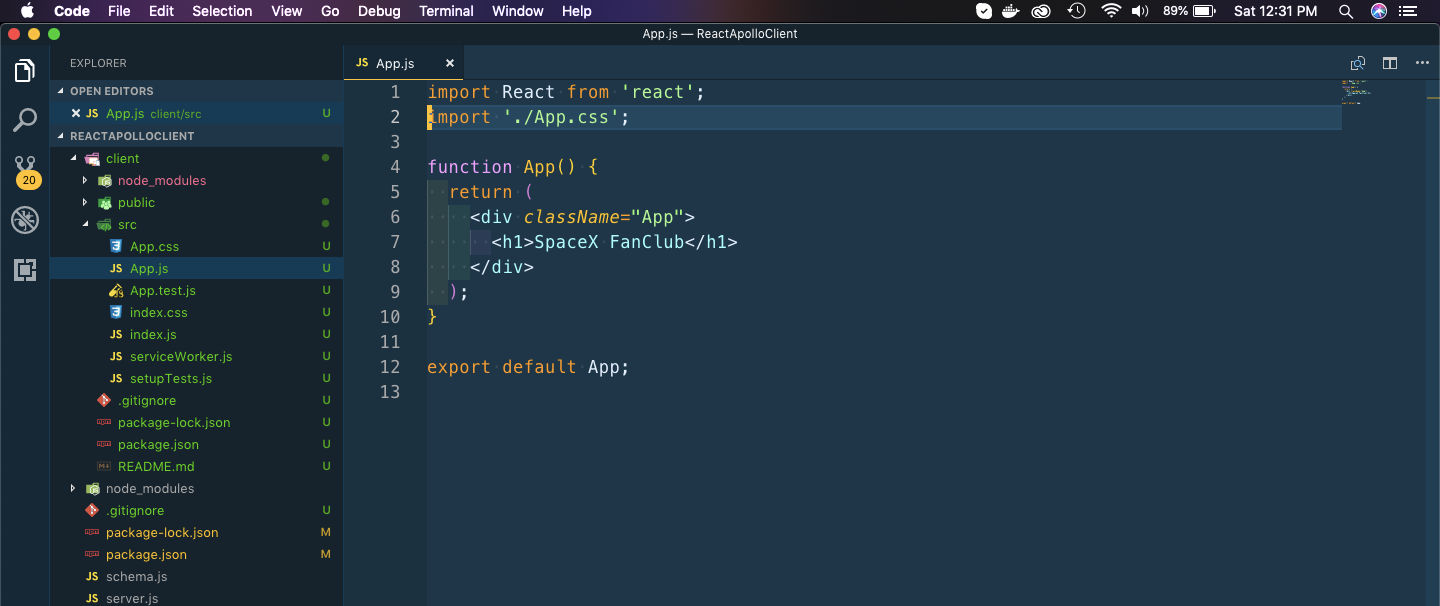
Next, open App.js and remove everything and only keep the below code.
 Reduced App.js
Reduced App.js
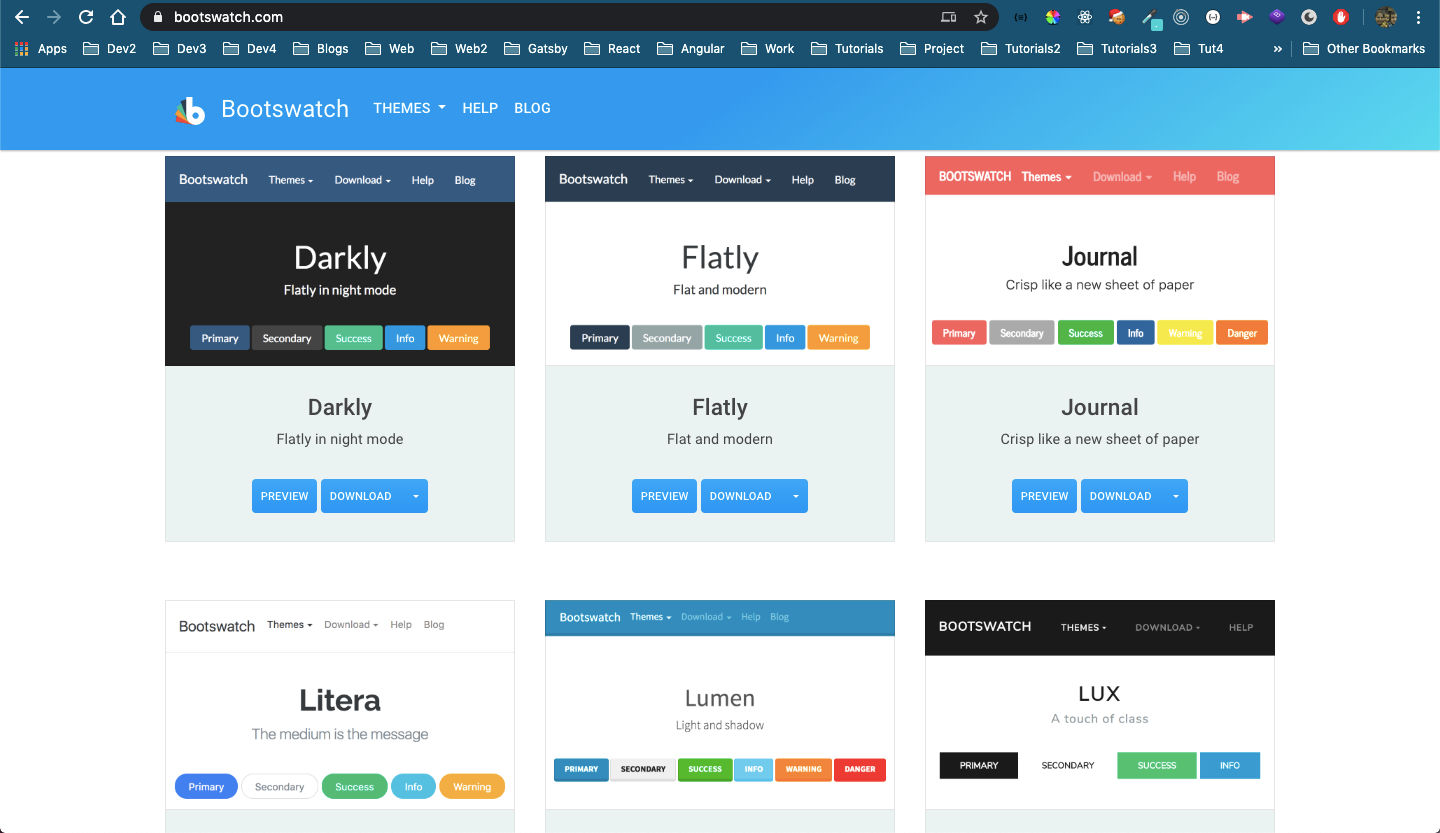
We will be using a free boostrap theme from the site https://bootswatch.com/
 Bootswatch
Bootswatch
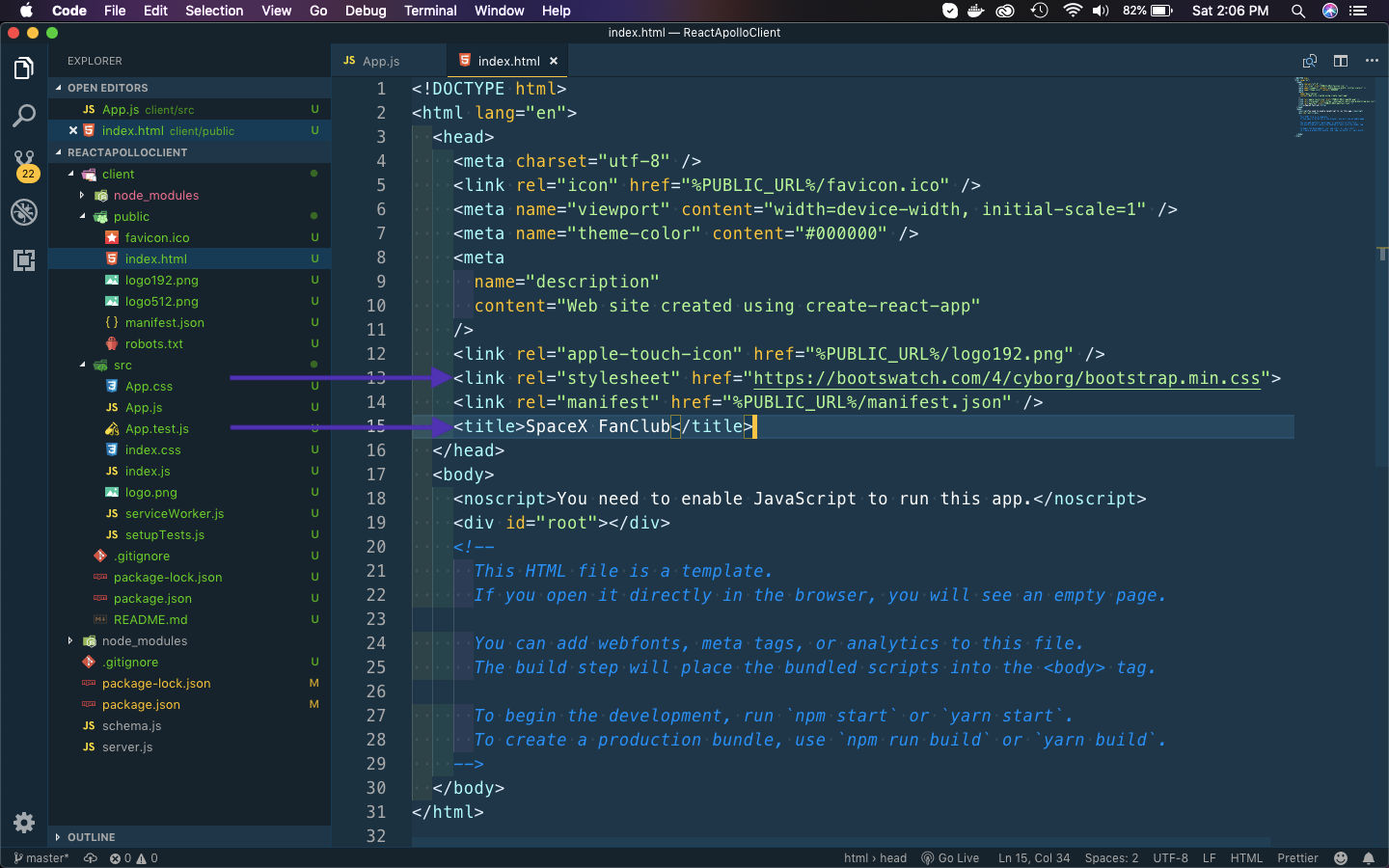
I will be using Cyborg theme, so i got the hosted link to it. Next go to index.html inside the public folder and add reference to the link. Also change the title in the file.
 index.html
index.html
Next, i have also added a logo.png file for our logo in the src folder.
 logo.png
logo.png
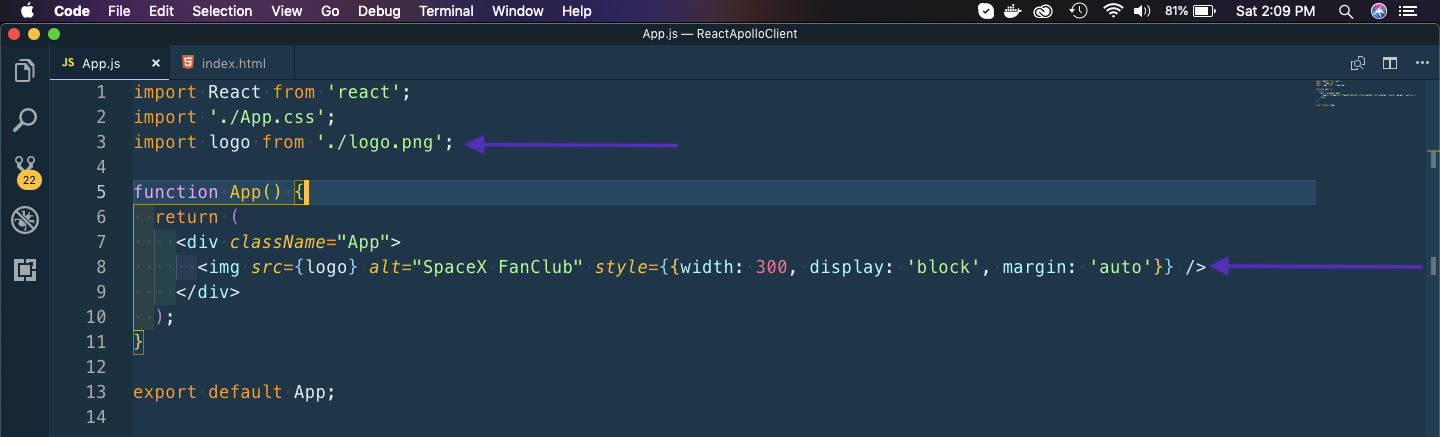
Next, let’s display the logo in the top-middle of the page.
 logo.png
logo.png
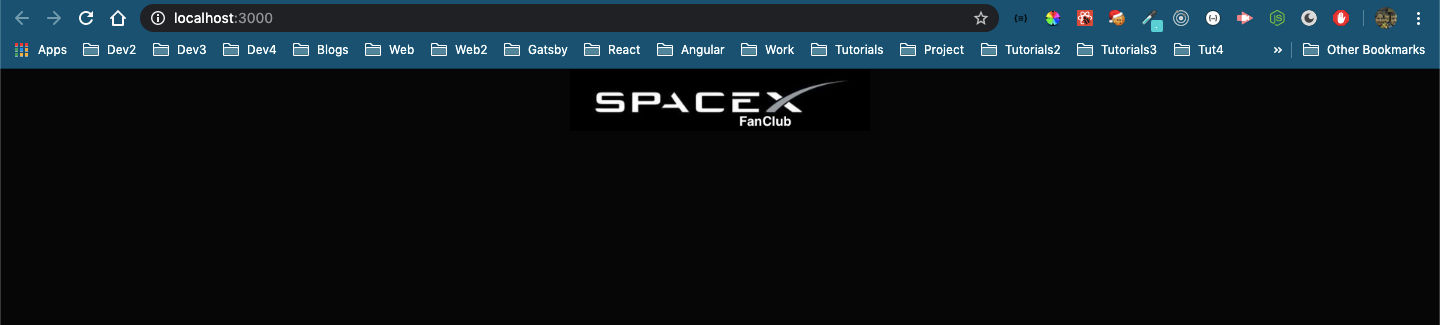
It will show the beautiful logo in the web-page.
 SpaceX logo
SpaceX logo
Then we will install some dependencies for using apollo client in our project to fetch data. Do the below npm installs in the client folder.
npm install @apollo/client graphql
Now, it’s time to use Apollo client in our App.js. We first do our imports and then use a client variable, where we point to our graphql endpoint. After that we wrap our whole App with ApolloProvider.
import React from 'react'
import './App.css';
import logo from './logo.png';
import { ApolloClient, InMemoryCache } from '@apollo/client';
import { ApolloProvider } from '@apollo/client';
const client = new ApolloClient({
uri: 'http://localhost:5000/graphql',
cache: new InMemoryCache()
})
function App() {
return (
<ApolloProvider client={client}>
<div className="container">
<img src={logo} alt="SpaceX FanClub" style={{ width: 300, display: 'block', margin: 'auto' }}/>
</div>
</ApolloProvider>
);
}
export default App;
Then we will create a folder components and inside it a file Launches.js. Here we are using gql and then using the query we created in GraphQL. Next, we have to use useQuery hook from apollo client to get the data.
import React from 'react'
import { useQuery, gql } from '@apollo/client'
const launchesQuery = gql`
{
launches {
flight_number
mission_name
launch_date_local
launch_success
}
}
`;
const Launches = () => {
const { loading, error, data } = useQuery(launchesQuery);
if (loading) return <p>Loading...</p>;
if (error) return <p>Error :(</p>;
console.log(data)
return (
<div>
<h1>Test</h1>
</div>
)
}
export default Launches
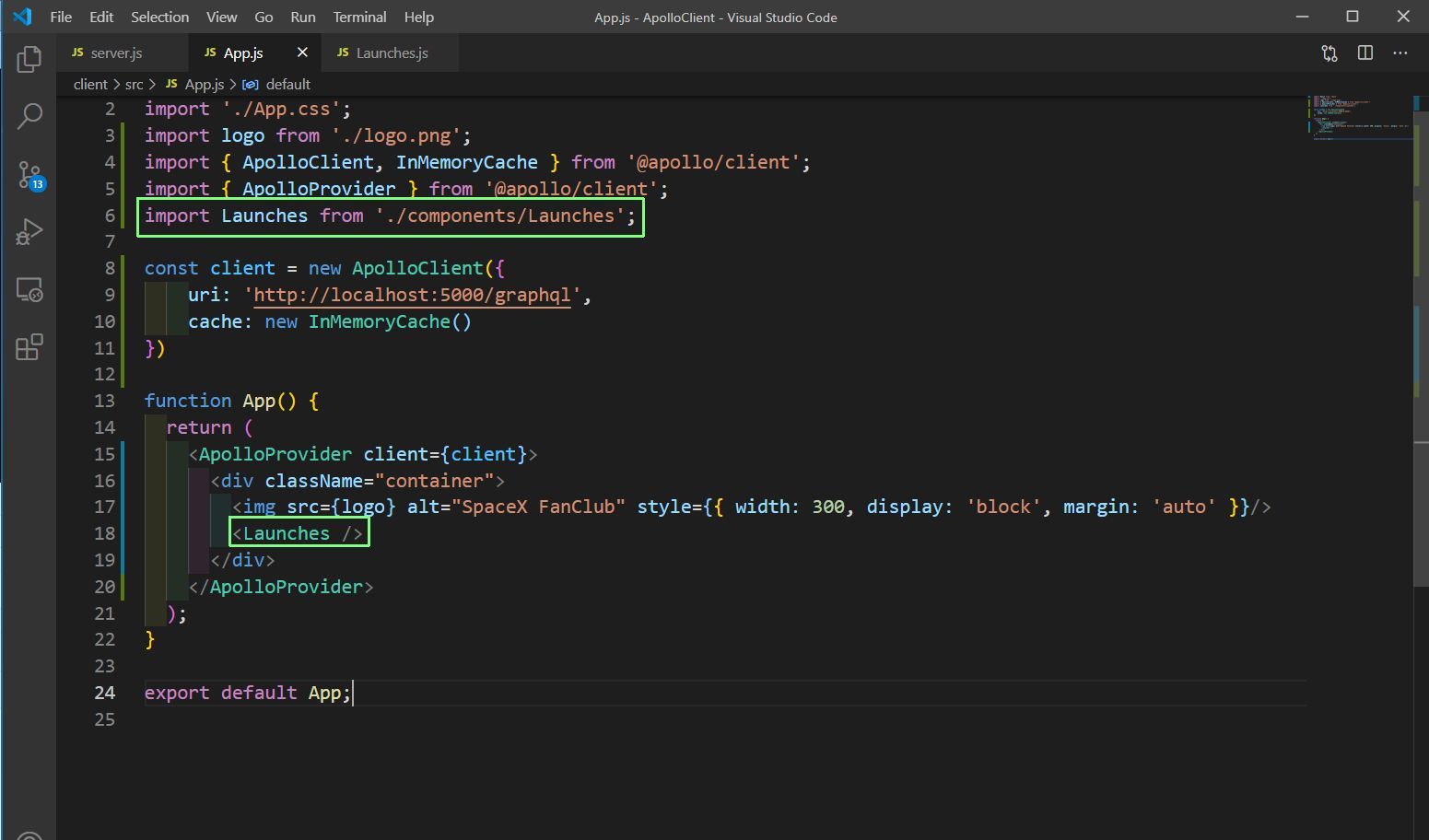
We also need to add this component to our App.js for it to render.
 App.js
App.js
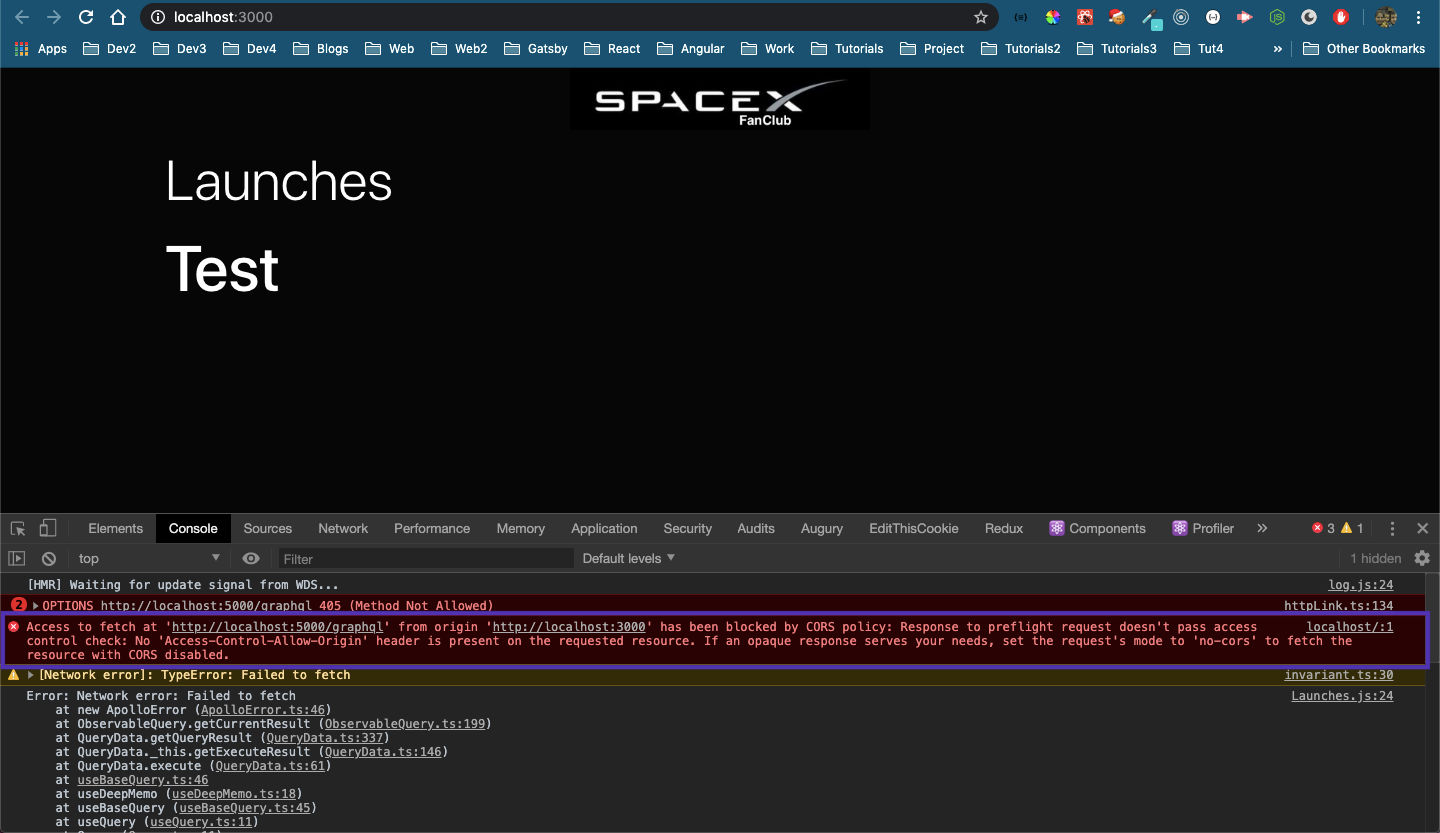
But, when we try to see the data in our console, we get the famous CORS error. This occurs because our client is at 3000 and server at 5000.
 CORS error
CORS error
So, in our main folder let’s first install cors.
 cors installed
cors installed
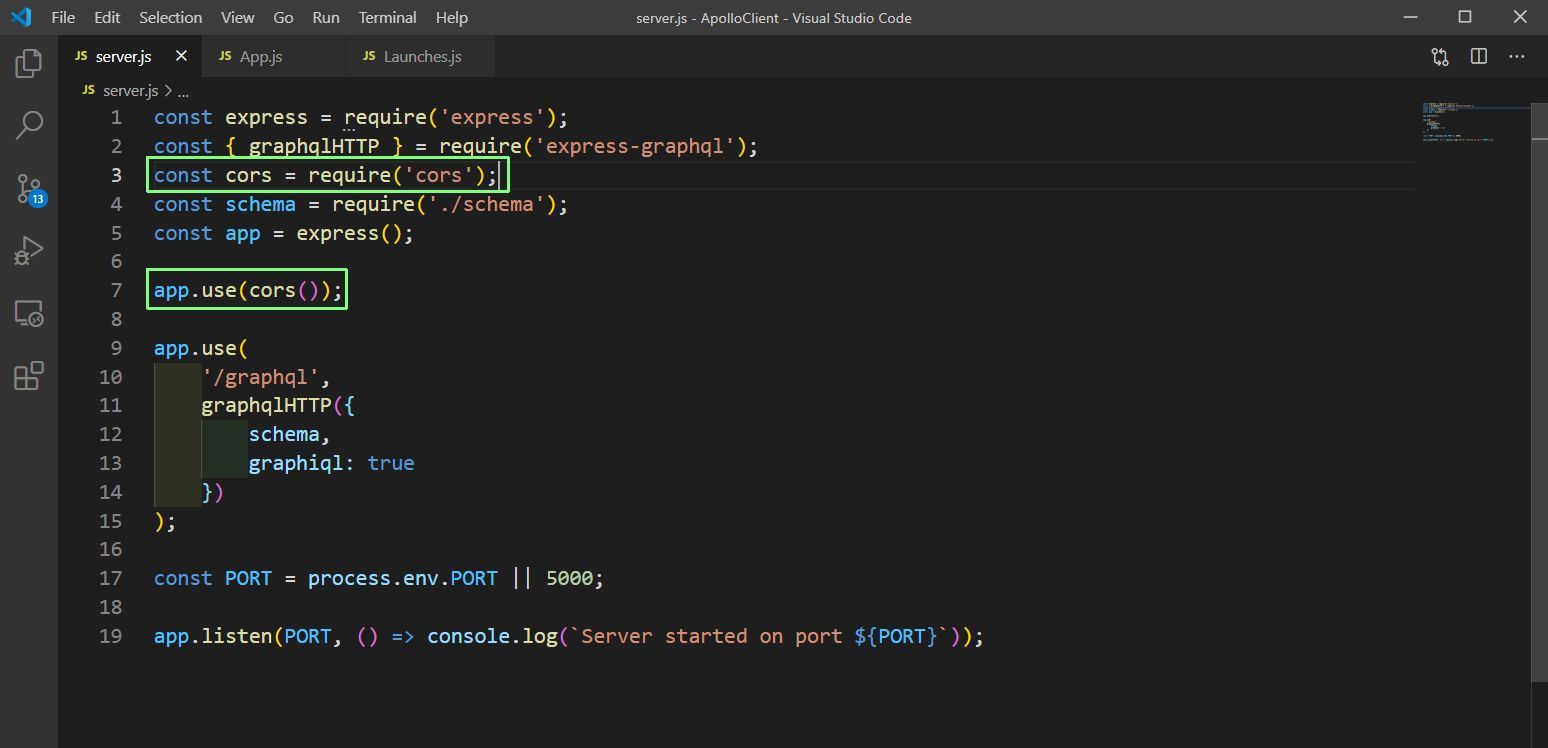
Next, in server.js include and use cors as below.
 server.js
server.js
Now, when we goto http://localhost:3000/ we can see all the data coming from graphql
 All data
All data
This completes the part-2 of the series. You can find the code for the same in my github repo here.