React Tutorial - SpaceX fan site with Apollo Client -5
by Nabendu Biswas / January 11th, 2020
#javascript #react #graphql
Series: React-apollo-client
Welcome to part-5 of the series. Next, it’s time to create our Rocket component to show the details of each rocket, when the user clicks on Rocket Details button.
But first we will create a new Route to it in the App.js file.
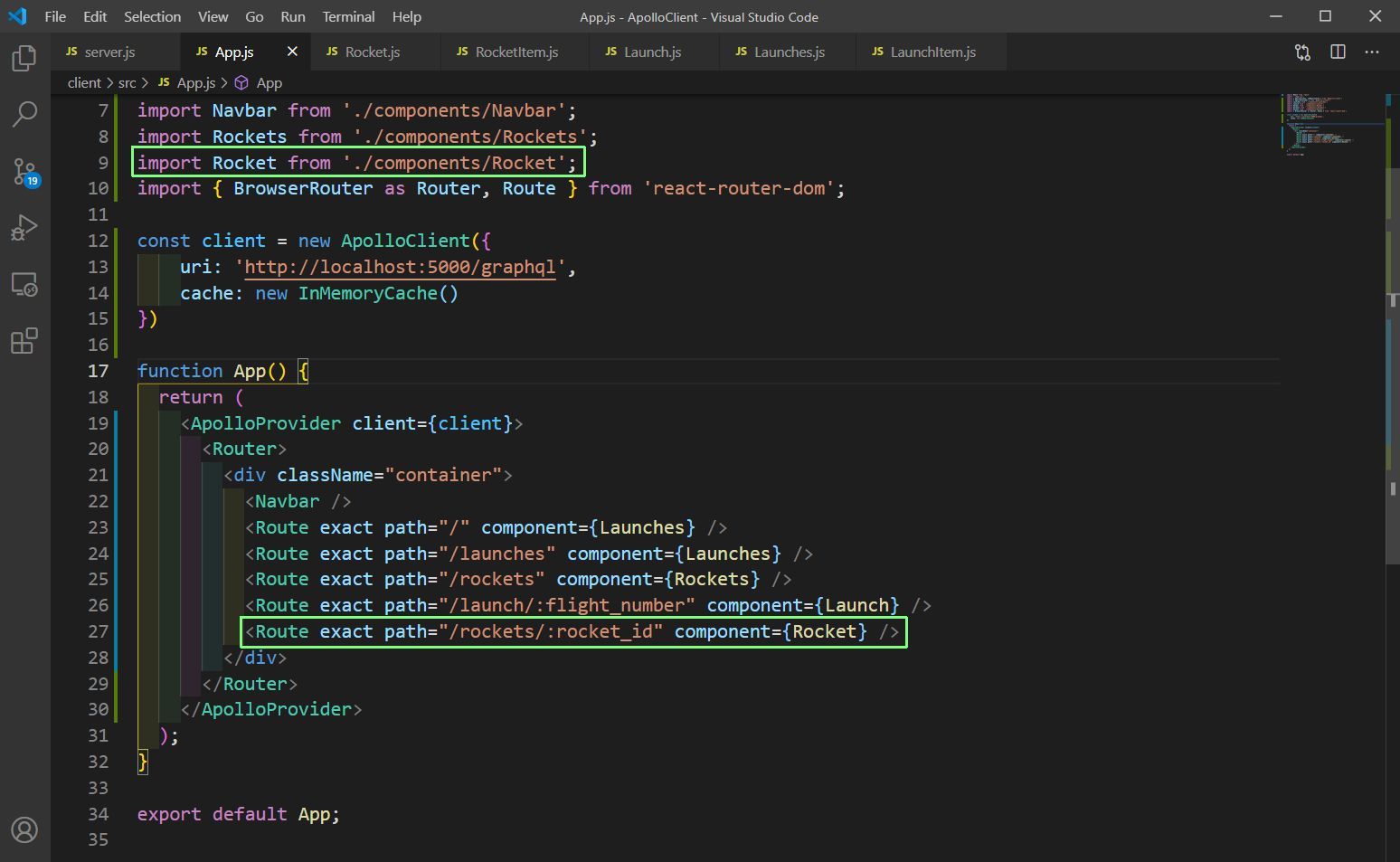
 App.js
App.js
Next, we will create Rocket.js inside the components folder and put the basic code in it. We will change the content later.
import React from 'react'
const Rocket = () => {
return (
<div>
Rocket Component
</div>
)
}
export default Rocket
We also need to change the simple button in our RocketItem.js to use Link from react-router-dom.
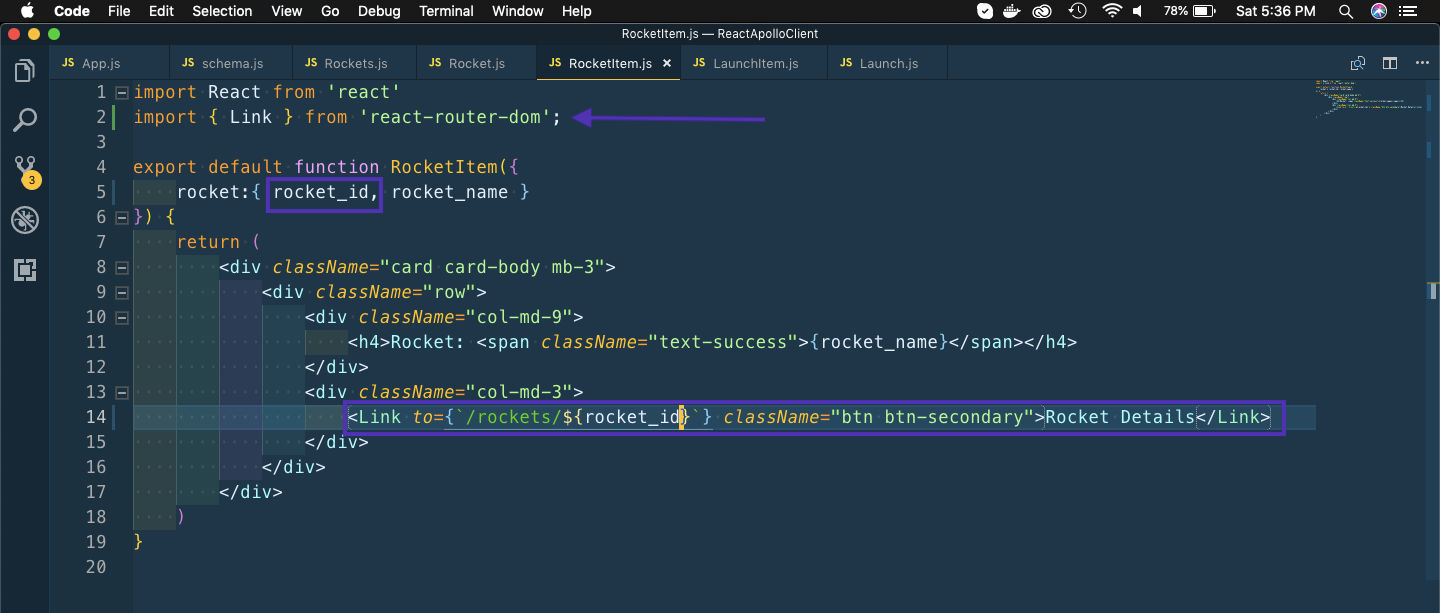
 RocketItem.js
RocketItem.js
Now, once we click on the Rocket Details link, it will show us the Rocket Component. Also, notice the url as it got changed to the rockets with rocket_id.
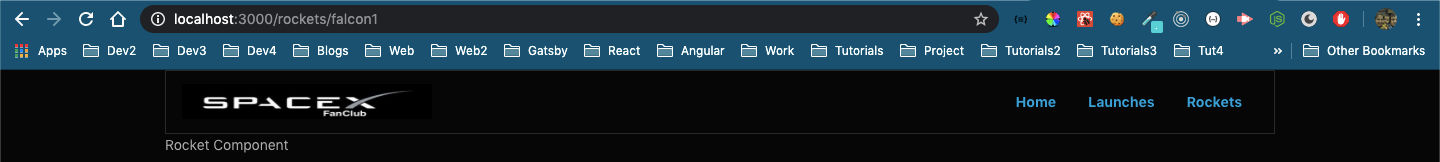
 Rocket Page
Rocket Page
Before updating the Rocket.js file with the query, we should make it in Graphiql playground. But i realized that the schema type was wrong in schema.js, so let’s fix it first.
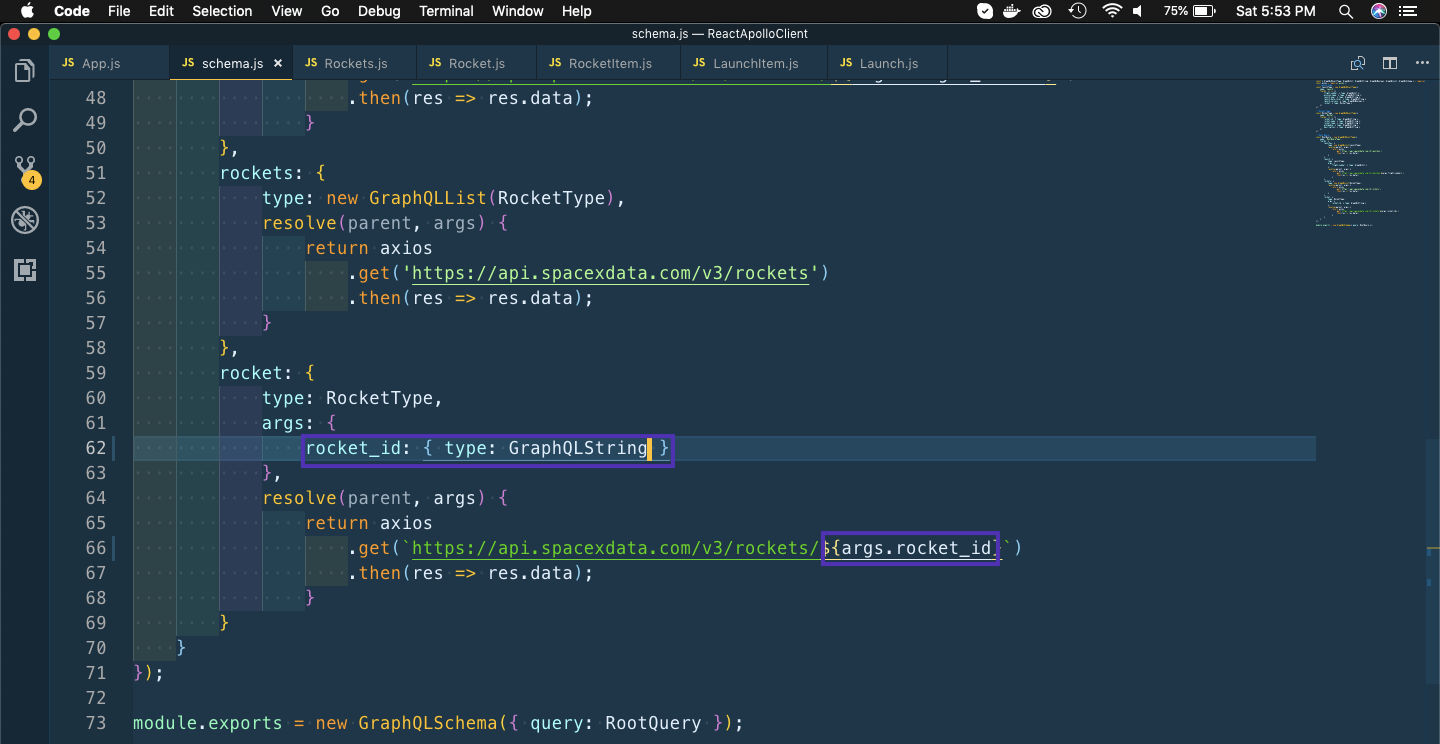
 schema.js
schema.js
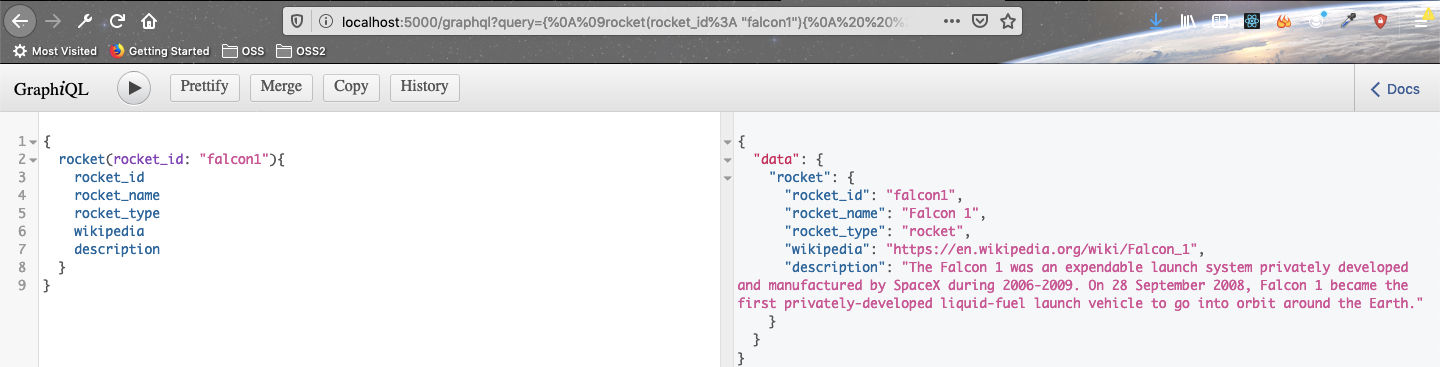
Next, we will create the query in Graphiql playground to get the details of one rocket.
 Playground
Playground
We will now start importing the required packages and using our graphql query for the single rocket in our Rocket component.
Next, we will first get the rocket_id from the url. This we can do by props.match.params . Now this will return us String and we need string only to be passed to the query.
Next, we will use the ROCKET_QUERY in our code by the same boiler plate as earlier in Launch component. We are also passing variables rocket_id to it. As usual we are first checking whether we are receiving the data from GraphQL by console logging it.
import React from 'react'
import { useQuery, gql } from '@apollo/client'
import { Link } from 'react-router-dom';
const ROCKET_QUERY = gql`
query rocket_query($rocket_id: String!){
rocket(rocket_id: $rocket_id){
rocket_id
rocket_name
rocket_type
wikipedia
description
}
}
`;
const Rocket = (props) => {
let { rocket_id } = props.match.params;
const { loading, error, data } = useQuery(ROCKET_QUERY, { variables: { rocket_id } });
if (loading) return <p>Loading...</p>;
if (error) return <p>Error :(</p>;
console.log(data)
return (
<h1>
Test Rocket
</h1>
)
}
export default Rocket
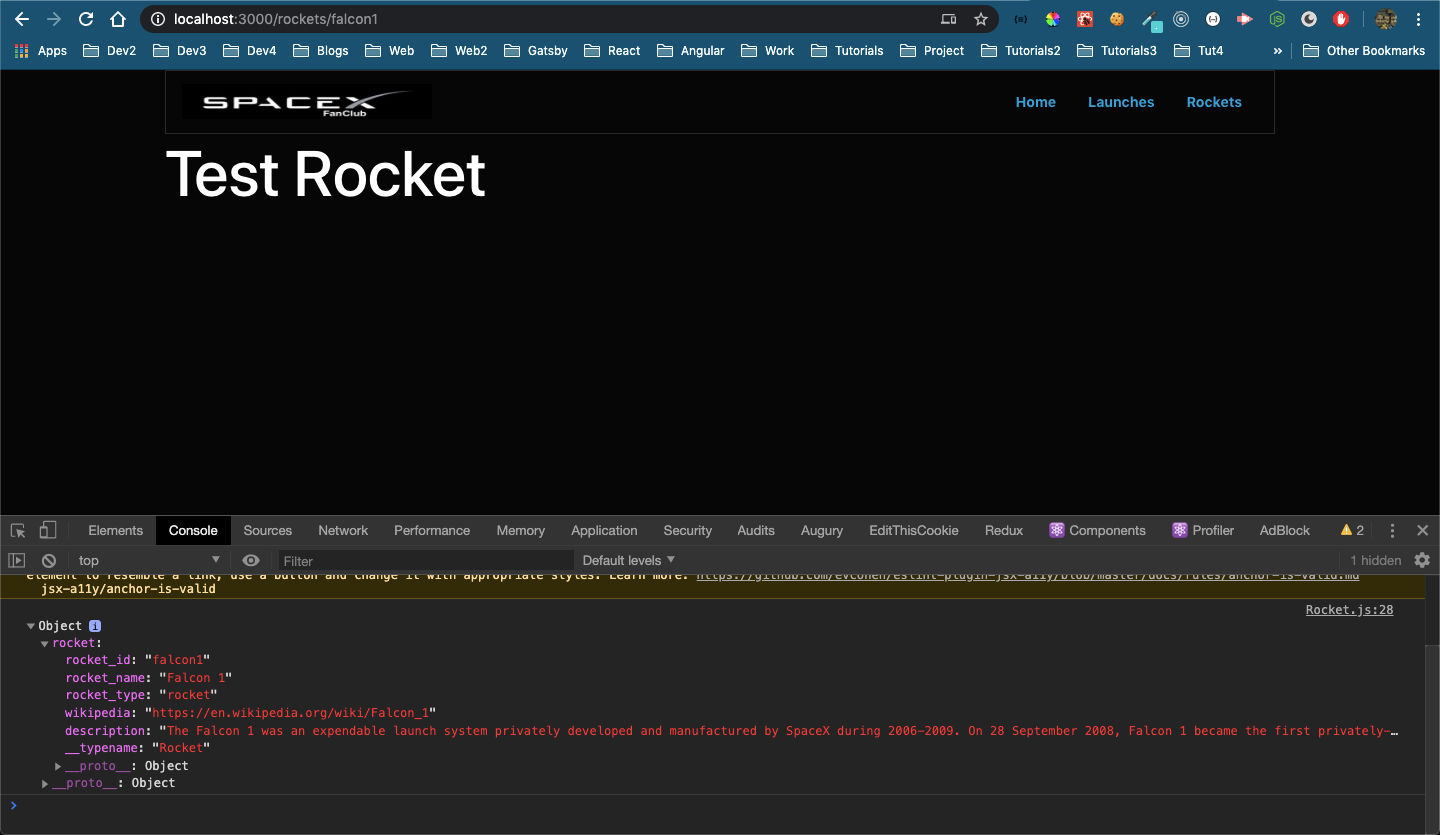
Now, in our website it will show the Object of data which we received from GraphQL when we goto a Rocket page.
 Rocket Page
Rocket Page
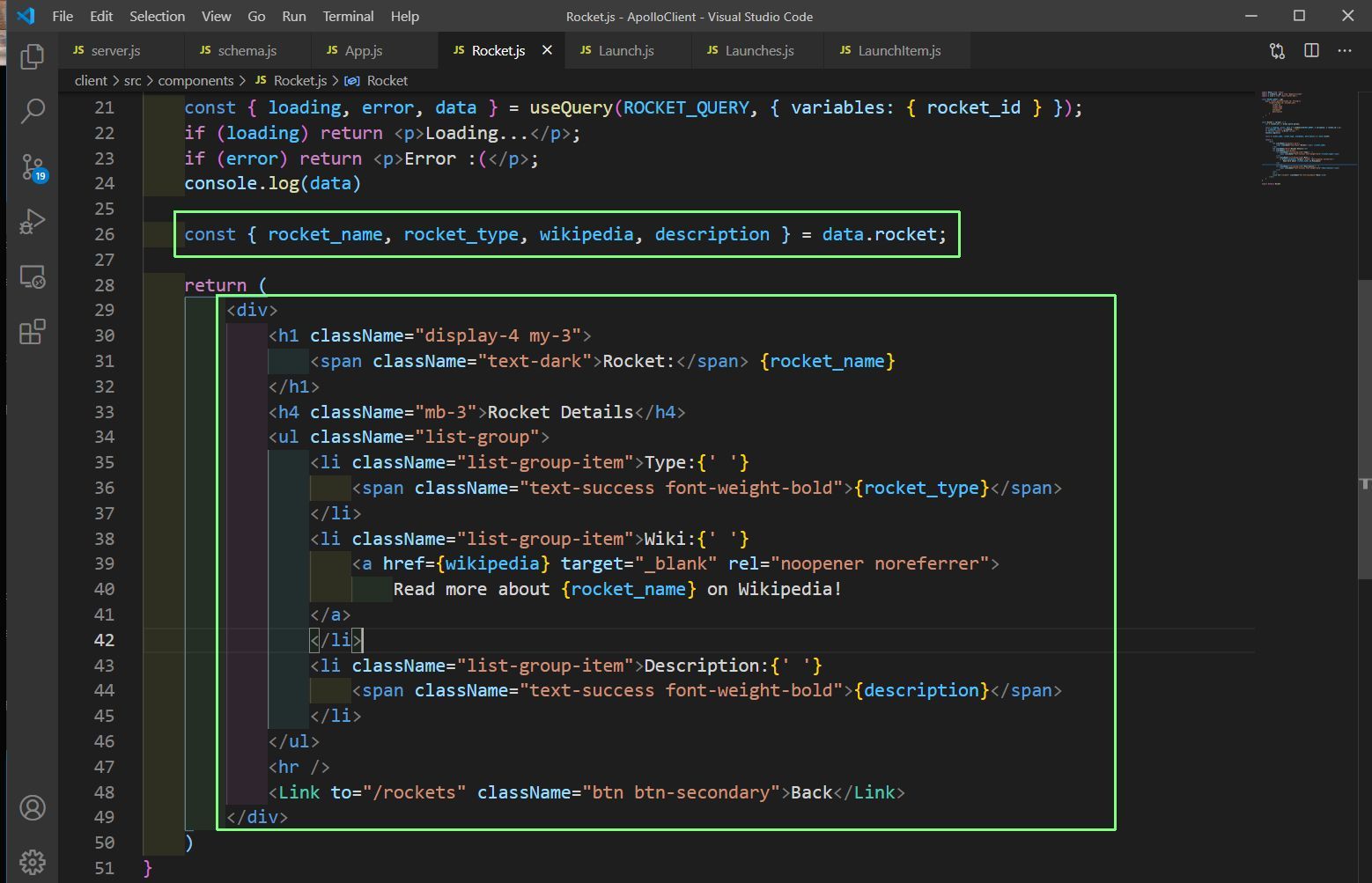
Then we will de-structure the data and start showing it in the Rocket component with a little help from bootstrap 4 classes.
 Rocket Component updated
Rocket Component updated
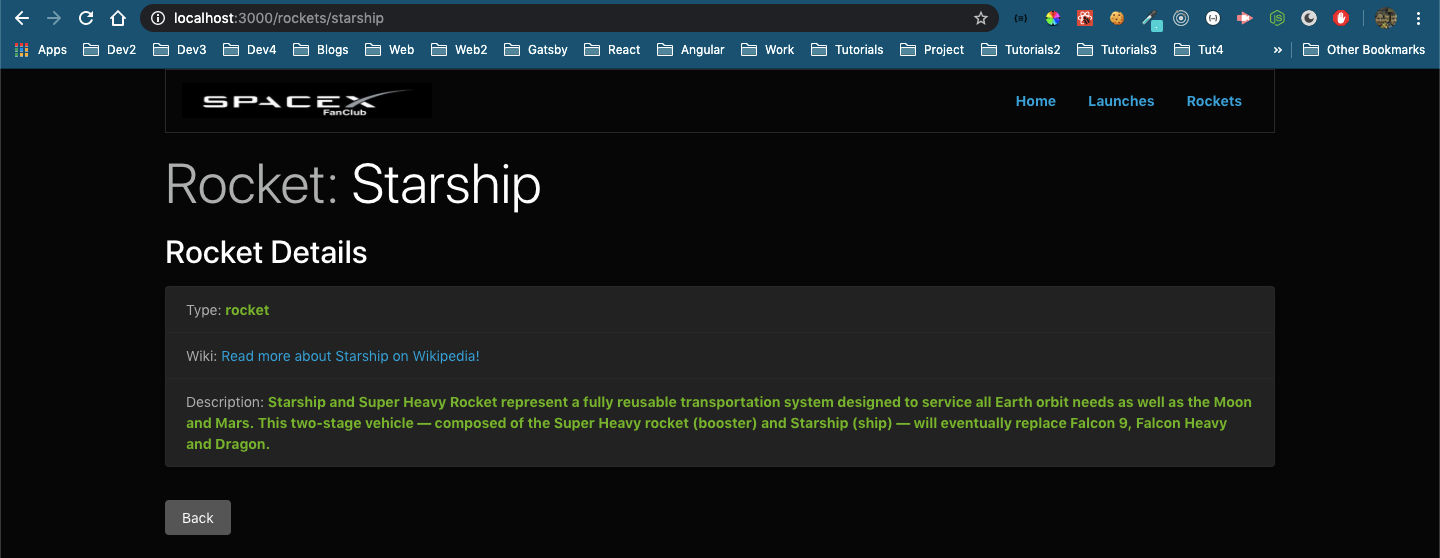
It will start to show in our web-page.
 Rocket Webpage
Rocket Webpage
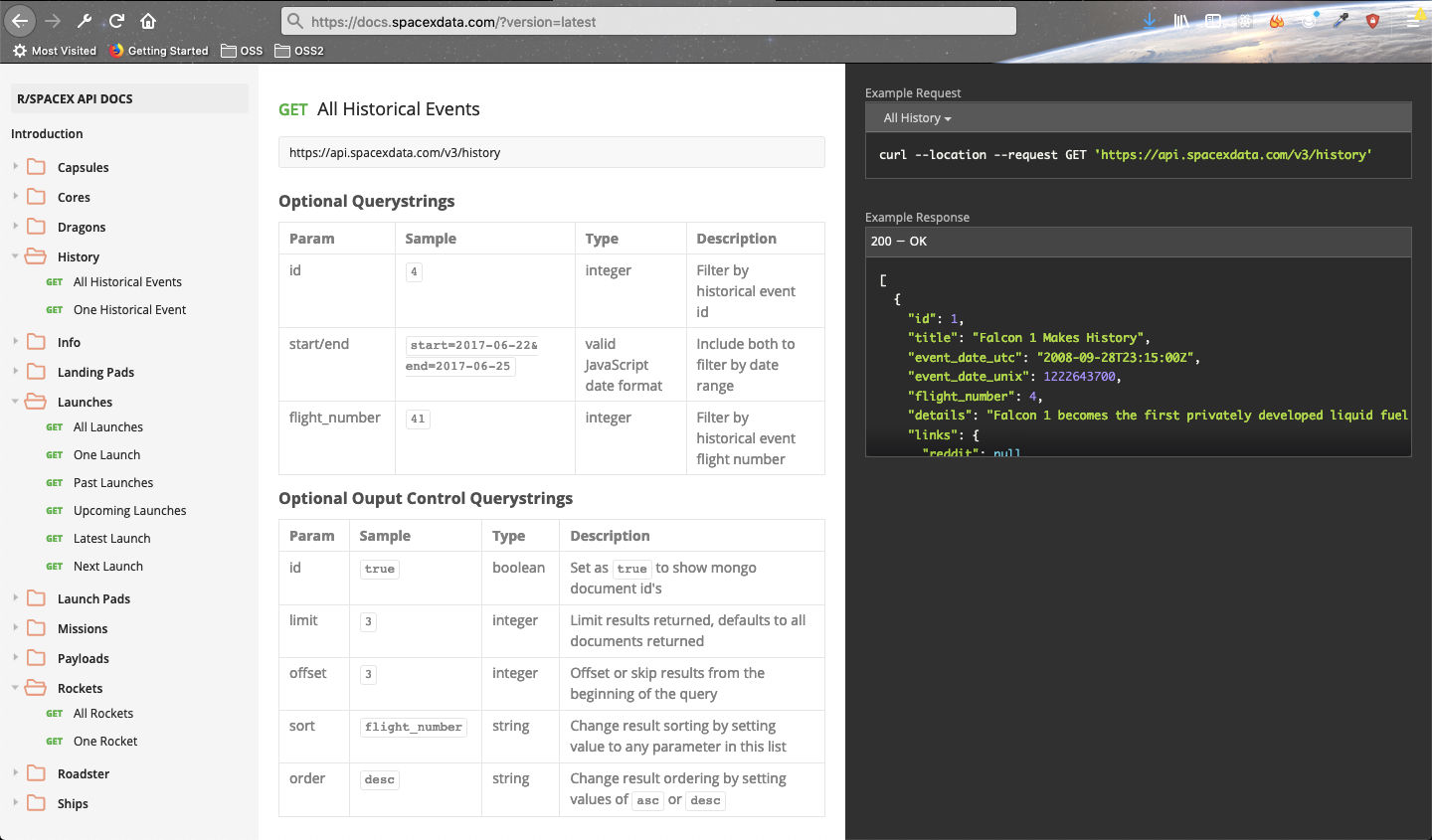
In our web-app the Home and the Launches page shows the same thing, so i am thinking to change the Launches page to show history about SpaceX. SO, i had headed over to the Spacex API and got the details to get history.
 History
History
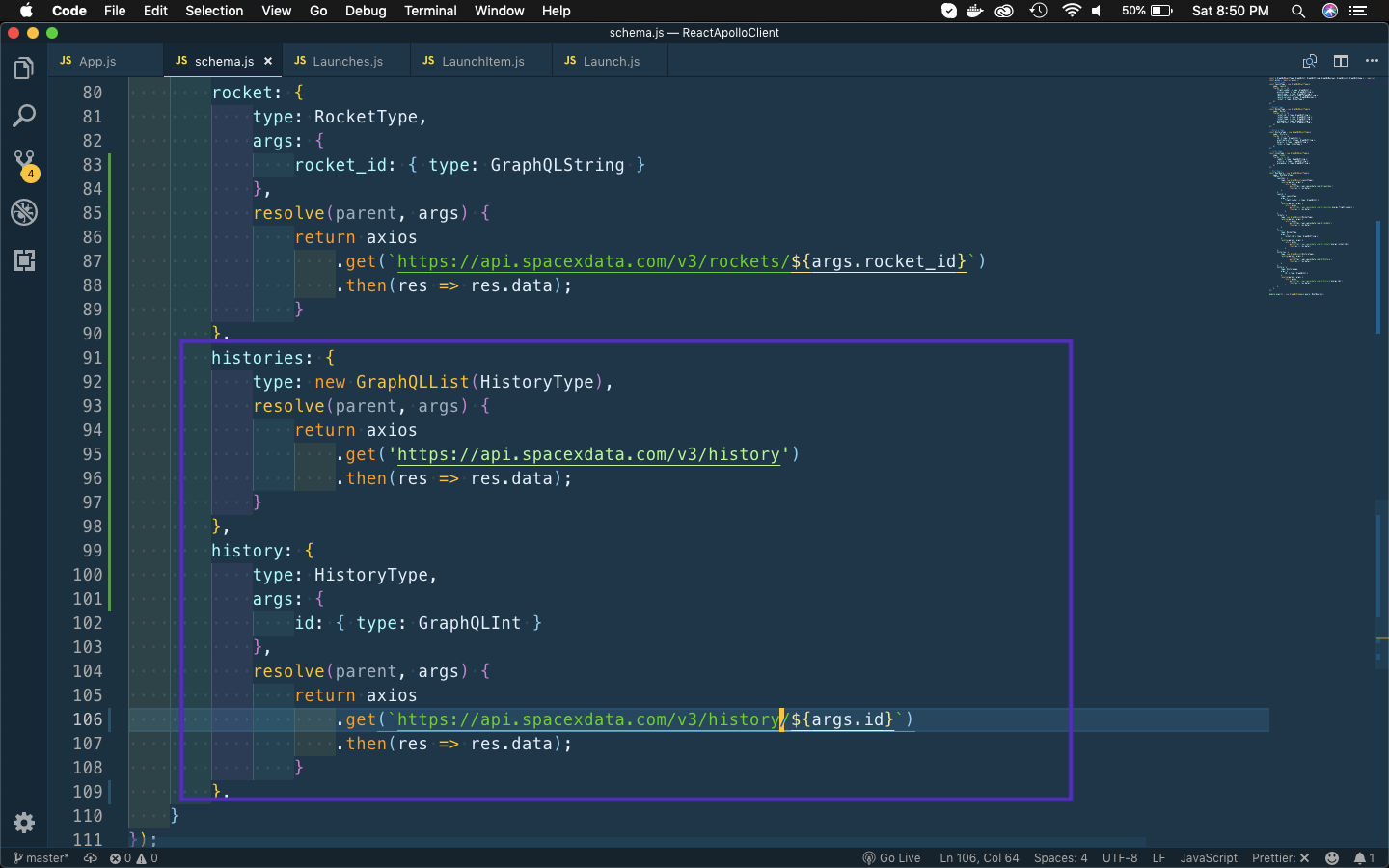
Next, we will head over to schema.js and create two new types.
 schema.js
schema.js
Next, let’s add those two new type in two new endpoints code.
 schema.js
schema.js
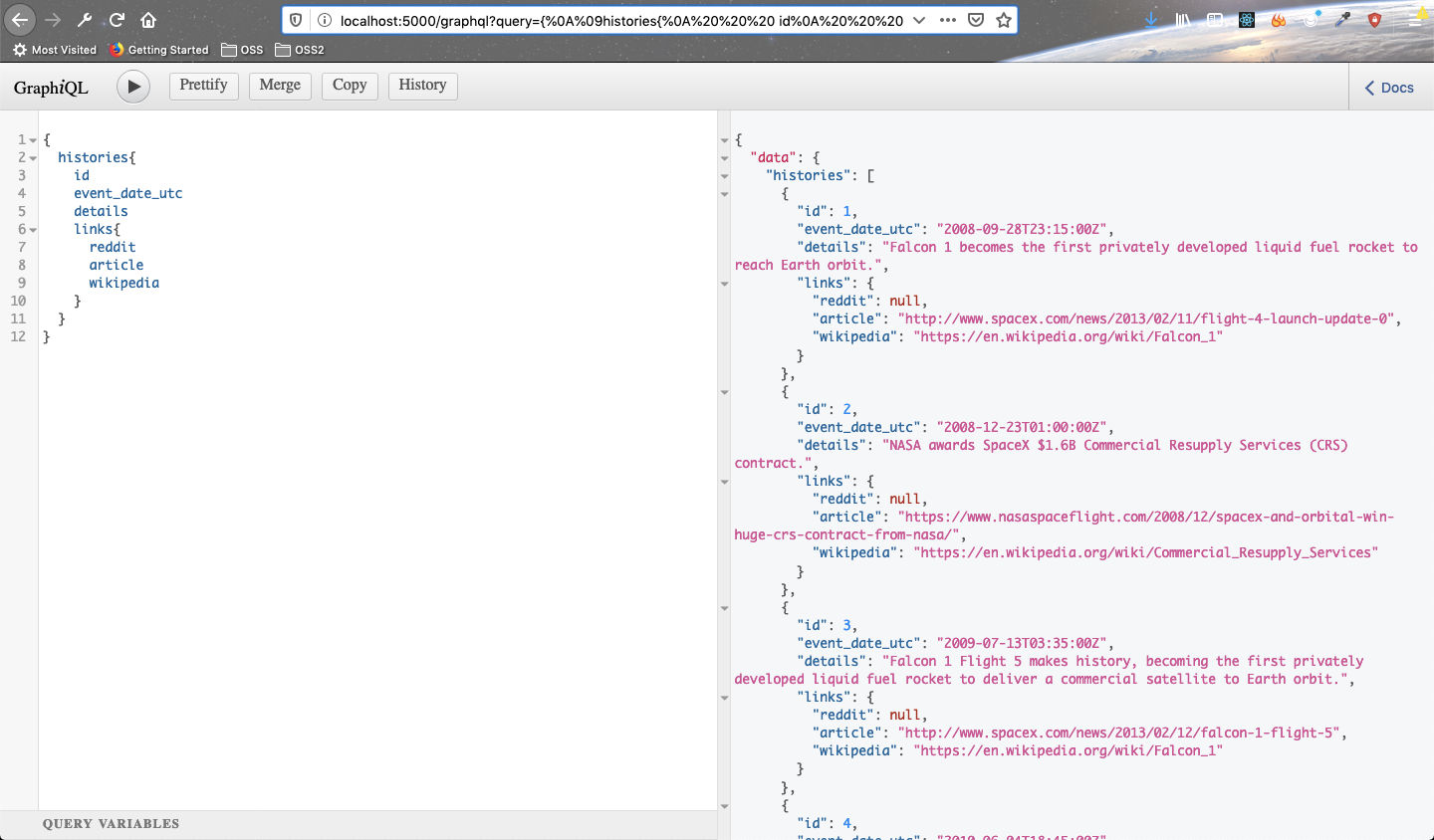
Next, we will check in Graphiql playground whether the query is working. But before that we need to restart our application and also refresh Graphiql playground at http://localhost:5000/graphql
After that use the below query to check.
 Graphql query
Graphql query
And we are getting the data from graphql. This completes the part-5 of the series. You can find the code for the same in my github repo here.
In the final part we complete the history part and also deploy the application.