ReactJS Tutorial for Beginners -5
by Nabendu Biswas / October 15th, 2020
#javascript #beginners #react
Series: React-Basics
Welcome to part-5 of the series. We will learn about state in this part, but let’s first understand the difference between state and props.
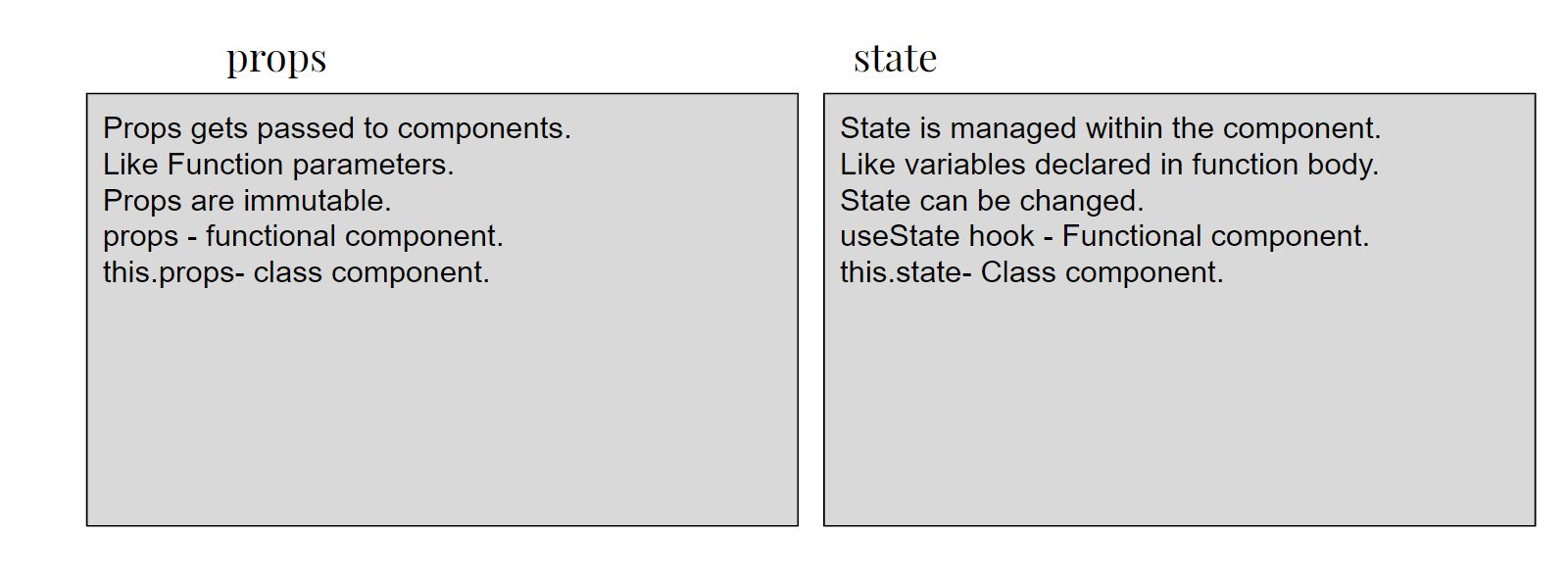
props vs state
Since, react have two important concepts. One been props and other been state, they are compared a lot. And also differentiated a lot. Below diagram show the difference between them.
 props vs state
props vs state
state in code
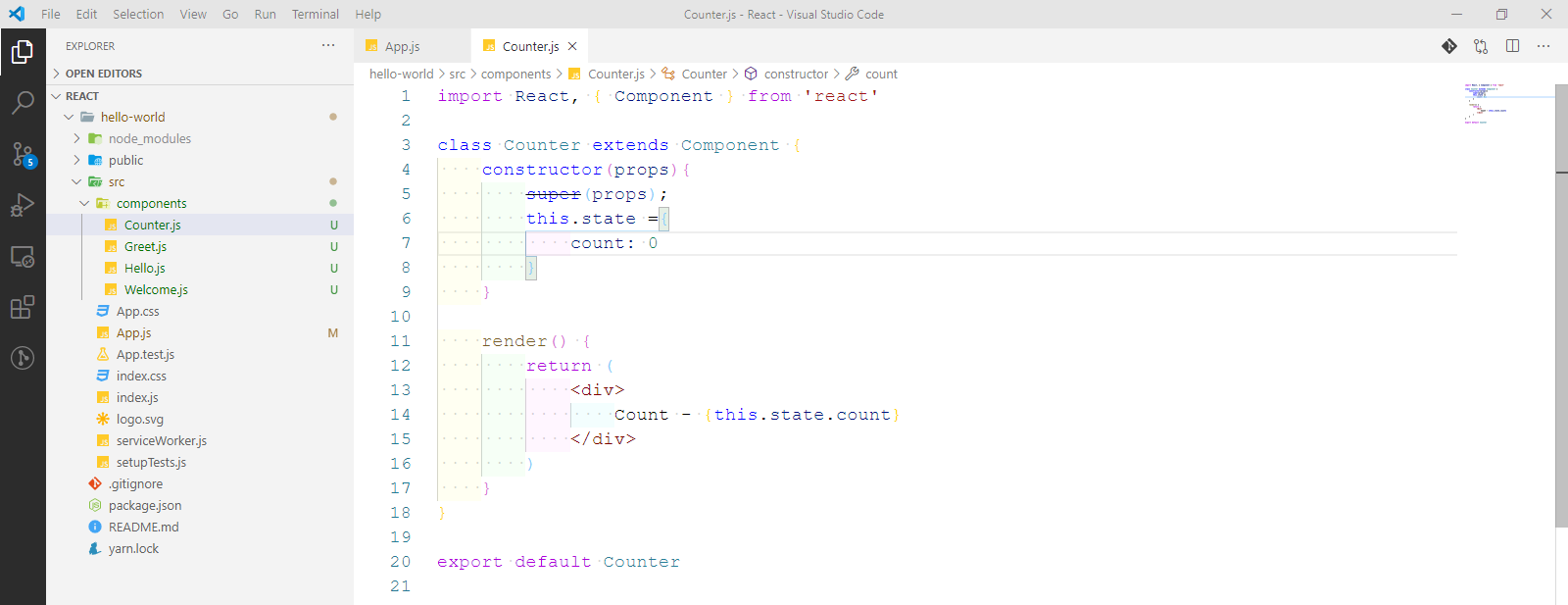
As, per the above diagram state is managed within a component. So, we will first create a state variable. Create a new file Counter.js inside the component folder. It is a class based component and we have the class constructor in it. The state variable is declared with this.state inside a constructor and is an object. We can put any numbers of key-value pair in it.
We are declaring count inside the state variable, with the initial value of 0. Now, inside our render() method we access it by this.state.count.
 Counter.js
Counter.js
Now, in localhost it will show the initial value.
 localhost
localhost
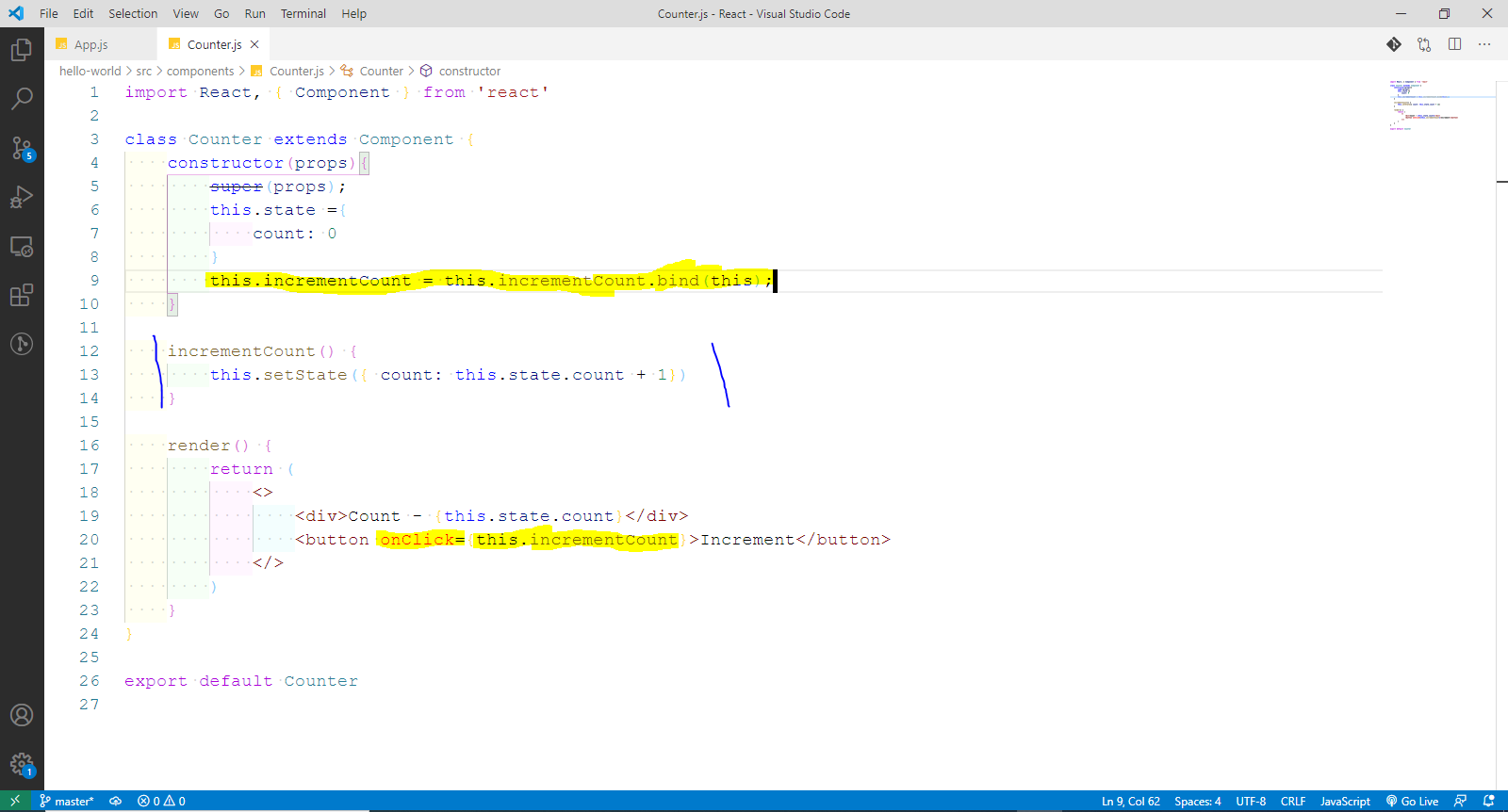
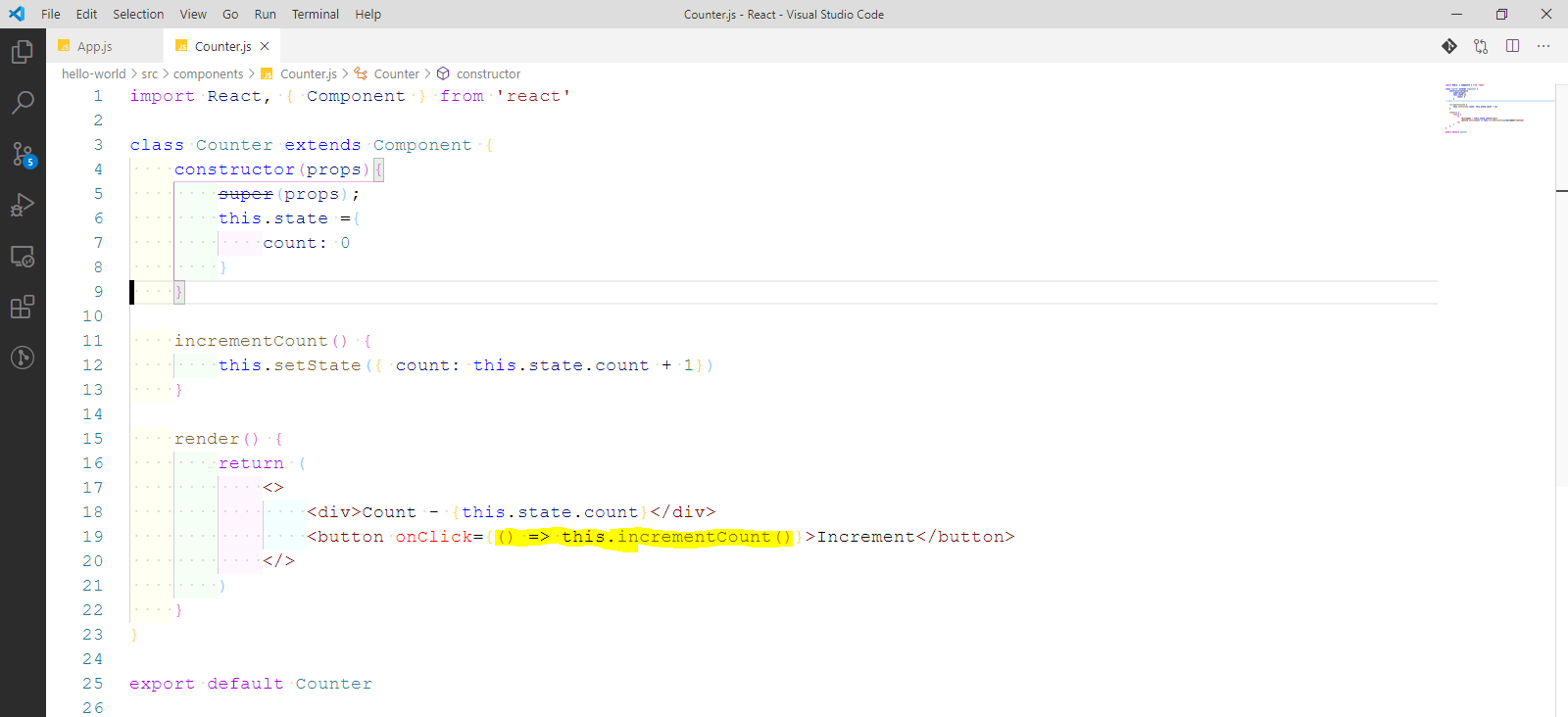
Now, whenever we want to change the value of state, we do it thorough setState method. We have added a button and a onClick event to it. Next, we are calling incrementCount function.
On important thing to notice is that at line 9, we are using the bind. This is done because the this keyword will throw error, if we don’t give it.
Inside the incrementCount function, we are calling the this.setState and increasing the count value.
 Counter.js
Counter.js
If we go to localhost and click on button, it will show correctly.
 localhost
localhost
Before moving forward, we will refactor the code and get rid of the bind. We will use arrow function to achieve it.
 Arrow function
Arrow function
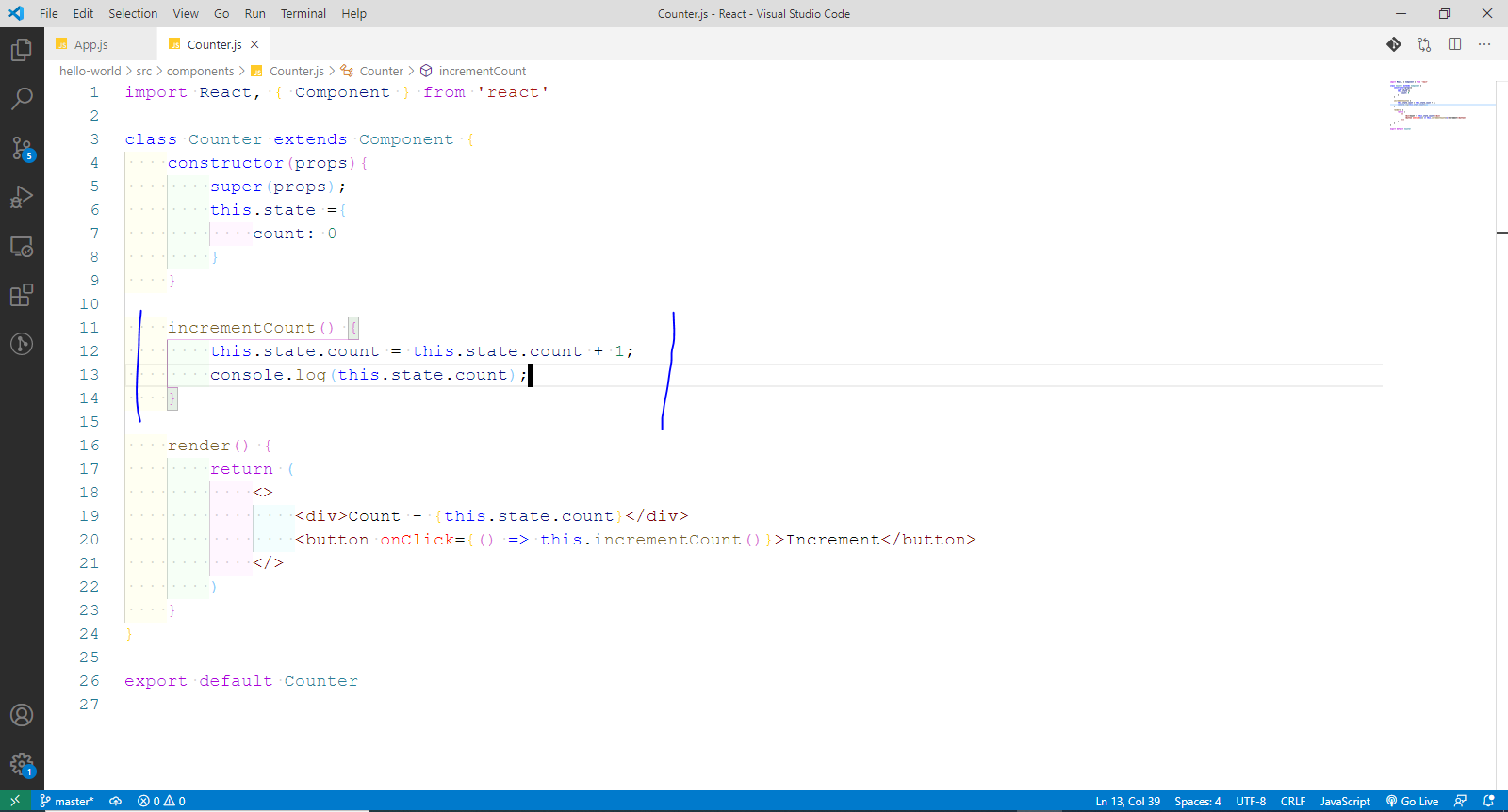
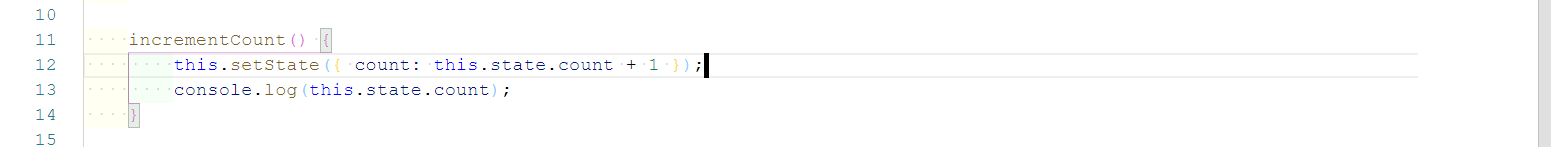
Now, we will try to increment the state directly and ditch the setState. We have also added a console log to check the state value.
 state directly
state directly
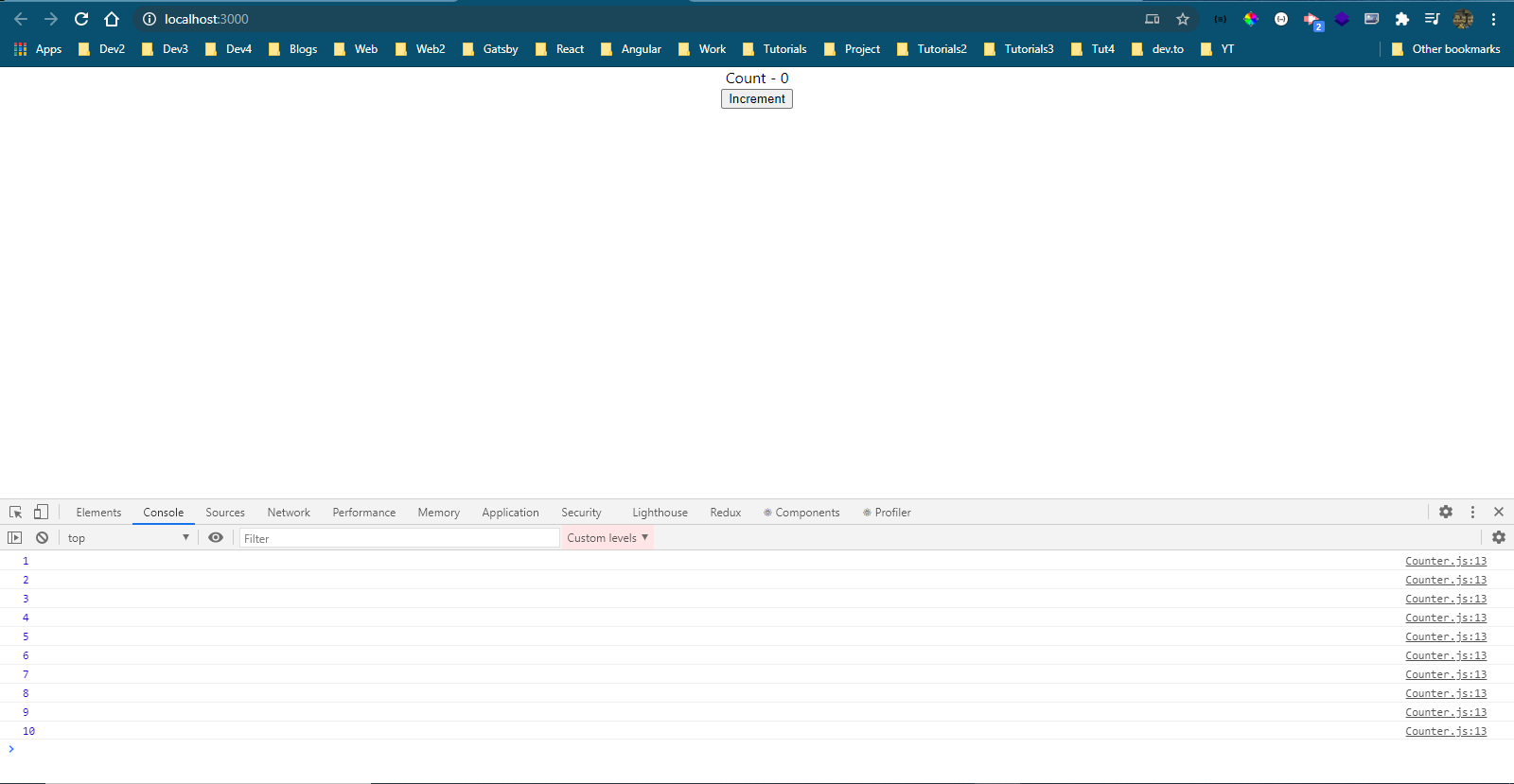
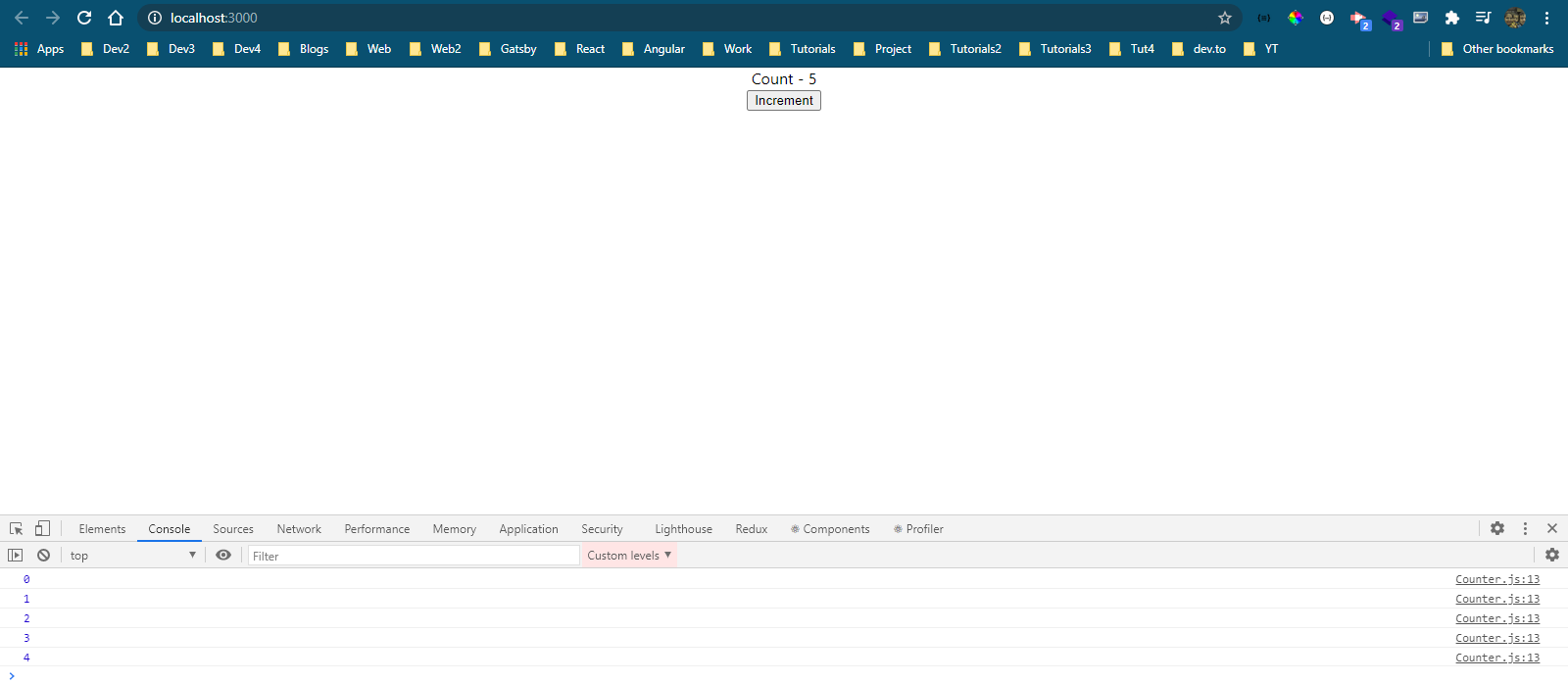
Now, in http://localhost:3000/ when we click on the Increment button, it only increments the console log at Line 13. And not the count at Line 19.
The reason behind this is that React only re-renders or run the component again when we use setState. So, in this case when we are not using the setState the render part is not running.
 no rendering
no rendering
So, revert it back and use the setState again.

Now, back in localhost click on the Increment button. One thing to notice that the console log is one behind the value displayed on the Count. This is because calls to setState are asynchronous. So, here console log is called before the state is set.
 localhost
localhost
Many times in our code we need to execute the code only after the state has been set. To handle such a situation, as in above case. we pass a callback parameter to the setState method.
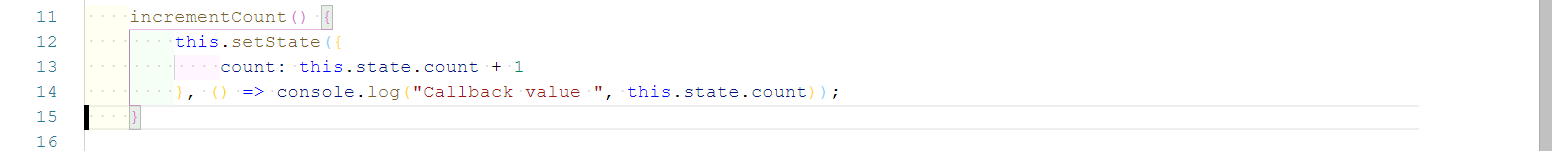
We will refactor our above code to use the callback as a second parameter to setState.
 Callback
Callback
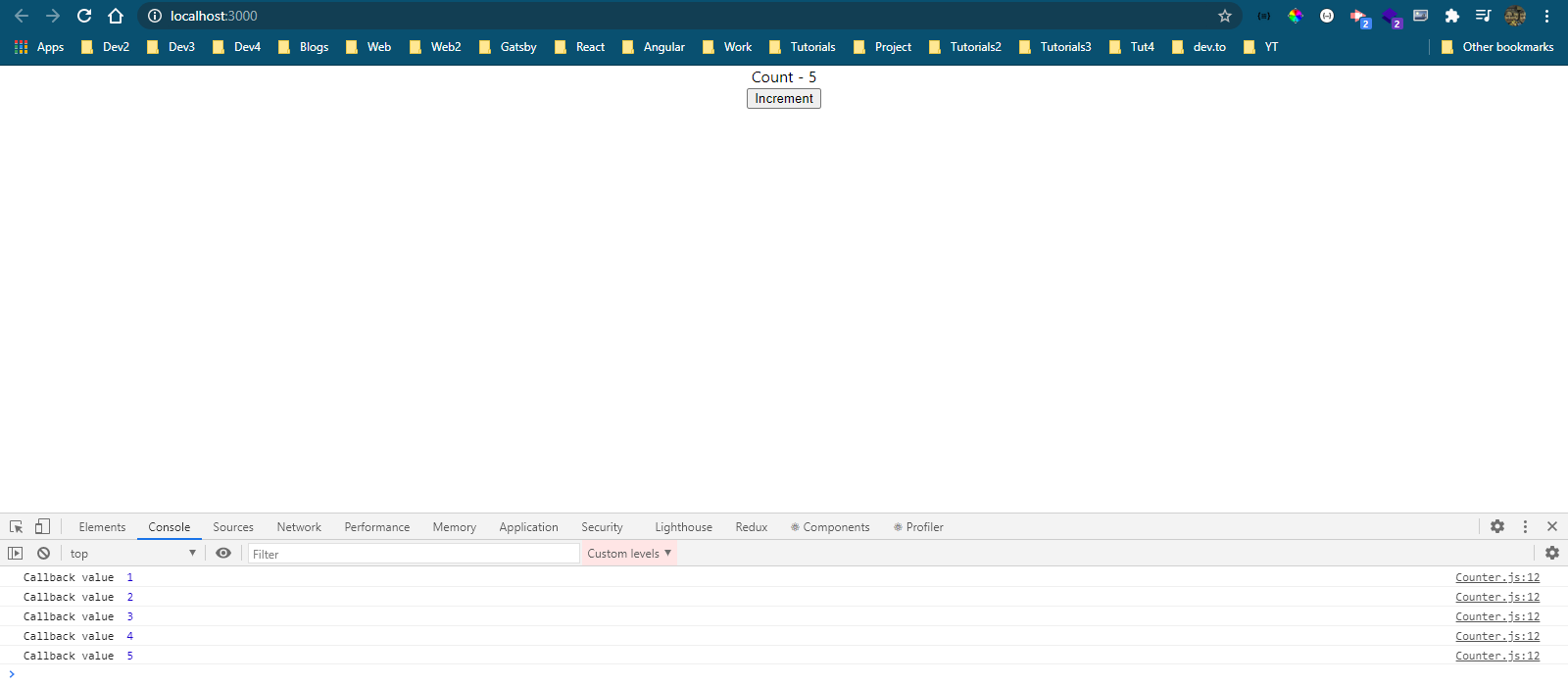
Now, our console log will give correct value.
 console log
console log
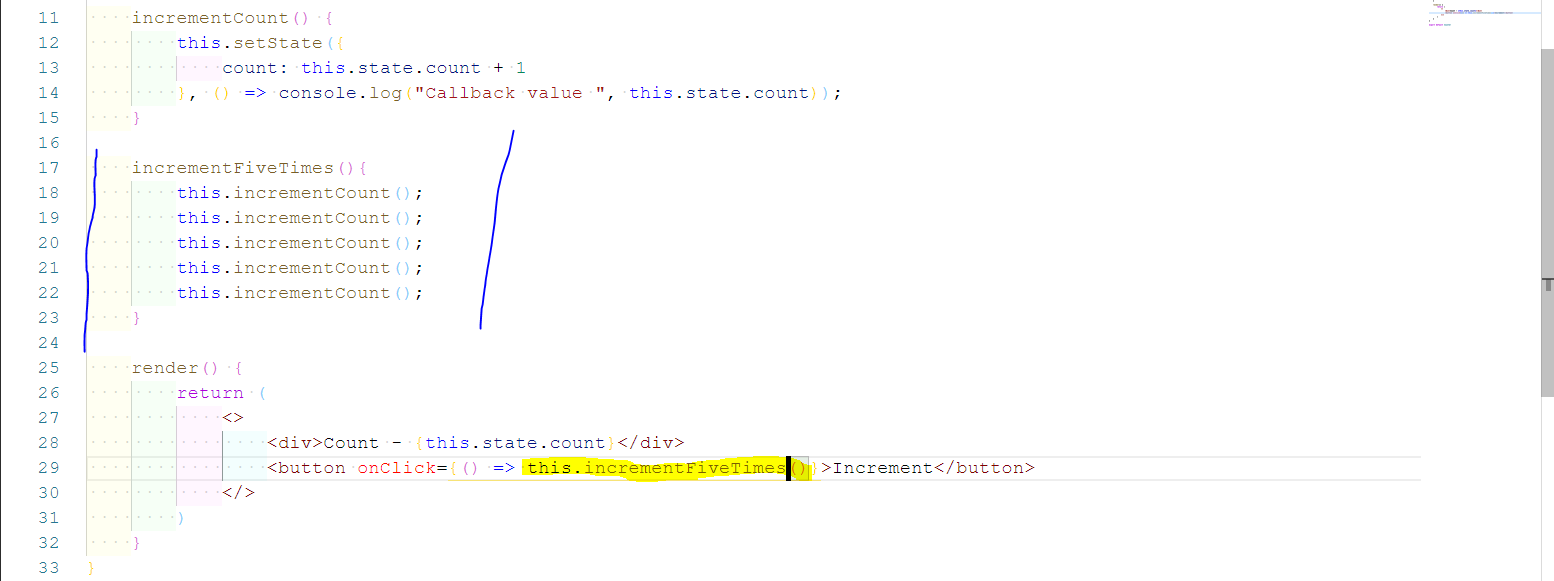
We will now look into another scenario, where we have a new function incrementFiveTimes(). It is calling our function incrementCount() five times.
 incrementFive
incrementFive
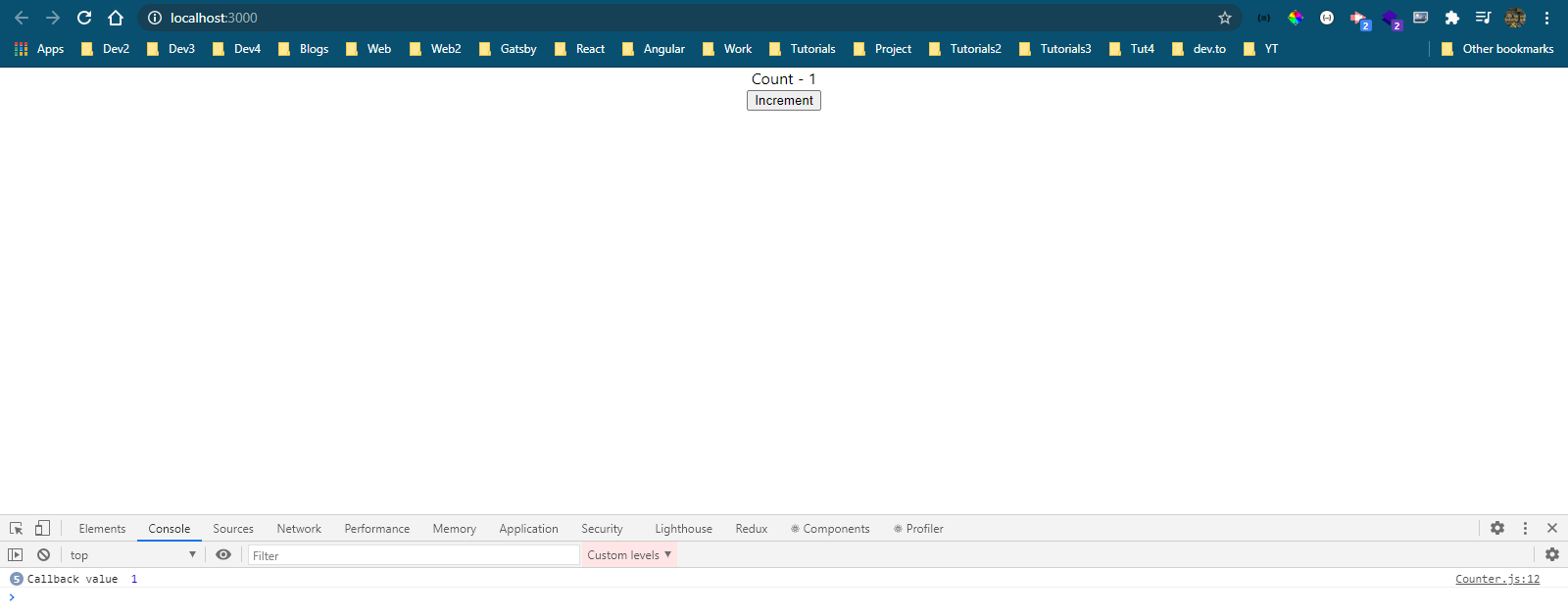
So, when we click on the button once, the count should increase by five. But when we clicked on it, the count gets increased by one only.
This is because React may group multiple setState calls, into a single update for better performance
 localhost
localhost
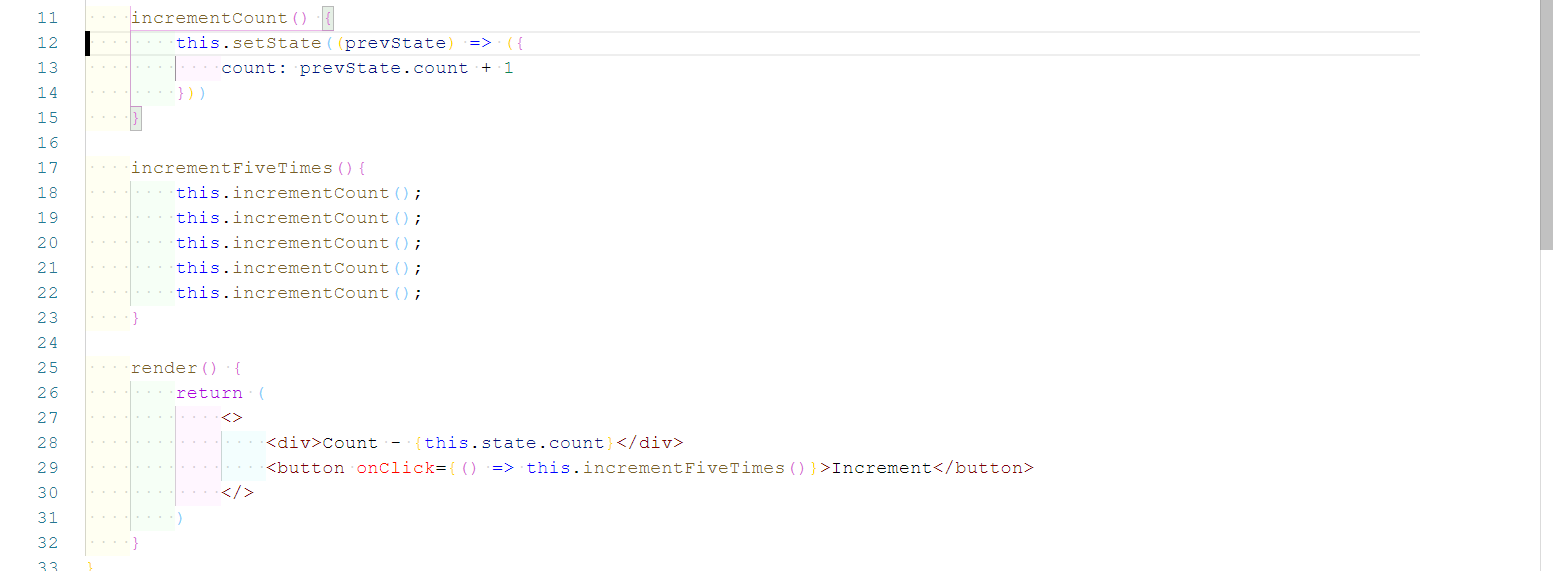
So, whenever you have to update the state based on the previous state, we need to pass function as an argument instead of regular object.
So, we will modify our code to use the previous state instead of current state and it will solve our problem.
 prevState
prevState
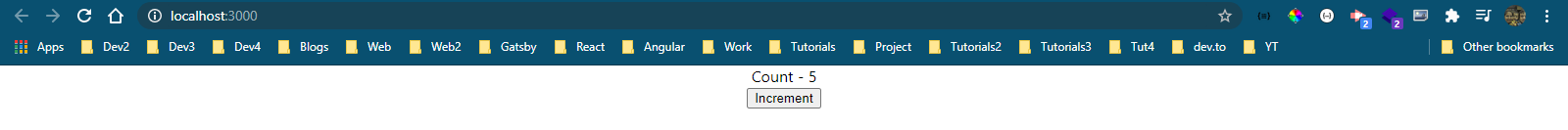
Now, back to localhost, when we click once it will increment value by 5.
 localhost
localhost
Summarize
Let’s quickly summarize what we have learnt.
Always make use of setState and never modify the state directly.
You need to execute some code after the state has been updated? Place that code in the second argument to setState, which is a callback function.
When you have to update state based on the previous state, pass in a function as an argument instead of the regular object.
This completes part-5 of the series.