React Hooks Tutorials -12
by Nabendu Biswas / December 29th, 2020
#react #beginners #hooks
Series: React-Hooks
Welcome to part-12 of the series. We will learn about useRef hook in this part.
useRef hook
The useRef hook makes it possible to access DOM nodes directly within functional components. So, go ahead and create new React project ref-hook by the below command
npx create-react-app red-hook
Now, in App.js include the FocusInput and remove the earlier default code.
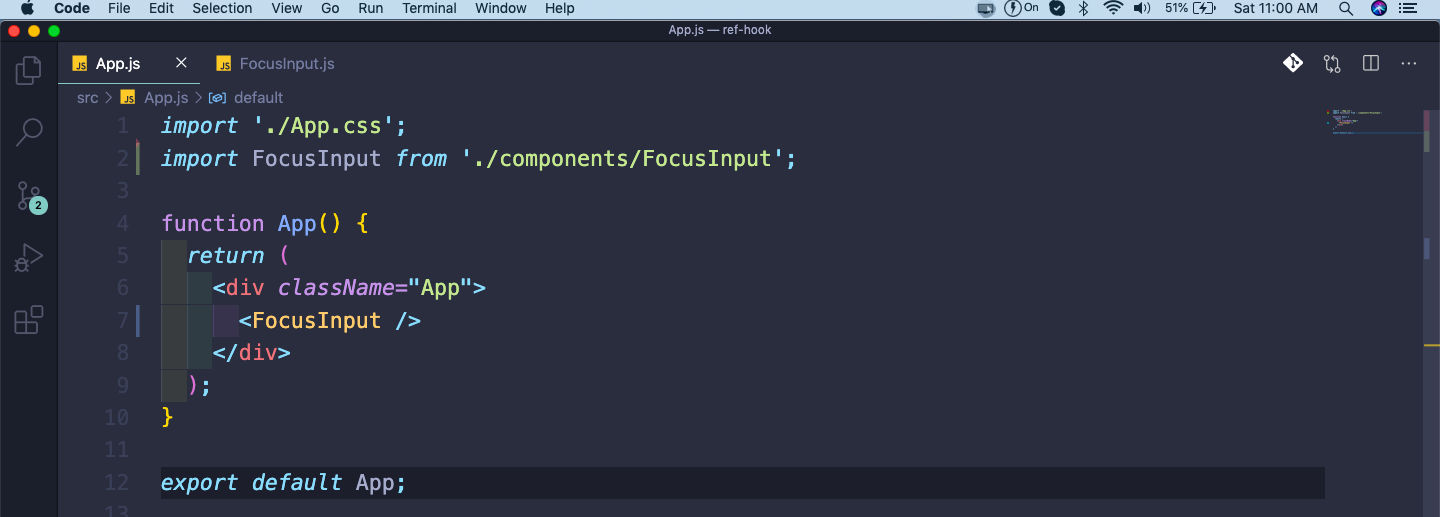
 App.js
App.js
In our project we want to do see the classic use of hook, that is to focus the input box on page load. So, go ahead and create a components folder inside src folder. Create a file FocusInput.js inside it.
First, we want to implement the componentDidMount behaviour, as we want to focus on the input element only once and that is after the component has mounted. We will do this using the useEffect hook with empty array.
After that we will include the useRef hook and use the current.focus() to focus on the input box.
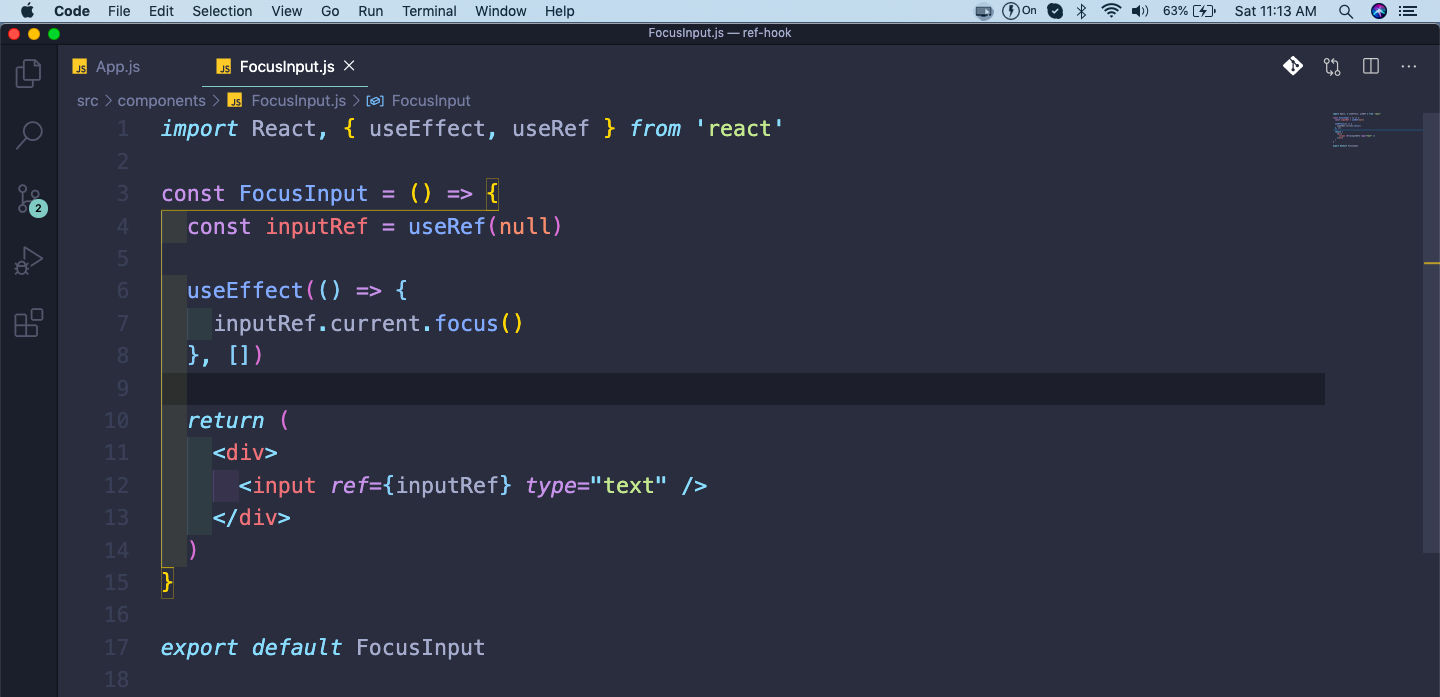
 FocusInput.js
FocusInput.js
Now, go to localhost and the Input is focussed.
 Focussed input
Focussed input
We will look into another use of useRef hook now. For that we will first check it in a class based component. So, go ahead and create a file ClassTimer.js inside the components folder. Here, we have implemented a simple timer using componentDidMount(0 and componentWillUnmount().
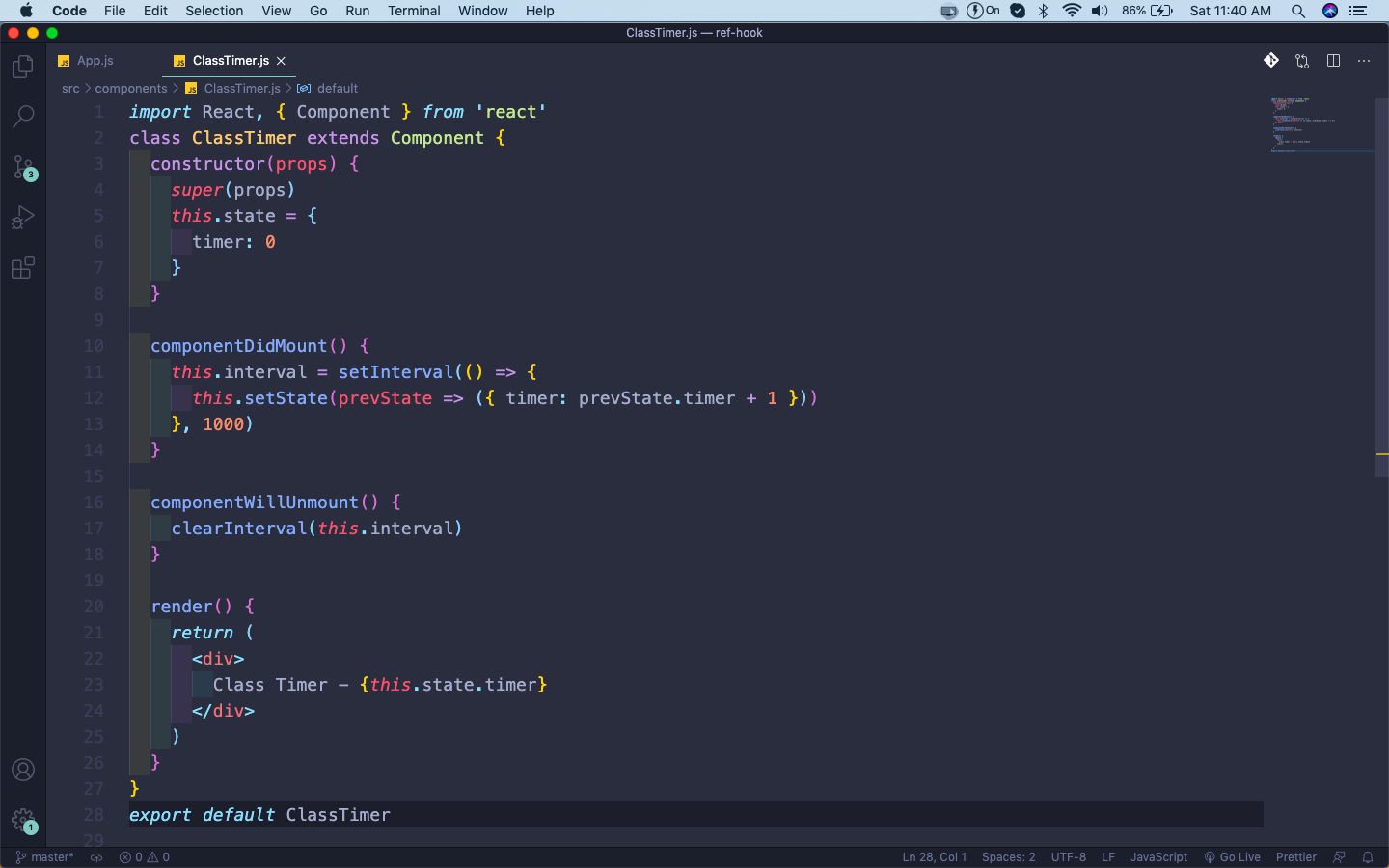
 ClassTimer.js
ClassTimer.js
Now, include it in App.js.
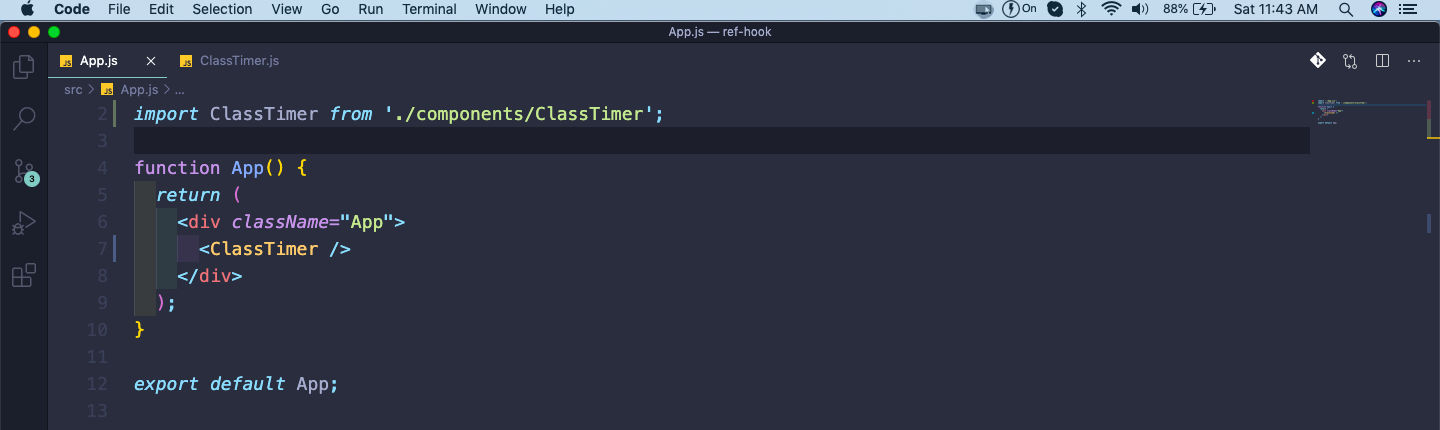
 App.js
App.js
And the timer works perfectly in localhost.
 localhost
localhost
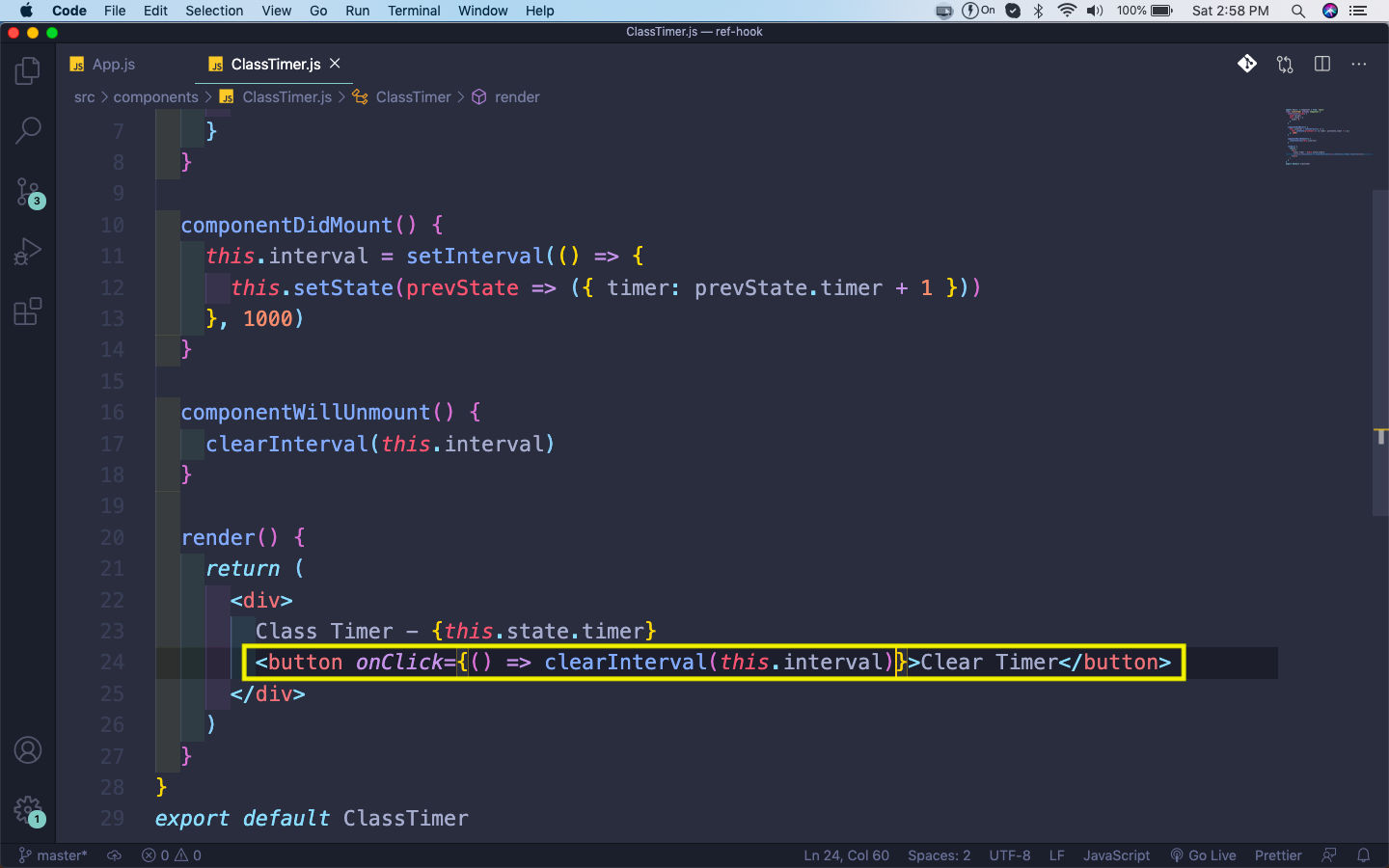
Now, we want to clear this interval timer on a button click. This is very easy to achieve with a button calling clearInterval.
 button
button
And it will work as expected.
 As expected
As expected
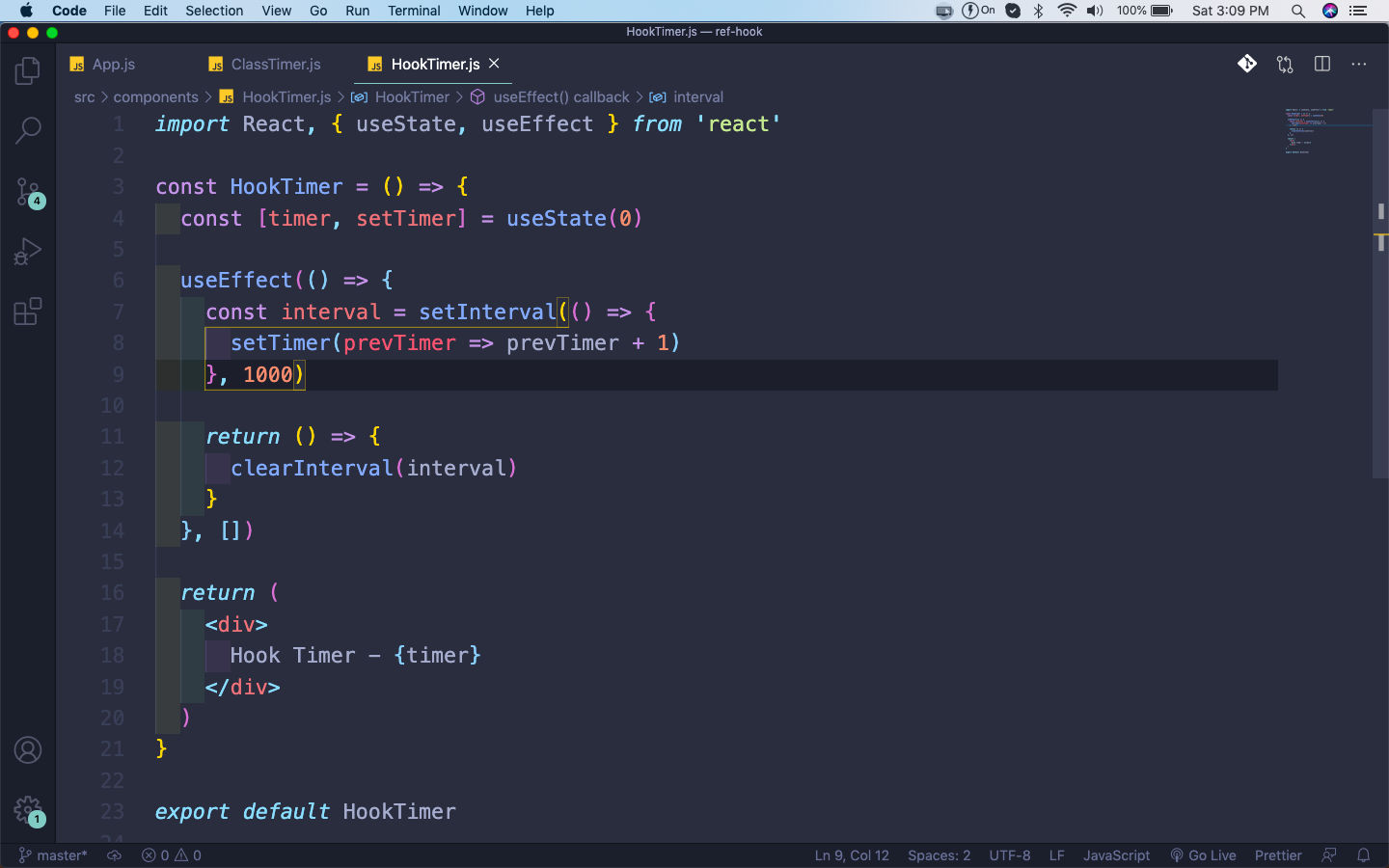
Now, we want to replicate the exact scenario with functional component. We will create a HookTimer.js inside the components folder. Here, we are using what we had learnt earlier with useEffect hook to implement our timer.
 HookTimer.js
HookTimer.js
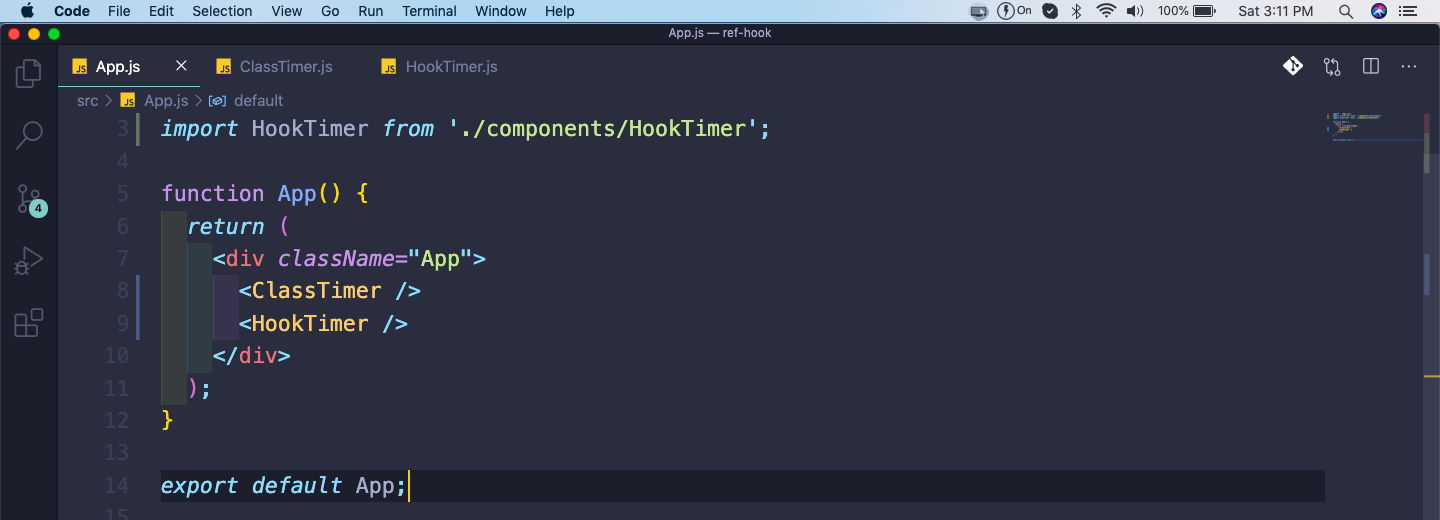
Now, also include the HookTimer in App.js file.
 App.js
App.js
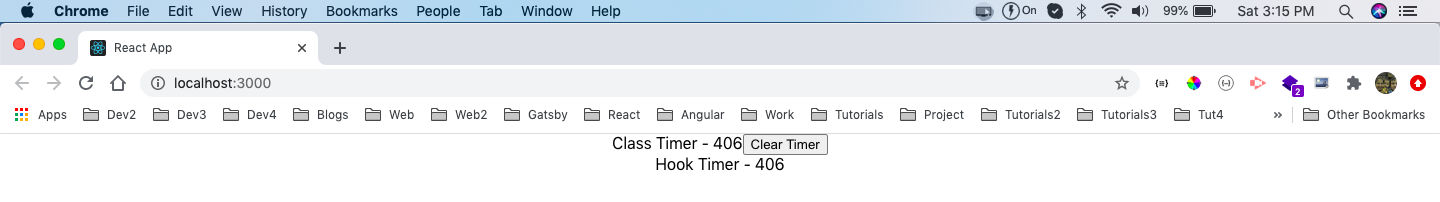
Now, the Counter works perfectly for Hook.
 Hook
Hook
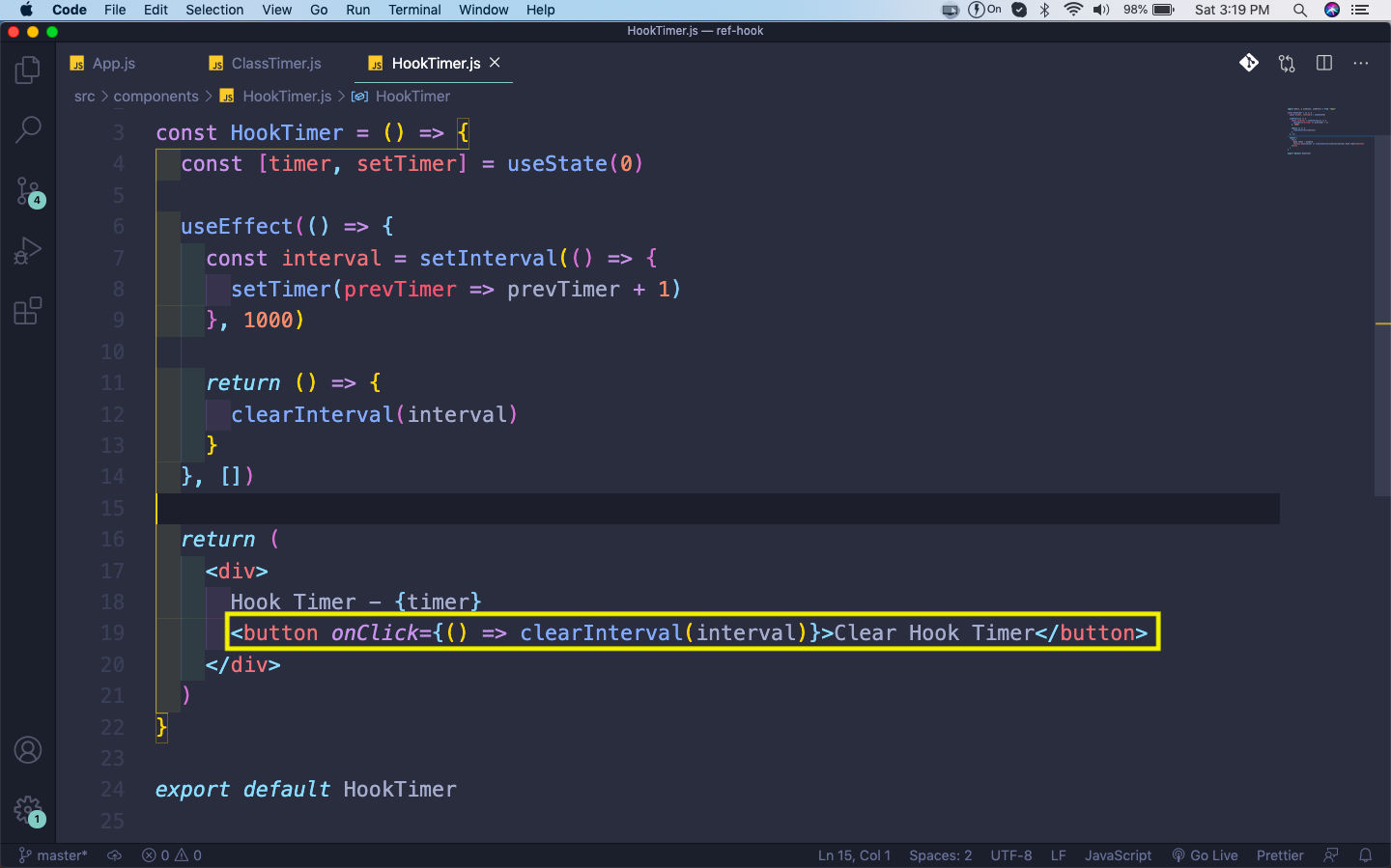
Now, we want to replicate the button used to stop the timer. So, we will add similar functionality as class based component.
 HookTImer.js
HookTImer.js
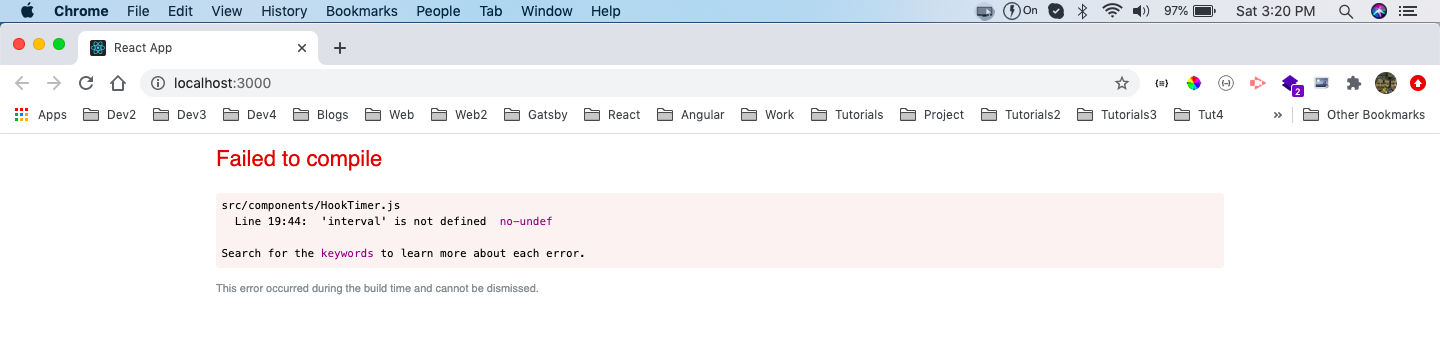
But, going back to the browser we see we have a problem.
 Problem
Problem
This happens because the variable interval is defined within the useEffect and doesn’t exist outside of it. Now, here useRef will come to our rescue as it can be used to hold any mutable value. The value will persists through re-renders and will also not cause any additional renders, when it’s value changes.
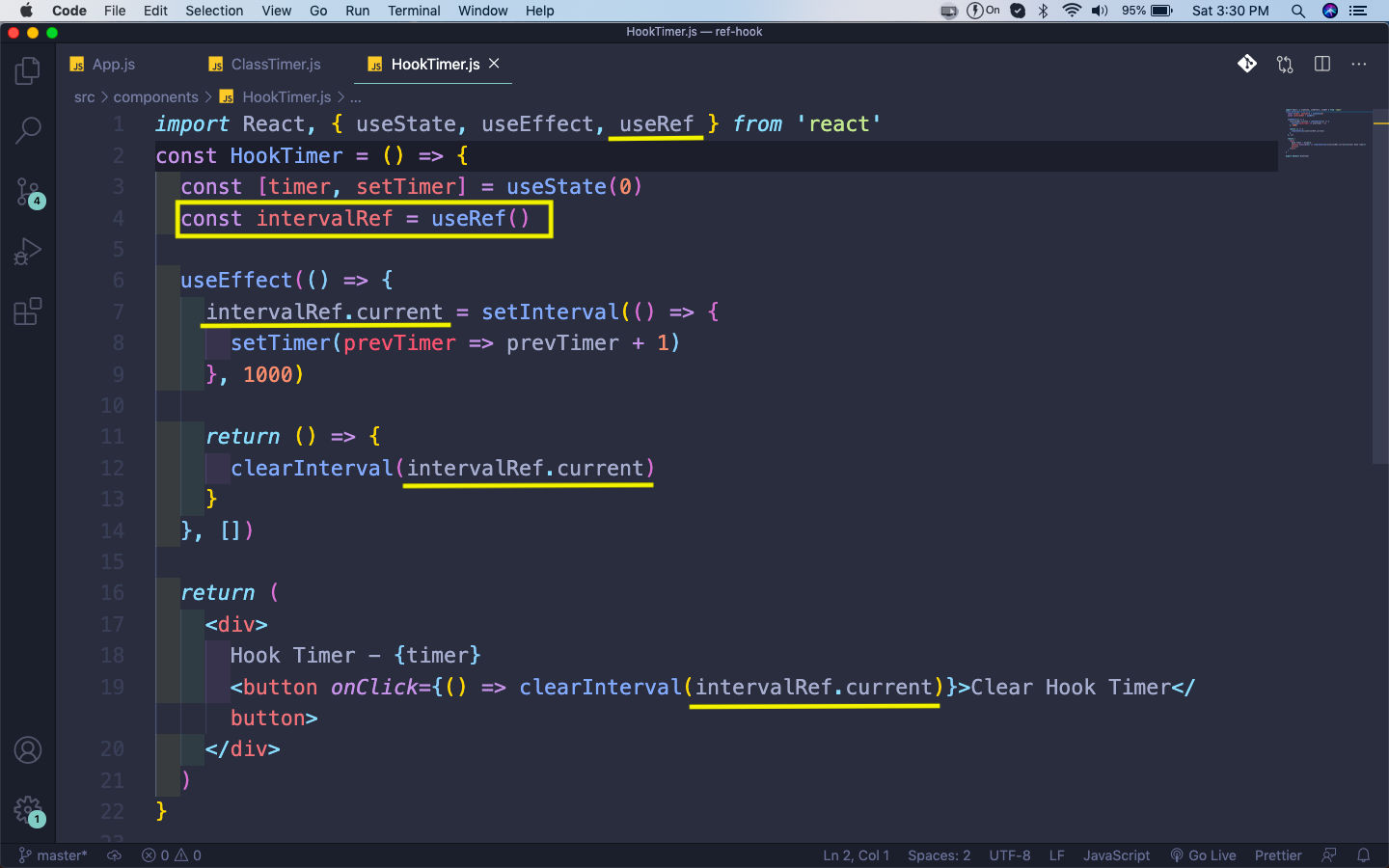
So, we will store our variable in intervalRef and use the intervalRef.current to use it.
 useRef
useRef
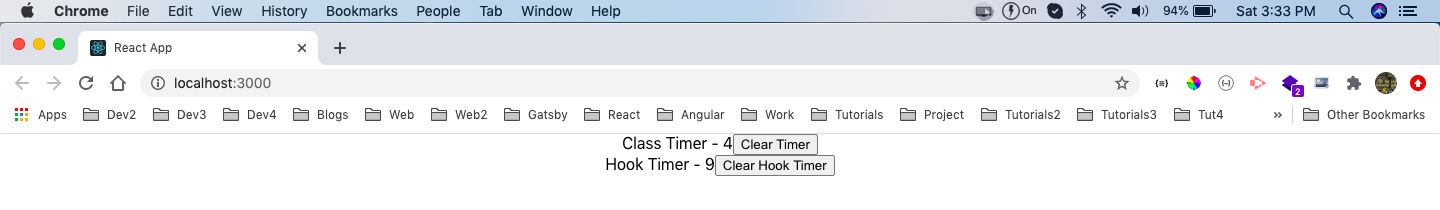
And it will work perfectly as expected with the interval been closed on click of the button.
 Hook Working
Hook Working
This completes part-12 of the series.
You can find the code for the same in this github repo.