React Redux tutorials for beginners- 7
by Nabendu Biswas / January 15th, 2021
#react #beginners #redux
Series: Redux-Tutorials
Welcome to part-7 of the series. We will learn to use logger middleware in a react-redux app and also to install and use redux devtool.
Logger Middleware
We had earlier seen how to install and use logger middleware in our redux application, now we will see the same in react-redux application.
The first step is to install the package, so open the terminal and install it in our react-redux application folder.
 react-redux
react-redux
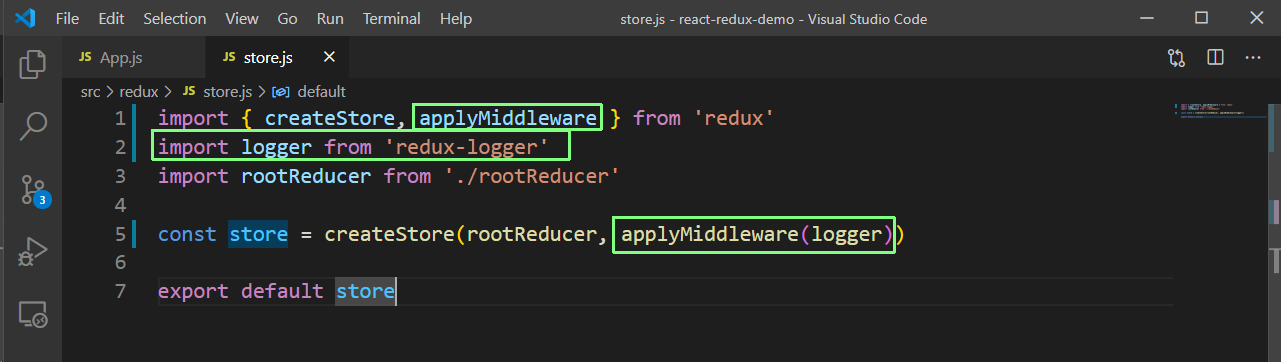
Now, to use it we need to open our store.js file and do the below changes.
 store.js
store.js
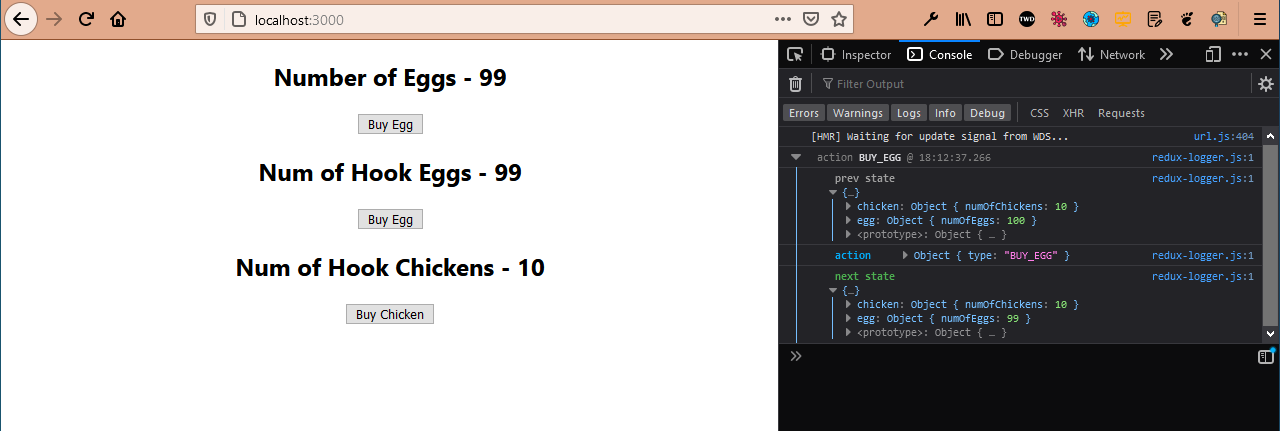
This logger middleware basically logs the log related to redux store. So, open up the application and the console.
After that click on Buy Egg button and now we can see the logs from the redux state changes.
 Redux state changes
Redux state changes
Redux Devtools
We will look into a great tool, which is very essential when you are building a react-redux application.
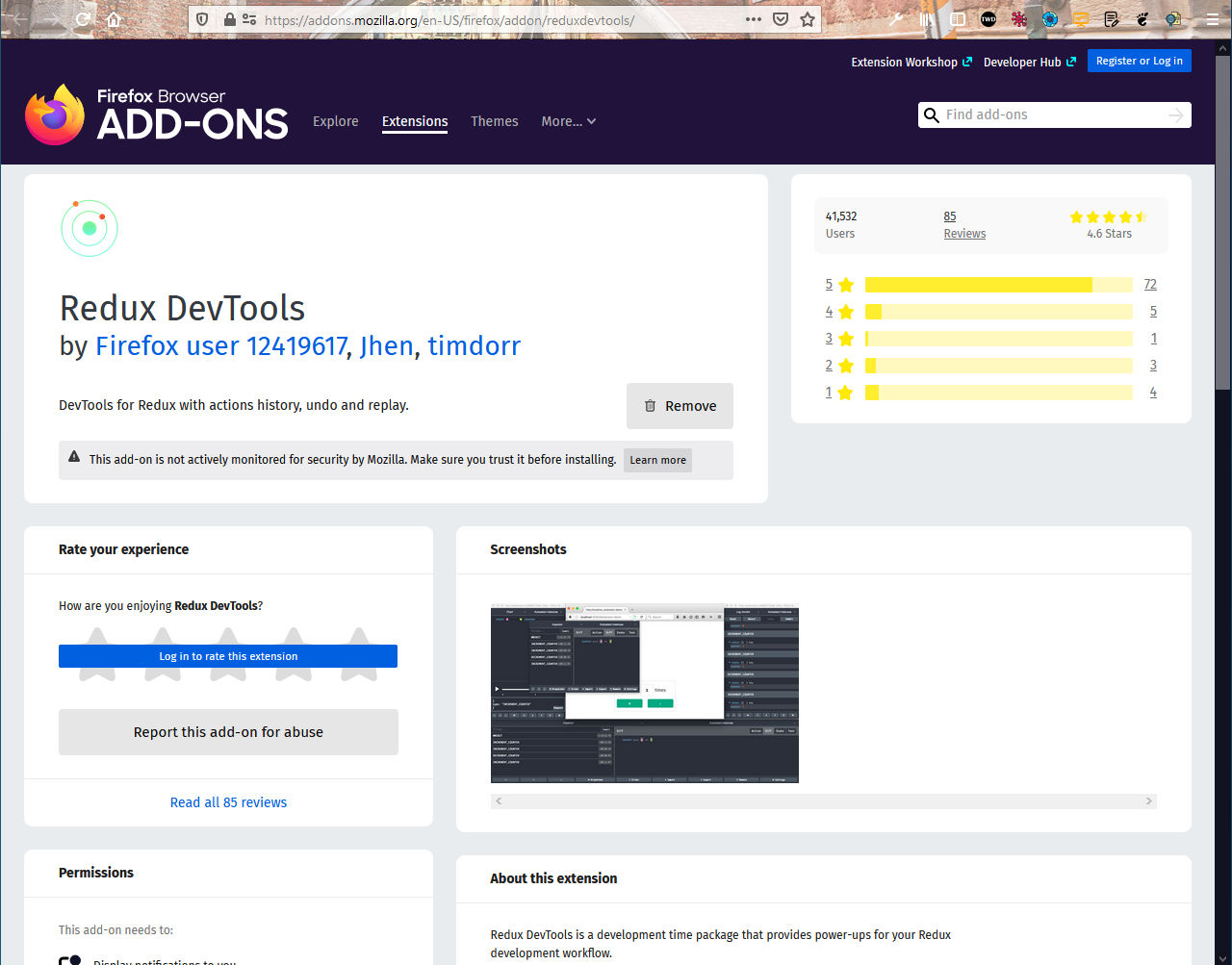
This is basically a browser extension, which is available for both chrome and firefox.
I am using firefox, so have installed the extension for firefox.
 Redux devtools
Redux devtools
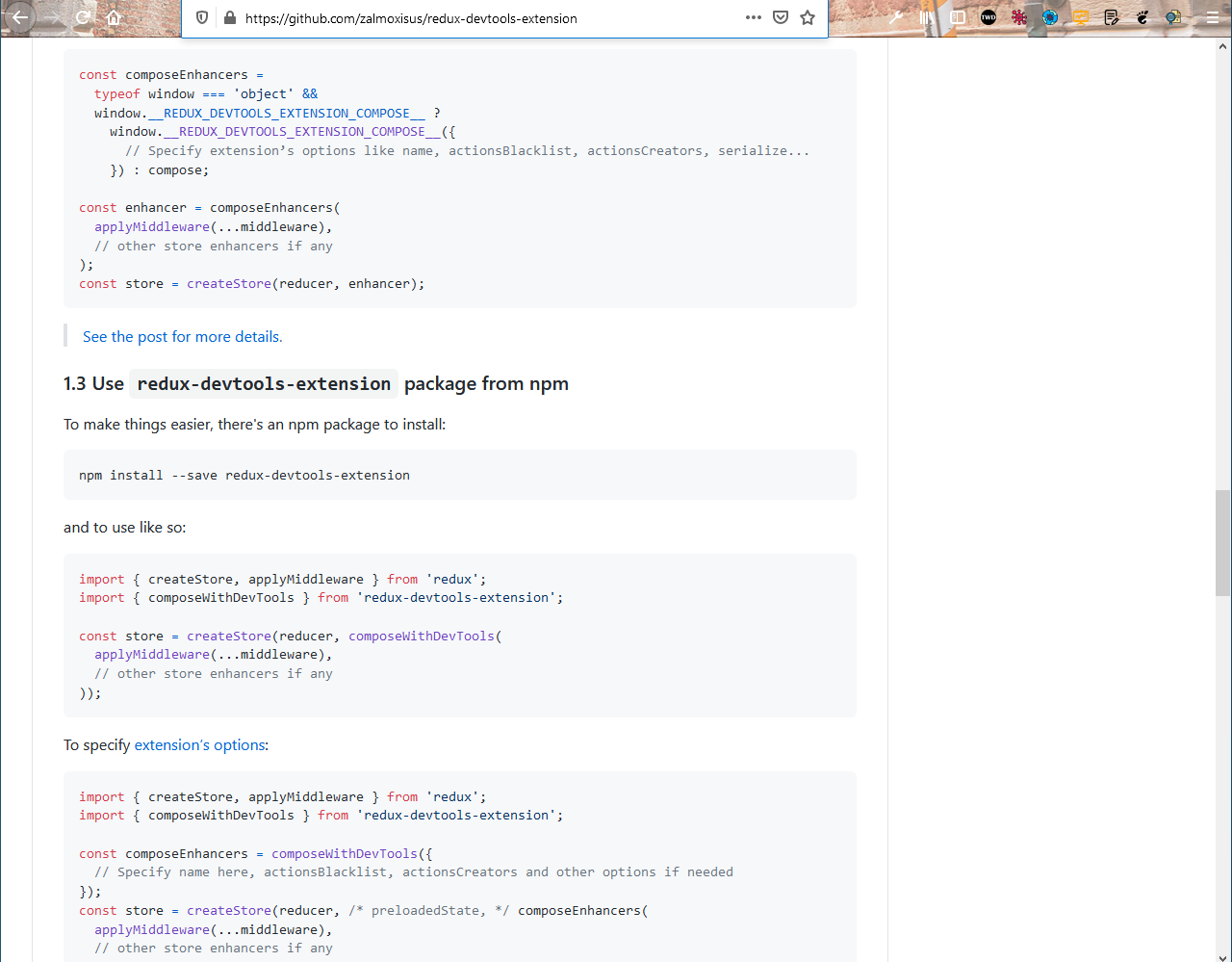
The next step is to add the redux devtool extension to our react-redux application. The instruction are in this link. As per the instructions, we have to do a npm install.
 npm install
npm install
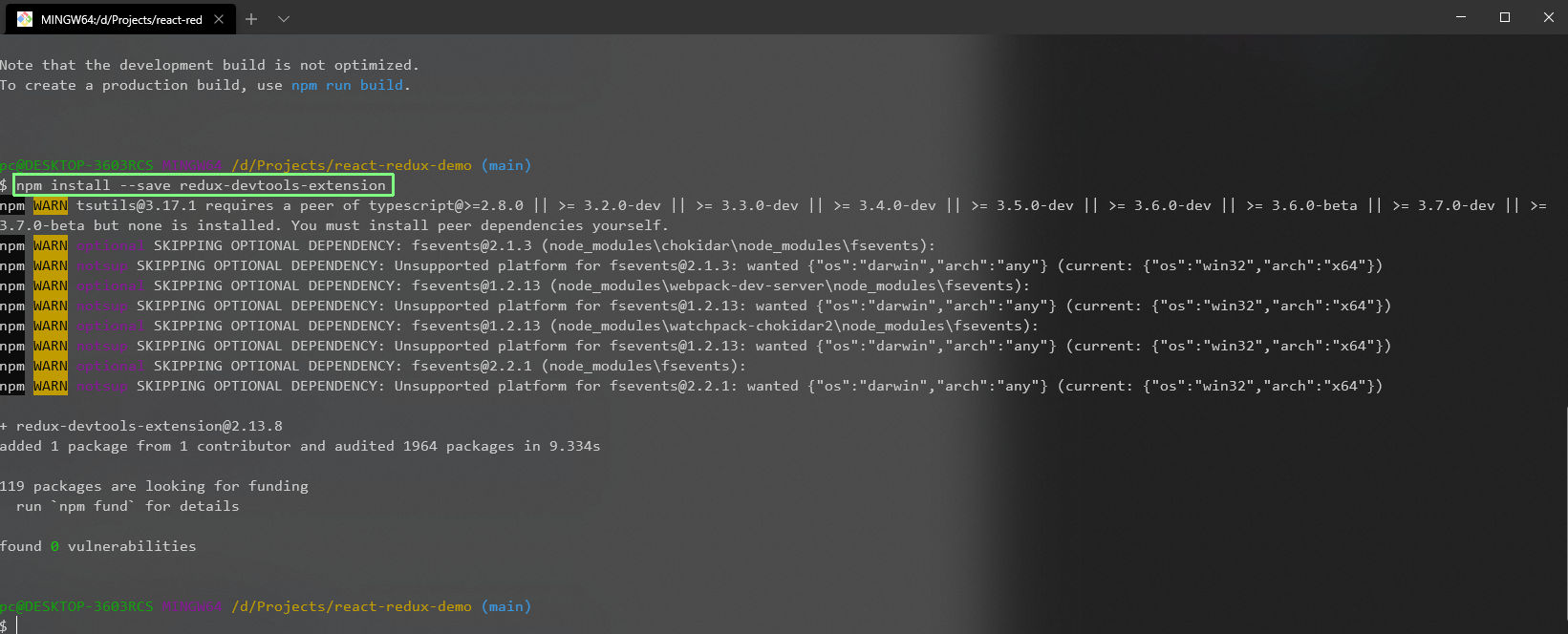
So, stop the npm start and do the npm install in the terminal.
 npm install
npm install
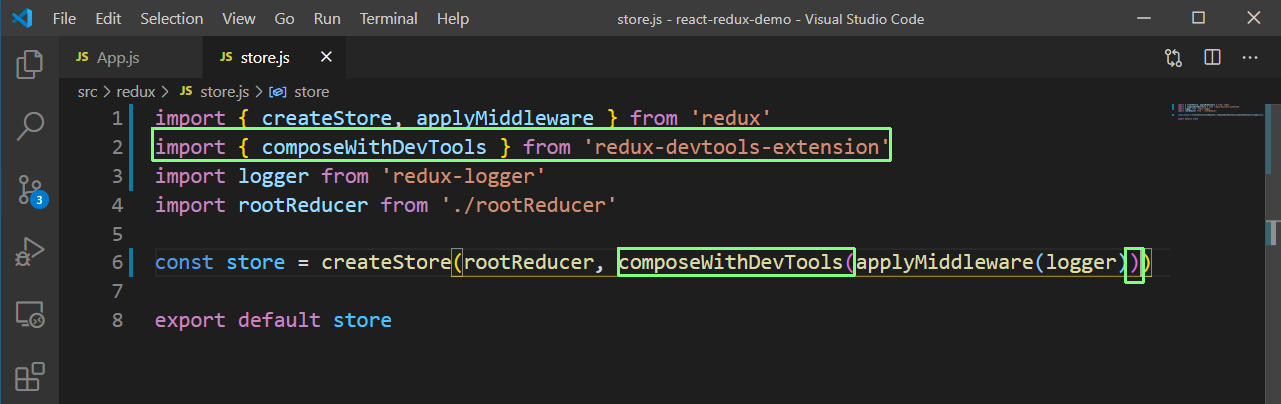
The next step is to use it in the store.js file. We do the necessary import and pass the applyMiddleware to composeWithDevTools.
 store.js
store.js
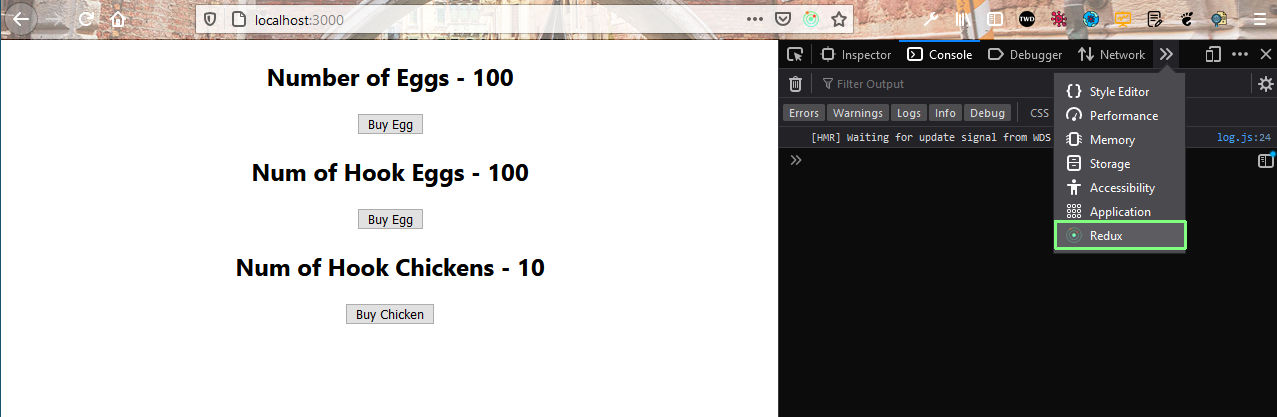
After this restart the project with npm start. Open the console and select the redux devtool.
 Redux devtool
Redux devtool
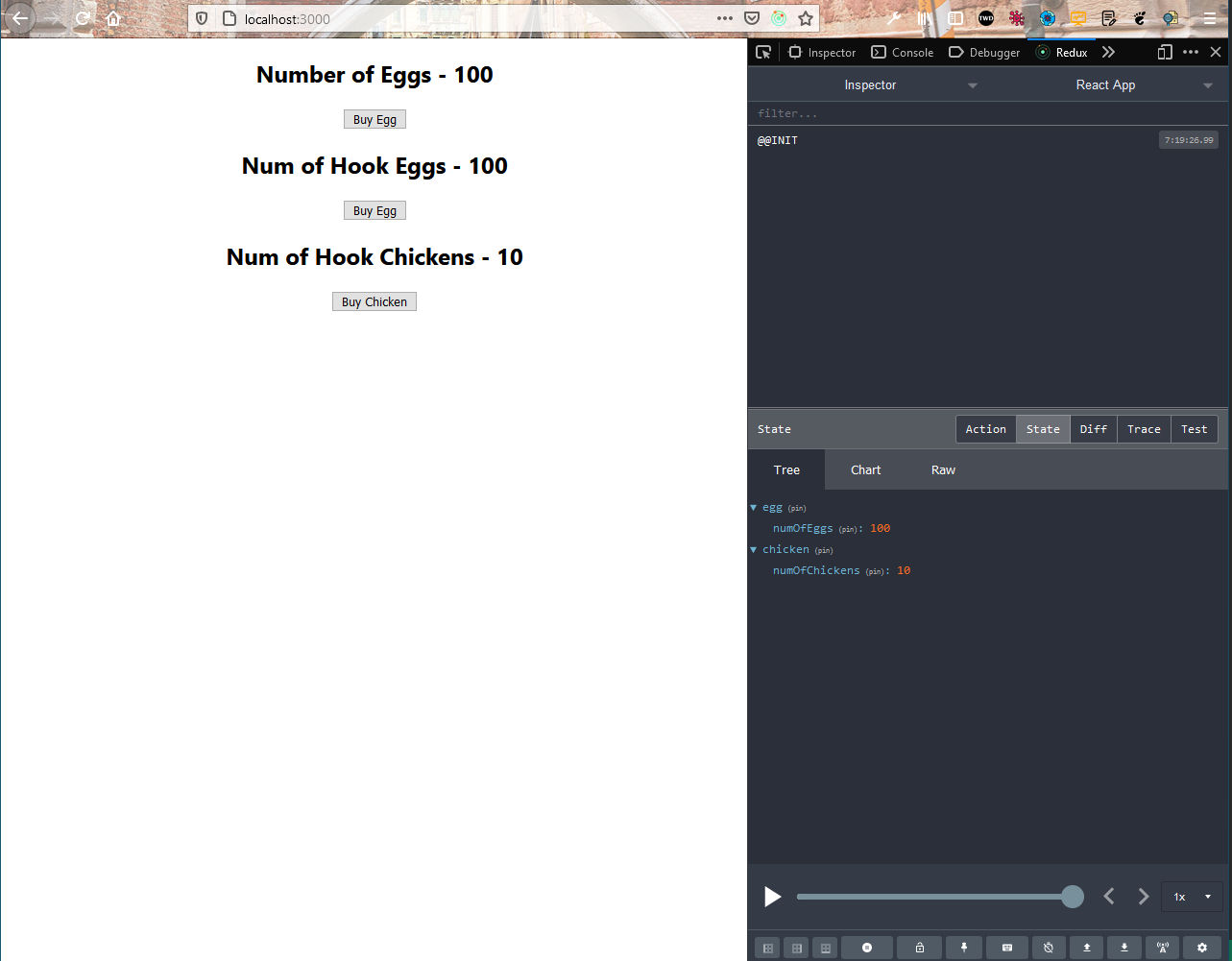
Now, the initial screen shows the global state containing egg and chicken.
 Egg
Egg
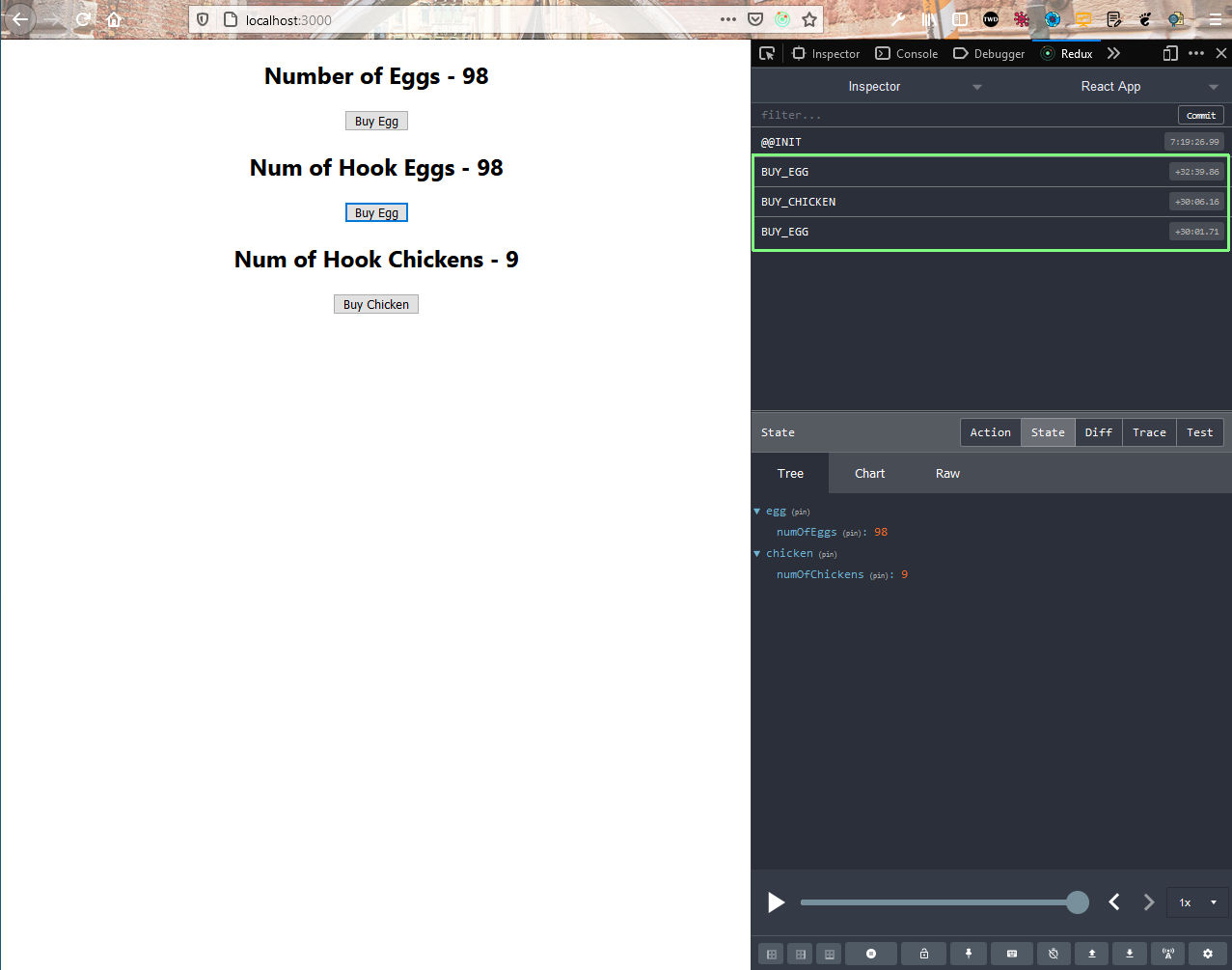
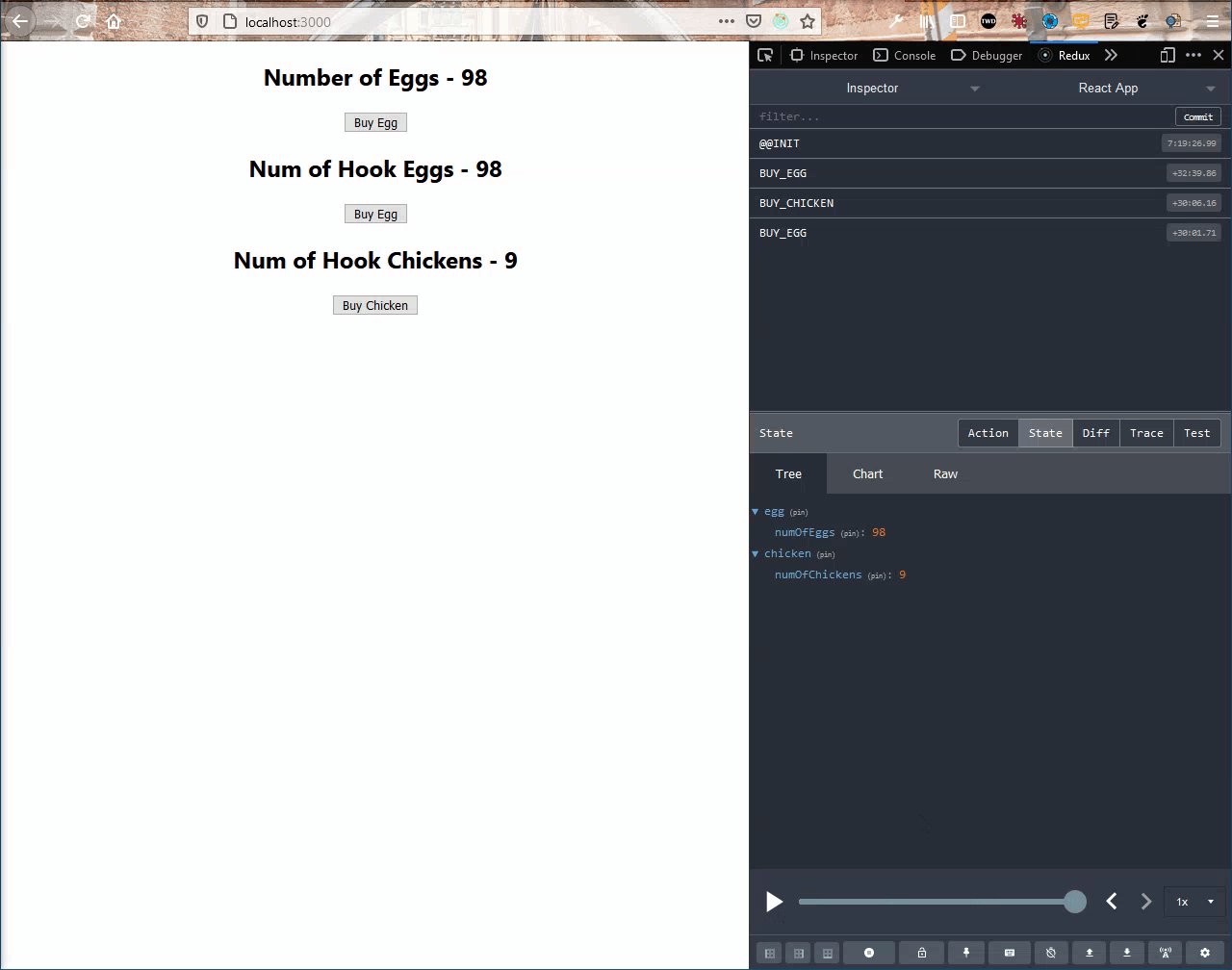
Now, when we click any button an action will be dispatched and shown in the other panel and the global state will also be changed.
 Global state
Global state
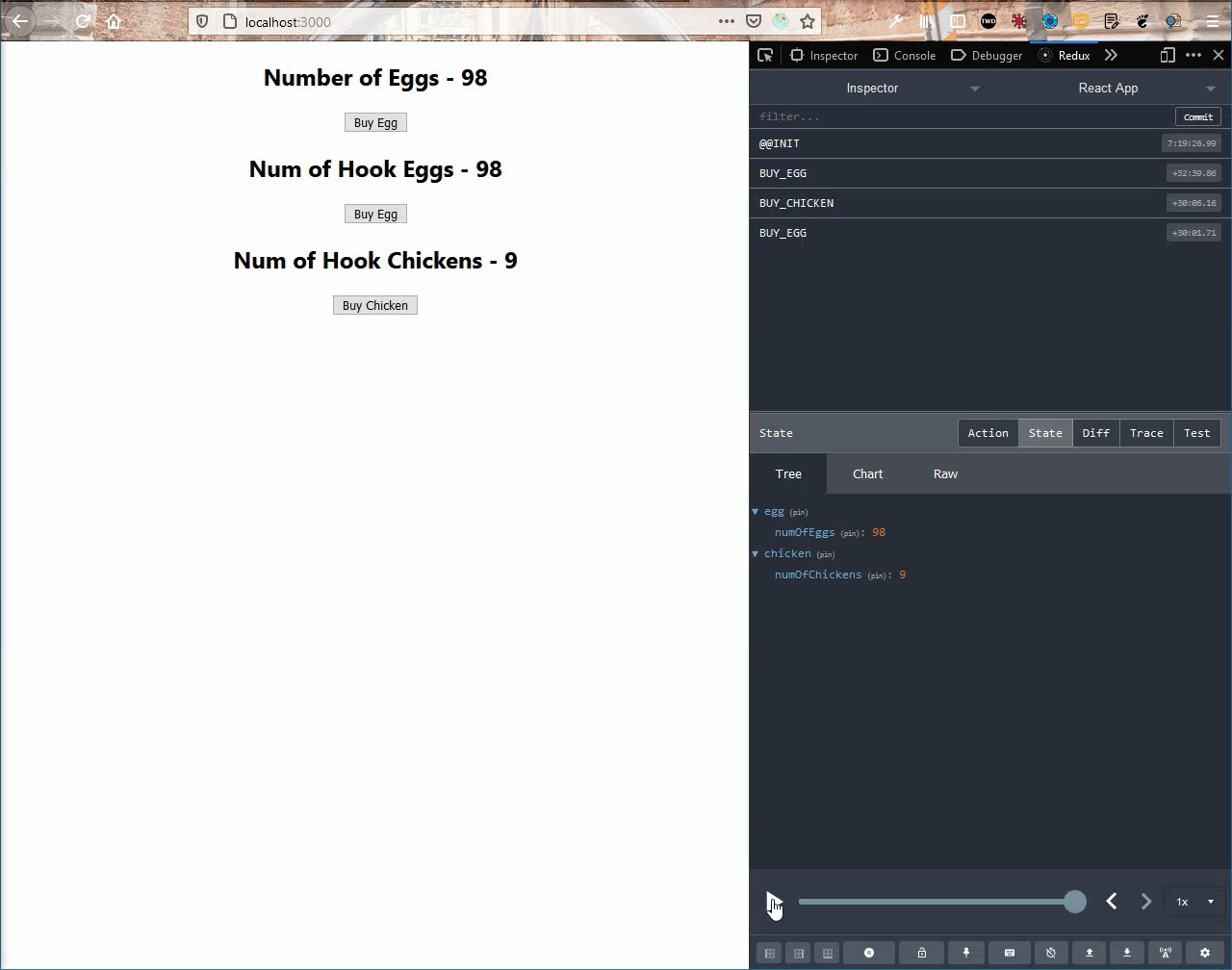
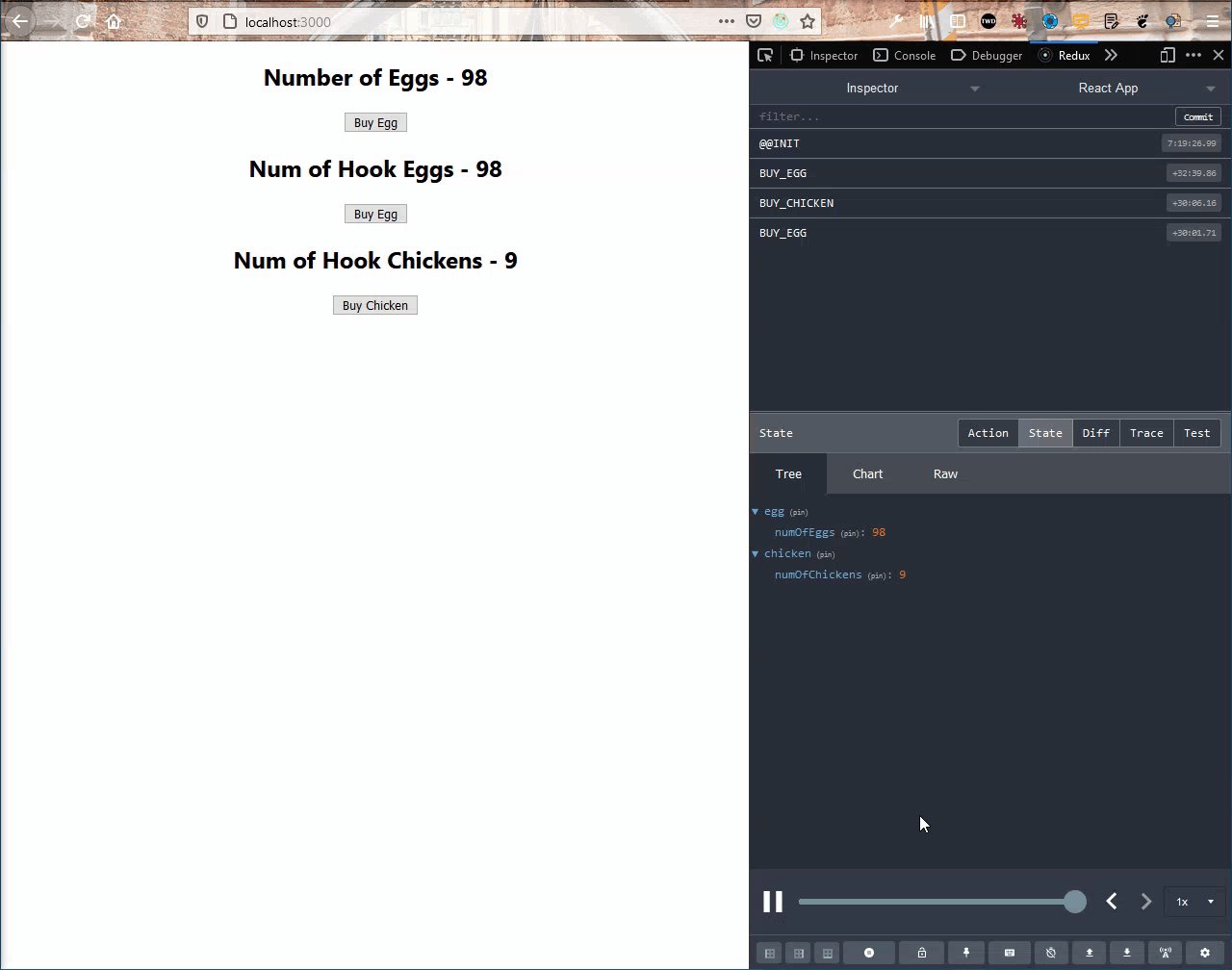
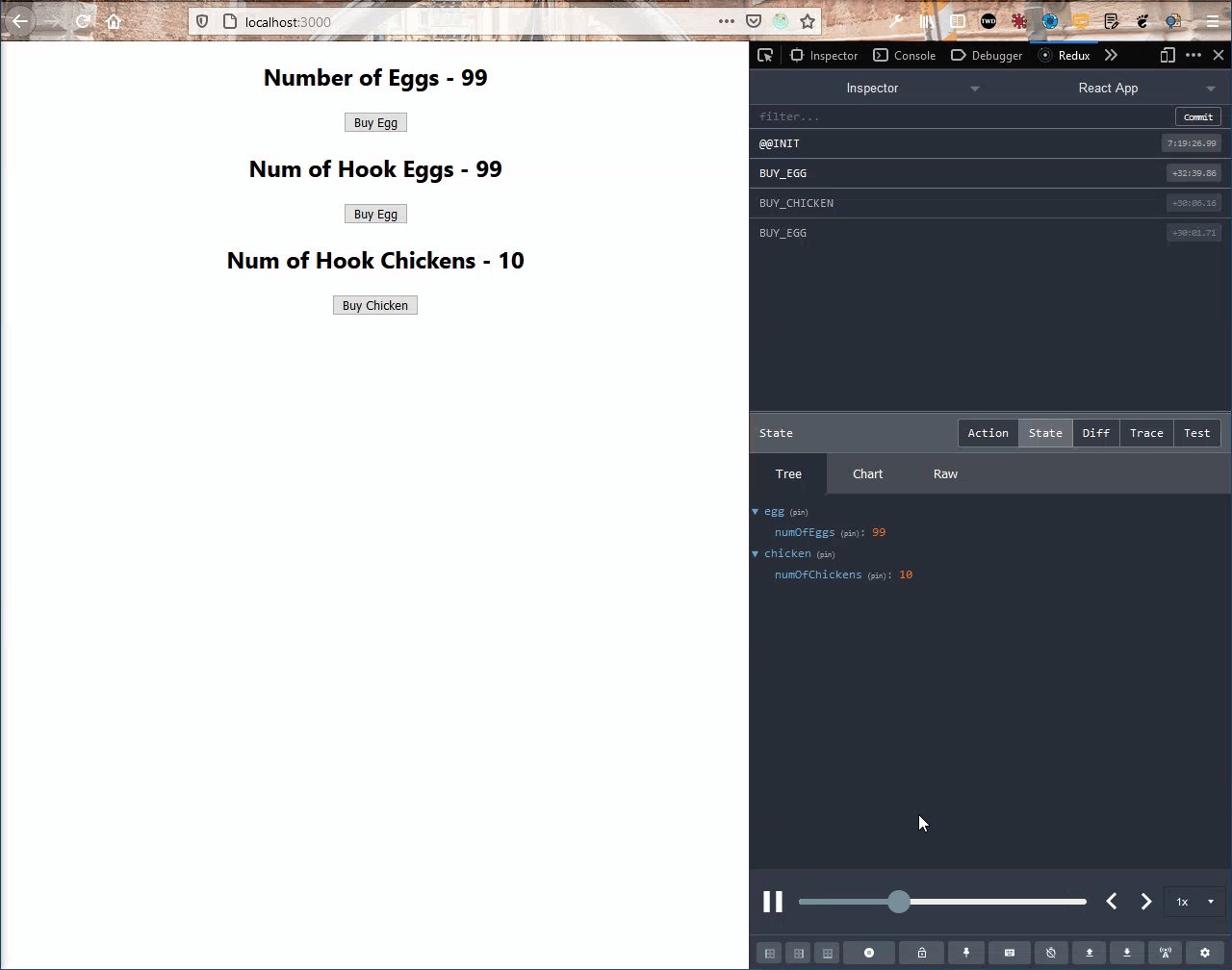
Now, we can also see the different action transition, by clicking on the play button near the bottom.
 Different actions
Different actions
This completes part-7 of the series.
You can find code till here in this github repo.