Simple Timer app with React Native
by Nabendu Biswas / September 17th, 2019
#reactnative #react #webdev
Continuing my React Native journey, i found a great site https://learn.handlebarlabs.com/ by Spencer Carli. This post is based on one of the free course by him.
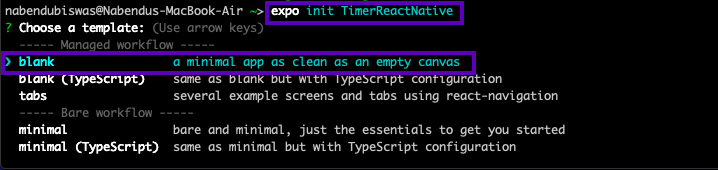
Let’s head over to a terminal and type expo init TimerReactNative
Press enter for blank in the selection.
 init
init
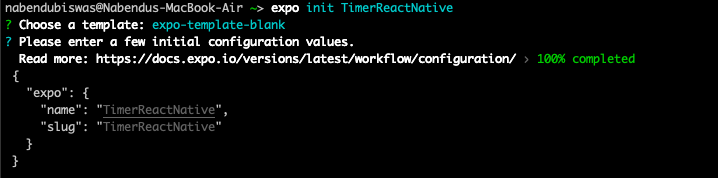
In the next screen, you can give the same name as the project. For my case it is TimerReactNative.
 Timer
Timer
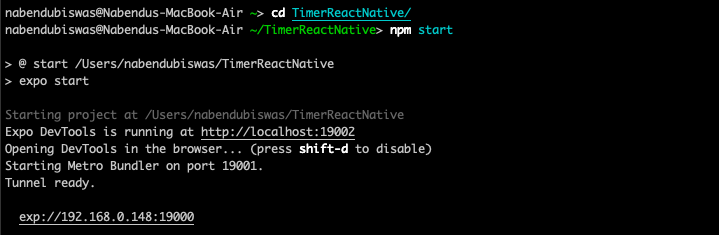
Then change into the directory and do a npm start
 start
start
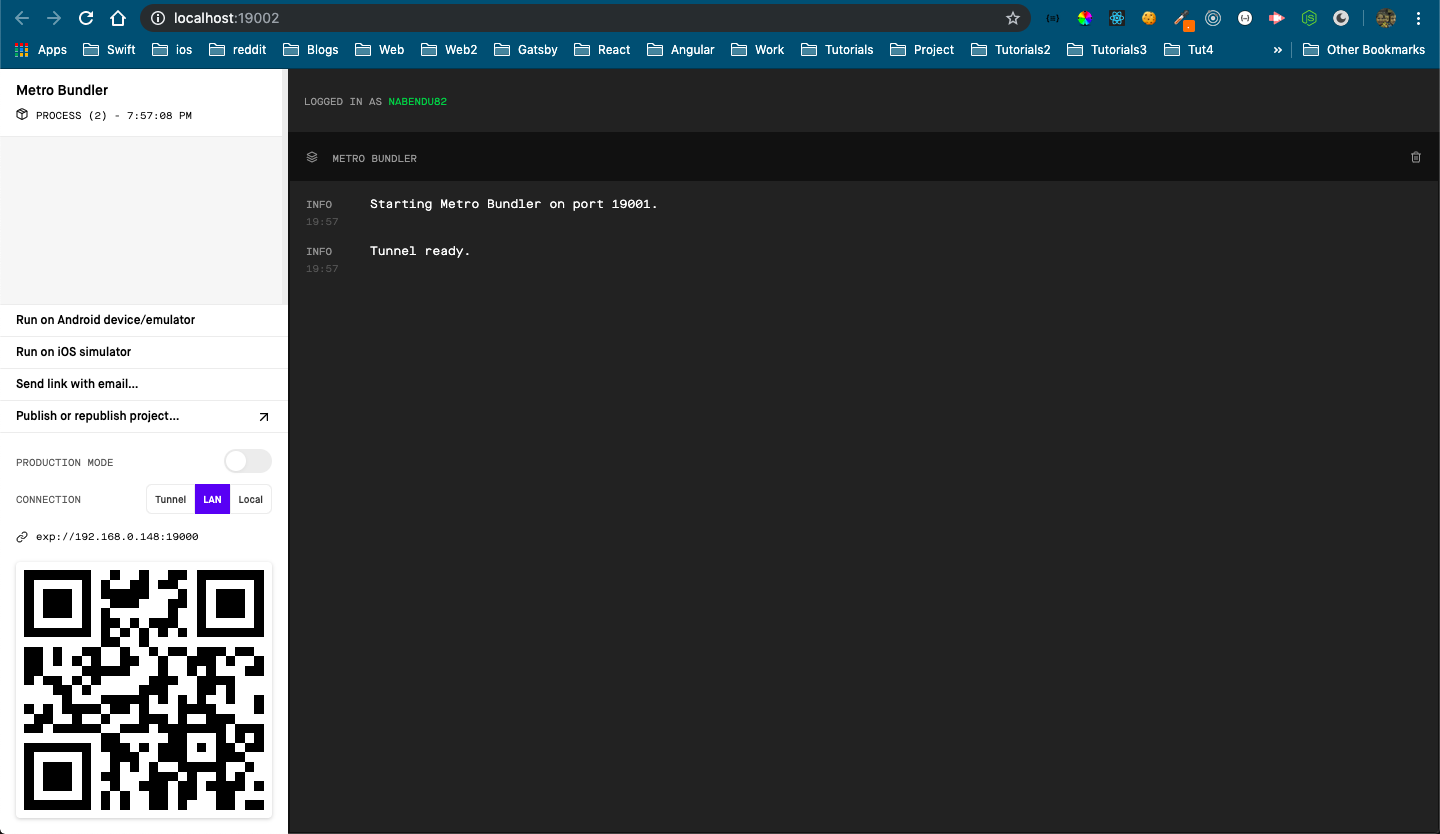
The project will be started by expo on a web-browser.
 Web browser
Web browser
Next, open the project in VSCode and create a new folder App and a file index.js inside it.
 index.js
index.js
Copy all content from App.js to index.js and delete App.js
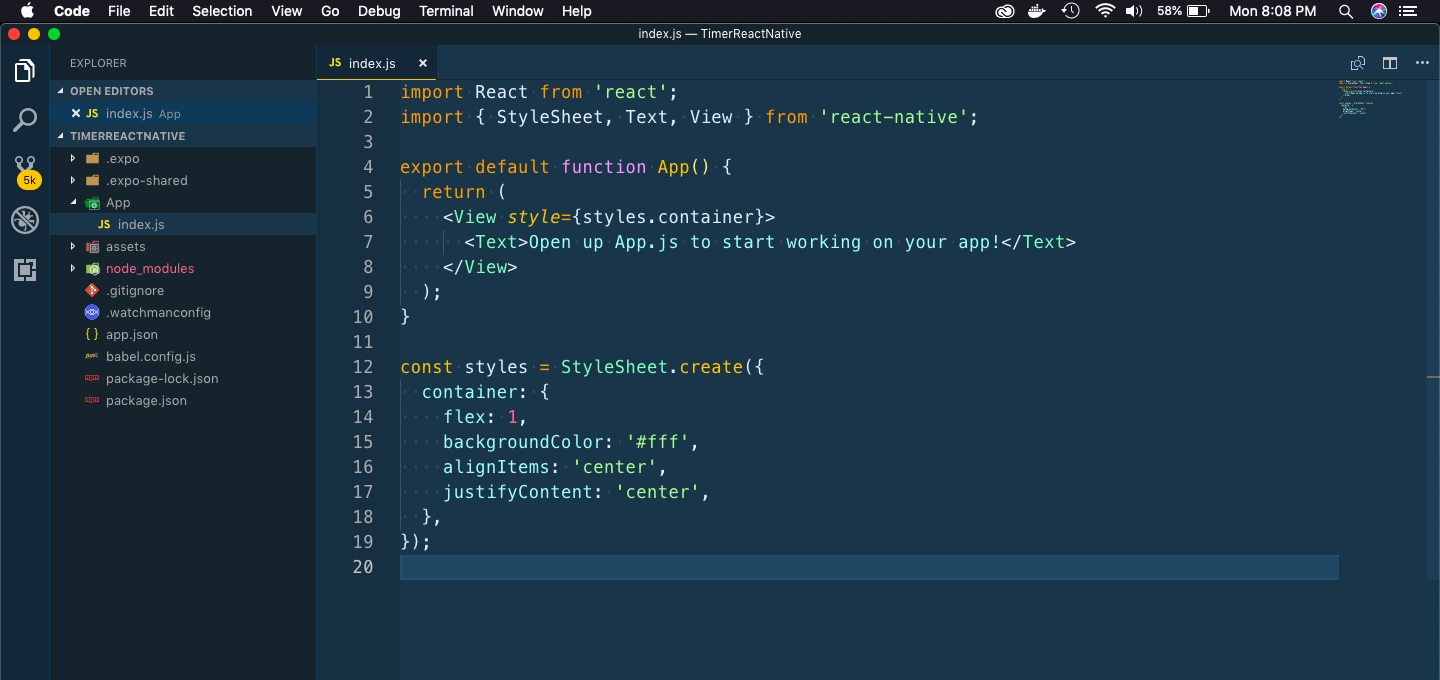
 updated index.js
updated index.js
Next, open the App on a physical device. I had mentioned the steps in my blog for Restaurant Search app.
You can also open the app in the lap by configuring Android emulator. I have mentioned the steps in my previous blog to Setup Android Emulator on Mac.
Next, we will change our index.js to display a button on the center of screen.
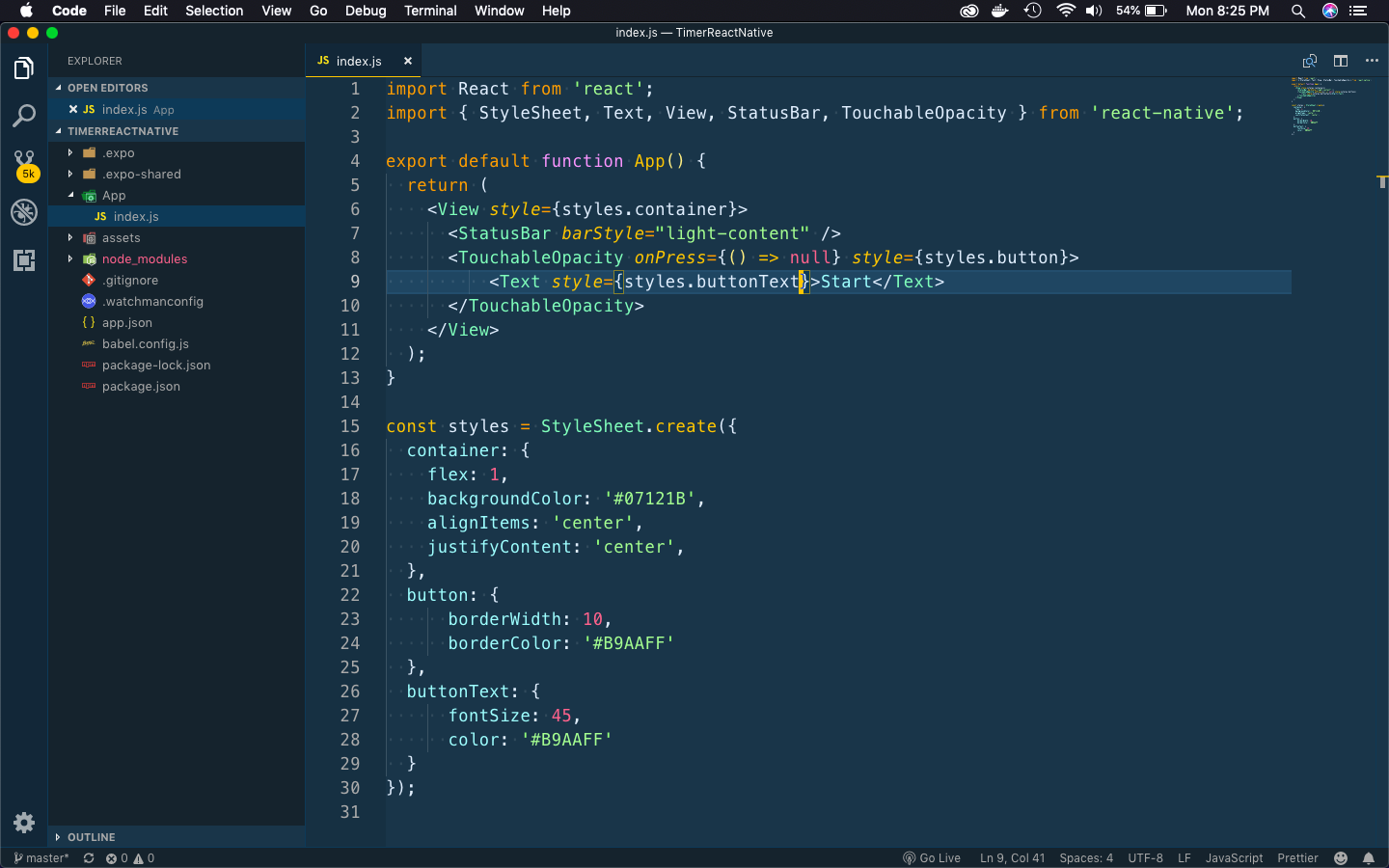
 index.js
index.js
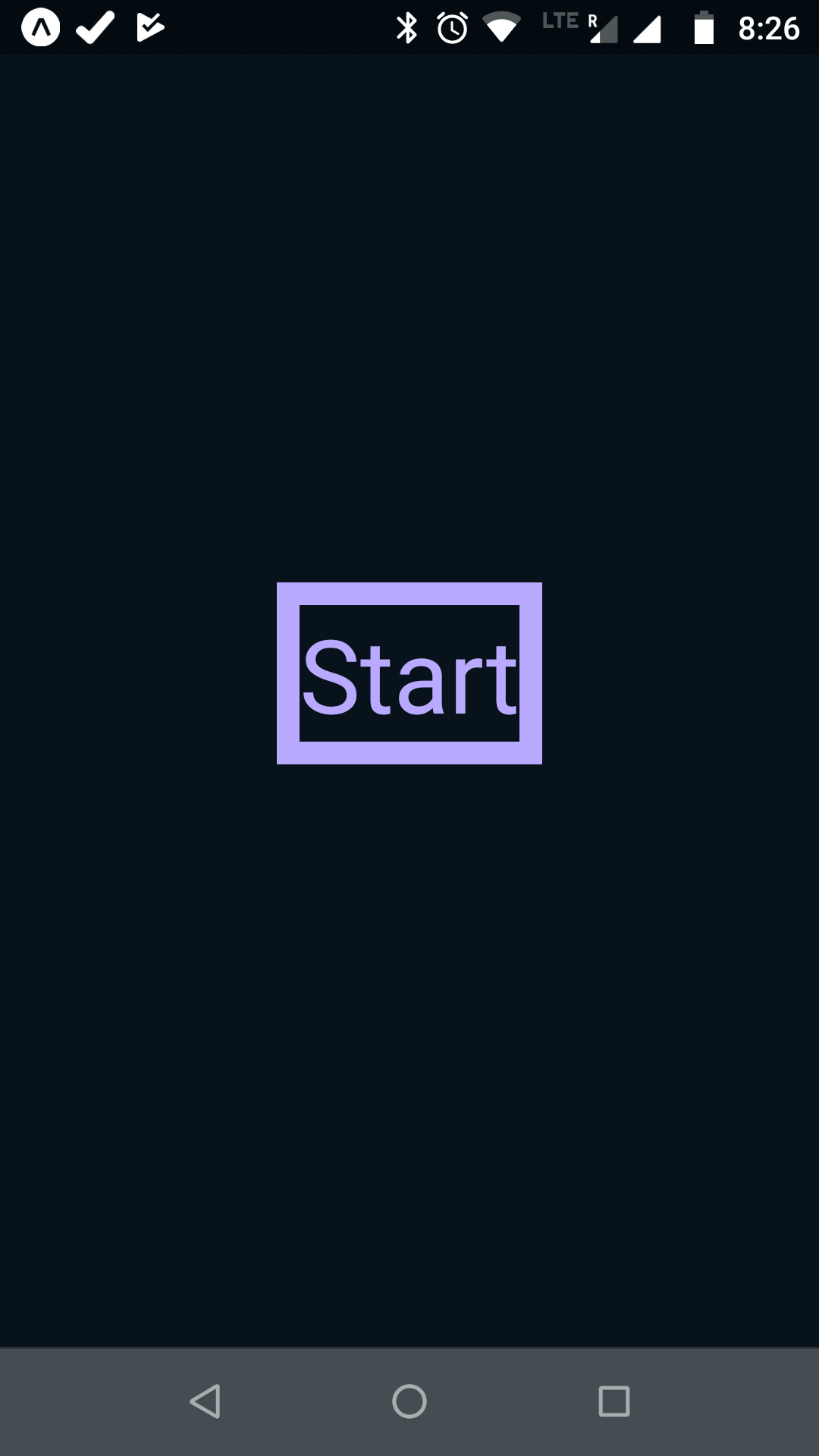
It will show below in our App.
 Android App
Android App
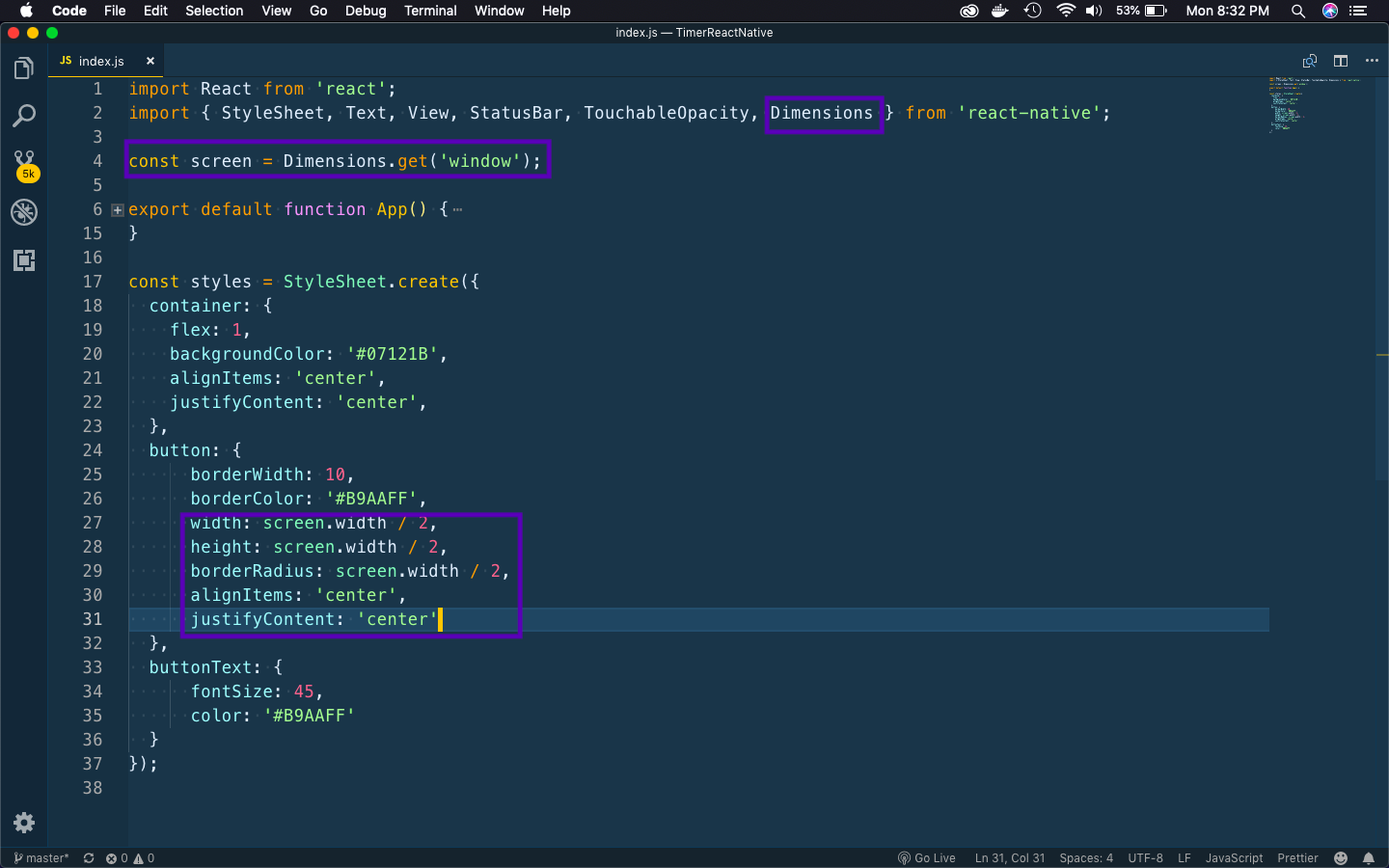
Next, we will make the button round with center align text. In react-native, we have an element Dimensions by which we can use screen width as measurement.
 Dimensions
Dimensions
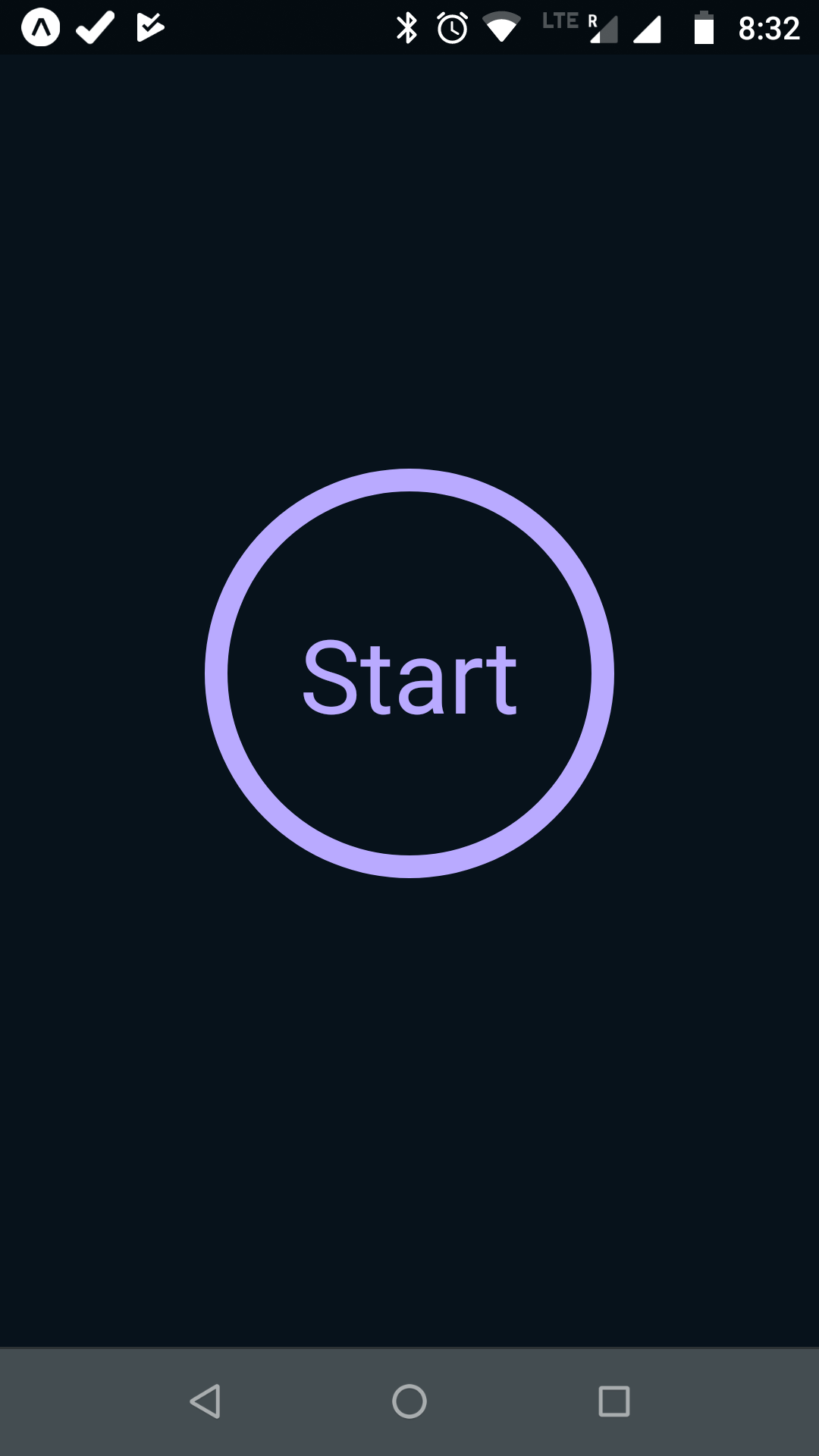
By the above changes our button is perfectly round and text centered.
 Round button
Round button
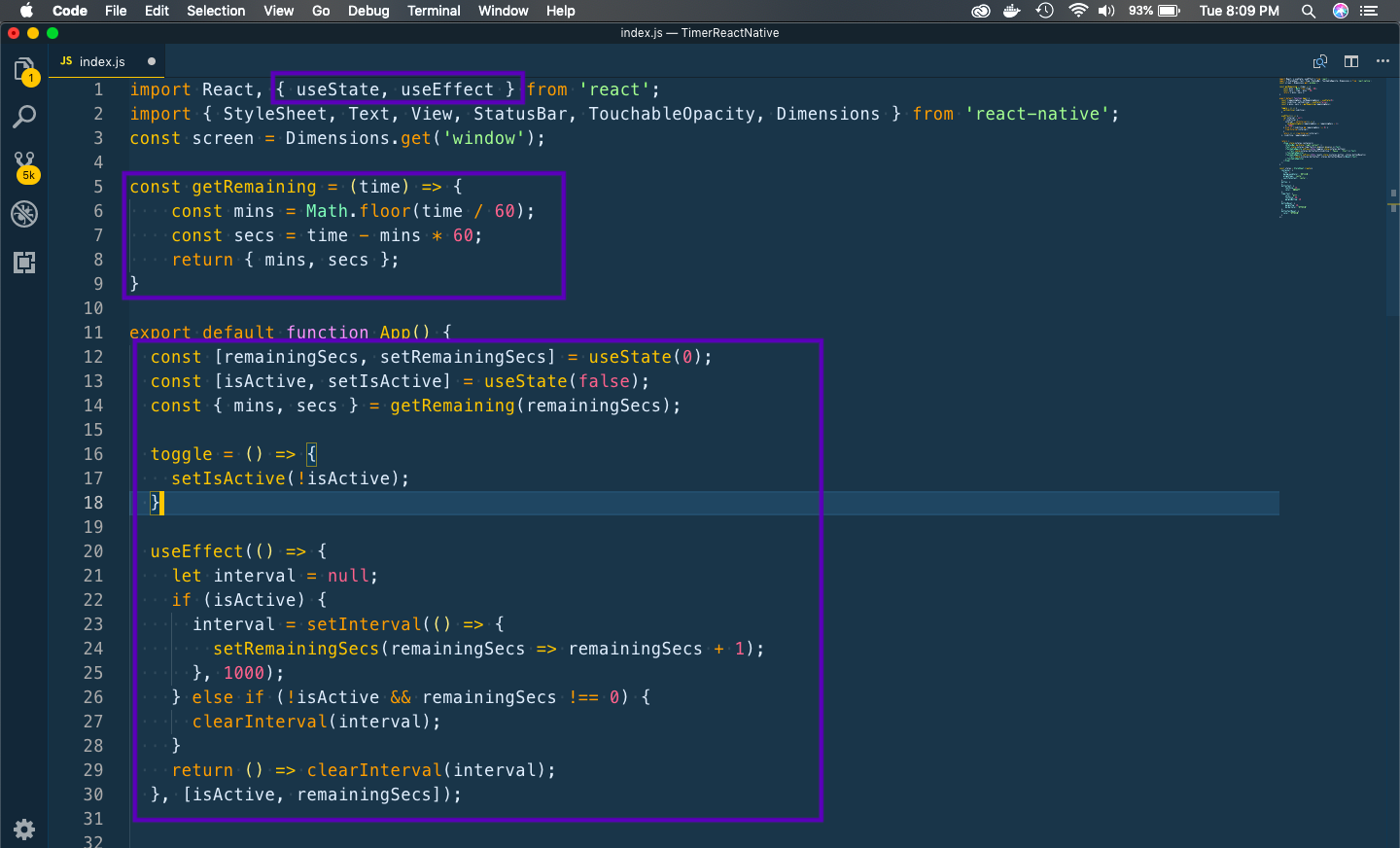
Next, we will add logic to display timer text above the button. Here, we are using useState hook to store a variable remainingSecs and also keeping a flag isActive.
We are using setInterval inside useEffect hook to update the value of remainingSecs every second and re-rended the component.
We are also using a getRemaining function to get minutes and seconds from a time passed.
 useState
useState
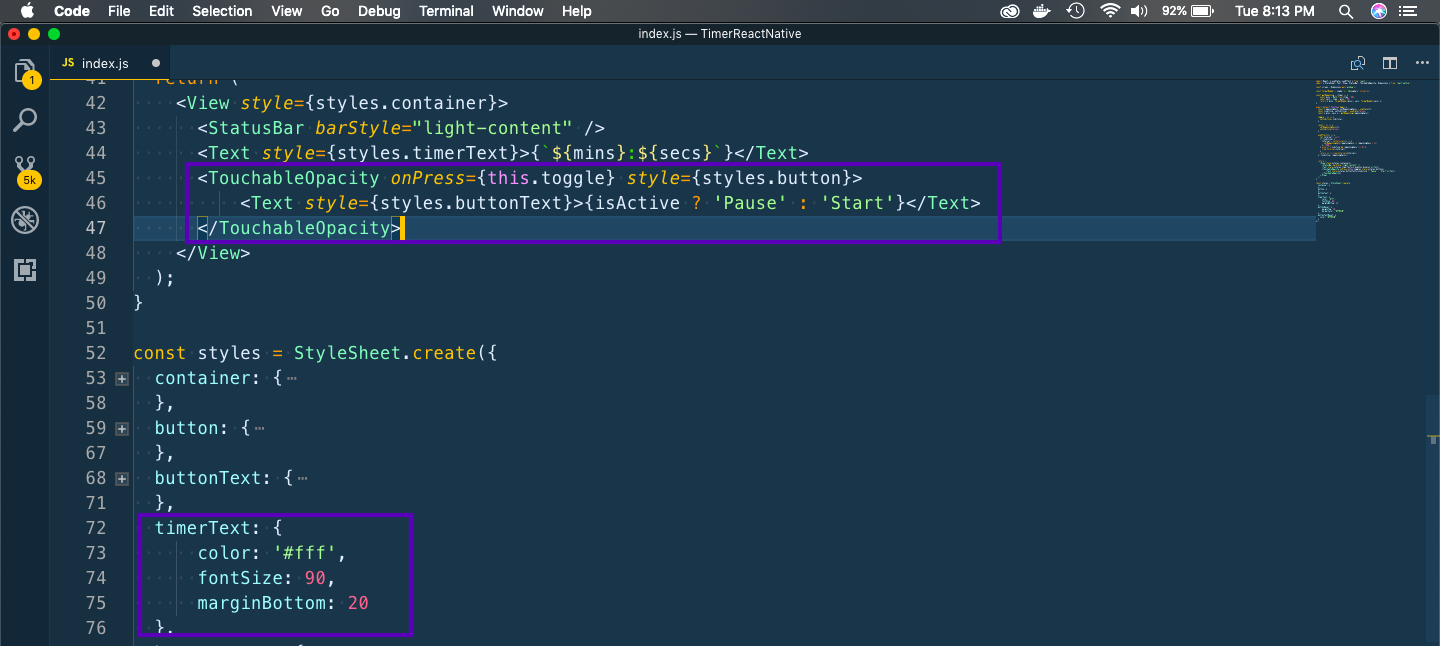
We are then calling toggle function on pressing of the Start button. We are stopping the timer and also changing the text to Pause. Also giving some style to the text.
 toggle
toggle
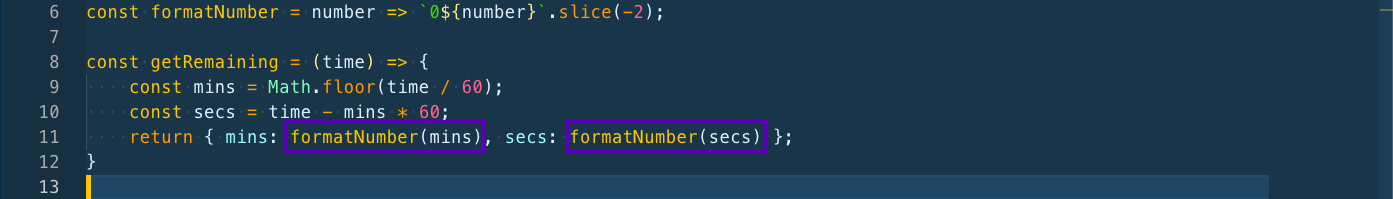
With the above code, we were getting a wrong type of display. Our passed 5 was shown as 0:5. To show it as 00:05 , we will use another function formatNumber
 formatNumber
formatNumber
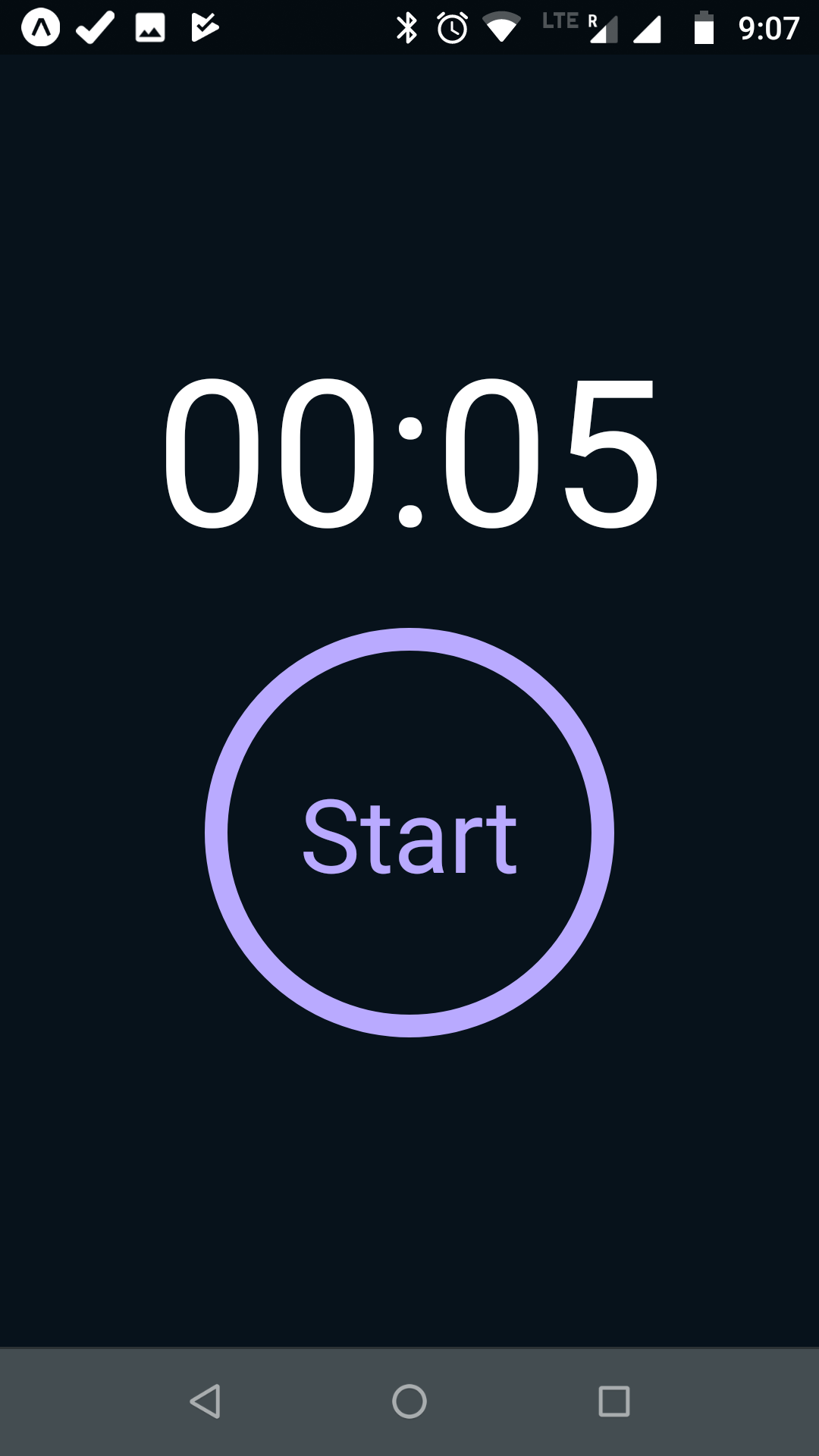
Now, our App looks like below.
 TimerText
TimerText
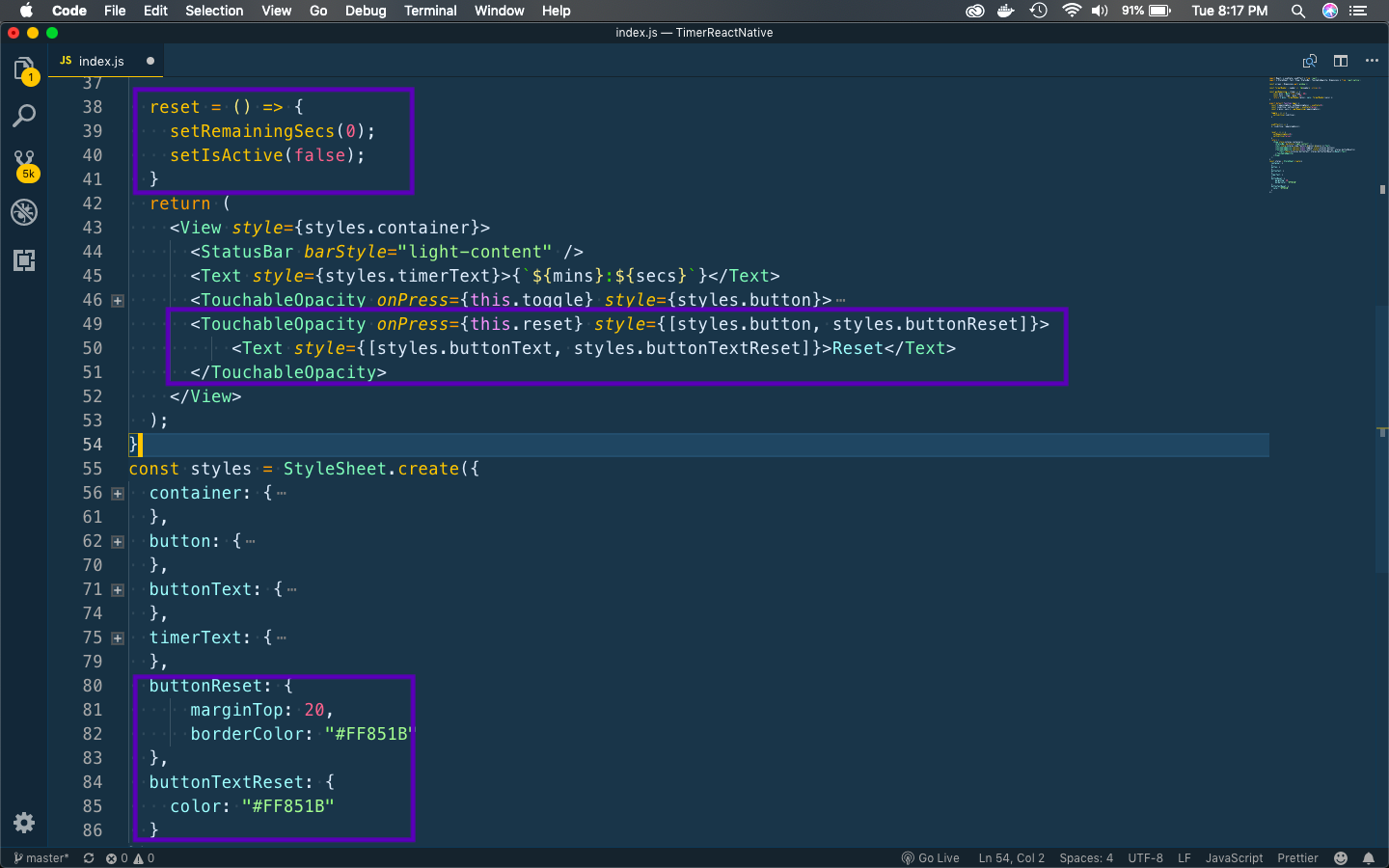
Lastly, we will add a Reset button. We are also reusing the styles by using [] in style.
 Reset
Reset
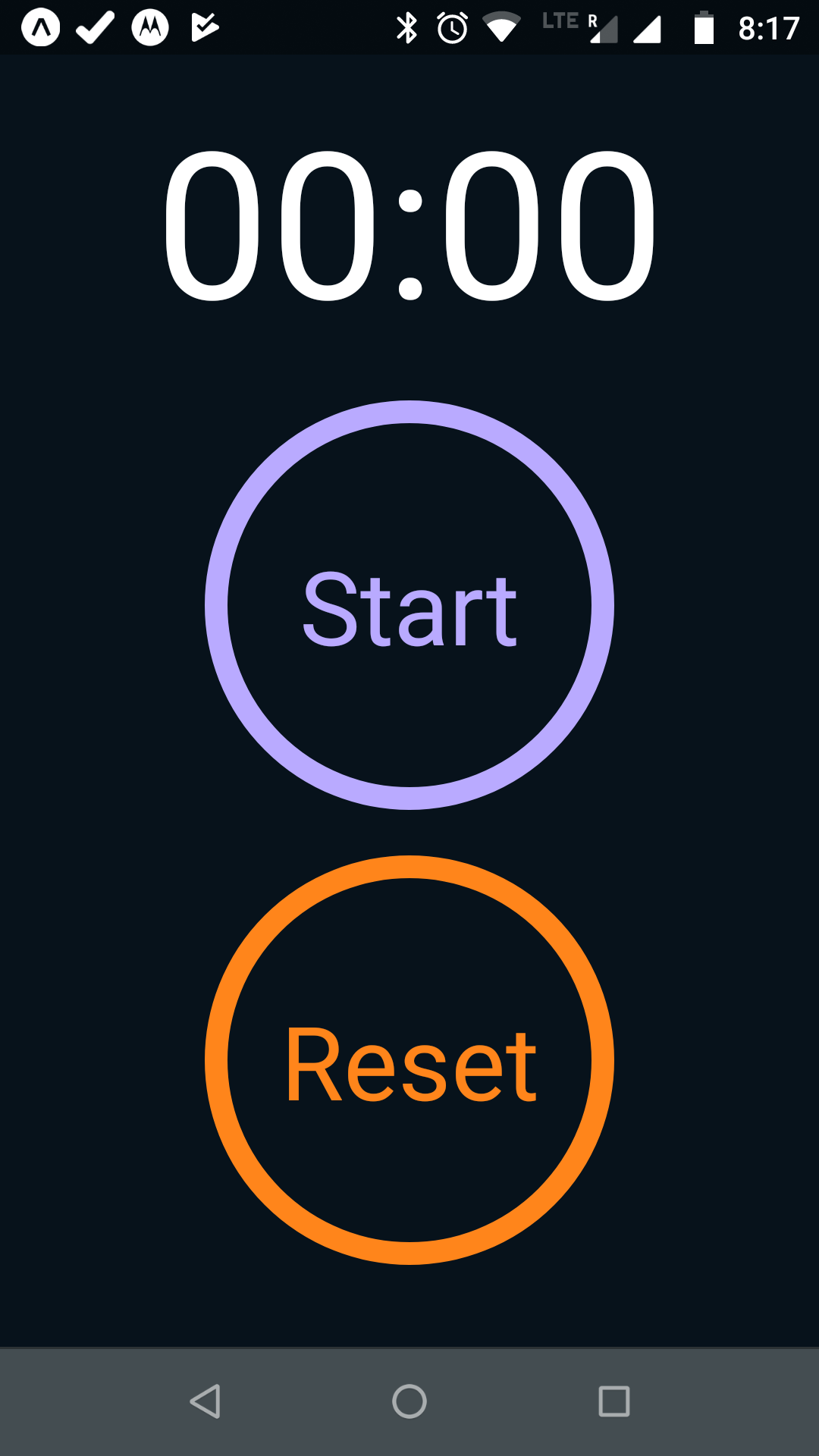
This completes our App and it looks like below.
 Final App
Final App
Hope, you liked the app. You can find the code for the same in this github link.