Building a Recipe Book app in Angular-3
by Nabendu Biswas / December 31st, 2021
#javascript #angular #webdev
Welcome to part-3 of the recipe book app. We will start with adding routing in this part.
We will add on top of the app we have create in the previous part. You can find the code for the earlier part in this github link.
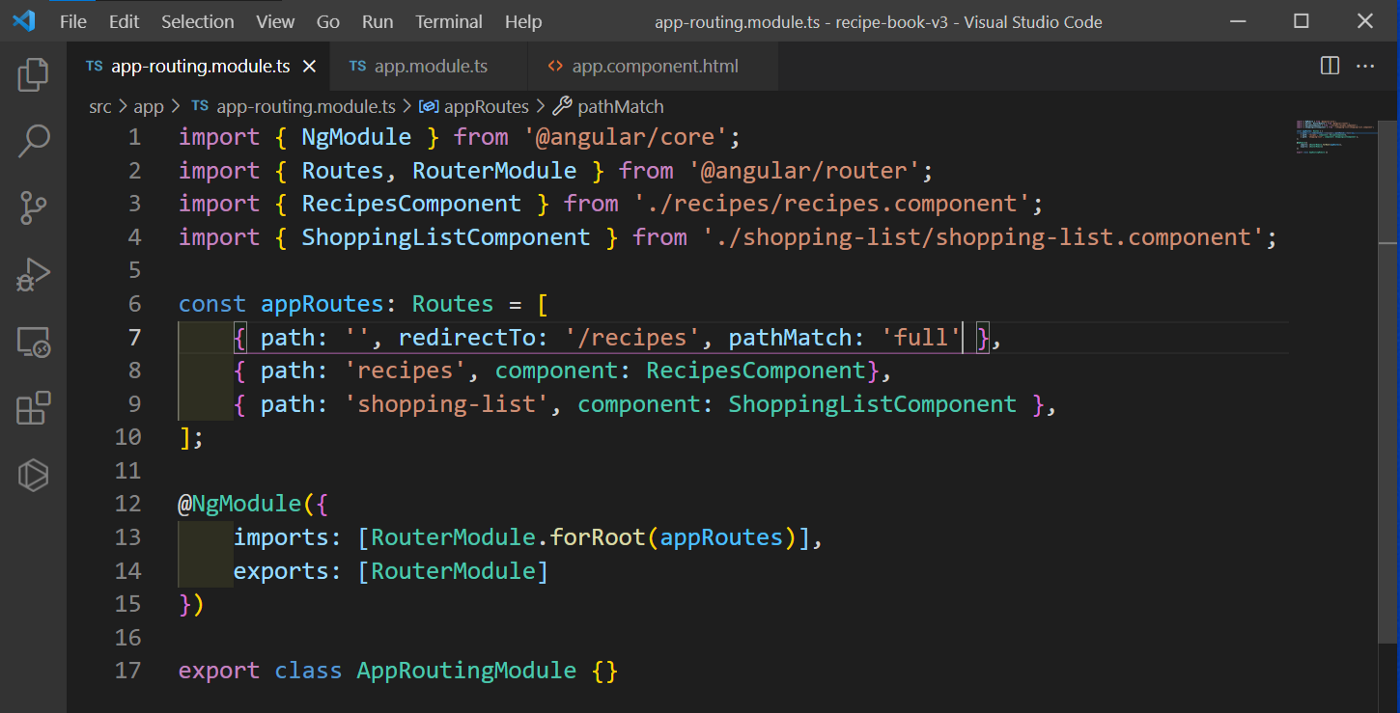
We will be first creating an app-routing.module.ts file, in which we will put all the routing details. If we hit an empty path, we will be showing the recipes page. The other two routes will be recipes and shopping-list.
 app-routing.module.ts
app-routing.module.ts
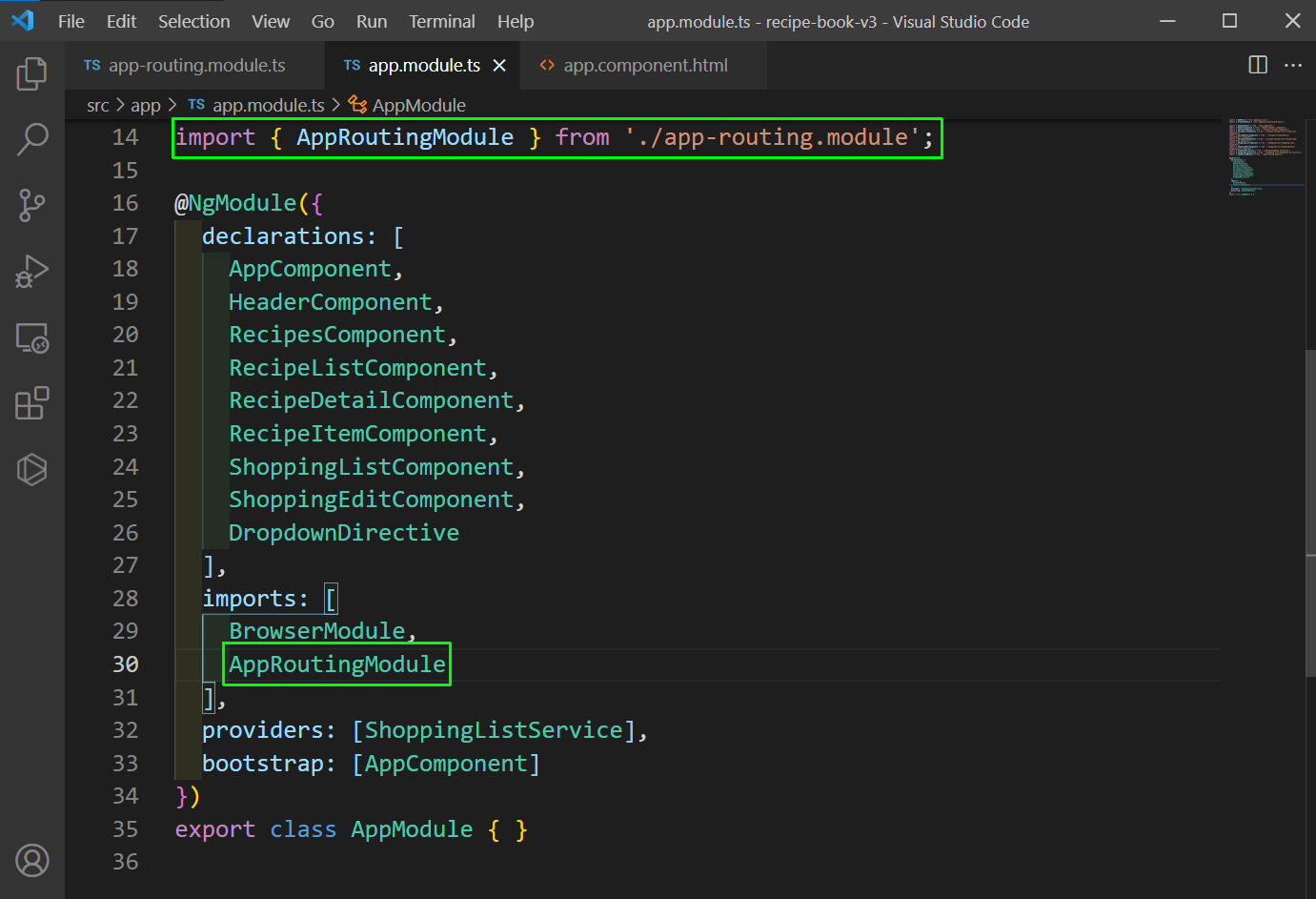
Next, we will add the AppRoutingModule in the app.module.ts file.
 app.module.ts
app.module.ts
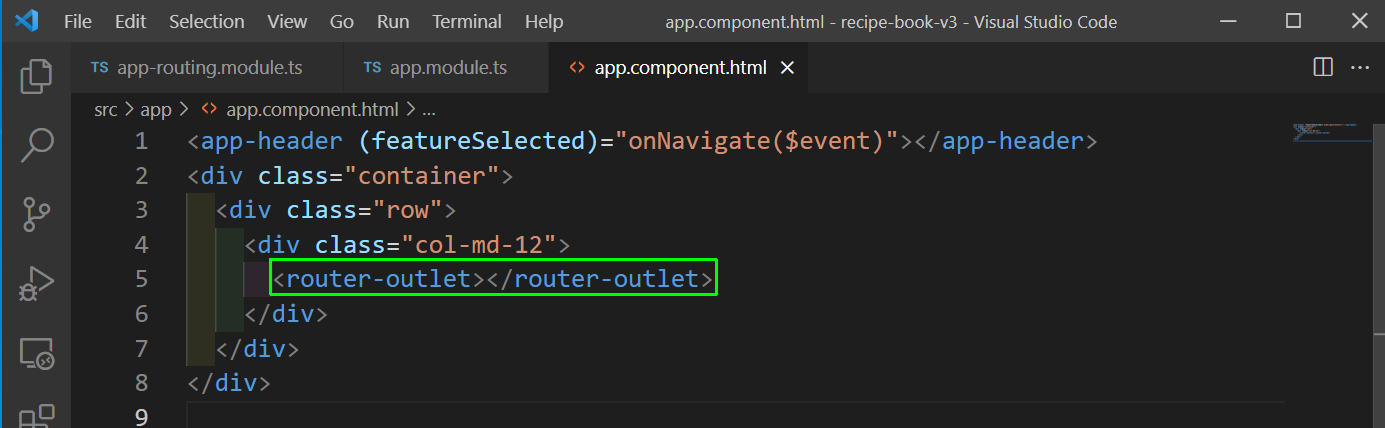
Finally, we will show a router-outlet instead of the earlier code in the app.component.html file.
 app.component.html
app.component.html
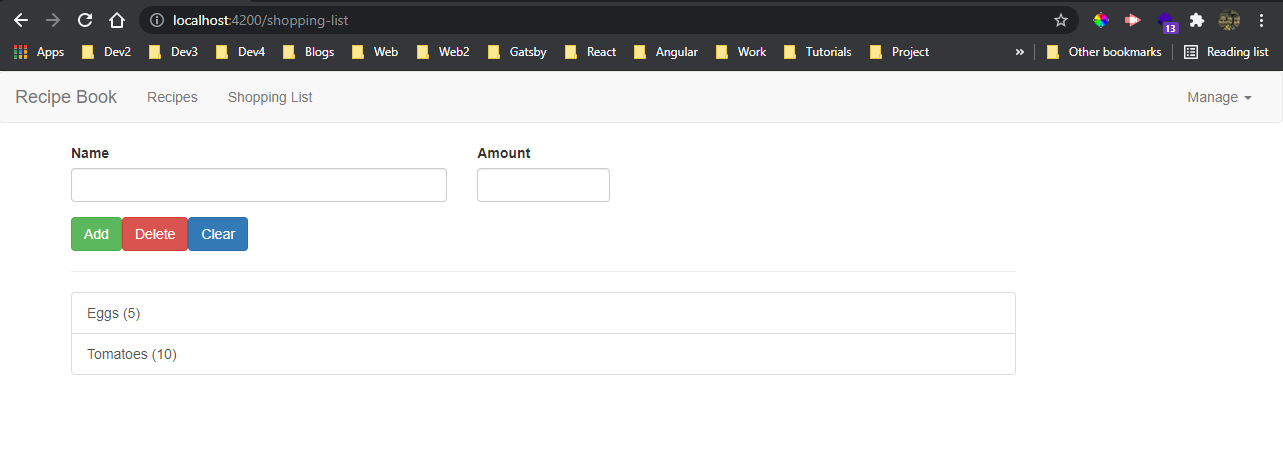
Now, we can navigate to both recipes and shopping-list routes, by typing on browser. But we cannot click on the links.
 localhost
localhost
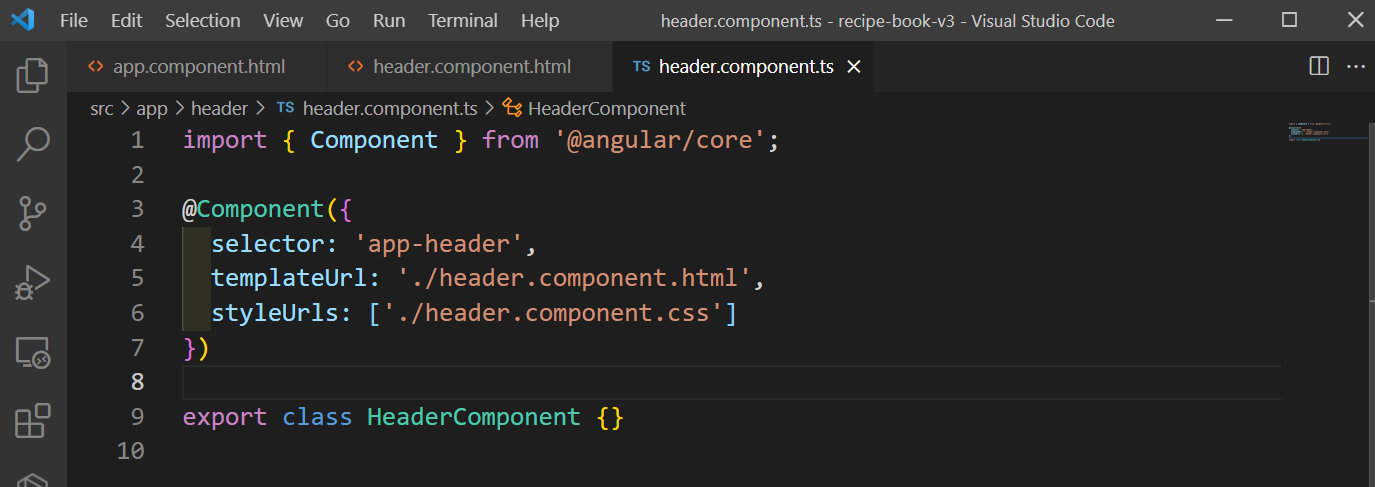
To add the routes first go to the header.component.ts file and remove the Output and onSelect function. It now contains very minimal code.
 header.component.ts
header.component.ts
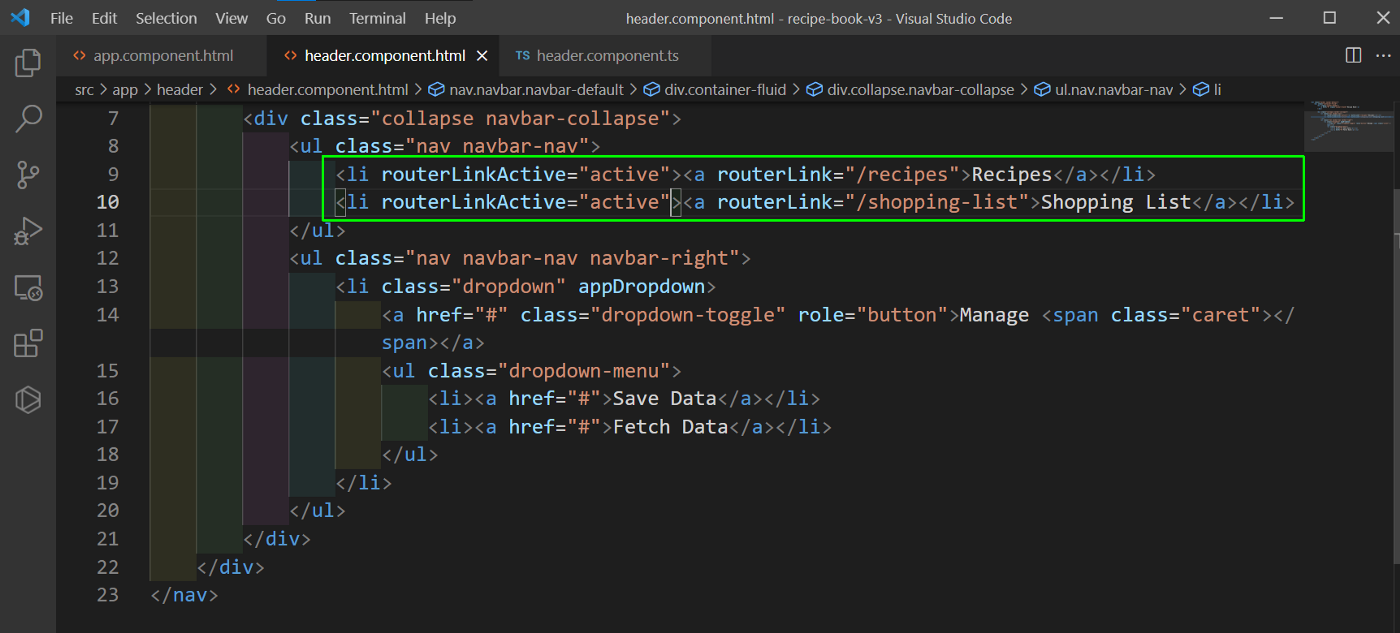
Now, in the header.component.html file, we will add a routerLink to navigate to the respective Components. We are also adding a routerLinkActive to get the active Component.
 header.component.html
header.component.html
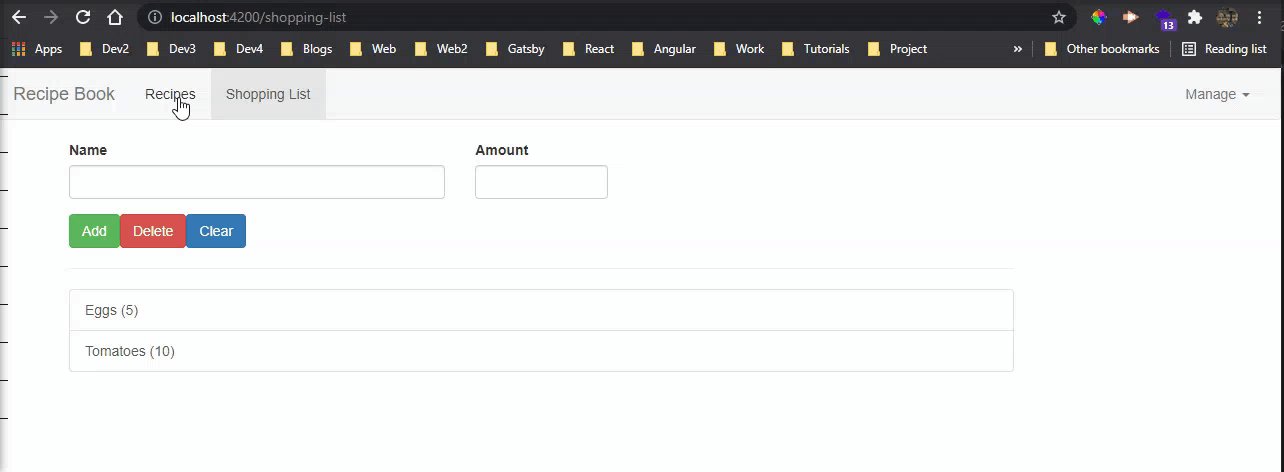
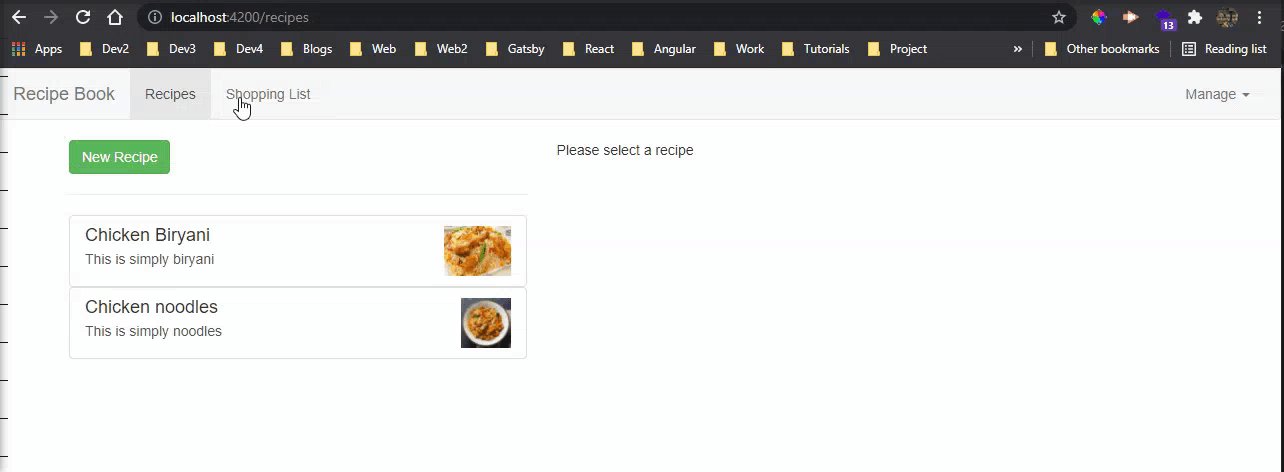
Now, our navigation is working properly on localhost.
 Navigation
Navigation
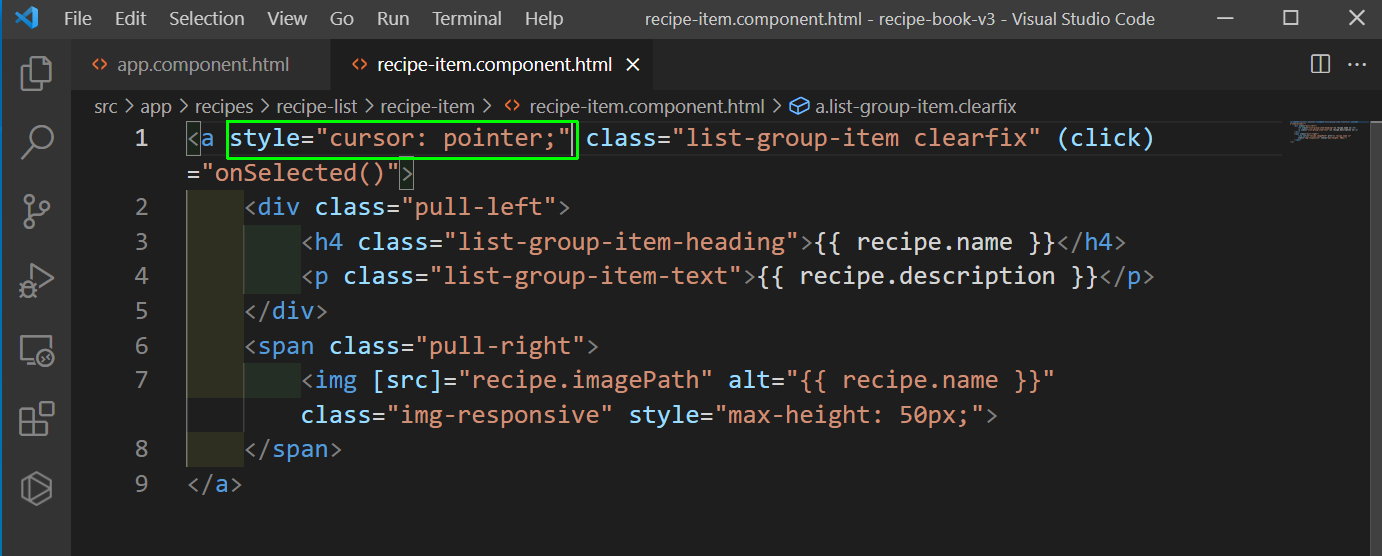
There is an issue, when we click on any recipe and it’s reloading the page. We will fix it now. Go to the recipe-item.component.html file and remove the href and put a cursor pointer in it’s place.
 recipe-item.component.html
recipe-item.component.html
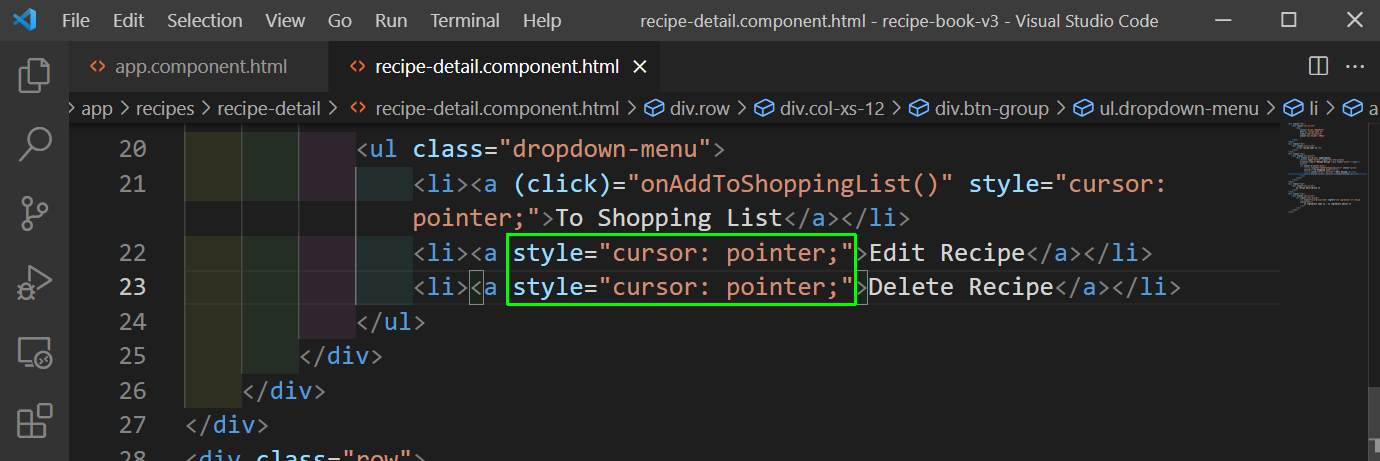
Next, we will fix the reloading in Edit Recipe and *8Delete Recipe by removing the href and put a cursor pointer in it’s place, in the recipe-detail.component.html** file.
 recipe-detail.component.html
recipe-detail.component.html
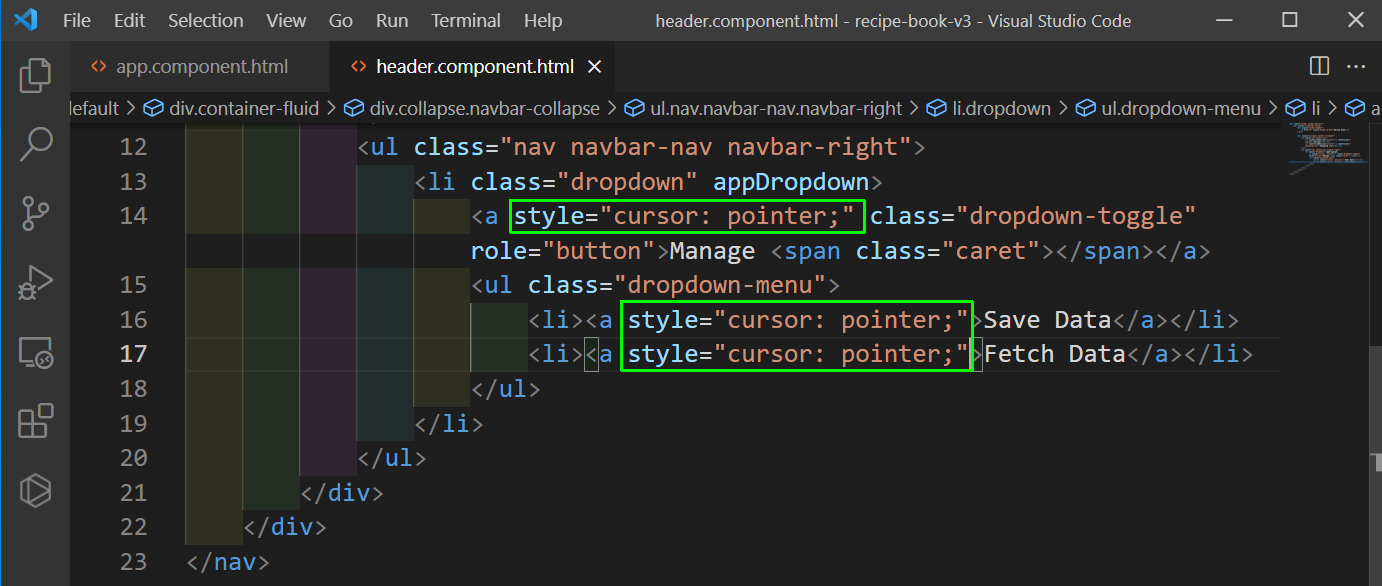
We will also fix the Save Data and Fetch Data in header.component.html in the same way.
 header.component.html
header.component.html
Now, all of our reloading issues are solved. We will be moving to implement child routes for each recipe.
We will also be creating a new component recipe-start, as a child route. Give the below command to generate the component.
Our new component will only hold a text. So, update the below in recipe-start.component.html file.
 recipe-start.component.html
recipe-start.component.html
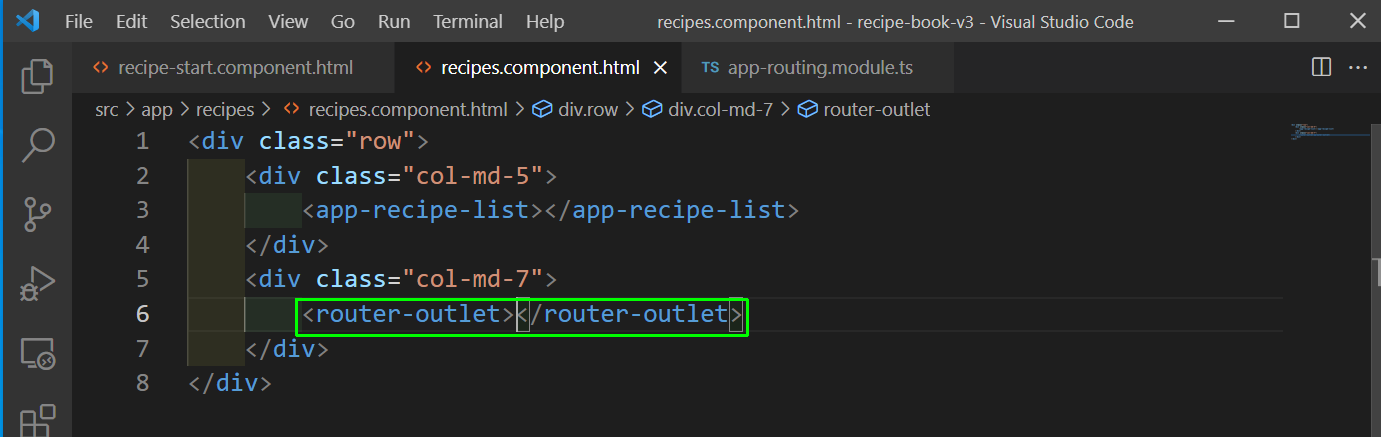
Next, in the recipes.component.html file we will add a router-outlet instead of the earlier code.
 recipes.component.html
recipes.component.html
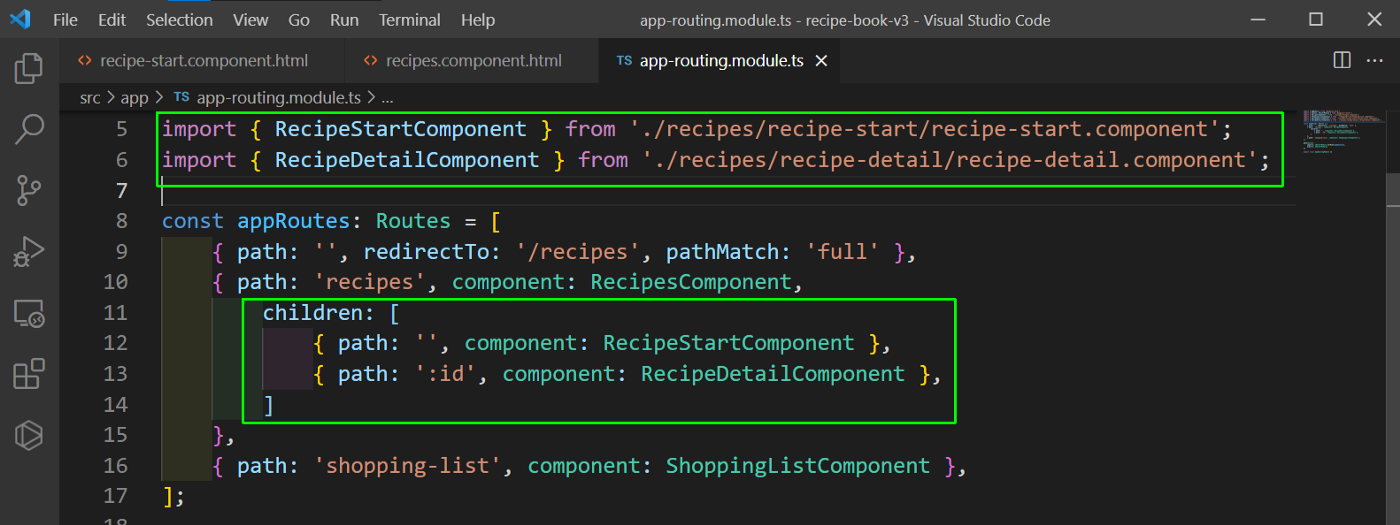
Now, in the app-routing.module.ts file we will be adding children path of RecipeStartComponent and RecipeDetailComponent
 app-routing.module.ts
app-routing.module.ts
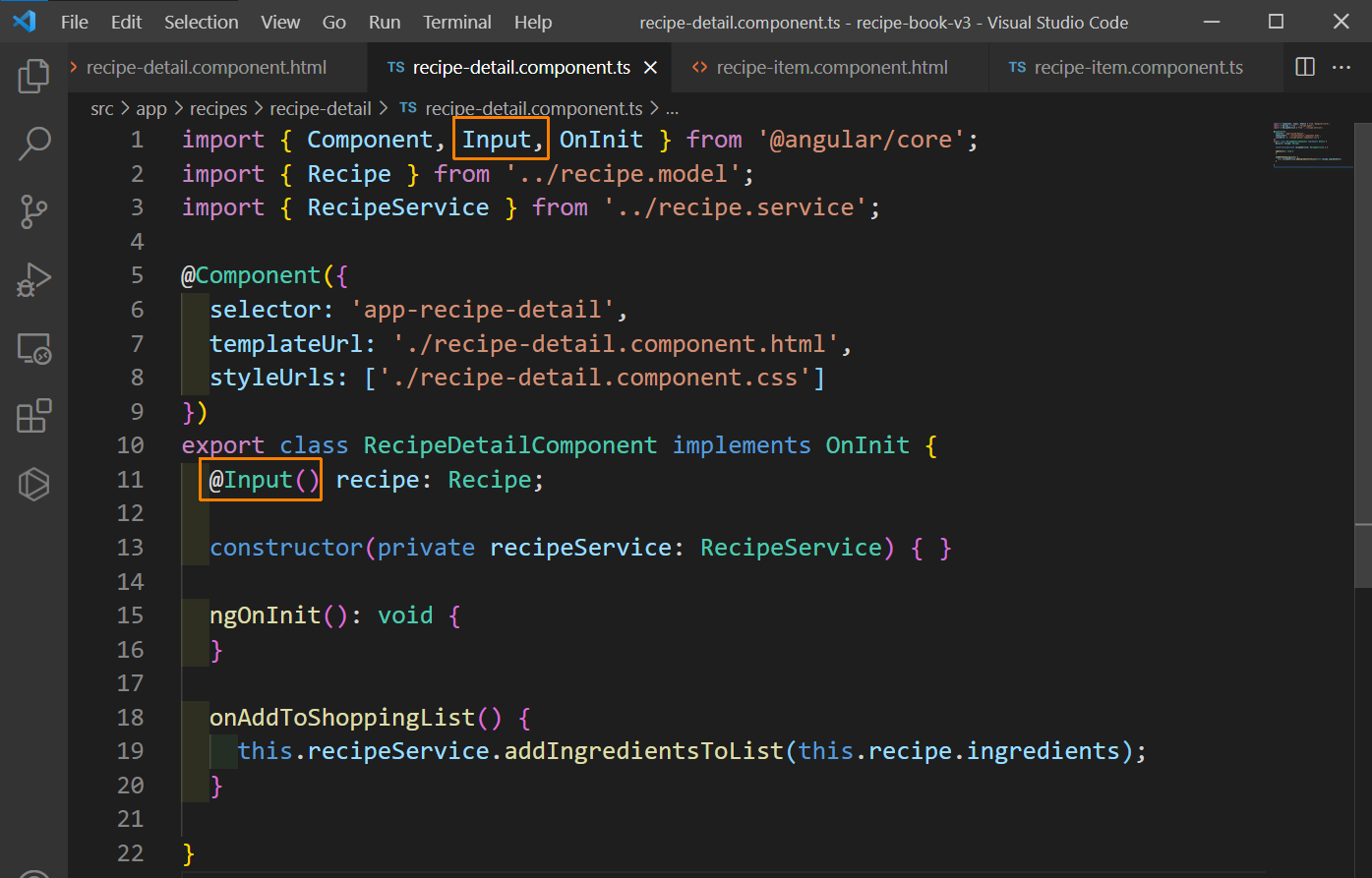
Now, we will clean up some of the earlier code and will remove the Input from recipe-detail.component.ts file.
 recipe-detail.component.ts
recipe-detail.component.ts
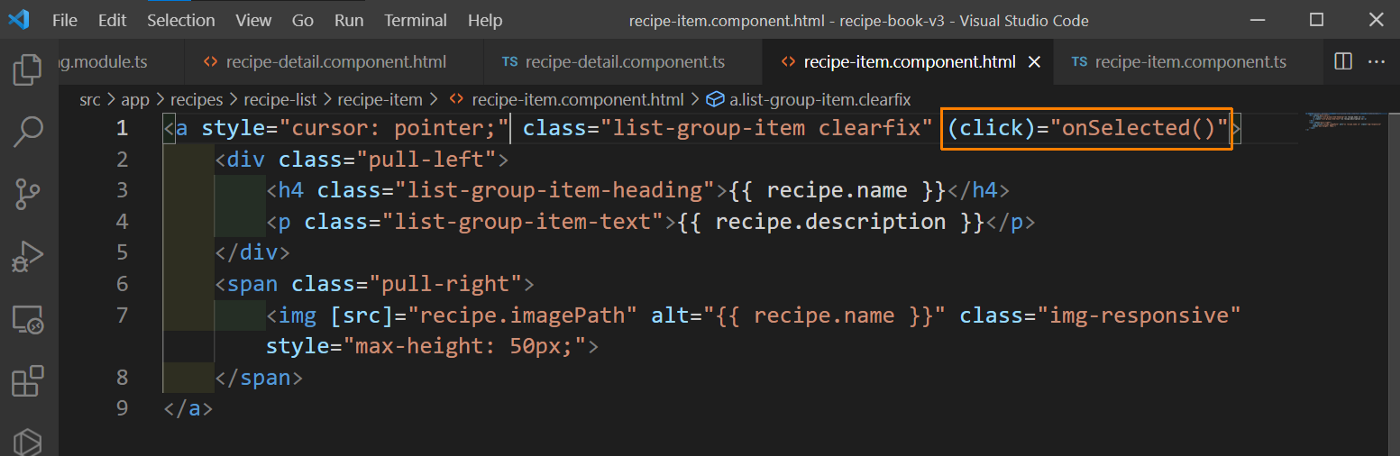
Next, we will also remove the function onSelected from recipe-item.component.html file.
 recipe-item.component.html
recipe-item.component.html
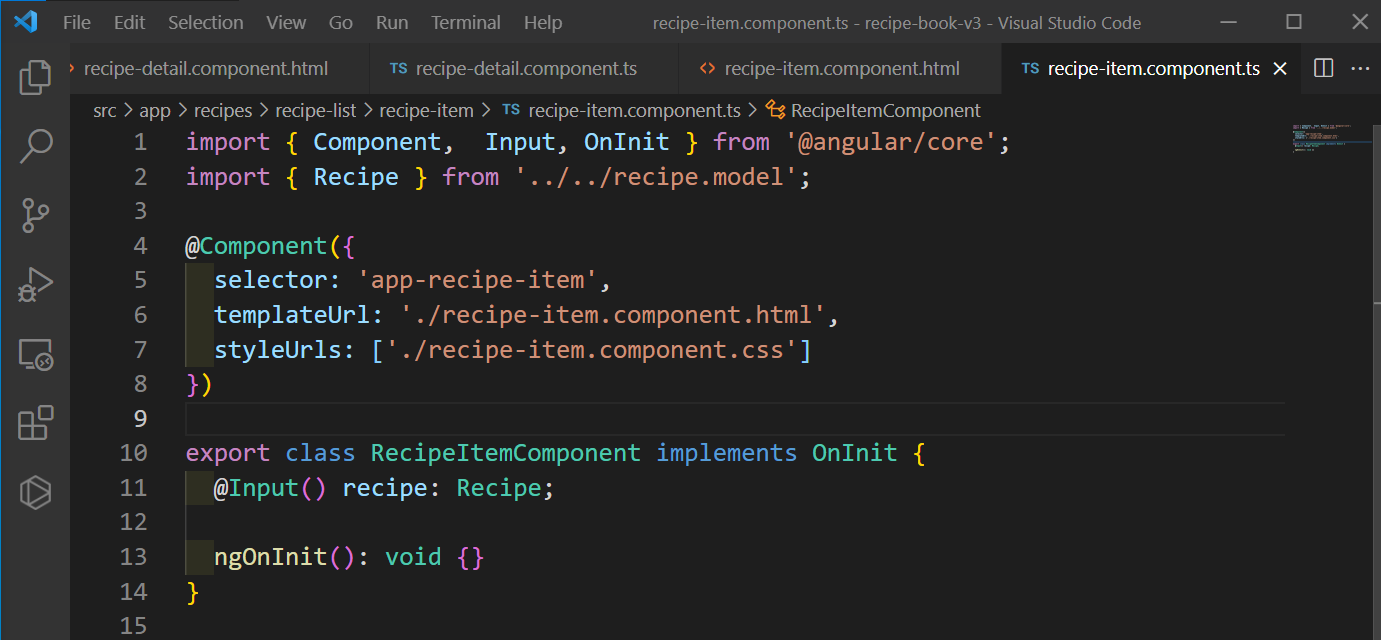
Now, in the recipe-item.component.ts file, we will remove the function onSelected and also the service. It will now look like below.
 recipe-item.component.ts
recipe-item.component.ts
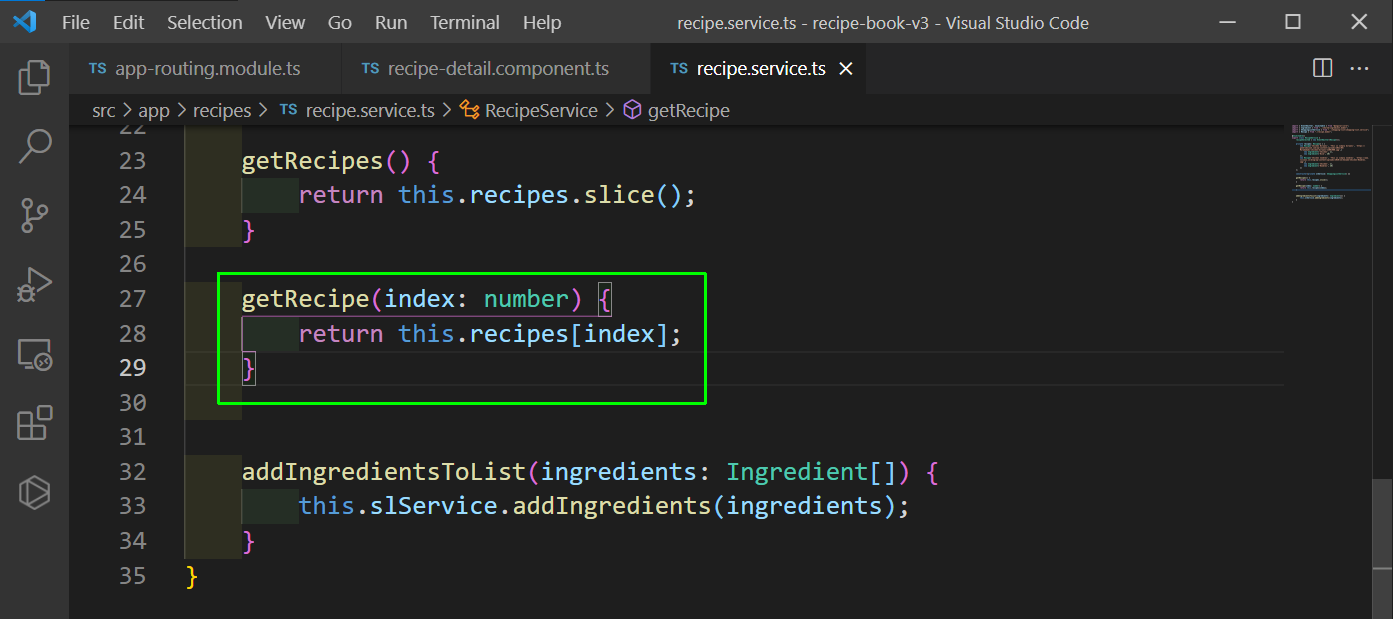
Now, we will go to recipe.service.ts file and add a new function to get a recipe, when we provide an index number.
 recipe.service.ts
recipe.service.ts
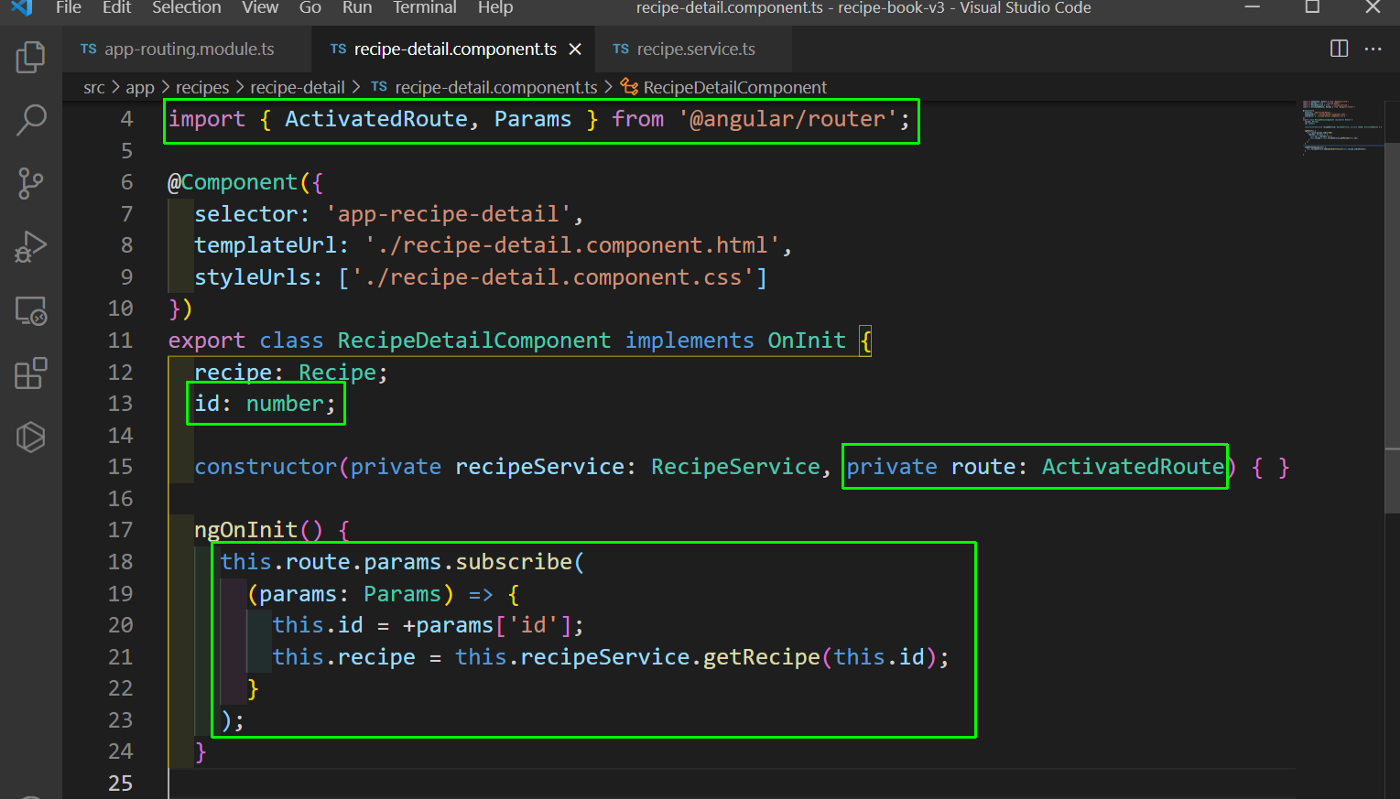
Now in recipe-detail.component.ts file, we will use the params and take the id to get the recipe. We are using the observable, because it can update later and not just in initial load.
 recipe-detail.component.ts
recipe-detail.component.ts
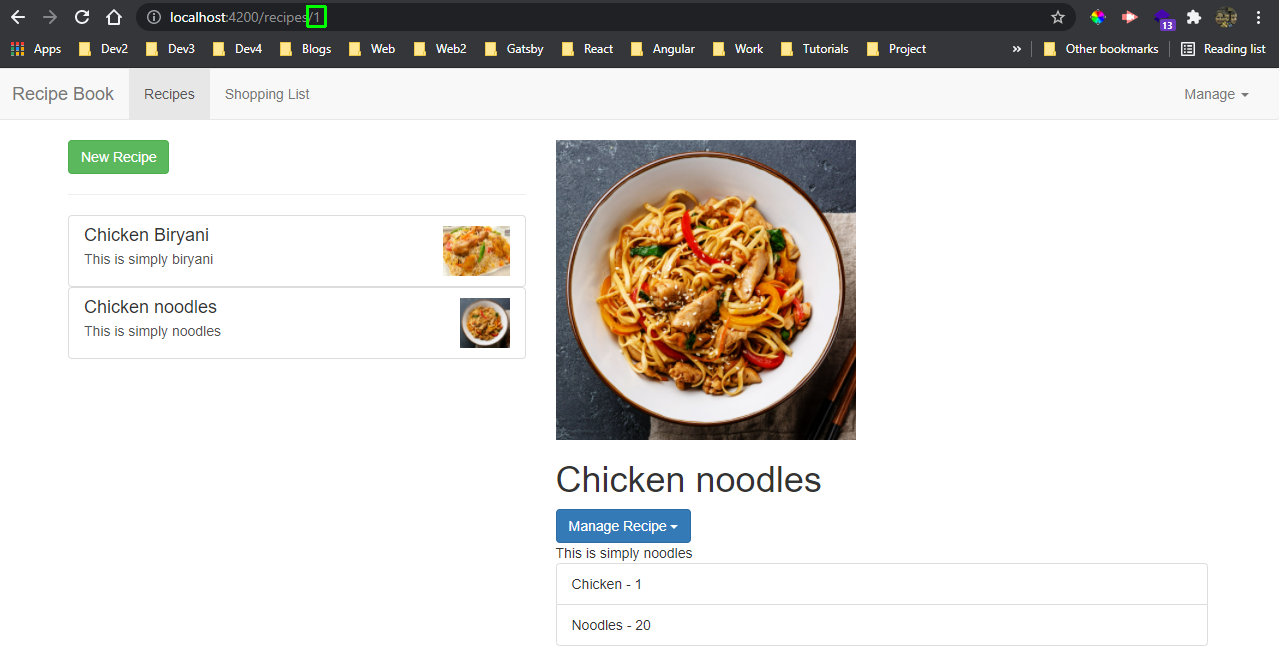
Now, if we manually go to any route, we will get that recipe.
 Manual recipe
Manual recipe
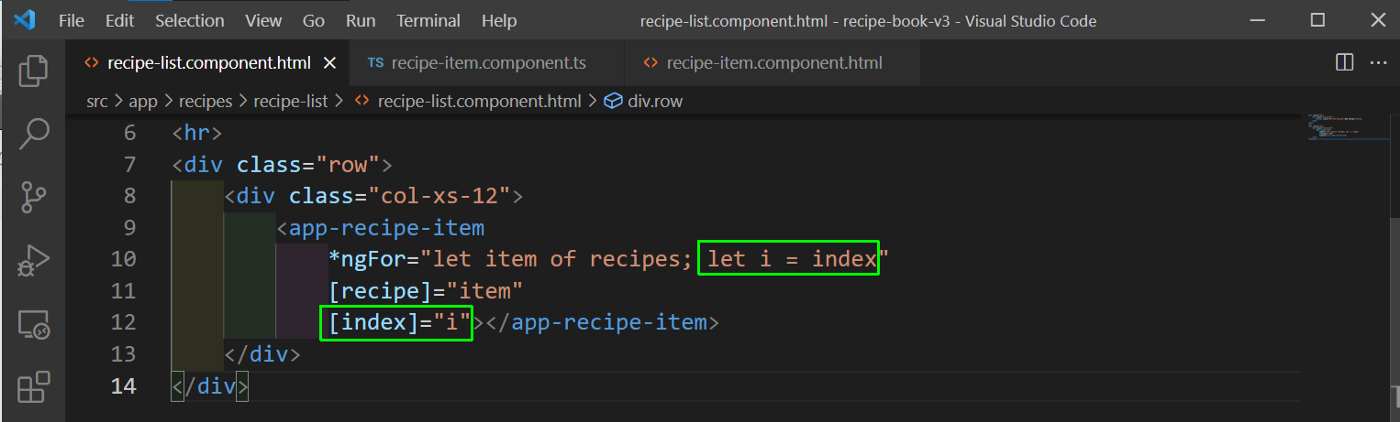
Now, we will enable the links to work and for this we will pass the index first from the recipe-list.component.html file.
 recipe-list.component.html
recipe-list.component.html
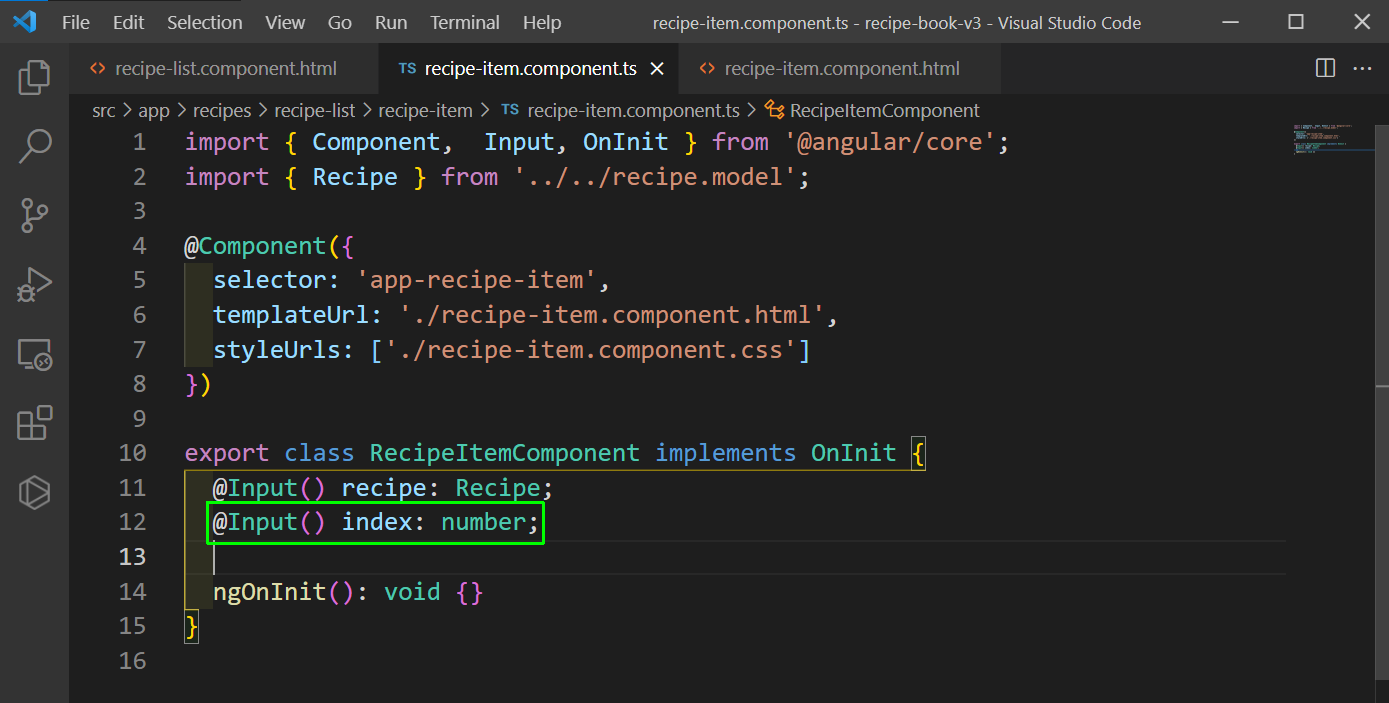
Next, we will add the index in recipe-item.component.ts file.
 recipe-item.component.ts
recipe-item.component.ts
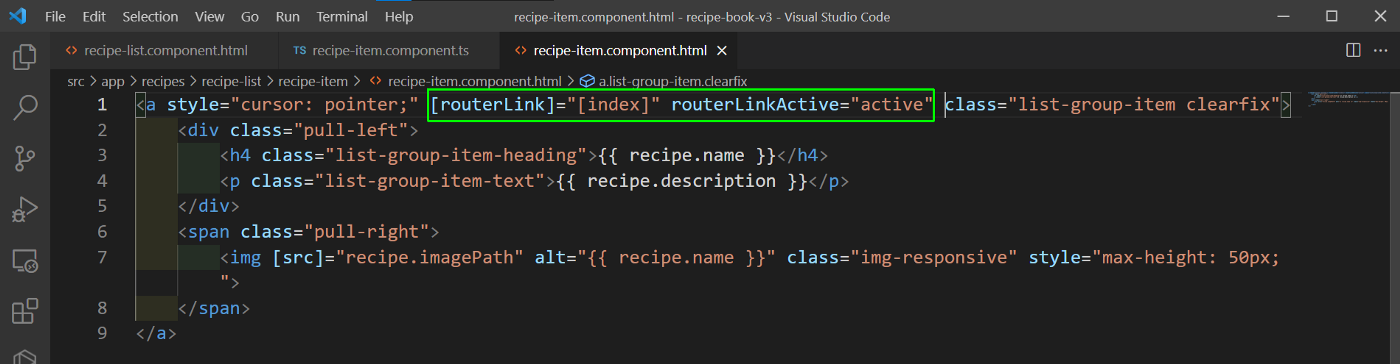
Finally, we will add the routerLink and routerLinkActive in recipe-item.component.html file.
 recipe-item.component.html
recipe-item.component.html
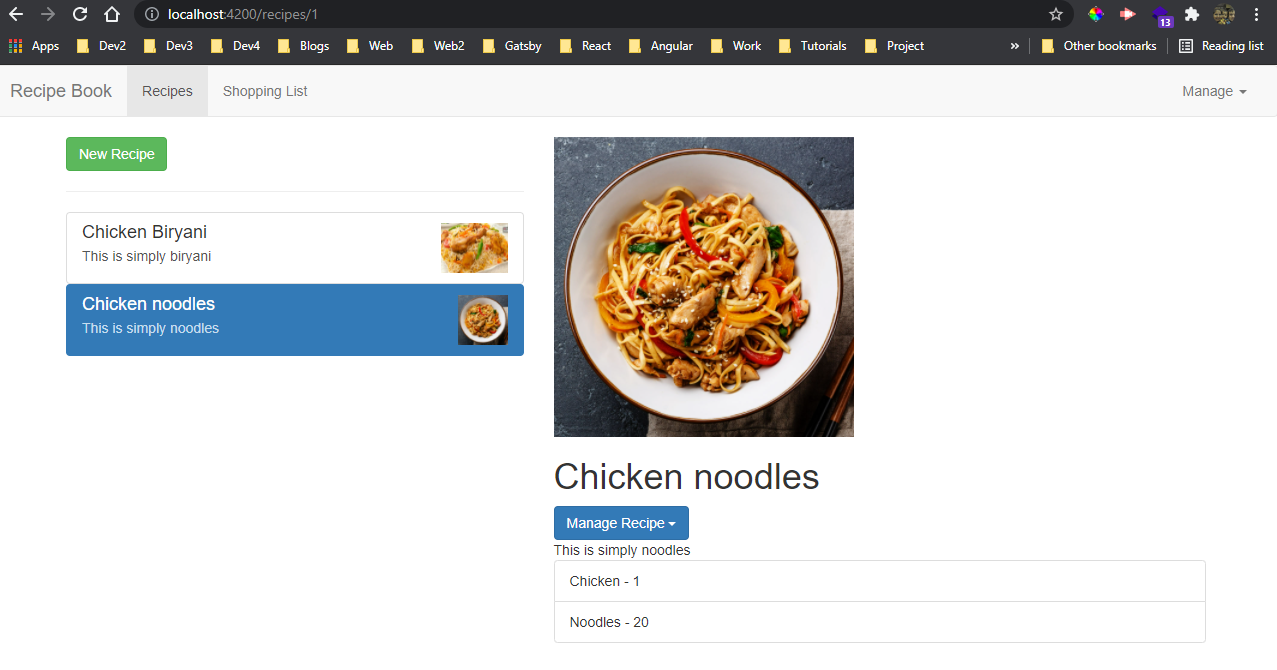
Now, our links are working fine and showing the correct recipe on click in localhost.
 localhost
localhost
Now, we will add the logic to add or edit a recipe and for this we will create a new component by below command.
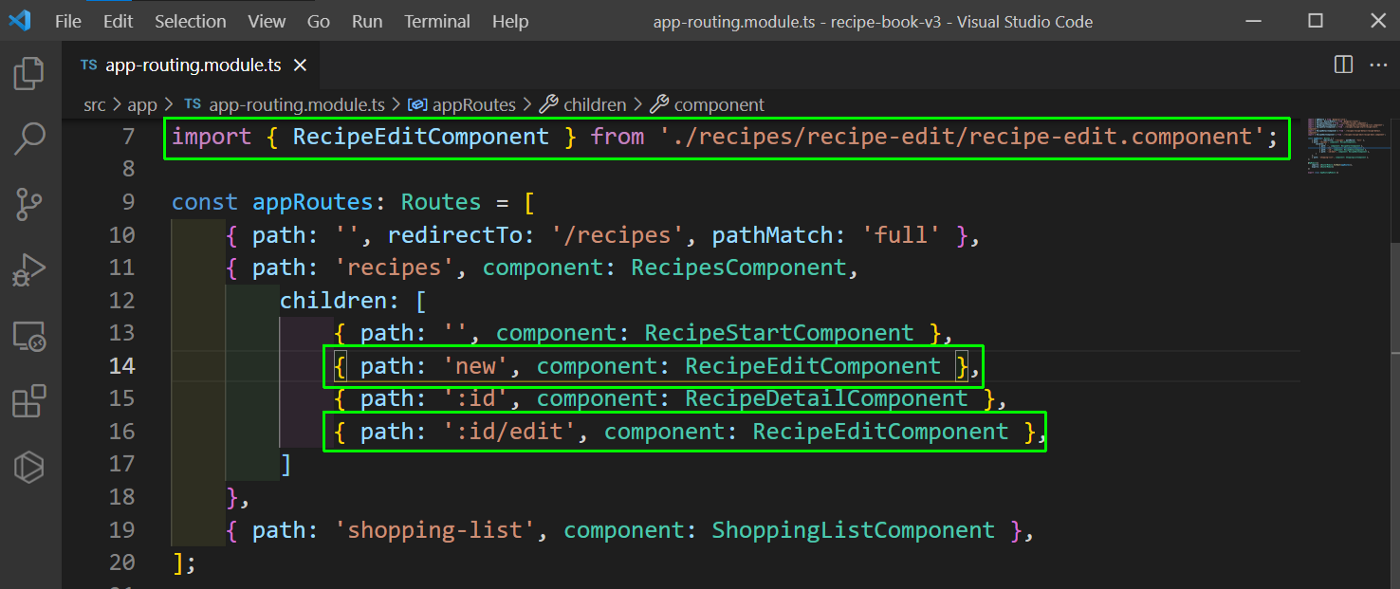
Now, we will go to the app-routing.module.ts file to add the new route for Recipe Edit component. We are using it for both new and the edit recipe.
 app-routing.module.ts
app-routing.module.ts
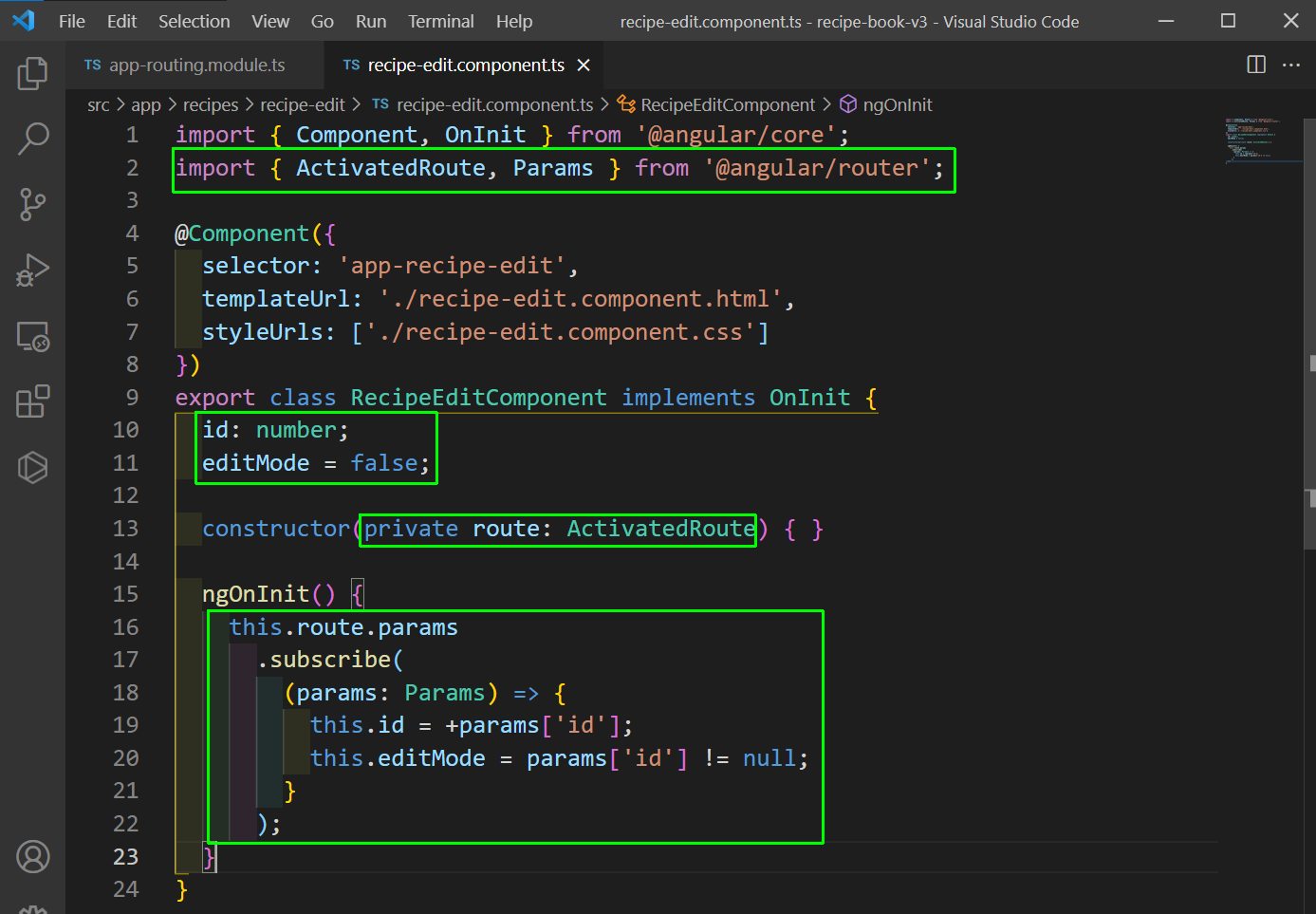
Now, in recipe-edit.component.ts file, we will check whether id is present and make it editMode depending on that.
 recipe-edit.component.ts
recipe-edit.component.ts
Now, we will hook the button to create a new recipe. First write a click listener on recipe-list.component.html file, which will call a function onNewRecipe.
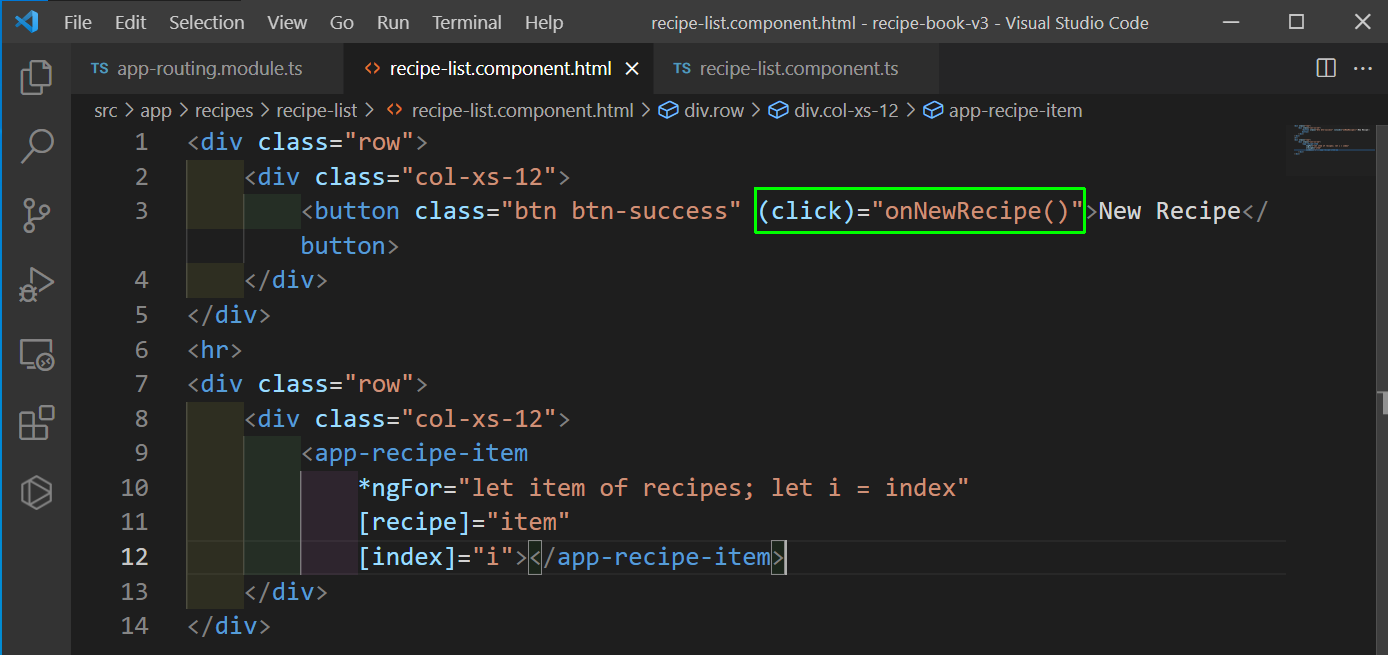
 recipe-list.component.html
recipe-list.component.html
Now, in the recipe-list.component.ts file we will implement the function onNewRecipe, which will take us to the new route.
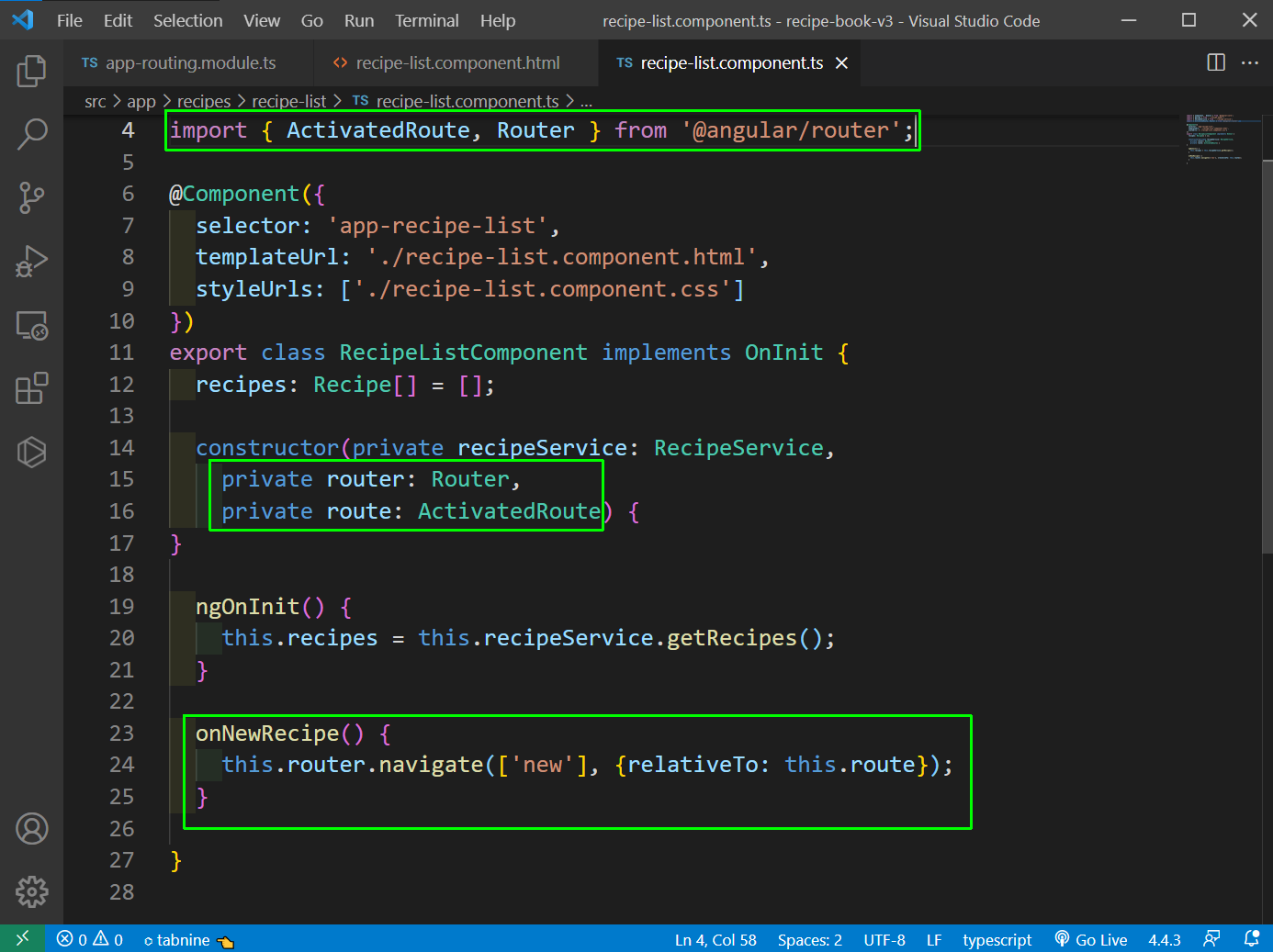
 recipe-list.component.ts
recipe-list.component.ts
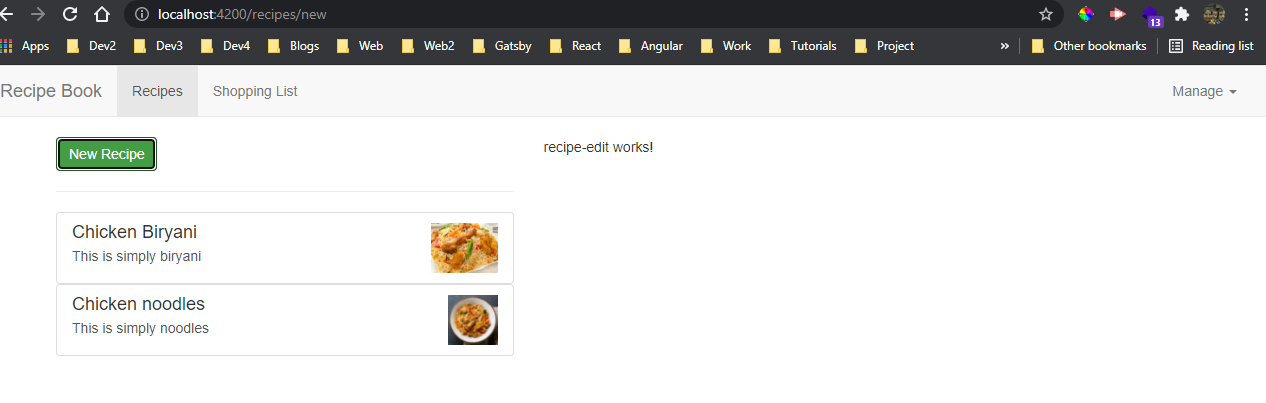
Now, the New Recipe button is working properly and taking us to the Recipe Edit component.
 Recipe Edit
Recipe Edit
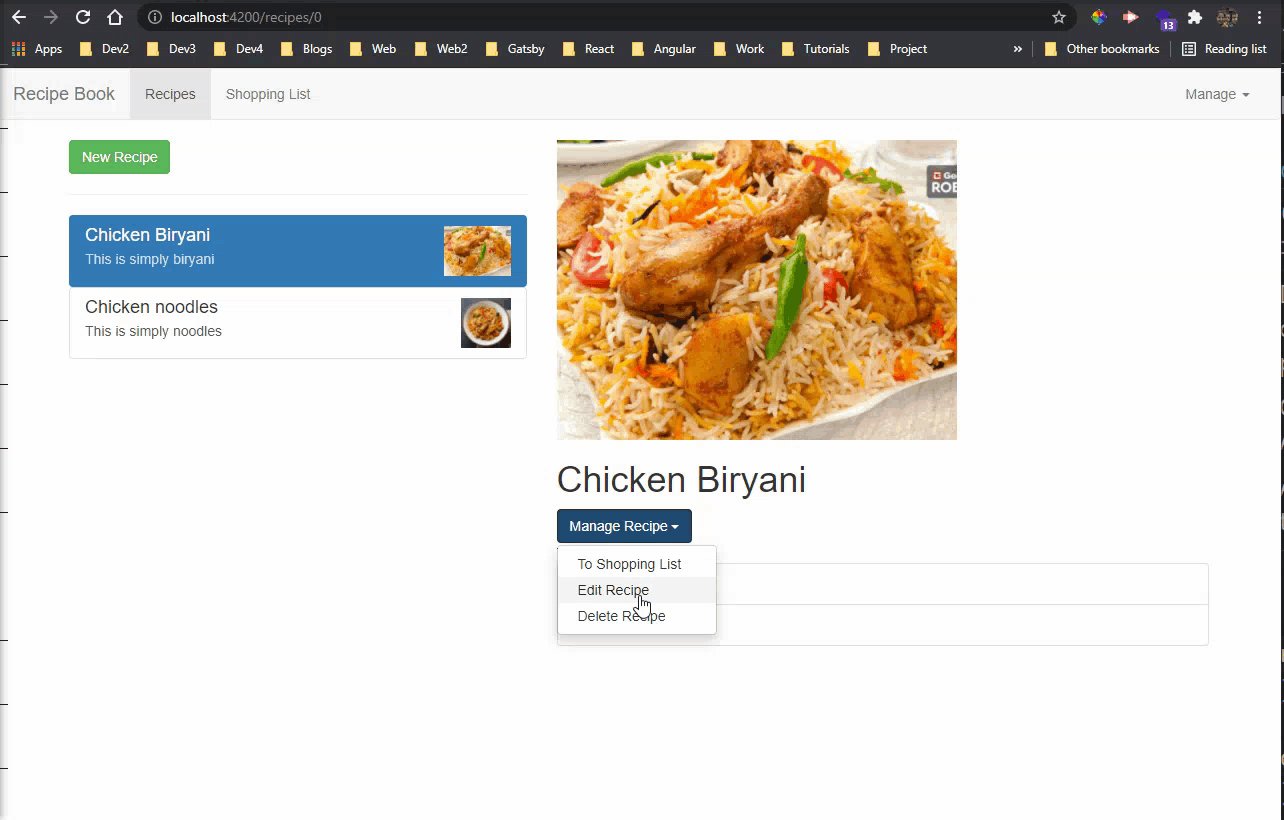
Now, we will hook the button to edit a recipe. First write a click listener on recipe-detail.component.html file, which will call a function onEditRecipe.
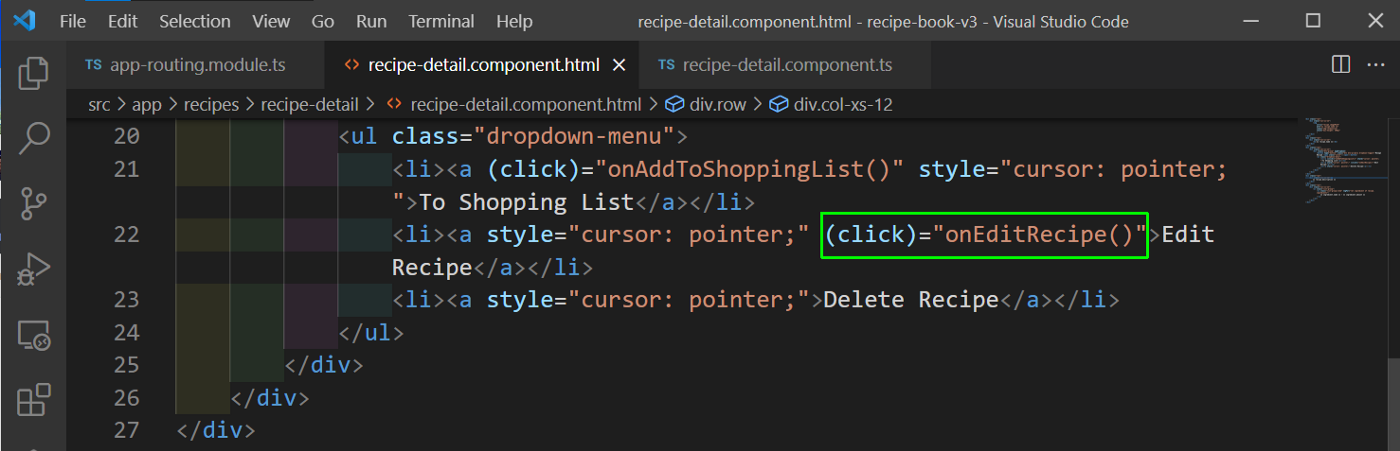
 recipe-detail.component.html
recipe-detail.component.html
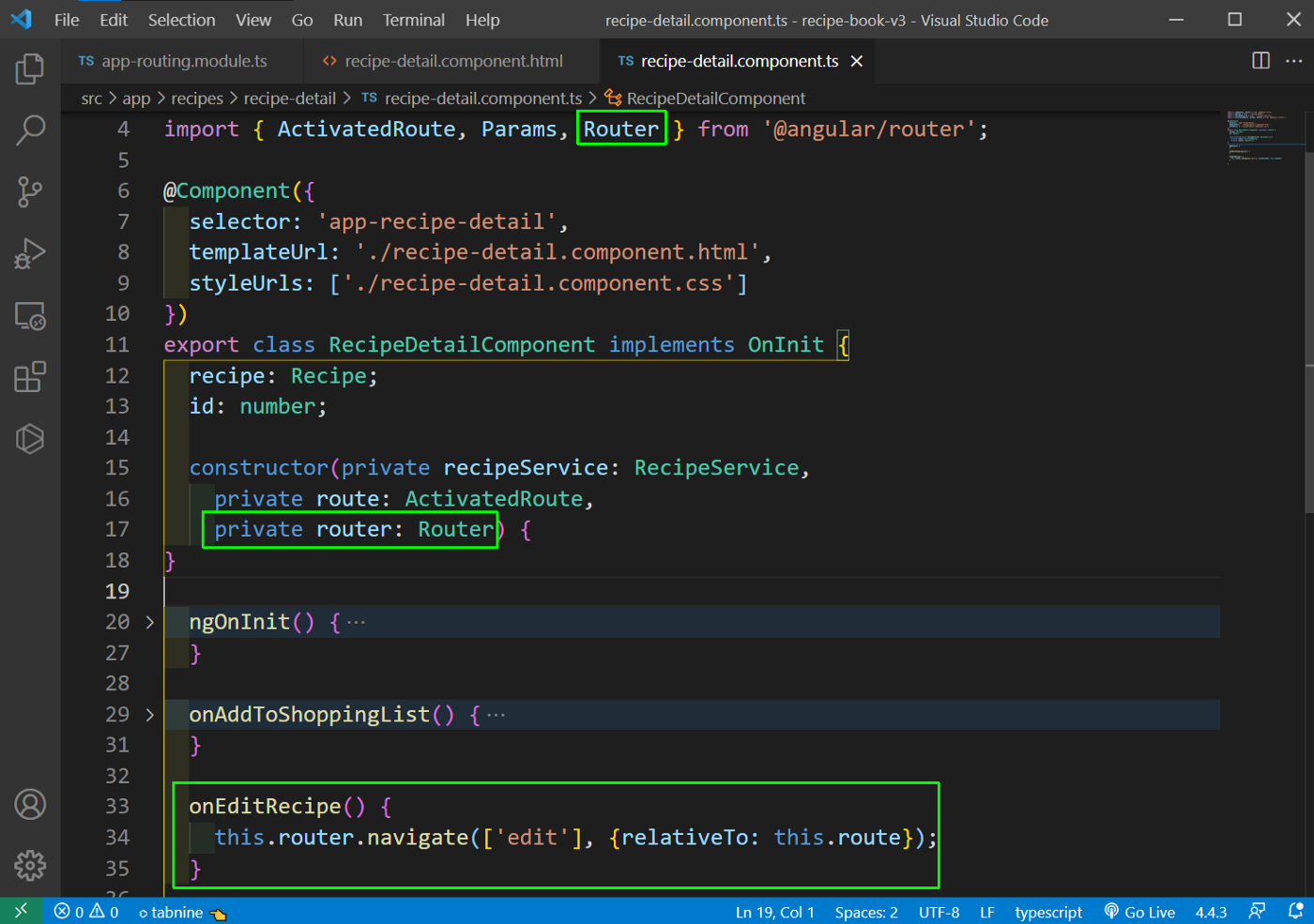
Now, we will add the function onEditRecipe in recipe-detail.component.ts file which will take us to the Edit component.
 recipe-detail.component.ts
recipe-detail.component.ts
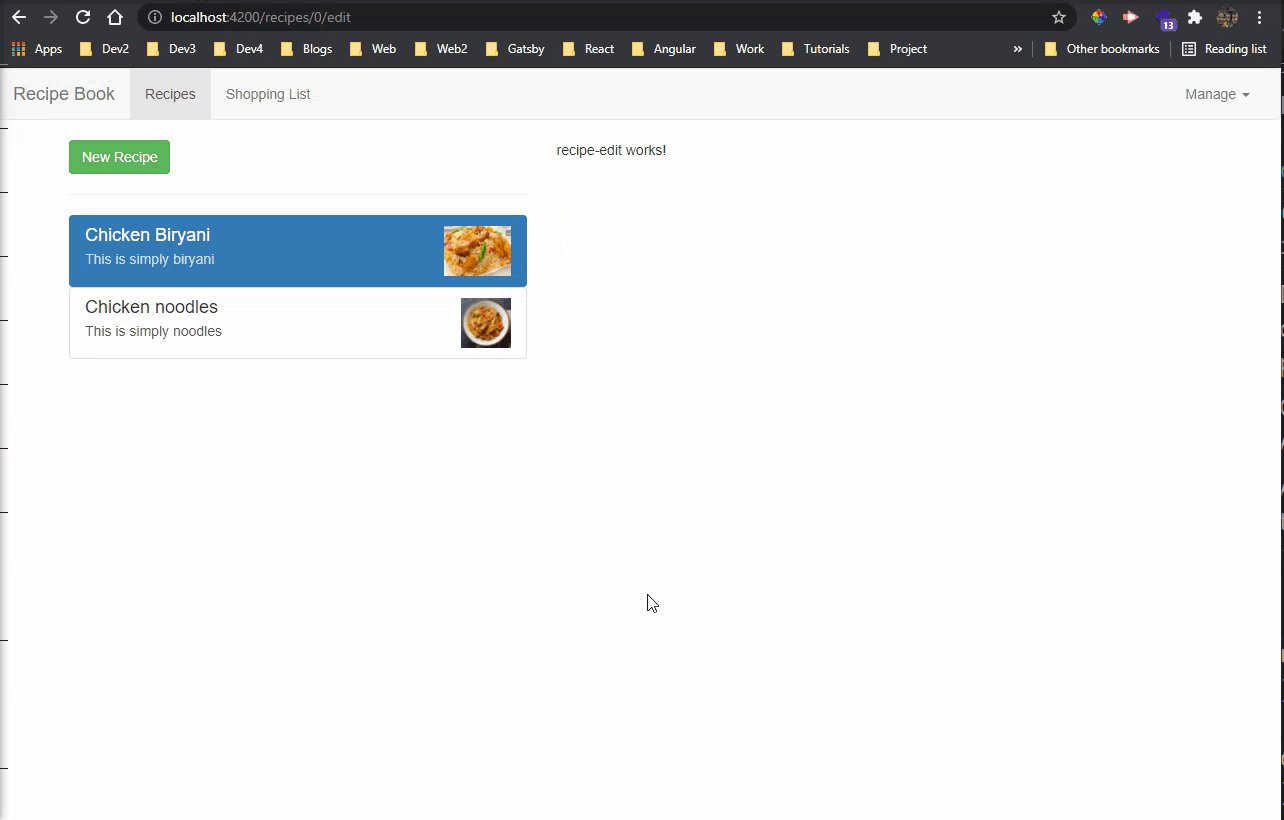
Now, our Edit is also working properly.
 **
**
This complete the part-3 of our project. We will complete, it in part-4. The code for this part can find in this github repo.